CSS基础语法知识
文章目录
- CSS基础语法
- 1. CSS的引入方式
- 1.1 内部样式
- 1.2 外部样式
- 1.3 内联样式
- 2. CSS标签选择器
- 2.1 标签选择器
- 2.2 类选择器
- 2.3 id选择器
- 2.4 复合选择器
- 3. CSS常见属性
- 3.1 字体相关
- 3.2 文本相关
- 3.3 颜色的写法
- 3.4 背景相关
- 3.5 边框相关
- 3.6 元素的显示模式
- 3.7 盒子模型
- 3.7.1 边框设计语法:
- 3.7.2 内边距
- 3.7.3 外边距
- 3.8 弹性布局
CSS基础语法
CSS可以让页面变的好看,就像给你的html化了妆一样~
- 这是一个看脸的时代,一个页面太丑,网友就没有看的欲望
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
正如刚才所说,CSS并不是创造出一个多么美好的页面,而是在一个原本的页面上,进行层叠修饰。HTML比作脸,那么CSS就是化妆品,至于怎么化妆和化妆的效果,多种多样。
如果你主要研究后端,前端的知识也要稍微了解,至少不要全然不知。
本文章只讲解常见的基本语法解当务之急,后续随遇随学!
- 如,大小、位置、间距、颜色、字体、边框、背景…统称因为“style”,描述一个网页长啥样,而他们不被设置,则会有其默认值,即空壳
针对一个html元素/标签,是可以同时应对对组CSS样式修饰的
多组CSS样式会叠加在一次,即“Cascading”
- 如,多个style被同时设置,就像叠buff一样,正因为如此,CSS设计出来的页面会更加独特且细腻
而你对这个html内部的标签进行CSS修饰时,html这个整体(底色)的个别部分将被覆盖(特色)
- 因此,我们设计网页的时候,一般以:先父标签,设置底色,再对个别子标签设置特色,这种从外到里的模式去设计的~
- 或者是先对所有同名标签设置底色,再个别的去设置特色
1. CSS的引入方式
各位自行创建一个html文件~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS基础语法</title>
</head>
<body>
<div>hello</div>
</body>
</html>

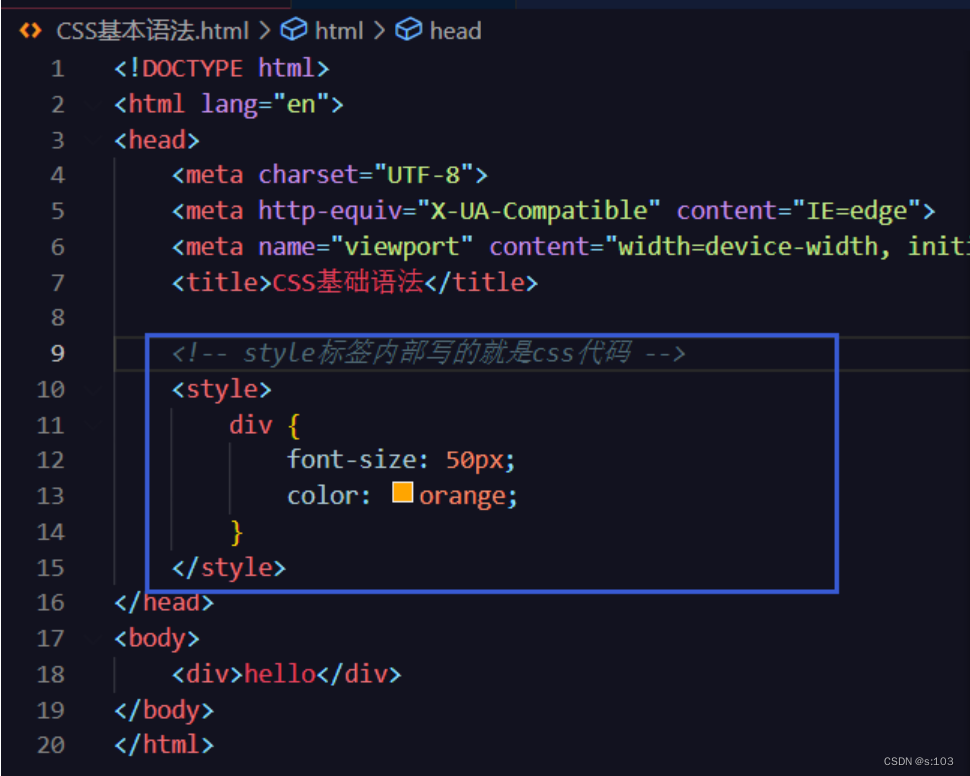
1.1 内部样式
- 直接将CSS嵌入到HTML中,放到
<style> </style>标签里- 意思为div标签全部改为这个样式
- 当然,我们后续会讲如何选择特定标签
<style></style>标签放哪都行,不一定要在<head></head>标签里,这只是习惯

- 注意保存然后去浏览器刷新哦,(去设置那勾选自动保存也行)

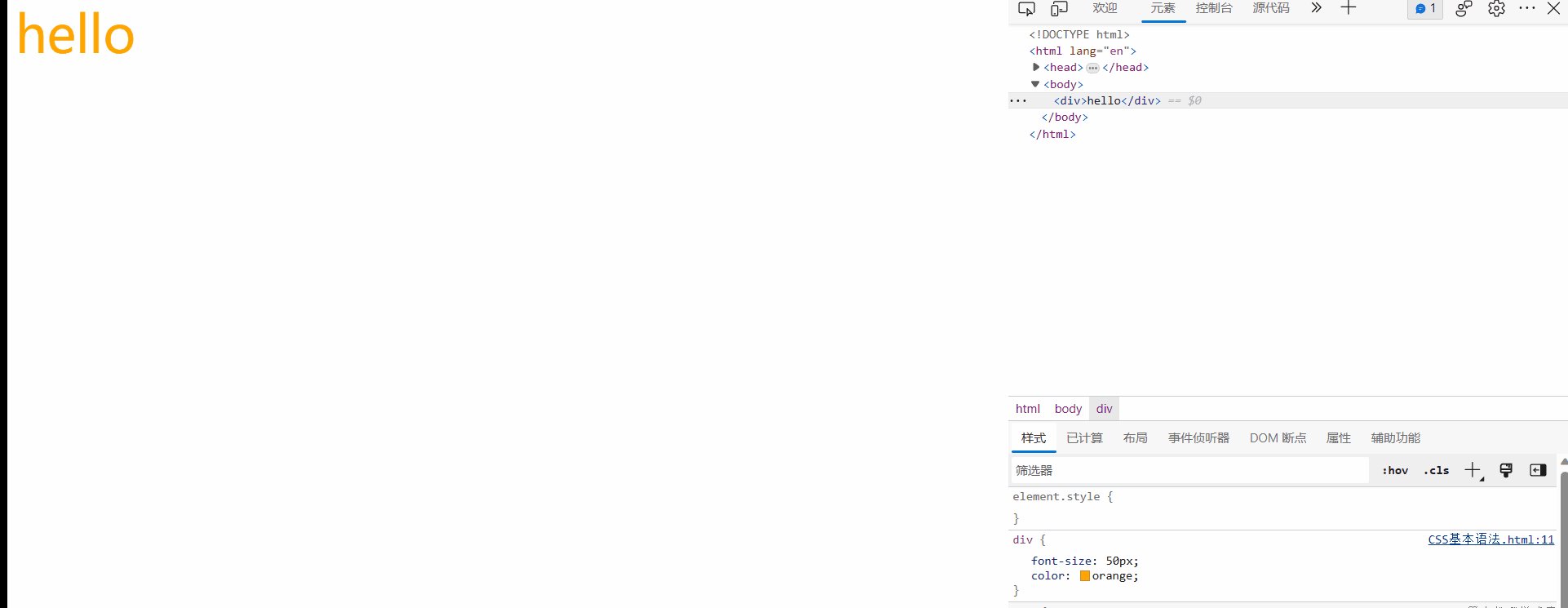
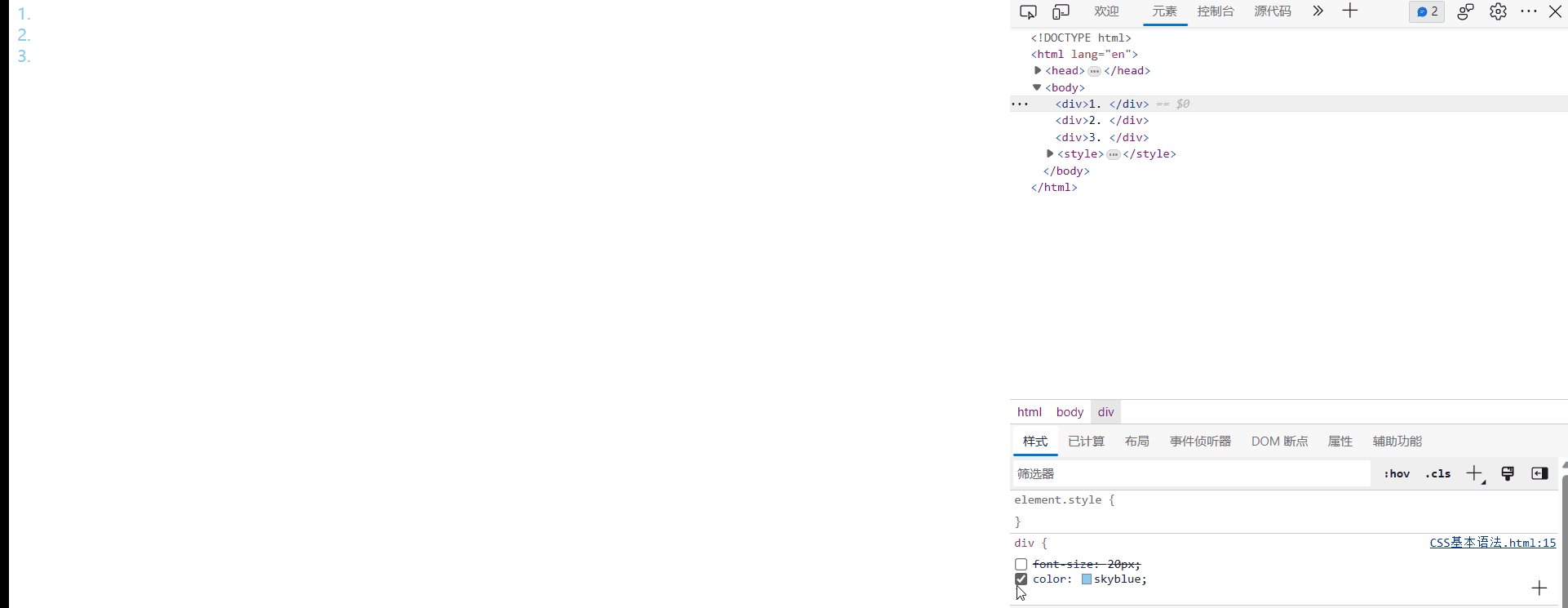
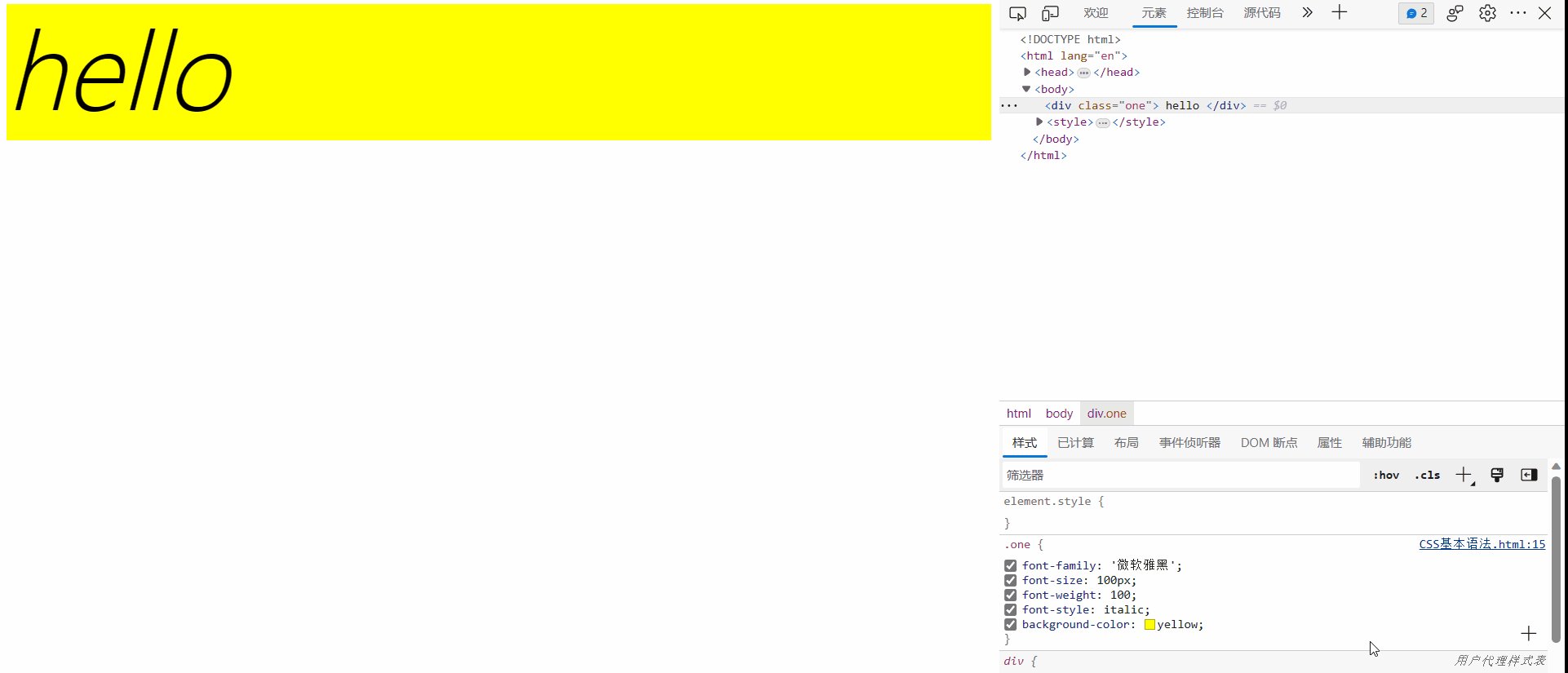
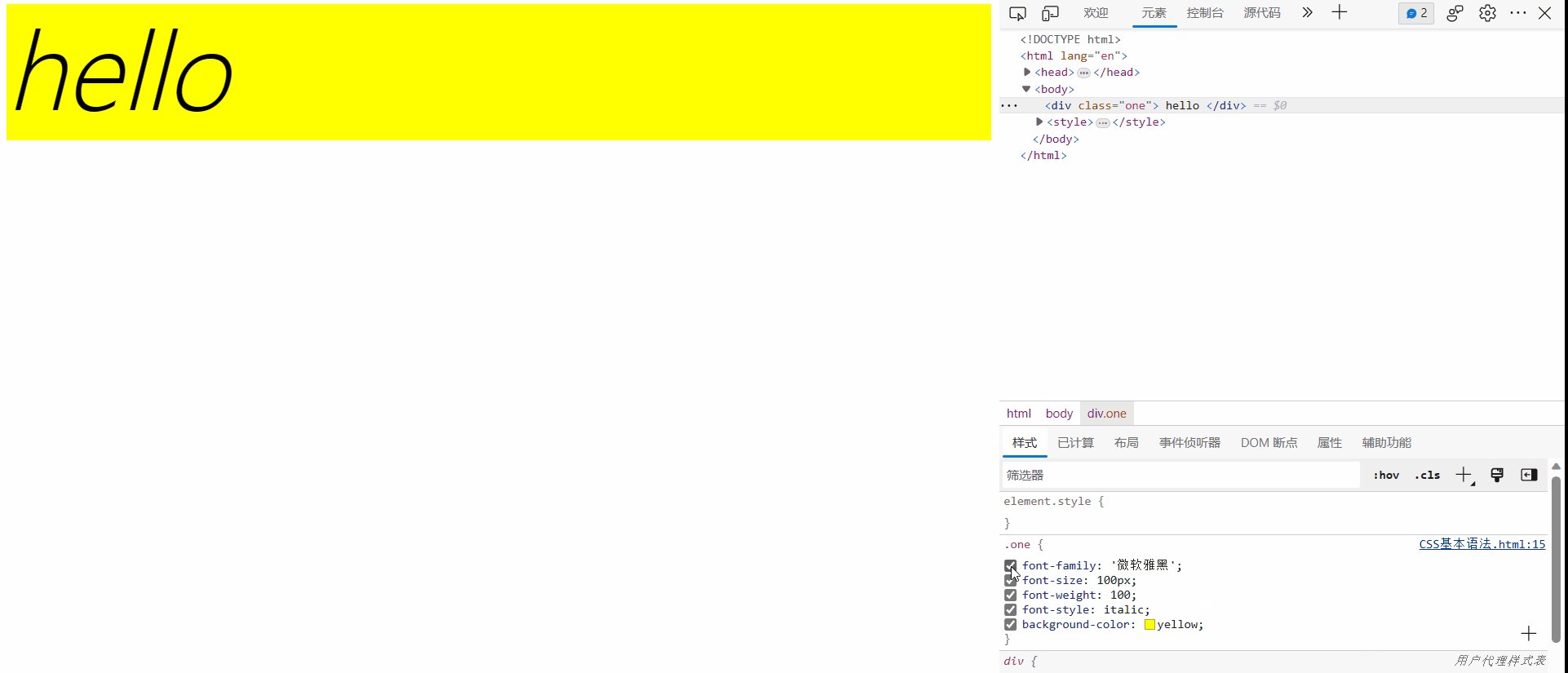
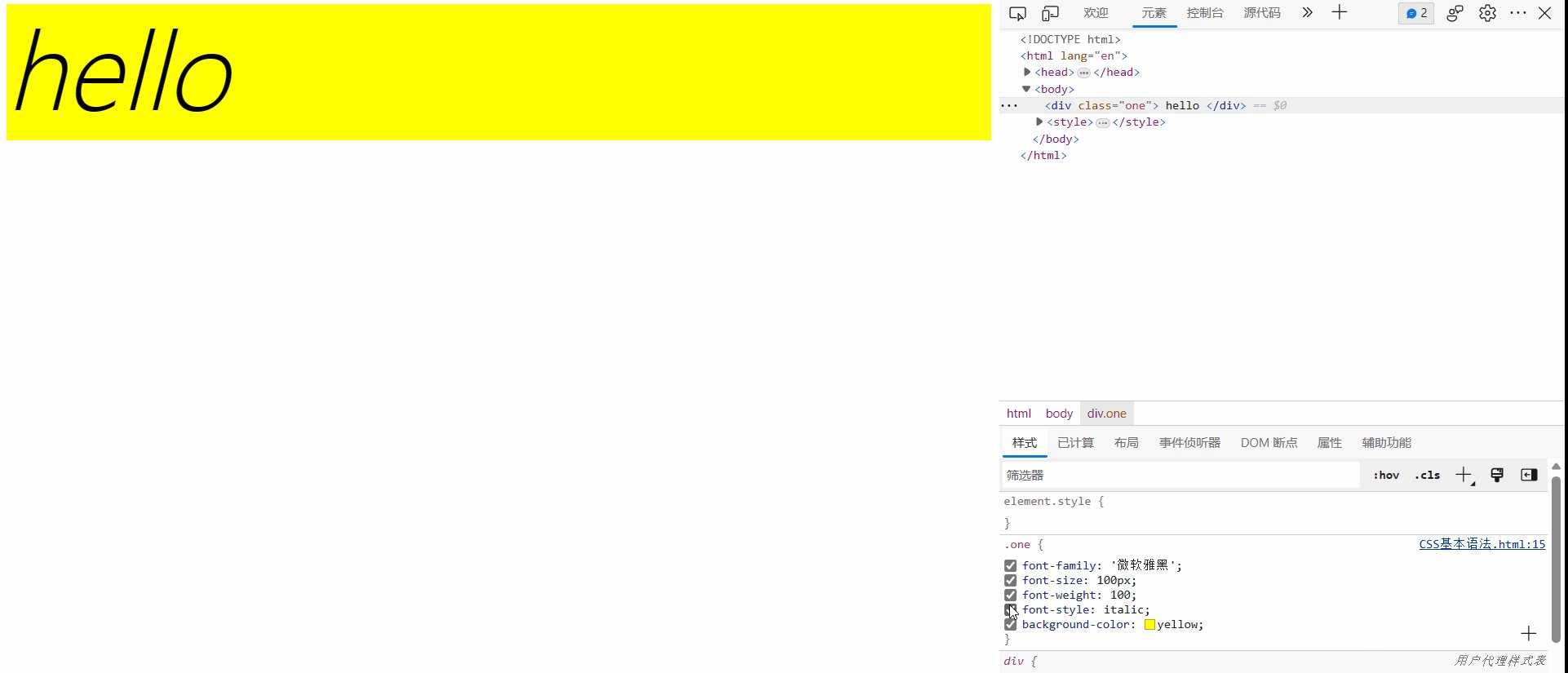
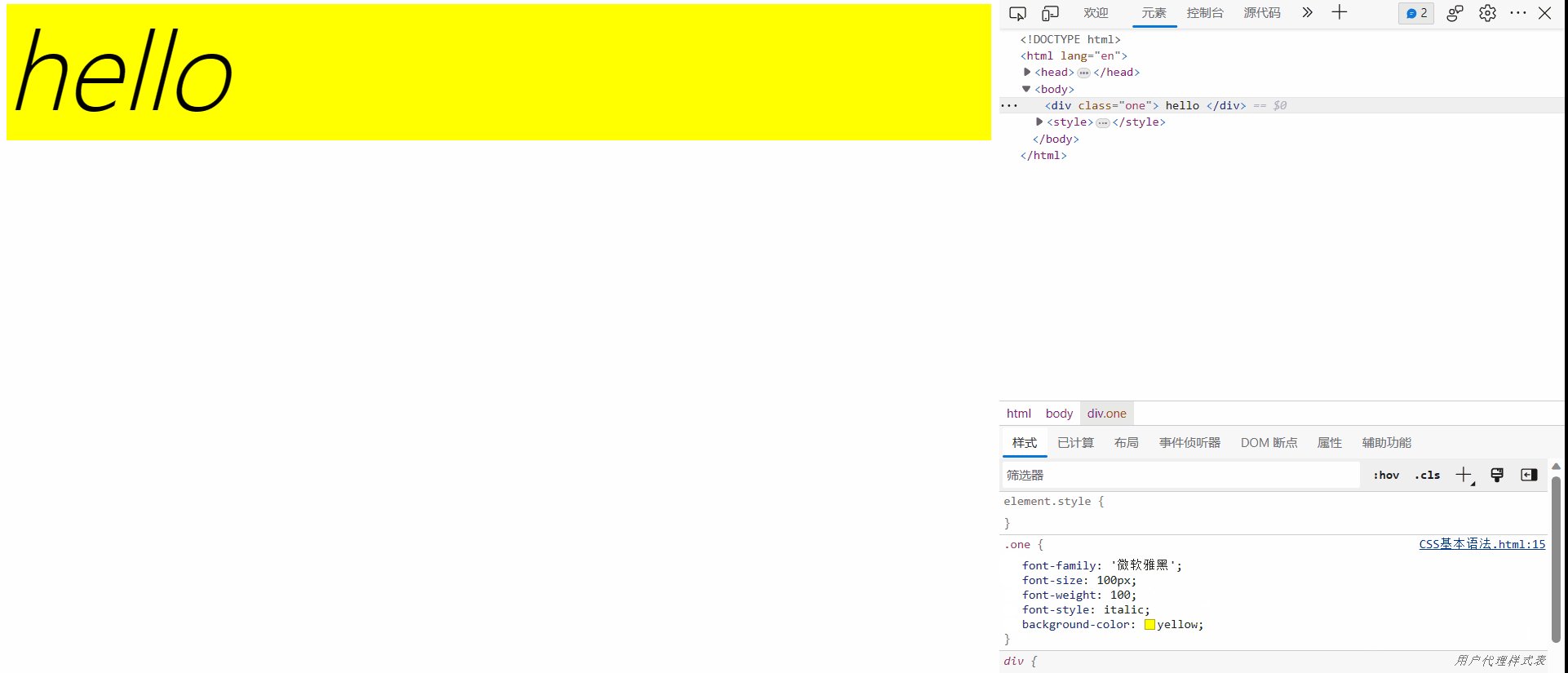
按F12,在浏览器用开发者工具观看:

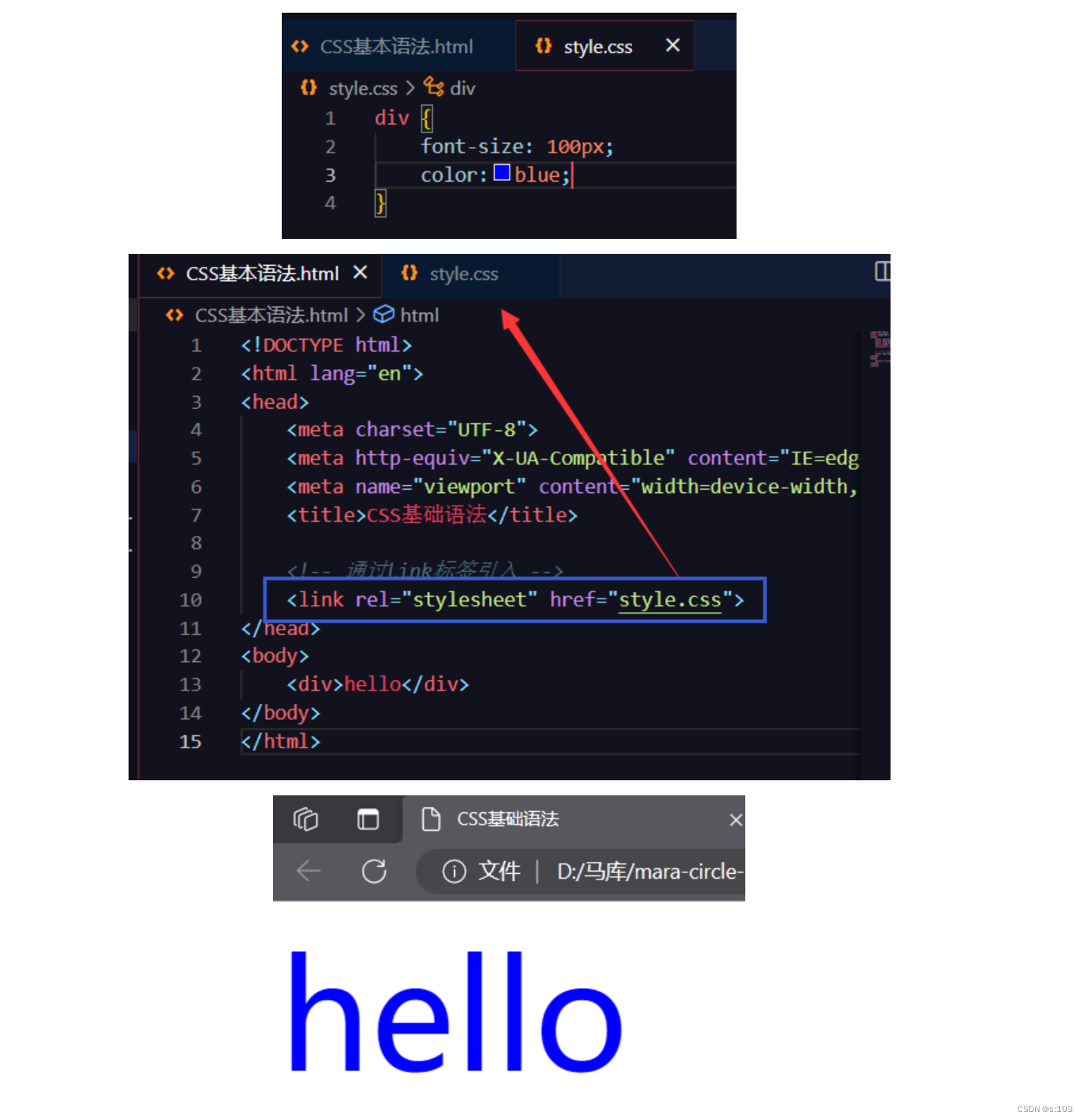
1.2 外部样式
- 把CSS写成一个单独的【.css】文件,由html通过
<link>标签引入

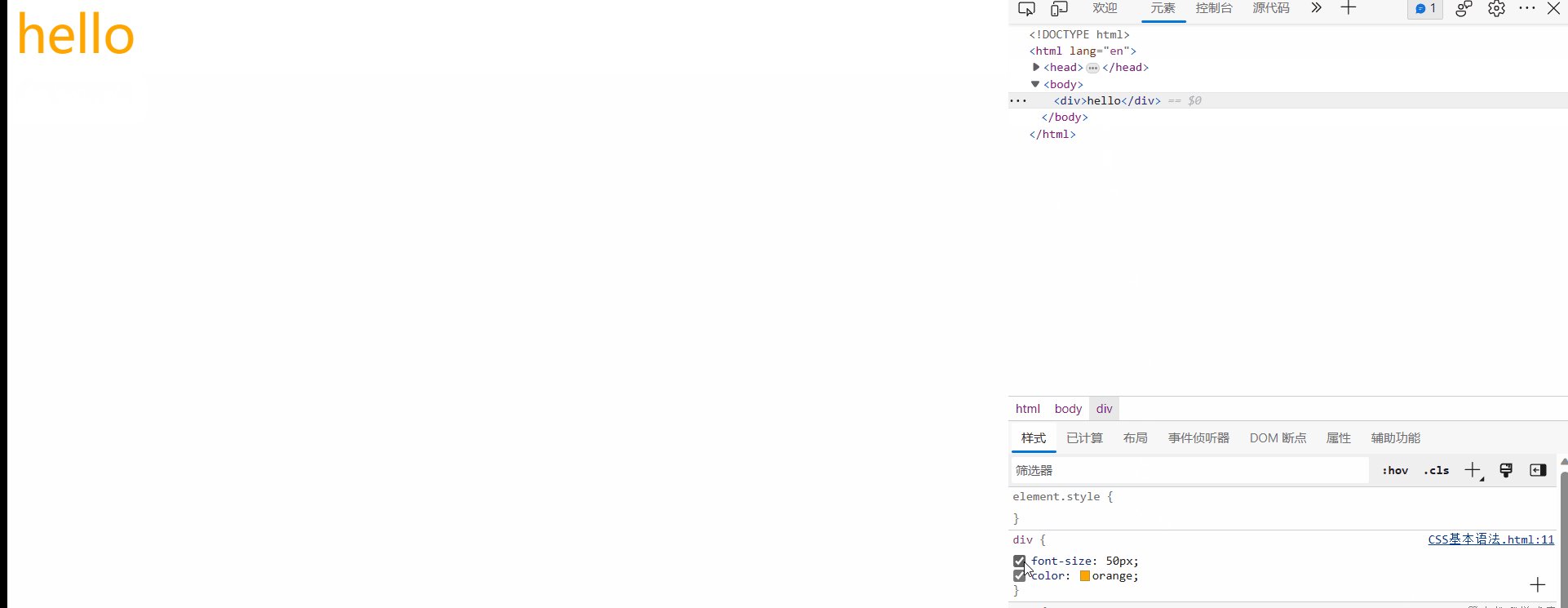
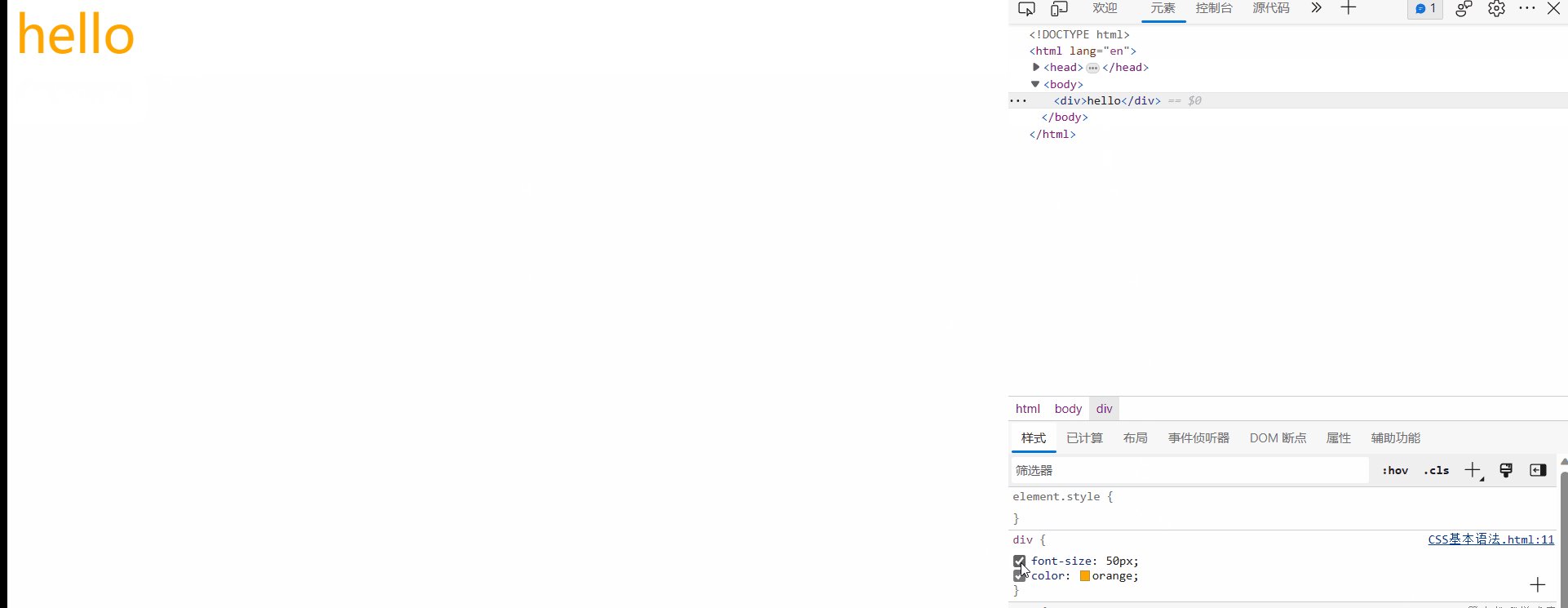
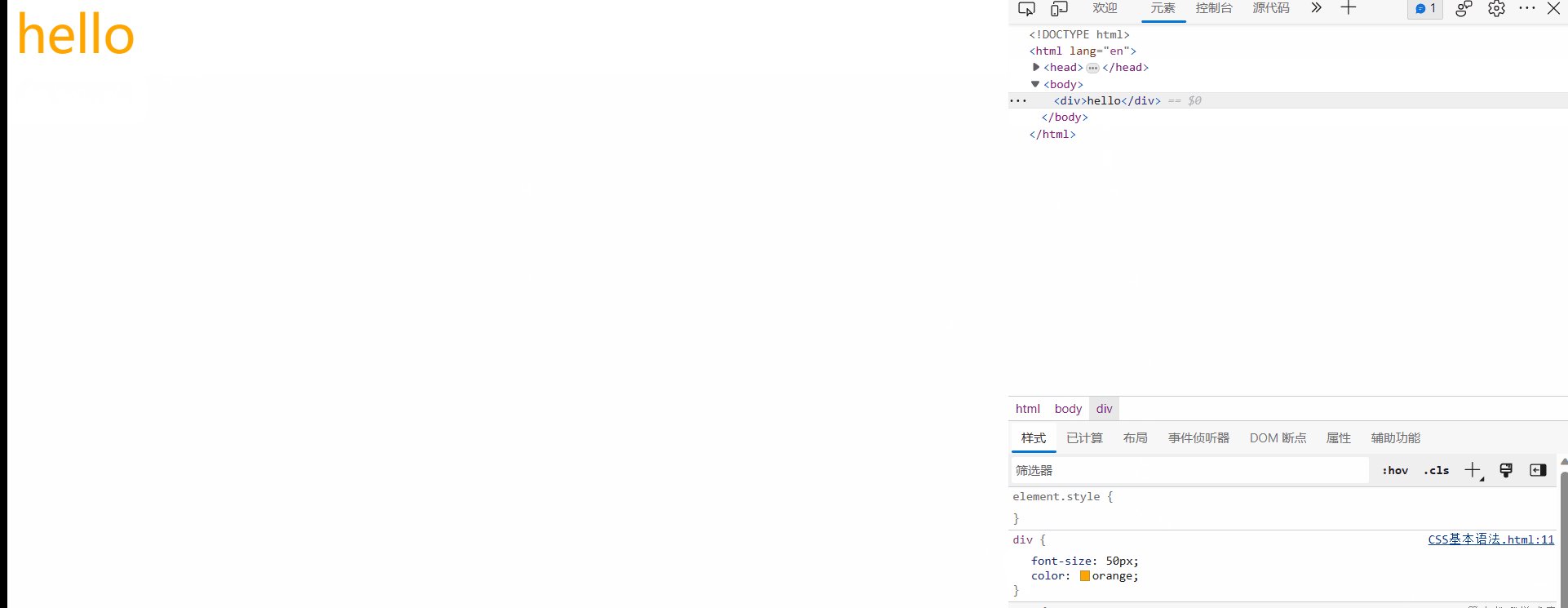
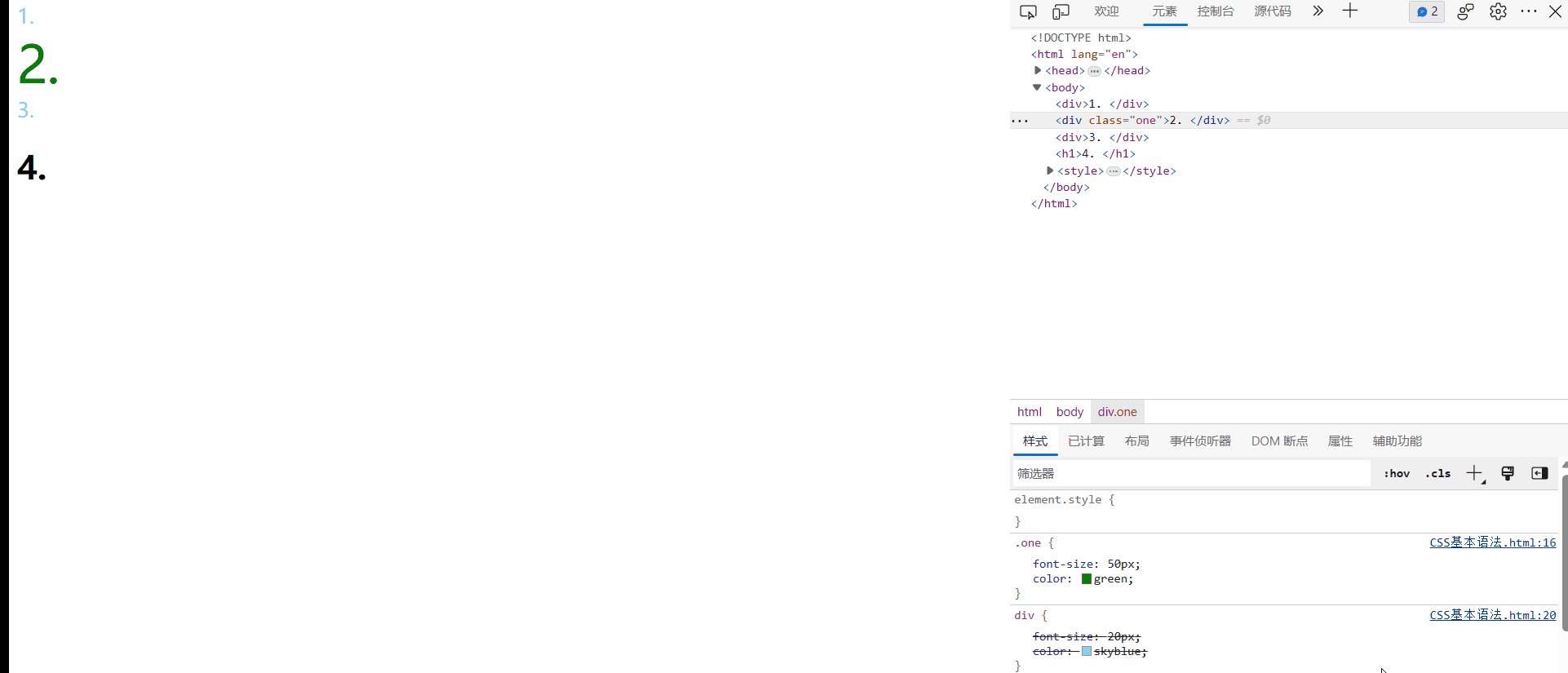
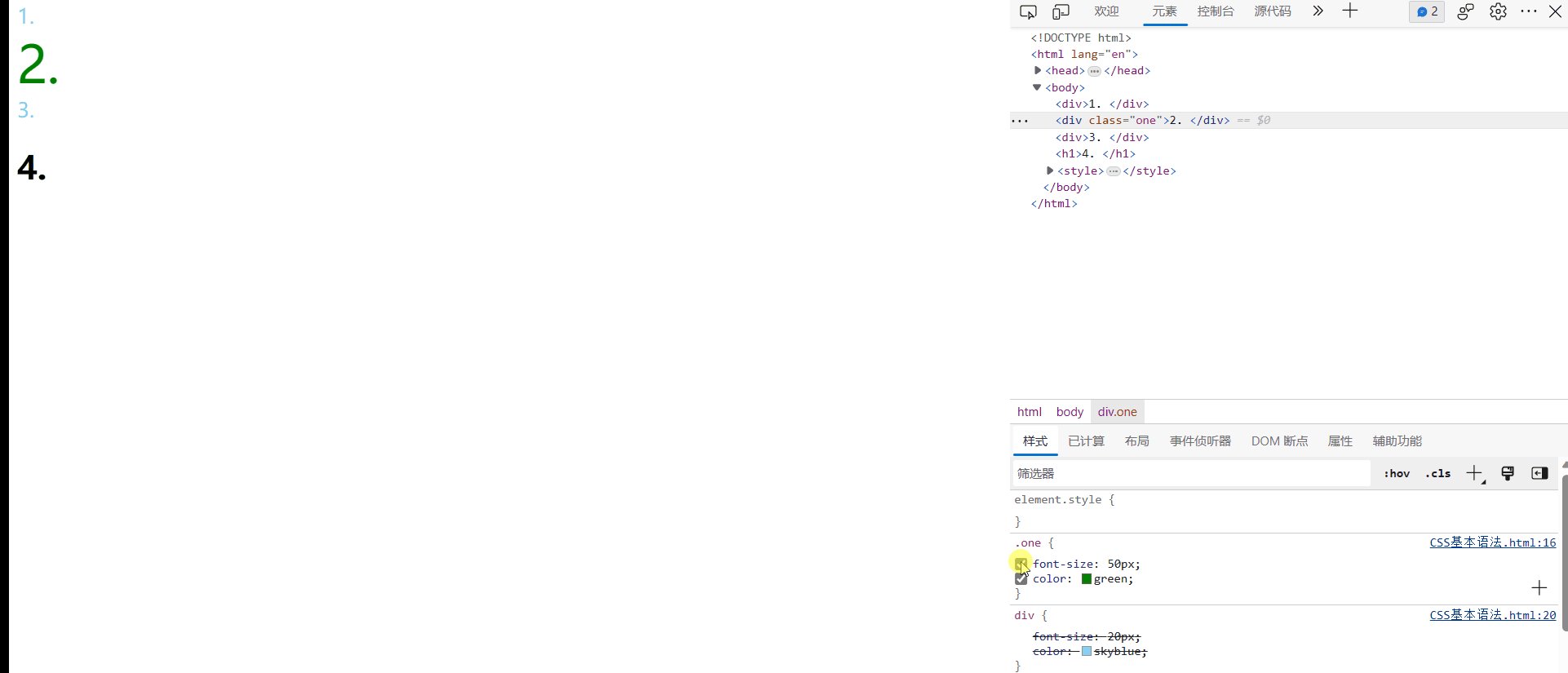
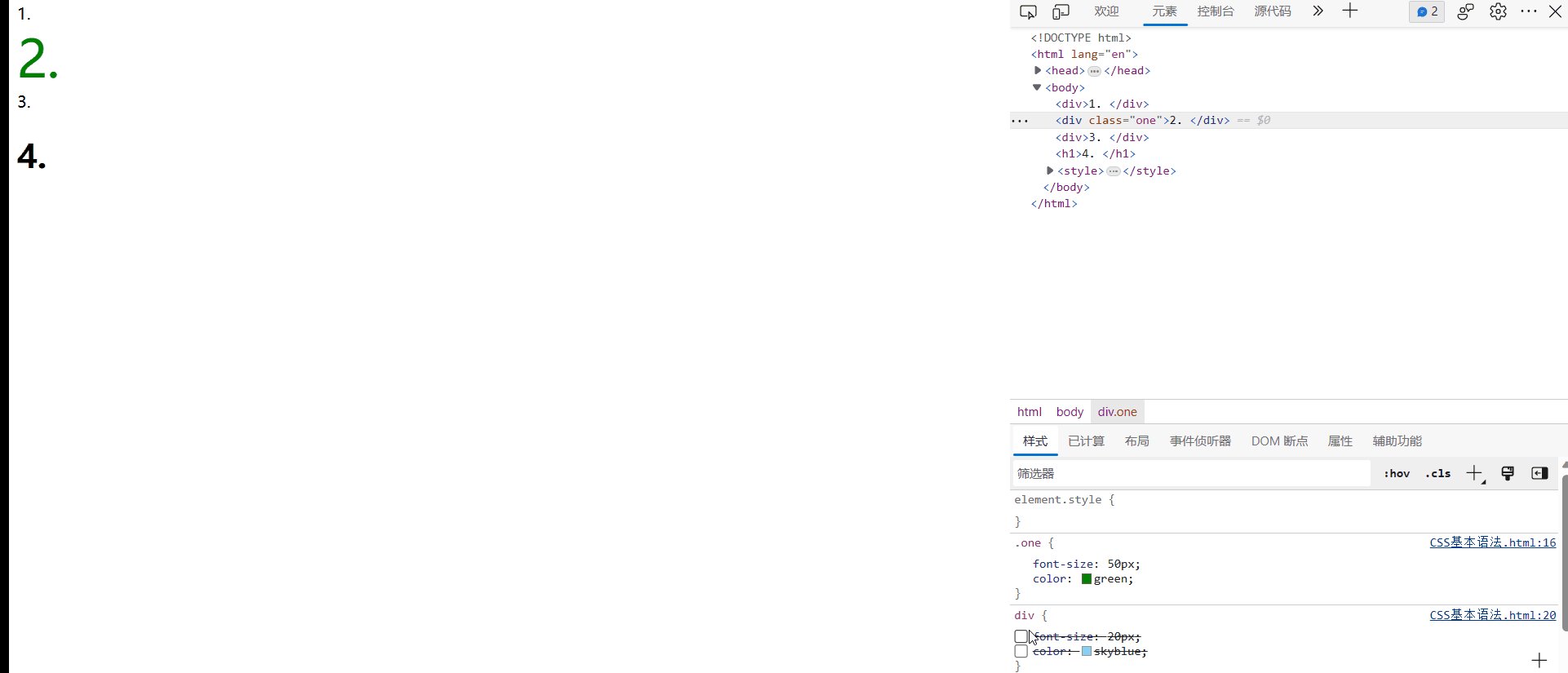
按F12,在浏览器用开发者工具观看:
- 这个工具很智能!

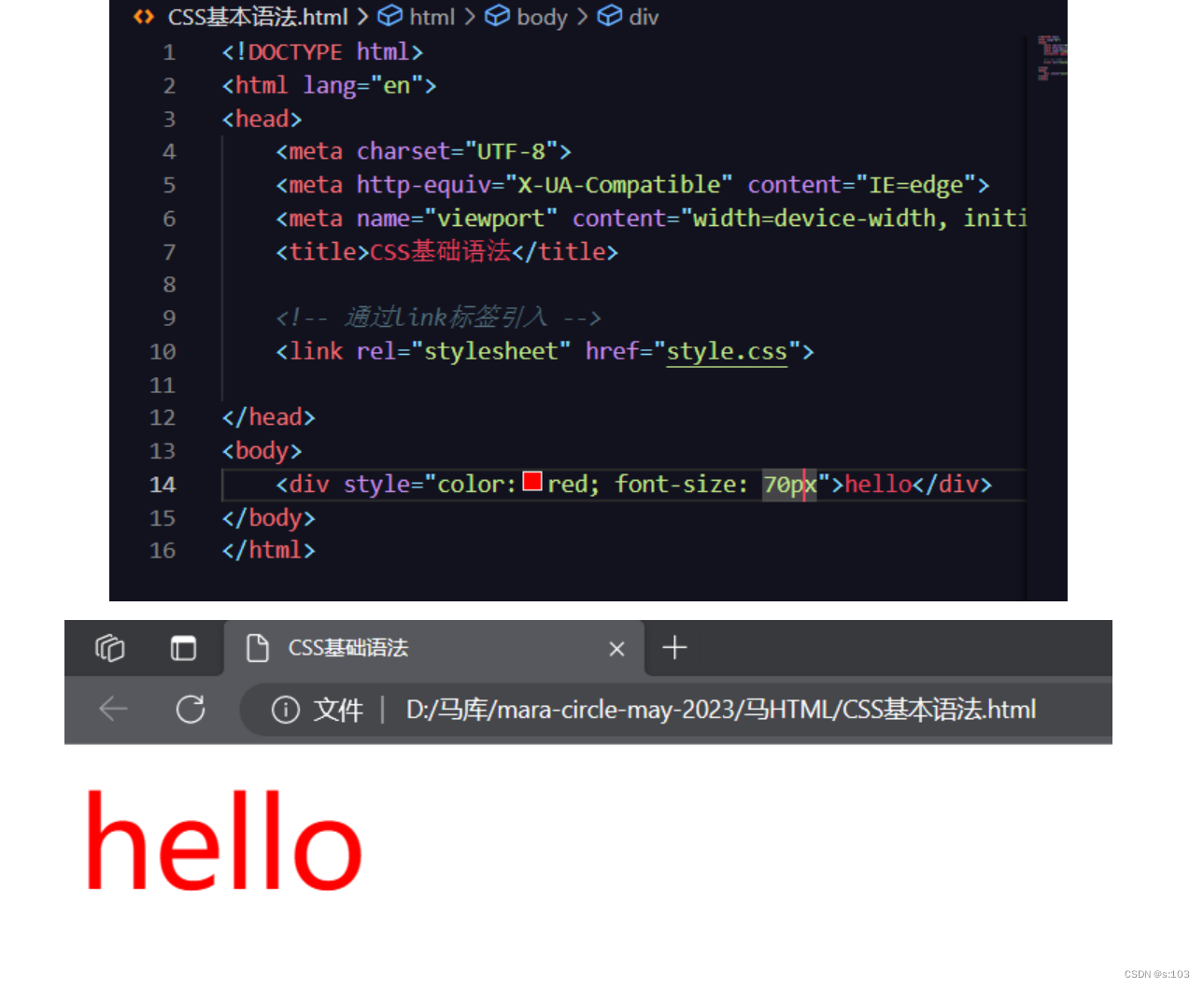
1.3 内联样式
- 直接把CSS属性写到html元素/标签的style属性中

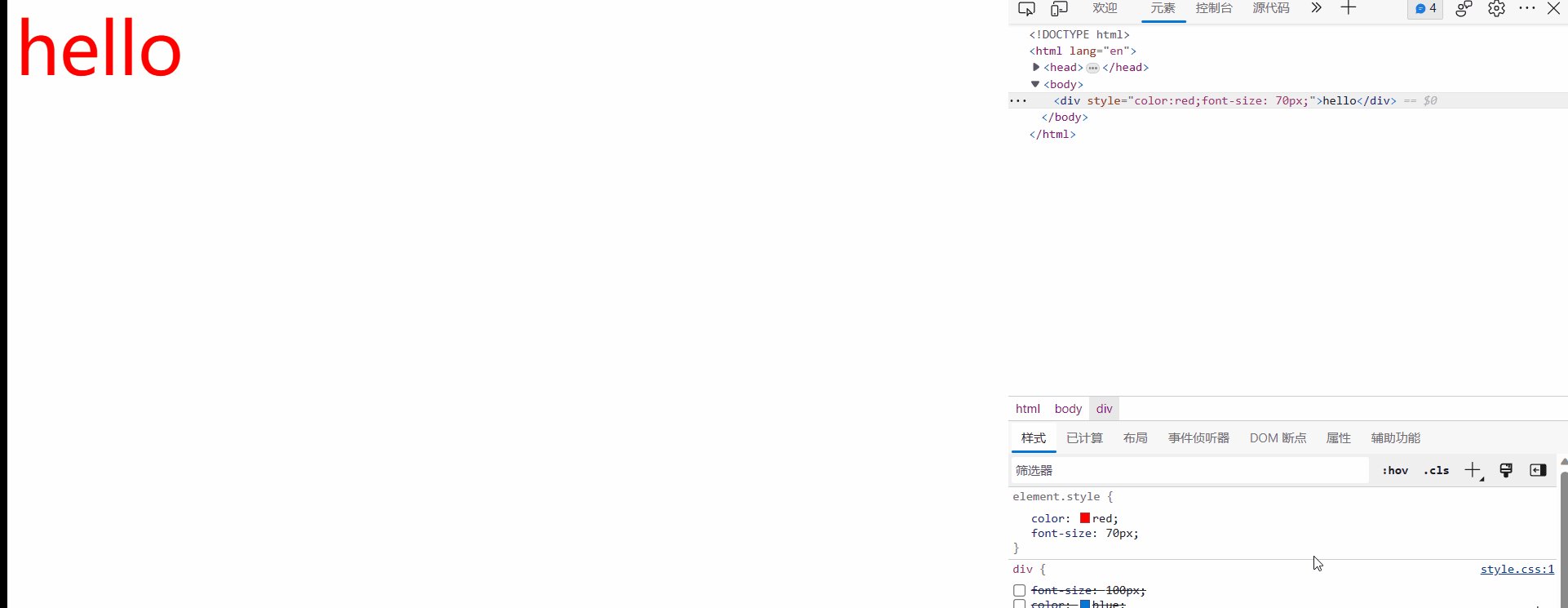
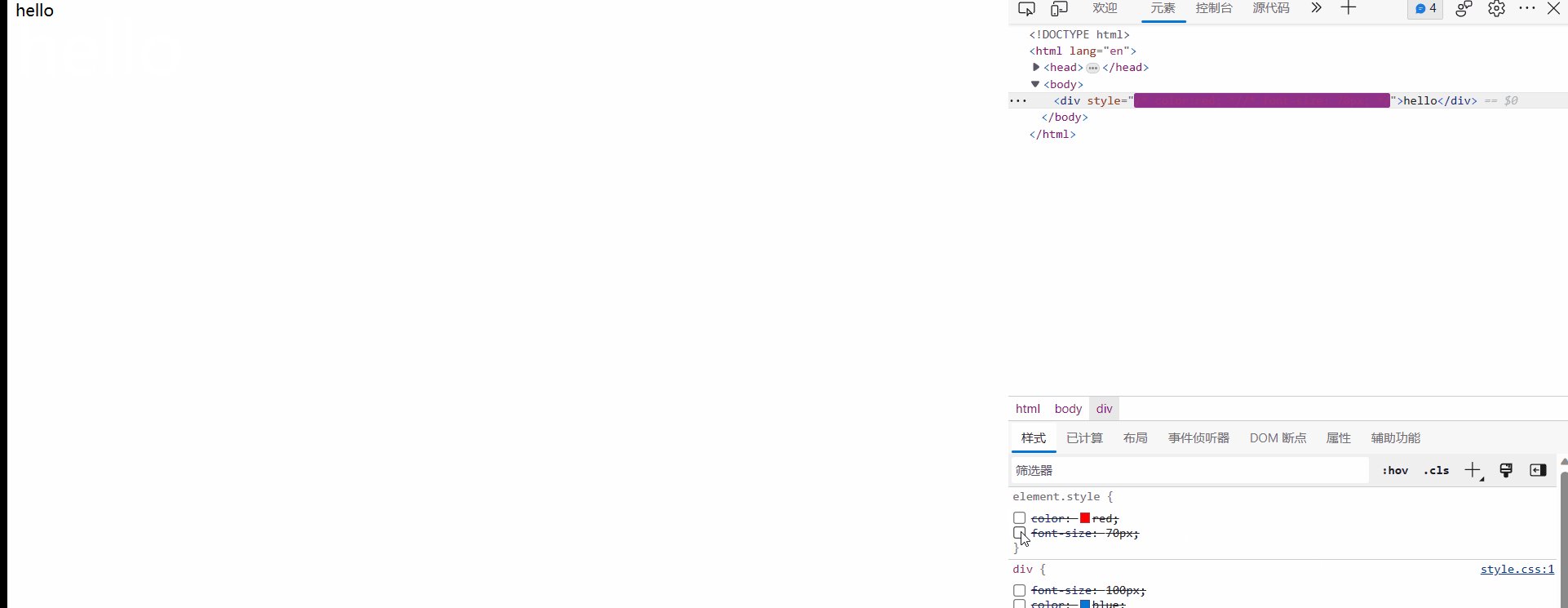
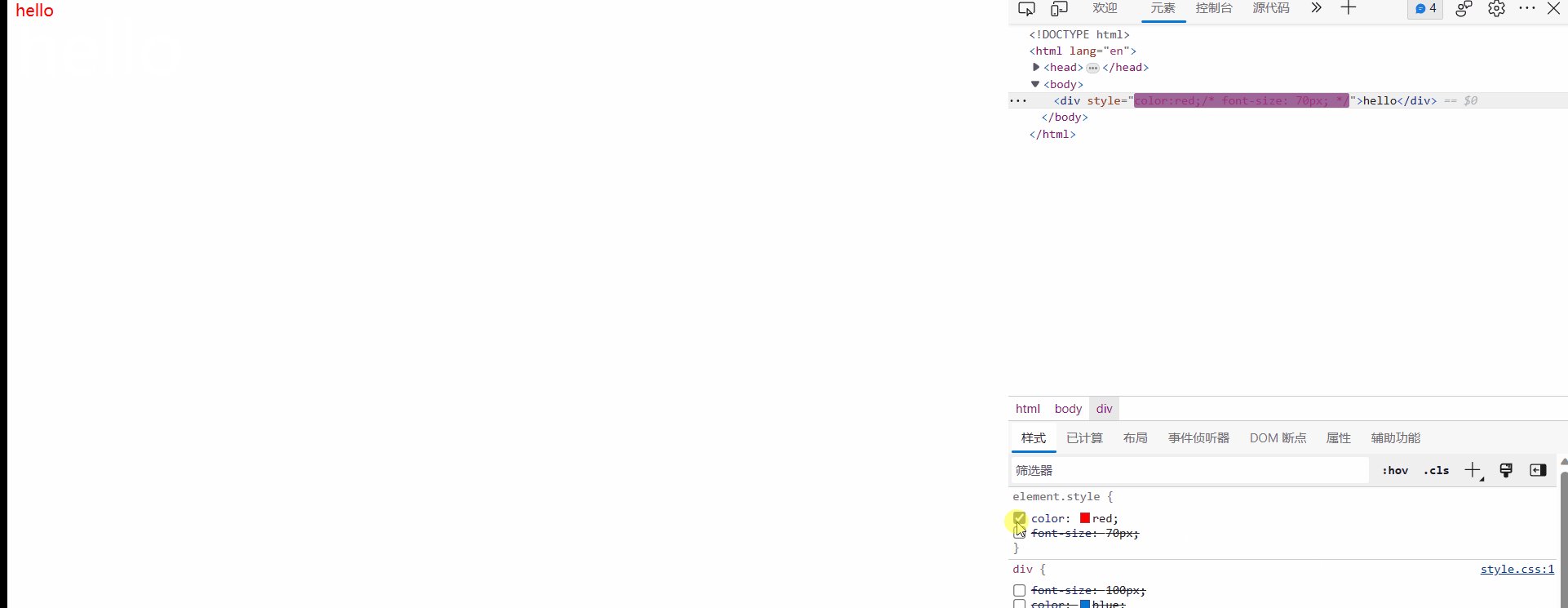
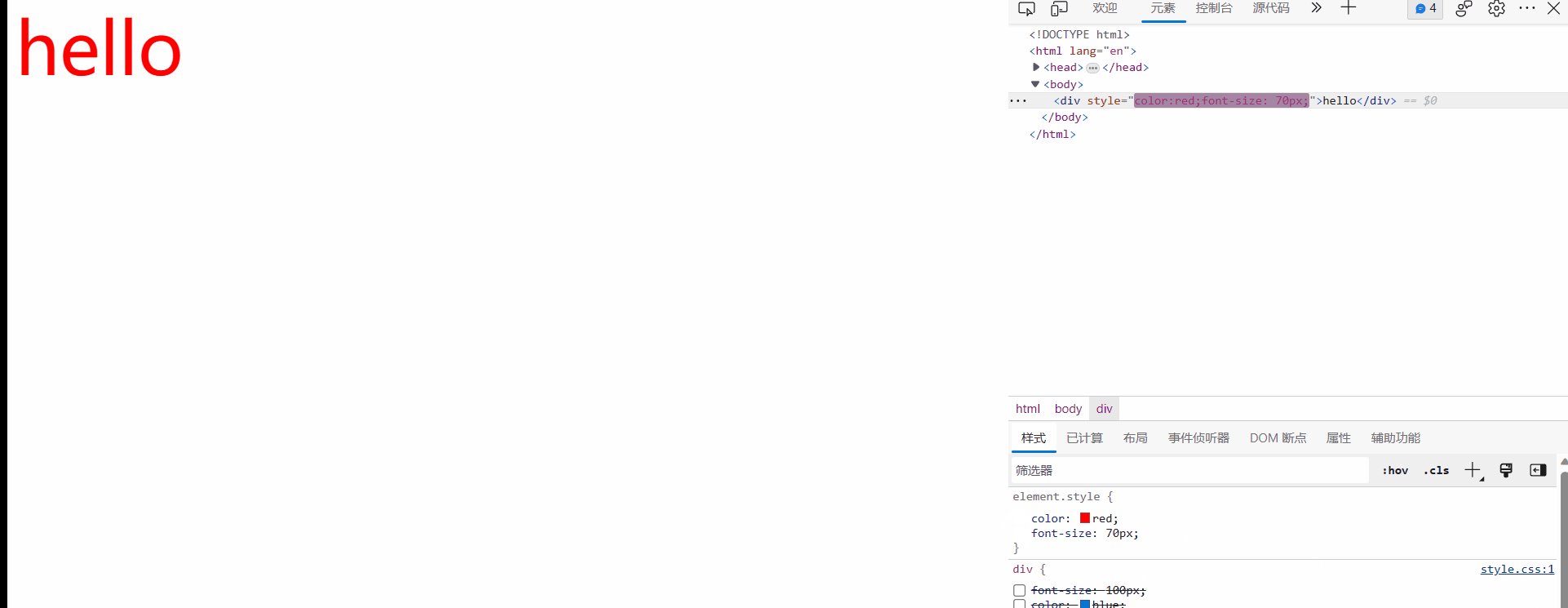
按F12,在浏览器用开发者工具观看:

对于多种方式选中同一个标签,背后有一套优先级,这是专业的前端程序员需要掌握的,而这里不做讨论
- 这里,内联写法优先级更高
2. CSS标签选择器
正如你说看到的,刚才的语法怎么选中对应标签?若我们是对全局的div标签进行修饰,但是我们只是想改变特定的div标签,那怎么办呢?
2.1 标签选择器

- 这就是一个选择器,以标签名,将页面中的同名标签全部选中,div {具体CSS属性,描述样式详细情况}
- 选择器内部就是CSS属性了,是一系列的键值对!
px是什么?
px是分辨率的单位,是英语单词pixel的缩写,意为像素。
- 像素是指在由一个数字序列表示的图像中的一个最小单位,称为像素。像素是分辨率的单位,分辨率越高,那么显示效果就越精细和细腻。
- 相机所说的像素,其实是最大像素的意思,这个像素值仅仅是相机所支持的有效最大分辨率。
大家都知道我们的显示屏就是一系列的细小的小灯组合的,而几个小灯就构成一个有色小灯泡,就是1px,px这个单位大小是固定的!

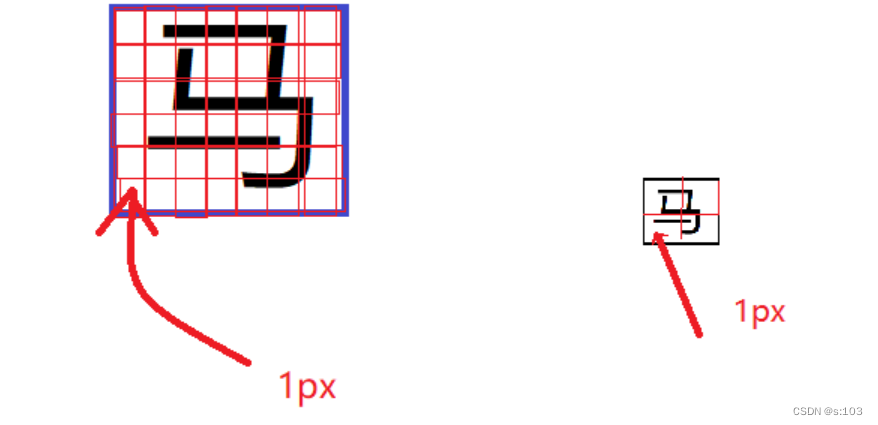
例如一个汉字,可以看成一个正方形方块,如果设定它为50px,即宽和高都是50px
- 如果一个汉字的像素越多,占地越大,字越细腻
- 如果一个汉字的像素越低,占地越小,字越粗糙

这是B站视频调节视频分辨率的,让客户根据网络和显卡承受力去选择
- P就是px~

还有什么显示屏分辨率2560 × 1440 之类的,则是显示屏的长和宽的像素,这就是2K
- 比2K再高,人眼也察觉不太到了~
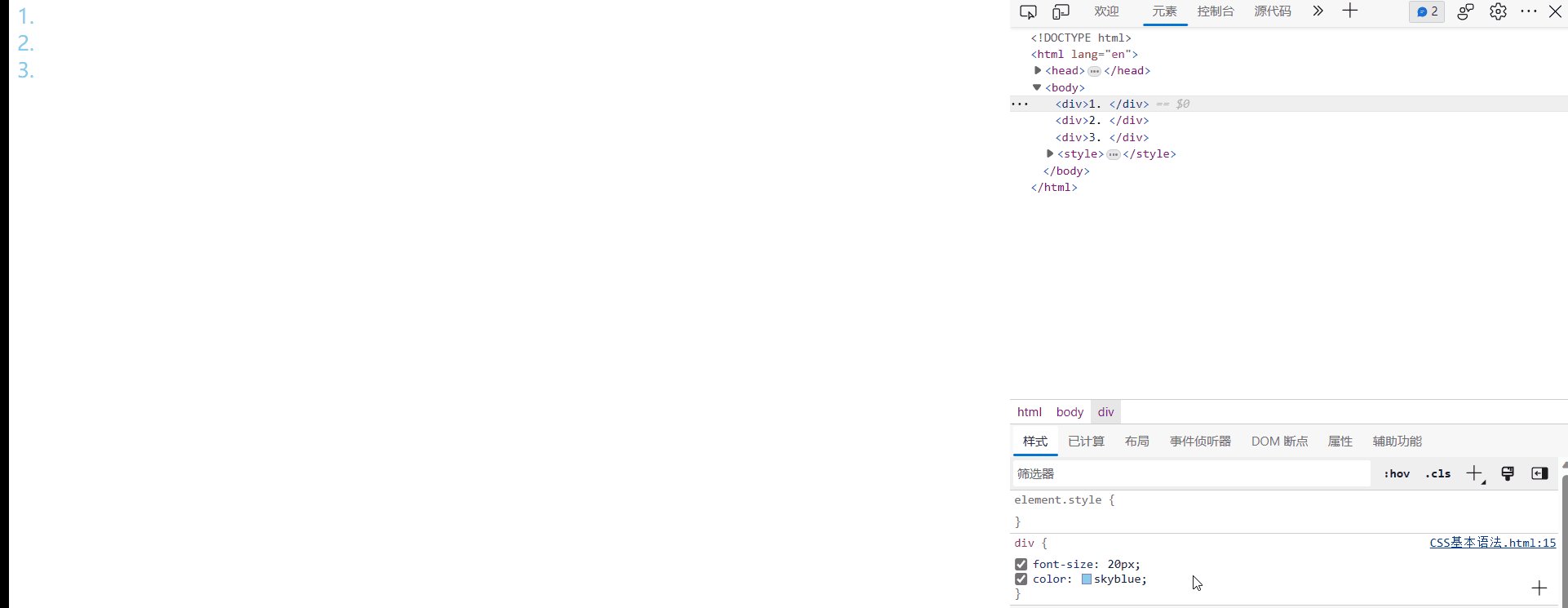
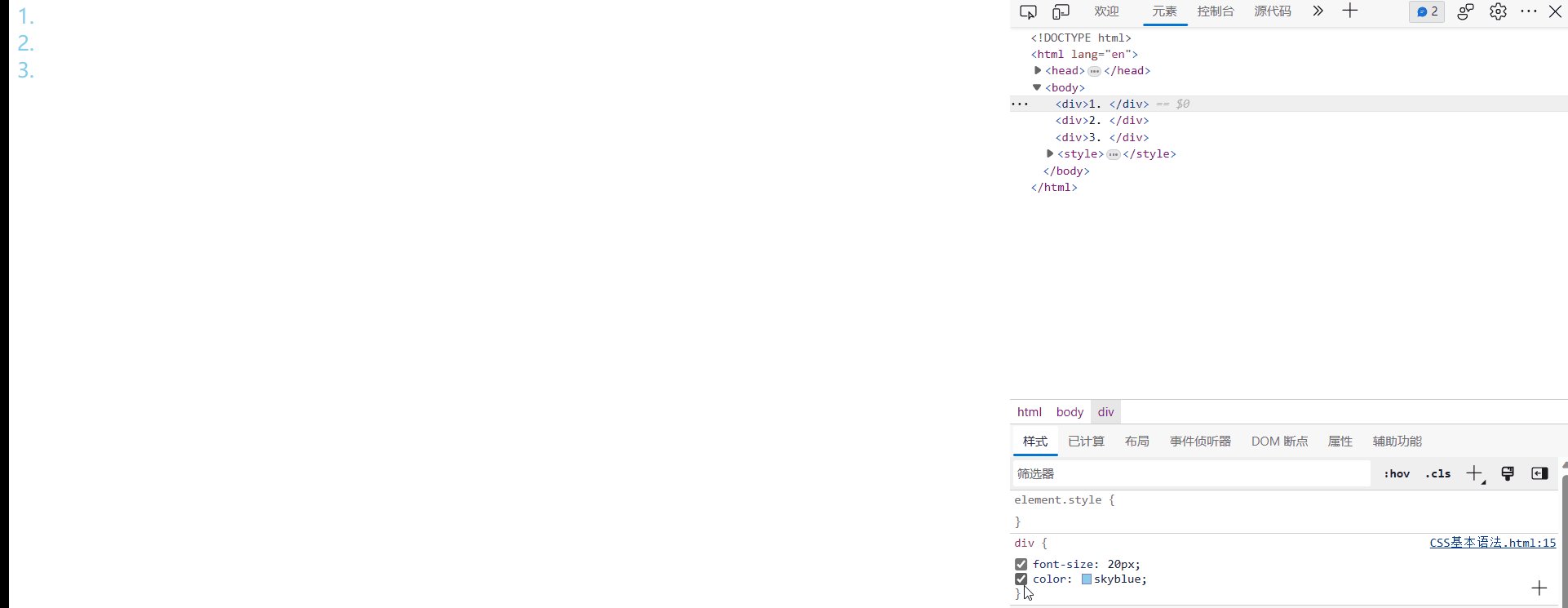
这是个全选的写法:
<body>
<div>1. </div>
<div>2. </div>
<div>3. </div>
<style>
div {
font-size: 20px;
color:skyblue;
/* 注释:随便一个颜色 */
}
</style>
</body>

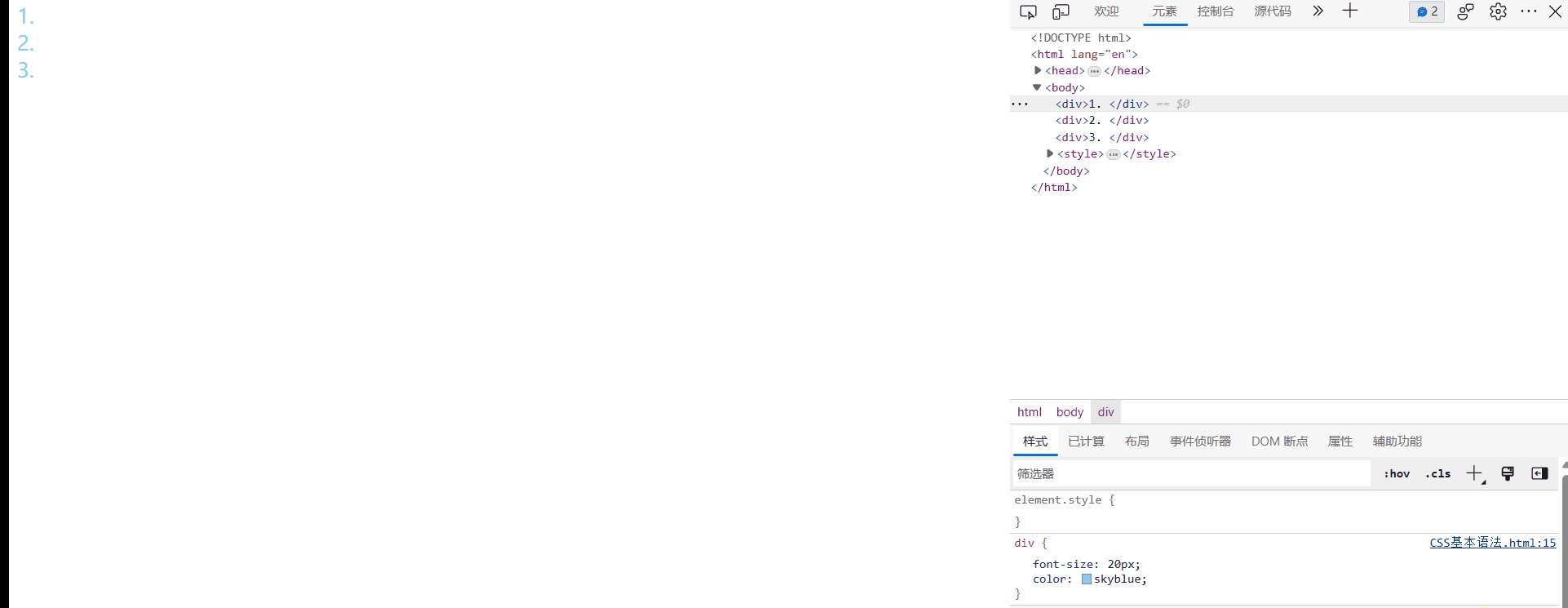
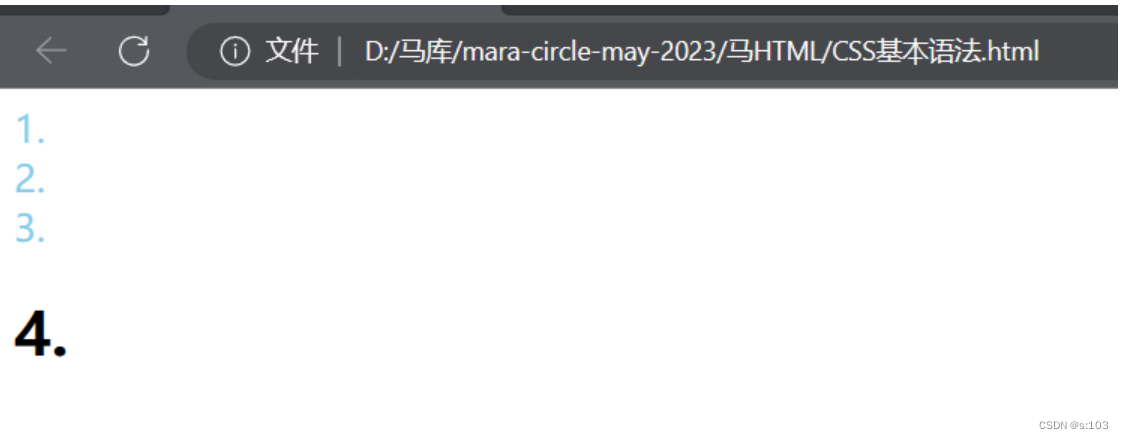
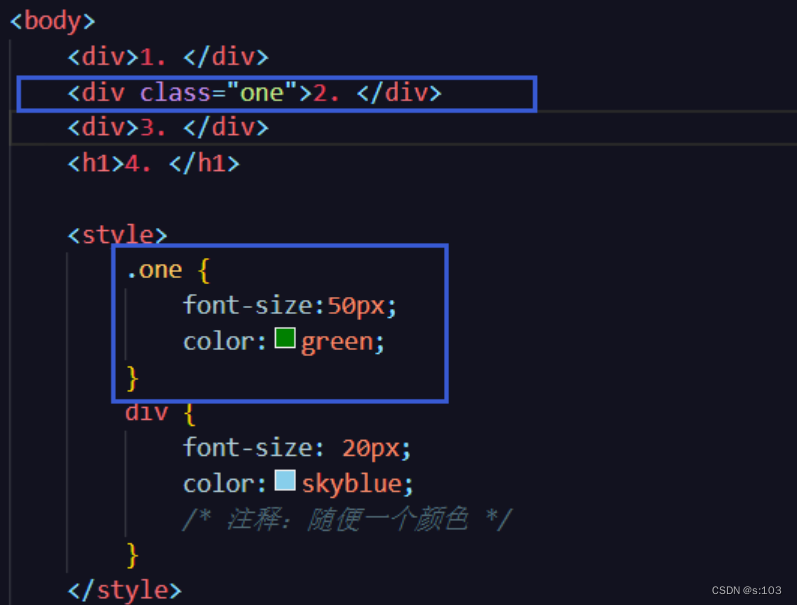
而其他标签不受影响:
<body>
<div>1. </div>
<div>2. </div>
<div>3. </div>
<h1>4. </h1>
<style>
div {
font-size: 20px;
color:skyblue;
/* 注释:随便一个颜色 */
}
</style>
</body>

缺点:
- 难以针对个别元素进行个性化定制
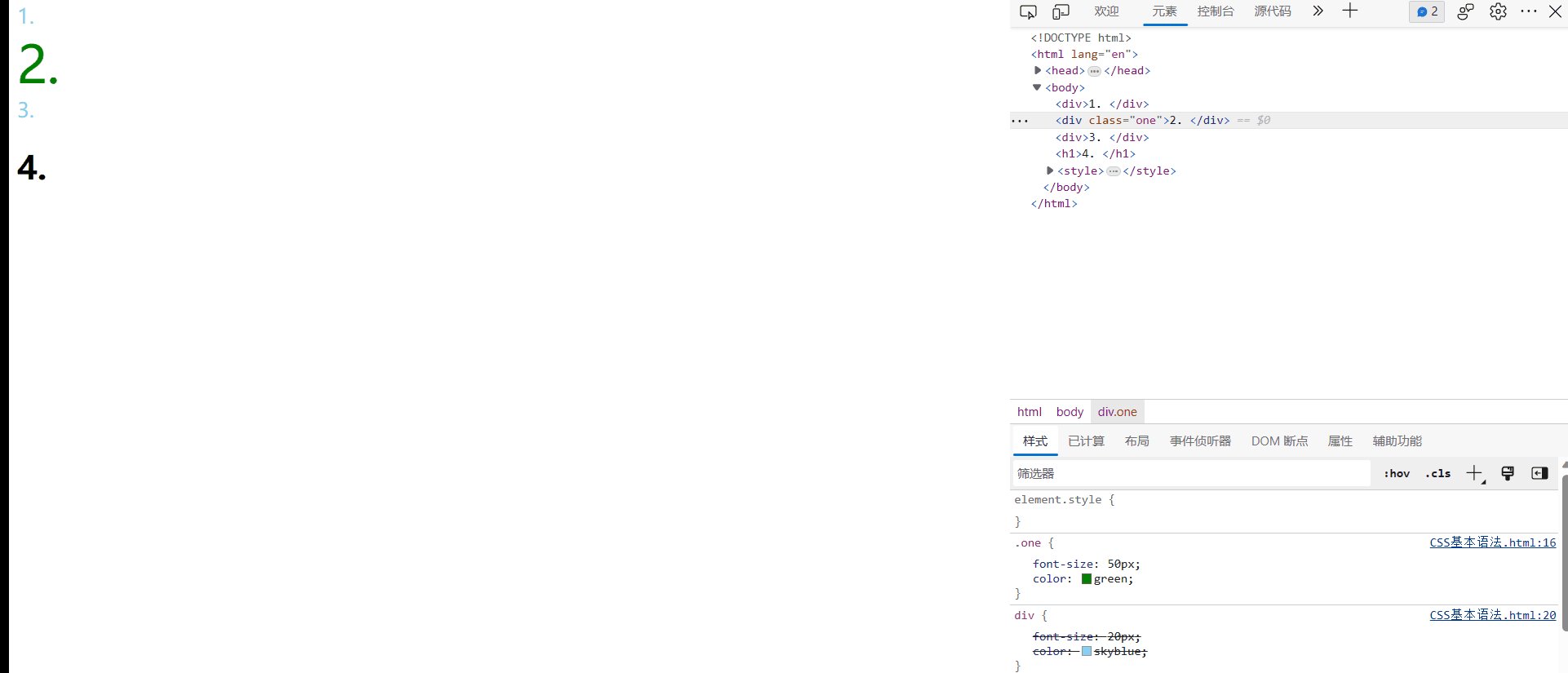
2.2 类选择器
CSS中创建一个类,这个类对应一段修饰手段(一系列键值对),而html如果属于这个类的话,就会被这个CSS类修饰
- 这样,这个html元素就被选择出来了
语法:
- 以点开头 + 类名,代表是一个类
- 标签属性class赋值为对应类名


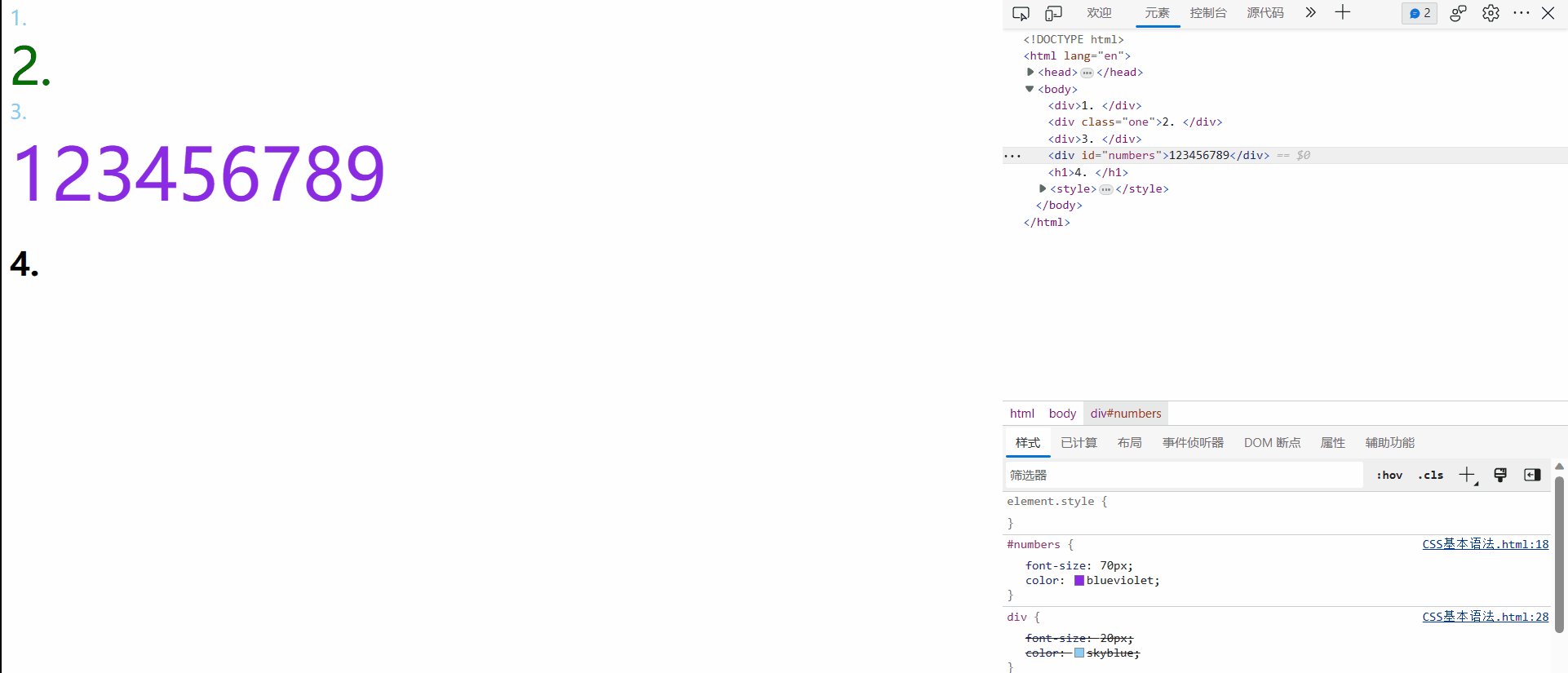
2.3 id选择器
一个html标签,可以有一个id属性,这个属性是这个标签的身份标识,在页面中是唯一的
- 同样也可以通过id选择器,把这更加独特的标签进行修饰
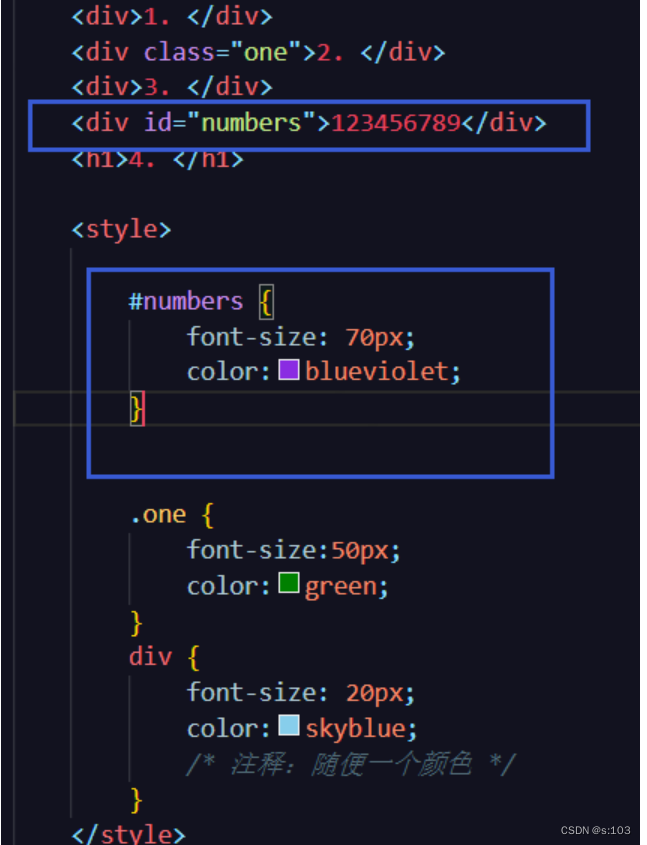
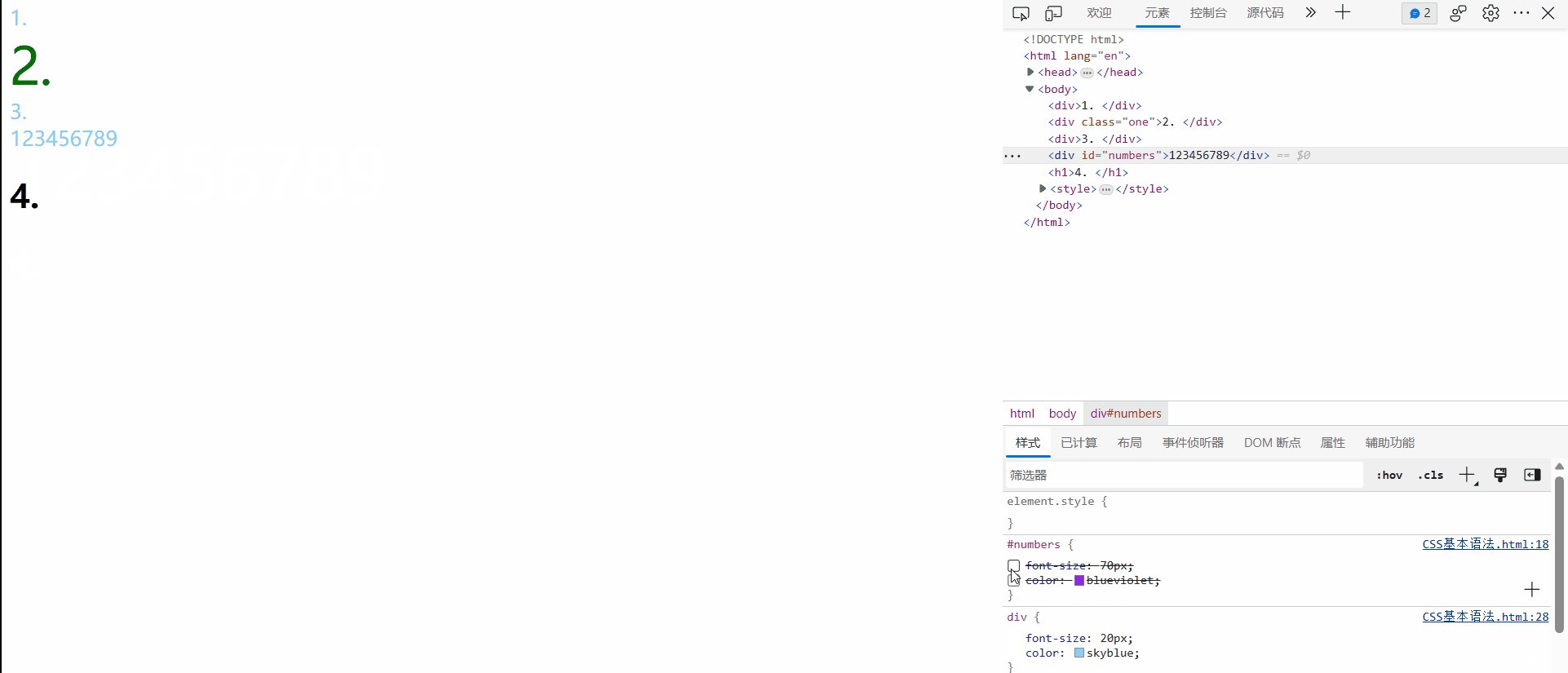
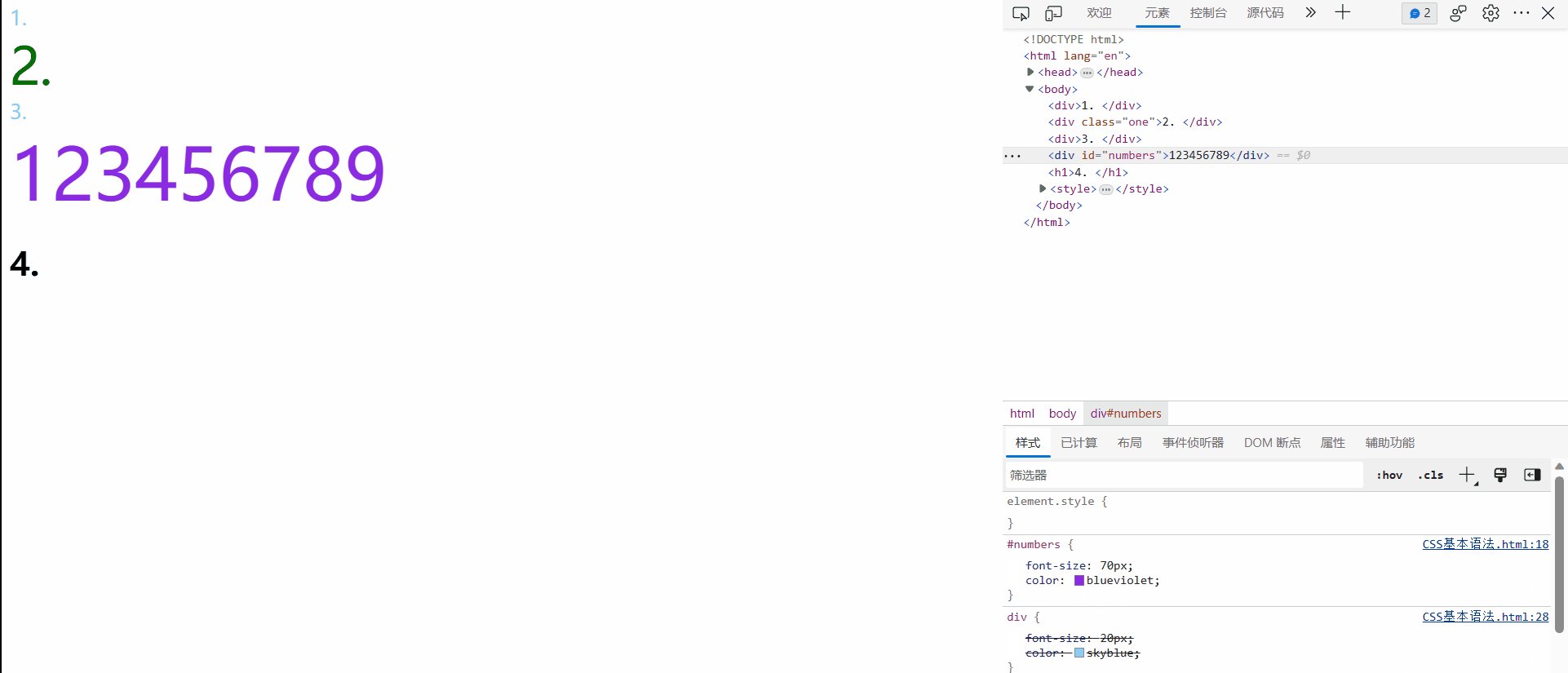
语法:
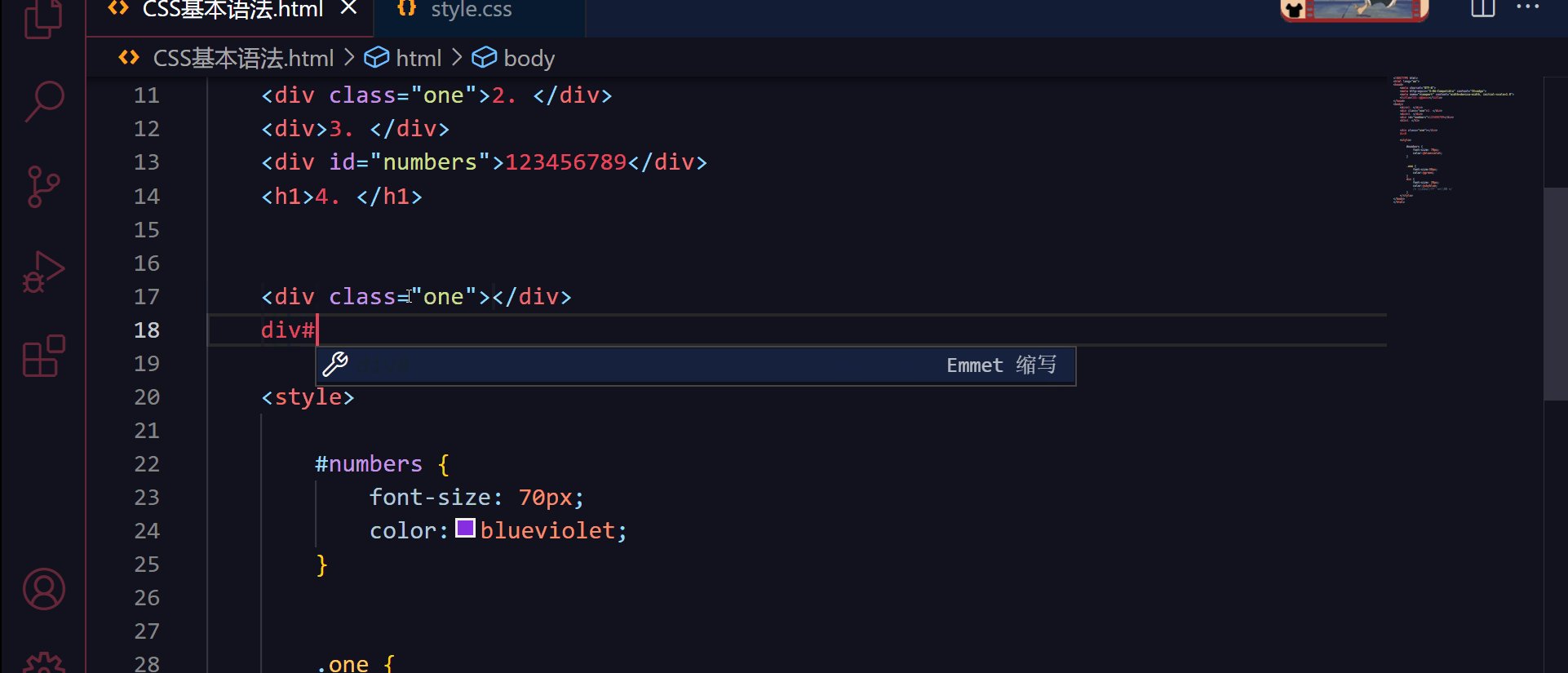
- 以#开头 + id名
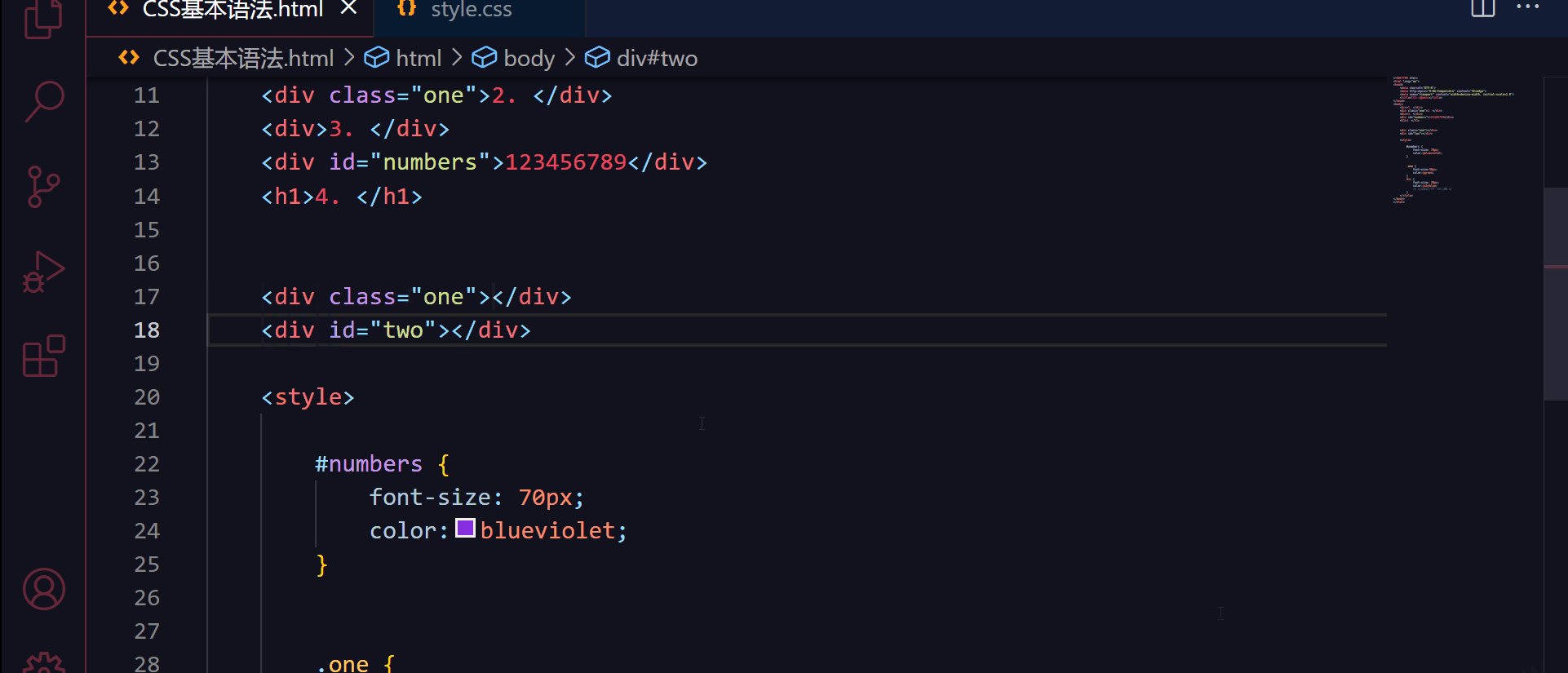
- 标签id属性赋值为对应id名
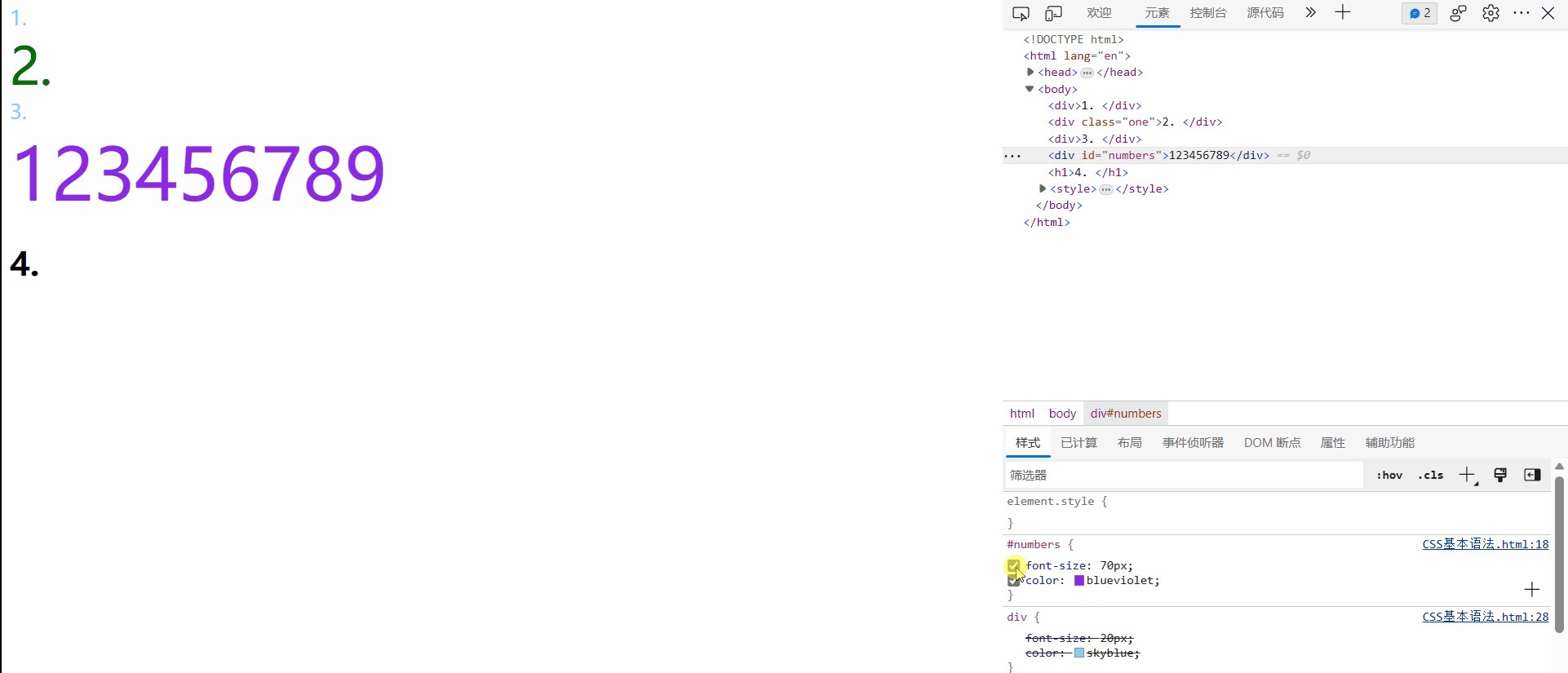
**

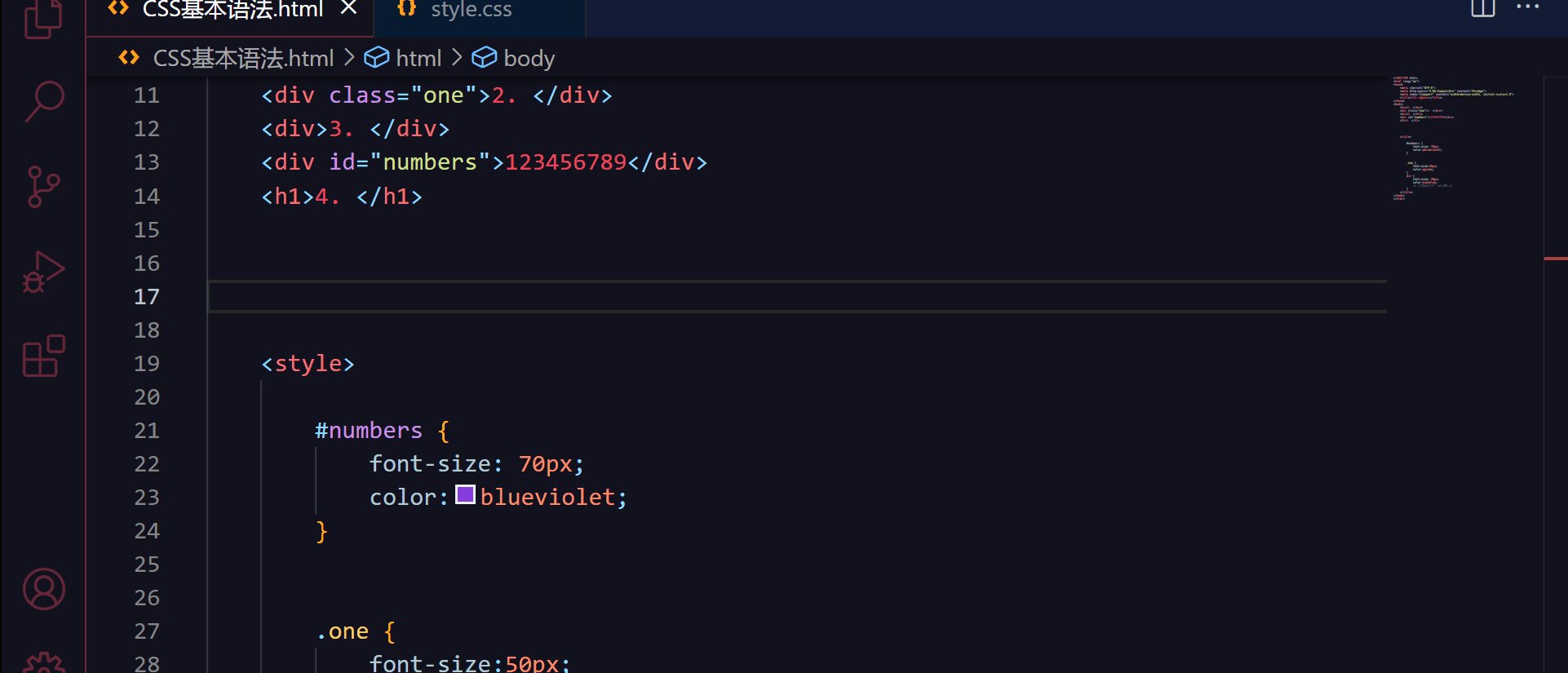
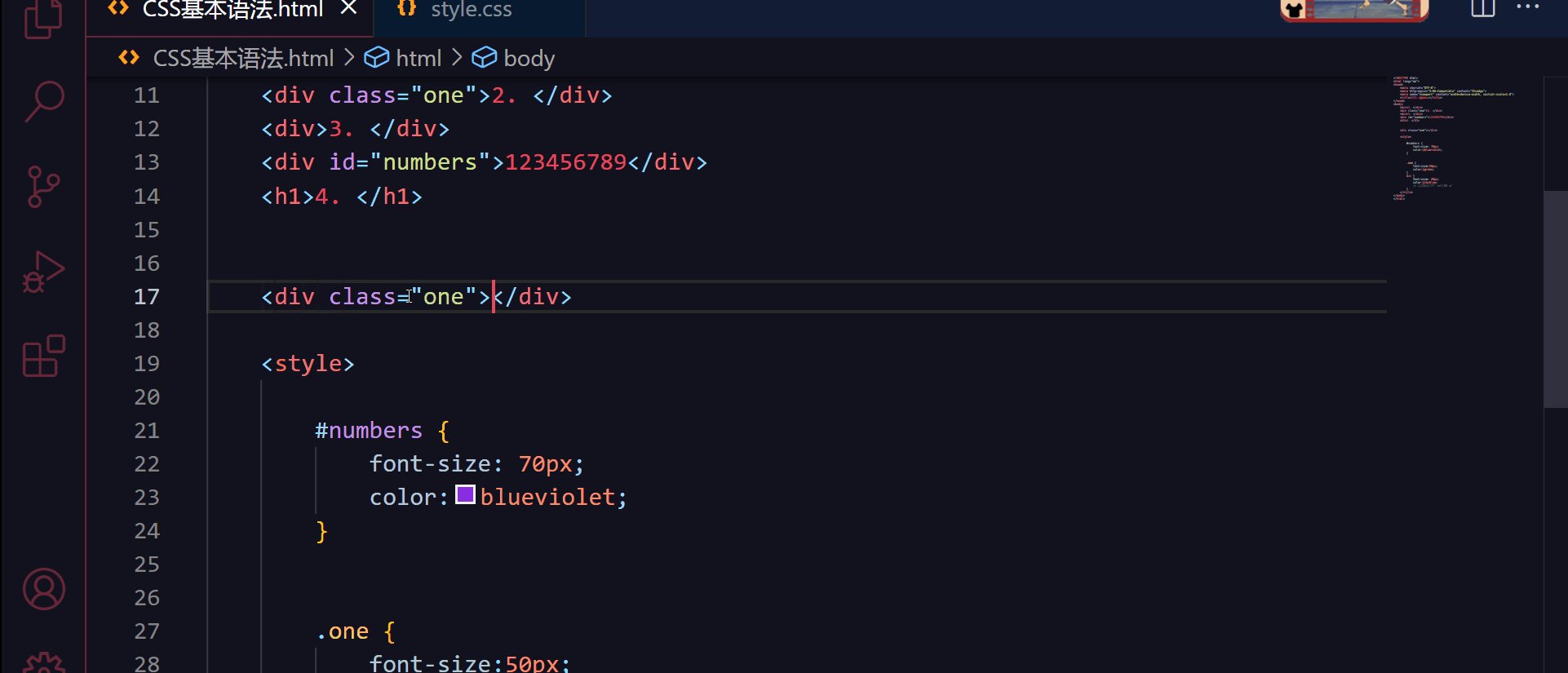
快捷写法:

2.4 复合选择器
- 复合选择器有很多种,这里只介绍一种:后代选择器
效果上就是把 上述基础的选择器,进行组合,同时能够体现“标签的层级结构”
写法:
<body>
<div class="one">
<h3>hello</h3>
</div>
<div class="two">
<h3>hhhhh</h3>
</div>
<div id="tree">
<h3>crazy!</h3>
</div>
<style>
#three h3 {
font-size: 90px;
color:pink;
}
.one h3 {
font-size: 90px;
color:brown;
}
.two h3 {
font-size: 70px;
color:blueviolet;
}
</style>
</body>
思路:先找到属于那个类的标签,再在其子标签(甚至孙子标签,重孙子标签)中找标签名一致的标签
- 可见不能用【#id 标签名】的形式
我们只学了九牛一毛,更多内容查看:CSS 参考手册 (w3school.com.cn),里面也有我们接下来要讲的,CSS常见属性(修饰手段)
3. CSS常见属性
同样的,这也只是些皮毛,一些不常用的就不讲了,后续项目用到,随遇随学!
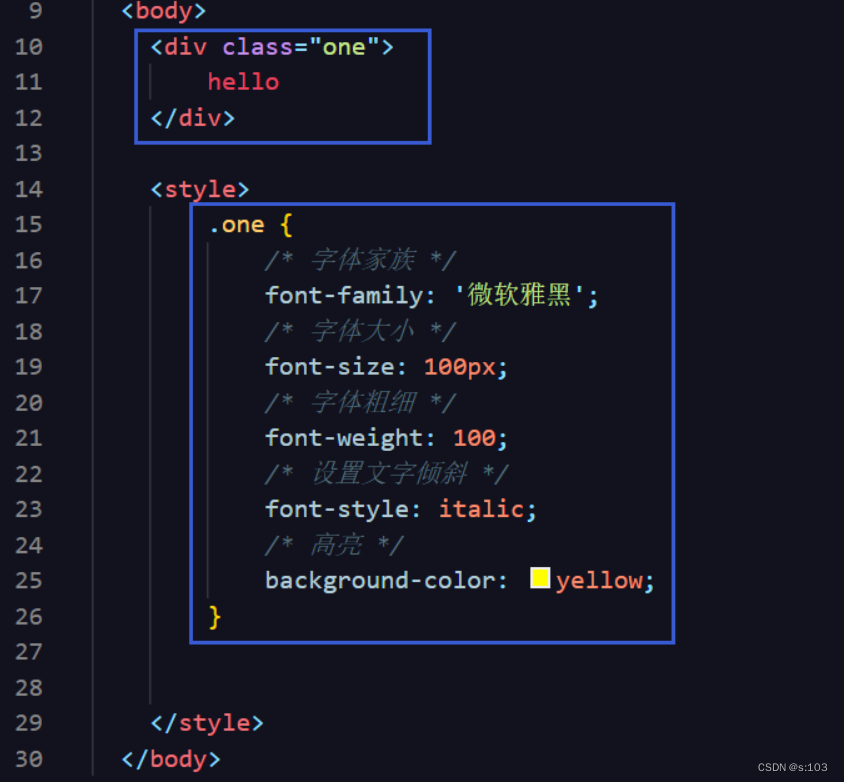
3.1 字体相关

层叠效果:

- 默认值应该就是微软雅黑~
3.2 文本相关


text-decoration:line-through;
/*删除线*/
text-decoration:overline;
/*顶划线*/


text-decoration:none;
/*可以用来下划线,如超链接的下划线可以通过这个去掉*/
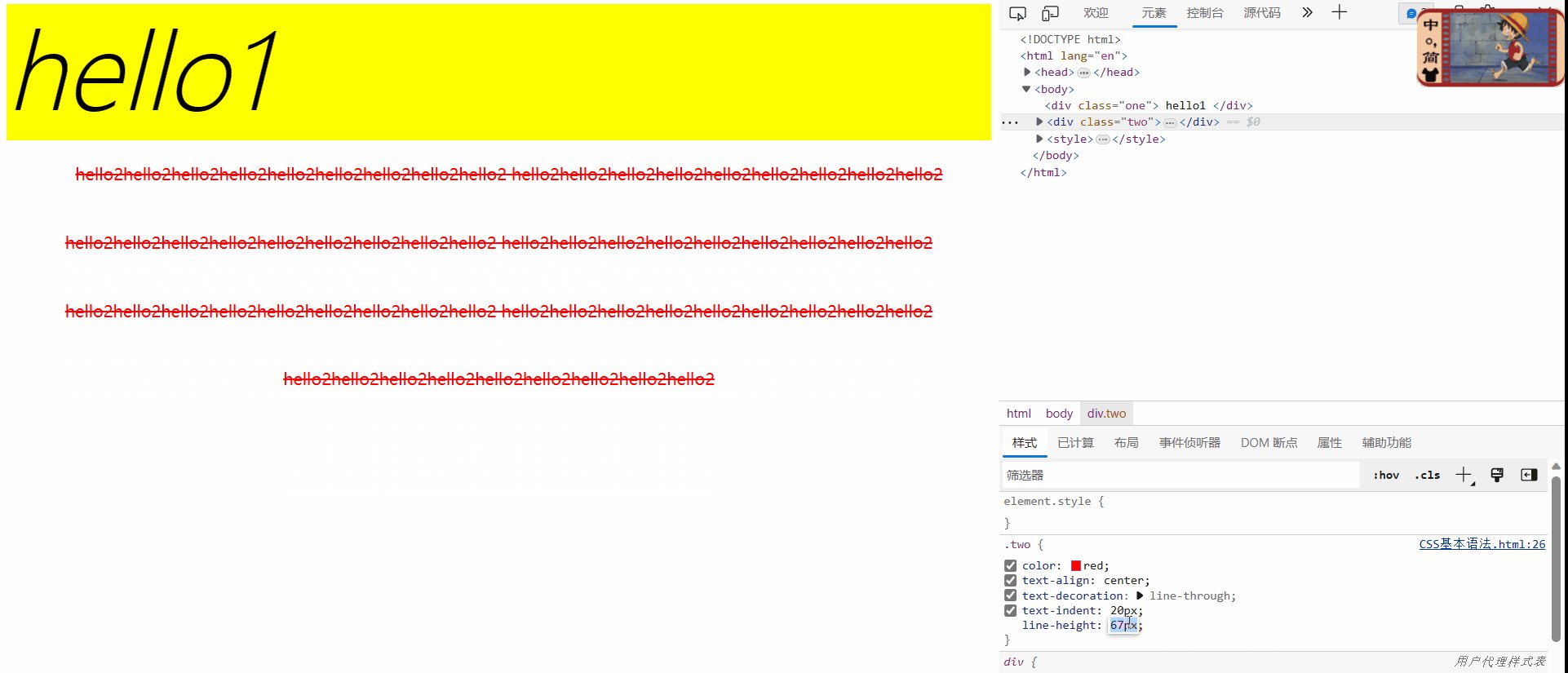
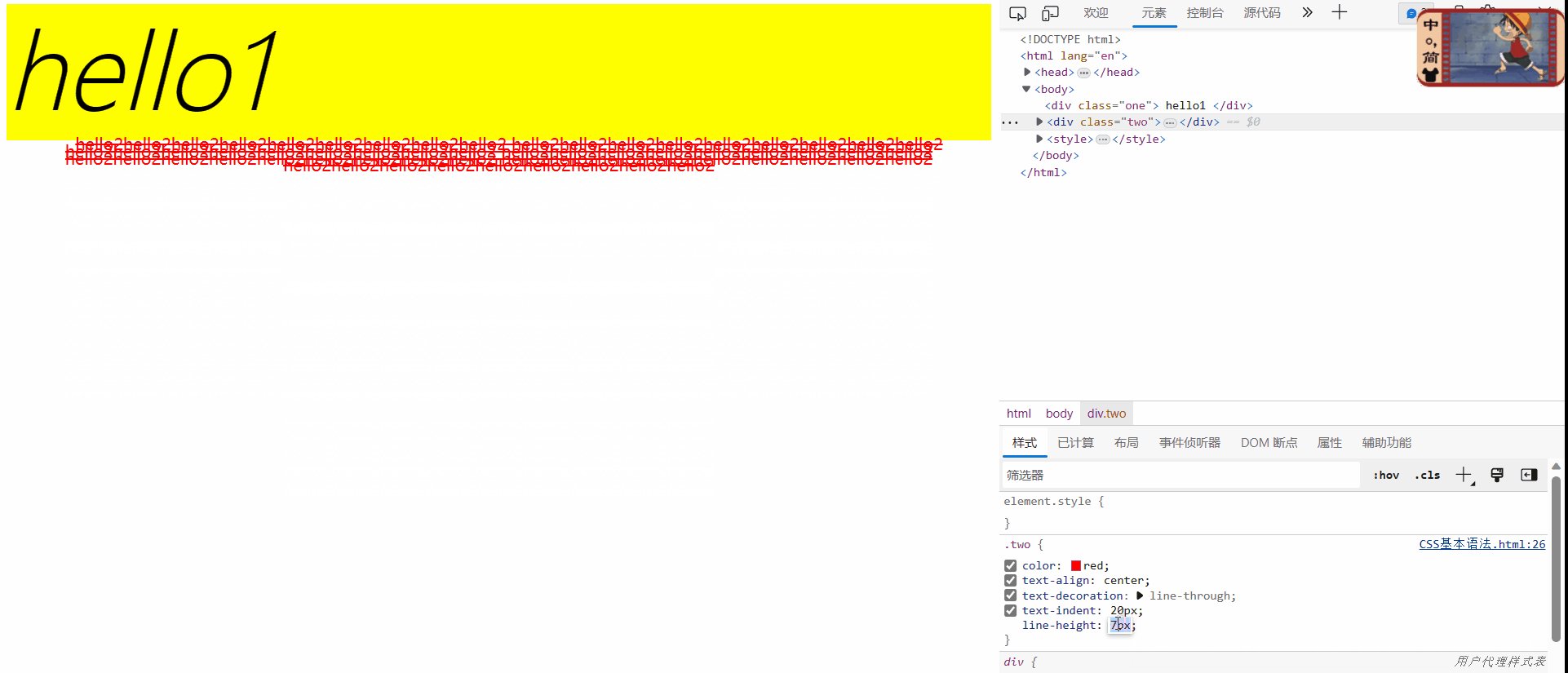
行高:
/* 行高 */
line-height: 100px;

3.3 颜色的写法
- 直接赋值一些代表颜色的单词,但是这些颜色都是很纯的颜色
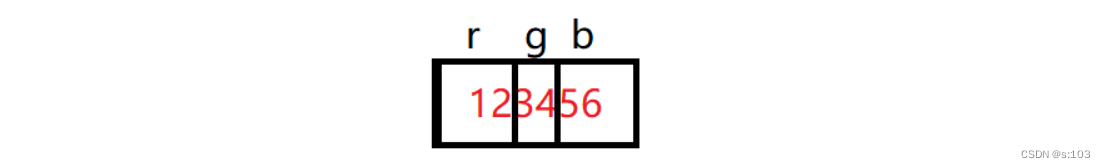
- 使用rag(x1, x2, x3) 去代表颜色~
- 这x1,x2,x3就是光学的三原色:红 r,绿 g,蓝 b
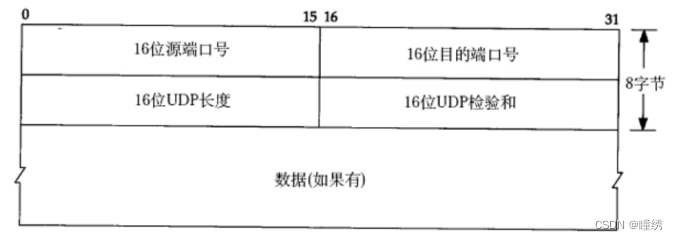
- x1,x2,x3取值在[0, 255] - 两个字节
- 红黄蓝是化学上的颜料三原色
- rag(255, 0, 0)就是正红
- 如果x1,x2,x3都为0则为黑,都为255则为白
- 【x1,x2,x3相等代表黑灰白的趋势】
- 所以可以代表很多颜色
- 这x1,x2,x3就是光学的三原色:红 r,绿 g,蓝 b
一般的截图工具,鼠标指向颜色时都会有提醒颜色的rgb:
- 按c复制x1,x2,x3的序列

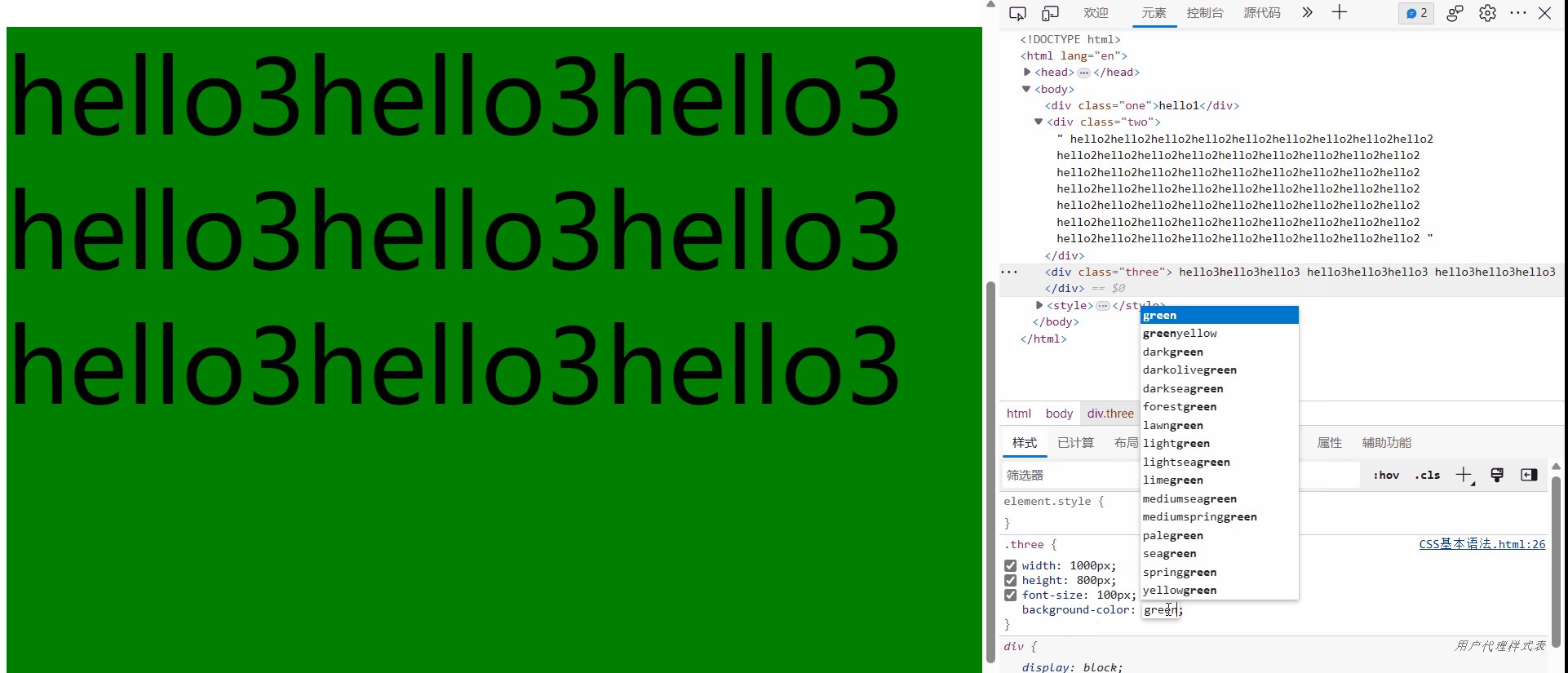
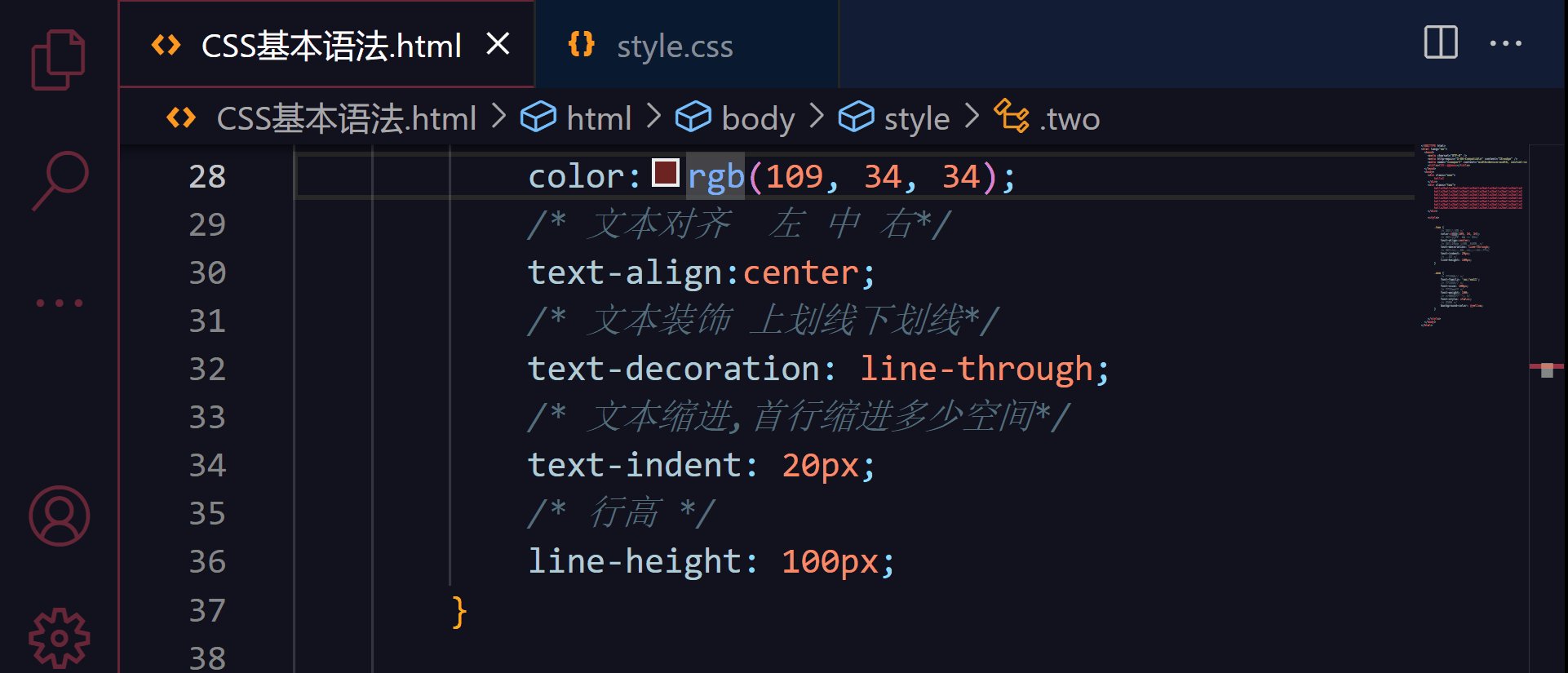
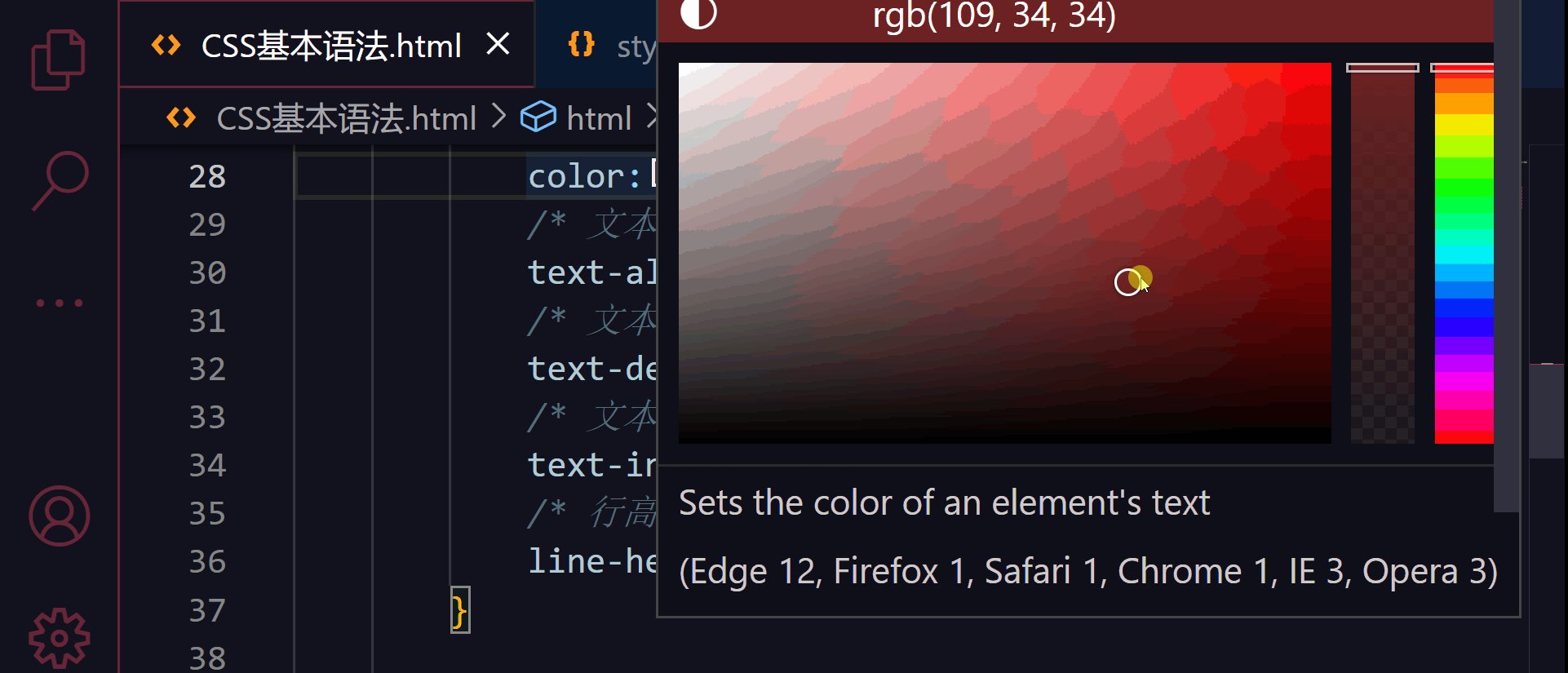
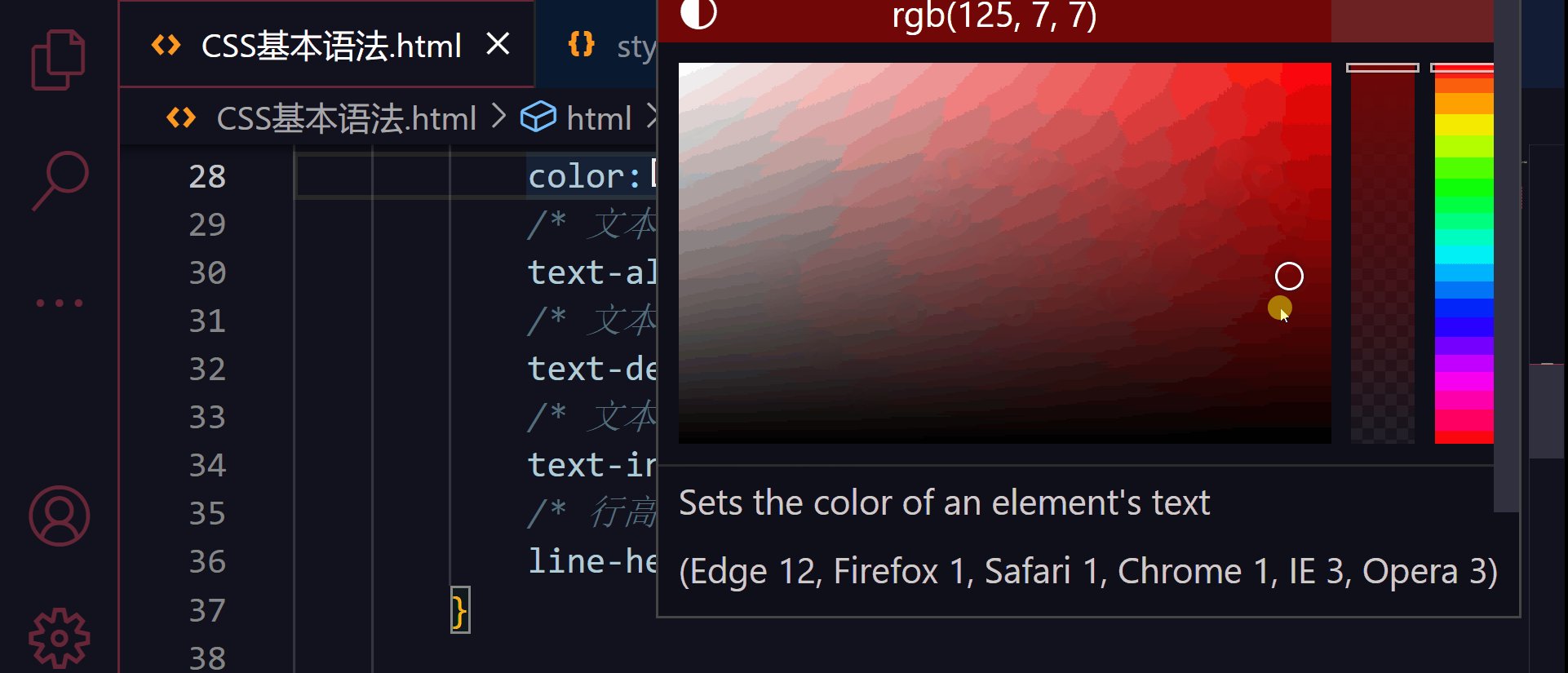
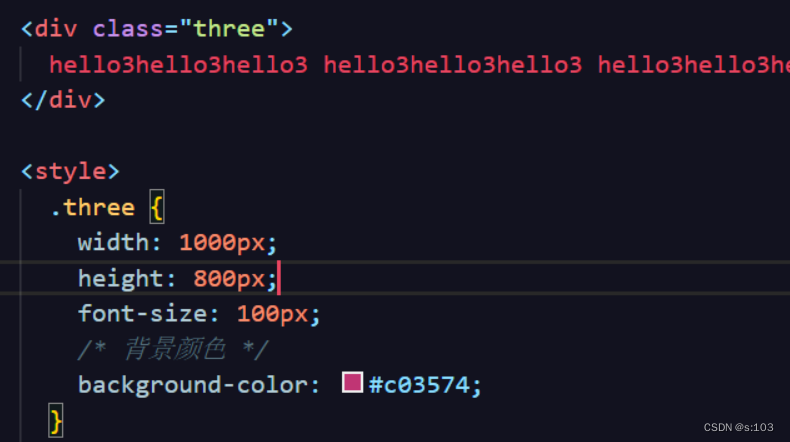
vscode也有个特别的功能:

补充:rgba(x1, x2, x3, x4),多了第是个属性:透明度,为[0, 1]的小数
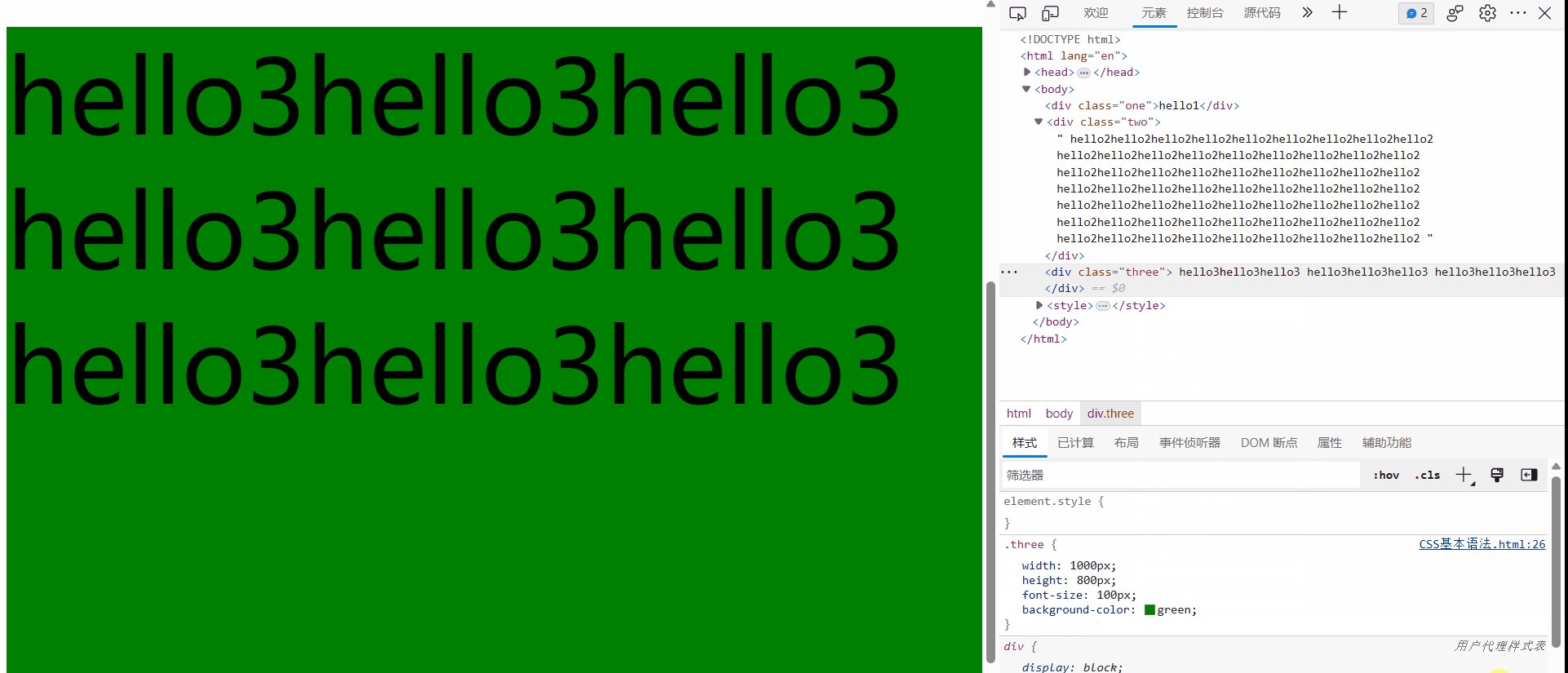
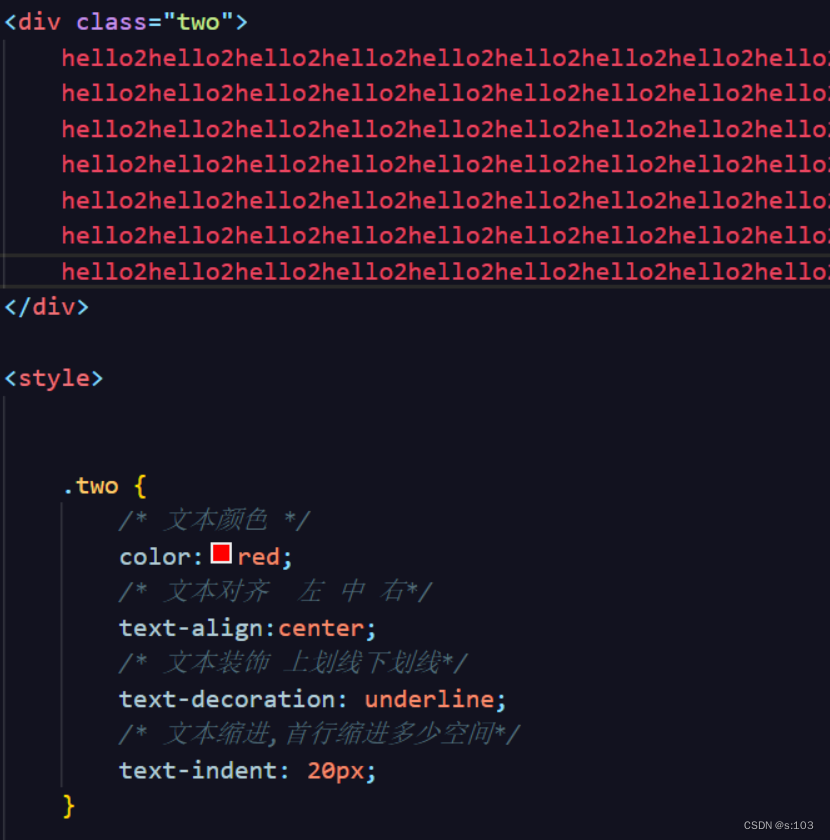
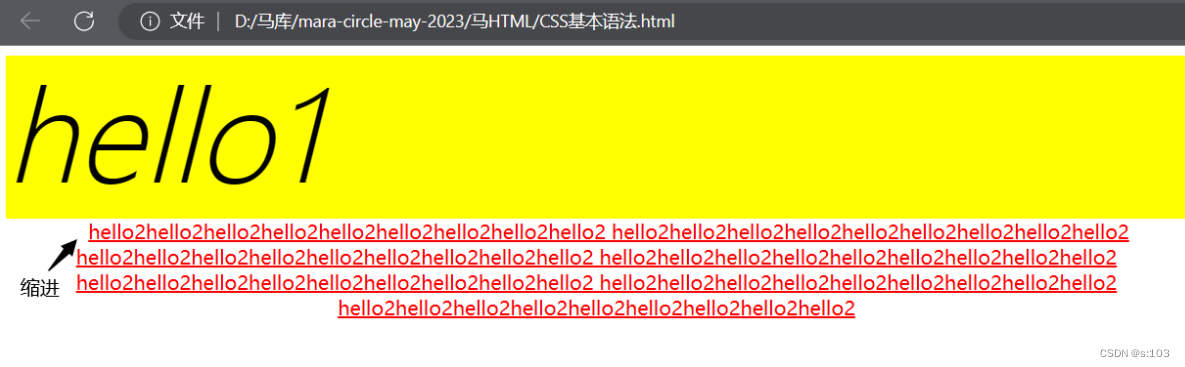
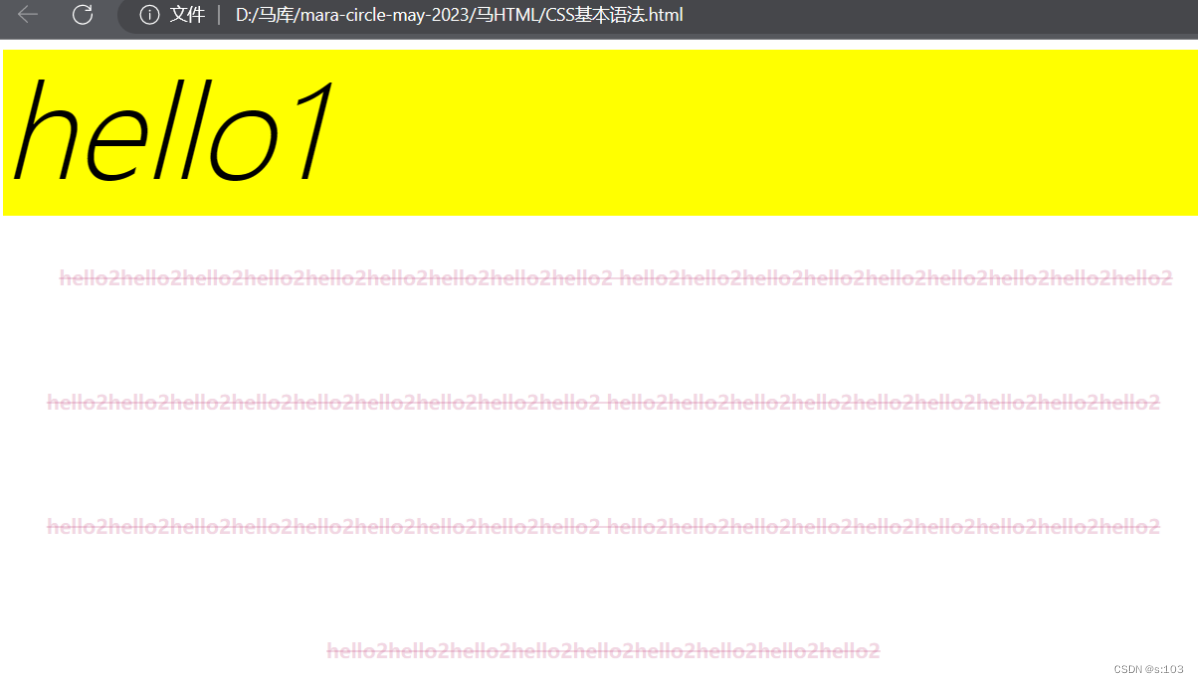
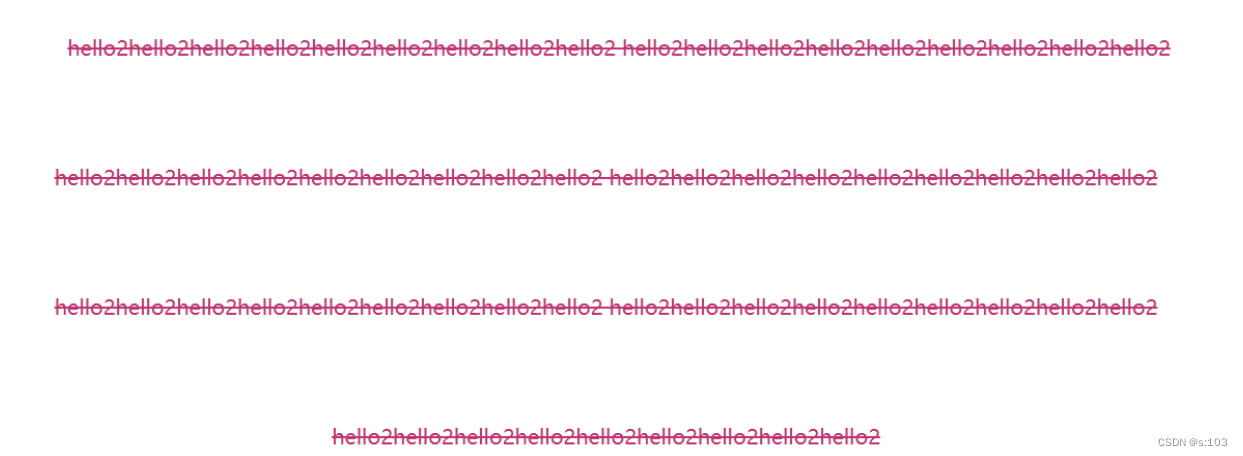
<div class="two">
hello2hello2hello2hello2hello2hello2hello2hello2hello2
hello2hello2hello2hello2hello2hello2hello2hello2hello2
hello2hello2hello2hello2hello2hello2hello2hello2hello2
hello2hello2hello2hello2hello2hello2hello2hello2hello2
hello2hello2hello2hello2hello2hello2hello2hello2hello2
hello2hello2hello2hello2hello2hello2hello2hello2hello2
hello2hello2hello2hello2hello2hello2hello2hello2hello2
</div>
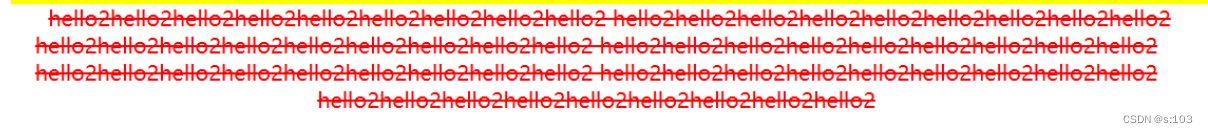
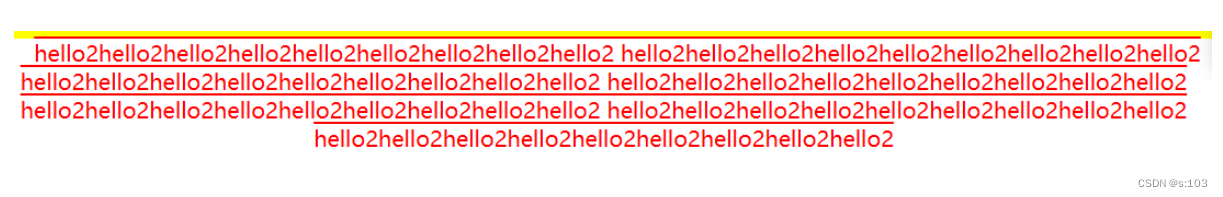
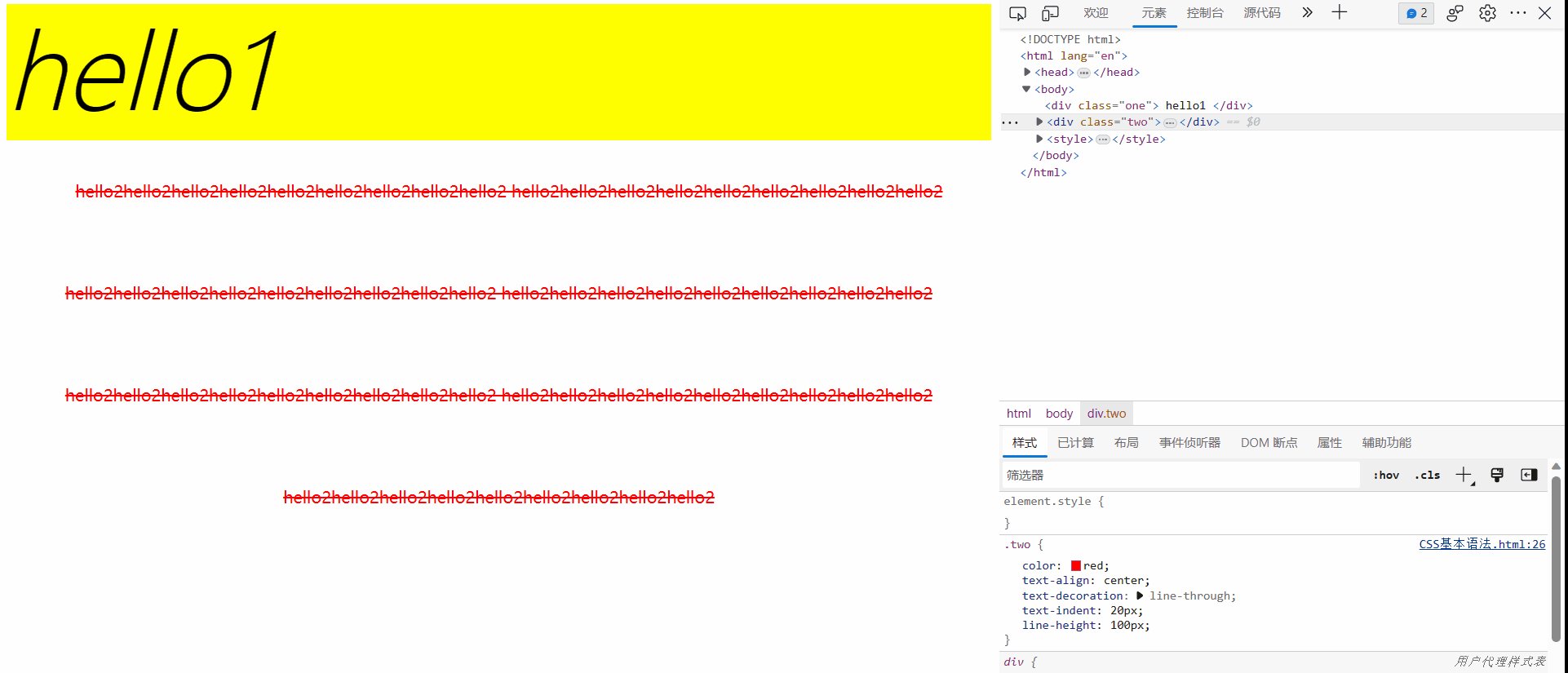
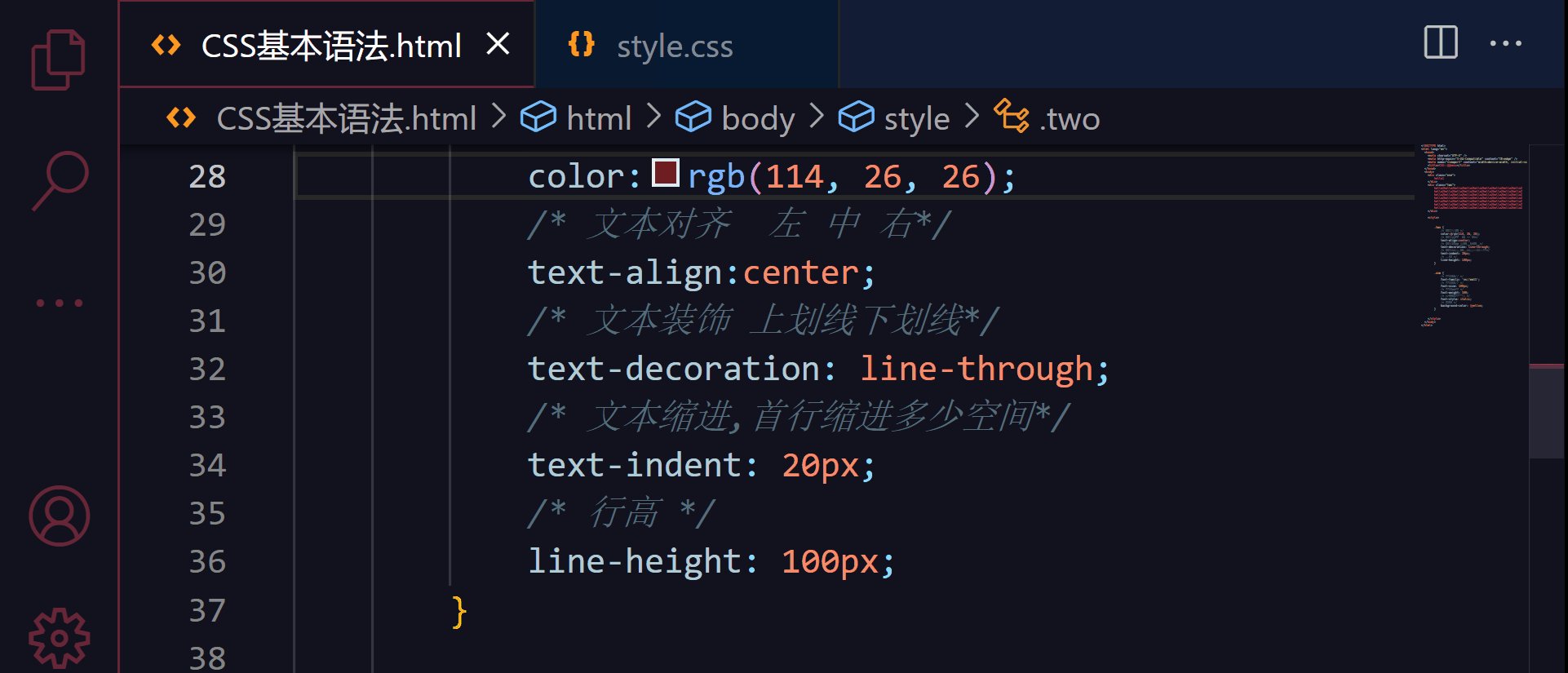
<style>
.two {
font-weight: 900;/*为了方便看,加粗*/
/* 文本颜色 */
color:rgba(192, 53, 116, 0.2);
/* 文本对齐 左 中 右*/
text-align:center;
/* 文本装饰 上划线下划线*/
text-decoration: line-through;
/* 文本缩进,首行缩进多少空间*/
text-indent: 20px;
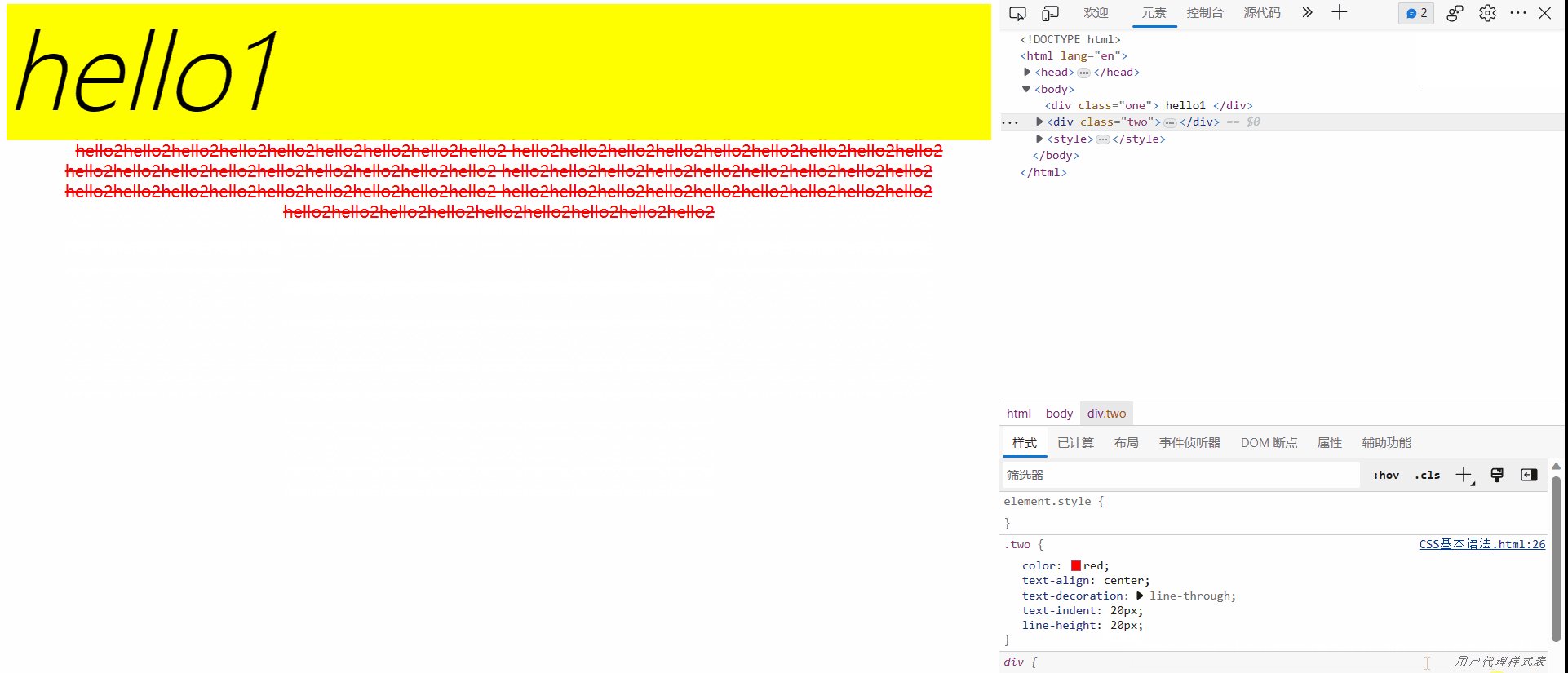
/* 行高 */
line-height: 100px;
}

- 十六进制表示颜色-本质还是RGB
- 使用六个十六进制数就可以表示一个RGB颜色了

- 写两个十六进制数也可以,这就代表x1=x2=x3=这个数
- 不能用四个数字代表,因为它无法判断是x1=x2还是x2=x3还是x1=x3
写法:# + 数字
/* 文本颜色 */
color: #C03574;

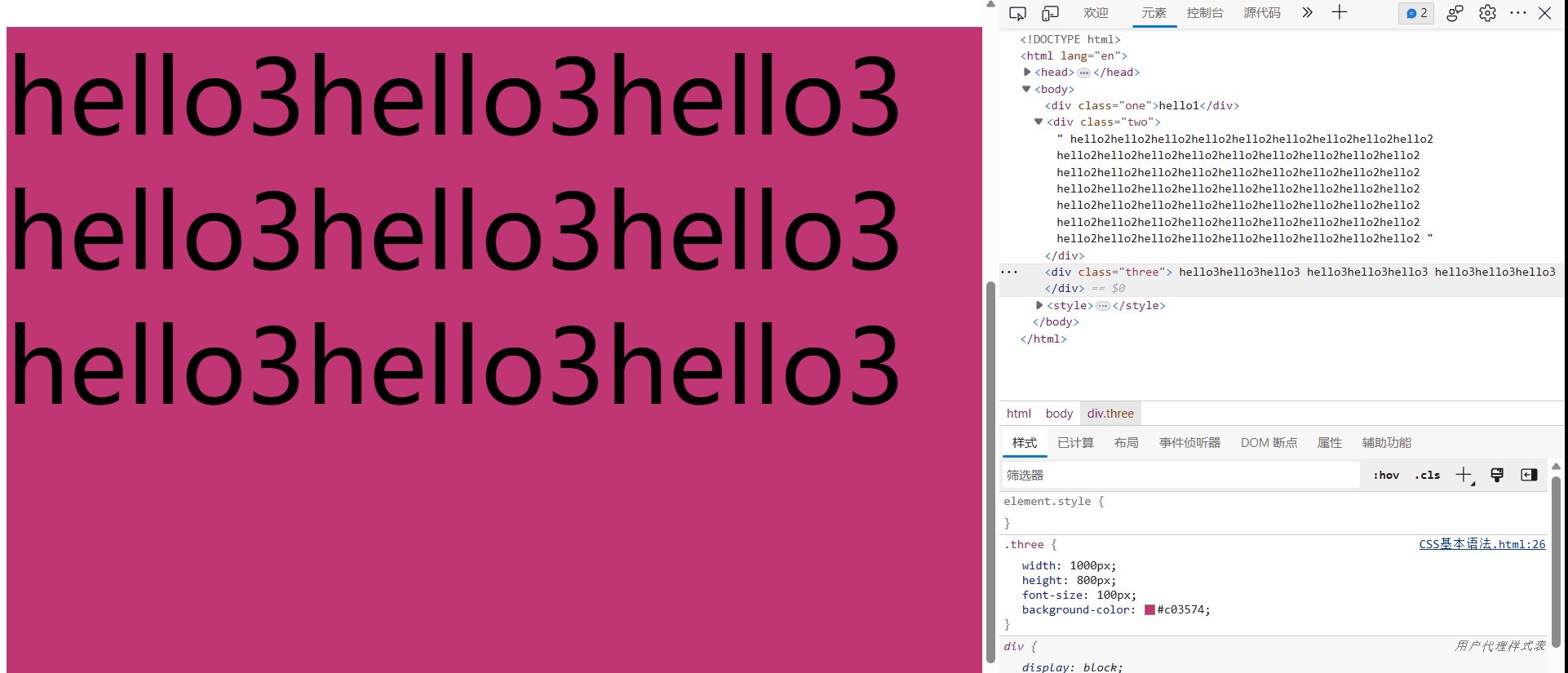
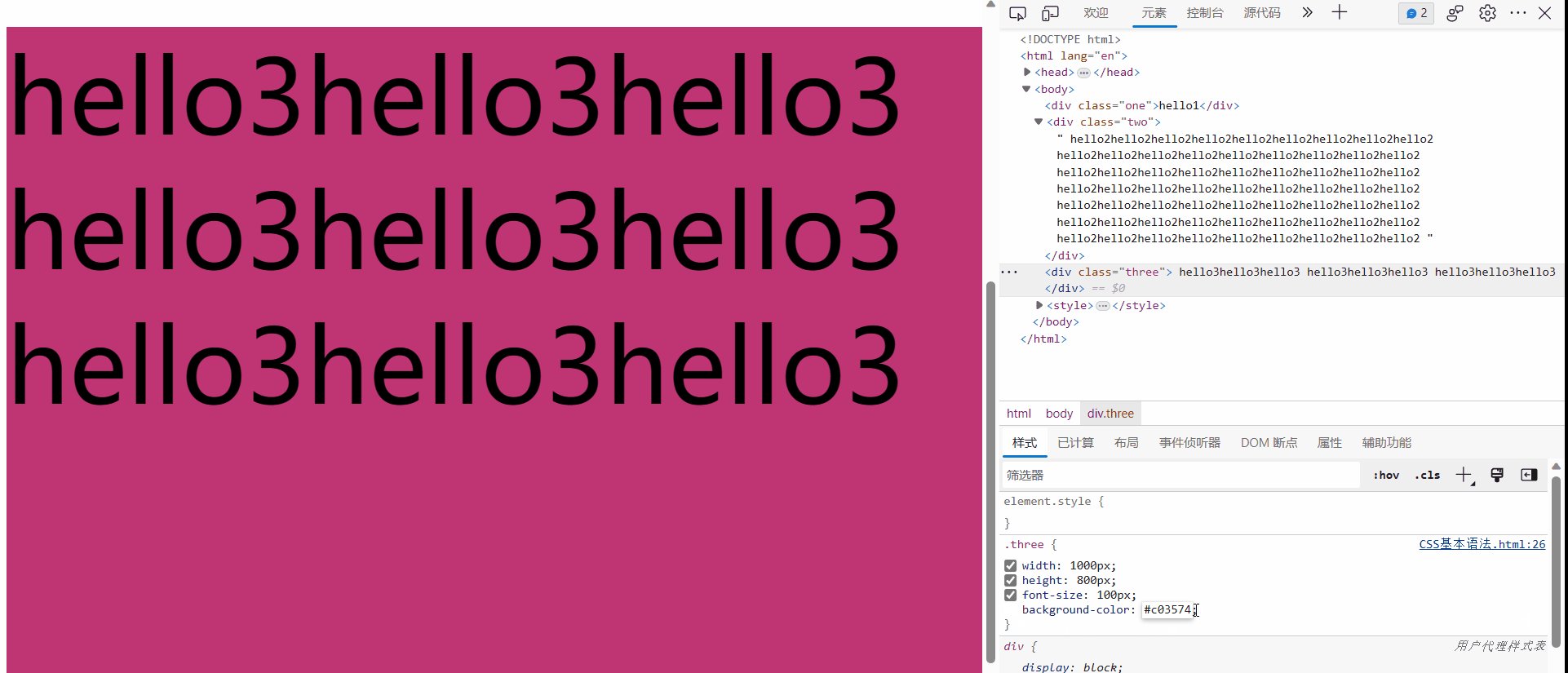
3.4 背景相关
- width和height去设置背景的大小
- 背景颜色

- 开发者工具的修改,只是临时的,刷新就恢复~
- 背景图片
- 图片地址要正确!
- 这是我在同级目录下的一张图:海.jpg
.three {
width: 4000px;
height: 3600px;
font-size: 100px;
/* 背景颜色 */
/* background-color: #c03574; */
/* 背景图片 */
background-image: url(海.jpg);
}
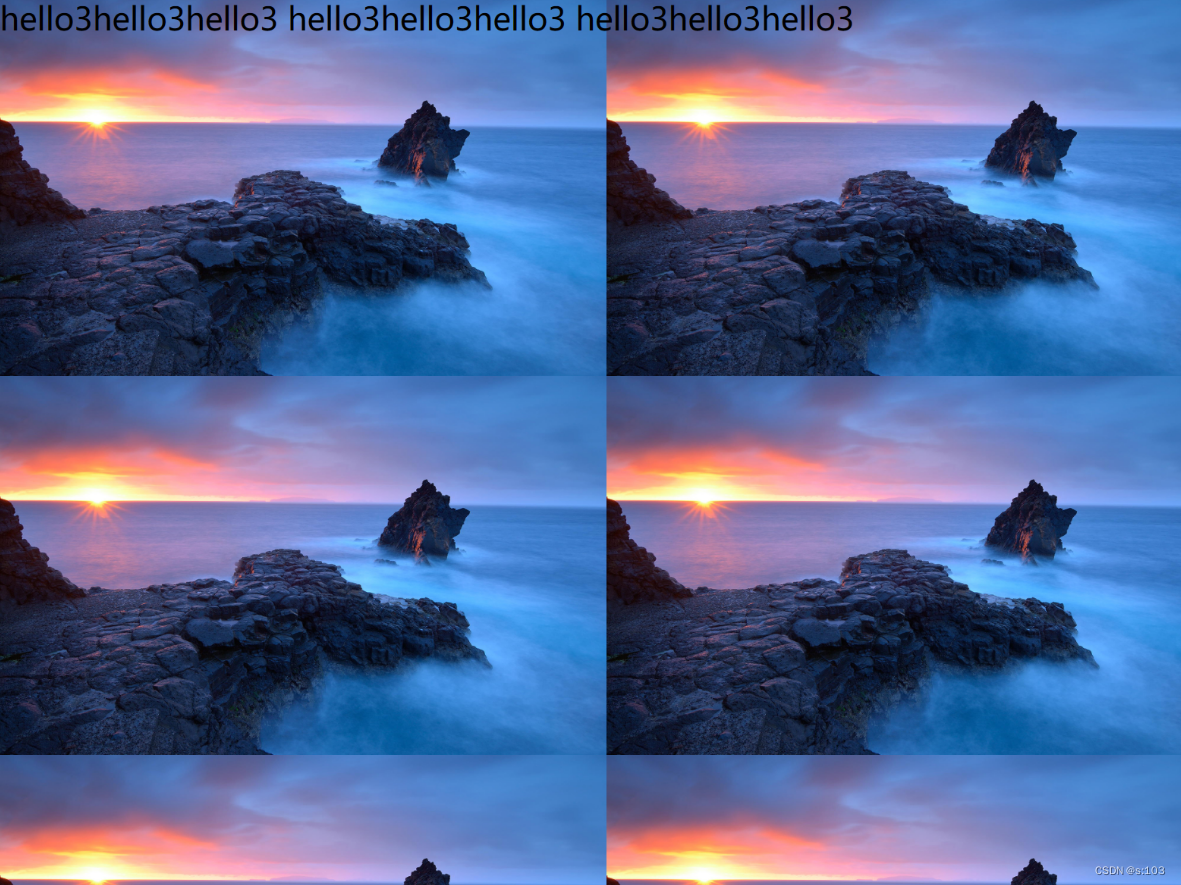
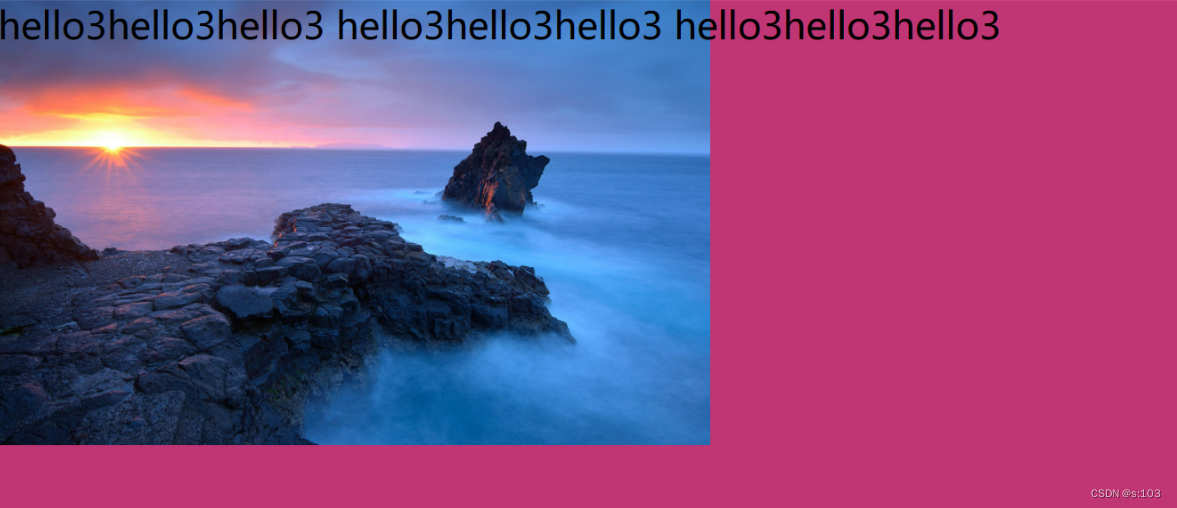
(一下示例图都是放大了浏览器后的效果图)

发现一个“平铺现象” - 铺地砖现象
- 图片太小,自动填充到整个背景
background-image: url(海.jpg);
background-repeat: no-repeat;
background-color: #c03574;/*被层叠了*/

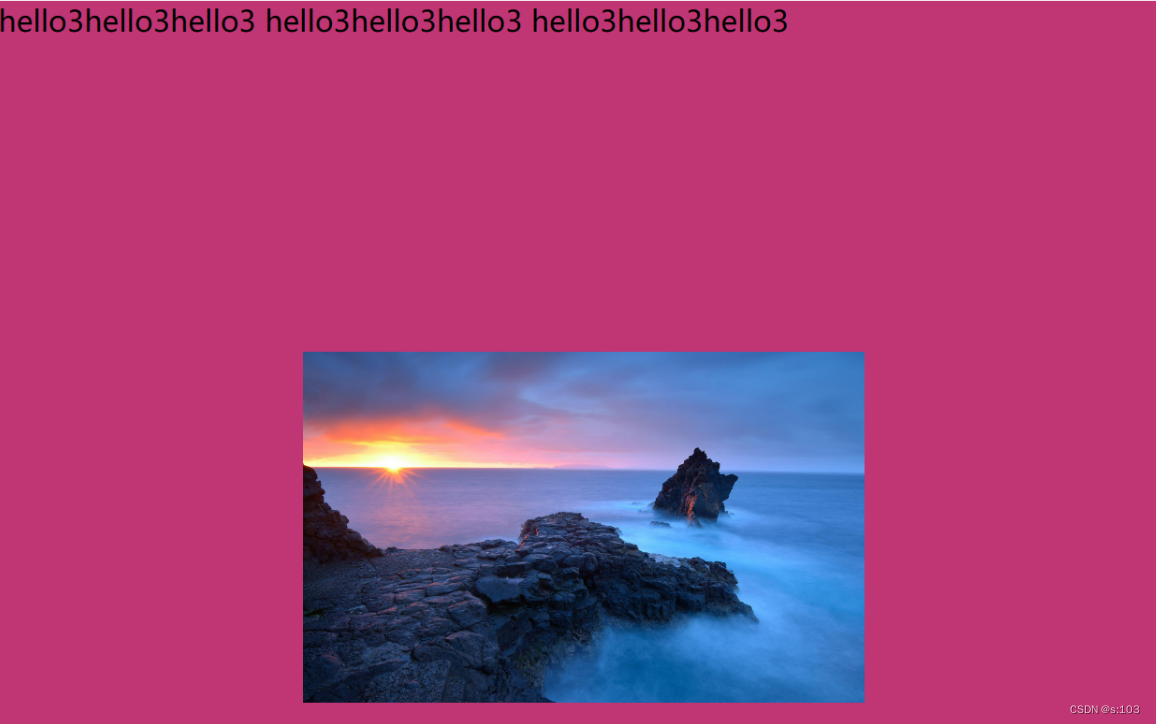
- 调整背景image的位置
background-position: center;
/*水平居中,垂直居中*/

- 设置背景image大小
- 设置和背景一样大
background-size: 4000px 3600px;/*widht height*/

- 可以看出,图片宽高比例改变了
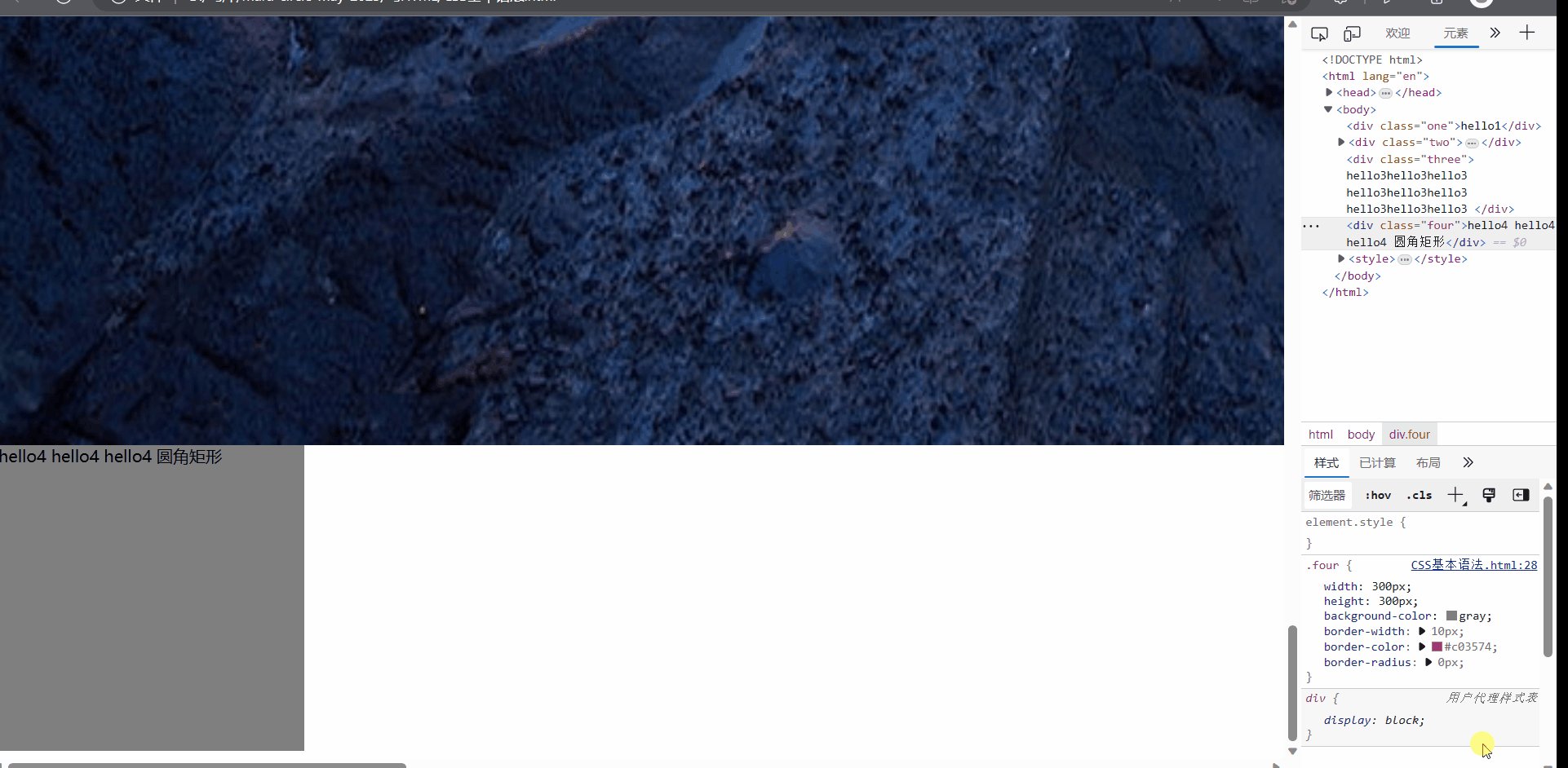
3.5 边框相关
我们的html标签,都是矩形,默认边框为0,所以看不到~

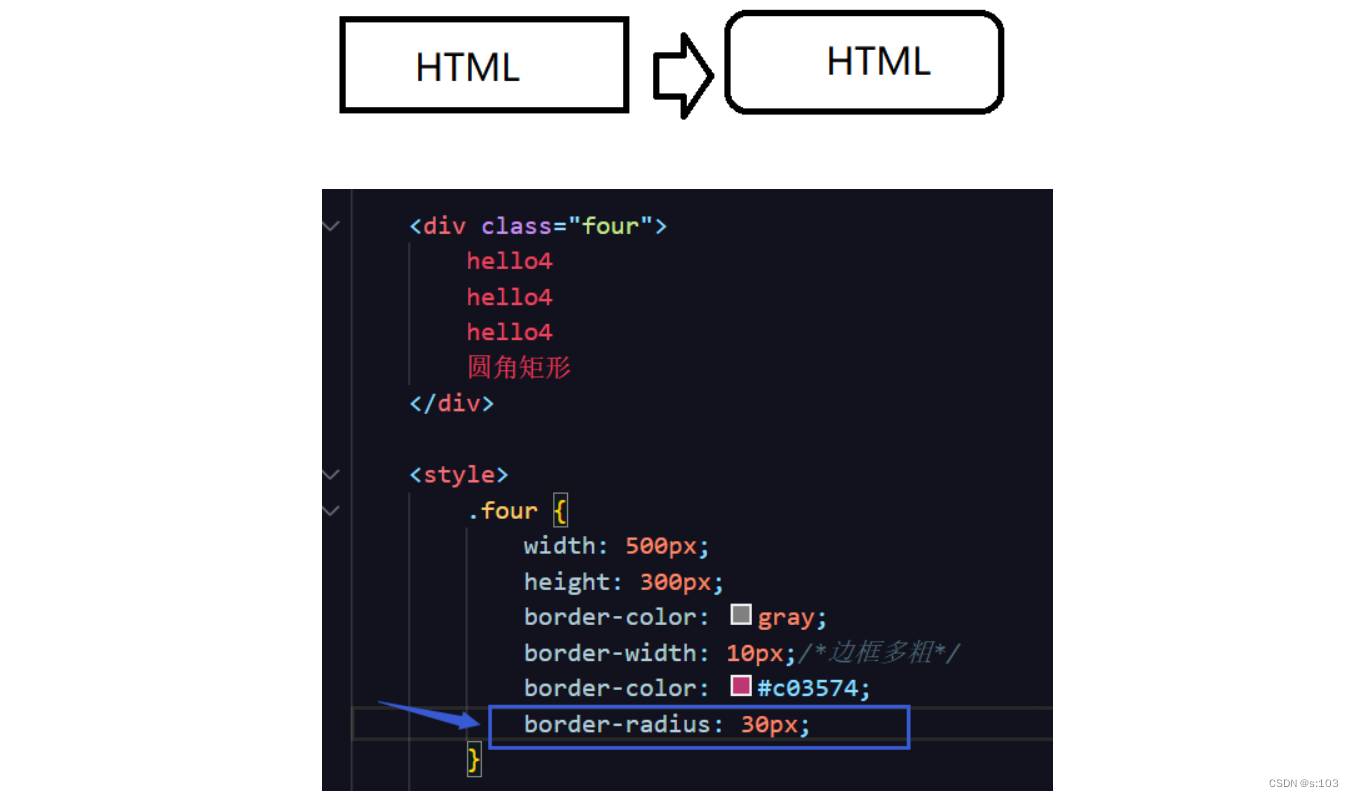
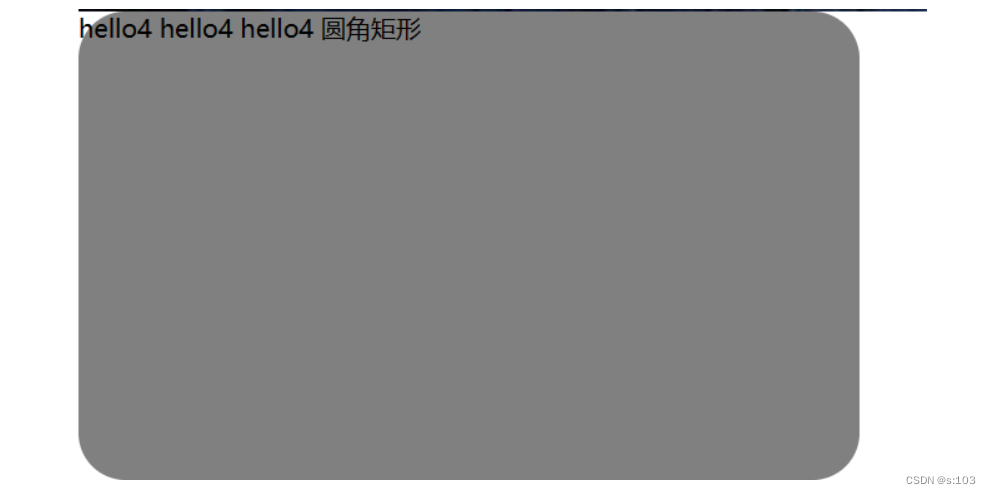
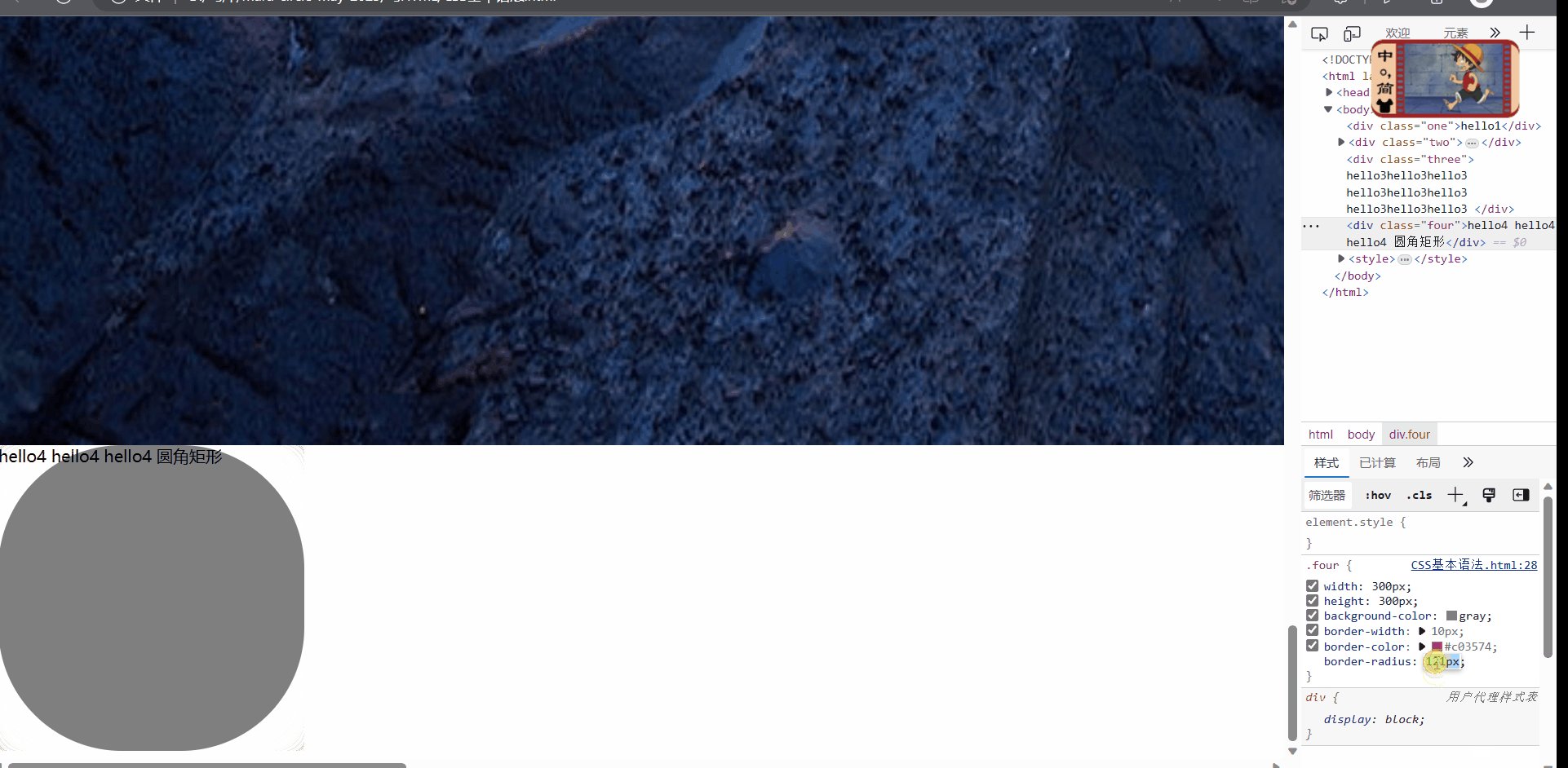
而我们想要的是这种温和的圆角矩形:


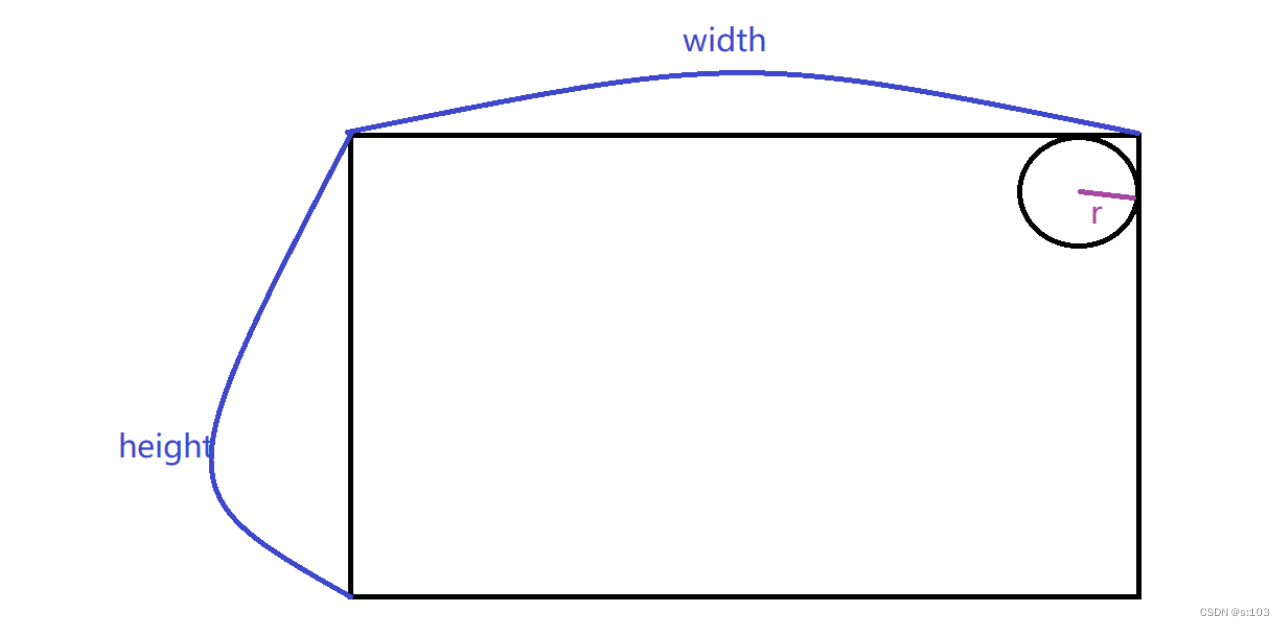
border-radius含义:矩形的角的内切圆半径


如果r刚好为height/2(即较短边的一半),则是这样的
- 再大无意义,则以最大值为准


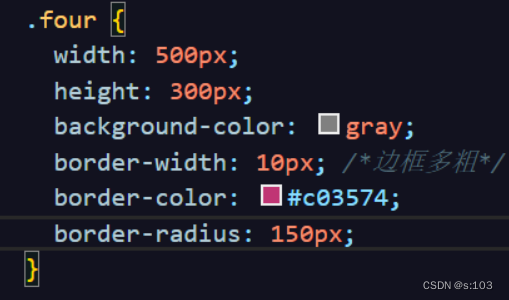
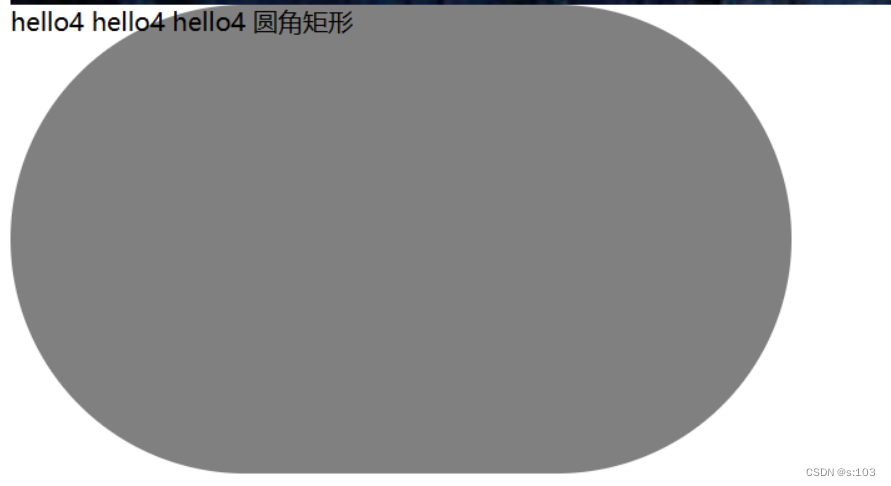
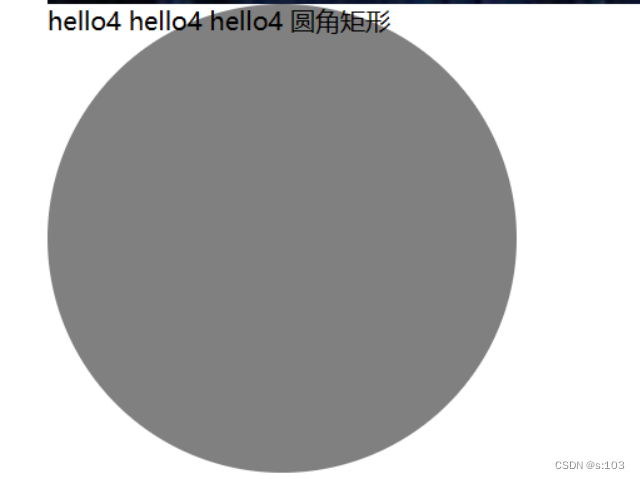
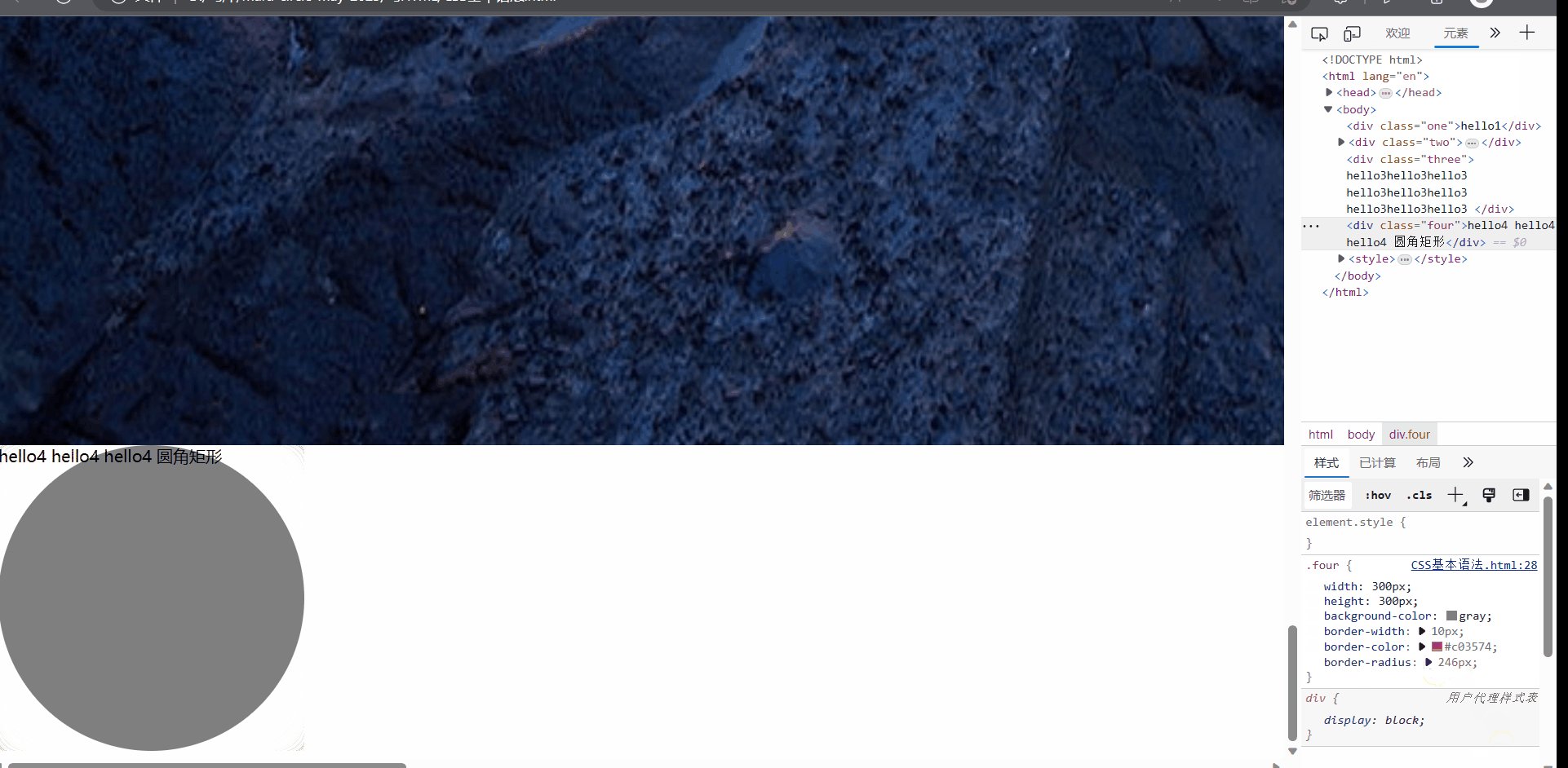
如果r刚好为height/2,且width和height相等,则是这样的
- 这就是一个正圆了,每个页面中,要画出圆的效果,都是通过这种方式的!

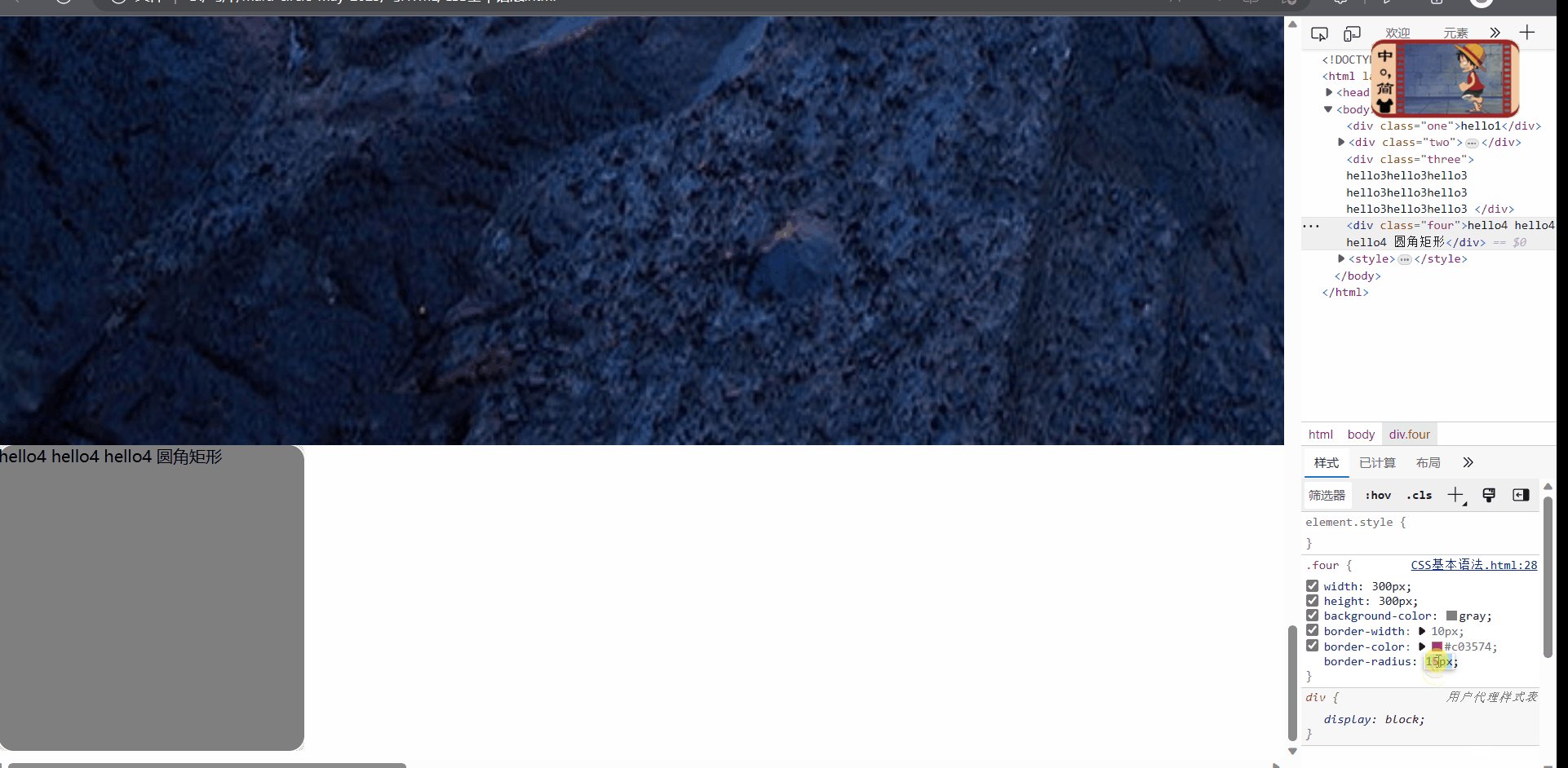
动图演示:

3.6 元素的显示模式
每个html,都可以通过CSS设置display属性来设置显示模式,这里只讲两种
display:block
- 块级元素
display:inline
- 行内元素
在之前的html便签里,如果不设置display,都有个默认值
例如:
- block
- h1-h6
- div、p、ul、li、ol、table…
- inline
- span、a、b、u…
其中,div就是纯正的块级元素,span就是纯正的行级元素
- p比div的行间距大
区别:(有很多,这里只讲两个)
- 块级元素默认独占一行,行内元素不独占
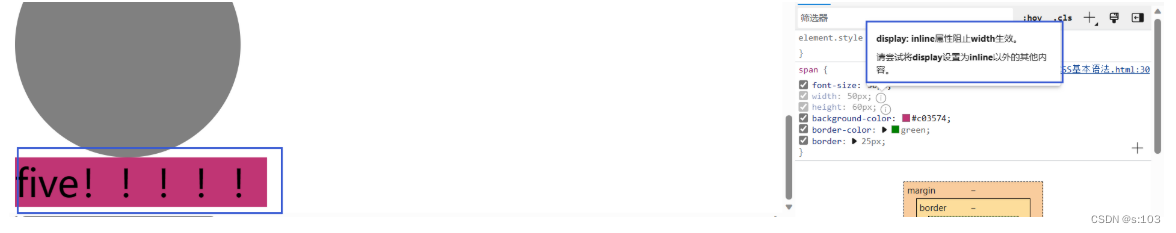
- 块级元素可以设置尺寸(width,height),行内元素不能!

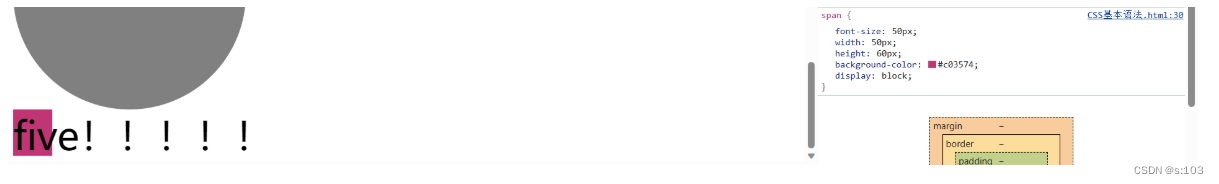
行级元素,涉及背景,但不能决定大小…但可以设置高亮
我们可以将display改为block,行级元素改为块级元素
- 块级改为行级,一般不会这么做,很不常见
display:block;

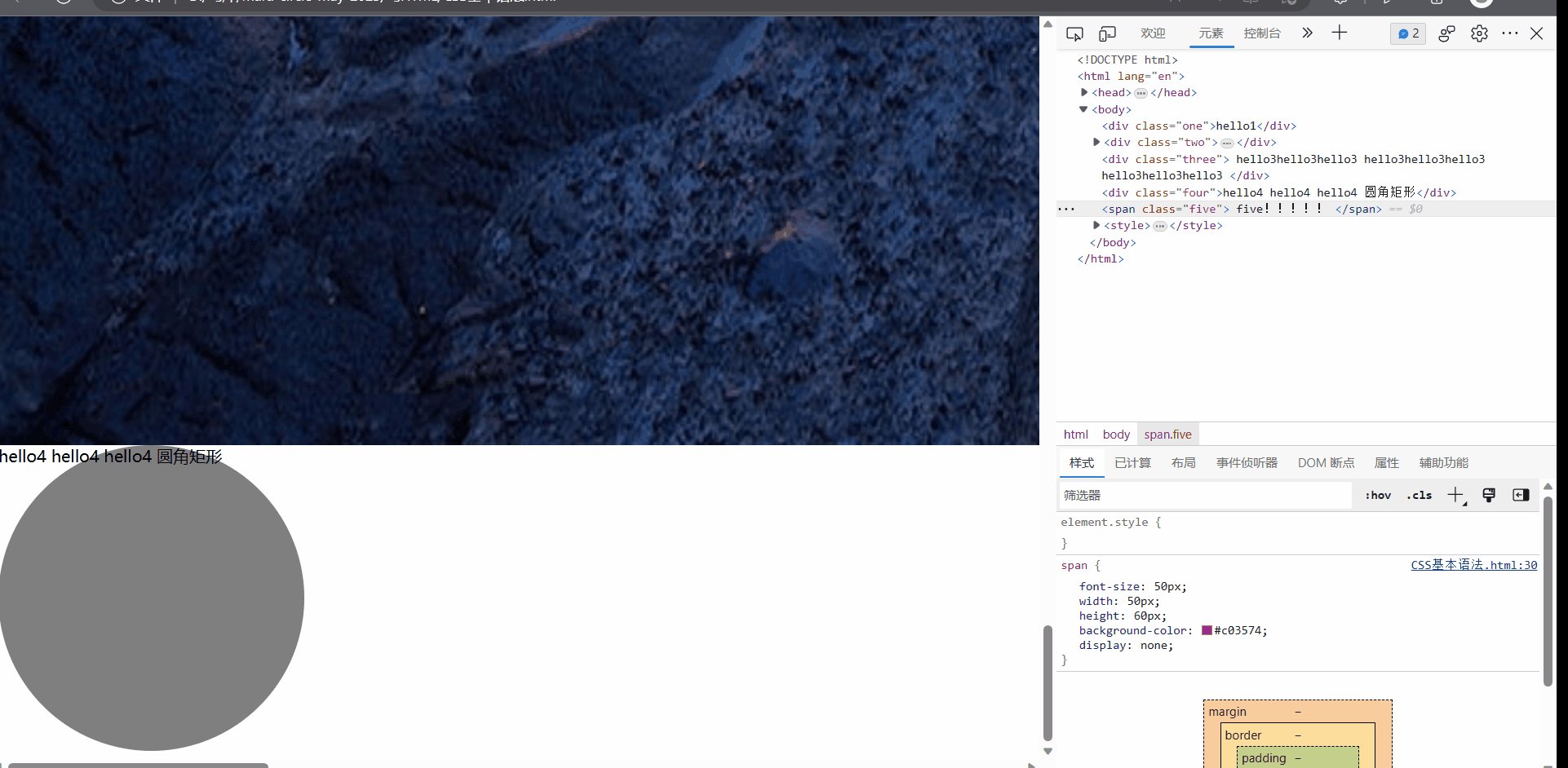
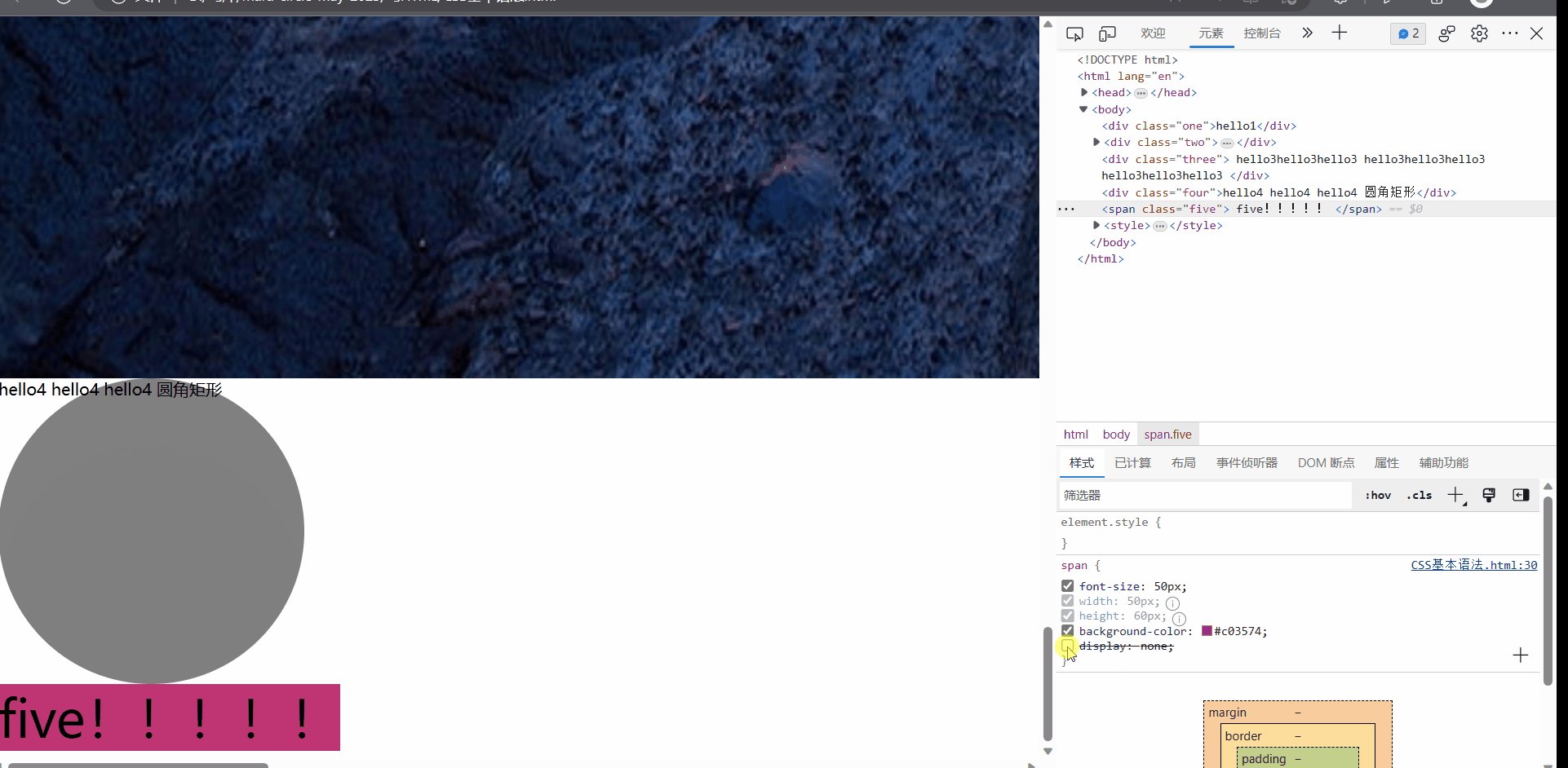
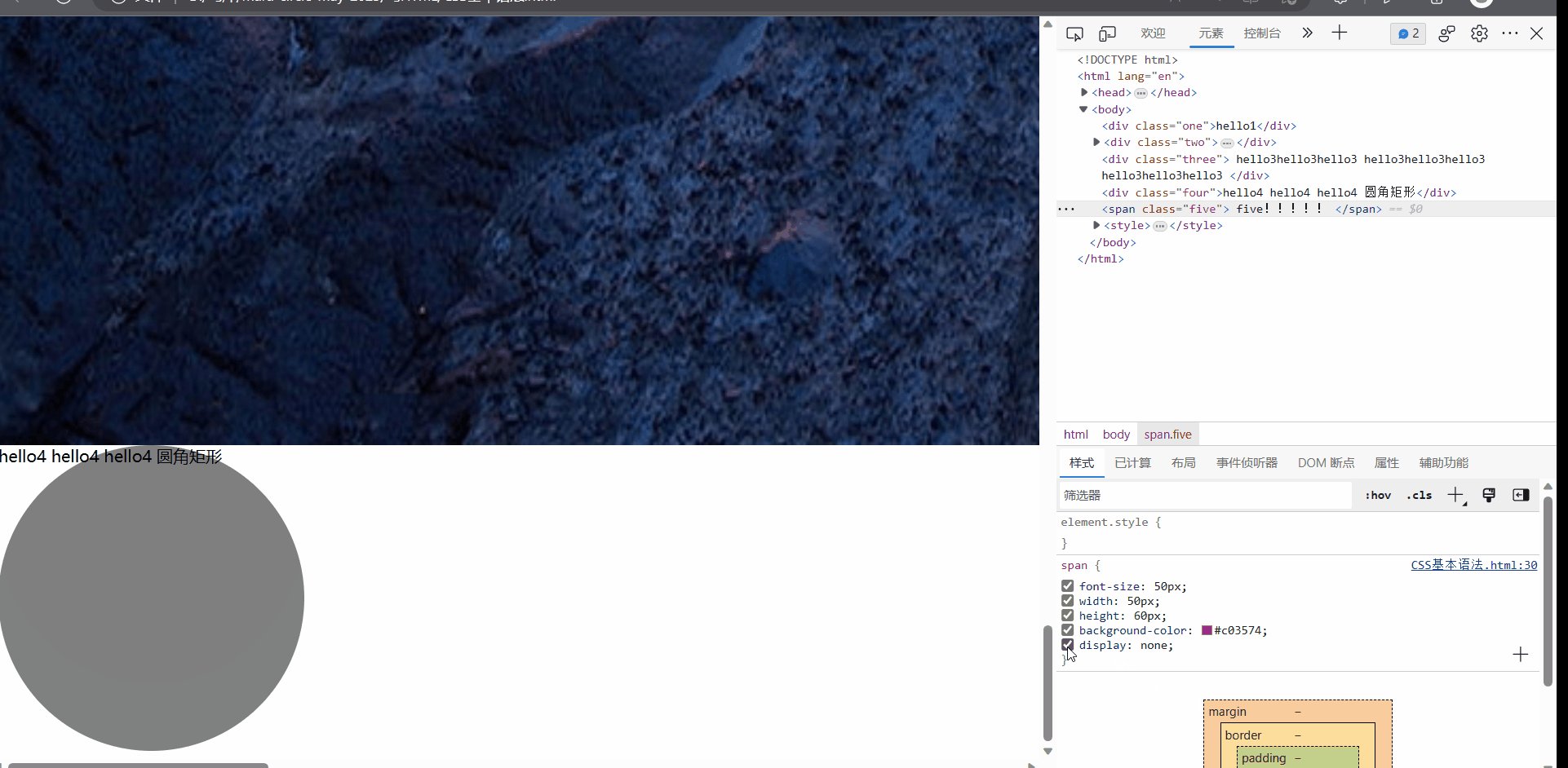
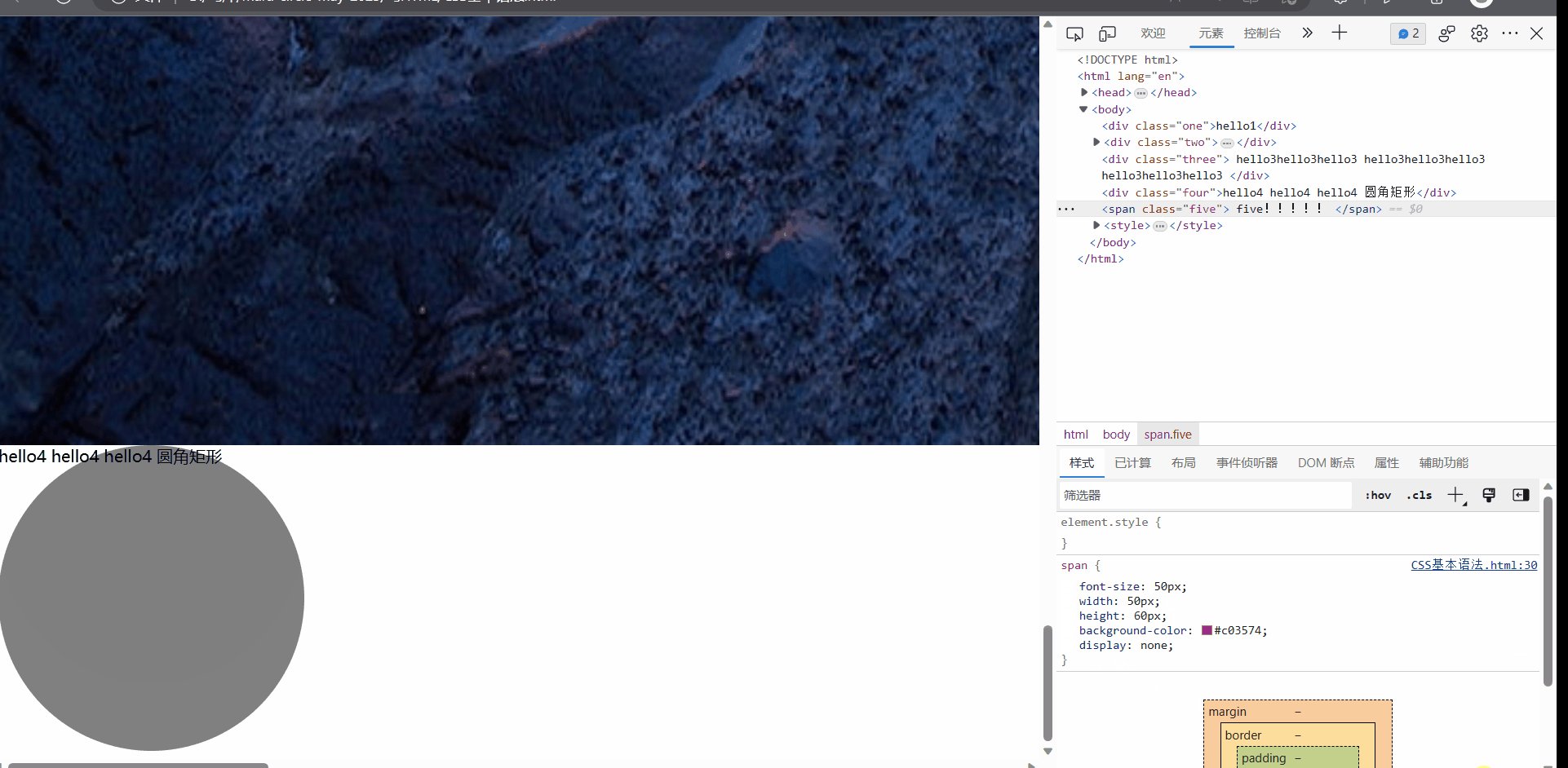
隐藏元素:
- 在页面中不显示,但是可以在源代码中看到
display:none;

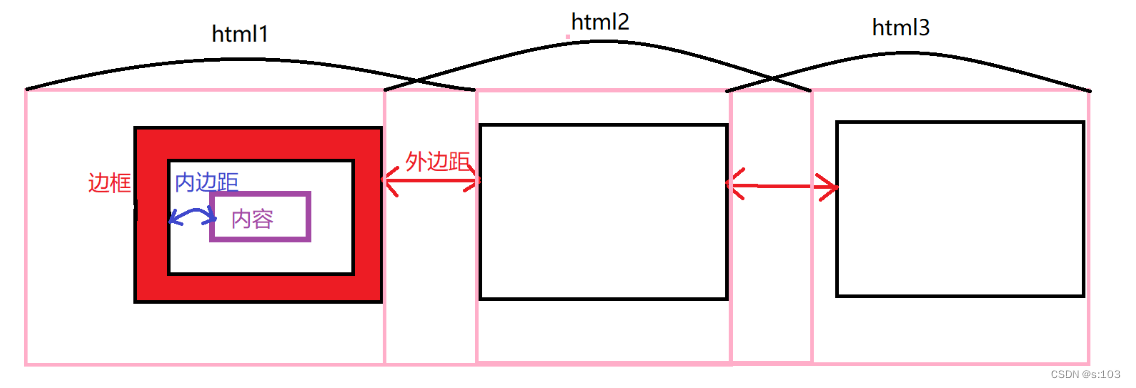
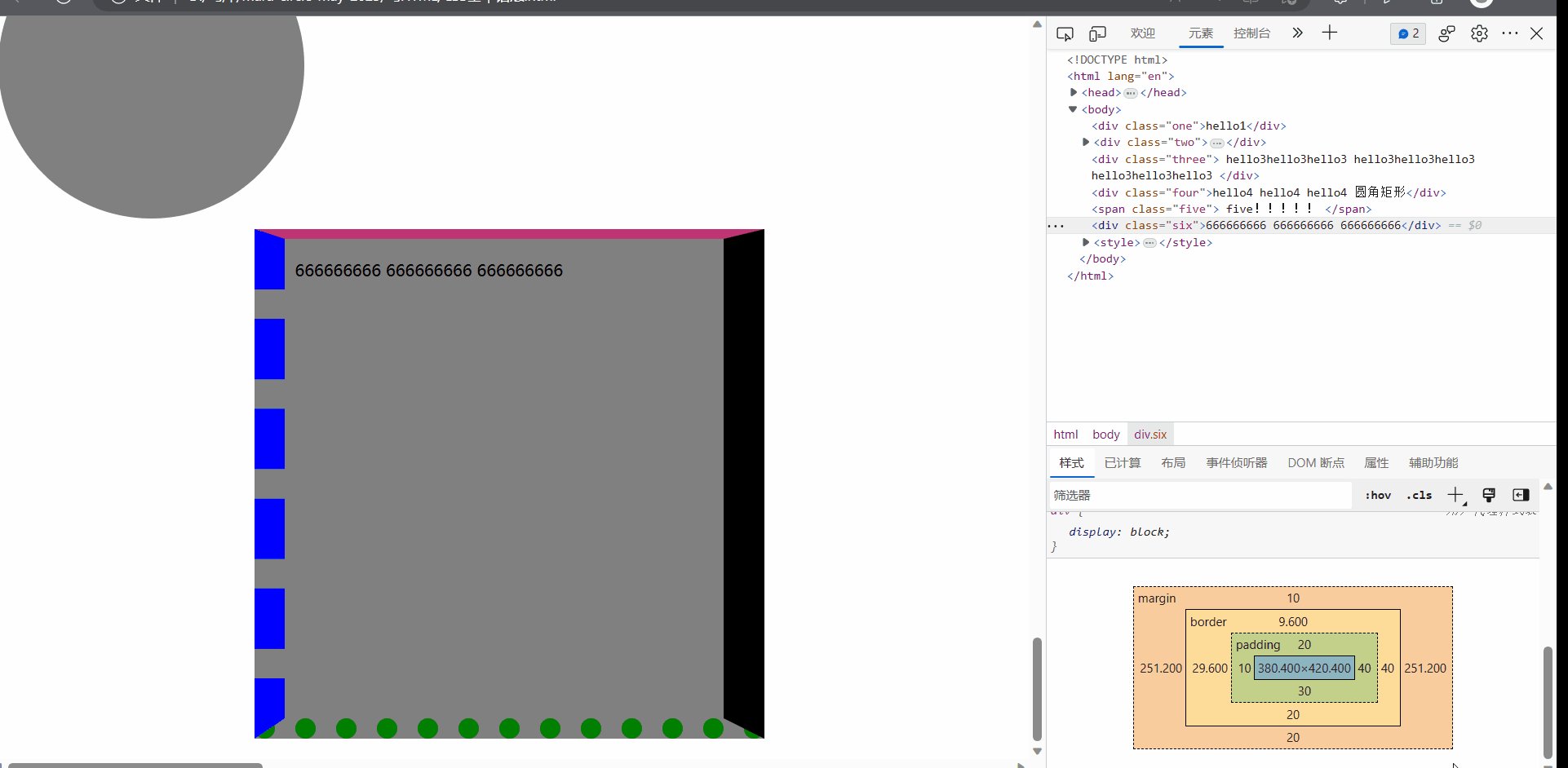
3.7 盒子模型
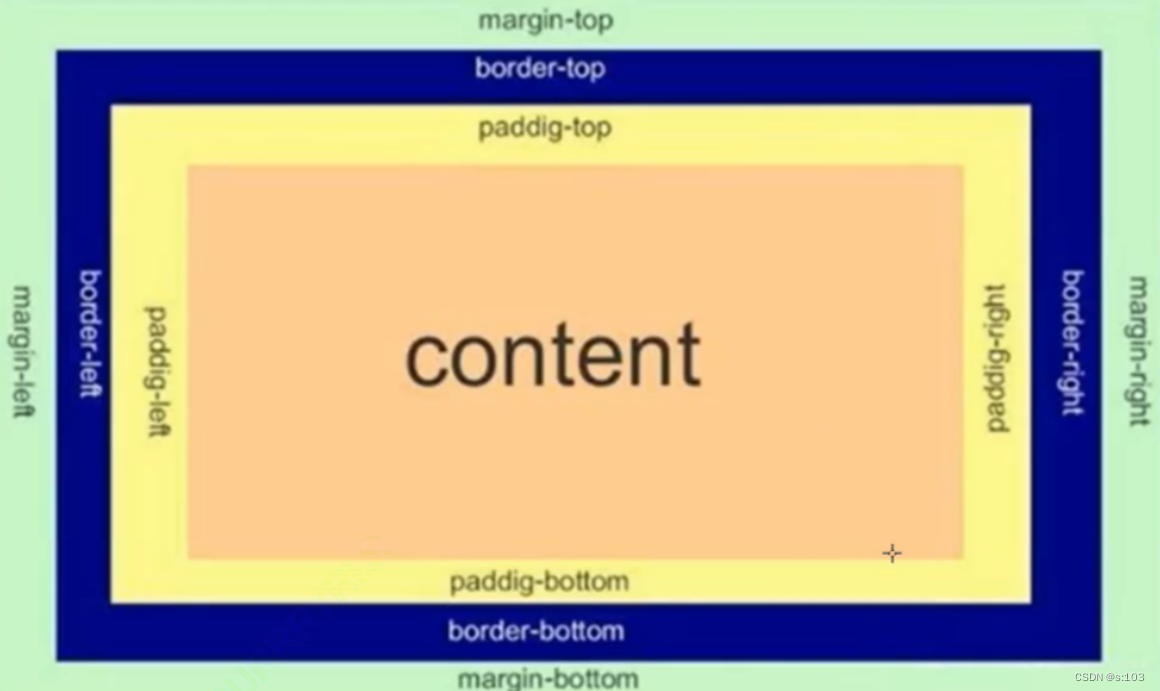
一个HTML元素,都是一个矩形,但是他并不是一个普普通通的矩形
是这样的:

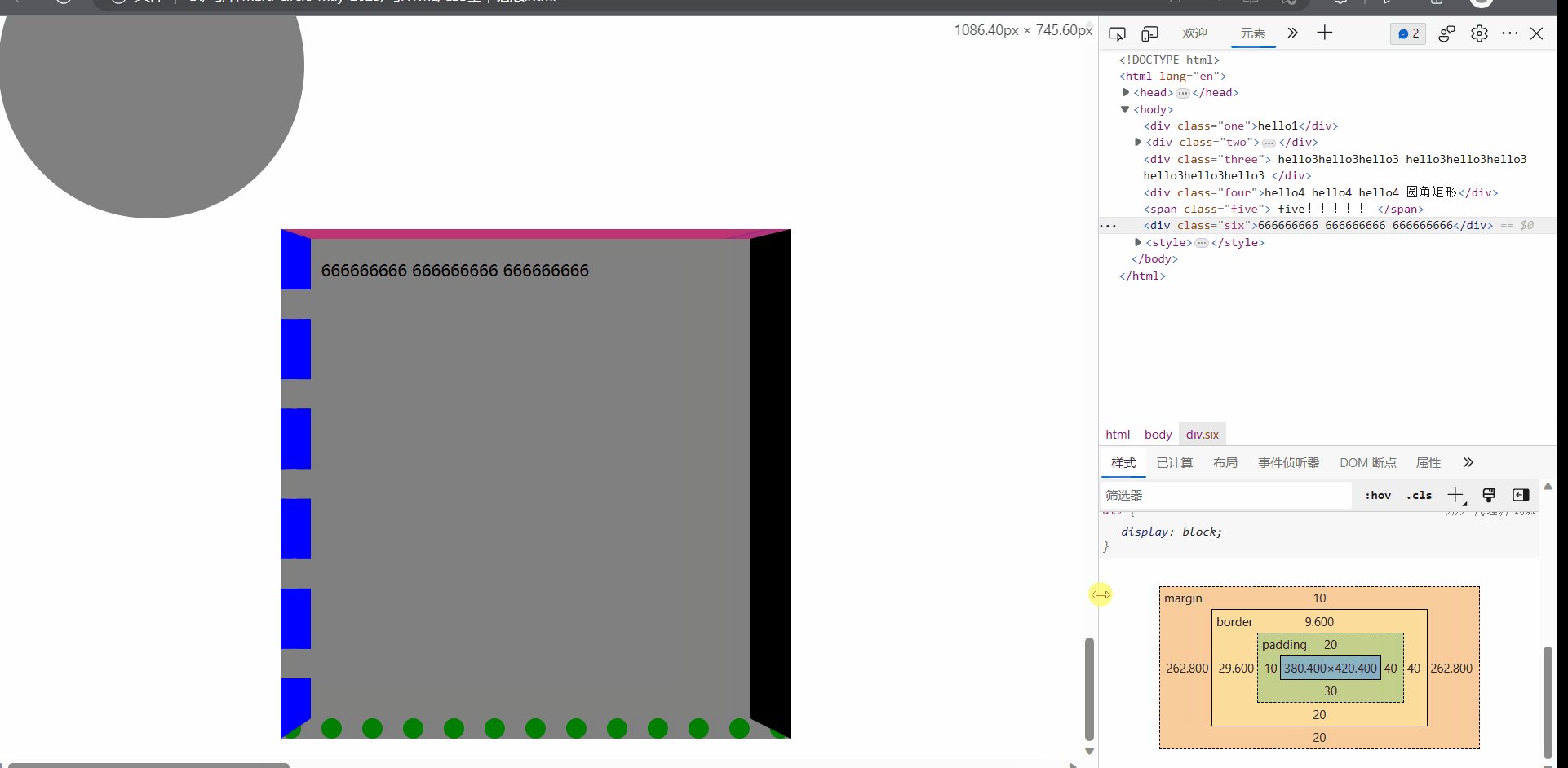
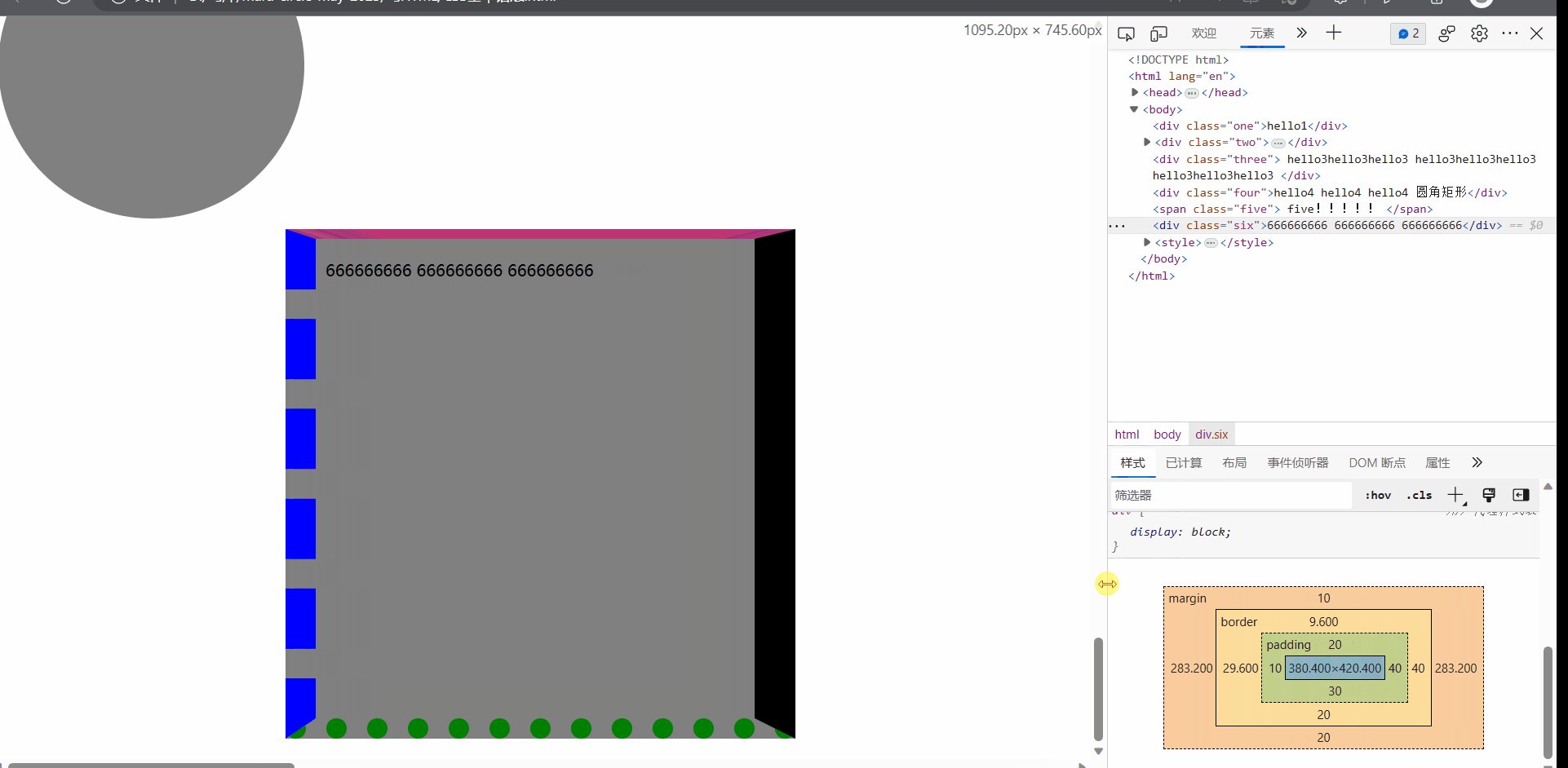
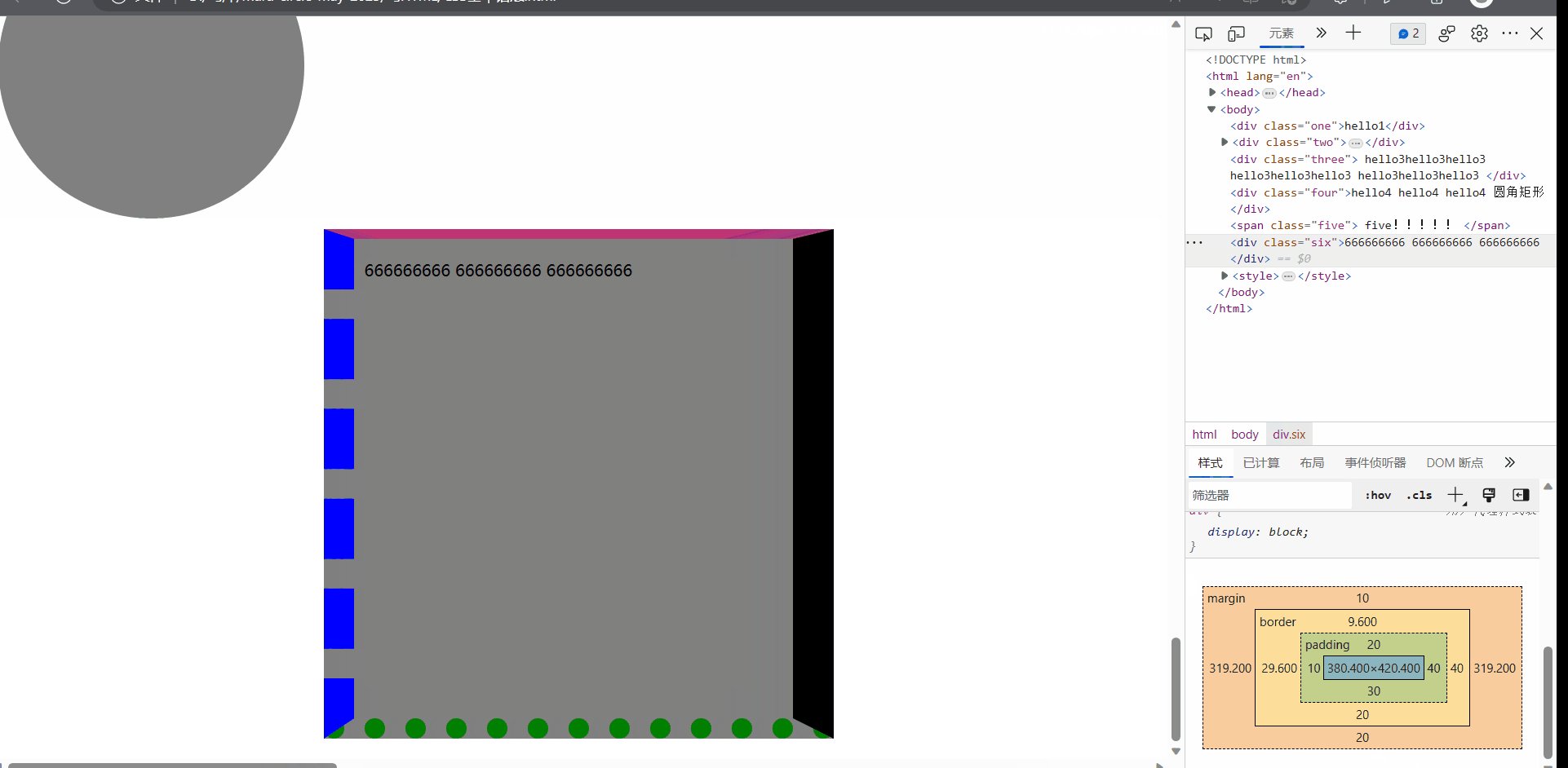
开发者工具可以观看:

- content:内容
- 虽然span也是盒子,但是不能设置width和height,其自动匹配与其同行的大小
- padding:内边距
- border:边框
- margin:外边距
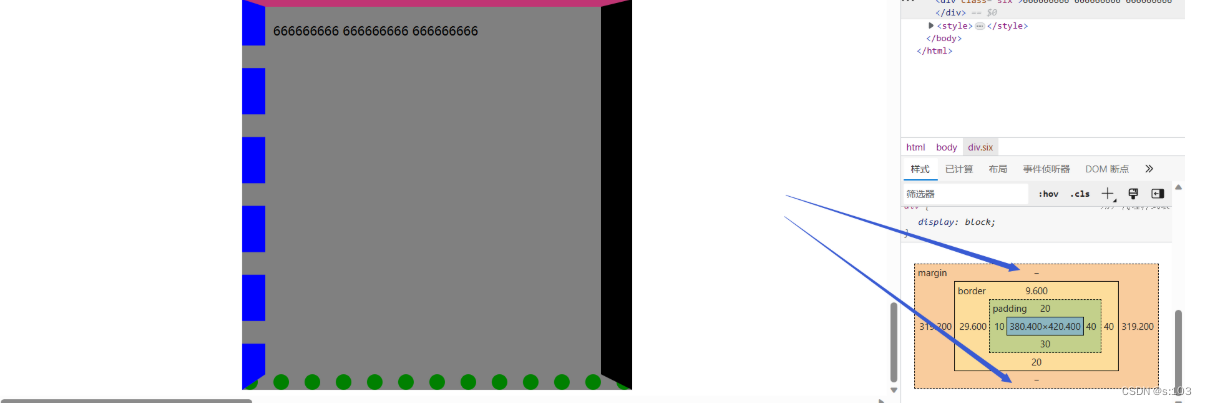
注意:两个html之间的距离,并不一定不是交界处外边距之和,有可能是取其最大值
- 如果空间太过紧凑,就是上面的现象
3.7.1 边框设计语法:

我这里讲三种样式:
- 实心:solid
- 点虚线:dotted
- 块虚线:dashed
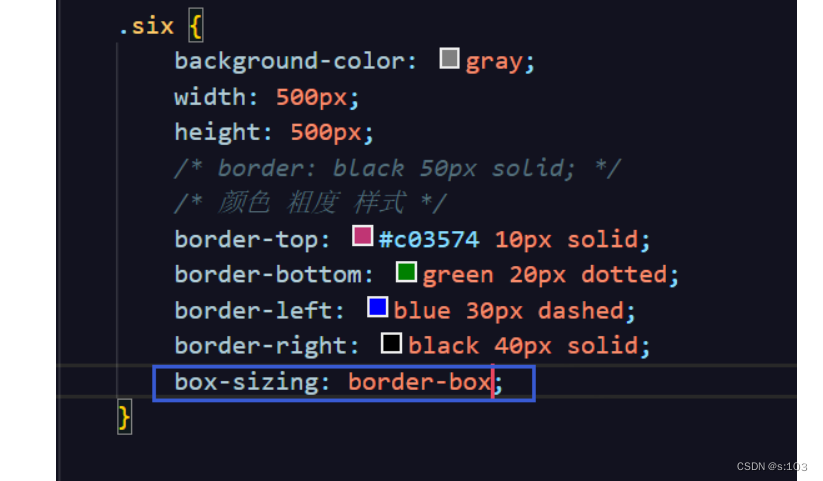
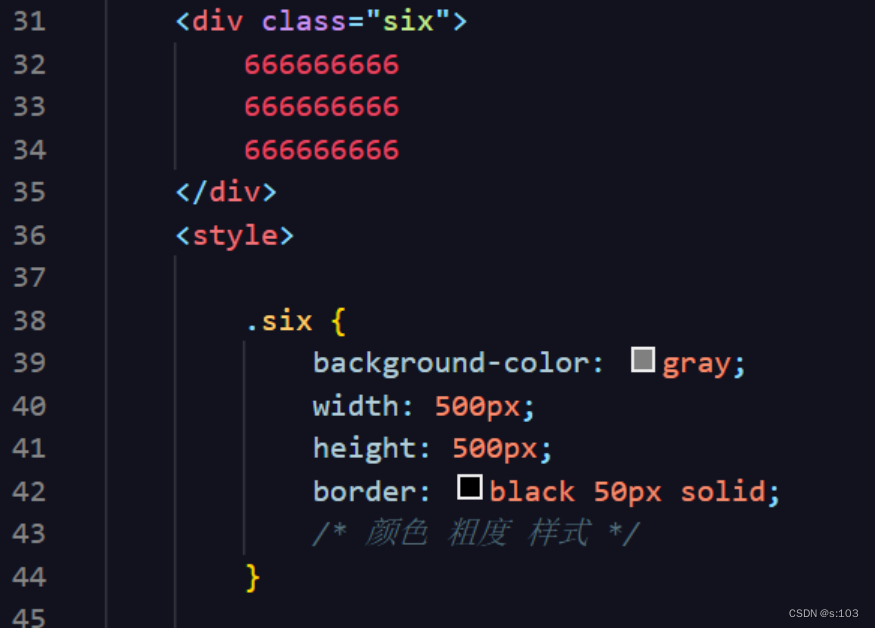
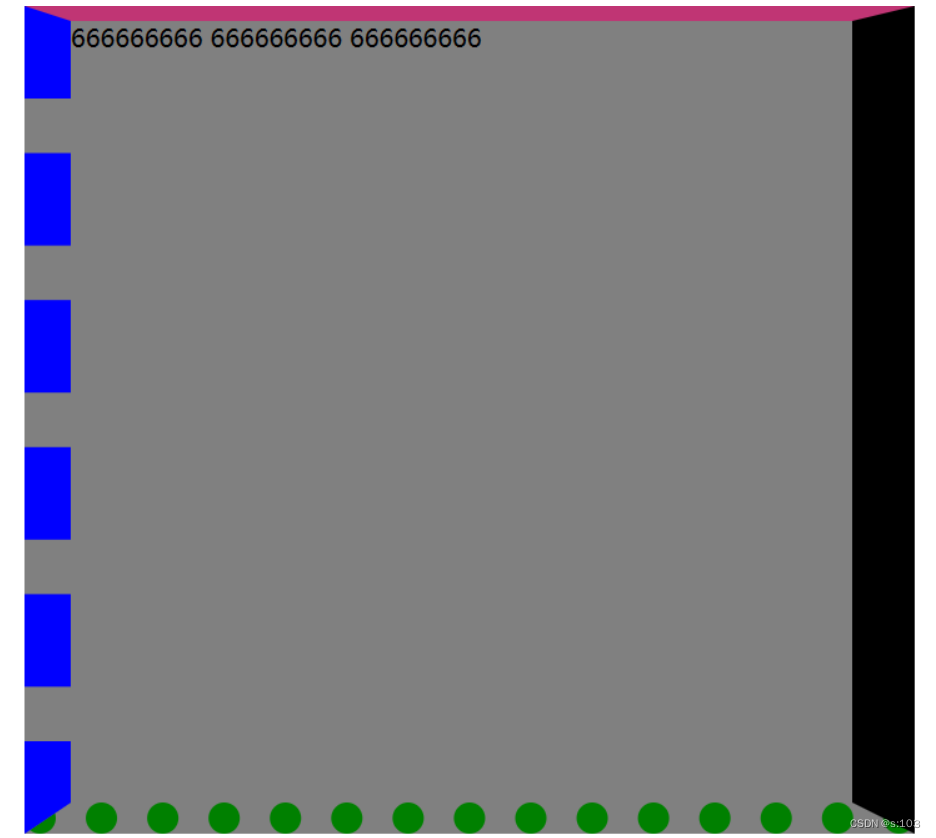
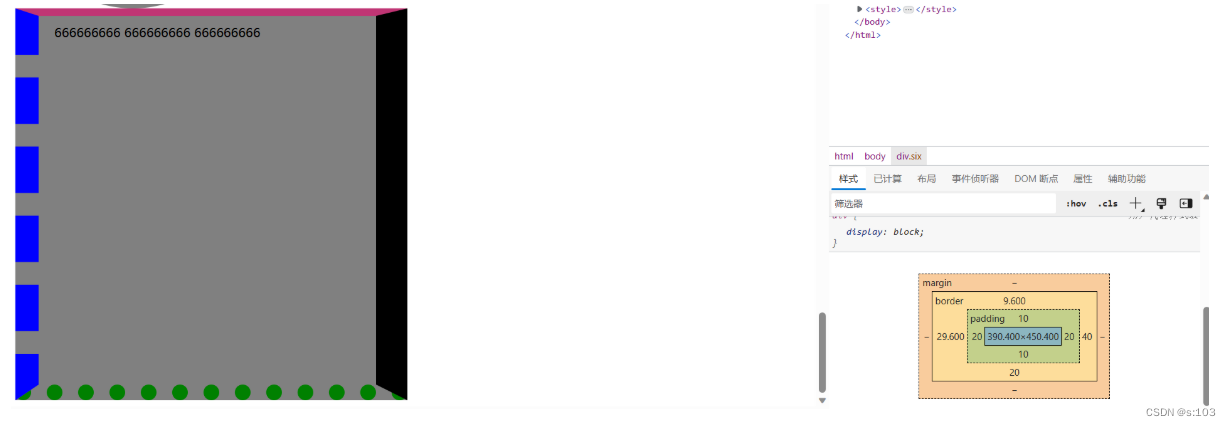
这样设置的边框各个方向都是一样大的,也可以分开设置
border-top: #c03574 10px solid;
border-bottom: green 20px dotted;
border-left: blue 30px dashed;
border-right: black 40px solid;

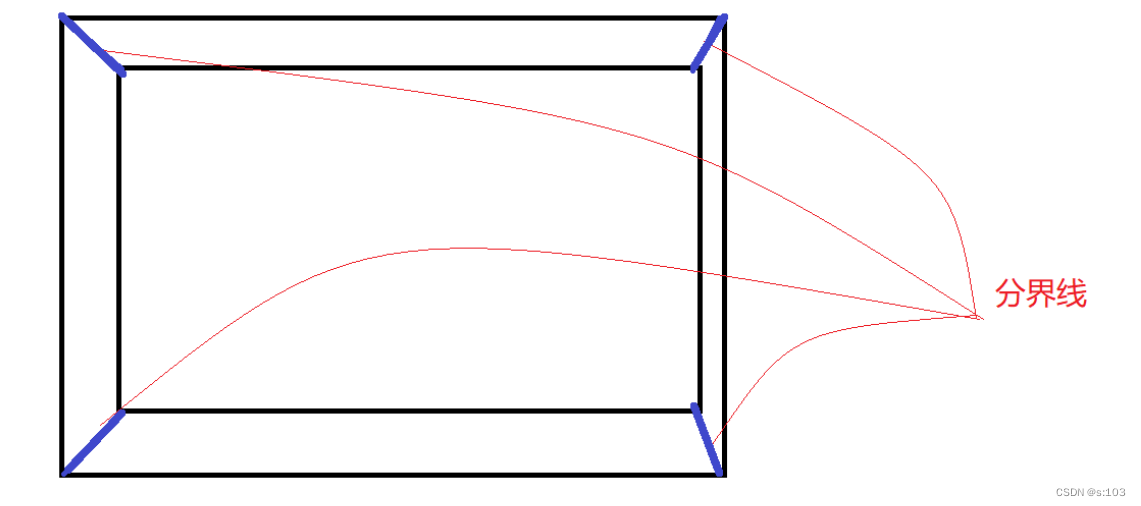
上下左右边框的分界线:

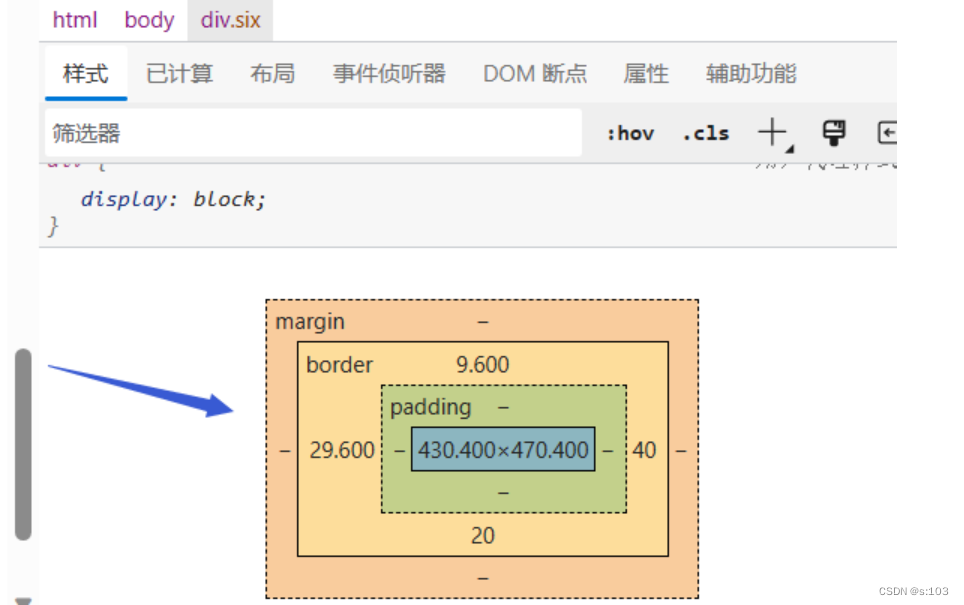
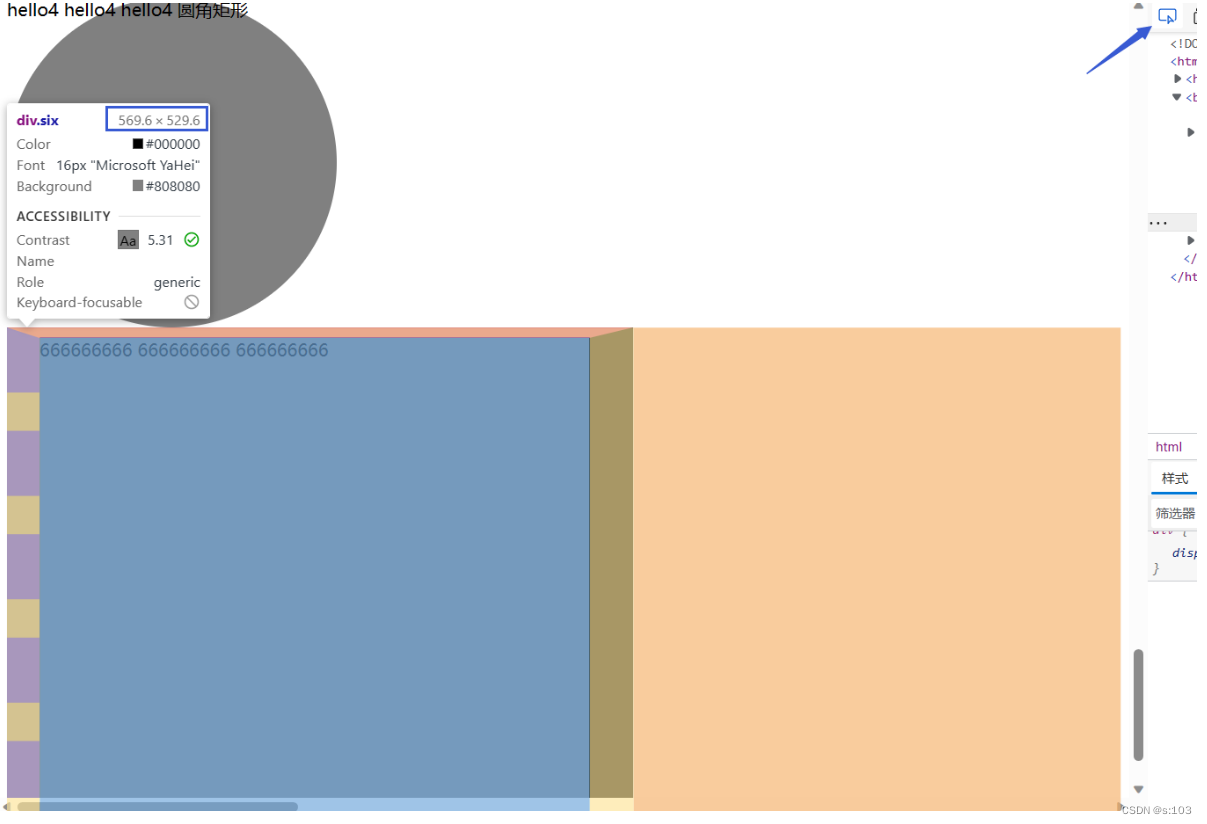
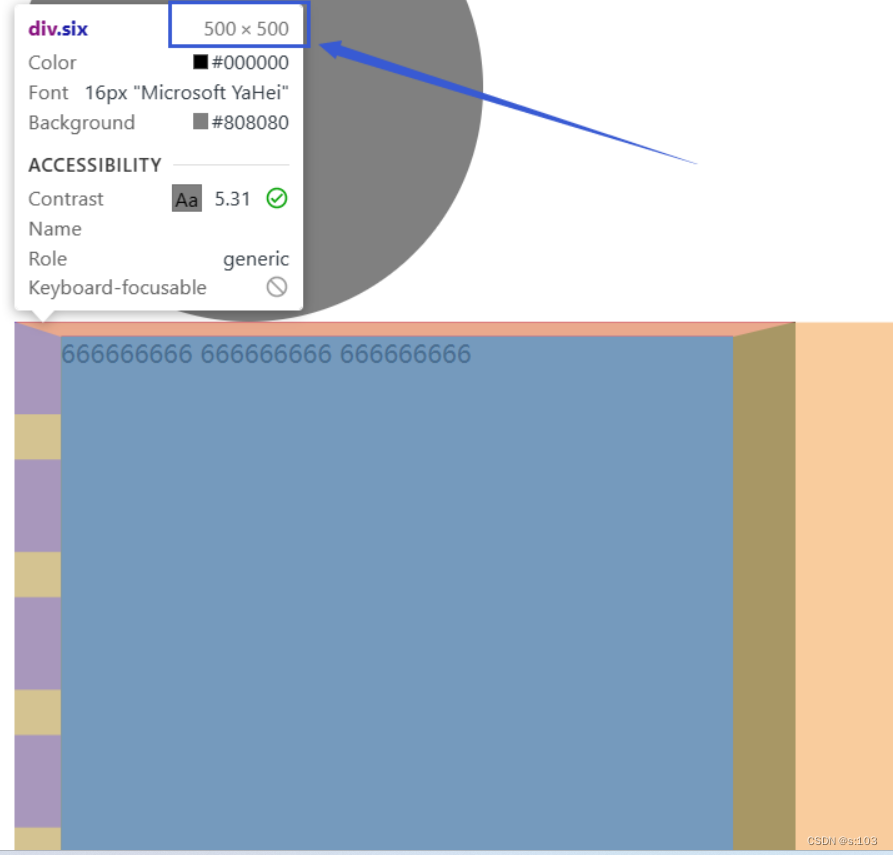
html元素的实际大小:
- 约等于570*530
- 即我们给div设置的width和height,只是文本的大小
- 边框的存在,撑大了这个元素

这样会导致后面在设计的时候,要花心思去计算真实的元素大小,才能保证统一性,不影响排版和观感
例如博客页面:
这样不惜影响图片(开头图)比例,也要保证排版整齐
如何不撑大元素:
含义:width和height设置的大小,原本等于内容,增加这个属性后则是内边距+边框+内容

在开发中,我们希望希望页面的所有元素都能遵守这个规则
- 通配符选择器:*****
- 这样就会方便很多了~
* {
box-sizing: border-box;
}
3.7.2 内边距
- 一般的文本是贴着边框的,但是这样太丑了
- 我们可以用内边距去控制文本在元素中的位置
语法:
padding: 10px 20px;

- 可见:前者为上下的内边距,后者为左右的内边距
padding: 10px;
- 四个方向的内边距一致
padding-left: 10px;
padding-top: 20px;
padding-bottom: 30px;
padding-right: 40px;
- 定制各个方向的内边距

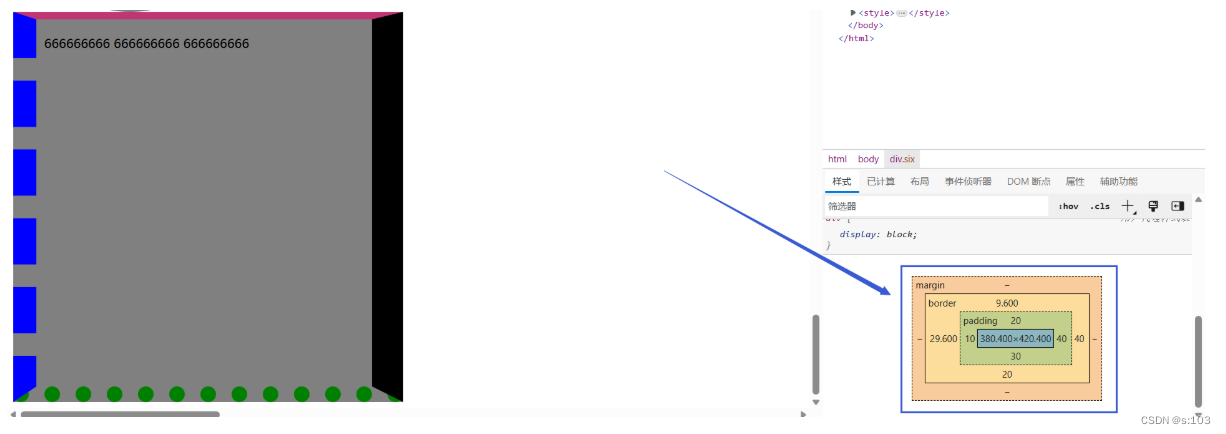
3.7.3 外边距
- 跟内边距的使用基本一样
- 不过值得注意的是,两个元素之间的距离并不一定是’'连接方向"相应的外边距和,而有可能是两个外边距的较大值
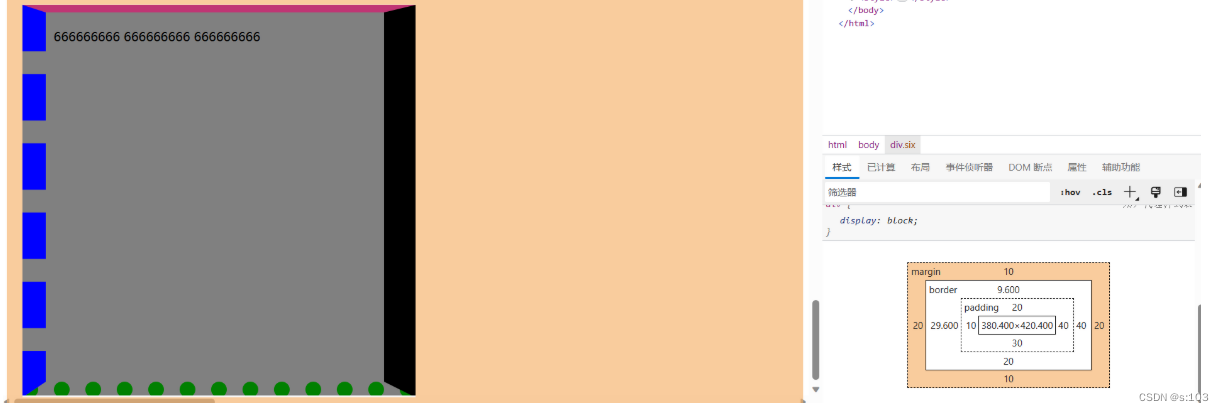
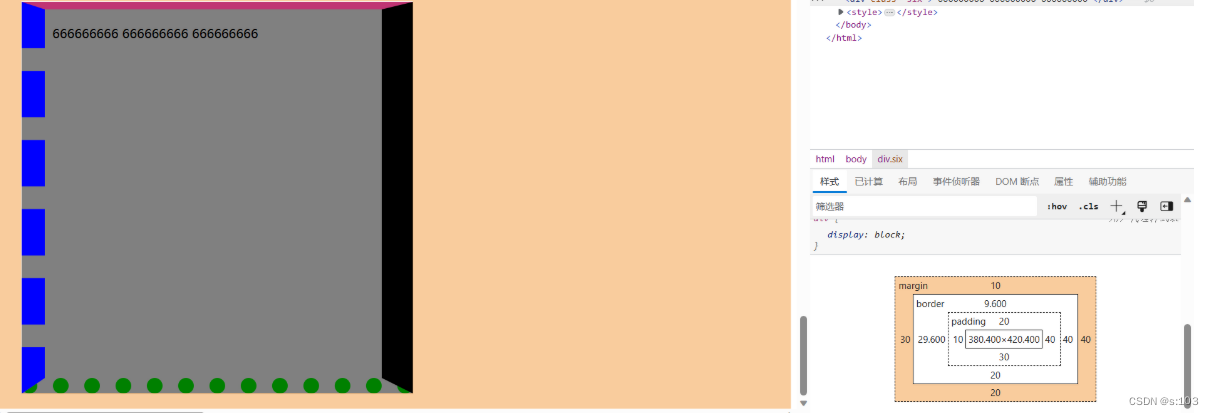
语法:
margin: 10px 20px;

margin: 10px;

margin-top: 10px;
margin-bottom: 20px;
margin-left: 30px;
margin-right: 40px;

特性:margin的左右方向设置为auto,可实现水平居中的效果
margin-top: 10px;
margin-bottom: 20px;
margin-left: auto;
margin-right: auto;

- 上下方向设置为auto不能实现垂直居中
margin-top: auto;
margin-bottom: auto;
margin-left: auto;
margin-right: auto;

3.8 弹性布局
再以b站为例:

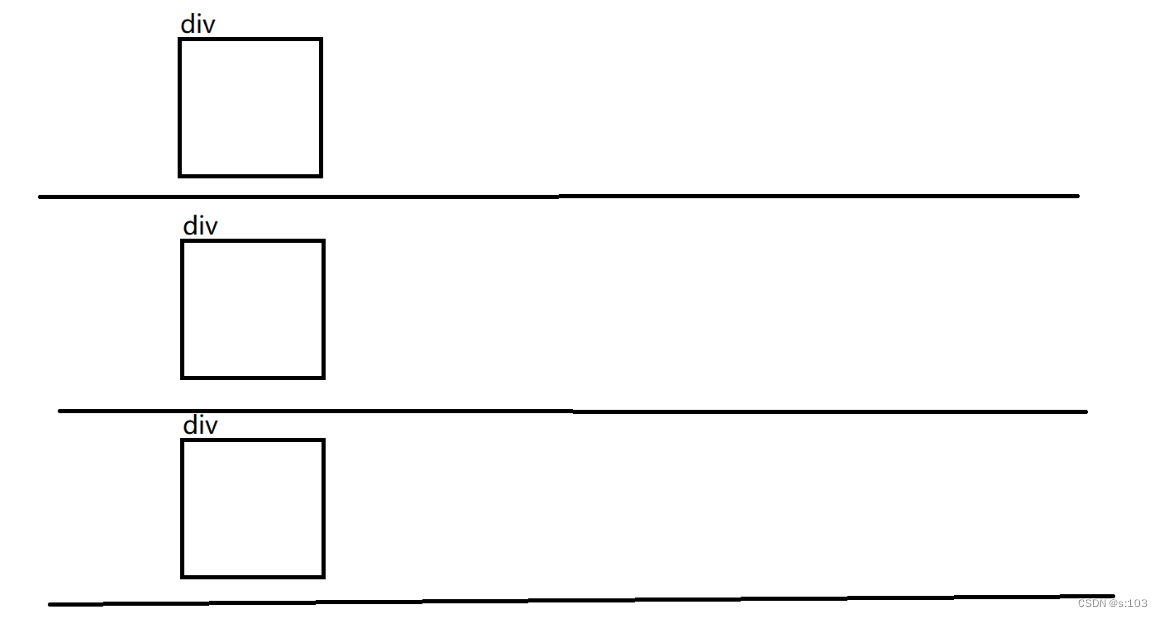
块级元素,默认是独占一行的,垂直方向排序的,而我们有时是希望块级元素是水平排列的~
- 这里的行不是指文本的一行,而是把块级元素看成整体,占一行
- 我们即想要块级元素都有以上的性质,也想让他们能够水平排列
- 这就是弹性布局
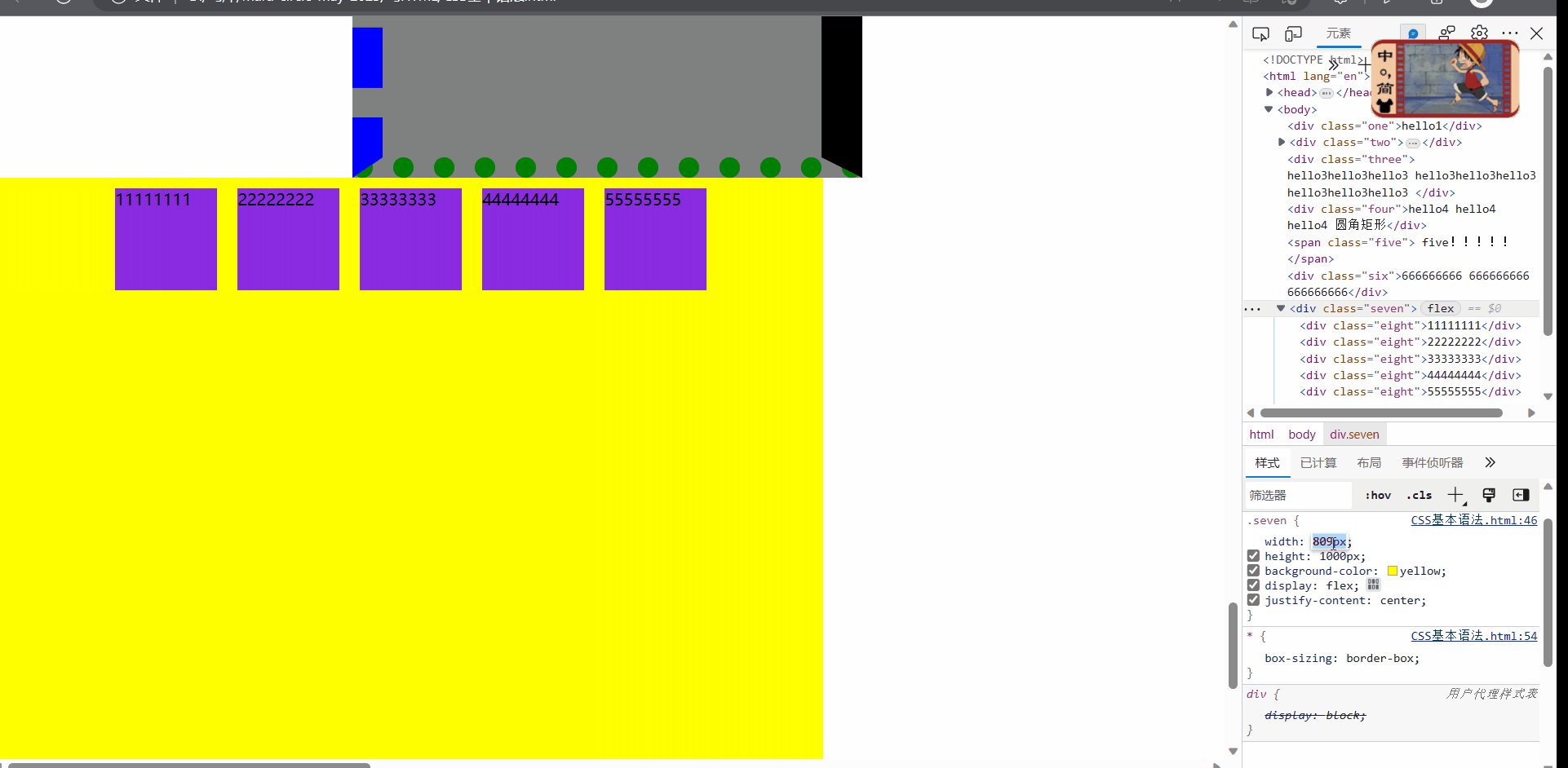
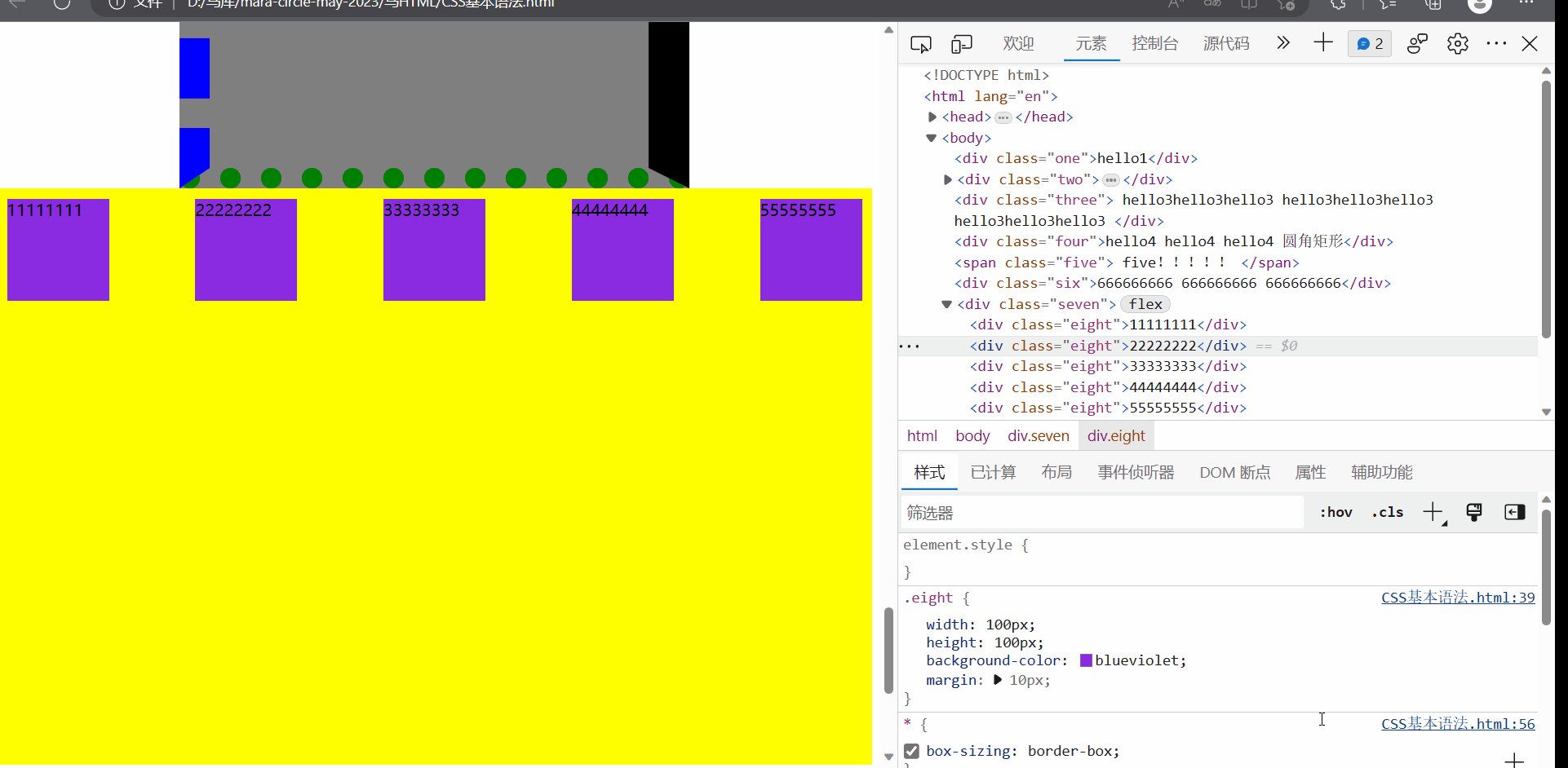
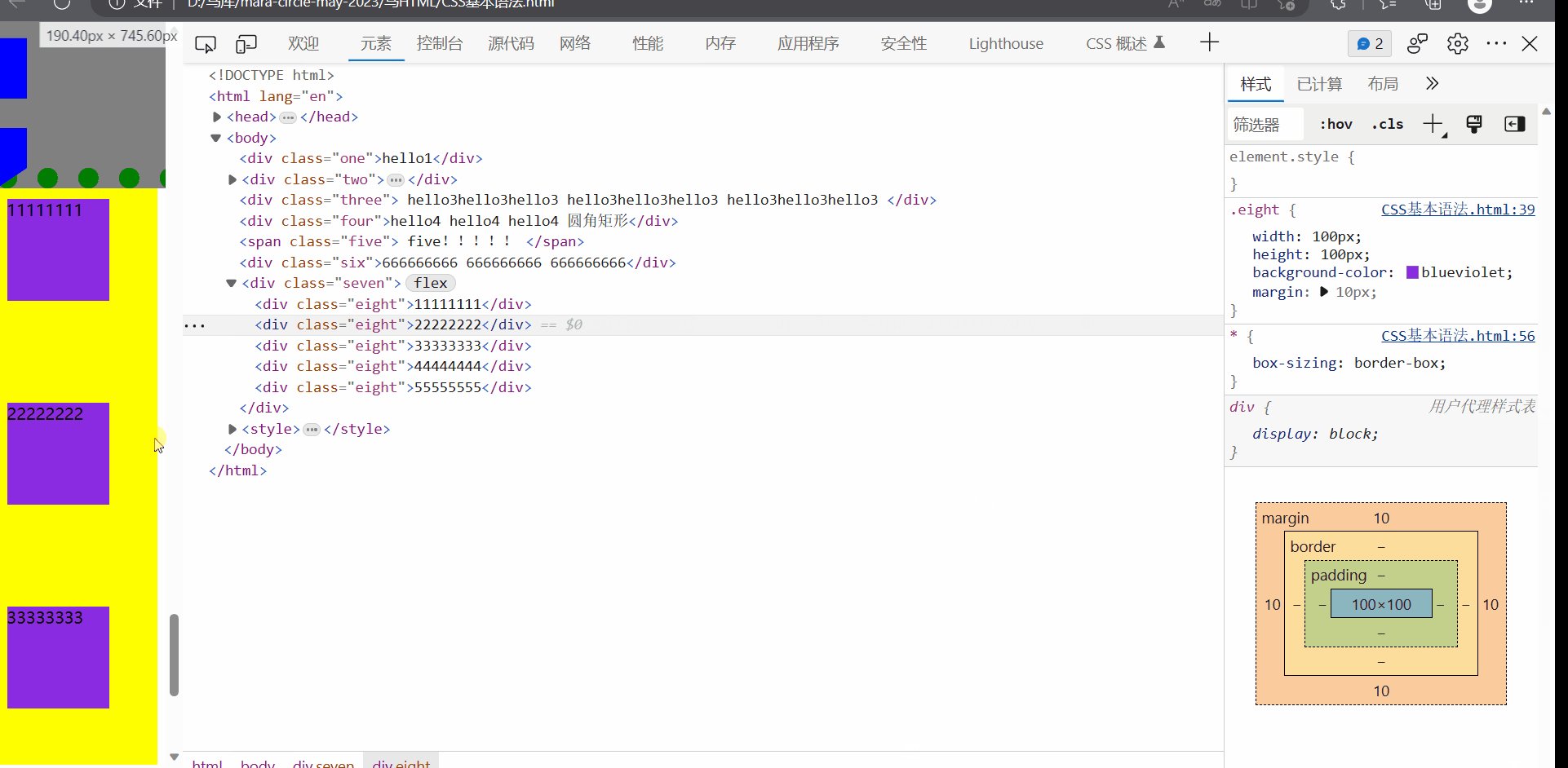
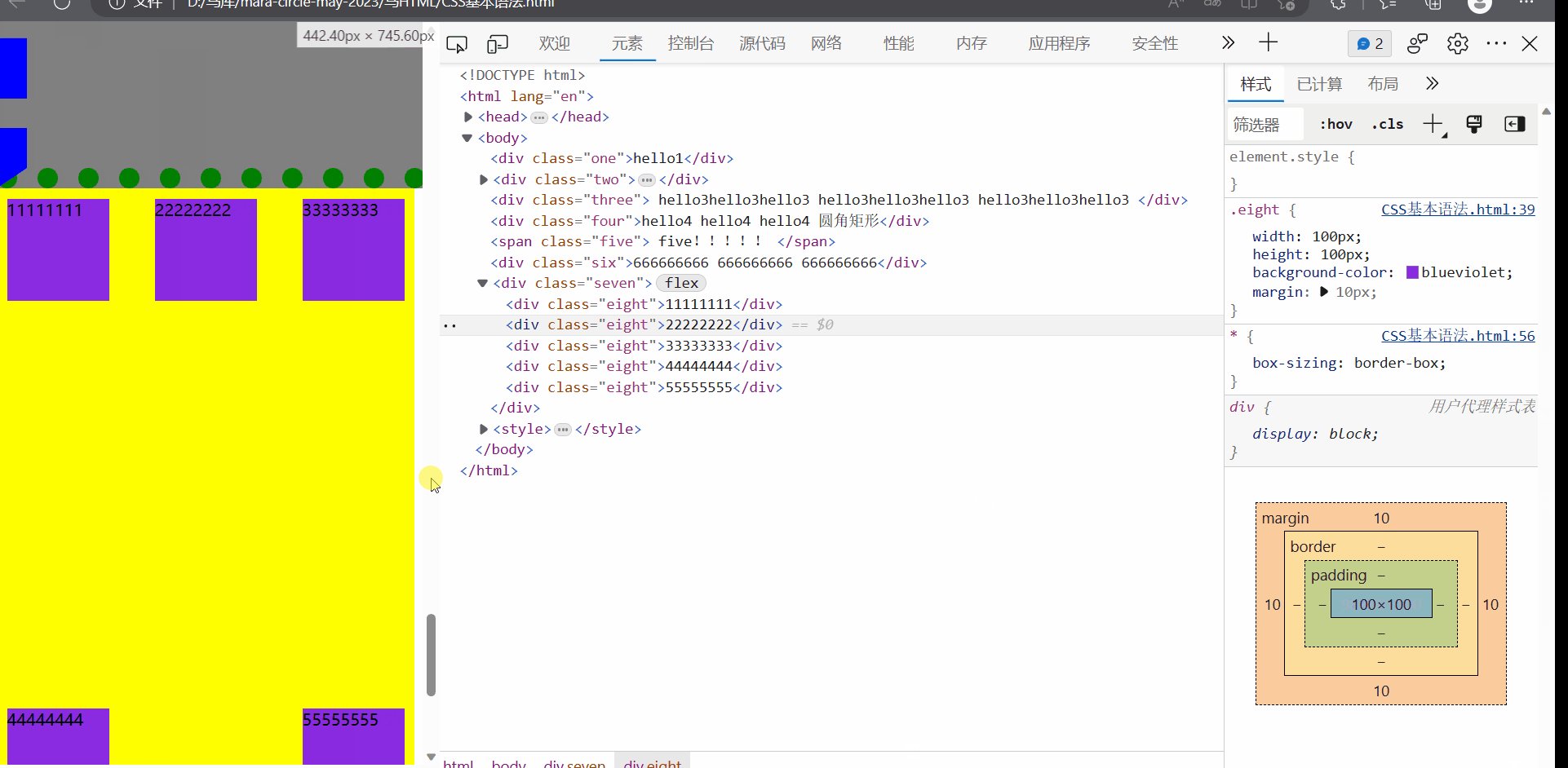
并且,水平排列后,会如上动图一样,当元素缩小的时候一行由4到5到6到7~
- 即,弹性
有很多属性,但是我只介绍最简单的三个属性:
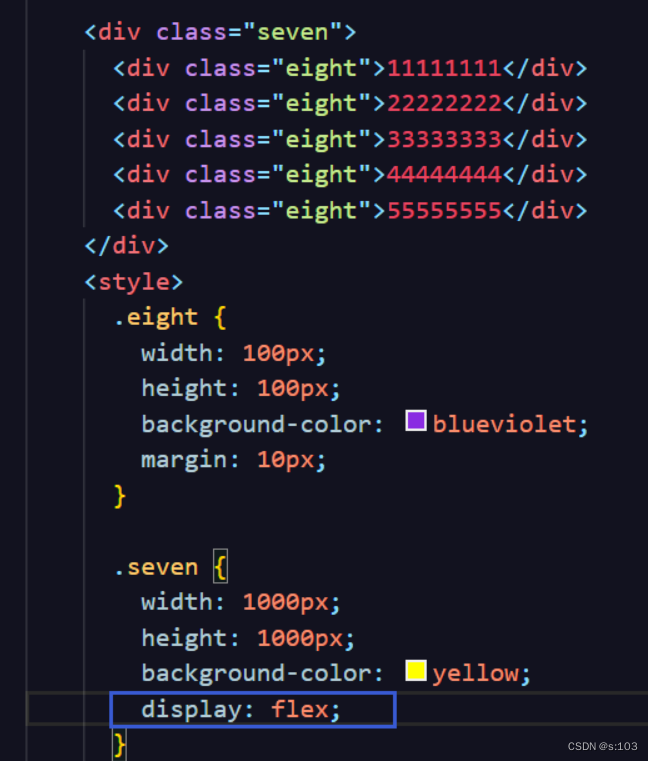
- 开启弹性布局:
display:flex
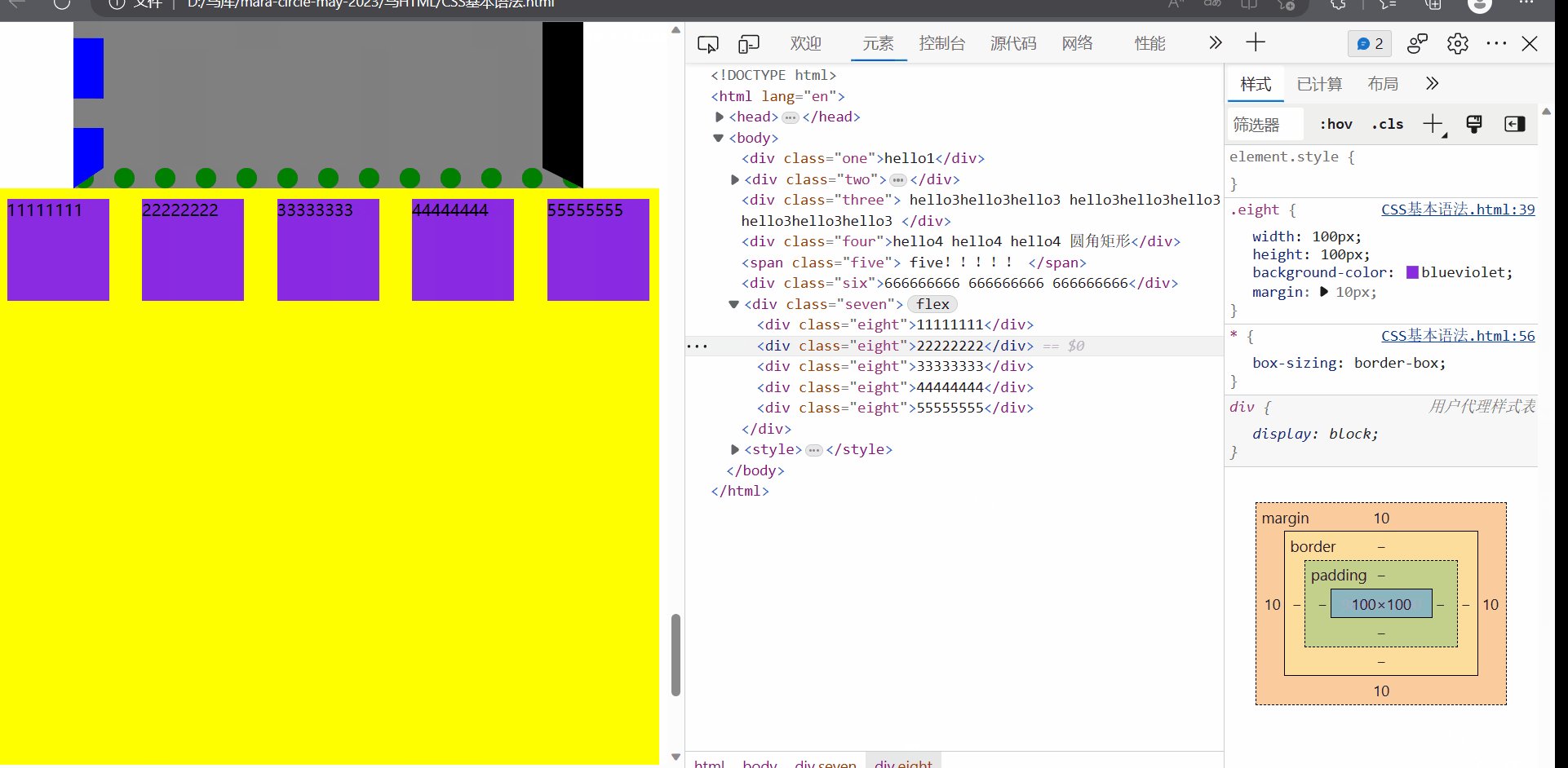
注意: 一个元素开启弹性布局,不代表这个元素与别的元素是弹性布局的,也不是标签选择器选中的标签之间是弹性布局的,而是这个元素内部的子元素之间是弹性布局的!孙子元素不受影响
- 在需要弹性布局的元素外面套一层div,在赋值这个div的display为flex即可
- 设置水平方向的排列规则
justify-content- 居中排列,靠左,靠右,分散…
- 设置垂直方向的排列规则
align-items
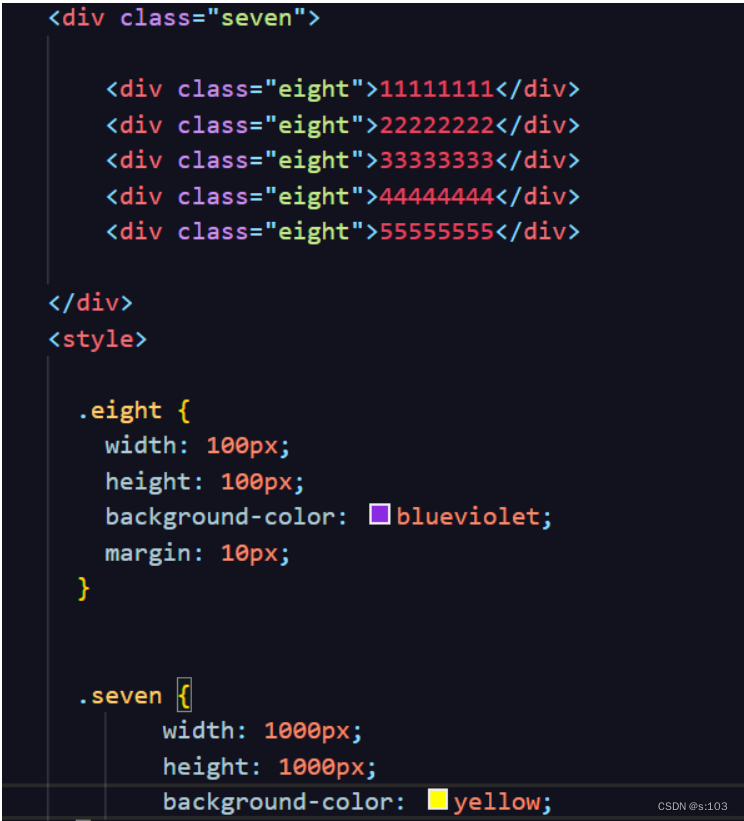
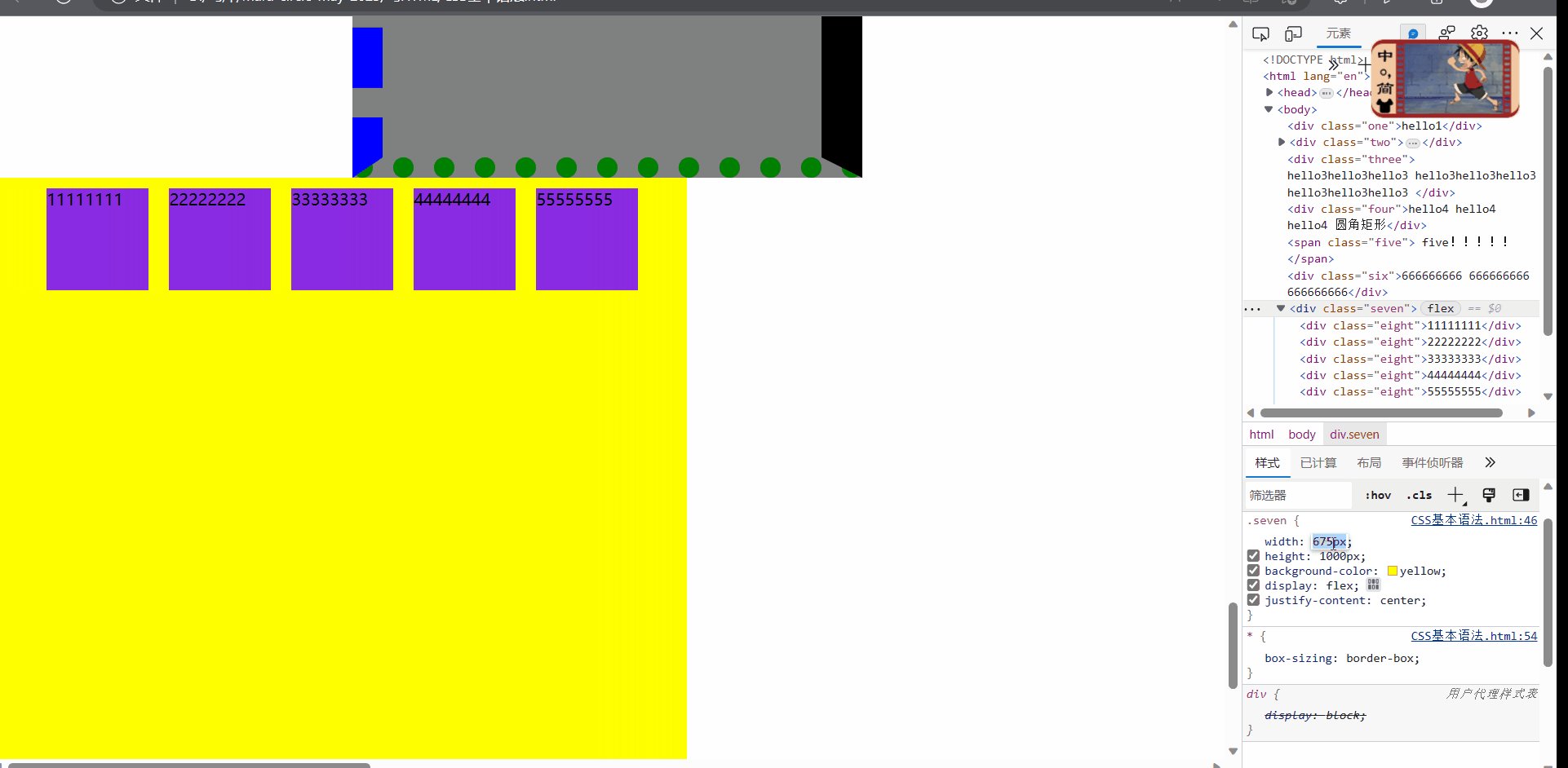
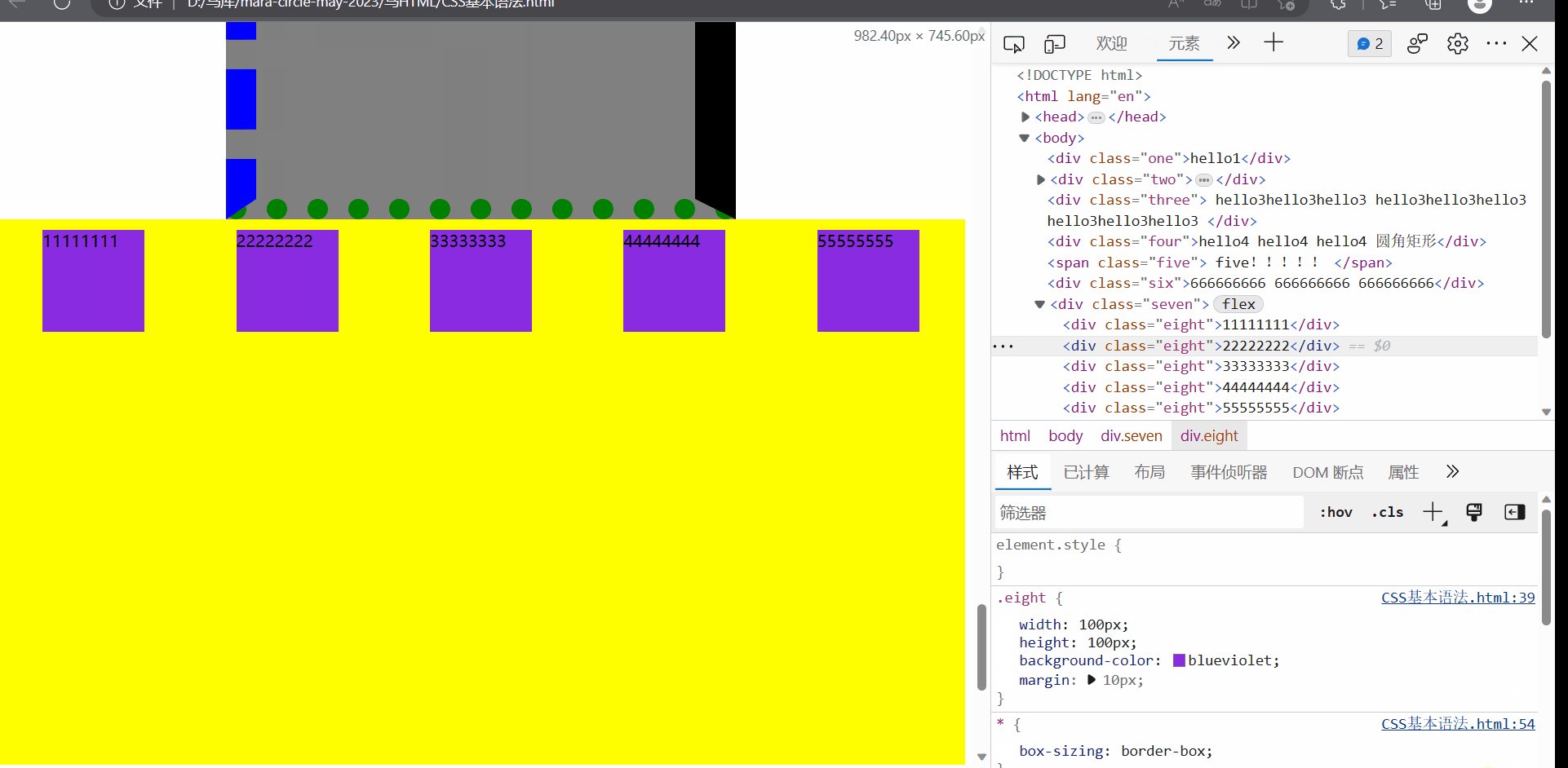
示例:
不加弹性布局:


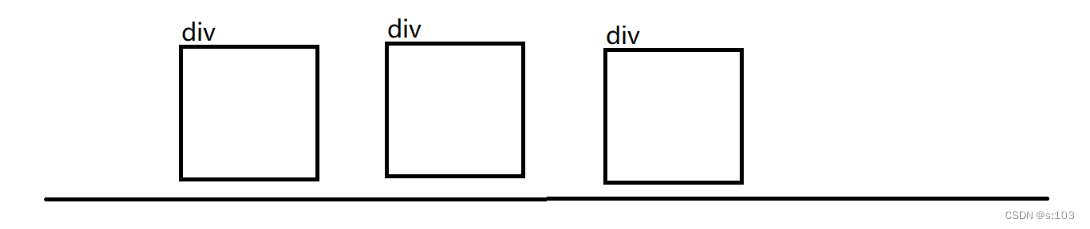
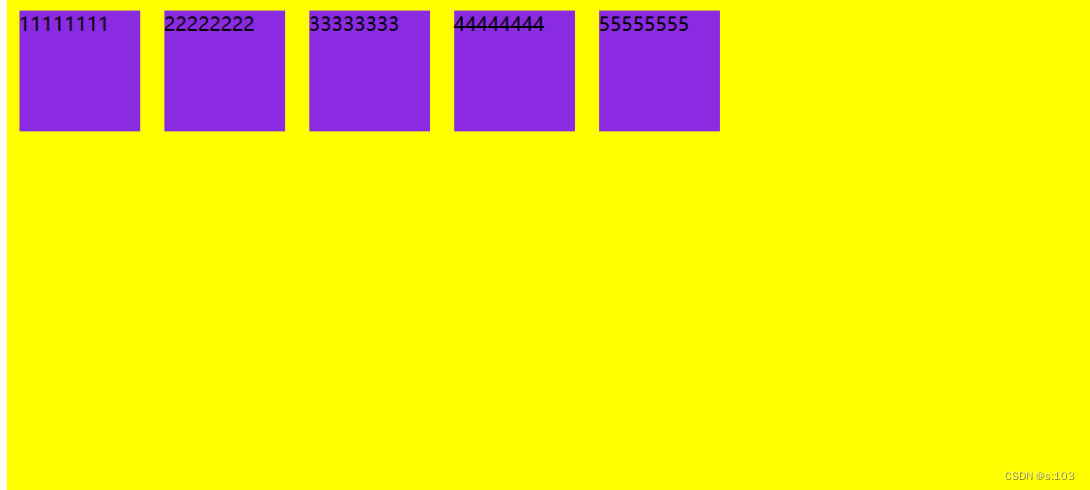
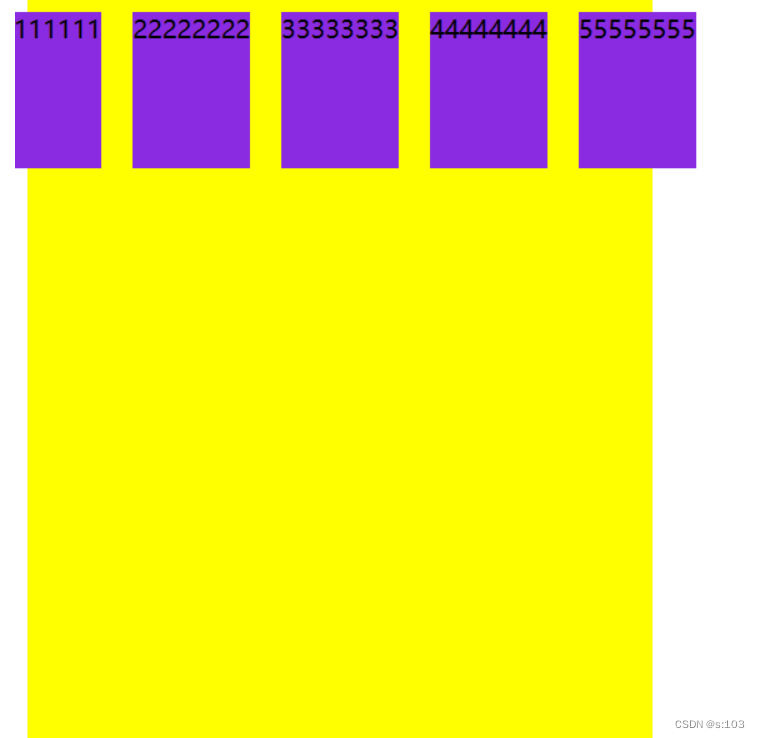
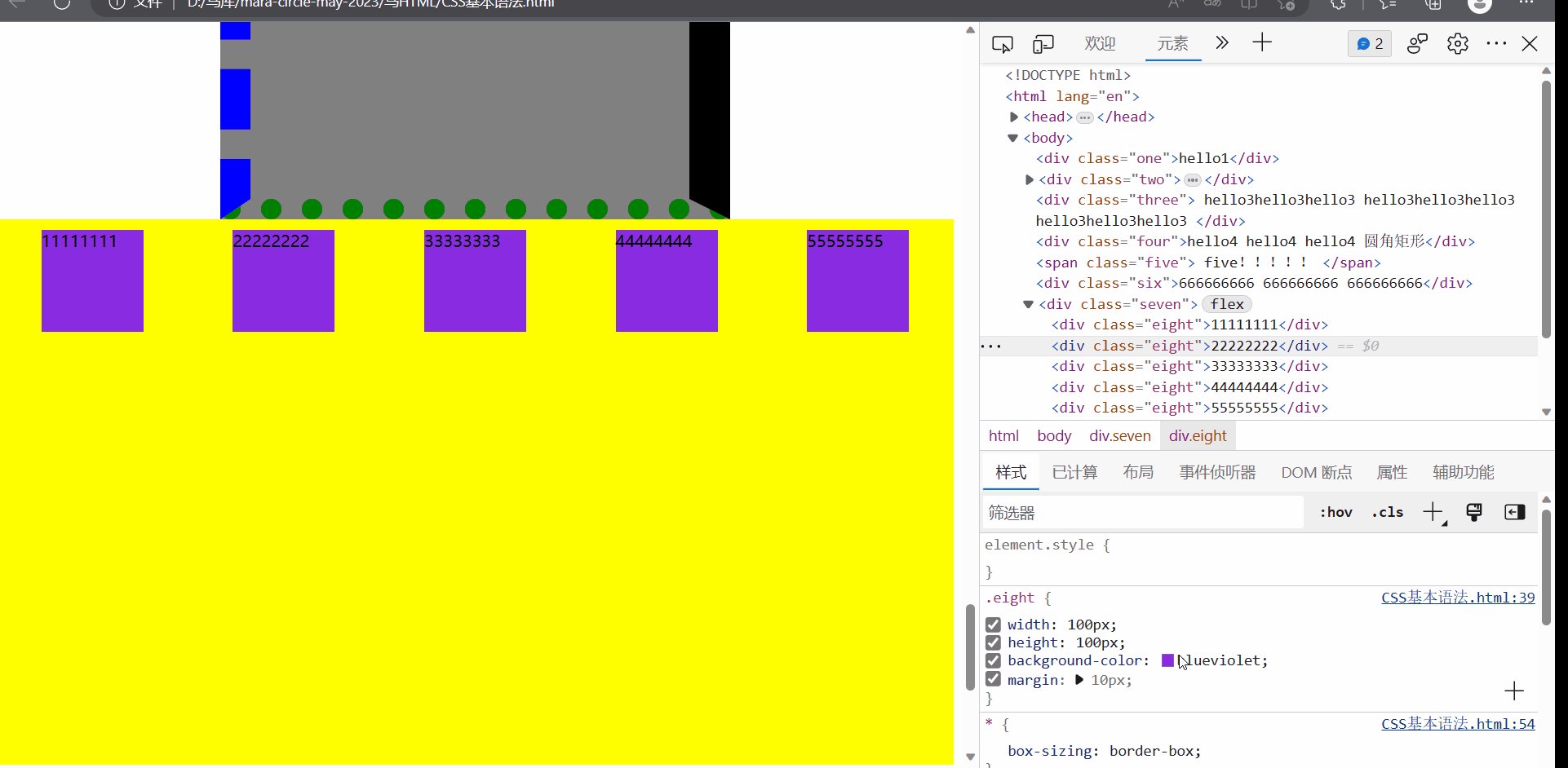
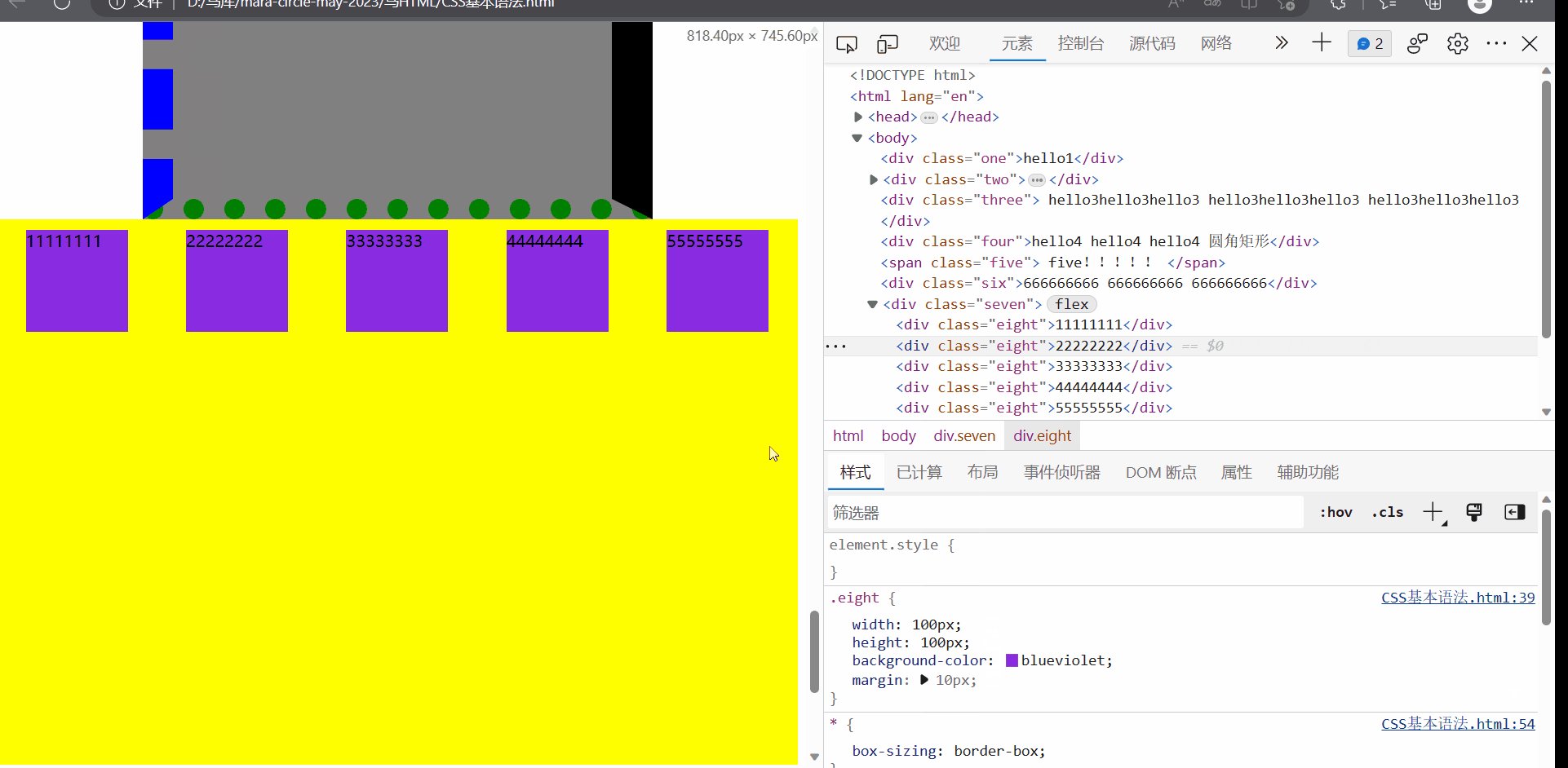
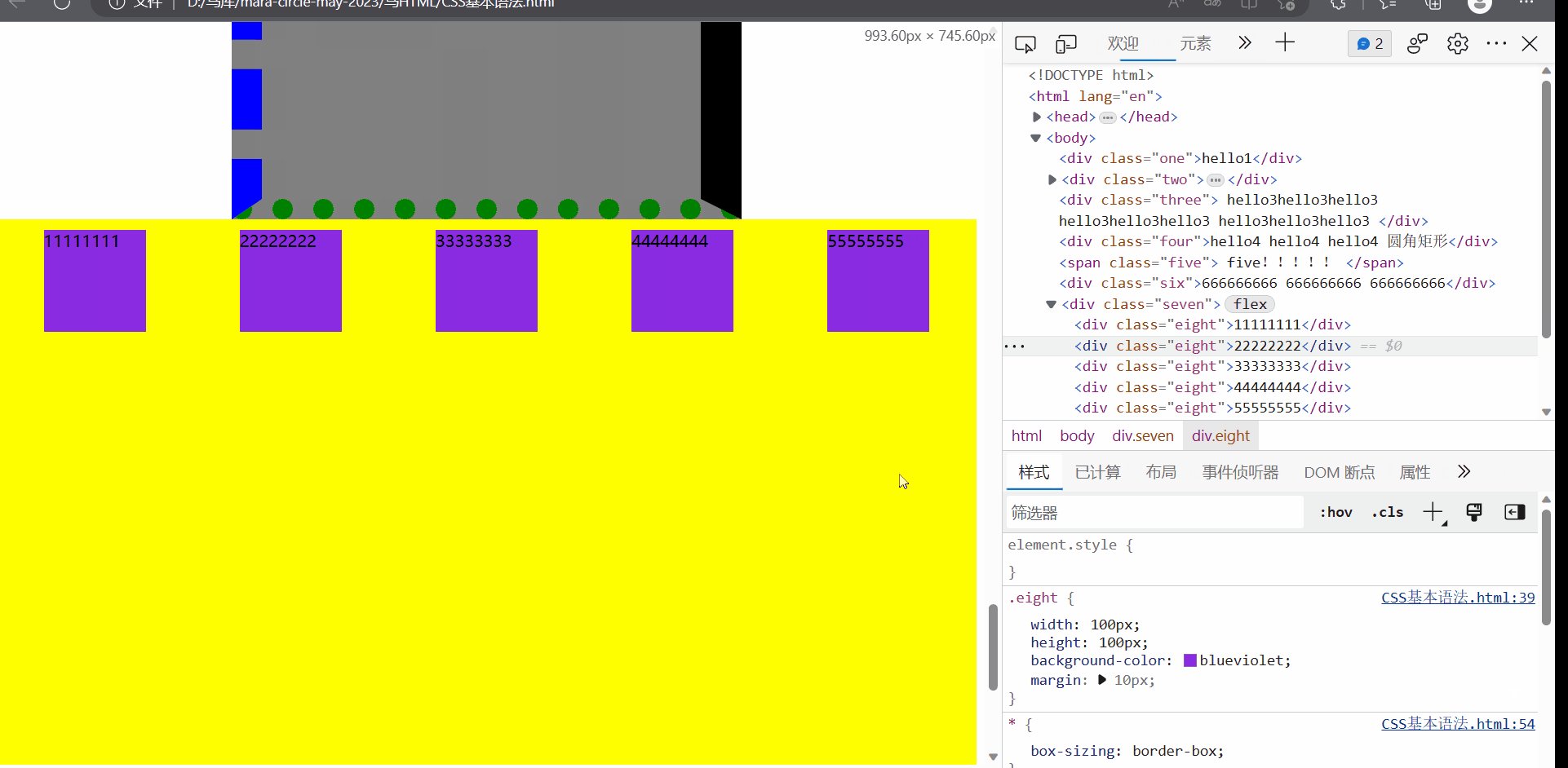
加弹性布局:


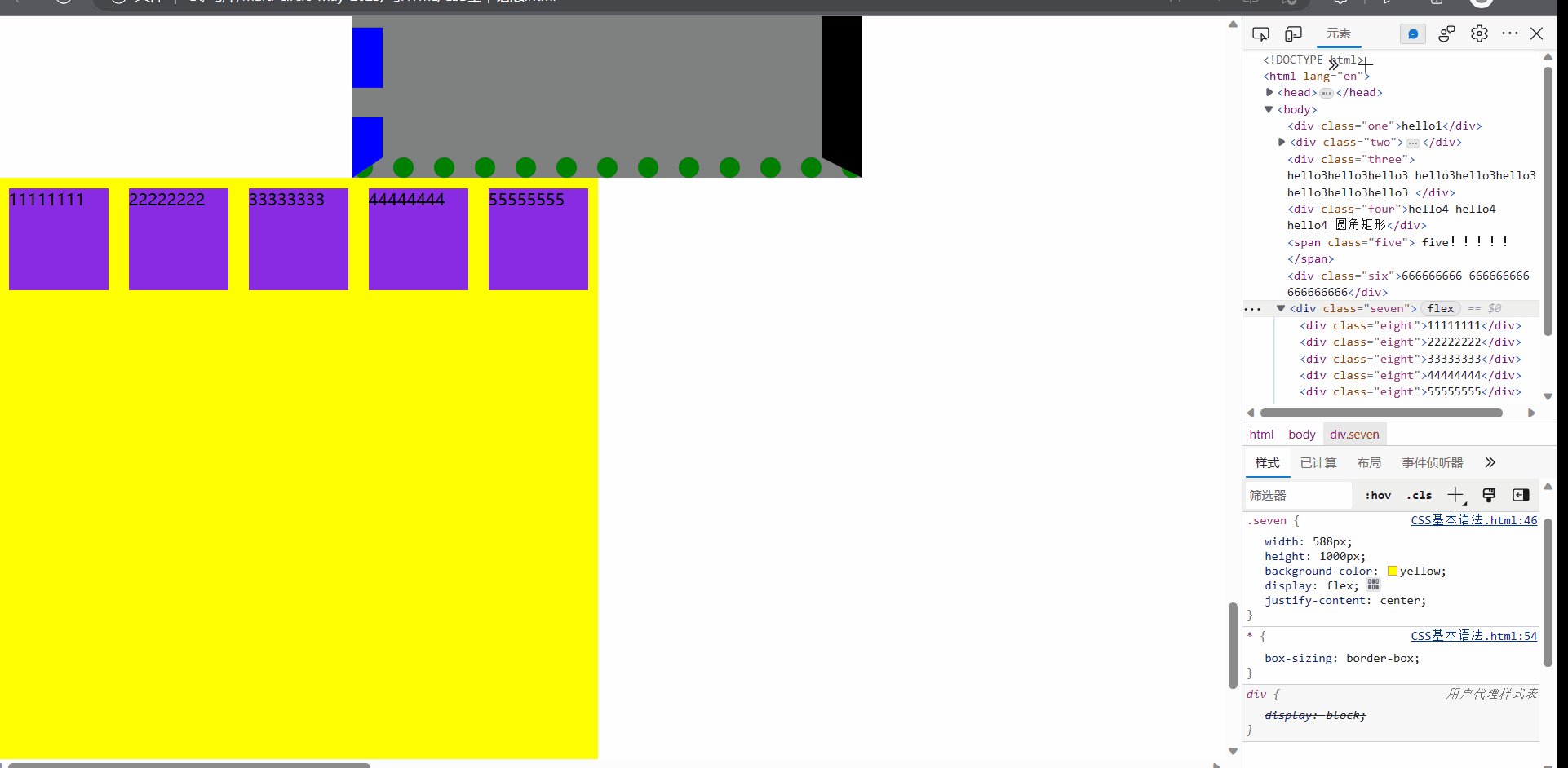
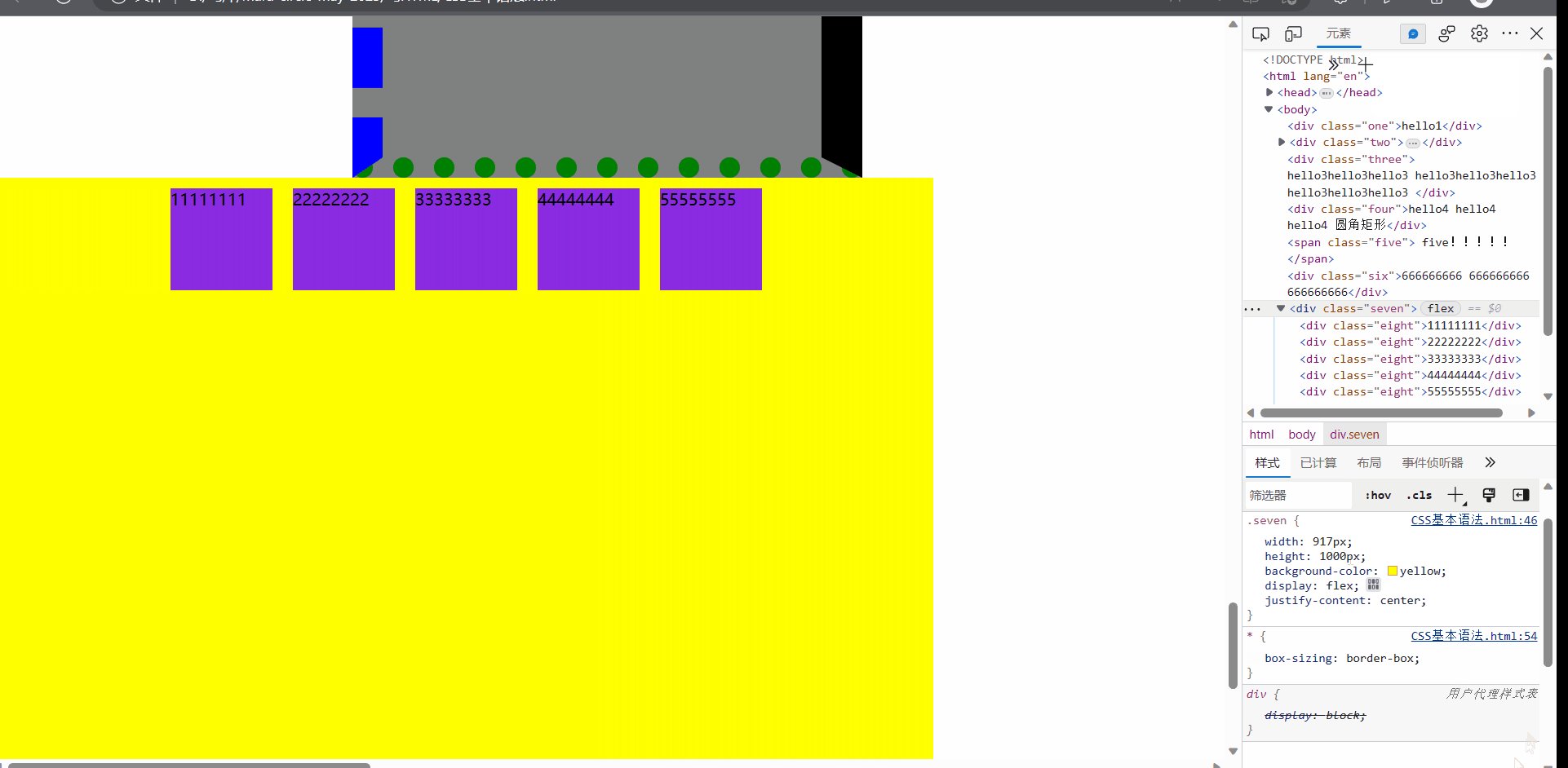
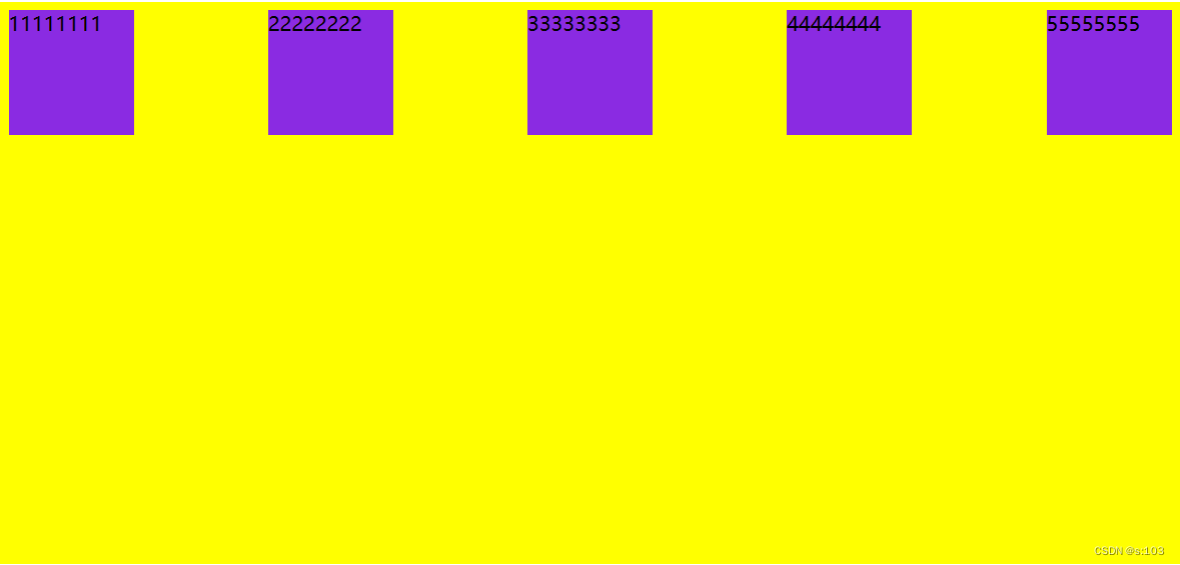
为了更加美观,可以增加水平和垂直排序规则:
在外层div添加属性:
justify-content: center;/*水平居中*/

父元素太小则会出现这种情况:
- 子方块都被压缩了,这种是有特殊规则的,我不展开讲

默认是左对齐,也可以设置为右对齐
justify-content: end;/*右对齐*/

均匀空格分割排列:
width:100%的意思是占父元素大小100%


justify-content: space-between;
- 两边无空白
- 这里的空白是外边距~

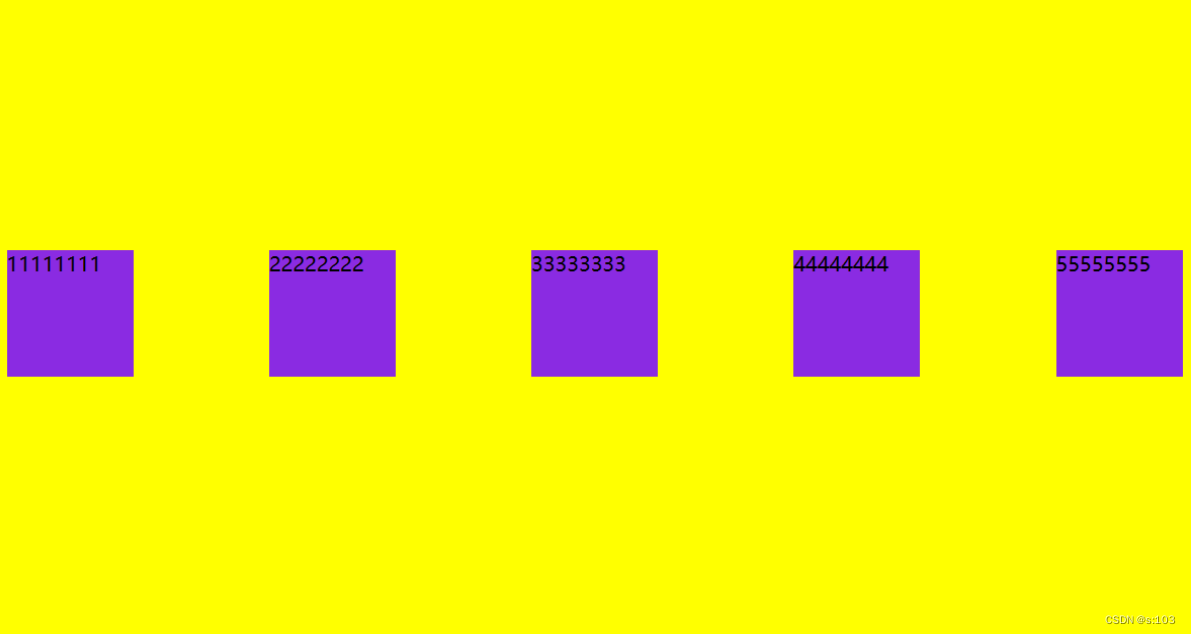
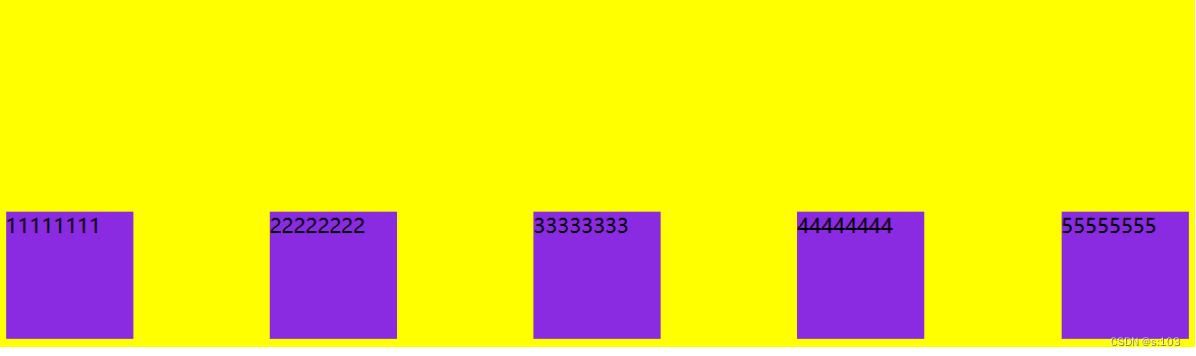
对于垂直方向的排列:
align-items: center;

align-items: end;

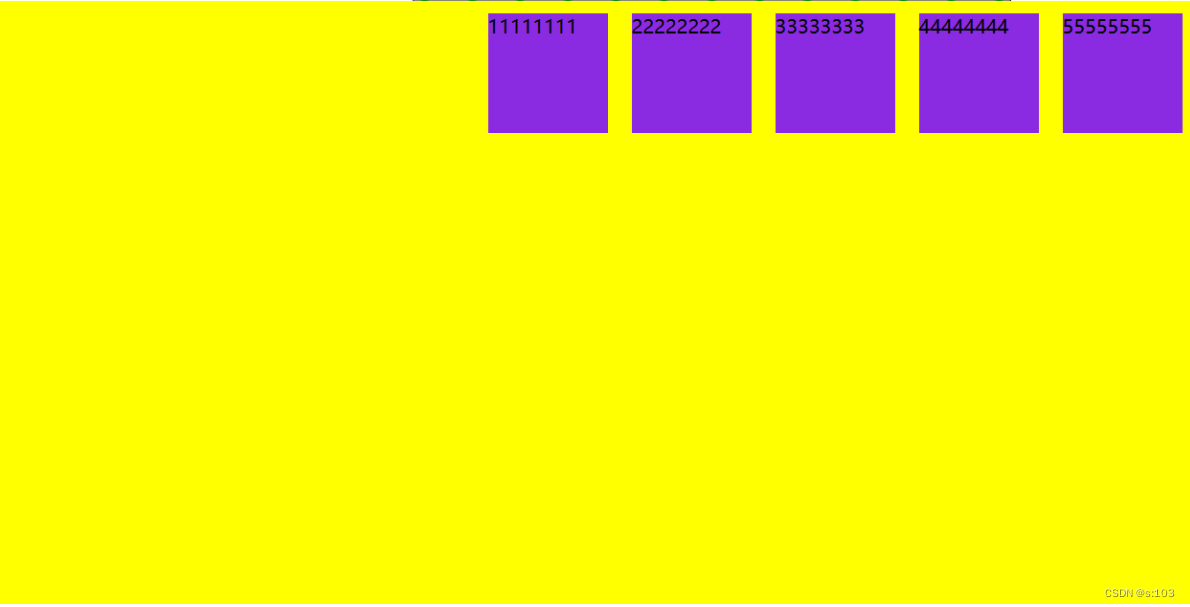
实现b站那种网页缩小,元素自动换行的效果:


文章到此结束!谢谢观看
可以叫我 小马,我可能写的不好或者有错误,但是一起加油鸭🦆!后续我们将结合这些前端知识,做博客系统的前端页面部分,敬请期待!
前端也只需要掌握这么多了,如果你想成为专业的前端人员,可以去深入学习!