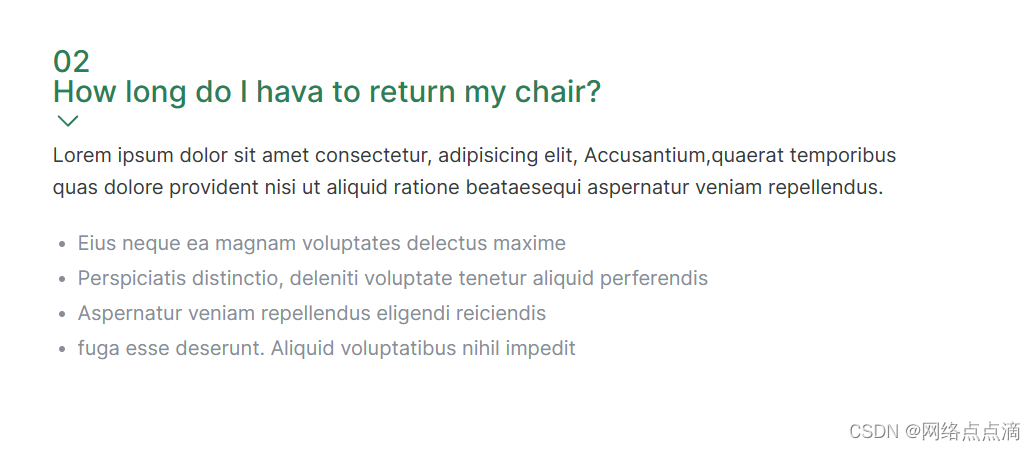
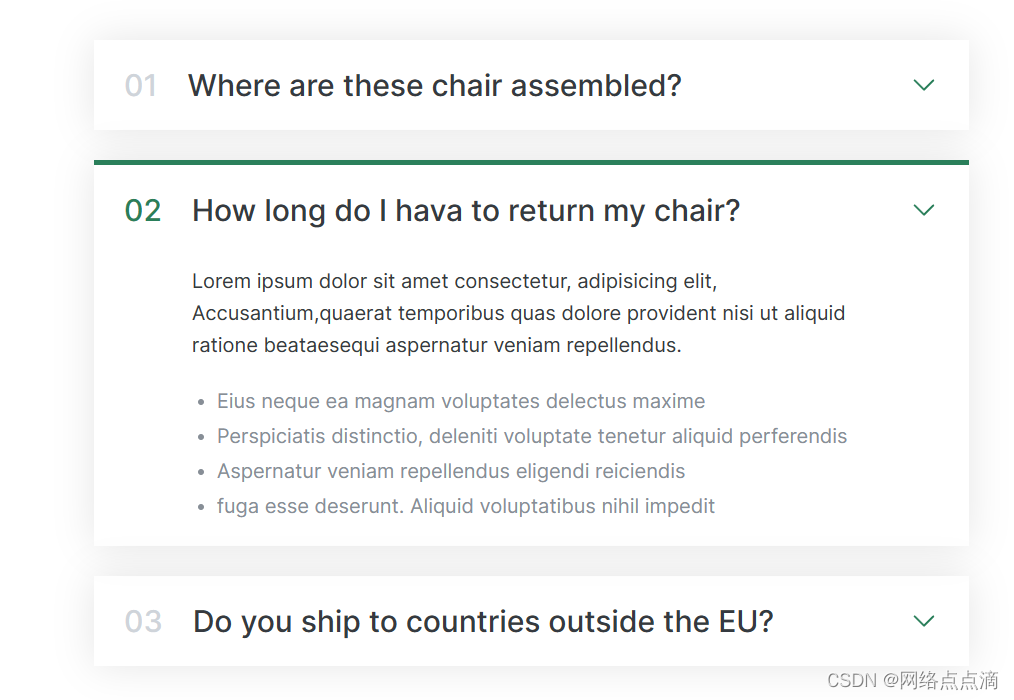
上节课我们构建了下图一样的基本样式,这节课我们来构建布局!

● 建立阴影,并生成grid布局
.item {
box-shadow: 0 0 32px rgba(0,0,0,0.1);#添加外阴影,为半透明黑色,大小为0,0,32px
padding: 24px;
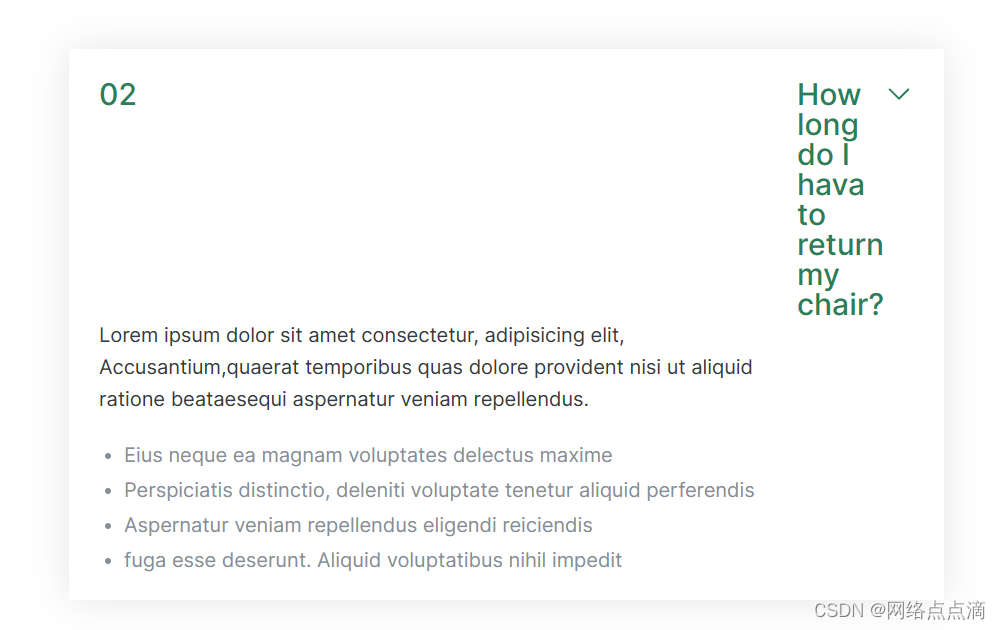
display: grid;
grid-template-columns: auto 1fr auto; #生成三列网格布局,中间的最大
}


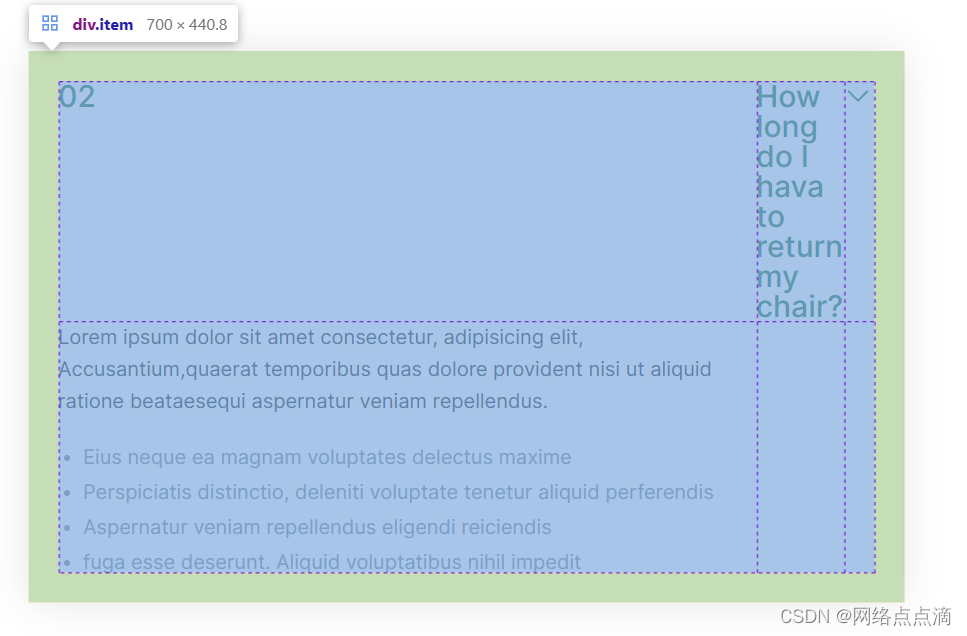
● 接着让第一列和第二列合并
.hidden-box {
grid-column: 2;
}

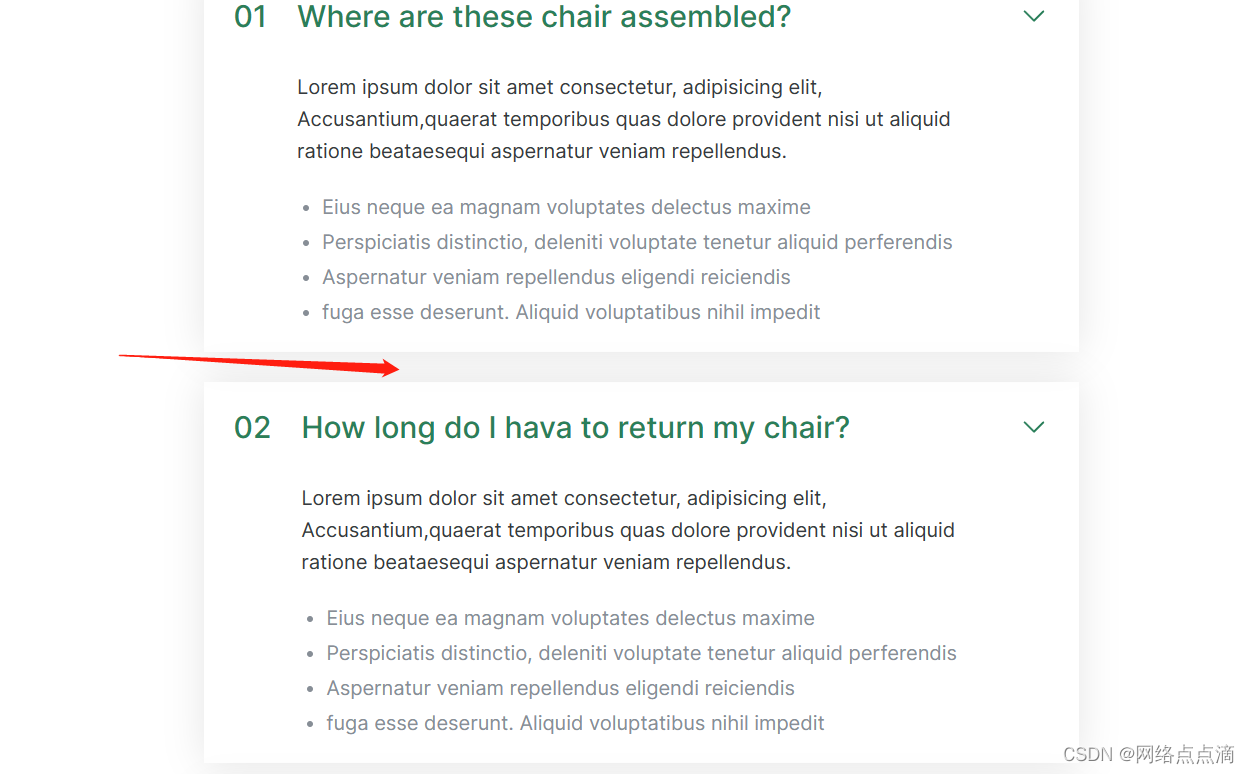
● 之后我们再添加一点间隙
.item {
box-shadow: 0 0 32px rgba(0,0,0,0.1);
padding: 24px;
display: grid;
grid-template-columns: auto 1fr auto;
column-gap: 24px;
row-gap: 32px;
}

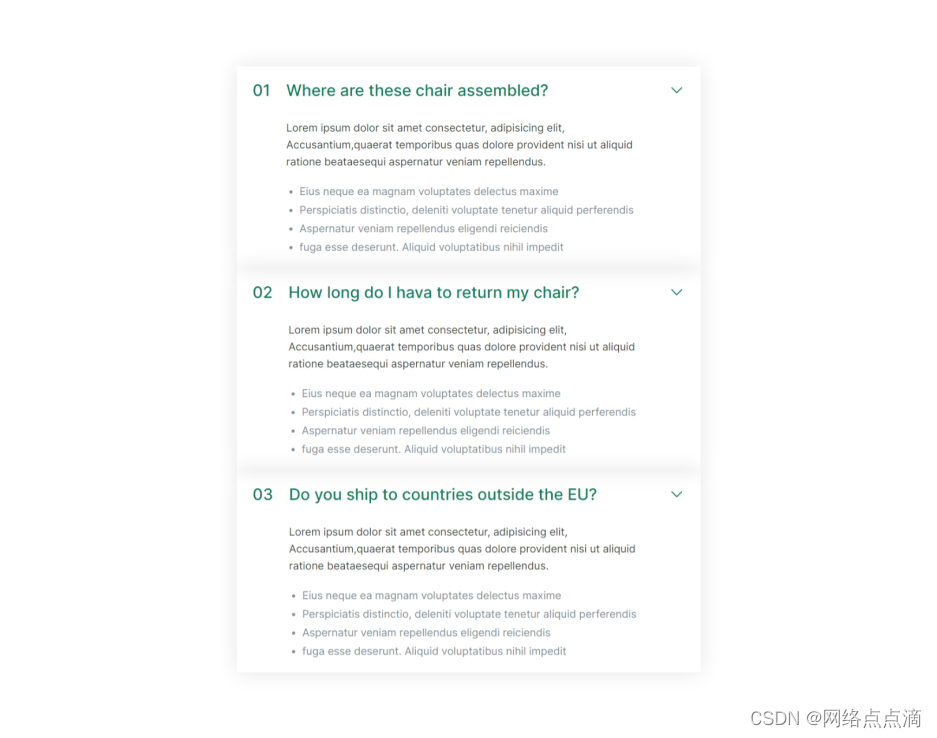
● 之后我们直接复制两个div(总共是三个),然后进行文本的修改,由于太简单,不演示代码了

● 跟之前一样,我们还是使用flexbox布局来调整他们之前的间隙
.accordion {
width: 700px;
margin: 100px auto;
display: flex;
flex-direction: column;
gap: 24px;
}

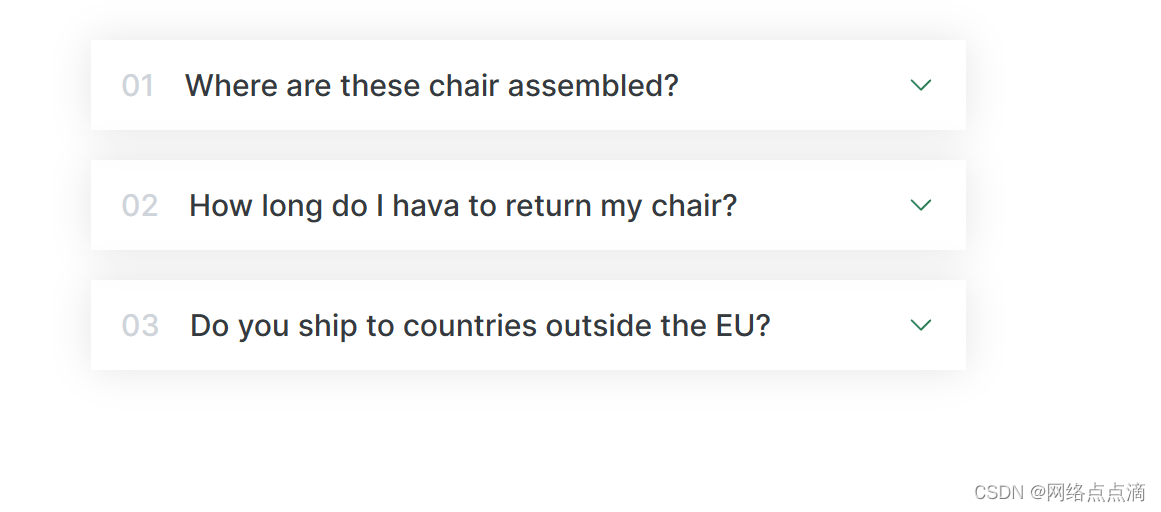
● 现在我们把这些盒子设置为初始时候
.number, .text {
font-size: 24px;
font-weight: 500;
/* color: #087f5b; */
}
.number {
color: #ced4da;
}
.hidden-box {
grid-column: 2;
display: none;
}

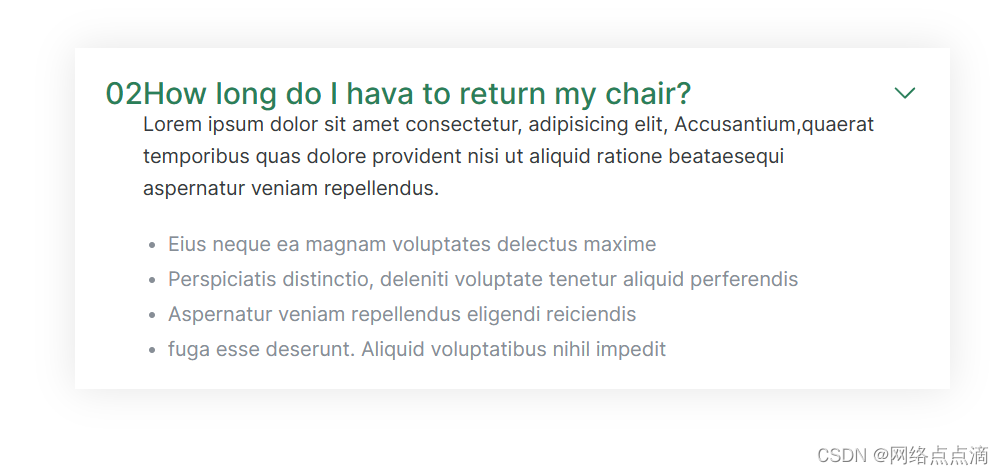
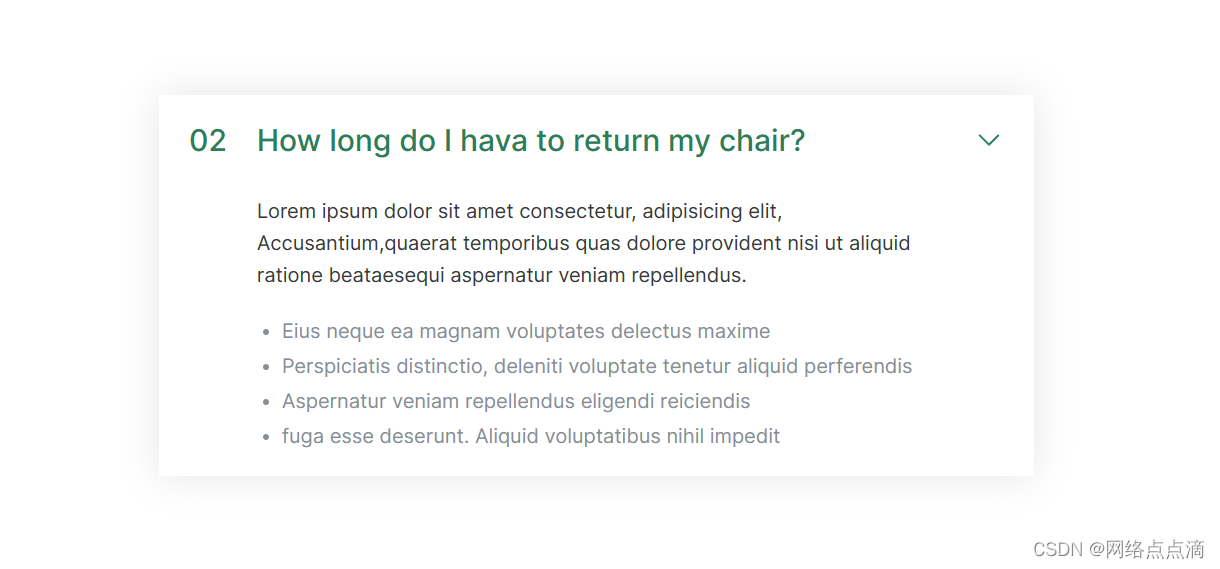
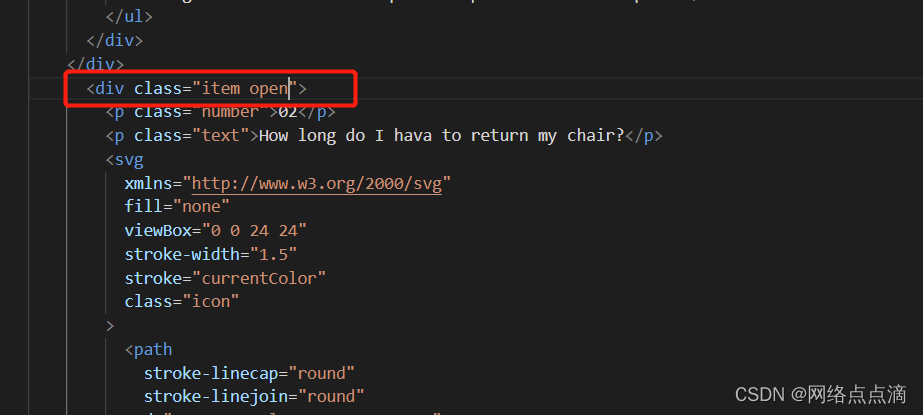
● 之后我们来设置打开的盒子

.open {
border-top: 4px solid #087f5b;
}
.open .hidden-box{
display: block;
}
.open .number, .open .text {
color: #087f5b;
}

这样我们就完成了我们的项目,但是这不是一个完整的项目,当我们学到js时候才能是的自动化展开










![[abc复盘] abc301 20230514](https://img-blog.csdnimg.cn/6c53ebaa4a9344bb932d9f62e474816f.png)