前言:什么是渲染目标?(详见:RenderTarget-渲染目标)
在3D计算机图形领域,渲染目标是现代图形处理单元(GPU)的一个特征,它允许将3D场景渲染到中间存储缓冲区或渲染目标纹理(RTT),而不是帧缓冲区或后缓冲区。然后可以通过像素着色器操纵此RTT ,以便在显示最终图像之前将其他效果应用于最终图像。————来自维基百科
渲染目标就是一个缓冲区,(除了back frame buffer 和screen frame buffer之外的缓冲区)用来记录渲染后的输出的结果,而不直接将帧缓冲绘制到屏幕。而是将其应用到别处。
离屏渲染,就可以通过渲染目标实现的。
1.资源加载
<xr-assets bind:progress="handleAssetsProgress" bind:loaded="handleAssetsLoaded">
<xr-asset-material asset-id="standard-mat" effect="standard" />
<xr-asset-load type="gltf" asset-id="miku" src="https://mmbizwxaminiprogram-1258344707.cos.ap-guangzhou.myqcloud.com/xr-frame/demo/miku.glb" />
<xr-asset-render-texture asset-id="rt" width="2048" height="1024" />
</xr-assets>注:定义一个资源:xr-asset-render-texture,属性需要id和高宽(详见:渲染目标)
<xr-asset-render-texture asset-id="rt" width="2048" height="1024" />2.添加物体
<xr-node >
<xr-mesh id="cube" node-id="mesh-cube" position="-1 0.5 1.5" scale="1 1 1" rotation="0 45 0" geometry="cube" material="standard-mat" uniforms="u_baseColorFactor:0.298 0.764 0.85 1" />
<xr-gltf model="miku" position="0 1 0" scale="0.08 0.08 0.08" rotation="0 180 0" anim-autoplay />
</xr-node>3.添加相机
<xr-camera
position="0 1 6" clear-color="0.925 0.925 0.925 1"
target="rt-camera-target" render-target="rt"
/>
<xr-camera
position="0 6 6" clear-color="0.925 0.925 0.925 1"
target="mesh-plane" camera-orbit-control=""
></xr-camera>4.添加灯光
<xr-node node-id="lights">
<xr-light type="ambient" color="1 1 1" intensity="1" />
<xr-light type="directional" rotation="40 170 0" color="1 1 1" intensity="3" />
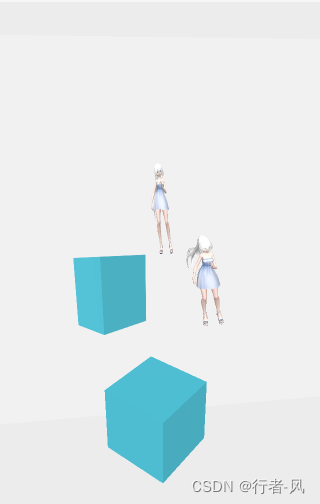
</xr-node>整体代码以及效果:(部分代码来源于:微信开放文档)
1.wxml部分:
<xr-scene id="xr-scene" bind:ready="handleReady">
<xr-assets bind:progress="handleAssetsProgress" bind:loaded="handleAssetsLoaded">
<xr-asset-material asset-id="standard-mat" effect="standard" />
<xr-asset-load type="gltf" asset-id="miku" src="https://mmbizwxaminiprogram-1258344707.cos.ap-guangzhou.myqcloud.com/xr-frame/demo/miku.glb" />
<xr-asset-render-texture asset-id="rt" width="2048" height="1024" />
</xr-assets>
<xr-node >
<xr-mesh id="cube" node-id="mesh-cube" position="-1 0.5 1.5" scale="1 1 1" rotation="0 45 0" geometry="cube" material="standard-mat" uniforms="u_baseColorFactor:0.298 0.764 0.85 1" />
<xr-gltf model="miku" position="0 1 0" scale="0.08 0.08 0.08" rotation="0 180 0" anim-autoplay />
</xr-node>
<xr-node >
<xr-mesh node-id="mesh-plane" position="0 0 -6" rotation="-90 0 0" scale="16 1 12" geometry="plane" material="standard-mat"
uniforms="u_baseColorMap:render-rt" states="cullOn:false" />
</xr-node>
<xr-node node-id="rt-camera-target" position="0 1 0"></xr-node>
<xr-camera
position="0 1 6" clear-color="0.925 0.925 0.925 1"
target="rt-camera-target" render-target="rt"
/>
<xr-camera
position="0 6 6" clear-color="0.925 0.925 0.925 1"
target="mesh-plane" camera-orbit-control=""
></xr-camera>
<xr-node node-id="lights">
<xr-light type="ambient" color="1 1 1" intensity="1" />
<xr-light type="directional" rotation="40 170 0" color="1 1 1" intensity="3" />
</xr-node>
</xr-scene>- js部分
Component({ data: { loaded: false }, lifetimes: {}, methods: { handleReady({detail}) { const xrScene = this.scene = detail.value; console.log('xr-scene', xrScene); }, handleAssetsProgress: function({detail}) { console.log('assets progress', detail.value); }, handleAssetsLoaded: function({detail}) { console.log('assets loaded', detail.value); this.setData({loaded: true}); } } }) - 效果: