伴随数字化进程,传统视频会议终端存在着配置成本高昂、操作繁琐、组网复杂、需专业维护等问题,已无法满足企业数字化转型的需求,而会议软件使用便捷,但仍存在着与设备兼容性差、画面清晰度低、稳定性及信息安全等问题。面对市场上众多数字化办公产品,企业客户应如何选择?如何从数字化办公中获得更大效益?
新一代华为办公宝IdeaHub S2系列,适配原生华为云会议,实现“软硬一体、端云协同”,打造出更“丝滑”的办公体验,为企业客户带来专业的数字化办公解决方案。
“天生高清”
软硬件天生适配,音视频全链路优化
华为IdeaHub和华为云会议让视频会议从“看得见、听得到”到“看得清、听得真”。
视频方面,华为云会议采用H.265感知编解码算法技术,提高了图像压缩比,结合华为IdeaHub新一代硬件平台硬编解码,在同样带宽下,可向用户提供更快速、更清晰、更流畅的画面。另外,IdeaHub搭载的专业级4K摄像机与华为云会议的活动视频增强VME技术,实现了画面采集和处理的相辅相成,确保视频画面流畅清晰。
音频方面,华为云会议的高清纯净音质结合IdeaHub的全新的声学引擎2.0,拾音距离提升到12米,同时也解决了复杂环境中的混响和同讲问题,让各种会议环境都能听得清。

“天生融合”
底层系统融合,多项能力一体化开发
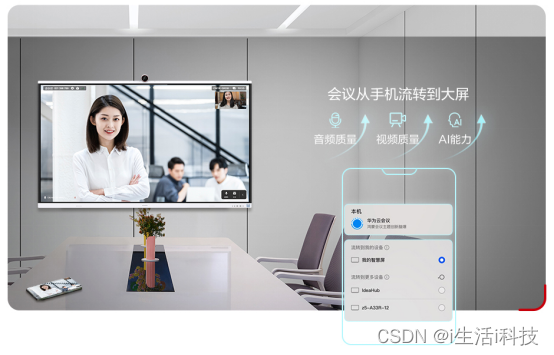
- 打破边界,会议无缝流转
基于鸿蒙系统天生的无缝融合能力,手机上的华为云会议可一键无缝流转至IdeaHub,调用IdeaHub的屏幕、摄像机、麦克风和扬声器,畅享专业会议室的广视角和远拾音,同时可以让手机变身遥控器,会控操作更得心应手。

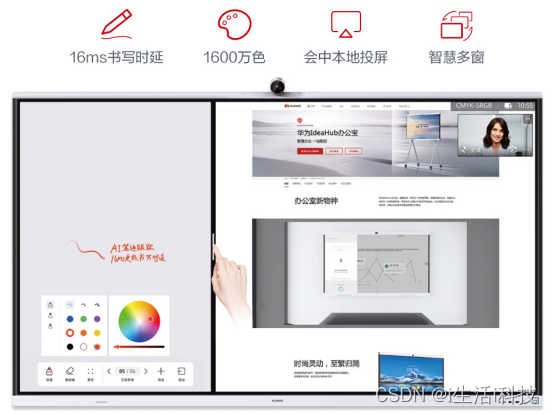
- 共享投屏/白板,原生体验更流畅
HUAWEI IdeaHub S2系列全新的P2P投屏技术,打开WiFi近场即可自动发现一键直投,与会中共享材料更便捷。除了投屏外,白板也是会议中高频使用的功能 ,IdeaHub S2的智绘妙笔2.0,通过独有笔迹追踪算法,把书写延时优化到业界最低的16ms,书写与显示同步同帧,如同纸上书写。用户可通过华为云会议在会中直接调用原生白板,与会者也可在IdeaHubS2的白板上跨屏协作,实现高清协同。搭配HUAWEI IdeaHub S2系列的智慧多窗功能,可以多应用同屏联动免切换,在协作讨论时一边查看资料一边白板书写评审,让协作更高效。

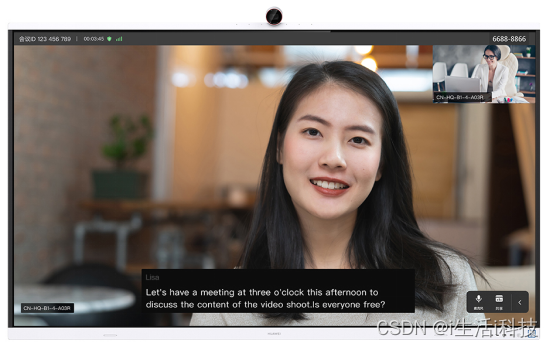
- 自动翻译,“与生俱来”
在跨国家、地区,乃至于跨语言的会议场景中,基于华为云全球2800+节点,通过华为IdeaHub与华为云会议的适配,实现会中实时字幕与多语言翻译,让跨国会议也能达到高清流畅、超低时延的体验。

“天生安全”
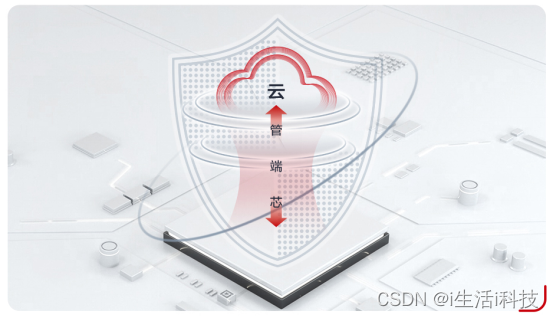
多重安全认证,“云、管、端、芯”全链路防护
对于政企组织而言,系统和信息安全可控是不可逾越的红线,而这正是一般软件服务平台的短板。如何降低风险,保证组织数据资产安全可控?
华为IdeaHub打造了“云、管、端、芯”全链路防护体系:系统防护、访问控制、身份认证、数据保护、密码支持、安全通信、安全管理、安全审计等八大安全体系,再加上商用系统获得CC EAL5+的全球最高级安全认证,有效防止黑客攻击、信息层级自定义访客透明化与数据物理隔离。
同时华为云会议通过接入控制、与会人权限控制、等候室防乱入、内容共享水印安全、移动端防截屏等安全措施,拥有超15项第三方机构和国际安全认证,全球合规的丰富经验带来国际化的安全保障,为会议带来全方位的隐私保护。

“会议室即作战室“,华为数字办公解决方案已经覆盖约20万员工、170个国家、超过1000个办公地点。华为IdeaHub与华为云会议的“天生一对”,汇集了华为自身数字化转型过程中的先进经验,为数字化办公带来高清、融合、安全的协作体验,真正激发员工和团队潜力,为创意和成果的产出提供自由土壤,帮助企业释放组织效能。






![[附源码]Python计算机毕业设计Django防疫物资捐赠](https://img-blog.csdnimg.cn/996a6c873fc445eaaa1d61d8ba609f34.png)










![[操作系统笔记]连续分配管理方式](https://img-blog.csdnimg.cn/9bbadbfc7ebf438ca0f67a30fb3e69ff.png#pic_center)

