网页开发的软件项目完成代码开发后需要进行全面的测试,这是正规的软件公司开发软件项目必须要做的工作,这方面有不少好用的工具供大家使用。今天和大家分享这方面的知识,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。

网页开发的测试方法和工具主要包括以下几种:
1. 手动测试:手动测试是最基本的测试方法,通过人工操作网页来检查网页的功能和界面是否正常。手动测试需要测试人员具备一定的技术和经验,能够发现一些常见的问题,如页面布局、链接是否正常、表单提交等。
2. 单元测试:单元测试是指对网页中的各个模块进行测试,以确保每个模块都能够正常工作。单元测试通常使用自动化测试工具进行,可以快速地发现代码中的错误和缺陷。
3. 集成测试:集成测试是指将各个模块组合起来进行测试,以确保整个网页的功能和性能都能够正常工作。集成测试需要测试人员具备一定的技术和经验,能够发现各个模块之间的交互问题。
4. 系统测试:系统测试是指对整个网站进行测试,以确保网站的功能和性能都能够正常工作。系统测试需要测试人员具备一定的技术和经验,能够发现各种异常情况和边界条件。
5. 自动化测试:自动化测试是指使用自动化测试工具对网页进行测试,可以快速地发现代码中的错误和缺陷。自动化测试可以提高测试效率,减测试成本。
常用的网页测试工具包括:
1. Selenium:Selenium是一款开源的自动化测试工具,可以模拟用户在网页上的操作,如点击、输入、提交等。Selenium支持多种编程语言,如Java、Python、C#等。
2. JMeter:JMeter是一款开源的性能测试工具,可以模拟多个用户同时访问网站,测试网站的性能和负载能力。
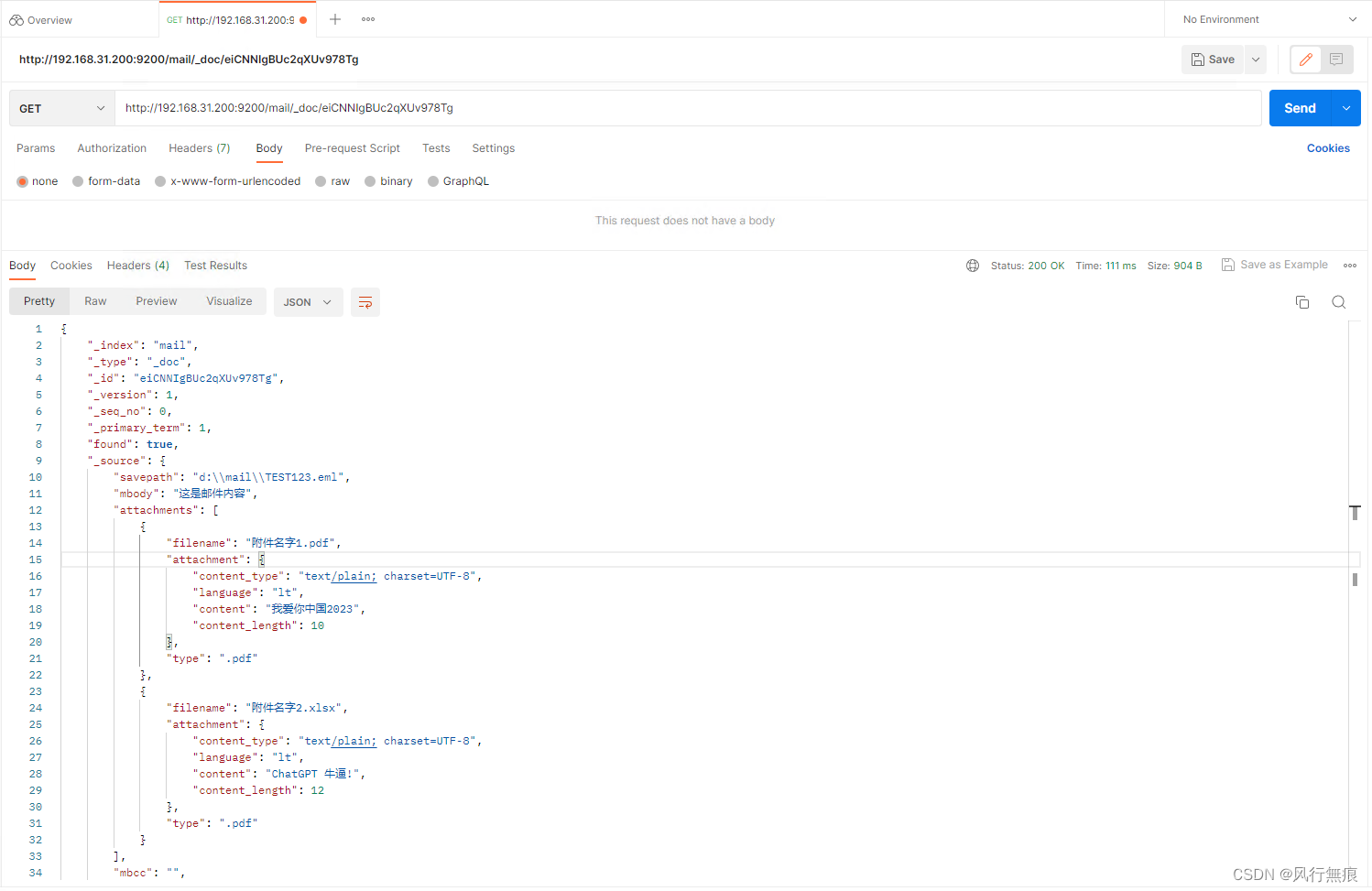
3. Postman:Postman是一款开源的API测试工具,可以测试网站的API接口是否正常工作。
4. BrowserStack:BrowserStack是一款云端测试工具,可以模拟多种浏览器和设备,测试网站在不同环境下的兼容性。
5. Charles:Charles是一款HTTP代理工具,可以拦截和分析网页的请求和响应,帮助测试人员发现问题和调试代码。