PC端网页特效
1. 元素偏移量 offset 系列
1.1 offset 概述
offset 翻译过来就是偏移量, 使用 offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意: 返回的数值都不带单位
| offset系列属性 | 作用 |
|---|---|
| element.offsetParent | 返回作为该元素带有定位的父级元素,如果父级都没有定位则返回body |
| element.offsetTop | 返回元素相对带有定位父元素上方的偏移 |
| element.offsetLeft | 返回元素相对带有定位父元素左边框的偏移 |
| element.offsetWidth | 返回自身包括padding、边框、内容区的宽度,返回数值不带单位 |
| element.offsetHeight | 返回自身包括padding、边框、内容区的高度,返回数值不带单位 |
offsetLeft 和 offsetTop 获取元素偏移
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>offsetLeft 和 offsetTop 获取元素偏移</title>
<style>
* {
margin: 0;
padding: 0;
}
.div1 {
width: 200px;
height: 200px;
background-color: khaki;
margin: 50px;
}
.father {
width: 200px;
height: 200px;
background-color: khaki;
margin: 50px;
}
.son {
width: 100px;
height: 100px;
background-color: mediumaquamarine;
margin-left: 45px;
}
.father2 {
position: relative;
}
</style>
</head>
<body>
<div class="div1">div1</div>
<div class="father">
<div class="son son1">son1</div>
</div>
<div class="father father2">
<div class="son son2">son2</div>
</div>
<script>
var div1 = document.querySelector('.div1');
// offsetTop offsetLeft 得到元素的偏移 位置
// 返回的不带单位的数值
console.log(div1.offsetTop);
console.log(div1.offsetLeft);
// 以带有定位的父亲为准 如果没有父亲或者父亲没有定位 则以 body 为准
// var father = document.querySelector('.father');
var son1 = document.querySelector('.son1');
console.log(son1.offsetTop); //300
console.log(son1.offsetLeft); // 95
// 父亲加了定位
var son2 = document.querySelector('.son2')
console.log(son2.offsetTop); // 0
console.log(son2.offsetLeft); // 45
</script>
</body>
</html>

获取元素大小
offsetWidth offsetHeight 得到元素的大小
宽度和高度 是包含padding + border + width
加入 padding 盒子被撑大,也算入盒子元素的大小
加入 border 盒子被撑大,也算入盒子元素的大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取元素大小</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 200px;
height: 200px;
background-color: aqua;
/* margin: 0 auto 200px; */
margin-bottom: 10px;
}
.w2 {
padding: 10px;
}
.w3 {
padding: 10px;
border: 10px solid red;
}
</style>
</head>
<body>
<div class="w w1">w1</div>
<div class="w w2">w2</div>
<div class="w w3">w3</div>
<script>
// offsetWidth offsetHeight 得到元素的大小
// 宽度和高度 是包含padding + border + width
var w1 = document.querySelector('.w1');
console.log(w1.offsetWidth);
console.log(w1.offsetHeight);
// 加入 padding 盒子被撑大,也算入盒子元素的大小
var w2 = document.querySelector('.w2');
console.log(w2.offsetWidth);
console.log(w2.offsetHeight);
// 加入 border 盒子被撑大,也算入盒子元素的大小
var w3 = document.querySelector('.w3');
console.log(w3.offsetWidth);
console.log(w3.offsetHeight);
</script>
</body>
</html>

offsetParent 属性
返回带有定位的父级,否则返回的是body
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>offsetParent属性</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
/* position: relative; */
width: 200px;
height: 200px;
background-color: khaki;
margin: 150px;
}
.son {
width: 100px;
height: 100px;
background-color: mediumaquamarine;
margin-left: 45px;
}
.father1 {
position: relative;
}
</style>
</head>
<body>
<div class="father father1">father
<div class="son son1">son</div>
</div>
<div class="father father2">father
<div class="son son2">son</div>
</div>
<script>
// 返回带有定位的父级 否则返回的是body
var son1 = document.querySelector('.son1');
console.log(son1.offsetParent);
// 父级没有定位,返回body
var son2 = document.querySelector('.son2');
console.log(son2.offsetParent);
// 回顾
// 返回父级 是最近一级的父级 不管父级有没有定位
console.log(son1.parentNode);
console.log(son2.parentNode);
</script>
</body>
</html>

1.2 offset与style的区别
| offset | style |
|---|---|
| offset 可以得到任意样式表中的样式值 | style 只能得到行内样式表中的样式值 |
| offset 系列获得的数值是没有单位的 | style.width 获得的是带有单位的字符串 |
| offsetWidth 包含padding+border+width | style.width 获得不包含padding和border 的值 |
| offsetWidth 等属性是只读属性,只能获取不能赋值 | style.width 是可读写属性,可以获取也可以赋值 |
| 想要获取元素大小位置,用offset更合适 | 想要给元素更改值,则需要用style改变 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>offset与style的区别</title>
<style>
div {
width: 200px;
height: 200px;
background-color: khaki;
padding: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2" style="width: 200px;">box2</div>
<div class="box3">box3</div>
<script>
// offset 可以得到任意样式表中的样式值
// style 只能得到行内样式表中的样式值
var box1 = document.querySelector('.box1');
console.log(box1.offsetWidth); // 220
console.log(box1.style.width);
// 因为样式是写在外部,不是行内样式,
// 所以取不到值<empty string>
// offset 系列获得的数值是没有单位的
// style.width 获得的是带有单位的字符串
var box2 = document.querySelector('.box2');
console.log(box2.offsetWidth); // 220
console.log(box2.style.width); // 220px
// offsetWidth 等属性是只读属性,只能获取不能赋值
var box3 = document.querySelector('.box3');
// box3.offsetWidth = '300px';
// style.width 是可读写属性,可以获取也可以赋值
box3.style.width = '300px';
</script>
</body>
</html>


1.3 案例:计算鼠标在盒子内的坐标
- 在盒子内点击, 想要得到鼠标距离盒子左右的距离
- 首先得到鼠标在页面中的坐标( e.pageX, e.pageY)
- 其次得到盒子在页面中的距离(box.offsetLeft, box.offsetTop)
- 最后用鼠标距离页面的坐标减去盒子在页面中的距离, 得到 鼠标在盒子内的坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>计算鼠标在盒子内的坐标</title>
<style>
.box {
width: 300px;
height: 300px;
background-color: khaki;
margin: 200px;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
// 在盒子内点击, 想要得到鼠标距离盒子左右的距离。
// 首先得到鼠标在页面中的坐标( e.pageX, e.pageY)
// 其次得到盒子在页面中的距离(box.offsetLeft, box.offsetTop)
// 最后用鼠标距离页面的坐标减去盒子在页面中的距离, 得到 鼠标在盒子内的坐标
var box = document.querySelector('.box');
box.addEventListener('mousemove', function (e) {
// console.log(e.pageX);
// console.log(e.pageY);
// console.log(box.offsetLeft);
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + ' y坐标是' + y;
})
</script>
</body>
</html>

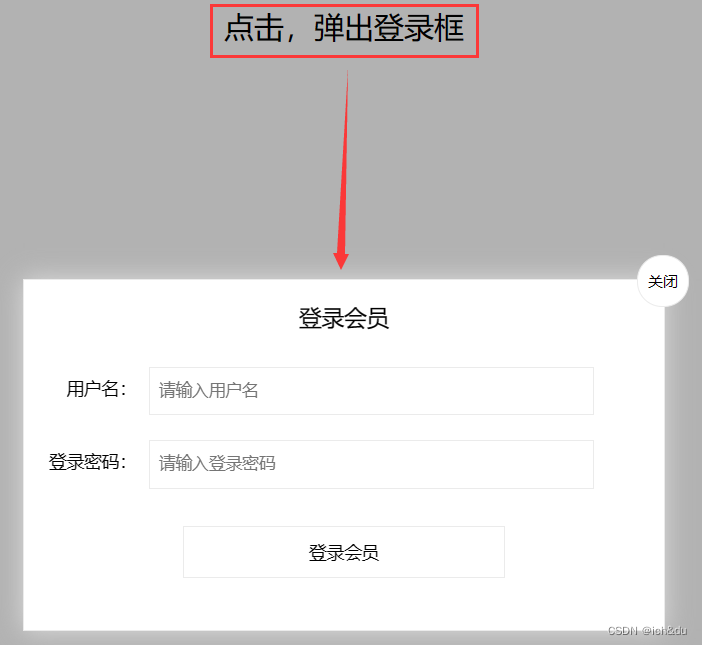
1.4 案例:模态框拖拽
弹出框,也称为模态框
- 点击弹出层, 会弹出模态框, 并且显示灰色半透明的遮挡层
- 点击关闭按钮,可以关闭模态框,并且同时关闭灰色半透明遮挡层
- 鼠标放到模态框最上面一行,可以按住鼠标拖拽模态框在页面中移动
- 鼠标松开,可以停止拖动模态框移动
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>拖动的模态框</title>
<style>
.login-header {
width: 100%;
text-align: center;
height: 30px;
font-size: 24px;
line-height: 30px;
}
ul,li,ol,
dl,dt,dd,
div,p,span,
h1,h2,h3,h4,h5,h6,
a {
padding: 0px;
margin: 0px;
}
.login {
display: none;
width: 512px;
height: 280px;
position: fixed;
border: #ebebeb solid 1px;
left: 50%;
top: 50%;
background: #ffffff;
box-shadow: 0px 0px 20px #ddd;
z-index: 9999;
transform: translate(-50%, -50%);
}
.login-title {
width: 100%;
margin: 10px 0px 0px 0px;
text-align: center;
line-height: 40px;
height: 40px;
font-size: 18px;
position: relative;
cursor: move;
}
.login-input-content {
margin-top: 20px;
}
.login-button {
width: 50%;
margin: 30px auto 0px auto;
line-height: 40px;
font-size: 14px;
border: #ebebeb 1px solid;
text-align: center;
}
.login-bg {
display: none;
width: 100%;
height: 100%;
position: fixed;
top: 0px;
left: 0px;
background: rgba(0, 0, 0, .3);
}
a {
text-decoration: none;
color: #000000;
}
.login-button a {
display: block;
}
.login-input input.list-input {
float: left;
line-height: 35px;
height: 35px;
width: 350px;
border: #ebebeb 1px solid;
text-indent: 5px;
}
.login-input {
overflow: hidden;
margin: 0px 0px 20px 0px;
}
.login-input label {
float: left;
width: 90px;
padding-right: 10px;
text-align: right;
line-height: 35px;
height: 35px;
font-size: 14px;
}
.login-title span {
position: absolute;
font-size: 12px;
right: -20px;
top: -30px;
background: #ffffff;
border: #ebebeb solid 1px;
width: 40px;
height: 40px;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div>
<div id="login" class="login">
<div id="title" class="login-title">登录会员
<span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label>用户名:</label>
<input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input">
</div>
<div class="login-input">
<label>登录密码:</label>
<input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input">
</div>
</div>
<div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div>
</div>
<!-- 遮盖层 -->
<div id="bg" class="login-bg"></div>
<script>
// 1. 获取元素
var login = document.querySelector('.login');
var mask = document.querySelector('.login-bg');
var link = document.querySelector('#link');
var closeBtn = document.querySelector('#closeBtn');
var title = document.querySelector('#title');
// 2. 点击弹出层这个链接 link 让mask 和login 显示出来
link.addEventListener('click', function () {
mask.style.display = 'block';
login.style.display = 'block';
})
// 3. 点击 closeBtn 就隐藏 mask 和 login
closeBtn.addEventListener('click', function () {
mask.style.display = 'none';
login.style.display = 'none';
})
// 4. 开始拖拽
// (1) 当我们鼠标按下, 就获得鼠标在盒子内的坐标
title.addEventListener('mousedown', function (e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
// (2) 鼠标移动的时候,把鼠标在页面中的坐标,减去 鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener('mousemove', move)
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
// (3) 鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', move);
})
})
</script>
</body>
</html>

2. 元素可视区 client 系列
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息
通过 client 系列 的相关属性可以动态的得到该元素的边框大小、元素大小等

2.1 client 系列属性
| client 系列属性 | 作用 |
|---|---|
| element.clientTop | 返回元素上边框的大小 |
| element.clientLeft | 返回元素左边框的大小 |
| element.clientWidth | 返回自身包括padding 、内容区的宽度,不含边框,返回数值不带单位 |
| element.clientHeight | 返回自身包括padding、内容区的高度,不含边框,返回数值不带单位 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>client 系列属性</title>
<style>
div {
width: 200px;
height: 200px;
margin-bottom: 10px;
background-color: khaki;
}
.div1 {
border: 10px solid red;
}
.div2 {
border: 10px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="div1">div1</div>
<div class="div2">div2</div>
<script>
// client 宽度 和我们offsetWidth 最大的区别就是 不包含边框
var divs = document.querySelectorAll('div');
console.log(divs[0].clientWidth);
console.log(divs[1].clientWidth);
</script>
</body>
</html>

2.2 立即执行函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>立即执行函数</title>
</head>
<body>
<script>
// 平常函数,必须调用才执行
function fn() {
console.log(1);
}
fn();
// 立即执行函数: 不需要调用,立马能够自己执行的函数
// 语法:(function() {})()
(function (a, b) {
console.log(a + b);
var num = 10;
})(1, 2); // 第二个小括号可以看做是调用函数
// 语法:(function(){}());
(function sum(a, b) {
console.log(a + b);
var num = 10; // 局部变量
}(2, 3));
// 立即执行函数最大的作用就是 独立创建了一个作用域,
// 里面所有的变量都是局部变量 不会有命名冲突的情况
</script>
</body>
</html>

3. 元素滚动 scroll 系列
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等
| scroll 系列属性 | 作用 |
|---|---|
| element.scrollTop | 返回被卷去的上侧距离,返回数值不带单位 |
| element.scrollLeft | 返回被卷去的左侧距离,返回数值不带单位 |
| element.scrollWidth | 返回自身实际的宽度,不含边框,返回数值不带单位 |
| element.scrollHeight | 返回自身实际的高度,不含边框,返回数值不带单位 |
scroll 得到的是真正的内容大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>scroll 系列</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
border: 10px solid red;
padding: 10px;
}
.div1 {
margin-top: 60px;
/* 加滚动条 */
overflow: auto;
}
</style>
</head>
<body>
<div>
我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容
</div>
<div class="div1">
我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容
</div>
<script>
var div = document.querySelector('div');
console.log(div.scrollHeight);
console.log(div.clientHeight);
var div1 = document.querySelector('.div1');
console.log(div1.scrollHeight);
console.log(div1.clientHeight);
// scroll滚动事件当我们滚动条发生变化会触发的事件
div1.addEventListener('scroll', function() {
console.log(div1.scrollTop);
})
</script>
</body>
</html>


3.1 仿淘宝固定侧边栏
- 原先侧边栏是绝对定位
- 当页面滚动到一定位置,侧边栏改为固定定位
- 页面继续滚动,会让 返回顶部显示出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>仿淘宝固定侧边栏</title>
<style>
.slider-bar {
position: absolute;
left: 50%;
top: 300px;
margin-left: 600px;
width: 45px;
height: 130px;
background-color: pink;
}
.w {
width: 1200px;
margin: 10px auto;
}
.header {
height: 150px;
background-color: purple;
}
.banner {
height: 250px;
background-color: skyblue;
}
.main {
height: 1000px;
background-color: yellowgreen;
}
span {
display: none;
position: absolute;
bottom: 0;
}
</style>
</head>
<body>
<div class="slider-bar">
<span class="goBack">返回顶部</span>
</div>
<div class="header w">头部区域</div>
<div class="banner w">banner区域</div>
<div class="main w">主体部分</div>
<script>
//1. 获取元素
var sliderbar = document.querySelector('.slider-bar');
var banner = document.querySelector('.banner');
// banner.offestTop 就是被卷去头部的大小 一定要写到滚动的外面
var bannerTop = banner.offsetTop
// 当我们侧边栏固定定位之后应该变化的数值
var sliderbarTop = sliderbar.offsetTop - bannerTop;
// 获取main 主体元素
var main = document.querySelector('.main');
var goBack = document.querySelector('.goBack');
var mainTop = main.offsetTop;
// 2. 页面滚动事件 scroll
document.addEventListener('scroll', function () {
// console.log(11);
// window.pageYOffset 页面被卷去的头部
// console.log(window.pageYOffset);
// 3. 当我们页面被卷去的头部大于等于了 172 此时 侧边栏就要改为固定定位
if (window.pageYOffset >= bannerTop) {
sliderbar.style.position = 'fixed';
sliderbar.style.top = sliderbarTop + 'px';
} else {
sliderbar.style.position = 'absolute';
sliderbar.style.top = '300px';
}
// 4. 当我们页面滚动到main盒子,就显示 goback模块
if (window.pageYOffset >= mainTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
})
</script>
</body>
</html>

3.2 mouseenter 和 mouseover 的区别
- 当鼠标移动到元素上时就会触发 mouseenter 事件
- 类似 mouseover,它们两者之间的差别是
- mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发
- mouseenter 只会经过自身盒子触发
- 之所以这样,就是因为 mouseenter 不会冒泡
- 跟 mouseenter 搭配 鼠标离开 mouseleave 同样不会冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mouseenter 和 mouseover 的区别</title>
<style>
.father {
width: 300px;
height: 300px;
background-color: khaki;
margin: 100px auto;
}
.son {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="father">mouseenter
<div class="son"></div>
</div>
<div class="father">mouseover
<div class="son"></div>
</div>
<script>
var fathers = document.querySelectorAll('.father');
fathers[0].addEventListener('mouseenter', function () {
console.log(11);
})
fathers[1].addEventListener('mouseover', function () {
console.log(11);
})
</script>
</body>
</html>

4. 动画函数封装
4.1 动画原理
核心原理:通过定时器 setInterval() 不断移动盒子位置。
实现步骤:
- 获得盒子当前位置
- 让盒子在当前位置加上1个移动距离
- 利用定时器不断重复这个操作
- 加一个结束定时器的条件
- 注意此元素需要添加定位,才能使用element.style.left
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画原理</title>
<style>
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: khaki;
}
</style>
</head>
<body>
<div></div>
<script>
// 动画原理
// 1. 获得盒子当前位置
// 2. 让盒子在当前位置加上1个移动距离
// 3. 利用定时器不断重复这个操作
// 4. 加一个结束定时器的条件
// 5. 注意此元素需要添加定位, 才能使用element.style.left
var div = document.querySelector('div');
// div.offsetLeft + 1; // offsetLeft 不能直接赋值
// div.style.left = div.offsetLeft + 50 + 'px';
// setInterval(function() {
// div.style.left = div.offsetLeft + 5 + 'px';
// }, 30);
var timer = setInterval(function() {
if (div.offsetLeft >= 400) {
// 停止动画 本质是停止定时器
clearInterval(timer);
}
div.style.left = div.offsetLeft + 1 + 'px';
}, 30);
</script>
</body>
</html>

4.2 简单动画函数封装
页面可能多个动画效果,所以可以封装动画函数,要使用直接调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单动画函数封装</title>
<style>
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: khaki;
}
span {
position: absolute;
left: 0;
top: 200px;
display: block;
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div></div>
<span></span>
<script>
// 简单动画函数封装obj目标对象 target 目标位置
function animate(obj, target) {
var timer = setInterval(function () {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
var div = document.querySelector('div');
var span = document.querySelector('span');
// 调用函数
animate(div, 300);
animate(span, 200);
</script>
</body>
</html>

4.3 给不同对象添加不同定时器
如果多个元素都使用这个动画函数,每次都要var 声明定时器
可以给不同的元素使用不同的定时器(自己专门用自己的定时器)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>给不同对象添加不同定时器</title>
<style>
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: khaki;
}
span {
position: absolute;
left: 0;
top: 200px;
display: block;
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div></div>
<span></span>
<script>
// 简单动画函数封装obj目标对象 target 目标位置
// 如果多个元素都使用这个动画函数
// 每次都要 var 声明定时器,都要开辟空间,容易搞混各自定时器
// 所以可以给不同的元素使用不同的定时器(自己专门用自己的定时器)
function animate(obj, target) {
obj.timer = setInterval(function () {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
var div = document.querySelector('div');
var span = document.querySelector('span');
// 调用函数
animate(div, 300);
animate(span, 200);
</script>
</body>
</html>

4.4 不断点击动画快速走的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>给不同对象添加不同定时器</title>
<style>
span {
position: absolute;
left: 0;
top: 50px;
display: block;
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<button>点击</button>
<span>span1</span>
<script>
function animate(obj, target) {
obj.timer = setInterval(function () {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
var span = document.querySelector('span');
var btn = document.querySelector('button');
// 调用函数
btn.addEventListener('click', function () {
animate(span, 200);
})
</script>
</body>
</html>

解决方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>给不同对象添加不同定时器</title>
<style>
span {
position: absolute;
left: 0;
top: 50px;
display: block;
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<button>点击</button>
<span>span</span>
<script>
function animate(obj, target) {
obj.timer = setInterval(function () {
// 当我们不断的点击按钮,这个元素的速度会越来越快,因为开启了太多的定时器
// 解决方案就是 让我们元素只有一个定时器执行
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
var span = document.querySelector('span');
var btn = document.querySelector('button');
// 调用函数
btn.addEventListener('click', function () {
animate(span, 200);
})
</script>
</body>
</html>
解决之后,每次都只有一个定时器在运行

4.5 缓动动画原理
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来
- 思路:
- 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来
- 核心算法: (目标值 - 现在的位置 ) / 10 做为每次移动的距离 步长
- 停止的条件是: 让当前盒子位置等于目标位置就停止定时器
- 注意步长值需要取整
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
span {
position: absolute;
left: 0;
top: 100px;
display: block;
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<button>点击</button>
<span>span</span>
<script>
// 缓动动画函数封装obj目标对象 target 目标位置
// 思路:
// 1. 让盒子每次移动的距离慢慢变小, 速度就会慢慢落下来。
// 2. 核心算法:(目标值 - 现在的位置) / 10 做为每次移动的距离 步长
// 3. 停止的条件是: 让当前盒子位置等于目标位置就停止定时器
function animate(obj, target) {
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 步长值写到定时器的里面
var step = (target - obj.offsetLeft) / 10;
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
var span = document.querySelector('span');
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
// 调用函数
animate(span, 500);
});
// 匀速动画 就是 盒子是当前的位置 + 固定的值 10
// 缓动动画就是 盒子当前的位置 + 变化的值(目标值 - 现在的位置) / 10)
</script>
</body>
</html>

缓动动画结束查看移动位置,并没有移动到500像素的位置
原因:有的值取了小数,影响移动位置
解决:将步长向上取值,得到整数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
span {
position: absolute;
left: 0;
top: 100px;
display: block;
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<button>点击</button>
<span>span</span>
<script>
// 缓动动画函数封装obj目标对象 target 目标位置
// 思路:
// 1. 让盒子每次移动的距离慢慢变小, 速度就会慢慢落下来。
// 2. 核心算法:(目标值 - 现在的位置) / 10 做为每次移动的距离 步长
// 3. 停止的条件是: 让当前盒子位置等于目标位置就停止定时器
function animate(obj, target) {
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 步长值写到定时器的里面
// Math.ceil 向上取整
var step = Math.ceil((target - obj.offsetLeft) / 10);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
var span = document.querySelector('span');
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
// 调用函数
animate(span, 500);
});
// 匀速动画 就是 盒子是当前的位置 + 固定的值 10
// 缓动动画就是 盒子当前的位置 + 变化的值(目标值 - 现在的位置) / 10)
</script>
</body>
</html>

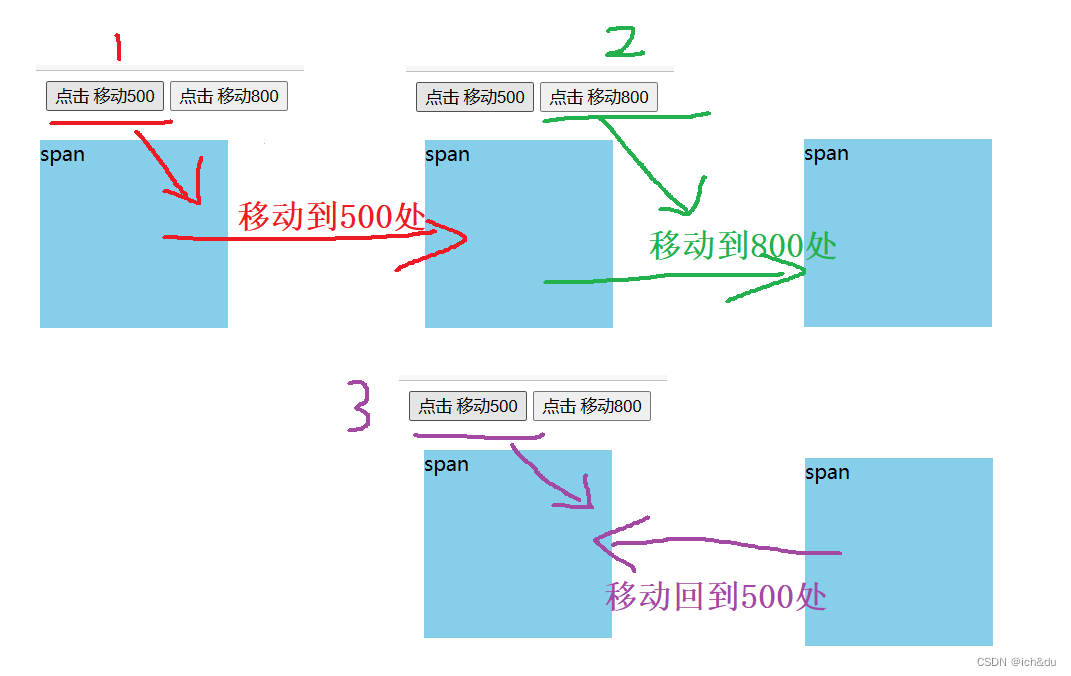
4.6 缓动动画多个目标值之间移动
实现:可以让动画函数从 500 移动到 800,再从 800 移动到 500
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>缓动动画多个目标值之间移动</title>
<style>
span {
position: absolute;
left: 0;
top: 100px;
display: block;
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<button class="btn500">点击 移动500</button>
<button class="btn800">点击 移动800</button>
<span>span</span>
<script>
function animate(obj, target) {
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 步长值写到定时器的里面
// Math.ceil 向上取整
var step = Math.ceil((target - obj.offsetLeft) / 10);
//
// var step = (target - obj.offsetLeft) / 10;
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
var span = document.querySelector('span');
var btn500 = document.querySelector('.btn500');
var btn800 = document.querySelector('.btn800');
btn500.addEventListener('click', function () {
// 调用函数
animate(span, 500);
});
btn800.addEventListener('click', function () {
// 调用函数
animate(span, 800);
});
// 匀速动画 就是 盒子是当前的位置 + 固定的值 10
// 缓动动画就是 盒子当前的位置 + 变化的值(目标值 - 现在的位置) / 10)
</script>
</body>
</html>

问题:回退的位置没有到500像素
因为是向上取整,回退是负值移动,正确做法应该是向下取值

解决后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>缓动动画多个目标值之间移动</title>
<style>
span {
position: absolute;
left: 0;
top: 100px;
display: block;
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<button class="btn500">点击 移动500</button>
<button class="btn800">点击 移动800</button>
<span>span</span>
<script>
function animate(obj, target) {
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 步长值写到定时器的里面
// Math.ceil 向上取整
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
// 当是前进就是正值,应是向上取整
// 回退是负值,应是向下取整
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
var span = document.querySelector('span');
var btn500 = document.querySelector('.btn500');
var btn800 = document.querySelector('.btn800');
btn500.addEventListener('click', function () {
// 调用函数
animate(span, 500);
});
btn800.addEventListener('click', function () {
// 调用函数
animate(span, 800);
});
// 匀速动画 就是 盒子是当前的位置 + 固定的值 10
// 缓动动画就是 盒子当前的位置 + 变化的值(目标值 - 现在的位置) / 10)
</script>
</body>
</html>

4.7 缓动动画添加回调函数
在缓动动画结束时加入一个会调用函数,这个回调函数会在动画结束时开始执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>缓动动画添加回调函数</title>
<style>
span {
position: absolute;
left: 0;
top: 100px;
display: block;
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<button class="btn500">点击 移动500</button>
<button class="btn800">点击 移动800</button>
<span>span</span>
<script>
function animate(obj, target, callback) {
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var step = (target - obj.offsetLeft) / 10;
// 当是前进就是正值,应是向上取整
// 回退是负值,应是向下取整
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
if (callback) {
// 调用函数
callback();
}
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
var span = document.querySelector('span');
var btn500 = document.querySelector('.btn500');
var btn800 = document.querySelector('.btn800');
btn500.addEventListener('click', function () {
// 调用函数
animate(span, 500);
});
btn800.addEventListener('click', function () {
// 调用函数
animate(span, 800);
// alert('你好吗');
span.style.backgroundColor = 'red';
});
</script>
</body>
</html>

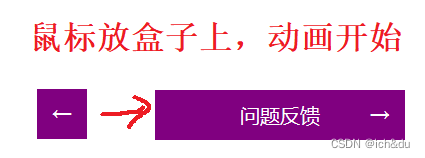
4.8 引用动画函数
定义 js 文件,把动画函数放进 js 文件,要使用动画函数时再调用 js 的动画函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>引用 animate 动画函数</title>
<style>
.sliderbar {
position: fixed;
right: 0;
bottom: 100px;
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
cursor: pointer;
color: #fff;
}
.con {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 40px;
background-color: purple;
z-index: -1;
}
</style>
<script src="animate.js"></script>
</head>
<body>
<div class="sliderbar">
<span>←</span>
<div class="con">问题反馈</div>
</div>
<script>
// 1. 获取元素
var sliderbar = document.querySelector('.sliderbar');
var con = document.querySelector('.con');
// 当鼠标经过 sliderbar 就会让 con这个盒子滑动到左侧
// 当鼠标离开 sliderbar 就会让 con这个盒子滑动到右侧
sliderbar.addEventListener('mouseenter', function () {
// animate(obj, target, callback);
animate(con, -160, function () {
// 当动画执行完毕,就把 ← 改为 →
sliderbar.children[0].innerHTML = '→';
});
})
sliderbar.addEventListener('mouseleave', function () {
// animate(obj, target, callback);
animate(con, 0, function () {
sliderbar.children[0].innerHTML = '←';
});
})
</script>
</body>
</html>
function animate(obj, target, callback) {
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器的里面
// 把我们步长值改为整数 不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
// if (callback) {
// // 调用函数
// callback();
// }
callback && callback();
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}

GitHub代码
gitee代码





![[golang gin框架] 32.Gin 商城项目- 支付宝支付操作相关功能讲解](https://img-blog.csdnimg.cn/img_convert/dae21b959a359793e85120aeb1a627f2.png)



![[一篇读懂]C语言十二讲:栈与队列和真题实战](https://img-blog.csdnimg.cn/52deffe5140d4d538cedf803d000e167.png#pic_center)