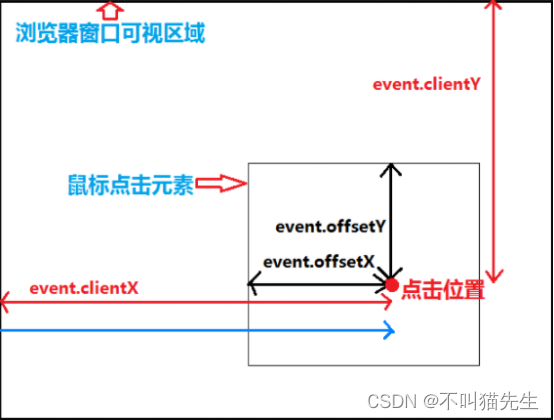
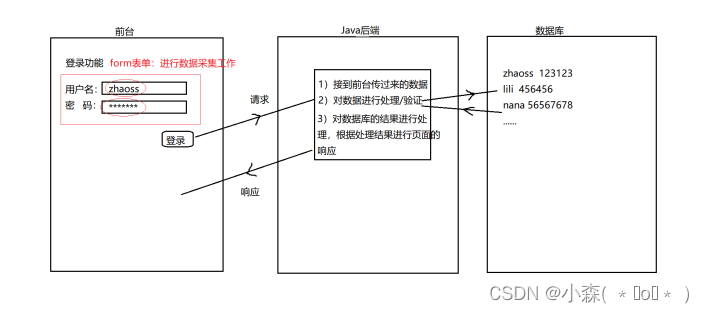
前后端交互过程:

表单在 Web 网页中用来给访问者填写信息采集客户端信息,使网页具有交互的功能,用户填写完提交后,表单的内容就从客户端的浏览器传送到服务器上,经过服务器上程序处理后,再将用户所需信息传送回客户端的浏览器上。
<form action="url" method=get|post name="myform" ></form>
-name:表单提交时的名称,向后台提交必须有name属性
-action:提交到的地址
-method:提交方式,有get和post两种,默认为get
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 定义form表单,会采集包含的有效信息,提交到后端 -->
<form>
用户名:<input type="text" name="username"/><br />
密码:<input type="password" name="pwd"/><br />
<!-- 提交按钮 -->
<input type="submit"/>
</form>
</body>
</html>模拟百度搜索:(在网页搜索跳转到百度)
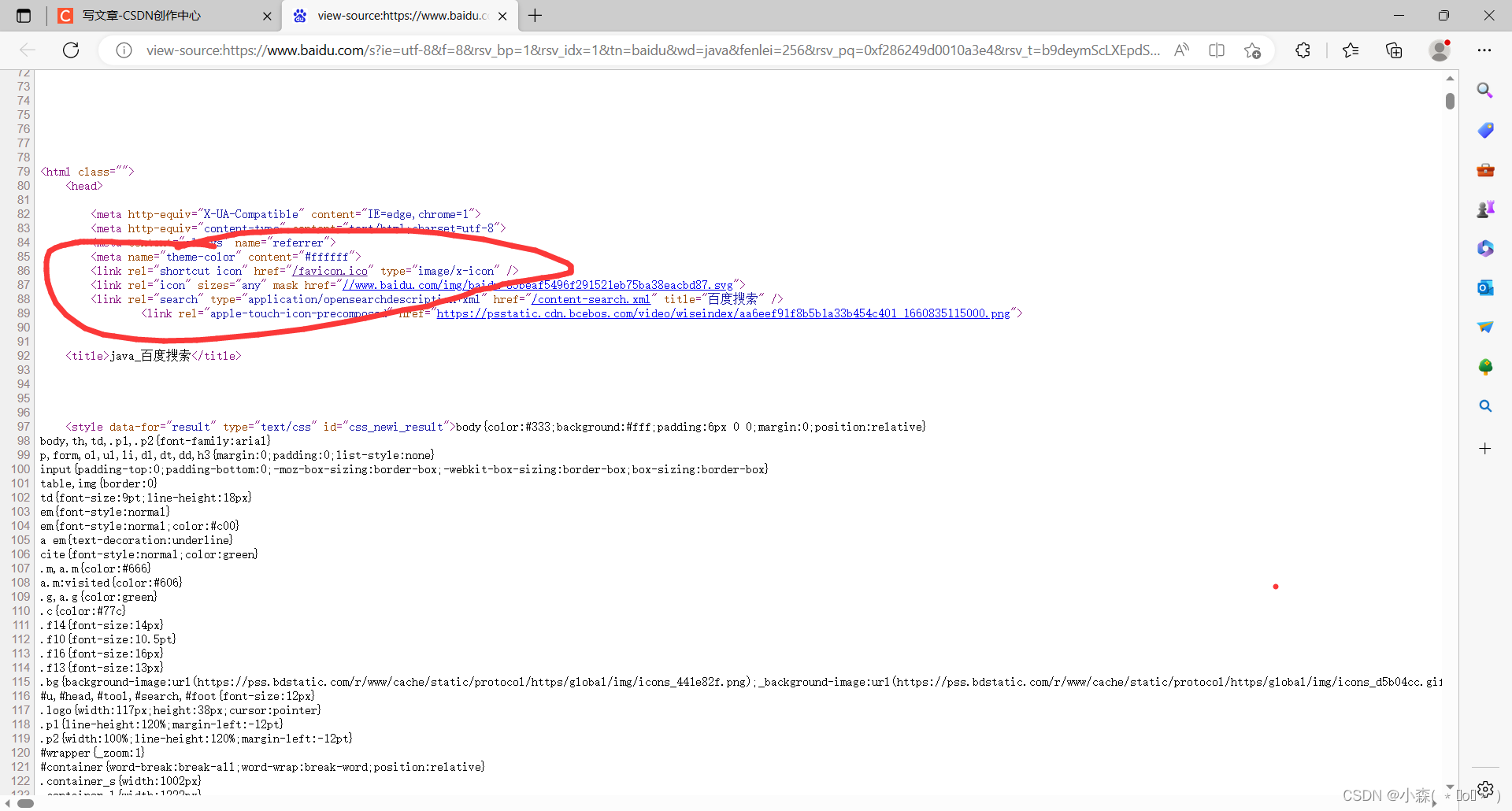
我们先查看百度的源代码

我们自己创建的文本框name为wd,和百度的搜索框name一样
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百度一下,你就知道</title>
<link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon" />
</head>
<body>
<form action="https://www.baidu.com/s" method="get">
<input type="text" name="wd"/>
<input type="submit" value="百度一下"/>
</form>
</body>
</html>input标签使用很广泛,通过type属性的不同值,来表现不同的形态
表单元素必须有一个属性:name 有了name才可以提交数据,才可以采集数据,然后提交的时候会以键值对的形式拼到一起。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
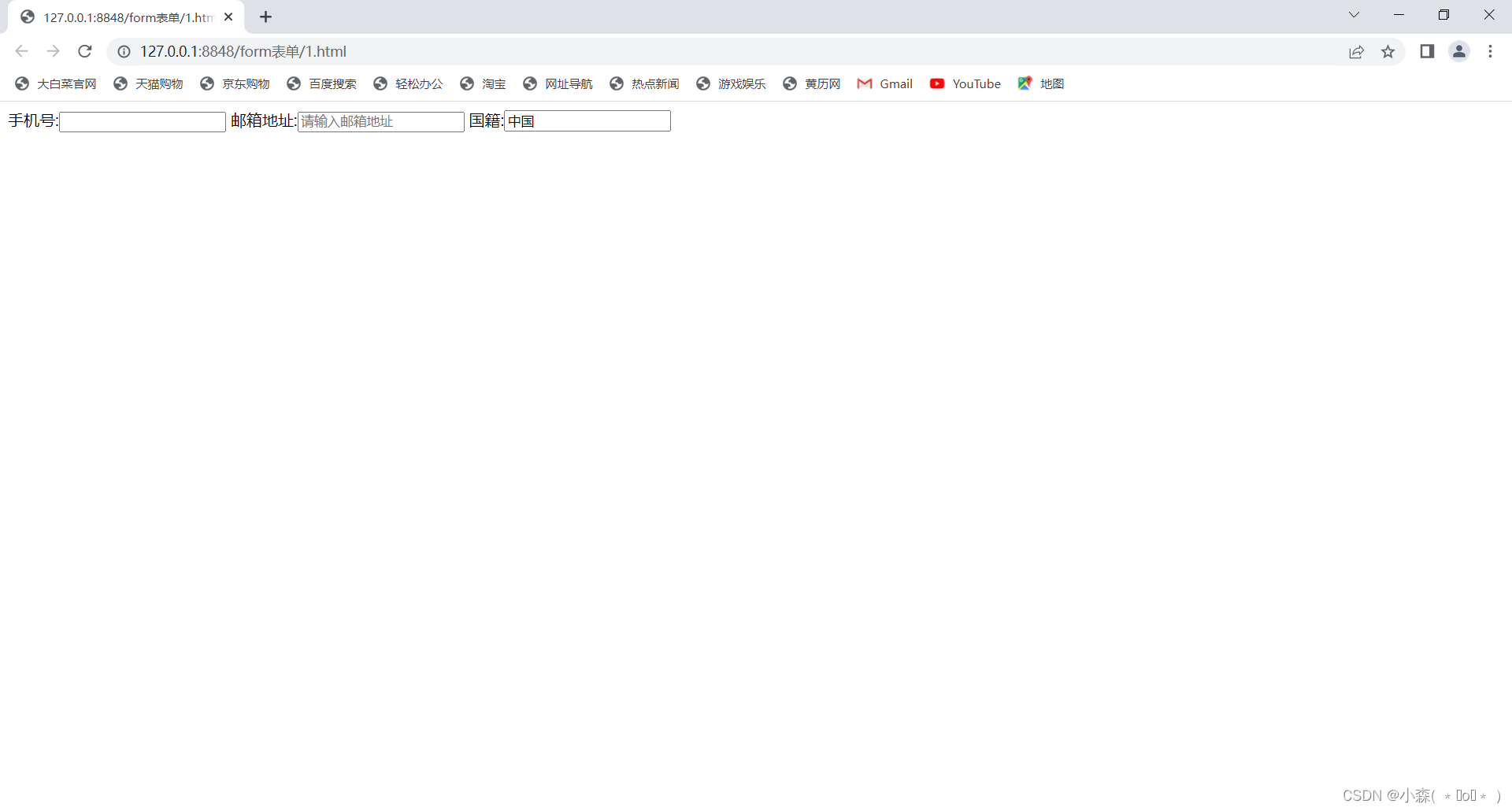
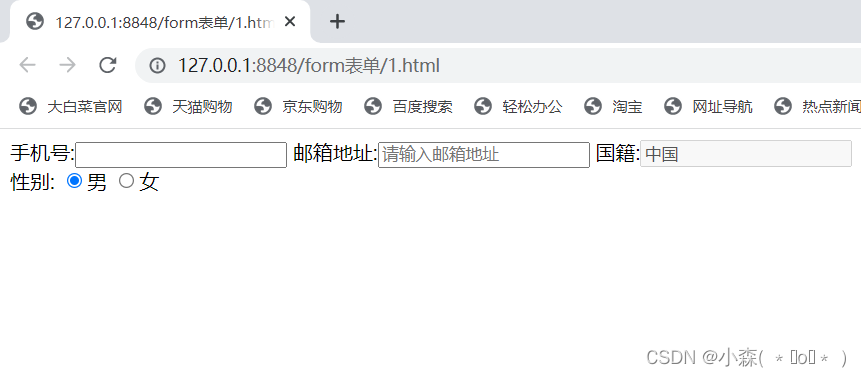
手机号:<input type="text">
邮箱地址:<input type="text" placeholder="请输入邮箱地址">
国籍:<input type="text" value="中国" disabled>
</body>
</html>
邮箱地址处的浅灰色提示句是placeholder属性,disable属性可以使value值锁定,不可修改readonly只读属性:只是不能修改,但是其他操作都可以,可以正常提交
单选按钮:type属性为radio
单选按钮一般为互斥,选择A则B就自动取消,所以要选择他们的name属性相同
value属性必须设置,向服务器提交的value值
checked属性是默认被选中
性别:
<input type="radio" name="sex" value="男" checked/>男
<input type="radio" name="sex" value="女" />女
我们在body标签内写代码时换行可以通过<p></p>标签,也可以通过在前面一行末尾加上<br />
<label>标签
我们在点击按钮时必须要点击小圆圈才可以选中,若想通过点击"男""女"两个字选择,可以使用label标签
复选框:
爱好:
<input type="checkbox" name="hobby" value="book">看书
<input type="checkbox" name="hobby" value="snooker">台球
<input type="checkbox" name="hobby" value="basketball">篮球如果不写value值,则提交的就是按钮的名字
下拉菜单:<select>+<option>标签创建
省:
<select>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangdong">广东</option>
<option value="hebei">河北</option>
<option value="neimenggu">内蒙古</option>
</select>type属性为reset时就是重置按钮,将要提交的数据重置(默认值)












![基于PyQt5的图形化界面开发——Windows内存资源监视助手[附带编译exe教程]](https://img-blog.csdnimg.cn/524ef5f6882a4229af2d7c2d63a04d98.png)