DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme v22.1正式版下载(q技术交流:600715373)
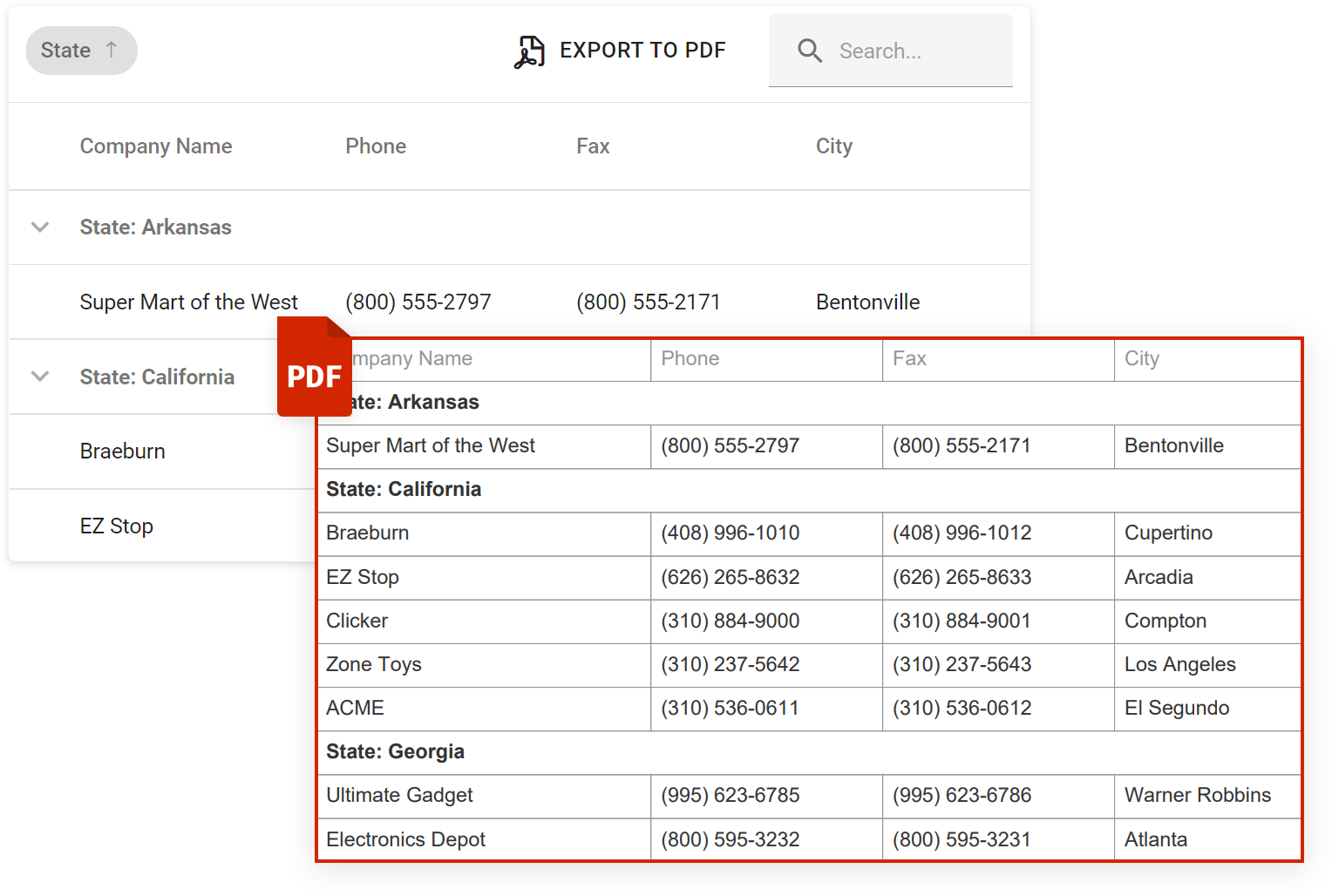
导出为PDF
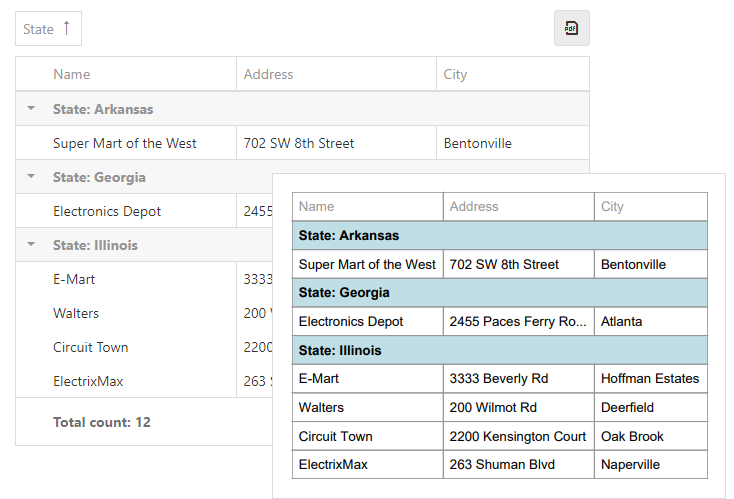
要启用Data Grid的PDF导出选项,请导入jsPDF库。在组件中,设置export.enabled属性为true然后指定导出格式。接下来的操作显示DataGrid中的Export按钮,单击此按钮时,将触发dataGrid.onExporting函数(其中开发者应该调用pdfExporter.exportDataGrid(options)方法)。

<dx-data-grid ...
(onExporting)="onExporting($event)"
>
<dxo-export
[enabled]="true"
[formats]="['pdf']"
></dxo-export>
</dx-data-grid>import { Component } from '@angular/core';
import { exportDataGrid } from 'devextreme/pdf_exporter';
import { jsPDF } from 'jspdf';
// ...
export class AppComponent {
onExporting(e) {
const doc = new jsPDF();
exportDataGrid({
jsPDFDocument: doc,
component: e.component,
}).then(() => {
doc.save('DataGrid.pdf');
});
}
}单元格自定义
开发人员可以自定义单元格内容并在PDF文档中绘制自定义单元格。
customizeCell函数允许开发者为导出的PDF文档自定义单个DataGrid单元格的外观(例如,可以更改单元格使用的字体样式)。

onExporting(e) {
const doc = new jsPDF();
exportDataGrid({
jsPDFDocument: doc,
component: e.component,
customizeCell({ gridCell, pdfCell }) {
//...
}
}).then(() => {
doc.save('DataGrid.pdf');
});
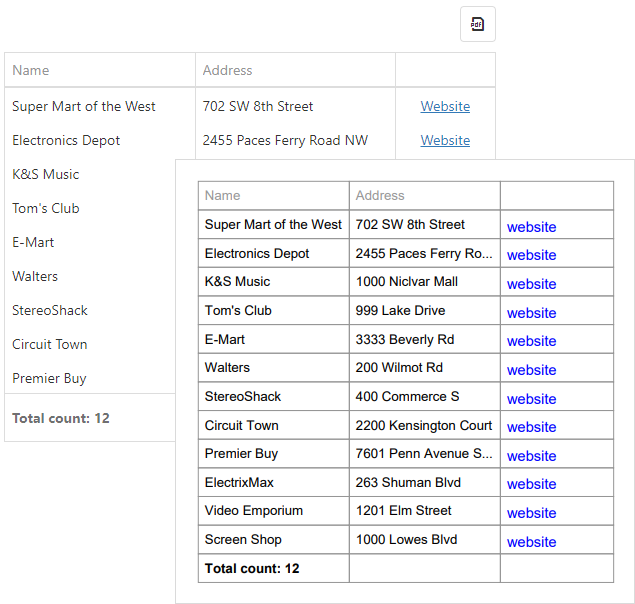
}如果希望在绘制单元格时覆盖默认绘制逻辑并应用自己的绘制逻辑,请使用customDrawCell函数。在下面的例子中,这个函数在PDF文档中为" Website "列绘制并自定义一个单元格:

onExporting(e) {
const doc = new jsPDF();
exportDataGrid({
jsPDFDocument: doc,
component: e.component,
customDrawCell({ gridCell, pdfCell }) {
//...
}
}).then(() => {
doc.save('DataGrid.pdf');
});
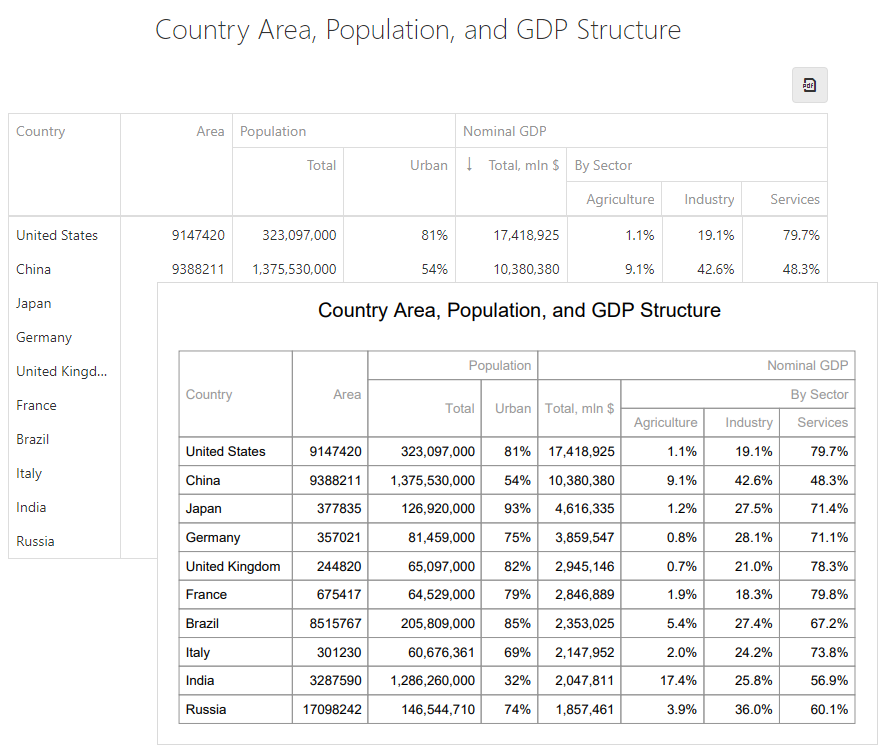
}页眉和页脚
开发人员可以轻松地向导出的DataGrid添加页眉和页脚。
DataGrid组件位于PdfExportDataGridProps中指定点的PdfExportDataGridProps.topLeft 属性的页眉之前。
对于页脚位置,使用customDrawCell函数,这个函数允许开发者计算组件最右边单元格的坐标。

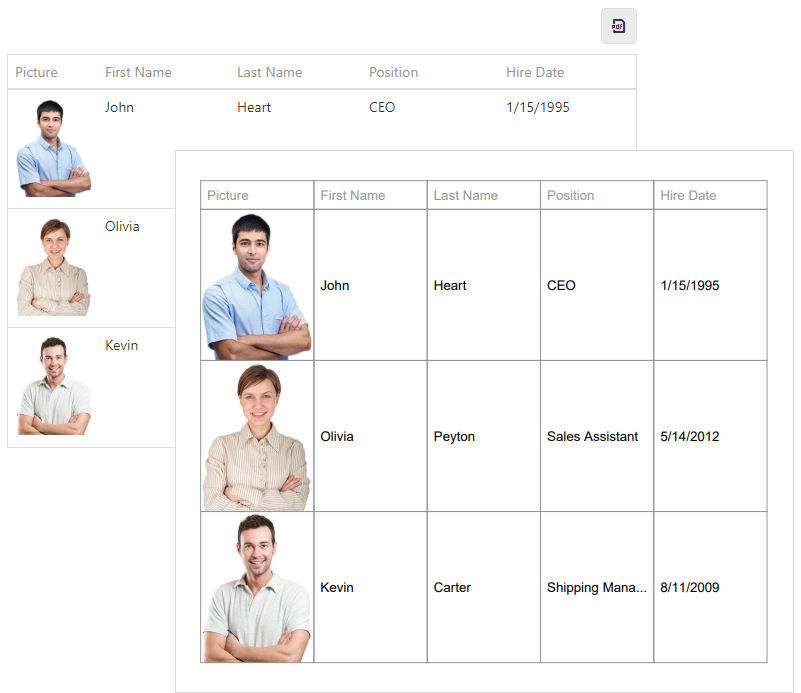
导出图片
jsPDF库API还允许将自定义内容导出为PDF(如图像),对于图像导出,可以调用jsPDF.addImage方法,然后处理onRowExporting事件为导出的DataGrid定制行。

onExporting(e) {
const doc = new jsPDF();
exportDataGrid({
jsPDFDocument: doc,
component: e.component,
onRowExporting: (e) => {
// Customize rows
},
customDrawCell: (e) => {
// Detect picture cell
doc.addImage(e.gridCell.value, 'PNG', e.rect.x, e.rect.y, e.rect.w, e.rect.h);
e.cancel = true;
}
}).then(() => {
doc.save('DataGrid.pdf');
});
}导出多个网格
要将多个DataGrid组件导出到一个文件中,并在PDF文档的不同页面上排列它们,请在Promises链中使用pdfExporter.exportDataGrid(options)方法。
exportGrids() {
const doc = new jsPDF();
DevExpress.pdfExporter.exportDataGrid({
jsPDFDocument: doc,
component: gridOneInstance,
}).then(() => {
doc.addPage();
DevExpress.pdfExporter.exportDataGrid({
jsPDFDocument: doc,
component: gridTwoInstance,
}).then(() => {
doc.save('MultipleGrids.pdf');
});
});
}
![[附源码]计算机毕业设计游戏交易平台Springboot程序](https://img-blog.csdnimg.cn/6ae60dbe8e5d4c80a7d6ae1e7cd7f76e.png)