- 一、前言
- 二、实现流程
- 三、功能开发
- 四、代码块
一、前言
四年一次的世界杯正在卡塔尔进行着,不同的社交圈也在疯狂的刷着世界杯的动态,来自全球各地的三十二支队伍的球员是否让你看的眼花缭乱呢?

当朋友跟你聊起昨晚那场比赛某某某球员的精彩表现,你却对这名球员的信息一无所知时,你也不想你的朋友一脸失望的看着你吧,为什么不制作一个简易的小工具帮助你快速认识球员信息呢。


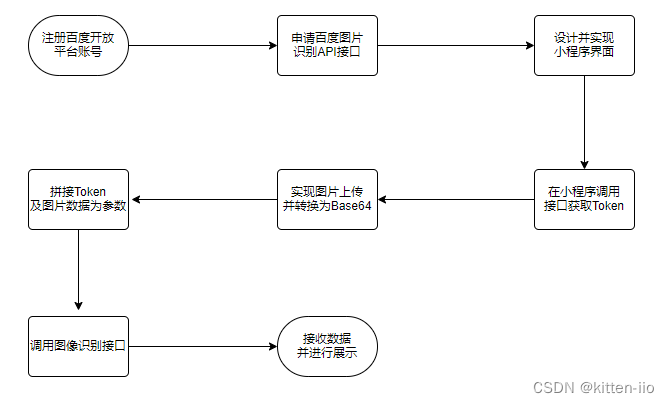
二、实现流程
- 准备百度以及微信公众平台账号。
- 准备微信Web开发者工具。

三、功能开发
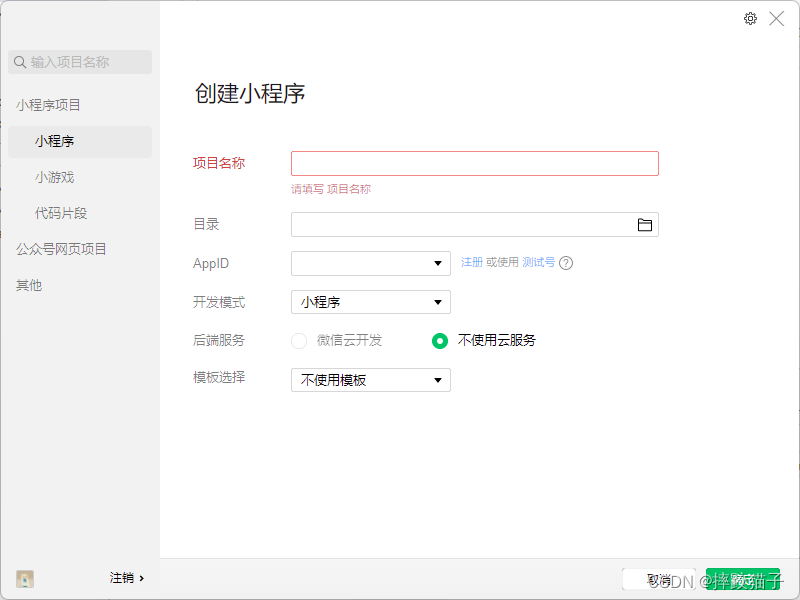
- 打开微信开发者工具,新建项目,依次选择不使用模板、不使用云服务。

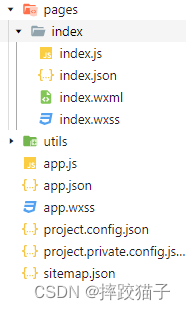
- 在pages文件夹下面创建一个文件夹并新建对应的page文件。

- 注册百度开放平台账号

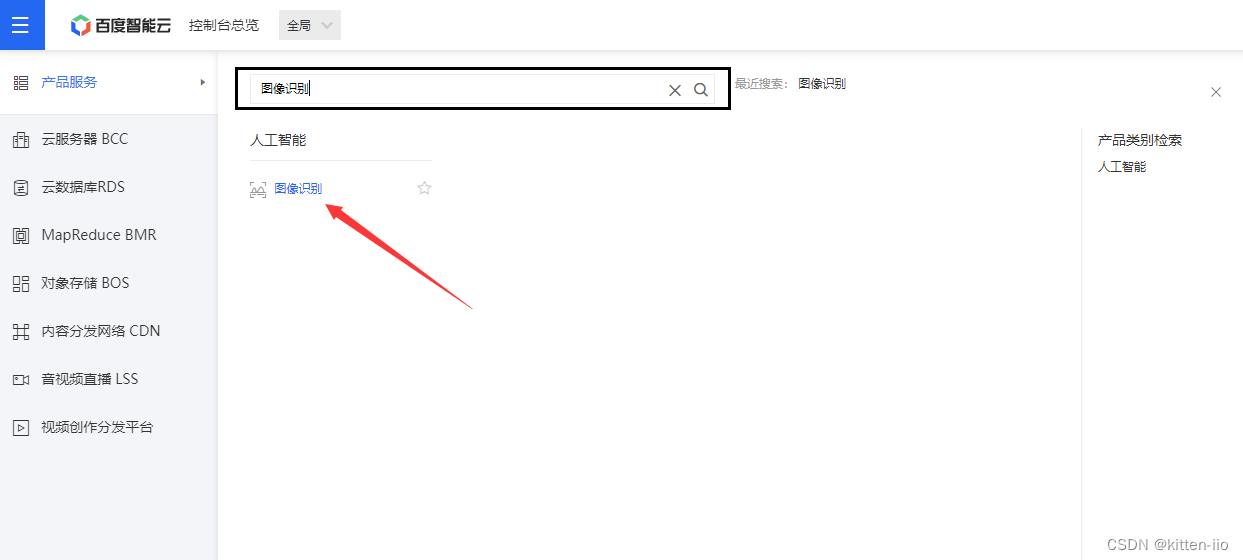
- 在控制台点击左侧菜单,选择产品服务,搜索图像识别

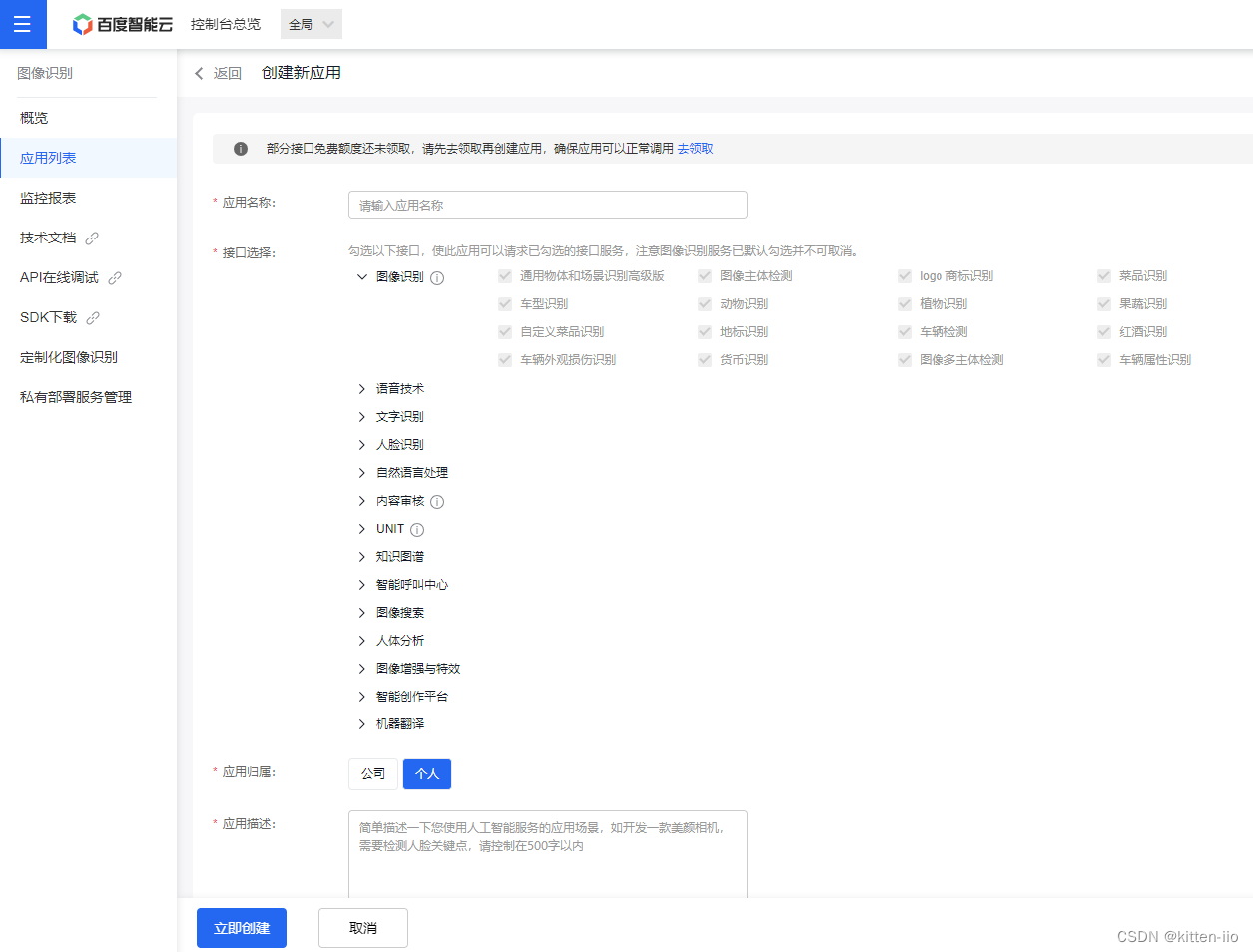
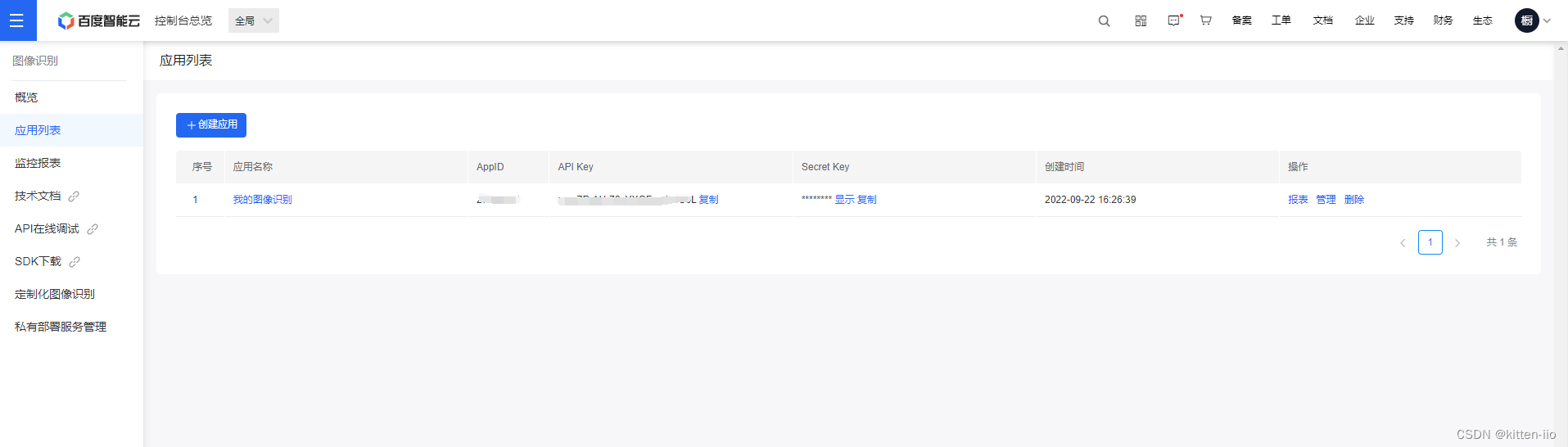
- 创建一个新的应用并存储好对应的API Key和Secret Key


- 应用创建好后,回到小程序所创建的page中,找到onLoad函数。

/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
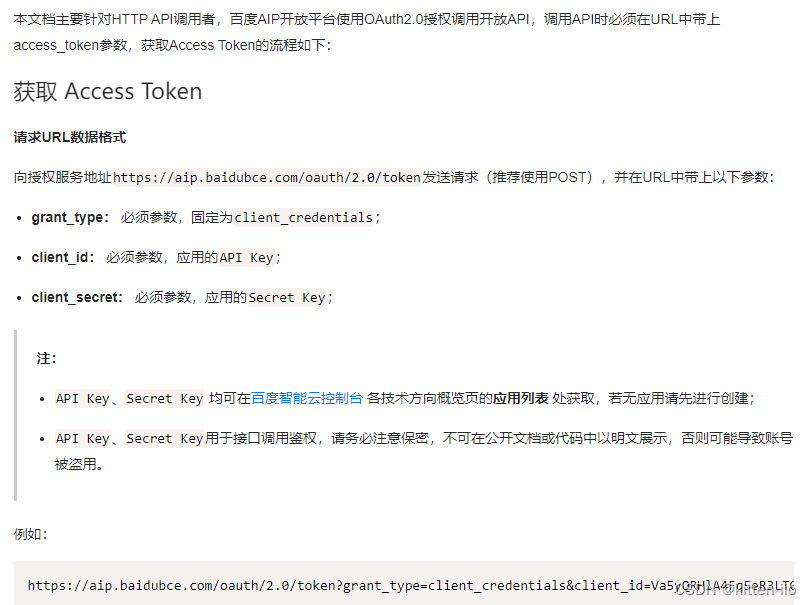
- 在onLoad函数中将上面所创建的API Key以及Secret Key进行定义拼接,调用接口获取Access Token。

let that = this;
let grant_type = 'client_credentials';
let client_id = '这里放你申请的ApiKey';
let client_secret = '这里放你申请的Secret Key';
wx.request({
url: 'https://aip.baidubce.com/oauth/2.0/token?grant_type=' + grant_type + '&client_id=' + client_id + '&client_secret=' + client_secret,
method: 'get',
header: {
'content-type': 'application/json'
},
success: function (res) {
that.setData({
token: res.data.access_token
});
}
})
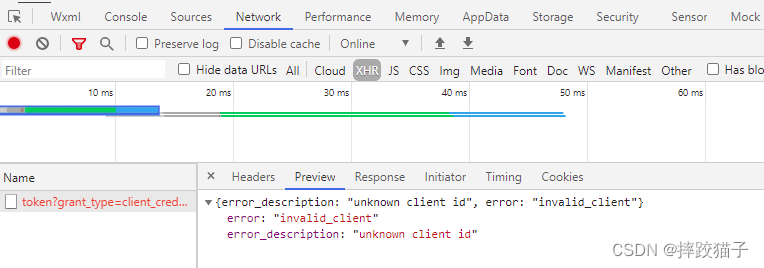
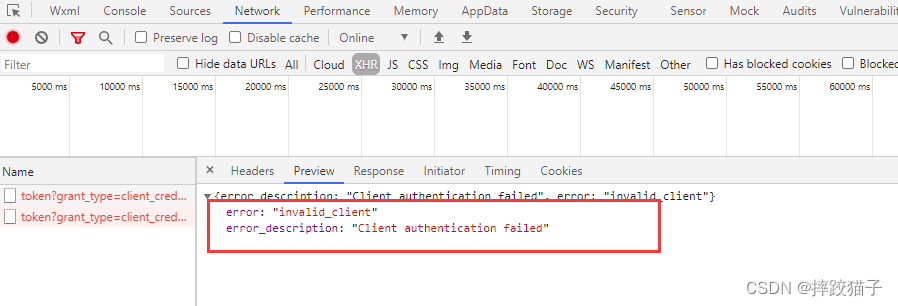
- 将代码进行保存编译,看一下Network的接口数据返回。如果API Key或者SecretKey填写错误接口调用都会失败,这时候需要重新检查是否正确。


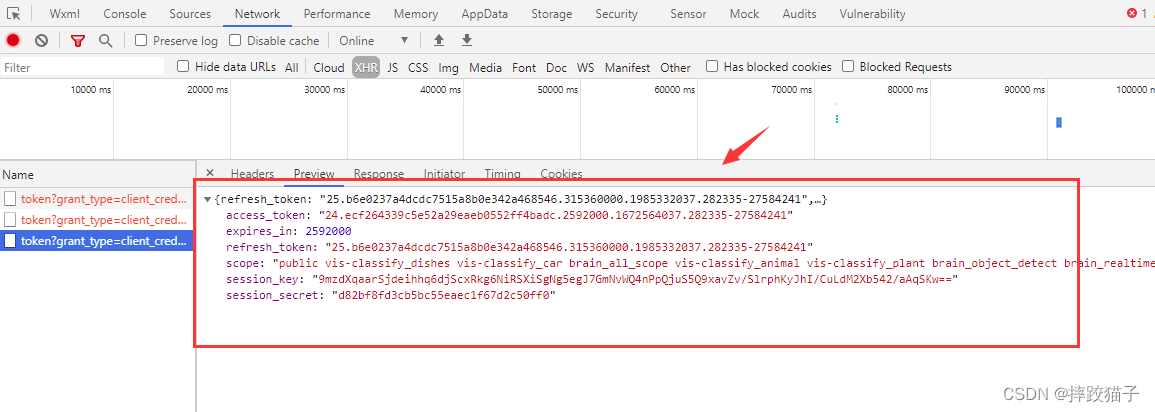
- 接口正确返回如下,我们主要用到的是exprres_in 以及 access_token两个字段,一个是过期时间一个是token,在JS全局data中定义字段将其进行接收。

that.setData({
token: res.data.access_token
});
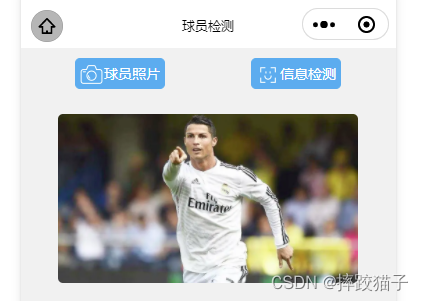
- token能够正常获取后,接下来需要实现图片上传并转换base64的步骤。

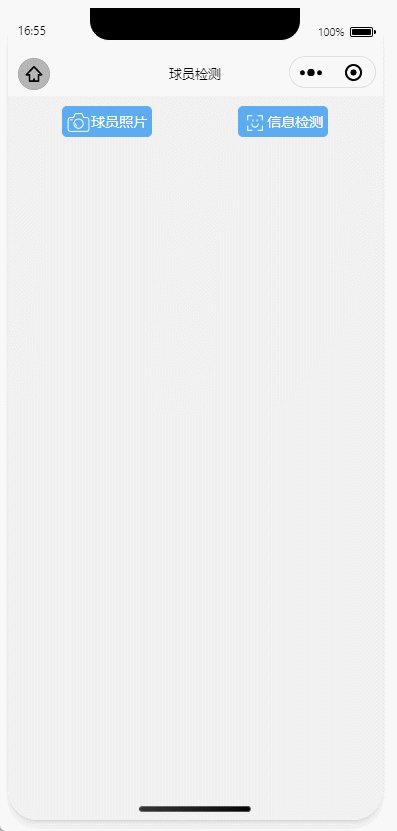
<view class="containerBox">
<view class="leftBtn" bindtap="loadImage">
<image src="../../image/xj.png" class="btnImg"></image>
球员照片
</view>
<view class="rightBtn" bindtap="identify">
<image src="../../image/face.png" class="btnImg"></image>
信息检测
</view>
</view>
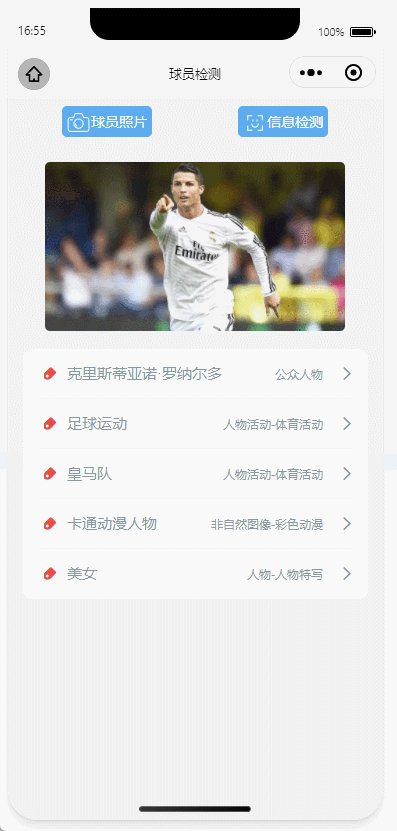
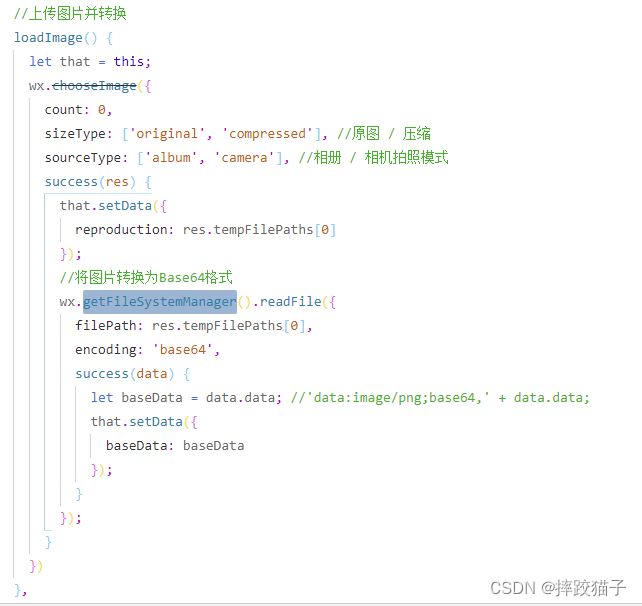
- 定义好页面上传图片的按钮后,在JS中实现对应的函数,这里需要用到chooseImage以及getFileSystemManager两个函数,实现效果图如下。

//上传图片并转换
loadImage() {
let that = this;
wx.chooseImage({
count: 0,
sizeType: ['original', 'compressed'], //原图 / 压缩
sourceType: ['album', 'camera'], //相册 / 相机拍照模式
success(res) {
that.setData({
reproduction: res.tempFilePaths[0]
});
//将图片转换为Base64格式
wx.getFileSystemManager().readFile({
filePath: res.tempFilePaths[0],
encoding: 'base64',
success(data) {
let baseData = data.data; //'data:image/png;base64,' + data.data;
that.setData({
baseData: baseData
});
}
});
}
})
},

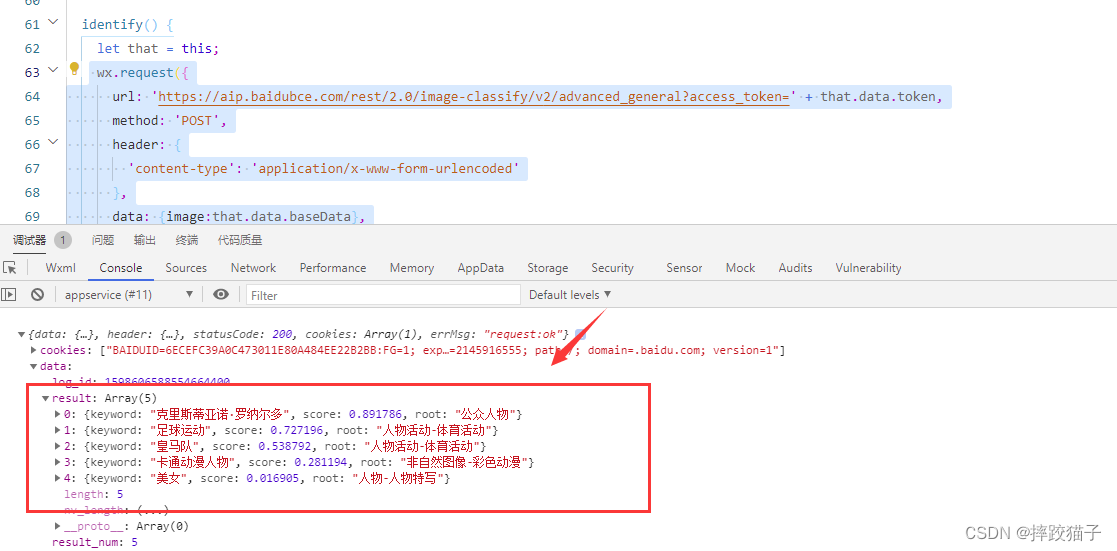
- 将转换后的图片数据进行存储,拼接到参数中,调用识别接口,这里只需要传转换后的图像数据过去即可。

wx.request({
url: 'https://aip.baidubce.com/rest/2.0/image-classify/v2/advanced_general?access_token=' + that.data.token,
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {image:that.data.baseData},
success: function (identify) {
console.log(identify);
}
})
- 将接口返回的数据进行输出,这个数组形式的result就是识别的结果。

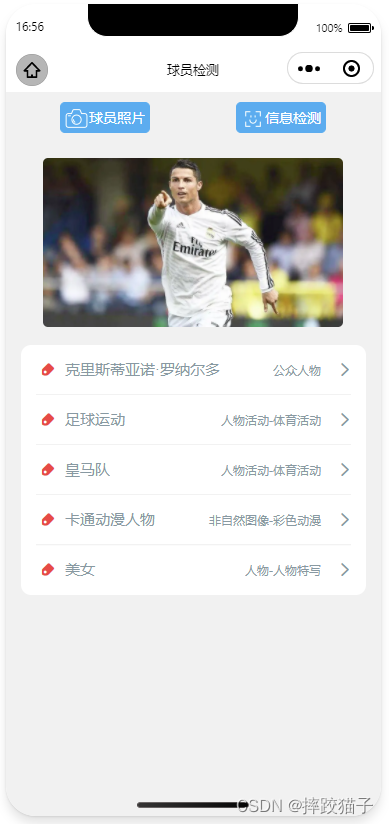
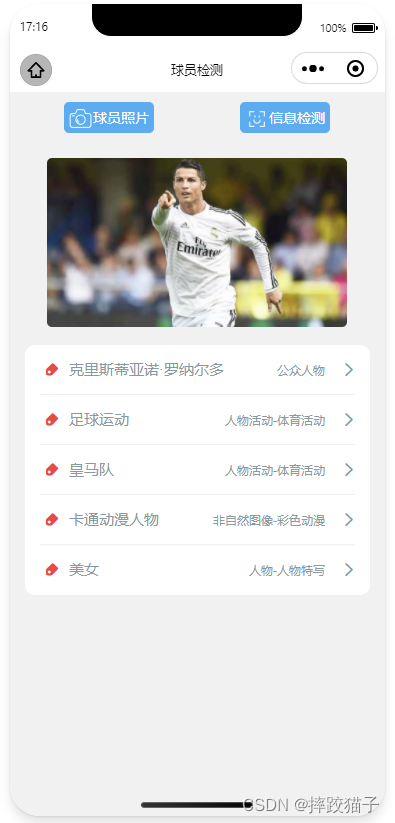
- 将返回的结果定义到全局data并在页面进行展示,实现效果如下。

<view class="cu-list menu sm-border card-menu margin-top">
<view class="cu-item arrow" wx:for="{{list}}">
<view class="content">
<text class="cuIcon-tagfill text-red"></text>
<text class="text-grey">{{item.keyword}}</text>
</view>
<view class="action">
<text class="text-grey text-sm">{{item.root}}</text>
</view>
</view>
</view>
- 这样就能迅速得到一个球员的信息了,再也不用担心有不认识球员的情况了,快拿去朋友面前显摆一下吧。

四、代码块
WXML部分
<view class="containerBox">
<view class="leftBtn" bindtap="loadImage">
<image src="../../image/xj.png" class="btnImg"></image>
球员照片
</view>
<view class="rightBtn" bindtap="identify">
<image src="../../image/face.png" class="btnImg"></image>
信息检测
</view>
</view>
<view>
<image src="{{reproduction}}" class="showImg" mode="widthFix"></image>
</view>
<view class="cu-list menu sm-border card-menu margin-top">
<view class="cu-item arrow" wx:for="{{list}}">
<view class="content">
<text class="cuIcon-tagfill text-red"></text>
<text class="text-grey">{{item.keyword}}</text>
</view>
<view class="action">
<text class="text-grey text-sm">{{item.root}}</text>
</view>
</view>
</view>
WXSS部分
/* pages/pubu/index.wxss */
.containerBox{
width:750rpx;
display:flex;
height:62rpx;
margin-top:20rpx;
}
.leftBtn{
display: flex;
width:181rpx;
height:62rpx;
color:white;
border:1rpx solid #4FAFF2;
background:#4FAFF2;
border-radius:10rpx;
text-align: center;
line-height:62rpx;
font-size:28rpx;
margin-left: 108rpx;
}
.rightBtn{
display: flex;
width:181rpx;
height:62rpx;
color:white;
border:1rpx solid #4FAFF2;
border-radius:10rpx;
text-align: center;
line-height:62rpx;
font-size:28rpx;
margin-left: 172rpx;
background:#4FAFF2;
}
.btnImg{
width:50rpx;height:50rpx;margin-top:6rpx;margin-left:6rpx;
}
.showImg{
width:600rpx;
height:400rpx;
margin-left:75rpx;
margin-top:50rpx;
border-radius:10rpx;
}
.resultImg{
width:300rpx;
height:300rpx;
margin-left:50rpx;
margin-top:25rpx;
border-radius:50%;
}
.result{
margin-top:20rpx;
}
.resultTitle{
margin-left:75rpx;
margin-top:10rpx;
color:#2B79F5;
font-size:25rpx;
}
.productTableTr{
height: 80rpx;line-height: 80rpx;border-bottom: 5rpx solid #F8F8F8;display:flex;
}
.leftTr{
width: 583rpx;height: 80rpx;line-height: 80rpx;
}
.rightTr{
width: 119rpx;height: 80rpx;line-height: 80rpx;color: #FF2525;font-size: 26rpx;
}
.leftTrText{
color: #2B79F5;font-size: 28rpx;margin-left: 15rpx;width: 283rpx;
}
.productDetailTable{
width: 702rpx;margin-left: 24rpx;border:5rpx solid #F8F8F8;border-radius: 6rpx;
}
.copyBtn{
color:white;background:#2B79F5;border-radius:8rpx;width:100rpx;height:50rpx;margin-top:15rpx;
}
JS部分
wx.request({
url: 'https://aip.baidubce.com/rest/2.0/image-classify/v2/advanced_general?access_token=' + that.data.token,
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {image:that.data.baseData},
success: function (identify) {
console.log(identify);
that.setData({
list:identify.data.result
});
}
})