【Matplotlib绘制图像大全】(二十二):Matplotlib绘制气泡图
news2025/2/21 22:09:51
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/54838.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
变电站远程监控维护,工程师不用出差跑断腿
电力的稳定产出和供应是社会生产、人民生活的重要保障之一。电力监控系统的作用是对变电站设备和变配电系统的运行状态进行监控和管理,保证安全稳定生产,使得终端用户的用电更加安全,同时企业自身的智能化管理水平也能有所提升。 随着经济和城…
TLS版本及CipherSuites确认及设置
在使用Https(AS2、RosettaNet等协议)传输协议进行数据传输中,有时会遇到下面这些报错信息:
①276–Error during handshake:接收到的消息异常,或格式不正确。 ②13003:Connot conclude ssl handshake.Caus…
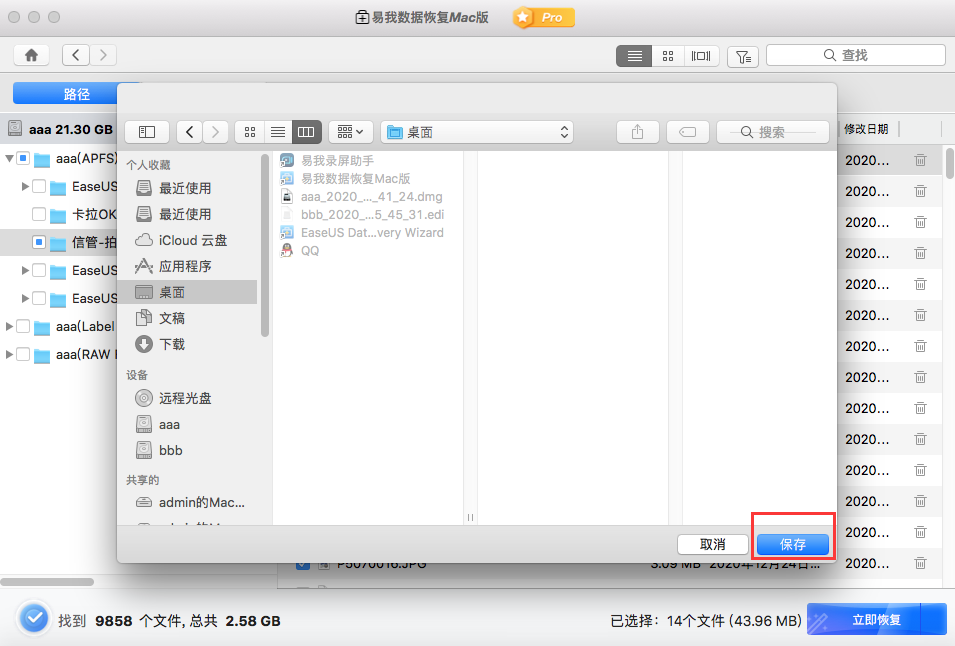
苹果电脑误删文件怎么找回?苹果电脑删了文件能恢复吗?苹果电脑文件删除怎么恢复
现如今,使用苹果电脑的用户越来越多,因为其系统流畅,加上小巧便携,成为了不少用户的不二选择,当然,这些用户也经常会遇到一些问题,比如刚刚一位小伙伴就在给小编吐槽他不小心把苹果电脑上面一些…
【golang】1769. 移动所有球到每个盒子所需的最小操作数---时间复杂度O(N)
有 n 个盒子。给你一个长度为 n 的二进制字符串 boxes ,其中 boxes[i] 的值为 ‘0’ 表示第 i 个盒子是 空 的,而 boxes[i] 的值为 ‘1’ 表示盒子里有 一个 小球。
在一步操作中,你可以将 一个 小球从某个盒子移动到一个与之相邻的盒子中。…
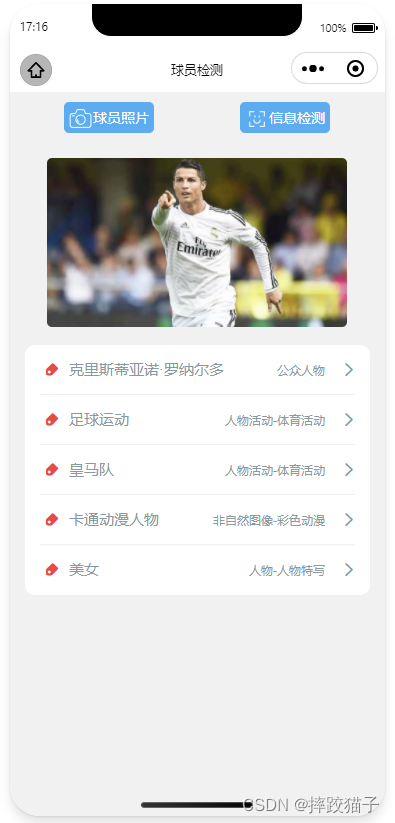
微信小程序|使用小程序制作一个世界杯球员识别工具
一、前言二、实现流程三、功能开发四、代码块一、前言 四年一次的世界杯正在卡塔尔进行着,不同的社交圈也在疯狂的刷着世界杯的动态,来自全球各地的三十二支队伍的球员是否让你看的眼花缭乱呢? 当朋友跟你聊起昨晚那场比赛某某某球员的精彩表…
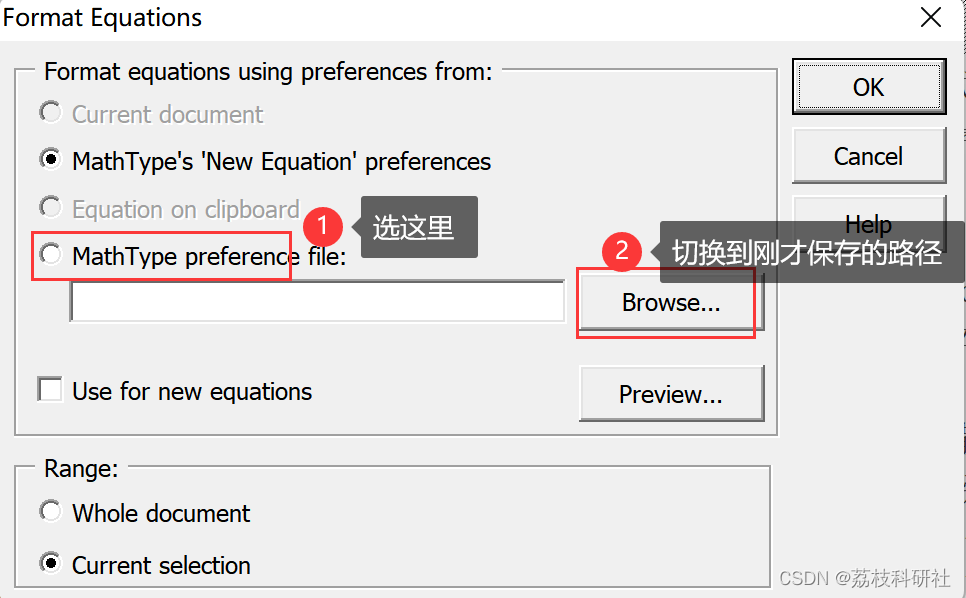
WPS中配置MathType及mathtype实现论文公式一键改大小
目录
0 概述
1 WPS中配置MathType
1.1 步骤1:
1.2 步骤2:
1.3 步骤3:
1.4 步骤4: 1.5 步骤5:
2 mathtype实现论文公式一键改大小
2.1 步骤1:
2.2 步骤2:
2.3 步骤3:
2.4…
大数定律与中心极限定理
给大家讲个有趣的故事 明天概统小测哦可惜了 我的智商还停留在小学时代可惜了,我需要努力学习Physice Doctor in FutureChebyshev 不等式 (弱)大数定律 Markov 大数定律 Chebyshev 大数定律 独立同分布大数定律 Bernoulli 大数定律 Khinchin …
JUC系列(九) CAS 与锁的理解
📣 📣 📣 📢📢📢 ☀️☀️你好啊!小伙伴,我是小冷。是一个兴趣驱动自学练习两年半的的Java工程师。 📒 一位十分喜欢将知识分享出来的Java博主⭐️⭐️⭐️,擅…
DZ-51/220【中间继电器】
系列型号 DZ-51中间继电器; DZ-52中间继电器; DZ-53中间继电器; DZ-54中间继电器; JY-16A中间继电器;
一、用途 DZ-51/220;DZ-51/400中间继电器 (以下简称继电器)用于自动控制装置中,以扩大被控制的电路和提高接通能力。 二、主要技术参数 额定电压:D…
Spring(存储Bean对象五大类注解,获取Bean对象三种注入方式)
目录
1. 先进行配置扫描路径
2. 存储 Bean 对象 ( 添加注解存储 Bean 对象)
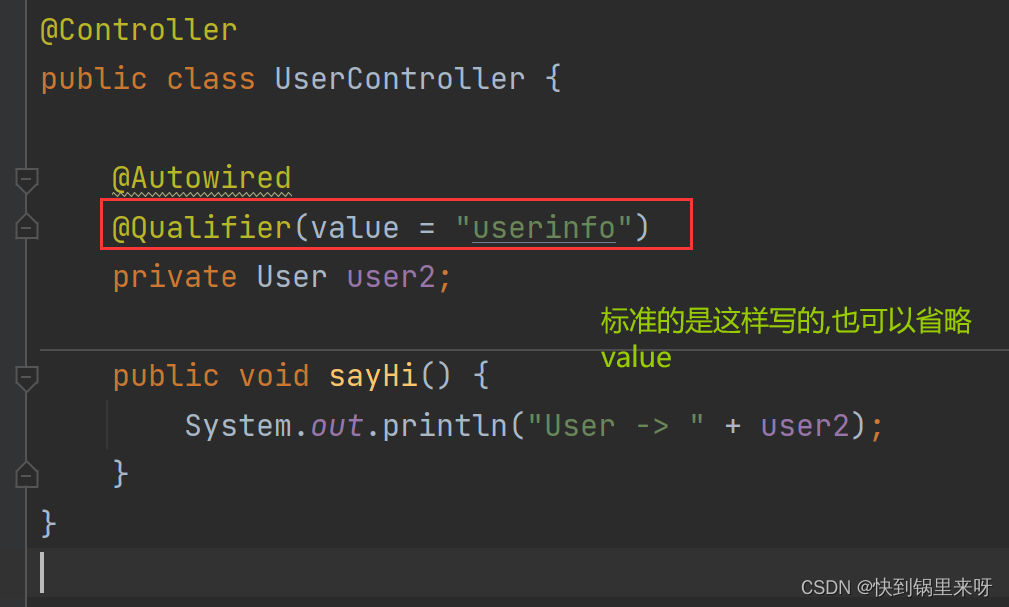
2.1 Controller [控制器存储]
2.2 Service [服务存储]
2.3 Repository [仓库存储]
2.4 Configuration [配置存储]
2.5 Component [组件存储]
2.6 五大类注解的作用和关系
2.7 Bean的命名规则…
基于文化算法优化的神经网络预测研究(Matlab代码实现)
目录
1 文化优化算法
2 人工神经网络
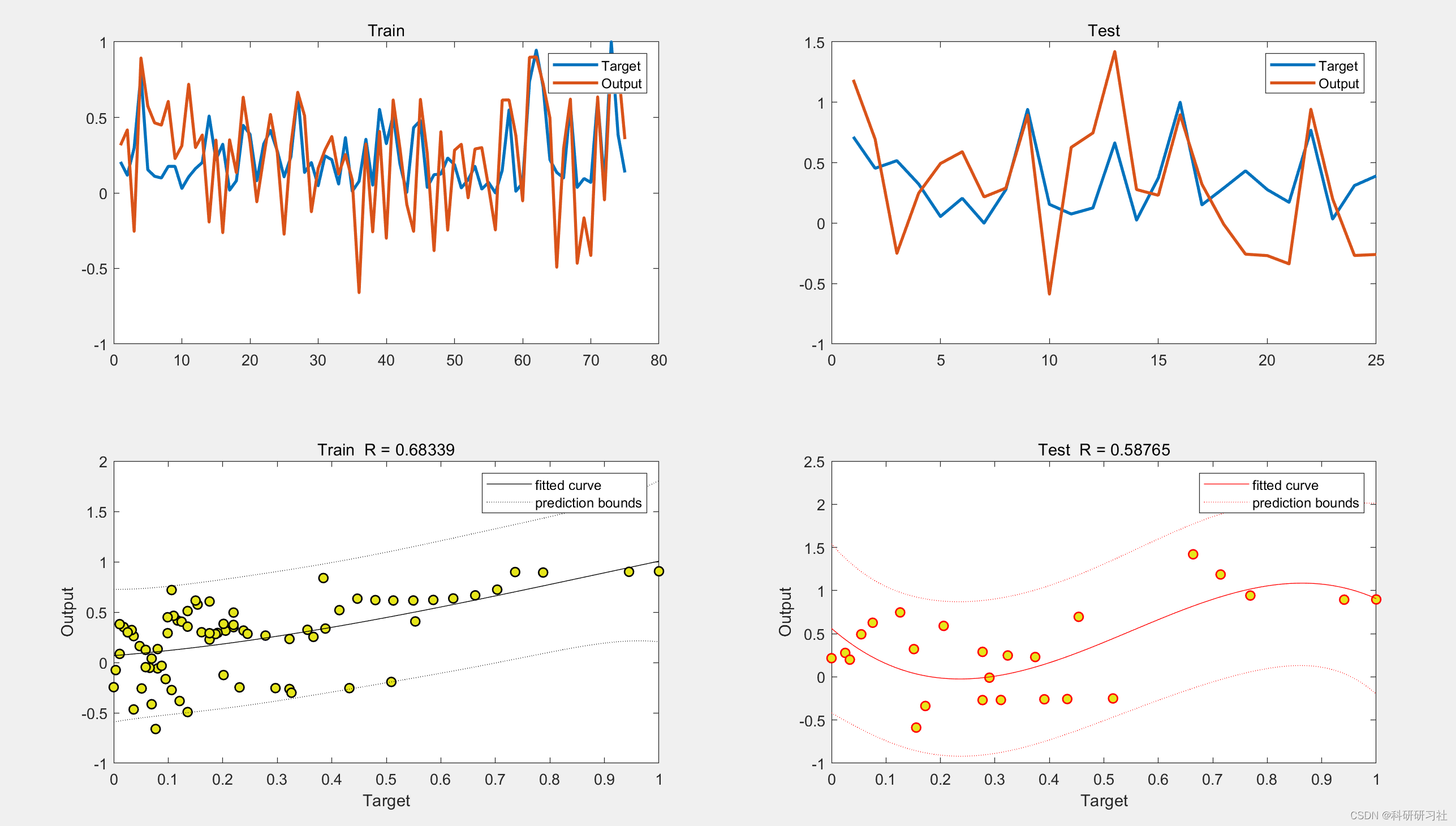
3 基于文化算法优化的神经网络预测研究(Matlab代码实现)运行结果
4 参考文献
5 Matlab代码实现 1 文化优化算法
大自然里的各种生物在生存环境中相互竞争,优胜劣汰,不断进化࿰…
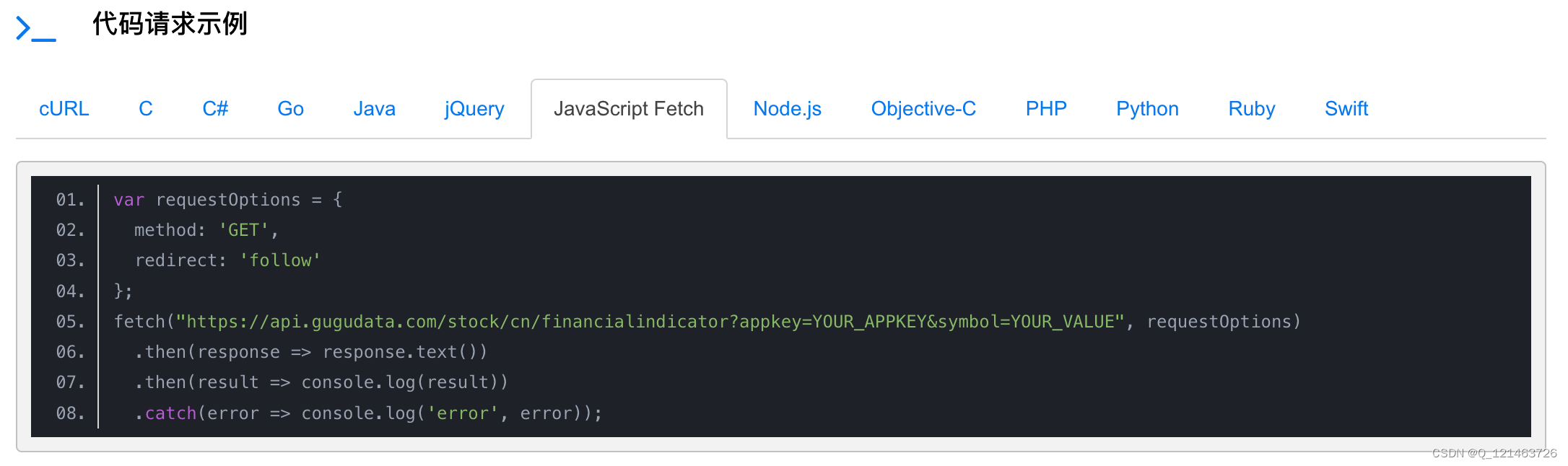
股票编程交易接口怎样自动设置止损?
目前随着国内二级股市已处于相对较高的水平,但是对于高净值的用户来说,在量化投资市场上使用股票编程交易接口系统上具有低波动性和自动交易的定量对冲投资模型体系,包括了一些高性价比、大型基金和长期投资的资产品种,所以大家在…
瑞吉外卖-B站最火的新手入门SpringBoot+Mybatis+Redis项目详细教程来了
🔱项目介绍
项目地址
GitHub:https://github.com/codermast/Takeout-food 对你有用的话,希望能给项目点个Star,非常感谢。 对于项目的任何问题,或者你在本地部署时遇到的无法解决的问题,都可以提交issues…
利用EasyDL制作一个简单的图片识别小项目
主要是利用EasyDL制作一个简单的傻瓜式猫狗图片识别,利用EasyDL,只需要几步简单的点击即可
*主要的步骤: 1.准备数据 2.训练模型 3.部署 4.H5 *
1.首先创建两个文件夹cat和dog分别搜集至少20张以上的猫和狗的图片(如果不足20张&…
【High 翻天】Higer-order Networks with Battiston Federico (1)
目录前言高阶网络的表示高阶相互作用的初等表示表示之间的关系总结前言
Ginestra Bianconi 的一篇综述1和一本书2展开的故事。
书还没有开始看,先看看综述吧。综述提供了一个关于超越成对交互的网络新兴领域的概述。
讨论了高阶网络的表示,主要是其中…
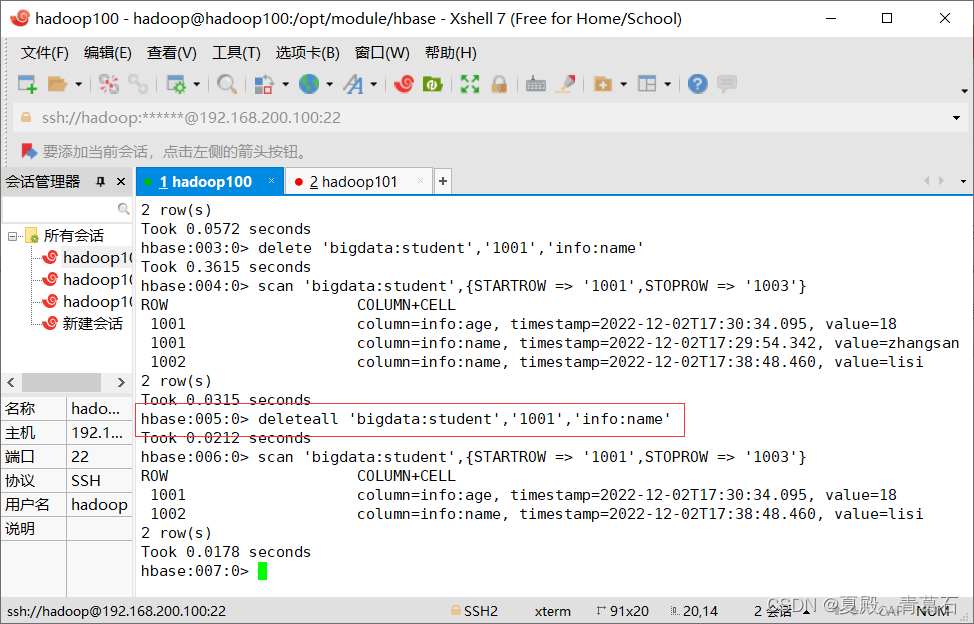
HBase Shell 基本操作
首先确保你的hbase集群已经开启
进入 HBase 客户端命令行 namespace
使用help查看命令用法,并创建命名空间 查看所有命名空间
DDL
在 bigdata 命名空间中创建表格 student,两个列族。info 列族数据维护的版本数为 5 个, 如果 VERSIONS …
Arduino UNO通过SPI串行方式驱动LCD12864液晶屏
LCD12864液晶屏简介
LCD12864带中文字库图形点阵式液晶显示器,可配合各种单片机可完成中文汉字、英文字符和图形显示,可构成全中文人机交互图形界面,模块具有功耗低、显示内容丰富等特点而应用广泛。它是利用液晶经过处理后能改变光线的传播…
前端面试八股文(详细版)—上
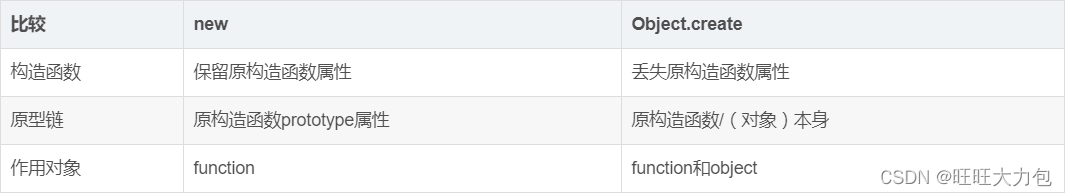
本文将详细讲解 HTML 、CSS 、JavaScript 、计算机网络知识等方面的内容,Vue 、React 、git 、项目开发实例等内容放在下篇,预祝各位成功上岸! 第一板块:JavaScript
ES6 新增内容
1、模板字符串 变量名写在 ${} 中,$…