本文首发自「慕课网」(imooc.com),想了解更多IT干货内容,程序员圈内热闻,欢迎关注"慕课网"或慕课网公众号!
作者:范文杰_fe|慕课网讲师
在一个数据图表中,可能由于数据所表示的时间范围较大,从而导致整个图表相当的长,当这些数据都不得不展示的时候,对我们分析某一段时间内数据的变化造成的极大的影响,所以当我们遇到这种情况的时候就需要用到 ECharts 的数据缩放组件了。
1. 简介
官方解释:
dataZoom 组件 用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。
慕课解释
dataZoom 组件提供了一套在图表运行状态下,终端用户可以通过鼠标、手指(触屏下)的动作触发图表视图窗口变化,使图表聚焦在某个局部区域的交互功能。dataZoom 有 3 个变种:
inside:内置于图表的缩放组件,用户可以在图表上直接操作缩放动作;
slider:独立与图表外的缩放组件,是三个变种中唯一具有视觉组件的类型,用户主要在滑块上实现交互;
select:框选模式,需要在 toolbox中配置使用。
2. 实例解析
原理上,dataZoom 通过控制坐标轴的数值范围实现图表视图窗口的变化,所以对于开发者来说,无论使用变种,最基本的需要确定 dataZoom 控制的是那个(或那些)数轴,以及对其他数轴的影响。
> **Tips**:
> dataZoom 只适用于直角坐标系、极坐标系,对于地图、日历坐标系等可考虑使用 [visualmap组件。
2.1 选定主轴
使用 dataZoom 的第一步是确定缩放组件要控制那一条坐标轴,方法很简单,在直角坐标系下通过设定xAxisIndex或 yAxisIndex为对应坐标轴下标;极坐标系下通过设定 radiusAxisIndex 或 angleAxisIndex为对应坐标轴下标即可。例如下例设定两个 dataZoom 实例并分别指向两个不同类型的坐标轴:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: 1020px; height: 400px;"></div>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.js"></script>
<script type="text/javascript">
const random = (min, max) => Math.round(Math.random() * (max - min) + min);
const myChart = echarts.init(document.getElementById('main'));
const option = {
toolbox: {
feature: {
saveAsImage: {},
},
},
dataZoom: [
// 作用在直角坐标系上
{ type: 'slider', xAxisIndex: 0, right: '55%', left: 0 },
// 作用在极坐标系上
{ type: 'slider', angleAxisIndex: 0, left: '55%', right: '5%' },
],
grid: { left: 0, containLabel: true, width: '45%' },
xAxis: { type: 'value' },
yAxis: { type: 'category' },
polar: { left: '50%', containLabel: true, radius: '55%', center: ['77%', '50%'] },
angleAxis: { type: 'category' },
radiusAxis: { type: 'value' },
series: [
{
data: genSeriesData(7),
type: 'bar',
},
{
data: genSeriesData(7),
type: 'bar',
coordinateSystem: 'polar',
},
],
};
myChart.setOption(option);
function genSeriesData(len) {
const result = [];
for (let i = 0; i < len; i += 1) {
const node = [random(10, 100), `S${i + 1}`];
result.push(node);
}
return result;
}
</script>
</body>
</html>示例效果:

Tips:
dataZoom 三个变种功能相似,其中只有 slider 类型提供了视觉组件,为演示的便利,本文中的示例默认使用 slider 类型,inside、select 功能类似,以此类推即可。
dataZoom 也支持同时控制两条轴的数据窗口,只需同时指定 xAxisIndex 和 yAxisIndex(极坐标下则同时指定 angleAxisIndex、radiusAxisIndex),不过需要两个轴有相同的类型和数值范围,例如下例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: 1020px; height: 400px;"></div>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.js"></script>
<script type="text/javascript">
const random = (min, max) => Math.round(Math.random() * (max - min) + min);
const myChart = echarts.init(document.getElementById('main'));
const option = {
toolbox: {
feature: {
saveAsImage: {},
},
},
dataZoom: [
// 作用在直角坐标系上
{ type: 'slider', xAxisIndex: 0, right: '55%', left: 0 },
// 作用在极坐标系上
{ type: 'slider', angleAxisIndex: 0, left: '55%', right: '5%' },
],
grid: { left: 0, containLabel: true, width: '45%' },
xAxis: { type: 'value' },
yAxis: { type: 'category' },
polar: { left: '50%', containLabel: true, radius: '55%', center: ['77%', '50%'] },
angleAxis: { type: 'category' },
radiusAxis: { type: 'value' },
series: [
{
data: genSeriesData(7),
type: 'bar',
},
{
data: genSeriesData(7),
type: 'bar',
coordinateSystem: 'polar',
},
],
};
myChart.setOption(option);
function genSeriesData(len) {
const result = [];
for (let i = 0; i < len; i += 1) {
const node = [random(10, 100), `S${i + 1}`];
result.push(node);
}
return result;
}
</script>
</body>
</html>缩放后,要求数值项的 x、y 值同时在窗口内才会显示,可以仔细观察下图,随着 dataZoom 滑块的变化,图表 x、y 轴的数值范围同时发生变化: 2.2 选择过滤模式
2.2 选择过滤模式
选定主轴后,可以通过 [filterMode](https://echarts.apache.org/zh/option.html#dataZoom-slider.filterMode) 属性设定 dataZoom 对其它轴及图表数值点的副作用。filterMode 属性支持如下值:
- filter:对于序列中的数据项,只要有一个维度在数据窗口外,整个数据项就会被过滤掉;
- weakFilter:对于序列中的数据项,当所有维度都在数据窗口外时,才会被过滤掉;
- empty:数据窗口之外的数据会被设置为空;
- none:不过滤数据。
2.3 优化导出功能
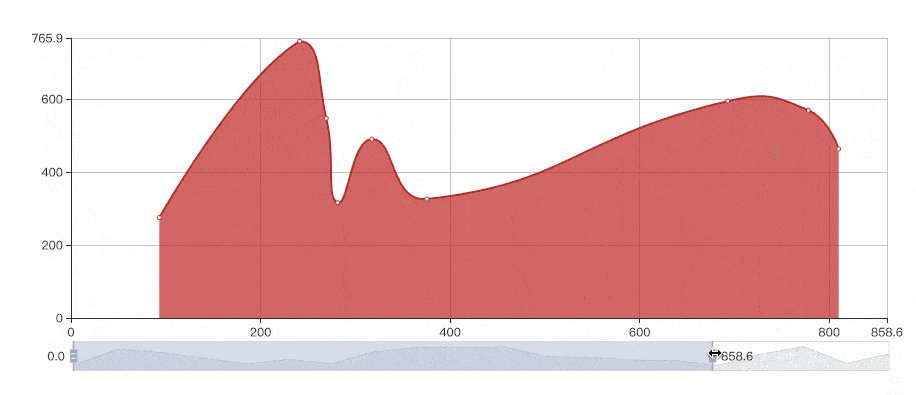
在使用 dataZoom 的场景中,导出图片时会保持经过 dataZoom 调整过的视图窗口,导致图片无法完整地展示整个图表的内容,例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: 1020px; height: 400px;"></div>
<button id="export">export png</button>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.js"></script>
<script type="text/javascript">
const random = (min, max) => Math.round(Math.random() * (max - min) + min);
const myChart = echarts.init(document.getElementById('main'));
const option = {
toolbox: { feature: { saveAsImage: {} } },
dataZoom: [{ type: 'slider', xAxisIndex: 0, start: 14, end: 50 }],
grid: {},
xAxis: { type: 'category' },
yAxis: { type: 'value' },
series: [
{
data: genSeriesData(20),
type: 'bar',
},
],
};
myChart.setOption(option);
function genSeriesData(len) {
const result = [];
for (let i = 0; i < len; i += 1) {
const node = [`S${i + 1}`, random(10, 100)];
result.push(node);
}
return result;
}
</script>
</body>
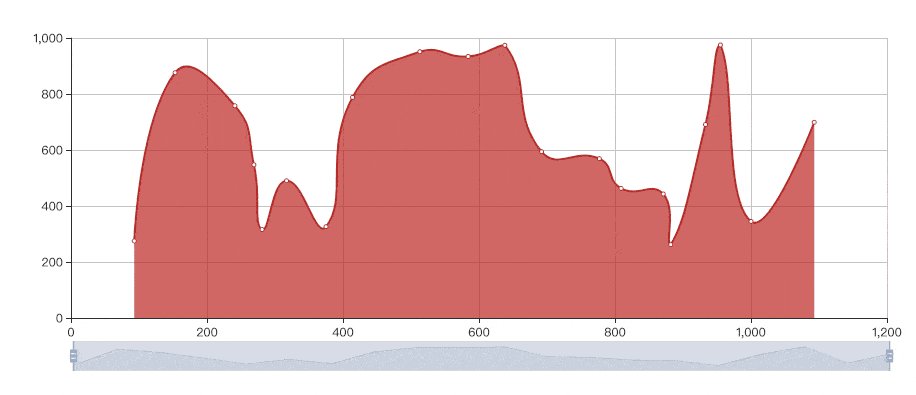
</html>点击右上角工具栏的 saveAsImage 按钮后,导出的结果:

此时,可以综合使用 ECharts 提供的各类接口,自行实现导出过程。基本流程是:
- 通过 dataZoom 行为 将数值范围设置为 0% ~ 100%,以展示完整的视图;
- 监听 finished 事件,在图表重新渲染完成后,执行导出函数 getDataUrl;
- 通过 document.createElement('a') 并设置 src 属性为上一步得到图片 base64 值,模拟点击下载行为,得到完整图片;
- 移除 finished 事件监听,避免重复导出;
- 重置 dataZoom,恢复操作前的值。
完整示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Echarts Example</title>
</head>
<body>
<div id="main" style="width: 1020px; height: 400px;"></div>
<button id="export">export png</button>
<script src="//cdn.bootcss.com/echarts/4.5.0/echarts.js"></script>
<script type="text/javascript">
const random = (min, max) => Math.round(Math.random() * (max - min) + min);
const myChart = echarts.init(document.getElementById('main'));
const option = {
toolbox: { feature: { saveAsImage: {} } },
dataZoom: [{ type: 'slider', xAxisIndex: 0, start: 14, end: 50 }],
grid: {},
xAxis: { type: 'category' },
yAxis: { type: 'value' },
series: [
{
data: genSeriesData(20),
type: 'bar',
},
],
};
myChart.setOption(option);
// 此处实现自定义的图片导出过程
document.getElementById('export').addEventListener('click', () => {
const dz = myChart.getModel().option.dataZoom[0];
// 记录当前时刻的偏移值
const oldStart = dz.start;
const oldEnd = dz.end;
// 通过 action 将dataZoom组件数值范围设置为 0%-100%
myChart.dispatchAction({ type: 'dataZoom', start: 0, end: 100 });
// 监听渲染完成事件
myChart.on('finished', download);
function download() {
const img = myChart.getDataURL({
backgroundColor: '#fff',
// 导出时排除 dataZoom 组件
excludeComponents: ['toolbox', 'dataZoom'],
pixelRatio: 1,
});
const anchor = document.createElement('a');
anchor.href = img;
anchor.setAttribute('download', 'test.jpeg');
anchor.click();
// 移除事件监听,避免多次导出
myChart.off('finished', download);
myChart.dispatchAction({ type: 'dataZoom', start: oldStart, end: oldEnd });
}
});
function genSeriesData(len) {
const result = [];
for (let i = 0; i < len; i += 1) {
const node = [`S${i + 1}`, random(10, 100)];
result.push(node);
}
return result;
}
</script>
</body>
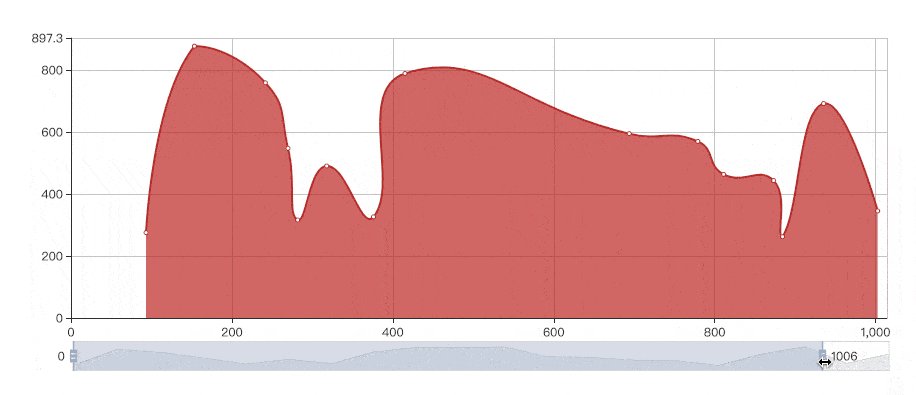
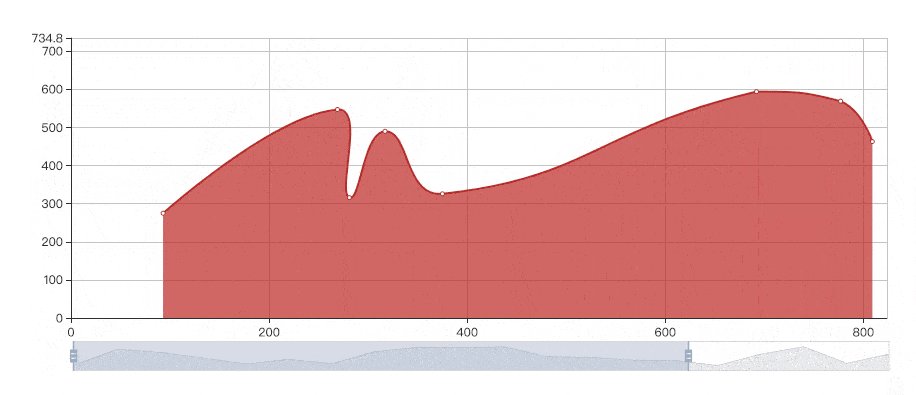
</html>通过该示例能够正确导出完整图表,结果如:

3. 小结

本文结合多个实例,讲述 Echarts 数据缩放组件(dataZoom)的使用方法,包括选定缩放主轴的策略;各类过滤模式的表现;以及在缩放组件介入的场景下,如何完整导出图表。
欢迎关注「慕课网」官方帐号,我们会一直坚持提供IT圈优质内容,分享干货知识,大家一起共同成长吧!
本文原创发布于慕课网 ,转载请注明出处,谢谢合作