jQuery学习记录–jQuery语法,选择器,事件及hide(),show(),toggle()
jQuery 简介
jQuery 是一个 JavaScript 库。jQuery 极大地简化了 JavaScript 编程。
jQuery 库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
jQuery使用,可以下载官网的jQuery库,也可以使用在线cdn的方式。
百度的在线cdn:html<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script>
jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法:$(selector).action() $(选择器).(行为|方法)
jQuery 选择器
jQuery选择器用来对单个或者多个HTML元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的css选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
1. 元素选择器
元素选择器即通过元素名进行选择元素。
<p>aaaa</p>
console.log($("p").text());// 打印输出aaaa
2. #id选择器
#id 选择器通过 HTML 元素的 id 属性(id属性必然为唯一的)选取指定的元素。
<div>
<p id="p1">
p1 p1 p1
</p>
<p id="p2">
p2 p2 p2
</p>
</div>
console.log($("#p1").text()); // p1 p1 p1
console.log($("#p2").text()); // p2 p2 p2
3. .class选择器
.class 选择器通过对应的class类属性值来查找元素
<div class="demo1">
hello
</div>
console.log($(".demo1").text());//hello
4. 选择器集合
| 语法 | 描述 |
|---|---|
| $(“*”) | 选取所有元素 |
| $(this) | 选取当前 HTML 元素 |
| $(“p.intro”) | 选取 class 为 intro 的 元素 |
| $(“p:first”) | 选取第一个 元素 |
| $(“ul li:first”) | 选取第一个
|
| $(“ul li:first-child”) | 选取每个
|
| $(“[href]”) | 选取带有 href 属性的元素 |
| $(“a[target=‘_blank’]”) | 选取所有 target 属性值等于 “_blank” 的 元素 |
| $(“a[target!=‘_blank’]”) | 选取所有 target 属性值不等于 “_blank” 的 元素 |
| $(“:button”) | 选取所有 type=“button” 的 元素 和 元素 |
| $(“tr:even”) | 选取偶数位置的 |
| $(“tr:odd”) | 选取奇数位置的 |
jQuery 事件
常见的dom事件:
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| click | keypress | submit | load |
| dblclick | keydown | change | resize |
| mouseenter | keyup | focus | scroll |
| mouseleave | blur | unload | |
| hover |
jQuery事件的语法:
$("选择器").事件名();
tip: $(document).ready() 方法在文档完全加载完后执行函数。
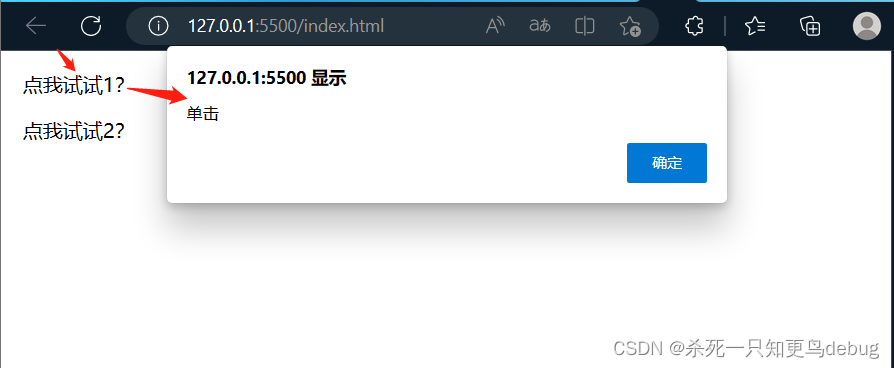
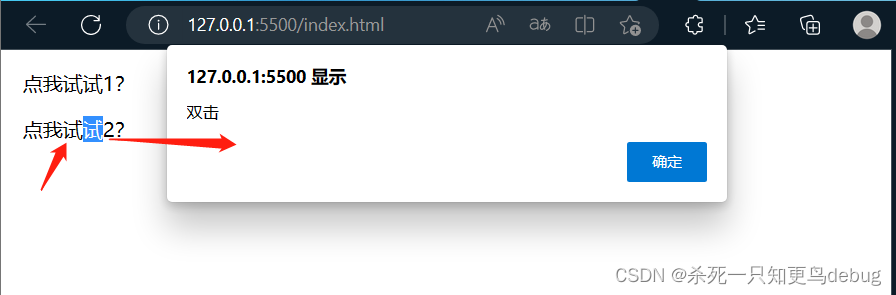
举例: click() 和 dbclick()
click 为鼠标单击事件,dbclick 为鼠标双击事件
<p id="pd1">点我试试1?</p>
<p id="pd2">点我试试2?</p>
$("#pd1").click(function () {
alert("单击");
});
$("#pd2").dblclick(function () {
alert("双击");
});


举例:…
jQuery事件的调用与之前的JavaScript原生调用差不多,只是选择元素时更为简单,其余事件就不一一演示了,只需要知道哪些事件作用于什么时候,然后需要用到的时候查查文档即可。
jQuery 显示和隐藏元素
jQuery 提供了 hide() 和 show() 方法来隐藏和显示 HTML 元素。
hide() 和 show() 语法:
$(*selector*).hide(*speed,callback*);
$(*selector*).show(*speed,callback*);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:“slow”、“fast” 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
举例:简单的show()和hide()使用
<p>今天天气真好</p>
<p id="p-time">2023/5/18</p>
<button id="btn1">
隐藏时间
</button>
<button id="btn2">
显示时间
</button>
$("#btn1").click(function(){
$("#p-time").hide();
});
$("#btn2").click(function(){
$("#p-time").show();
});
通过上面的例子可以发现,光凭show() 和 hide() 还是不够方便的切换元素状态,所以jQuery还提供了一个方法toggle() 用来切换hide()和show()。
toggle语法:
$(*selector*).toggle(*speed,callback*);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:“slow”、“fast” 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
举例:toggle()的使用
直接将上面的例子改写即可:
<p>今天天气真好</p>
<p id="p-time">2023/5/18</p>
<button id="btn1">
切换
</button>
$("#btn1").click(function(){
$("#p-time").toggle();
});
可以发现,代码比上面的少了几乎一半。
小结
jQuery选择器的语法:$("选择器")。jQuery的事件的语法:$("选择器").事件名()。jQuery是一个封装好的Js的库,极大的简化了js编程。







![[离散数学]谓词逻辑与推理演算](https://img-blog.csdnimg.cn/9d21fc8f16c74ad1b6d936e243eb5c0a.png)