Lighthouse是一个开源项目,提高网页的质量,生成的测试报告会提供优化方案,以来提高网页的性能。重点就是关注优化建议
官方介绍Lighthouse的地址:https://developer.chrome.com/docs/lighthouse/
一、使用方法
1、使用谷歌开发者工具进行测试
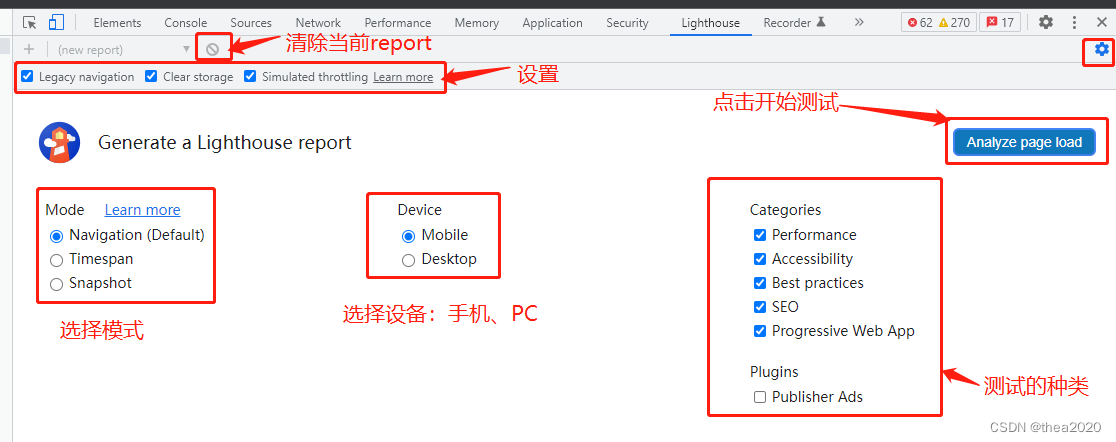
打开开发者工具,点击Lighthouse,输入网址进行测试。

设置:
- Clear Storage:是否清除缓存,想要模拟用户第一次进入页面就勾选,清除缓存;想要模拟用户非第一次进入页面就不勾选
- Simulated throttling:模拟限制,勾选之后Lighthouse在测试过程中限制网速与CPU
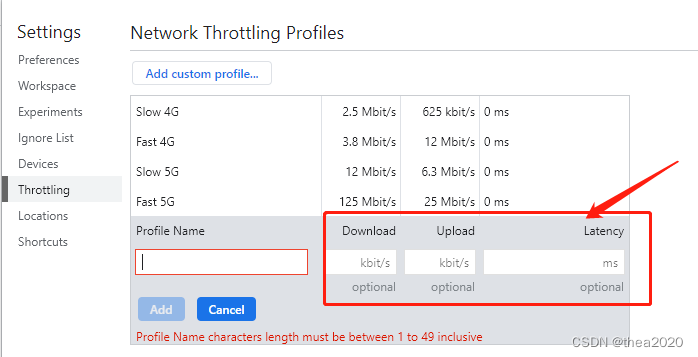
网络限速:Latency(延迟): 150ms;Throughput(上行下行网速): 1.6Mbps down / 750 Kbps up;Packet loss: none
CPU限制:4x CPU
谷歌开发者工具也可设置网络限速

模式:
- navigation:默认的,测试的是当前页面,分类都可选
- Timespan:用这个模式可以测试一堆操作的性能,不只是一个页面,测试类型只有Performance、Best Practices
- snapshot:生成页面快照的一种测试模式,测试类型有Performance、Accessibility、Best Practices、SEO
分类:
- Performance:性能得分,根据测量的结果打分,根据占比计算得到的
- Accessibility:访问无障碍,目的是用来评估构建一个适用于所有用户的网站
- Best Practices :最佳实践,提高代码安全
- SEO:确保网页遵循了基本的搜索引擎优化建议
- PWA:渐进式 Web 应用程序
2、用命令行测试
Lighthouse的Git地址:https://github.com/GoogleChrome/lighthouse (有使用的详细介绍)
安装:npm install -g lighthouse
测试:lighthouse
lighthouse https://www.baidu.com/ --output html --output-path ./report1.html --only-categories=performance --preset=desktop --quiet --chrome-flags=“–headless”
–quiet 加上后不打日志
–output html --output-path ./report1.html 指定输出文件的格式并指定文件保存路径
–only-categories 可指定测试测种类:accessibility, best-practices, performance, pwa, seo
–preset=desktop 指定是电脑端还是手机端(web、H5),不指定就是手机端,指定desktop就是电脑端
–chrome-flags=“–headless” 执行的时候不打开谷歌浏览器
可指定只运行整个测评过程的一个或多个特定生命周期,-G只进行资源采集的生命周期,采集被测试站点的相关数据,并将结果以 json 的形式存储到本地,默认是 ./latest-run/ 目录
-A:直接从本地读取页面的临时数据,运行测评和产出结果报告,默认将从 ./latest-run/ 目录读取
-GA:运行整个测评的生命周期,会保存一份测试站点的数据
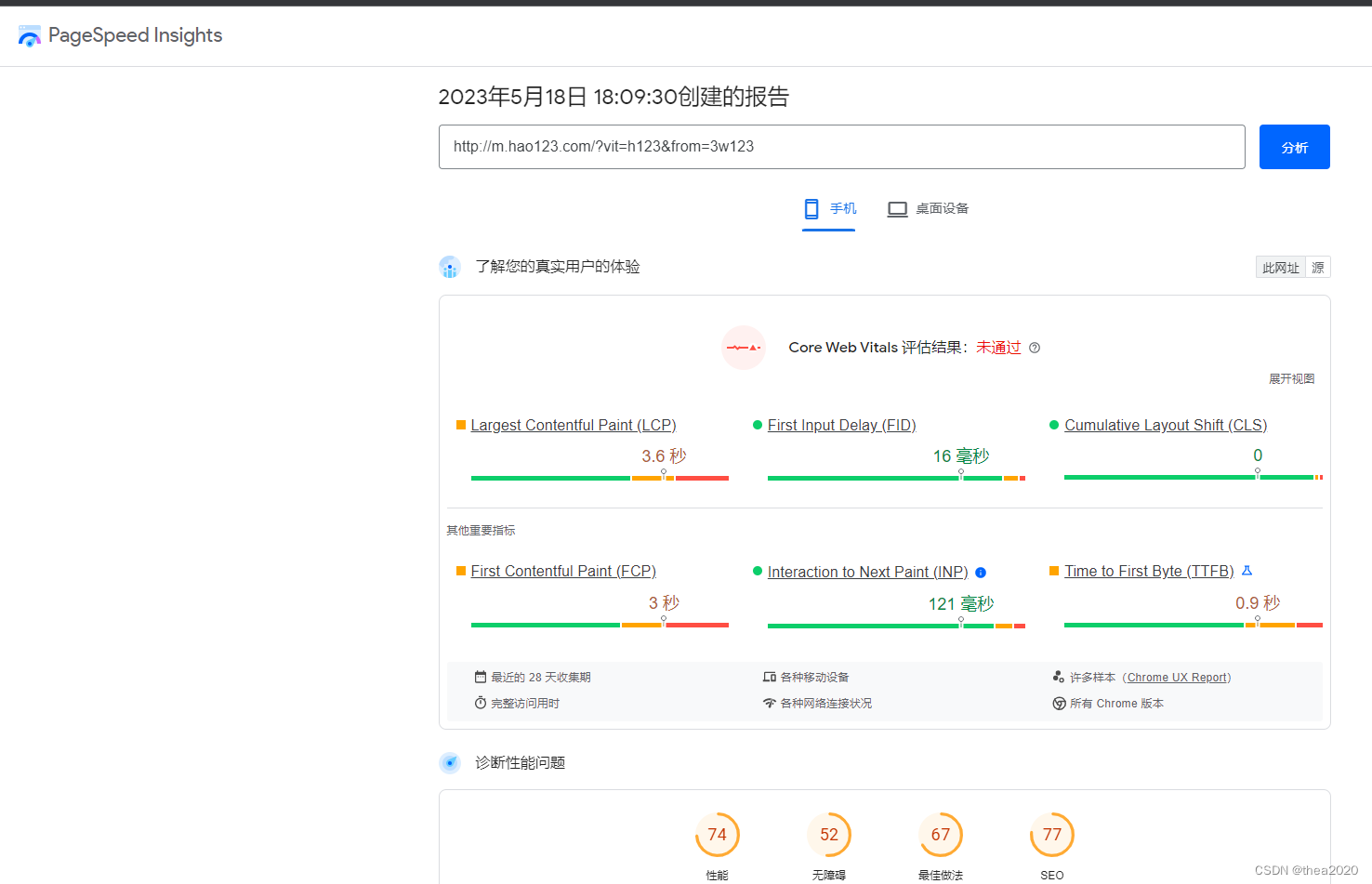
3、使用PageSpeed Insights网站来运行Lighthouse
网址:https://pagespeed.web.dev/ (要翻墙)

二、性能指标
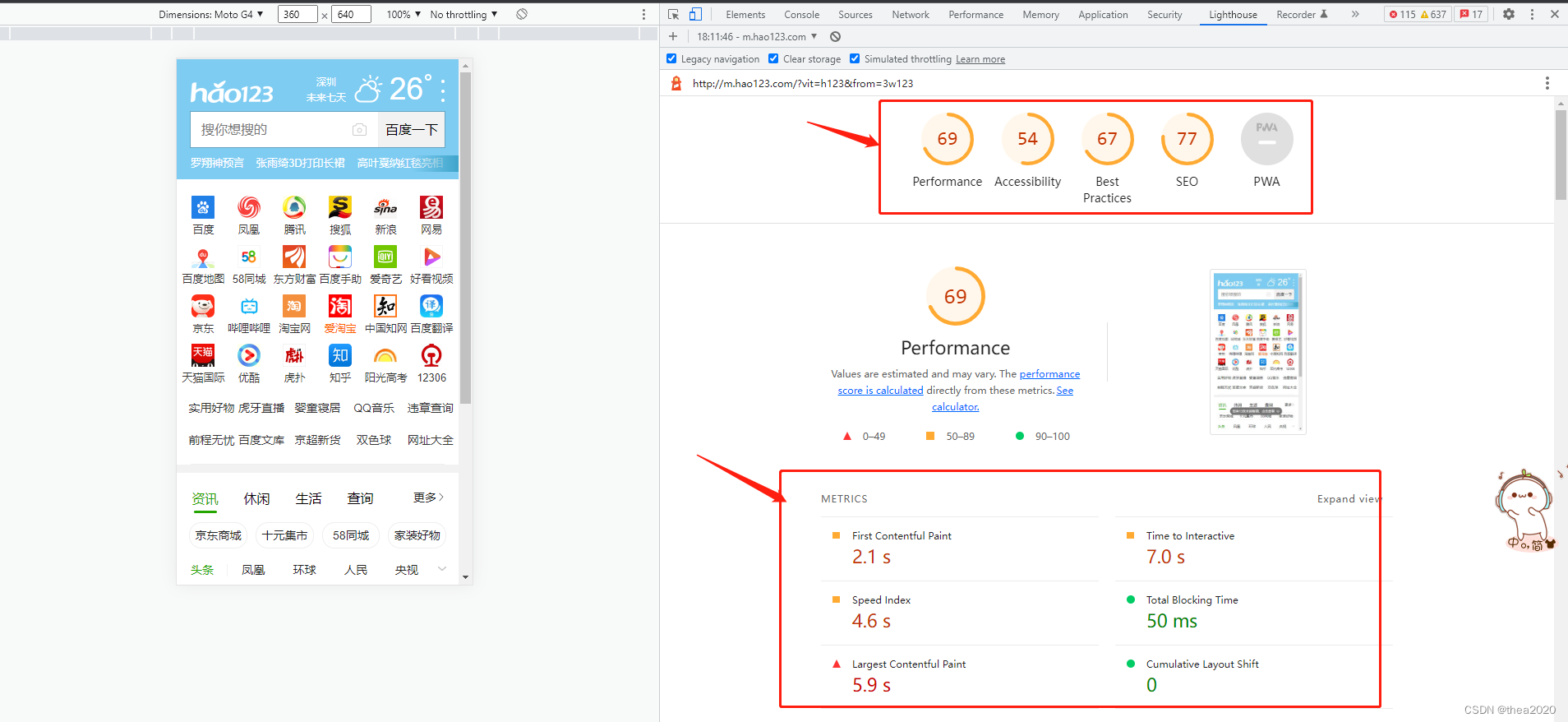
1、First Contentful Paint 首次内容绘制 (FCP):测量页面从开始加载到页面内容的任何部分在屏幕上完成渲染的时间。对于该指标,“内容"指的是文本、图像(包括背景图像)、<svg>元素或非白色的<canvas>元素
2、Largest Contentful Paint 最大内容绘制 (LCP):根据页面首次开始加载的时间点来报告可视区域内可见的最大图像或文本块完成渲染的相对时间。
3、Time to Interactive 可交互时间 (TTI):测量页面从开始加载到主要子资源完成渲染,并能够快速、可靠地响应用户输入所需的时间
4、Total Blocking Time 总阻塞时间 (TBT):测量First Contentful Paint 首次内容绘制 (FCP)与Time to Interactive 可交互时间 (TTI)之间的总时间,这期间,每当出现长任务(在主线程上运行超过 50 毫秒的任务)时,主线程都被视作"阻塞状态”,一个页面的总阻塞时间是在 FCP 和 TTI 之间发生的每个长任务的阻塞时间总和(比如有两个长任务持续时间是250ms与90ms,那么TBT= (250 - 50)+ (90 - 50)=240ms)
5、Cumulative Layout Shift 累积布局偏移 (CLS):测量整个页面生命周期内发生的所有意外布局偏移中最大一连串的布局偏移分数。布局偏移分数 = 影响分数 * 距离分数,
前一帧和当前帧的所有不稳定元素的可见区域集合(占总可视区域的部分)就是当前帧的影响分数
距离分数指的是任何不稳定元素在一帧中位移的最大距离(水平或垂直)除以可视区域的最大尺寸维度(宽度或高度,以较大者为准)
6、Speed Index 页面加载速度:从页面开始加载到可交互的时间点所需的平均时间(以毫秒为单位)
三、Lighthouse的打分标准

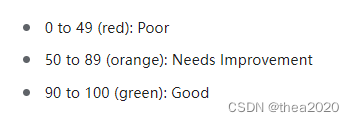
1、各个分类的打分

2、性能指标测试标准
-
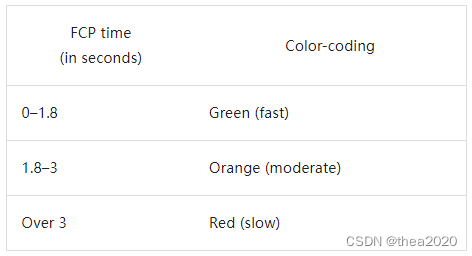
FCP

-
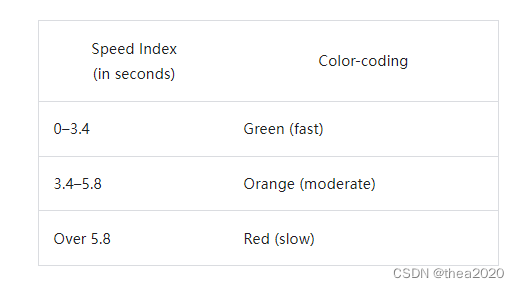
SI

-
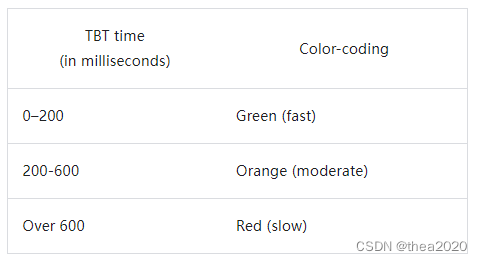
TBT

-
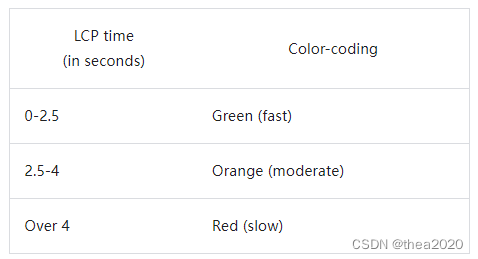
LCP

-
CLS

-
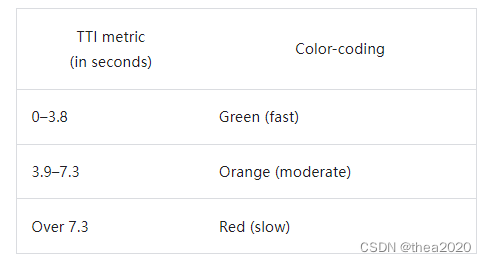
TTI

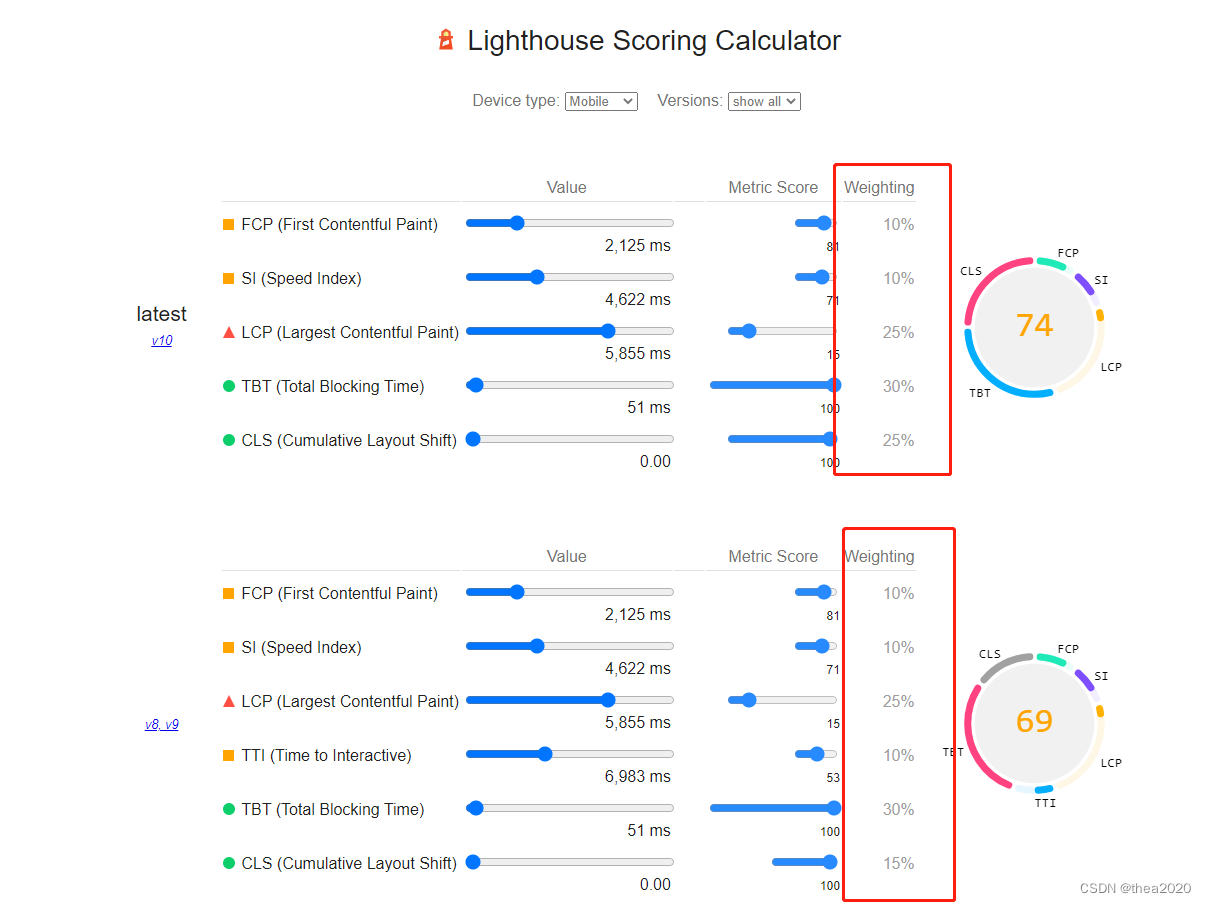
3、各指标占比
Lighthouse不同版本占比有点不同