需要源码请点赞关注收藏后评论区留言私信~~~
一、集成腾讯地图
之所以选用腾讯地图来讲解,是因为它的集成过程相对简单,无须通过App的签名鉴权,腾讯地图的开放平台网址为
腾讯地图
集成腾讯地图分为以下几步
(1)在腾讯地图开放平台的控制台界面创建新应用
(2)给App模块的build.gradle补充腾讯地图的依赖配置
(3)给AndroidManifest.xml添加相关的权限配置
(4)往AndroidManifest.xml的application节点下面添加名为TencentMapSDK的元数据配置,其值为第一步得到的Key密钥。
因为腾讯地图会通过HTTP接口访问网络,所以要修改application节点,增加如下一行属性配置
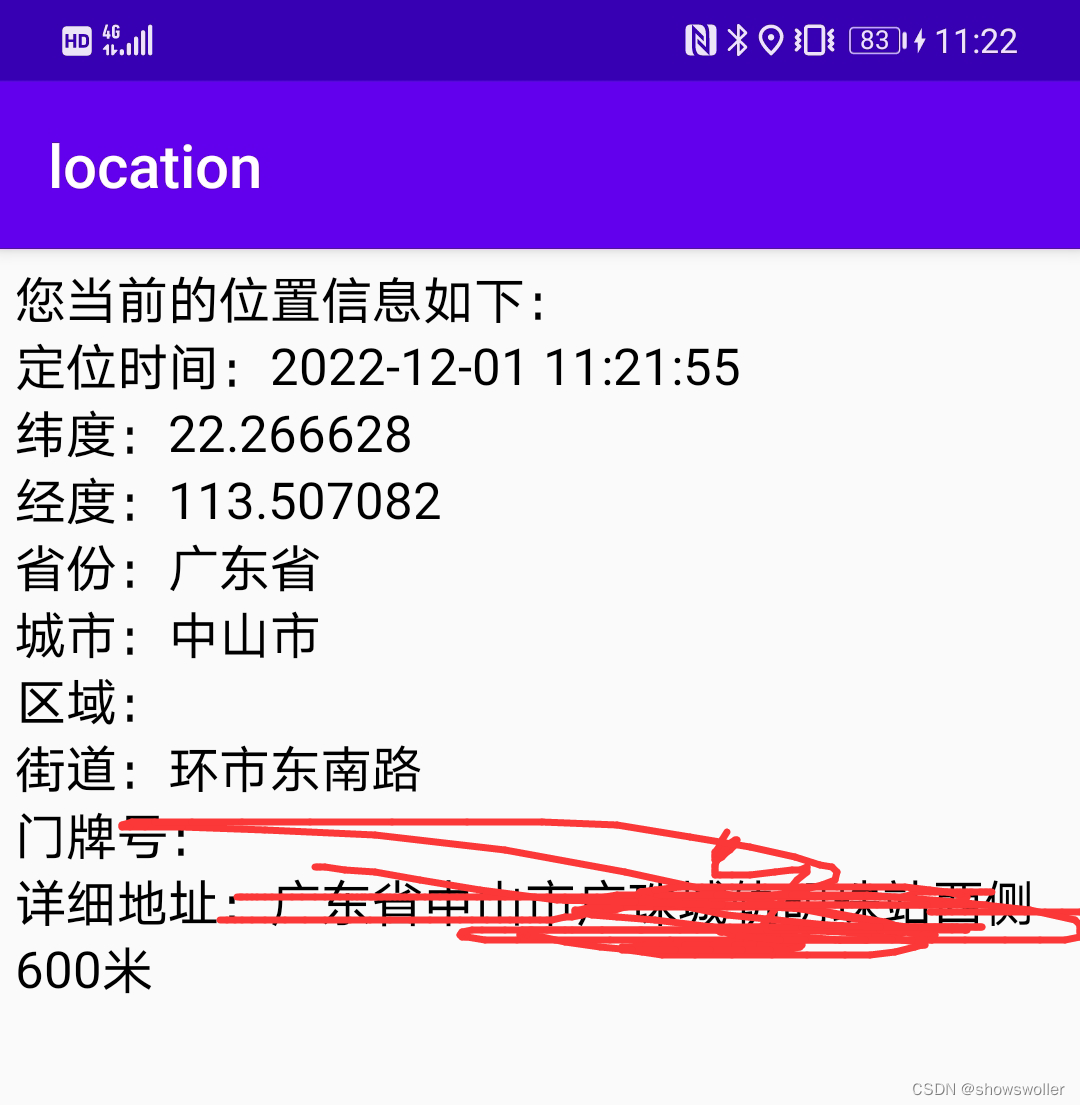
android:usesCleartextTraffic="true"运行该App 结果如下
可以详细的显示地址 包括经纬度和具体地址 此处建议连接真机测试 模拟机可能会有一些问题

代码如下
Java类
package com.example.location;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.widget.TextView;
import com.example.location.util.DateUtil;
import com.tencent.map.geolocation.TencentLocation;
import com.tencent.map.geolocation.TencentLocationListener;
import com.tencent.map.geolocation.TencentLocationManager;
import com.tencent.map.geolocation.TencentLocationRequest;
public class MapLocationActivity extends AppCompatActivity implements TencentLocationListener {
private final static String TAG = "MapLocationActivity";
private TencentLocationManager mLocationManager; // 声明一个腾讯定位管理器对象
private TextView tv_location; // 声明一个文本视图对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_map_location);
tv_location = findViewById(R.id.tv_location);
initLocation(); // 初始化定位服务
}
// 初始化定位服务
private void initLocation() {
mLocationManager = TencentLocationManager.getInstance(this);
// 创建腾讯定位请求对象
TencentLocationRequest request = TencentLocationRequest.create();
request.setInterval(30000).setAllowGPS(true);
request.setRequestLevel(TencentLocationRequest.REQUEST_LEVEL_ADMIN_AREA);
int error = mLocationManager.requestLocationUpdates(request, this); // 开始定位监听
if (error == 0) {
Log.d(TAG, "注册位置监听器成功!");
} else {
Log.d(TAG, "注册位置监听器失败!");
}
}
@Override
public void onLocationChanged(TencentLocation location, int resultCode, String resultDesc) {
if (resultCode == TencentLocation.ERROR_OK && location != null) { // 定位成功
String desc = String.format("您当前的位置信息如下:\n定位时间:%s\n" +
"纬度:%f\n经度:%f\n省份:%s\n城市:%s\n" +
"区域:%s\n街道:%s\n门牌号:%s\n详细地址:%s",
DateUtil.formatDate(location.getTime()),
location.getLatitude(), location.getLongitude(),
location.getProvince(), location.getCity(),
location.getDistrict(), location.getStreet(),
location.getStreetNo(), location.getAddress());
tv_location.setText(desc);
} else { // 定位失败
Log.d(TAG, "定位失败,错误代码为"+resultCode+",错误描述为"+resultDesc);
}
}
@Override
public void onStatusUpdate(String s, int i, String s1) {}
@Override
protected void onDestroy() {
super.onDestroy();
mLocationManager.removeUpdates(this); // 移除定位监听
}
}二、显示地图面板
调用MapView的getMap方法获取腾讯地图对象TencentMap,再通过地图对象的下列方法操作地图:
setMapType:设置地图类型。
setTrafficEnabled:设置是否显示交通拥堵状况。
moveCamera:把相机视角移动到指定地点。
animateCamera:动态调整相机视角。
addMarker:往地图添加标记。
clearAllOverlays:清除所有覆盖物。
setOnMapClickListener:设置地图的点击监听器。
setOnMarkerClickListener:设置地图标记的点击监听器。
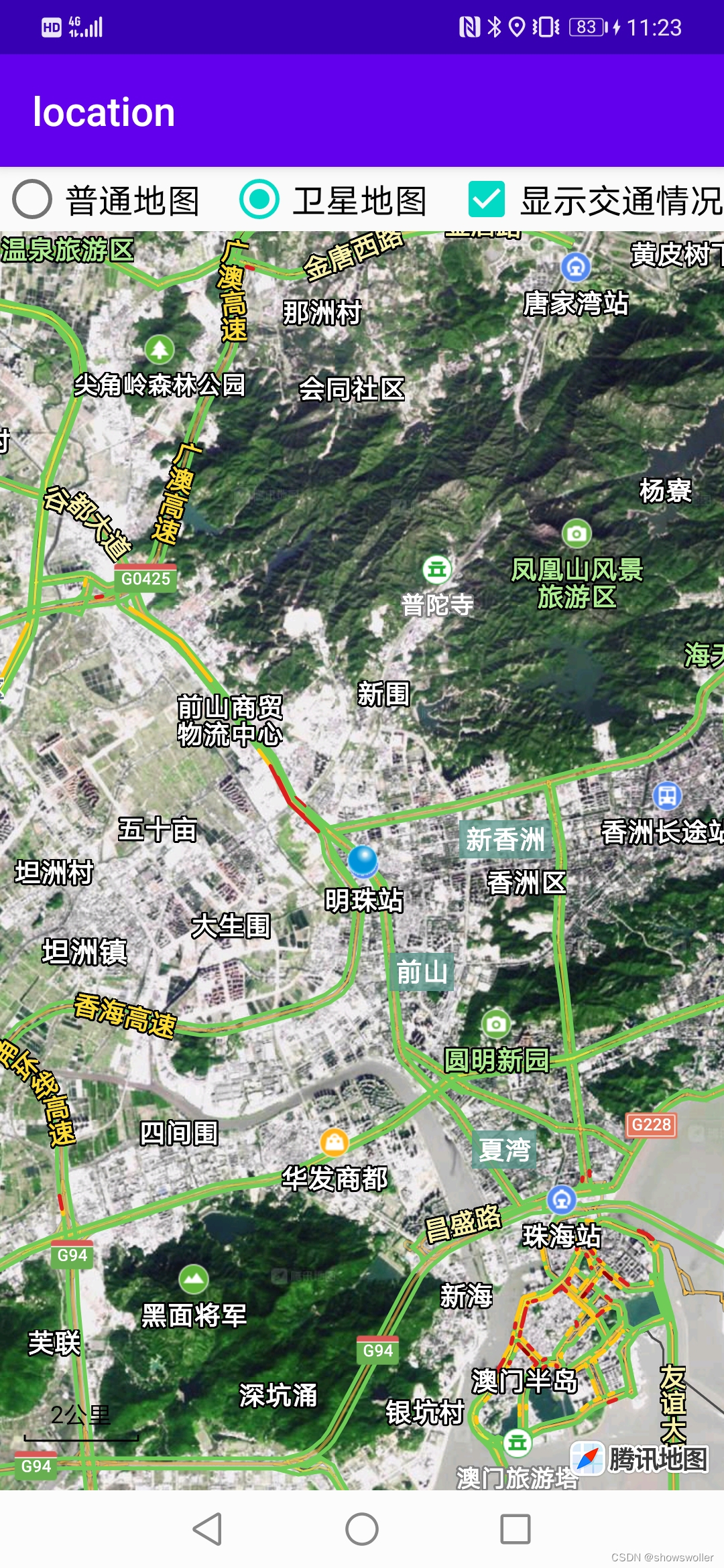
.运行测试App 可以在普通地图 卫星地图下切换 并且可以实时显示当地的交通情况 非常方便

卫星地图显示如下

代码如下
Java类
package com.example.location;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.widget.CheckBox;
import android.widget.RadioGroup;
import com.tencent.map.geolocation.TencentLocation;
import com.tencent.map.geolocation.TencentLocationListener;
import com.tencent.map.geolocation.TencentLocationManager;
import com.tencent.map.geolocation.TencentLocationRequest;
import com.tencent.tencentmap.mapsdk.maps.CameraUpdate;
import com.tencent.tencentmap.mapsdk.maps.CameraUpdateFactory;
import com.tencent.tencentmap.mapsdk.maps.MapView;
import com.tencent.tencentmap.mapsdk.maps.TencentMap;
import com.tencent.tencentmap.mapsdk.maps.model.BitmapDescriptor;
import com.tencent.tencentmap.mapsdk.maps.model.BitmapDescriptorFactory;
import com.tencent.tencentmap.mapsdk.maps.model.LatLng;
import com.tencent.tencentmap.mapsdk.maps.model.MarkerOptions;
public class MapBasicActivity extends AppCompatActivity implements TencentLocationListener {
private final static String TAG = "MapBasicActivity";
private TencentLocationManager mLocationManager; // 声明一个腾讯定位管理器对象
private MapView mMapView; // 声明一个地图视图对象
private TencentMap mTencentMap; // 声明一个腾讯地图对象
private boolean isFirstLoc = true; // 是否首次定位
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_map_basic);
initLocation(); // 初始化定位服务
initView(); // 初始化视图
}
// 初始化视图
private void initView() {
RadioGroup rg_type = findViewById(R.id.rg_type);
rg_type.setOnCheckedChangeListener((group, checkedId) -> {
if (checkedId == R.id.rb_common) {
mTencentMap.setMapType(TencentMap.MAP_TYPE_NORMAL); // 设置普通地图
} else if (checkedId == R.id.rb_satellite) {
mTencentMap.setMapType(TencentMap.MAP_TYPE_SATELLITE); // 设置卫星地图
}
});
CheckBox ck_traffic = findViewById(R.id.ck_traffic);
ck_traffic.setOnCheckedChangeListener((buttonView, isChecked) -> {
mTencentMap.setTrafficEnabled(isChecked); // 是否显示交通拥堵状况
});
}
// 初始化定位服务
private void initLocation() {
mMapView = findViewById(R.id.mapView);
mTencentMap = mMapView.getMap(); // 获取腾讯地图对象
mLocationManager = TencentLocationManager.getInstance(this);
// 创建腾讯定位请求对象
TencentLocationRequest request = TencentLocationRequest.create();
request.setInterval(30000).setAllowGPS(true);
request.setRequestLevel(TencentLocationRequest.REQUEST_LEVEL_ADMIN_AREA);
mLocationManager.requestLocationUpdates(request, this); // 开始定位监听
}
@Override
public void onLocationChanged(TencentLocation location, int resultCode, String resultDesc) {
if (resultCode == TencentLocation.ERROR_OK) { // 定位成功
if (location != null && isFirstLoc) { // 首次定位
isFirstLoc = false;
// 创建一个经纬度对象
LatLng latLng = new LatLng(location.getLatitude(), location.getLongitude());
CameraUpdate update = CameraUpdateFactory.newLatLngZoom(latLng, 12);
mTencentMap.moveCamera(update); // 把相机视角移动到指定地点
// 从指定图片中获取位图描述
BitmapDescriptor bitmapDesc = BitmapDescriptorFactory
.fromResource(R.drawable.icon_locate);
MarkerOptions ooMarker = new MarkerOptions(latLng).draggable(false) // 不可拖动
.visible(true).icon(bitmapDesc).snippet("这是您的当前位置");
mTencentMap.addMarker(ooMarker); // 往地图添加标记
}
} else { // 定位失败
Log.d(TAG, "定位失败,错误代码为"+resultCode+",错误描述为"+resultDesc);
}
}
@Override
public void onStatusUpdate(String s, int i, String s1) {}
@Override
protected void onStart() {
super.onStart();
mMapView.onStart();
}
@Override
protected void onStop() {
super.onStop();
mMapView.onStop();
}
@Override
public void onPause() {
super.onPause();
mMapView.onPause();
}
@Override
public void onResume() {
super.onResume();
mMapView.onResume();
}
@Override
protected void onDestroy() {
super.onDestroy();
mLocationManager.removeUpdates(this); // 移除定位监听
mMapView.onDestroy();
}
}创作不易 觉得有帮助请点赞关注收藏~~~




![[附源码]Python计算机毕业设计Django付费自习室管理小程序](https://img-blog.csdnimg.cn/c61a51e5a8d44683ba1b0f9b71b226e8.png)