基于PyQt5的图形化界面开发——Windows内存资源监视助手[附带编译exe教程]
- 0. 前言
- 1. 资源信息获取函数——monitor.py
- 2. UI界面——listen.py
- 3. main.py
- 4. 运行效果
- 5. 编译 exe 程序
- 6. 其他PyQt文章
0. 前言
利用 PyQt5 开发一个 windows 的资源监视助手,在使用虚拟机的时候有大用,因为某些缘故我需要同时开启多个虚拟机,开多了往往会卡,所以需要进行简单拿到监视内存看看是否内存够用。
操作系统:Windows10 专业版
开发环境:Pycahrm Comunity 2022.3
Python解释器版本:Python3.8
第三方库:PyQt5、psutil
显示器分辨率:1920 x 1080
1. 资源信息获取函数——monitor.py
使用下面这个函数来获取内存、CPU等资源信息
# code:utf-8
# Create by Maxtang
# 2023/5/3
import psutil
def monitor():
mem = psutil.virtual_memory()
# 系统总计内存
cpu = psutil.cpu_percent(interval=0.2)
percent = mem.used / mem.total
# 内存总量
total = float(mem.total) / 1024 / 1024 / 1024
# 已经使用
used = float(mem.used) / 1024 / 1024 / 1024
# 剩余量
free = float(mem.free) / 1024 / 1024 / 1024
# cpu占用
cpu = str(cpu)[:4]
# 内存占用百分比
percent = str(percent)[:6]
used = str(used)[:4]
free = str(free)[:4]
total = str(total)[:4]
# li = [cpu, total,used,free,percent]
# print(li)
data = {"cpu":cpu,"total":total,"used":used,"free":free,"percent":percent}
return data
if __name__ == '__main__':
print(monitor())
效果如下:

2. UI界面——listen.py
这个就没什么好说的,创建一个Python文件命名为 listen.py 就好了
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '.\listen.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(355, 135)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(0, 0, 352, 39))
self.widget.setObjectName("widget")
self.gridLayout = QtWidgets.QGridLayout(self.widget)
self.gridLayout.setContentsMargins(0, 0, 0, 0)
self.gridLayout.setObjectName("gridLayout")
self.label_6 = QtWidgets.QLabel(self.widget)
self.label_6.setAlignment(QtCore.Qt.AlignCenter)
self.label_6.setObjectName("label_6")
self.gridLayout.addWidget(self.label_6, 1, 1, 1, 1)
self.label_4 = QtWidgets.QLabel(self.widget)
self.label_4.setAlignment(QtCore.Qt.AlignCenter)
self.label_4.setObjectName("label_4")
self.gridLayout.addWidget(self.label_4, 0, 3, 1, 1)
self.label_3 = QtWidgets.QLabel(self.widget)
self.label_3.setAlignment(QtCore.Qt.AlignCenter)
self.label_3.setObjectName("label_3")
self.gridLayout.addWidget(self.label_3, 0, 2, 1, 1)
self.label = QtWidgets.QLabel(self.widget)
self.label.setAlignment(QtCore.Qt.AlignCenter)
self.label.setObjectName("label")
self.gridLayout.addWidget(self.label, 0, 0, 1, 1)
self.label_8 = QtWidgets.QLabel(self.widget)
self.label_8.setAlignment(QtCore.Qt.AlignCenter)
self.label_8.setObjectName("label_8")
self.gridLayout.addWidget(self.label_8, 1, 2, 1, 1)
self.label_5 = QtWidgets.QLabel(self.widget)
self.label_5.setAlignment(QtCore.Qt.AlignCenter)
self.label_5.setObjectName("label_5")
self.gridLayout.addWidget(self.label_5, 1, 0, 1, 1)
self.label_7 = QtWidgets.QLabel(self.widget)
self.label_7.setAlignment(QtCore.Qt.AlignCenter)
self.label_7.setObjectName("label_7")
self.gridLayout.addWidget(self.label_7, 1, 3, 1, 1)
self.label_2 = QtWidgets.QLabel(self.widget)
self.label_2.setObjectName("label_2")
self.gridLayout.addWidget(self.label_2, 0, 1, 1, 1)
self.widget1 = QtWidgets.QWidget(self.centralwidget)
self.widget1.setGeometry(QtCore.QRect(30, 40, 295, 30))
self.widget1.setObjectName("widget1")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.widget1)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.pushButton = QtWidgets.QPushButton(self.widget1)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(self.widget1)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout.addWidget(self.pushButton_2)
self.pushButton_3 = QtWidgets.QPushButton(self.widget1)
self.pushButton_3.setObjectName("pushButton_3")
self.horizontalLayout.addWidget(self.pushButton_3)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 355, 26))
self.menubar.setDefaultUp(False)
self.menubar.setNativeMenuBar(False)
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "Windows资源监视器"))
self.label_6.setText(_translate("MainWindow", "TextLabel"))
self.label_4.setText(_translate("MainWindow", "内存占用百分比"))
self.label_3.setText(_translate("MainWindow", "剩余内存/G"))
self.label.setText(_translate("MainWindow", "CPU"))
self.label_8.setText(_translate("MainWindow", "TextLabel"))
self.label_5.setText(_translate("MainWindow", "TextLabel"))
self.label_7.setText(_translate("MainWindow", "TextLabel"))
self.label_2.setText(_translate("MainWindow", "内存占用/G"))
self.pushButton.setText(_translate("MainWindow", "启动"))
self.pushButton_2.setText(_translate("MainWindow", "终止"))
self.pushButton_3.setText(_translate("MainWindow", "退出"))
3. main.py
下面这个就是main函数,你需要先创建以上文件 [monitor.py、listen.py] ,否则将会报错无法运行
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import listen
from monitor import monitor
import time
class UI(QMainWindow, listen.Ui_MainWindow):
def __init__(self):
super(UI, self).__init__()
self.setupUi(self)
self.pushButton.clicked.connect(lambda:{self.start(),self.fun()})
self.pushButton_2.clicked.connect(lambda:{self.join(),self.fun()})
self.pushButton_3.clicked.connect(lambda:{exit(0)})
self.move((1920-355)//2,1080-120)
# 隐藏任务栏图标
self.setWindowFlags(Qt.WindowStaysOnTopHint | Qt.SplashScreen | Qt.FramelessWindowHint | Qt.FramelessWindowHint)
# 设置窗口背景透明
self.setWindowOpacity(0.85) # 设置窗口透明度
self.setAttribute(Qt.WA_TranslucentBackground) # 设置窗口背景透明
# # 设置按钮透明
# op = QtWidgets.QGraphicsOpacityEffect()
# op.setOpacity(0.35) # 设置透明度的值,0.0到1.0,最小值0是透明,1是不透明
# self.pushButton.setGraphicsEffect(op)
global flag
flag = 0
def start(self):
global flag
flag = 1
# print("start")
def join(self):
global flag
flag = 0
# print("join")
def fun(self):
# print("ok")
while flag == 1:
data = monitor()
self.label_5.setText("{}%".format(data["cpu"]))
self.label_6.setText("{}/{}G".format(data["used"],data["total"]))
self.label_8.setText("{}/{}G".format(data["free"],data["total"]))
self.label_7.setText("{:.2f}%".format(float(data["percent"])*100))
QtWidgets.QApplication.processEvents()
time.sleep(0.2)
app = QtWidgets.QApplication(sys.argv)
main = UI()
main.show()
sys.exit(app.exec_())
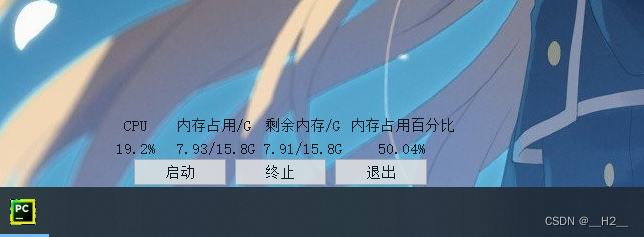
4. 运行效果
按下启动按键之后,就会开始监视计算机的CPU资源,它是刚好浮于状态栏上方的,这个位置被我调整过。而且由于下面的代码,导致它不显示选项卡和任务栏图标:
self.setWindowFlags(Qt.WindowStaysOnTopHint | Qt.SplashScreen | Qt.FramelessWindowHint | Qt.FramelessWindowHint)

5. 编译 exe 程序
为了避免每次都需要打开Pycharm项目,我决定将它编译为 exe 程序,这样一来我只需要双机程序就能运行了
Python不像C语言,需要我们安装第三方库来进行编译。
第三方库:Pyinstaller,首先你需要安装 Pyinstaller 库,如果你还不会安装库,你可以参考我的这个文章来学习:
Python第三方库安装——使用vscode、pycharm安装Python第三方库
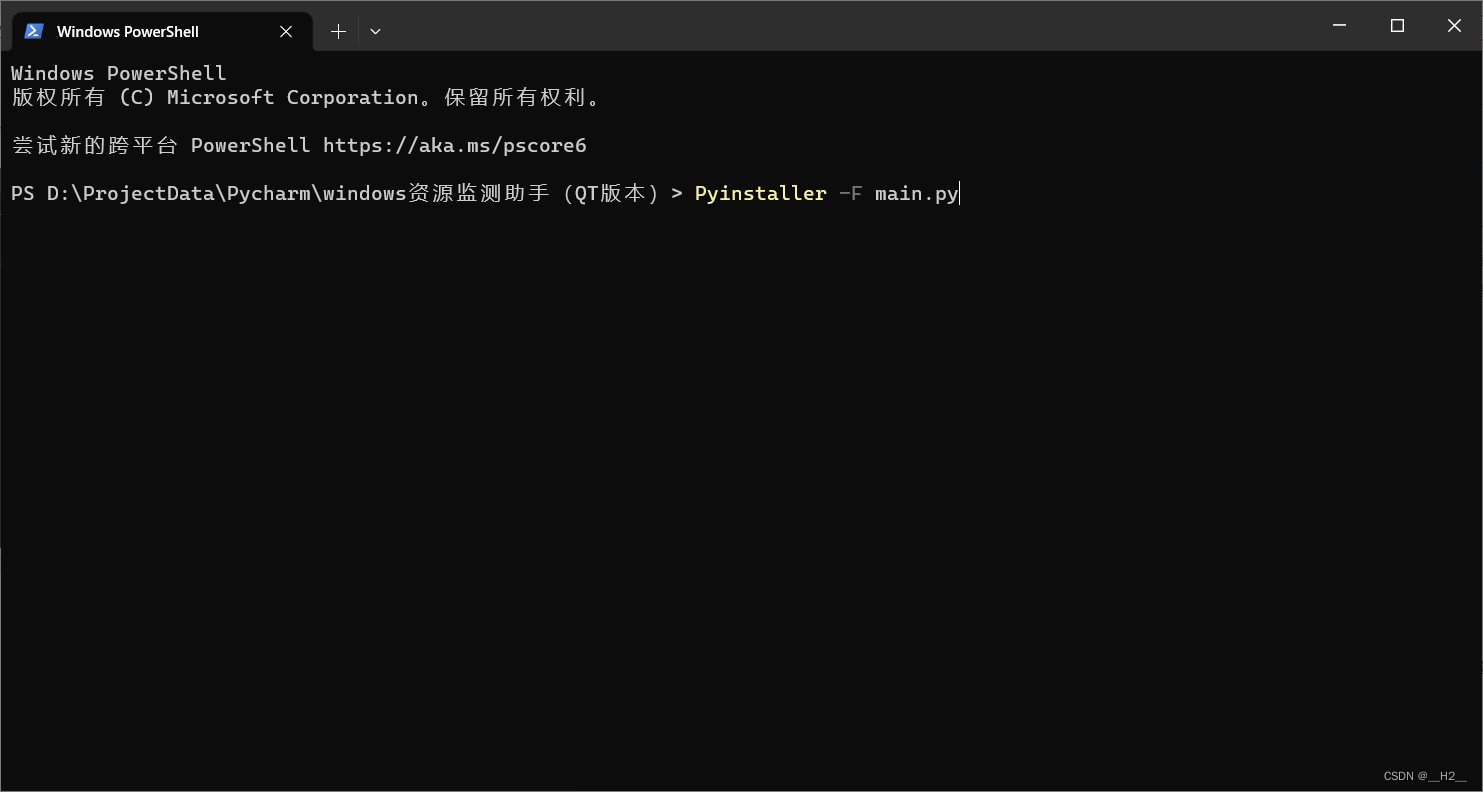
在我们的项目所在目录打开 PowerShell

然后输入以下命令:
Pyinstaller -F main.py

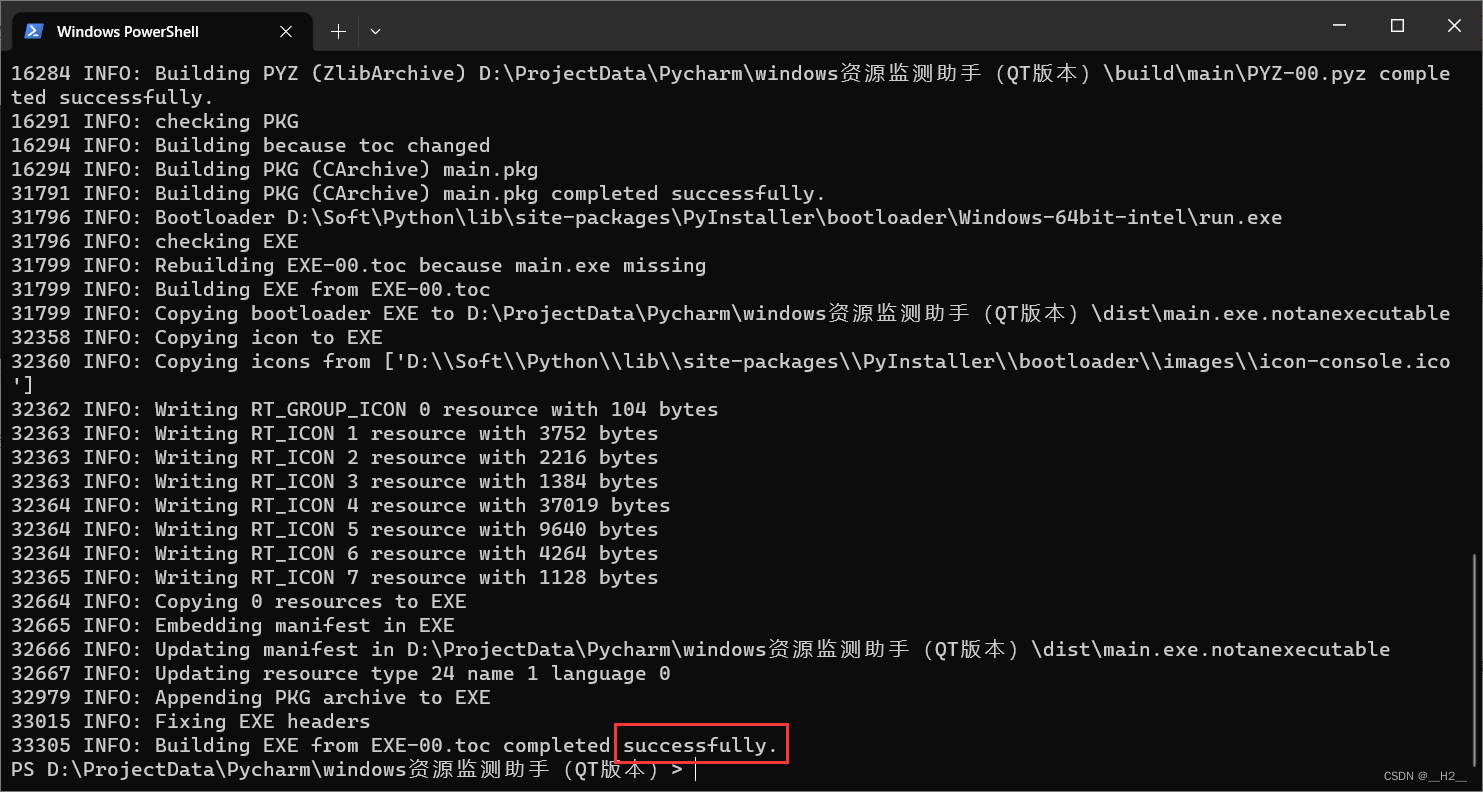
历时30多秒后控制台提示我们编译成功:

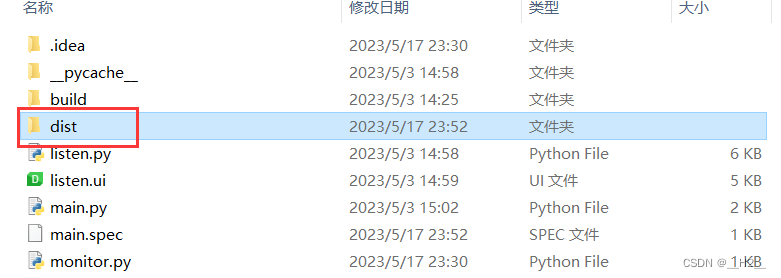
这时候回到你的项目目录下,在这个里面,你能找到你编译好的程序:

双击它就可以运行啦!

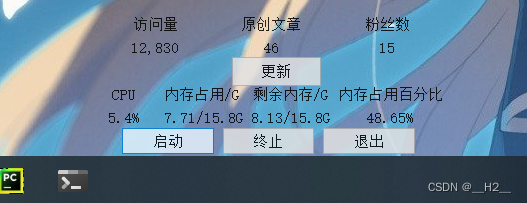
我给它增加了一点其他功能,让它不只是资源监视那么简单,我增加了一个爬虫来爬取我csdn的状态信息,为了不被系统检测到爬虫攻击,我选择的是使用手动更新按钮:


6. 其他PyQt文章
如果你对 PyQt 学习有点兴趣,你可以看看我的其他PyQt文章:
基于PyQt5的图形化界面开发——自制MQTT客户端软件
基于PyQt5的图形化界面开发——自制Redis图形化客户端
基于PyQt5的图形化界面开发——模拟医院管理系统
基于PyQt5的图形化界面开发——PyQt示例_计算器
基于PyQt5的图形化界面开发——PyQt示例_扫雷