此文章是本人在学习React的时候,写下的学习笔记,在此纪录和分享。此为第三篇,主要介绍react中的模块与组件。
目录
1.模块与组件
1.1模块
1.2组件
1.3模块化
1.4组件化
2.React面向组件编程
2.1函数式组件
2.2类组件
2.2.1类知识的复习
2.2.2类式组件的学习
1.模块与组件
1.1模块
理解:向外提供特定功能的js程序,一般就是一个js文件。
为什么要拆成模块:随着业务逻辑的增加,代码越多越复杂。
作用:复用js,简化js的编写,提高js的运行效率。
1.2组件
理解:用来实现局部功能效果的代码和资源的集合(html,css,image等等)
为什么使用组件:一个界面的功能很复杂,将一群复杂的功能拆分为一个个组件,再使用组件可以组成这个复杂的功能界面。
作用:复用编码,简化项目编码,提高运行效率。
1.3模块化
当应用的js都以模块来编写的,那这个应用就是一个模块化的应用。
1.4组件化
当应用是以多组件的方式实现,那么这个应用就是一个组件化的应用。
2.React面向组件编程
2.1函数式组件
1.在ReactDOM.render生成虚拟dom的时候,因为jsx语言会把小写字母开头的dom名字当作html标签,大写字母开头的dom名字当作组件。所以我们必须将函数式组件的名字首字母大写。
2. ReactDOM.render(<MyComponent/>, 参数2),在使用ReactDOM.render生成虚拟dom的时候,我们函数式组件的名字要用<>包起来,而且必须是闭合的标签。
3.执行ReactDOM.render后,React会解析组件标签,找到MyComponent这个组件,然后发现此组件是被函数定义的,然后调用该函数,将返回的虚拟dom转换为真实dom展示在页面上。
4.babel在编译后开启严格模式,所以原本指向window的this,指向了undefined。
代码如下:
<div id="test"></div><script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
<script type="text/babel">
//1.创建函数式组件
function MyComponent() {
console.log(this);//此处的this是undefined,因为babel在编译后开启了严格模式
return <h2>我是用函数定义的组件(适用于【简单组件】的定义)</h2>
}
//2.渲染组件到页面
ReactDOM.render(<MyComponent/>, document.getElementById('test'))
/*
执行了ReactDOM.render之后,
1.React解析组件标签,找到了MyComponent组件
2.发现组件是使用函数定义的,然后调用该函数,将返回的虚拟dom转为真实dom,随后展示在页面中
*/效果如下:

2.2类组件
2.2.1类知识的复习
1.创建一个类
代码如下:
//创建一个Person类
class Person{
//构造器方法
constructor(name,age){
this.name = name
this.age = age
}
//普通方法,speak方法放在了Person的原型对象上,供实例使用
//通过person实例调用speak时,speak中的this指向person实例
speak(){
console.log(`我的名字是${this.name},我的年龄是${this.age}`);
}
}
//创建Person类的实例对象、
const p1 = new Person('tom',28)
const p2 = new Person('jerry',29)
console.log(p1);
console.log(p2);
p1.speak()
p2.speak()2.类的继承
//创建一个Student类,继承于Person类
class Student extends Person{
constructor(name,age,grade){
super(name,age)//super关键字,用于继承父类的属性,必须放在第一行
this.grade = grade
}
//speak方法是父类的方法,在子类依然可以使用。从子类Student的原型链依次向上查找,在父类的原型中找到speak方法并调用
//重写从父类继承的方法,那么speak方法在子类的原型中就已存在,在从子类原型链向上查找的时候,在子类原型中找到,就会直接调用停止查找。
speak(){
console.log(`我的名字是${this.name},我的年龄是${this.age},我的年纪是${this.grade}`);
}
}
const s1 = new Student('张三',15,'大一')
console.log(s1);
s1.speak()3.类知识总结
1.类中的构造器不是必须写的,要对实例做一些初始化的操作,如添加指定属性时才写
2.如果A类继承了B类,且A类中写了构造器,那么A类构造器中的super是必须要调用的
3.类中所定义的方法,都是放在了类的原型对象上,供实例去使用
2.2.2类式组件的学习
1.创建类式组件。
我们去继承React的内置类React.Component来创建一个类MyComponent。
2.使用render函数。
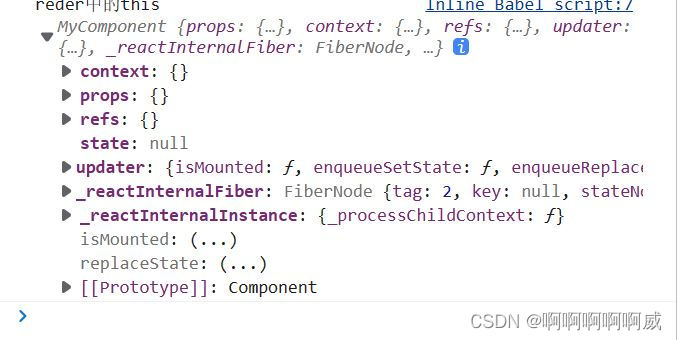
renader是放在类的原型对象上,供我们创建的MyComponent实例使用。在render函数被调用的时候,指向MyComponent的实例对象。我们可以在代码中log一下this,来观察this的指向。
打印输出结果:

3.在render返回出虚拟dom,虚拟dom会被转换成真实dom。
4.渲染组件到页面,写了组件标签后react会自动生成一个实例
在ReactDOM.render(<MyComponent/>, document.getElementById('test'))中,我们写了一个
<MyComponent/>,react检测到此是一个组件,然后根据名字找到相应的类式组件,并自动根据此组件自动生成一个实例。
代码如下:
<div id="test"></div><script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
<script type="text/babel">
//1.创建类式组件 如果创建类式组件,必须去继承React.Component,此为react内置类
class MyComponent extends React.Component{
render(){
//renader是放在类的原型对象上,供MyComponent实例使用
//render中的this在被调用时指向MyComponent的实例对象,MyComponent的组件实例对象
console.log('reder中的this',this);
return <h2>我是用类式定义的组件(适用于【复杂组件】的定义)</h2>
}
}
//2.渲染组件到页面,写了组件标签后react会自动生成一个实例
ReactDOM.render(<MyComponent/>, document.getElementById('test'))
/*
执行了ReactDOM.render()后发生了什么?
1.React解析组件标签,找到MyComponent组件
2.发现组件是类定义的,随后new出该类的实例,并通过该实例调用到原型上的render方法
3.将renader返回的虚拟DOM转换为真实DOM,随后呈现到页面上
*/
</script>