一、信号发生器的电路构成
信号发生器的电路组成有多种形式,一般包括以下几个环节:
基本波形产生电路:波形产生可以由RC振荡器、文丘里电桥振荡器或压控振荡器产生。
波形转换电路:基本波形由正弦波、方波、三角波经过矩形波整形电路、正弦波整形电路、三角波整形电路转换而成。
放大电路:放大波形转换电路输出的波形信号。
可调衰减器电路:可将仪器输出信号衰减20dB、40dB或60dB,输出各种幅度的函数信号。
二、信号发生器工作原理
目前最常用的函数信号发生器是由集成电路和晶体管组成的。一般采用恒流充放电原理产生三角波,同时产生方波。通过改变充放电电流值,可以获得不同频率的信号。当充放电电流值不相等时,原来的三角波可以变成各种斜率的锯齿波,而方波变成各种占空比的脉冲。此外,通过使三角波通过波形转换电路来产生正弦波。然后正弦波、三角波(锯齿波)、方波(脉冲)经过功能开关转换,功率放大器放大后输出。
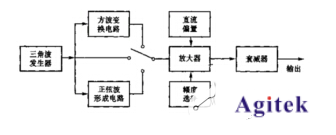
信号发生器的简化原理框图如图1所示。图中所示方波由三角波通过方波变换电路变换而成,实际中,三角波和方波的产生是难以分开的,方波形成电路通常是三角波发生器的组成部分。正弦波是三角波通过正弦波形成电路变换而来的。所需波形经过选取、放大后经衰减器输出。
直流偏置电路提供一个直流补偿调整,使信号发生器输出的直流成分可以进行调节。

图1 信号发生器的简化原理框图
三、函数信号发生器使用方式
函数发生器主要由信号发生电路、信号放大电路等组成。它可以输出正弦波、方波和三角波。输出电压幅度可通过输出幅度调节旋钮调节,输出信号频率可通过频段选择和调频旋钮调节
使用说明:
电源开关:将电源开关按钮推至“关闭”位置,连接电源线,按下电源开关,接通电源。
LED显示窗口:该窗口显示输出信号的频率。当按下“外部测量”开关时,将显示外部测量信号的频率。如果超出测量范围,溢出指示灯将亮起。
频率调节旋钮:调节此旋钮改变输出信号频率,顺时针旋转增加频率,逆时针旋转降低频率,用微调旋钮微调频率。
占空比调节:占空比开关,占空比调节旋钮,按下占空比开关,占空比指示灯亮,调节占空比旋钮改变波形的占空比。
波形选择开关:按下相应波形的一个键,选择需要的波形。
衰减开关:电压输出衰减开关。二档开关组合为20dB、40dB、60dB。
频率选择开关(也用作频率计门开关):根据所需频率按其中一个键。
计数复位开关:按下计数键,LED显示屏开始计数。按复位键,LED显示全为0。
计数/频率端口:计数和外部频率输入端口。
外部频率测量开关:该开关按入LED显示窗口,显示外部测量信号的频率或计数值。
水平调节:按下水平调节开关,水平指示灯亮。此时,调节电平调节旋钮来改变DC偏置电平。

信号发生器
幅度调节旋钮:顺时针调节该旋钮,增加电压输出幅度。逆时针调节该旋钮,降低电压输出幅度。
输出端口:电压输出从此端口输出。
TTL/CMOS输出端口:该端口输出TTL/CMOS信号。
输出端口:电源输出从此端口输出。
扫频:按下扫频开关,电压输出端口输出信号为扫频信号。调节速度旋钮改变扫频率,改变线性/对数开关产生线性扫频和对数扫频。
输出电压指示:3位LED显示输出电压值,当连接到50ω负载时,输出读数应为÷ 2。
以上信息由安泰测试设备有限公司整理,希望对您能有所帮助。















![[附源码]Python计算机毕业设计Django防疫物资捐赠](https://img-blog.csdnimg.cn/996a6c873fc445eaaa1d61d8ba609f34.png)