今天先来看两种性能优化的方式:
第一:抽离css代码并压缩
在没有配置之前,css是一起被打包到js文件里面的,像这样子

因此我们需要将css文件单独抽离出来
npm i mini-css-extract-plugin -D
我们是需要在打包的时候去抽离它,在开发阶段不需要,因此webpack.common.js中还是保留

在webpack.prod.js中
const MiniCssExtractPlugin =require('mini-css-extract-plugin')
plugins:[
{
new MiniCssExtractPlugin({
filename:'css/main.[contentHash:8].css'
})
}
]
module:{
rules:[
{
test:/\.css$/,
loader:['MiniCssExtractPlugin.loader','css-loader']
}
]
}
现在已经可以单独把css文件抽离出来了,但是还需要对css文件进行压缩。
npm i optimize-css-assets-webpack-plugin -D
npm i terser-webpack-plugin -D
webpack.prod.js
const TerserJSPlugin =require('terser-webpack-plugin')
const OptimizeCSSAssetsPlugin =require('optimize-css-assets-webpack-plugin')
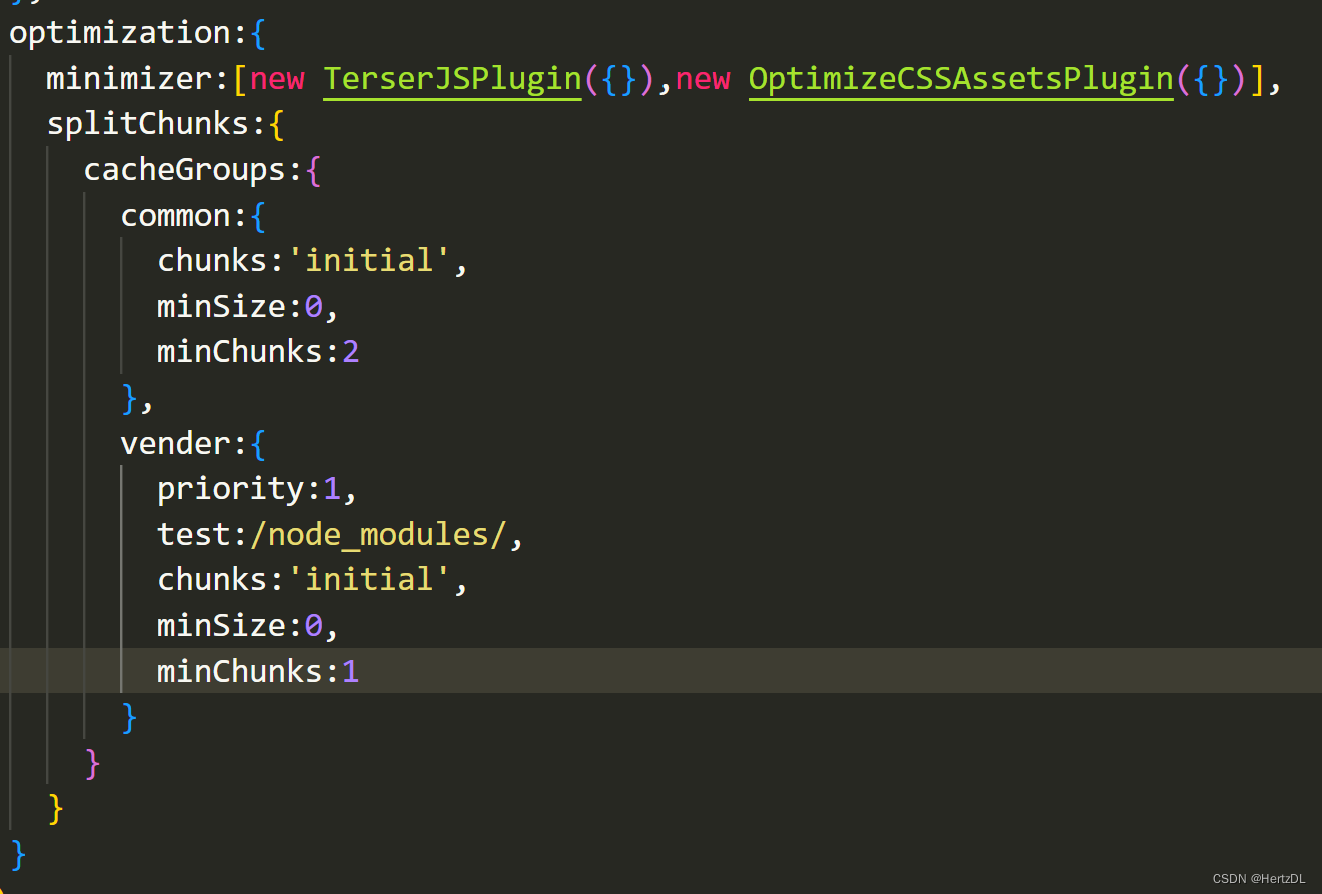
optimization:{
minimizer:[new TerserJSPlugin({}),new OptimizeCSSAssetsPlugin({})]
}
npm run build

打包好的index.html中,link标签引入了打包的css文件

第二:抽离公共代码
想象一下这种场景,A文件引入了一个common.js文件,B文件也引入了,那么打包以后两个文件中都有common里面的代码,其实是没有必要的,我们只需要把common的代码单独抽离出来,然后只是在A和B文件中用script标签引入。
webpack官网里是这样说的:

webpack.prod.js
optimization:{
splitChunks:{
cacheGroups:{
common:{
chunks:'initial',
minSize:0,//生成 chunk 所需的主 chunk(bundle)的最小体积(以字节为单位)缩减
minChunks:2//拆分前必须共享模块的最小 chunks 数。也就是common这个文件被引用的次数
}
}
}
}
拆分以后打包

common这个文件从index.js和other.js中被抽离了出来,成为一个单独的文件。
除了这种我们自己写的公共文件,也可以将引入的第三方模块抽出来。
抽离node_modules








![[操作系统笔记]连续分配管理方式](https://img-blog.csdnimg.cn/9bbadbfc7ebf438ca0f67a30fb3e69ff.png#pic_center)