接前两期,孙二喵的 AIGC 卡牌接近尾声了!链接:
AIGC 制作卡牌1
AIGC 制作卡牌2
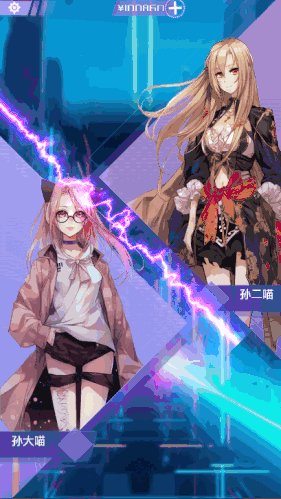
最近,二喵遇到一个很头疼的问题!就是如何实现既流畅、又生动的转场特效。

经过一番大战之后,我实验了多个效果,一共写了 7 个转场特效,在此分享给大家,希望大家喜欢。

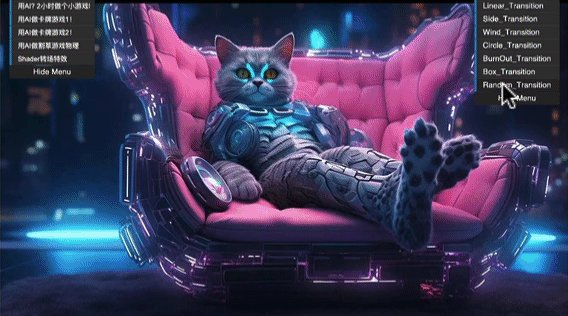
H5 预览地址:http://learncocos.com/shader1/
下载地址见文末阅读原文。
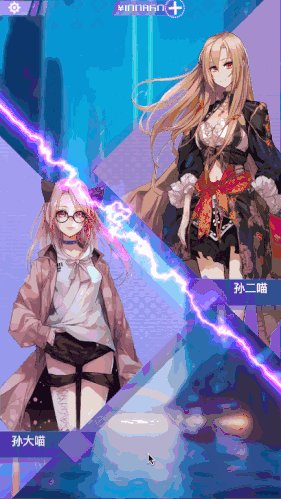
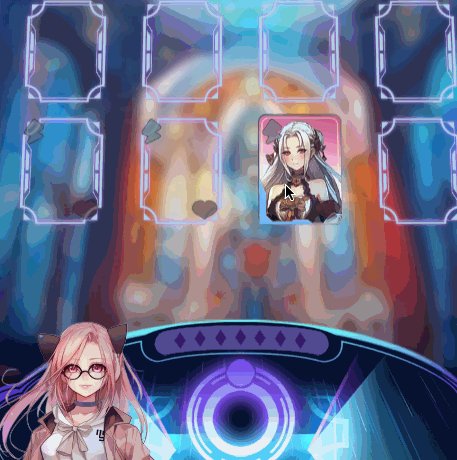
01 线性转场
注意:图片不能合图,合图需要转换UV
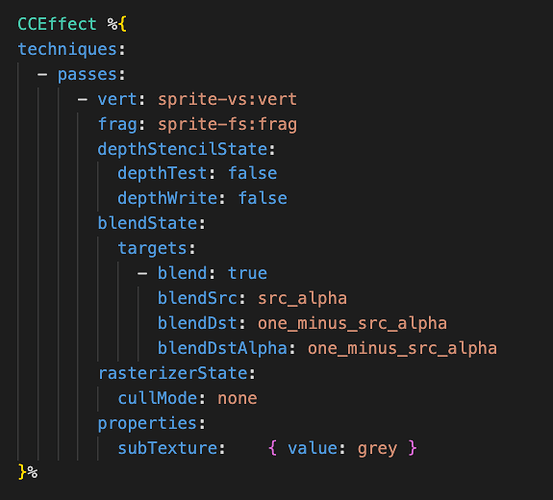
主图片使用默认的精灵,需要转场的图片,我们可以新建一个subTex,或者只是用透明色。

线性转场相对而言,效果比较简单
#include <builtin/uniforms/cc-global>
const float tranSize = 0.1;
vec4 LinearTransition(vec4 color,vec4 mixcolor, vec2 uv, float progression,bool isUVX) {
float dir = isUVX?uv.x:uv.y;
float f = dir*(1.0-tranSize) + tranSize - (progression * (1.0 + tranSize));
float m = smoothstep(0., -tranSize,f);
color = mix(color,mixcolor,m);
return color;
}我们使用了 smoothstep,先看下 smoothstep 的源码:
float smoothstep(float t1, float t2, float x) {
// Scale, bias and saturate x to 0..1 range
x = clamp((x - t1) / (t2 - t1), 0.0, 1.0);
// Evaluate polynomial
return x * x * (3 - 2 * x);
}根据 x 在 t1 和 t2 之间的距离,返回 0-1 的平滑过渡值。
这里使用了f = dir *(1-s)+s-p*(1+s)使选定的 uv 轴向,返回在进度参数下的混合系数。效果如下:

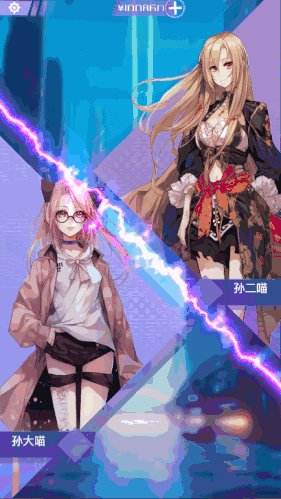
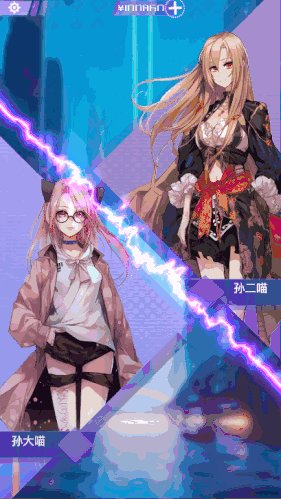
02 风吹线性过渡
注意:图片不能合图
在线性过渡上加入,随机的风吹效果,Cocos Shader 代码如下:
#include <builtin/uniforms/cc-global>
// Variables
const float tranSize = 0.25;
float rand (vec2 co) {
return fract(sin(dot(co.xy ,vec2(12.9898,78.233))) * 43758.5453);
}
vec4 WindTransition(vec4 color,vec4 mixcolor, vec2 uv, float progression) {
float r = rand(vec2(0, uv.y));
float m = smoothstep(0.0, -tranSize, uv.x*(1.0-tranSize) + tranSize*r - (progression * (1.0 + tranSize)));
color = mix(color,mixcolor,m);
return color;
}效果见下:

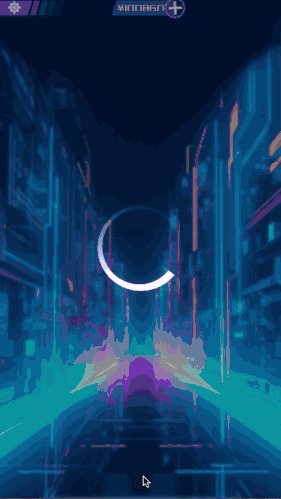
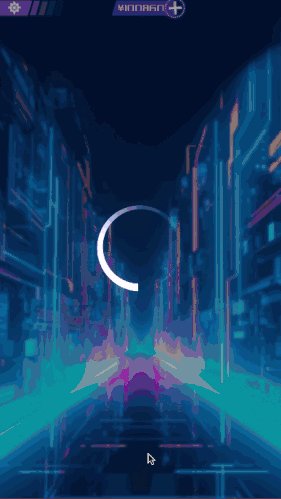
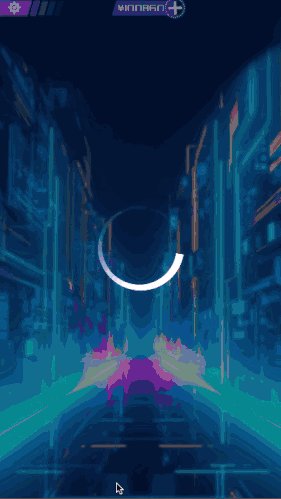
03 圆形过渡
#include <builtin/uniforms/cc-global>
float rule(vec2 coord)
{
vec2 uv2 = coord - vec2(0.5, 0.5);
float angle = atan(uv2.x, uv2.y);
return angle / 2.0 / 3.1416 + 0.5;
}
vec4 CircleTransition(vec4 color,vec4 mixcolor, vec2 uv, float progression) {
float rule = rule(uv);
float vague = 0.2;
float phase = progression * (1.0 + vague);
float p0 = smoothstep(rule, rule + vague, phase);
color = color * (1.0 - p0) + mixcolor * p0;
return color;
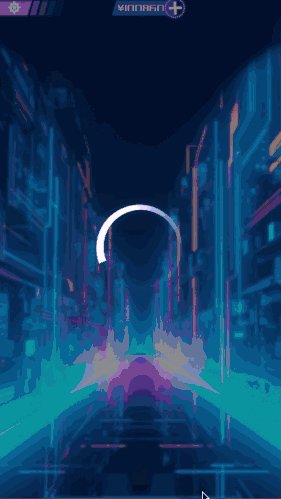
}效果见下:

04 随机方块过渡
float smoothness = 0.5; // 0-1
float rand (vec2 co) {
return fract(sin(dot(co.xy ,vec2(12.9898,78.233))) * 43758.5453);
}
const float tranSize = 10.;
vec4 RandomTransition(vec4 color,vec4 mixcolor, vec2 uv, float progression) {
float r = rand(floor(vec2(tranSize) * uv));
float m = smoothstep(0.0, -smoothness, r - (progression * (1.0 + smoothness)));
color= mix(color, mixcolor, m);
return color;
}效果见下:
05 规则方块过渡
这个效果来自 shadertoy。
#include <builtin/uniforms/cc-global>
const float tranSize = 32.;
vec4 BoxTransition(vec4 color,vec4 mixcolor, vec2 uv, float progression) {
vec2 fragCoord = gl_FragCoord.xy;
vec2 blockPos = vec2(progression) * cc_screenSize.xy;
vec2 p = ceil(fragCoord / tranSize) * tranSize;
float progress = (p.x + p.y) / (blockPos.x + blockPos.y);
vec2 v = abs(fragCoord - p + vec2(tranSize/2.));
if (max(v.x, v.y) * progress < tranSize/2.) {
color = mixcolor;
}
return color;
}效果见下:
06 棱形过渡
#include <builtin/uniforms/cc-global>
const float tranSize = 32.;
vec4 SideTransition(vec4 color,vec4 mixcolor, vec2 uv, float progression) {
uv.x = 1.0 - uv.x;
float xFraction = fract(gl_FragCoord.x / tranSize);
float yFraction = fract(gl_FragCoord.y / tranSize);
float xDistance = abs(xFraction - 0.5);
float yDistance = abs(yFraction - 0.5);
if (xDistance + yDistance + uv.x + uv.y < progression * 4.0) {
color = mixcolor;
}
return color;
}效果演示:
07 燃烧转场
注意:该效果可以合图
float fr(vec2 c, float seed)
{
return fract(43.0 * sin(c.x + 7.0 * c.y) * seed);
}
float fn(vec2 p, float seed)
{
vec2 i = floor(p), w = p - i, j = vec2(1.0, 0.0);
w = w * w * (3.0 - w - w);
return mix(mix(fr(i, seed), fr(i + j, seed), w.x), mix(fr(i + j.yx, seed), fr(i + 1.0, seed), w.x), w.y);
}
float fa(vec2 p, float seed)
{
float m = 0.0, f = 2.0;
for (int i = 0; i < 6; i++) {
m += fn(f * p, seed) / f;
f += f;
}
return m;
}
vec4 BurnOut(vec4 MainColor, vec2 UV, float Intensity)
{
float t = fract(Intensity * 0.9999);
float cc = smoothstep(t / 1.2, t + 0.1, fa(3.5 * UV, 1.));
vec4 c = vec4(cc);
c = MainColor * c;
c.r = mix(c.r, c.r * 15.0 * (1.0 - c.a) * 8.0, Intensity);
c.g = mix(c.g, c.g * 10.0 * (1.0 - c.a) * 4.0, Intensity);
c.b = mix(c.b, c.b * 5.0 * (1.0 - c.a), Intensity);
return vec4(c.rgb, c.a);
}演示效果:
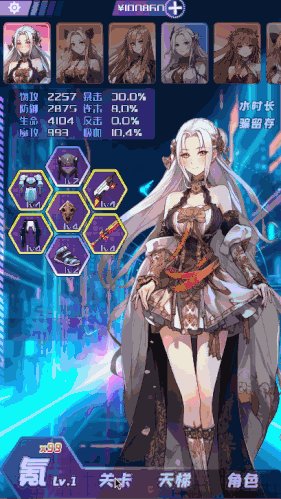
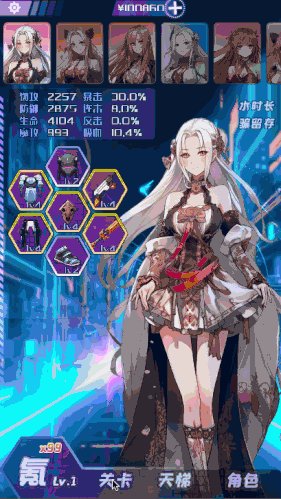
战斗效果:

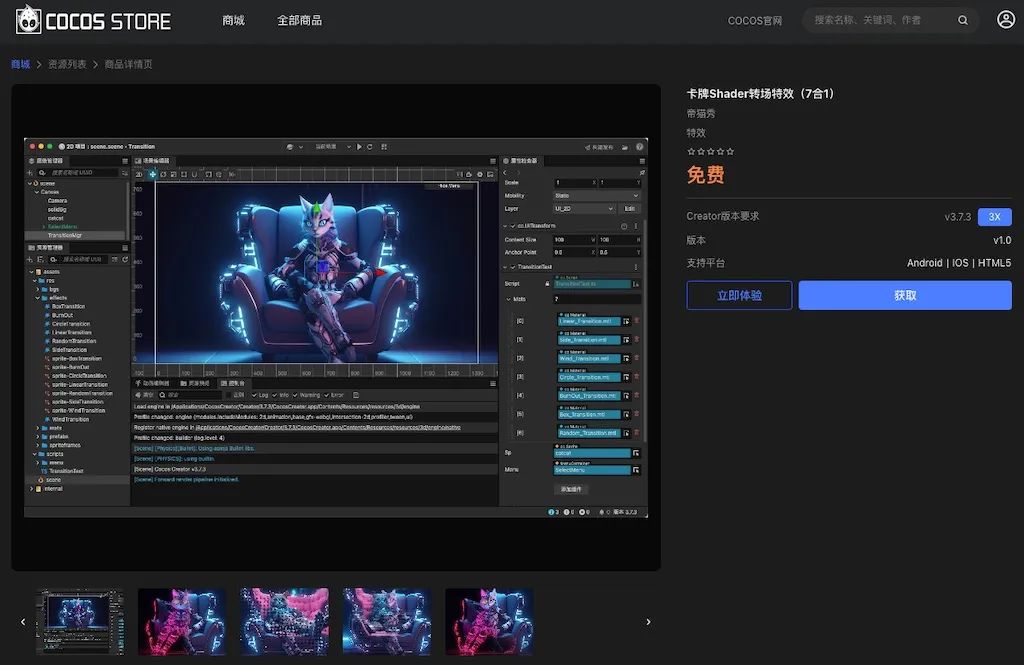
08 代码下载
源码已上架 Cocos Store 免费开源。

你可以将这些效果,应用于画面截图、透明色做混合,实现场景消失,或者卡牌溶解等等。
今天的分享就到这里,快去下载吧!点击阅读原文直达。
往期精彩
CocosStore卖家成长指南
Creator 3.x 入门修炼指南
用ChatGPT做一款二次元卡牌游戏
AIGC 游戏创作,2小时开发微信小游戏
坚持做一个长期主义者
一个公式35岁让自己过的越来越好!