🎈 export default 和 export 有什么区别:
export 、export default,都属于ES6里面的语法
1. export与export default均可用于导出常量、函数、文件、模块等
2. 你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用
3. 在一个文件或模块中,export、import可以有多个,export default仅有一个
export default 用于规定模块的默认对外接口,只能有一个,所以 export default 在同一个模块中只能出现一次。
4. 通过export方式导出,在导入时要加{ },export default则不需要,因为它本身只能有一个
export default的import方式之所以不需要使用大括号包裹。因为对于export default 其输出的本来就只有一个接口,提供的是模块的默认接口,自然不需要使用大括号包裹。
5、 export 可以直接导出或者先定义后导出都可以,export default只能先定义后导出
👉 export
export 可以直接导出或者先定义后导出都可以。
示例:直接导出export let i = “hello”;
export function myFun(){ };
示例:先定义后导出let i = “hello";
function myFun(){ };
export { i , myFun } // 必须加花括号{ }
👉 export defaultexport default是模块的默认对外接口,只有一个,所以只能出现一次。
export default只能先定义后导出
示例:先定义后导出function myFun(){ };
export default myFun // 不要加花括号{ }
👉 示例:export 导出方式
// export导出方式
// one.js
// 1、export可以有多个
// 2、可以各自分开导出也可以同时导出多个;
// 3、export可以直接导出或者先定义后导出
//😀 直接导出
export const str = "blablabla~";
export function log(sth) {
return sth;
}
export function cale(a,b){
return a+b
}
//😀 先定义后导出
// const str = "blablabla~";
// function log(sth) {
// return sth;
// }
// function cale(a,b){
// return a+b
// }
// export {str}
// export {calc}
// export {log}
// export {str, log, cale}
// 对应的导入方式:
// two.js
// 1、引入时需要加花括号{ };
// 2、可以各自分开引入也可以同时引入多个;
// 3、引入的变量不能自定义名字
import { str, log, cale } from './one.js'; // 完整的路径
console.log(str); // blablabla~
console.log(calc(10,15)); // 25
console.log(calc); // [Function: calc]👉 示例:export default 导出方式
// export default导出方式
// one.js
// 1、export default 只能导出一个
// 2、export只能先定义后导出
//😀 只能先定义后导出
const str = "blablabla~";
export default str
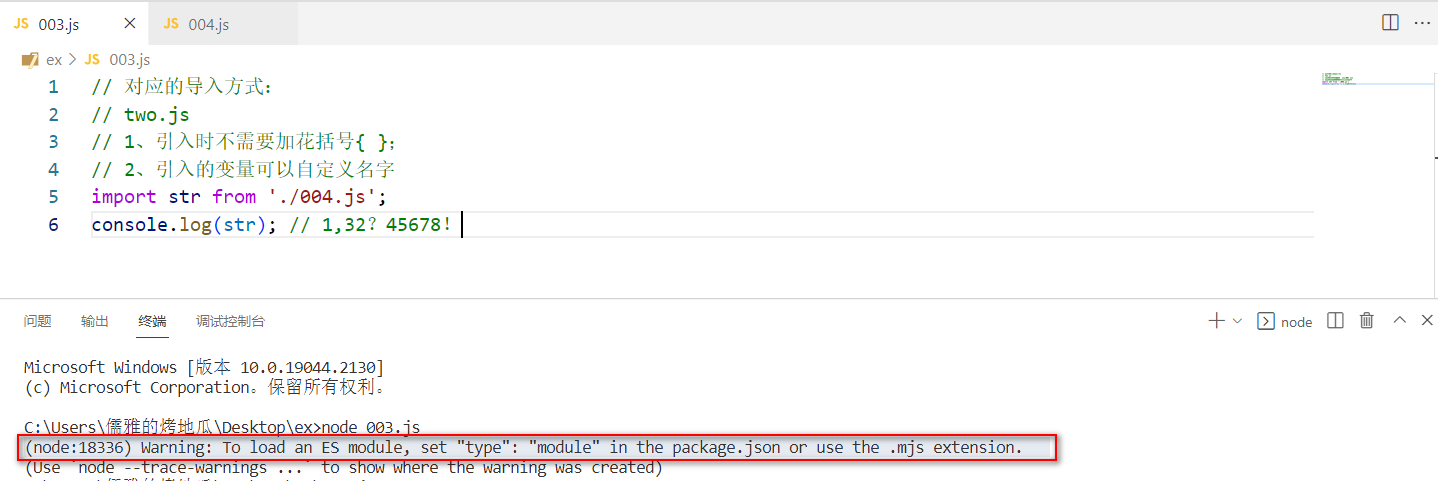
// 对应的导入方式:
// two.js
// 1、引入时不需要加花括号{ };
// 2、引入的变量可以自定义名字
import str from './one.js'; // 完整的路径
console.log(str); // blablabla~❌ 我在vscode运行以上js代码时出现了报错:
(node:18336) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.
警告:加载ES模块时,在package.json包中设置“ type”:“ module”或使用.mjs扩展名。
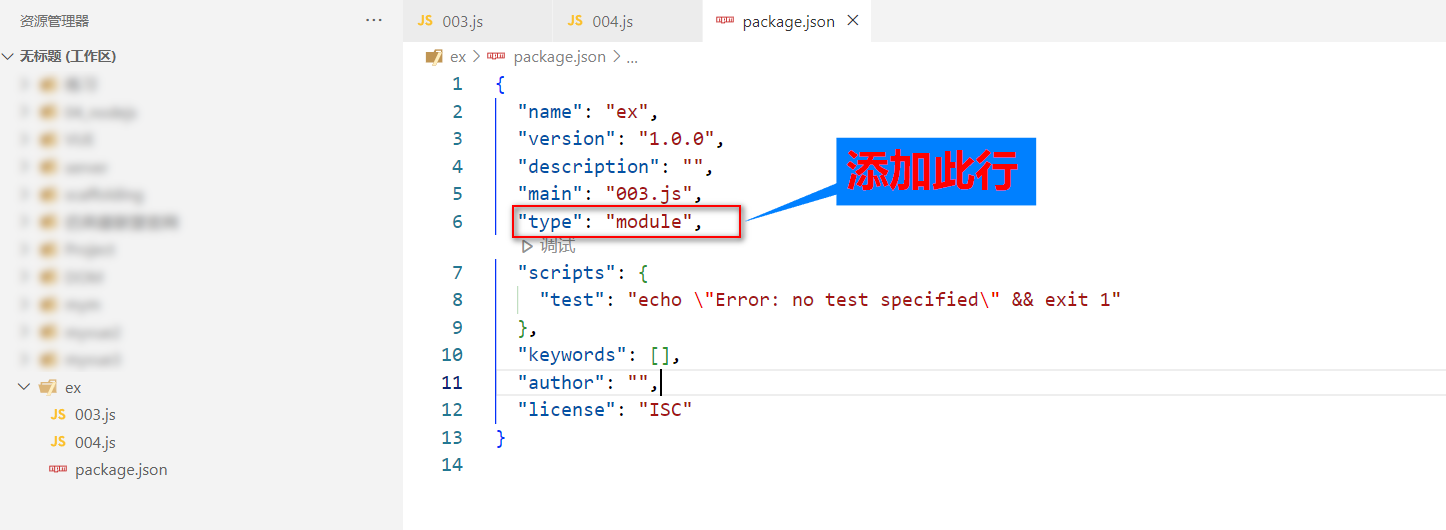
🎈 经过一番折腾,找到了解决方案:
解决方法:
1、安装新版node.js
2、使用npm init -y初始化项目,生成一个pakeage.json文件
3、在pakeage.json文件中添加"type": "module"
✔️ 最后的结果:
同类型报错问题,都可采取这种解决方案
报错:Warning: To load an ES module, set “type“: “module“ in the package.json or use the .mj
🔽 使用export default命令,为模块指定默认输出,这样就不需要知道所要加载模块的变量名
//a.js
let sex = "boy";
// 编译成 CommonJS: exports.default = sex (ES 编译成的 CommonJS 形式)
export default sex // sex不能加大括号注意:原本直接export sex外部是无法识别的,加上default(或者export {sex})就可以了。但是一个文件内最多只能有一个export default。其实此处相当于为sex变量值"boy"起了一个系统默认的变量名default,自然default只能有一个值,所以一个文件内不能有多个export default。
// b.js
import any from "./a.js"; // 编译成 CommonJS: require('./a.js').default
import any12 from "./a.js"; // 编译成 CommonJS: require('./a.js').default
console.log(any,any12) // boy boy注意:本质上,a.js文件的export default输出一个叫做default的变量,然后系统允许你为它取任意名字。所以,可以为import的模块起任何变量名,且不需要用大括号包含 。
扩展:export default 和 export都是 ES6 中的写法,其用法如下:
// 导出
export default a // 编译成 CommonJS: exports.default = a (ES 编译成的 CommonJS 形式)
// 引人
import a from './xxx' // 编译成 CommonJS: require('./xxx').default
// 导出
export { a } // 编译成 CommonJS: exports.a = a
// 引人
import { a } from './xxx' // 编译成 CommonJS: require('./xxx').a
🎈 总结:
export default 和 export 的主要区别在于对应的import的区别:
export 对应的 import 需要知道 export 抛出的变量名或函数名,因为export 抛出的变量名或函数名导入时,不能自定义名字 ——import{a,b}
export default对应的 import 不需要知道 export抛出的变量名或函数名,因为export 抛出的变量名或函数名导入时,可以自定义名字,也就是说可以使用任意的变量名 ——import anyname。
通过两者导出的对象,导入时也存在写法上的差别。
1、export导出的对象,导入时写法:
import {i, myFun} from ‘模块’
2、export default导出的对象,导入时写法:
import 变量名 from ‘模块’
很明显,模块只有一个默认的导出的接口,所以只有一个对象被导出,导出的对象可以自定义一个变量名。

















![[附源码]计算机毕业设计springboot软考刷题小程序](https://img-blog.csdnimg.cn/fb3d8bed9fd749edb1bfb20ebc6d4bf1.png)




![[附源码]Python计算机毕业设计Django电子相册管理系统](https://img-blog.csdnimg.cn/d3ad9bd6b6b54007ace2b9f776e4ca8d.png)