Docker的数据管理
- Docker的数据管理(数据卷、容器互联)
- 一、数据卷(容器与宿主机之间数据共享)
- 创建数据卷
- 容器写入数据
- 宿主机写入数据
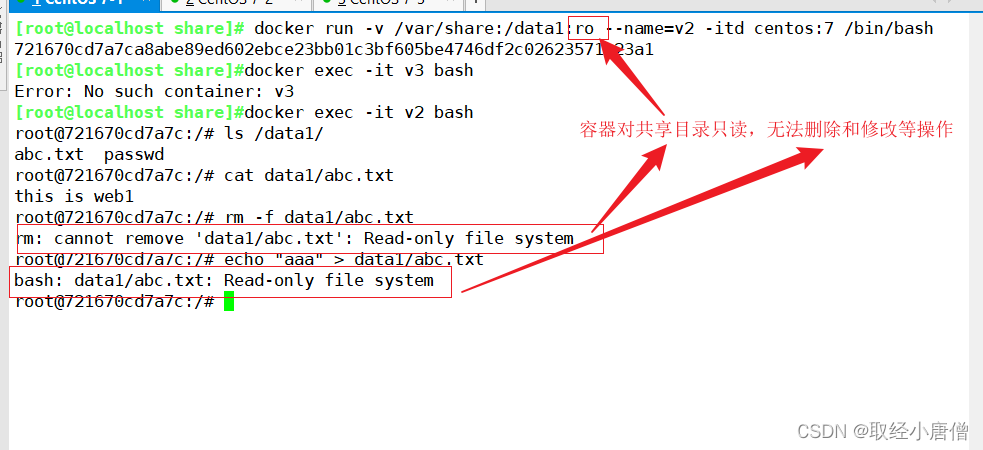
- 容器只有读的权限
- 二、数据卷容器(容器与容器之间数据共享)
- 创建两个数据卷
- 创建新容器
- 创建新容器并设置只读权限
- 三、 容器互联(使用centos镜像)
- 做容器互联
Docker的数据管理(数据卷、容器互联)
用户在使用Docker的过程中,往往需要能查看容器内应用产生的数据,或者需要把容器内的数据进行备份,甚至多个容器之间进行数据的共享,这必然涉及容器的数据管理操作。
容器中管理数据主要有两种方式:
- 数据卷(Data Volumes)
- 数据卷容器(Data Volume Dontainers)
一、数据卷(容器与宿主机之间数据共享)
数据卷是一个供容器使用的特殊目录,位于容器中。可将宿主机的目录挂载到数据卷上,对数据卷的修改操作立刻可见,并且更新数据不会影响镜像,从而实现数据在宿主机与容器之间的迁移。数据卷的使用类似于Linux下对目录进行的mount操作。
-
想要将容器中的数据持久化,可以将宿主机目录挂载到容器中。
-
一般只建议在创建容器时进行挂载,不建议启动容器后再挂载。因为启动容器后再挂载的话,需要修改配置文件,且不一定能挂载成功。
格式:
- 在容器内创建数据卷
docker run -v 数据卷 - 将宿主机目录挂载到容器中
docker run -v 宿主机目录:数据卷
注意:
宿主机本地目录的路径必须是使用绝对路径。如果路径不存在,Docker会自动创建相应的路径。
挂载后的目录默认可读可写
- 将宿主机目录挂载到容器中,只可读
docker run -v 宿主机目录:数据卷:ro
如果希望挂载后的目录为只读目录,可以在挂载时加:ro参数
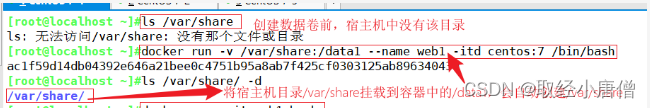
ls /var/share
#将宿主机目录/var/share挂载到容器中的/data1。
#注意:宿主机本地目录的路径必须是使用绝对路径。如果路径不存在,Docker会自动创建相应的路径。
#-v选项可以在容器内创建数据卷
docker run -v /var/share:/data1 --name web1 -itd centos:7 /bin/bash
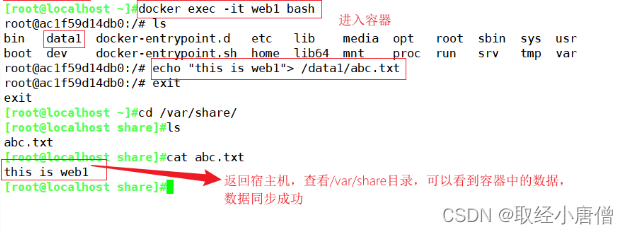
#进入容器
docker exec -it web1 bash
ls #容器中自动创建了/data1目录
echo "this is web1"> /data1/abc.txt #向数据卷中写入数据
exit #退出容器
#返回宿主机进行查看
cd /var/share
cat abc.txt #可以看到容器中写入的数据,数据同步成功
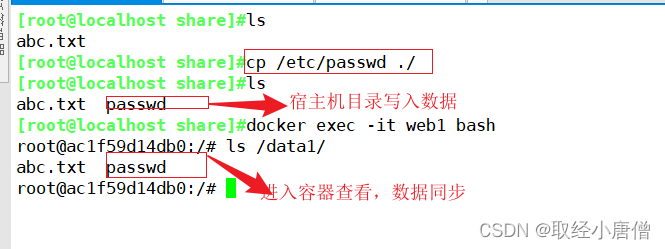
#在宿主机目录中写入数据,之后进容器中查看
cp /etc/passwd ./
ls
docker exec -it web1 bash #进入容器
ls /data1 #完成了数据同步
创建数据卷

容器写入数据

宿主机写入数据

容器只有读的权限

二、数据卷容器(容器与容器之间数据共享)
如果需要在容器之间共享一些数据,最简单的方法就是使用数据卷容器。数据卷容器是一个普通的容器,专门提供数据卷给其他容器挂载使用。
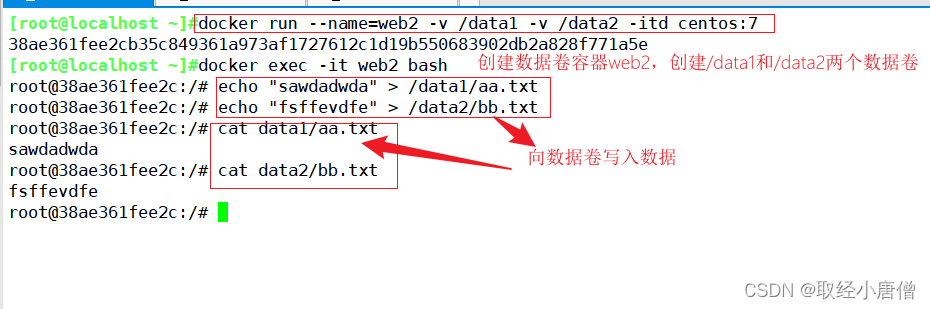
#创建数据卷容器web2。创建/data1和/data2两个数据卷。
docker run --name web2 -v /data1 -v /data2 -itd centos:7
docker exec -it web2 bash #进入web2容器
echo "sawdadwda" > /data1/aa.txt #向数据卷/data1中写入数据
echo "fsffevdfe" > /data2/bb.txt #向数据卷/data2中写入数据
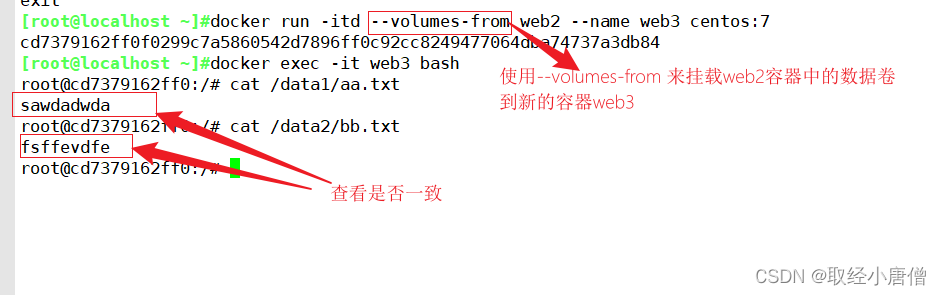
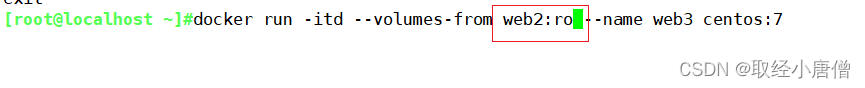
#使用--volumes-from 来挂载web2容器中的数据卷到新的容器web3
docker run -itd --volumes-from web2 --name web3 centos:7
docker exec -it web3 bash #进入web3容器
cat /data1/aa.txt #查看/data1中的数据是否和web2一致
cat /data2/bb.txt #查看/data2中的数据是否和web2一致
创建两个数据卷

创建新容器
使用–volumes-from 来挂载web2容器中的数据卷到新的容器web3

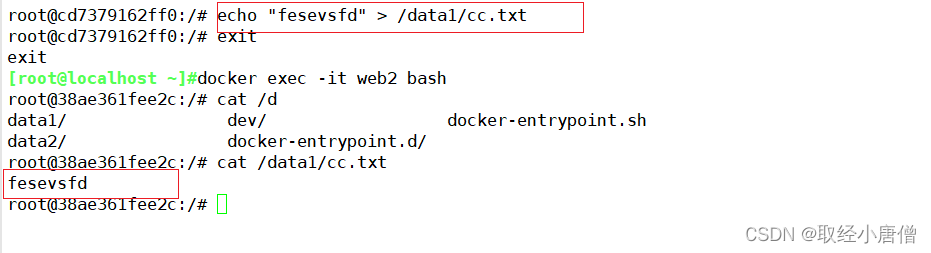
在容器v2的挂载目录中写入数据,观察v1中能否同步成功

创建新容器并设置只读权限

三、 容器互联(使用centos镜像)
容器互联是通过容器的名称在容器间建立一条专门的网络通信隧道。简单点说,就是会在源容器和接收容器之问建立一条隧道,接收容器可以看到源容器指定的信息。
做容器互联
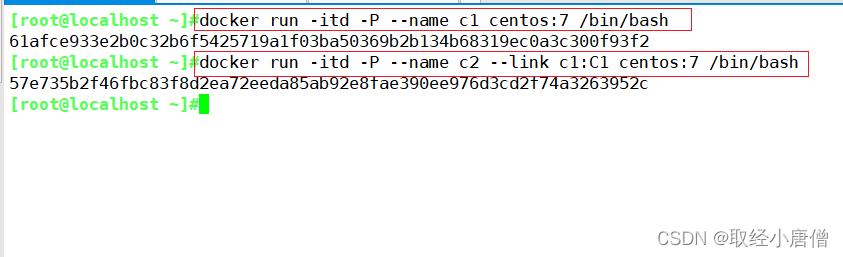
- 创建并运行源容器取名c1
- 创建并运行接收容器取名c2,使用–link选项指定连接容器c1以实现容器互联。
–link选项用法:
--link 容器名:连接的别名
docker run -itd -P --name c1 centos:7 /bin/bash
docker run -itd -P --name c2 --link c1:C1 centos:7 /bin/bash

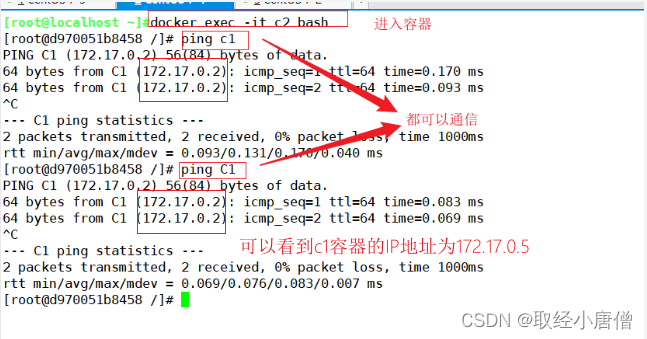
进c2容器,ping c1,通过容器名称或者别名都可以通信
docker exec -it c2 bash
ping c1
ping C1

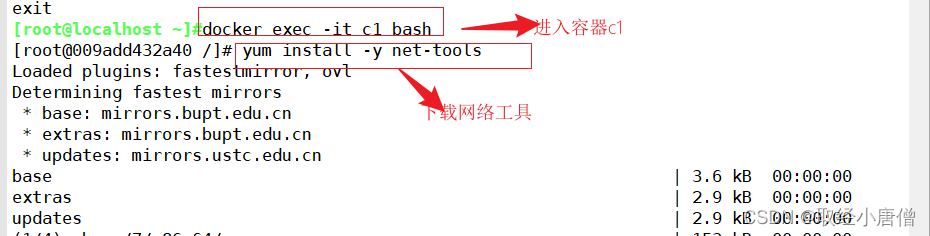
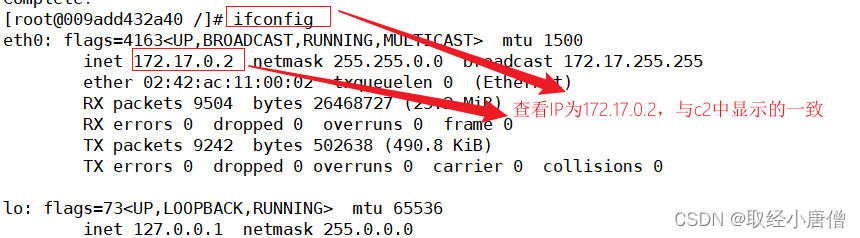
进入c1容器,查看c1的IP地址
docker exec -it c1 bash
yum install -y net-tools
ifconfig


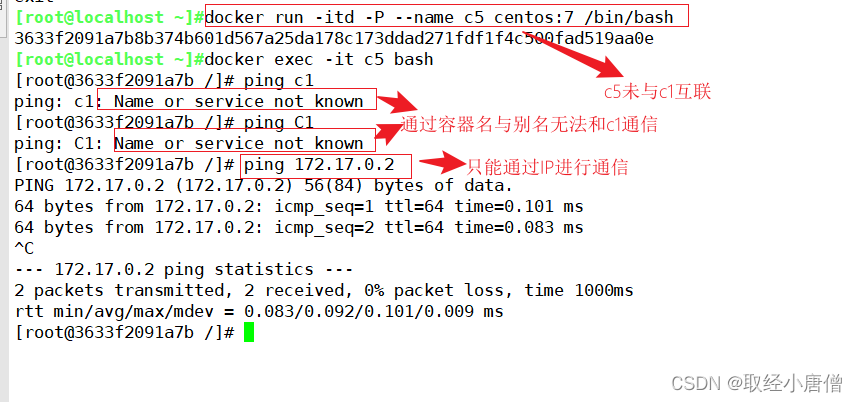
- 不做容器互联(如果不做互联的话只能通过IP进行通信)

docker run -v 宿主机目录:数据卷 将宿主机目录挂载到容器中
docker run -v 数据卷 创建数据卷容器
docker run --volumes-from 数据卷容器 挂载数据卷容器(挂载点路径不变)
docker run --link 源容器名称:别名 容器互联











![[附源码]Python计算机毕业设计Django防疫物资捐赠](https://img-blog.csdnimg.cn/996a6c873fc445eaaa1d61d8ba609f34.png)