文章目录
- App.vue
- vuex全局变量
- 登陆成功
- Login组件使用
- AboutMe组件中关闭
- 登录失败情况
- login组件中关闭
- 改为aop思想的请求拦截器
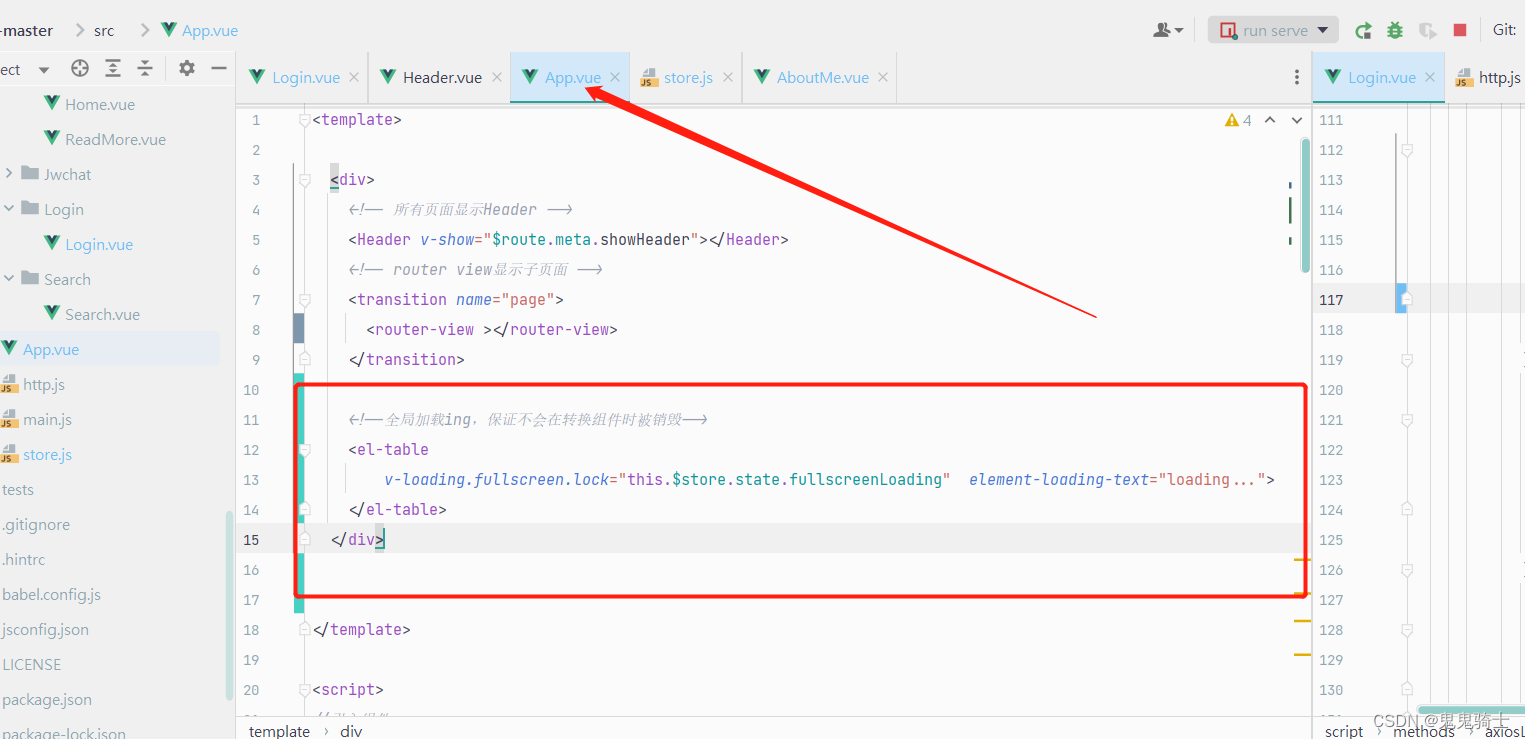
App.vue
为了全局通用控制此标签,所以我建议把他放到App.vue文件中
<!--全局加载ing,保证不会在转换组件时被销毁-->
<el-table
v-loading.fullscreen.lock="this.$store.state.fullscreenLoading" element-loading-text="loading...">
</el-table>
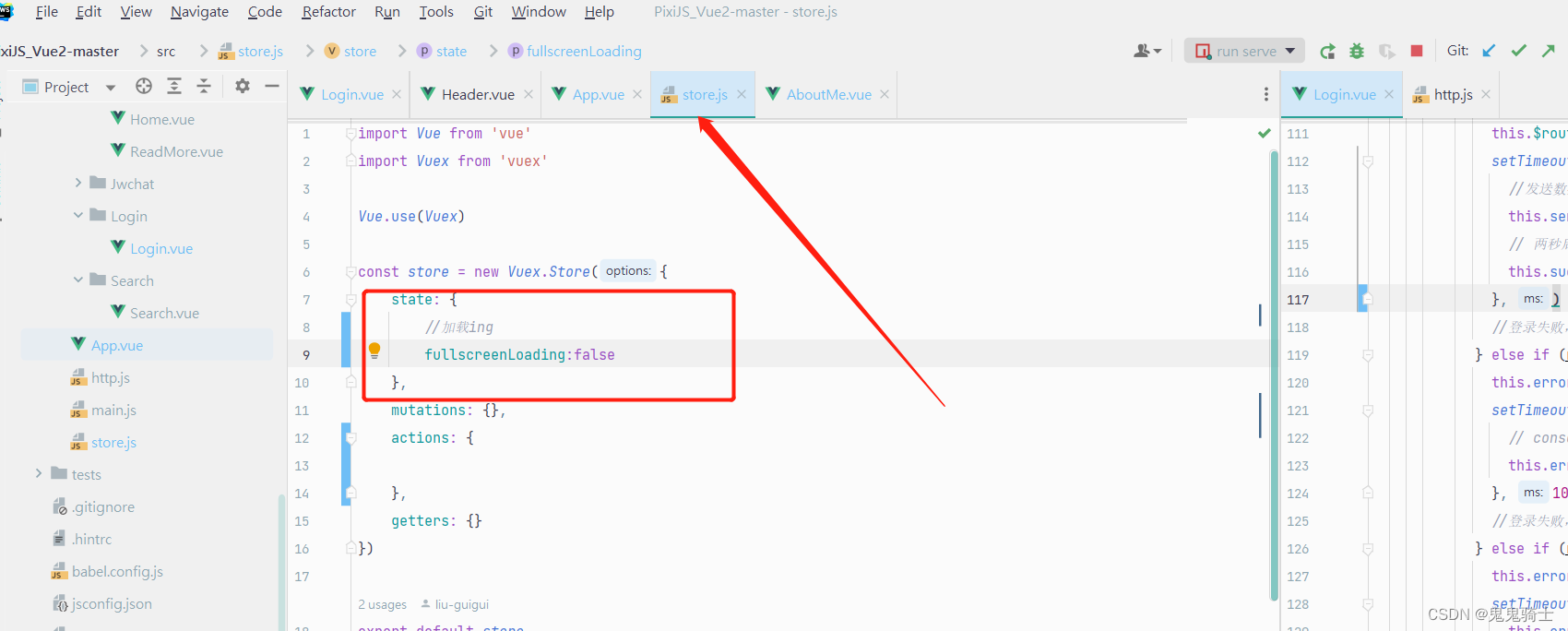
vuex全局变量
说到全局通用,肯定少不了全局变量

登陆成功
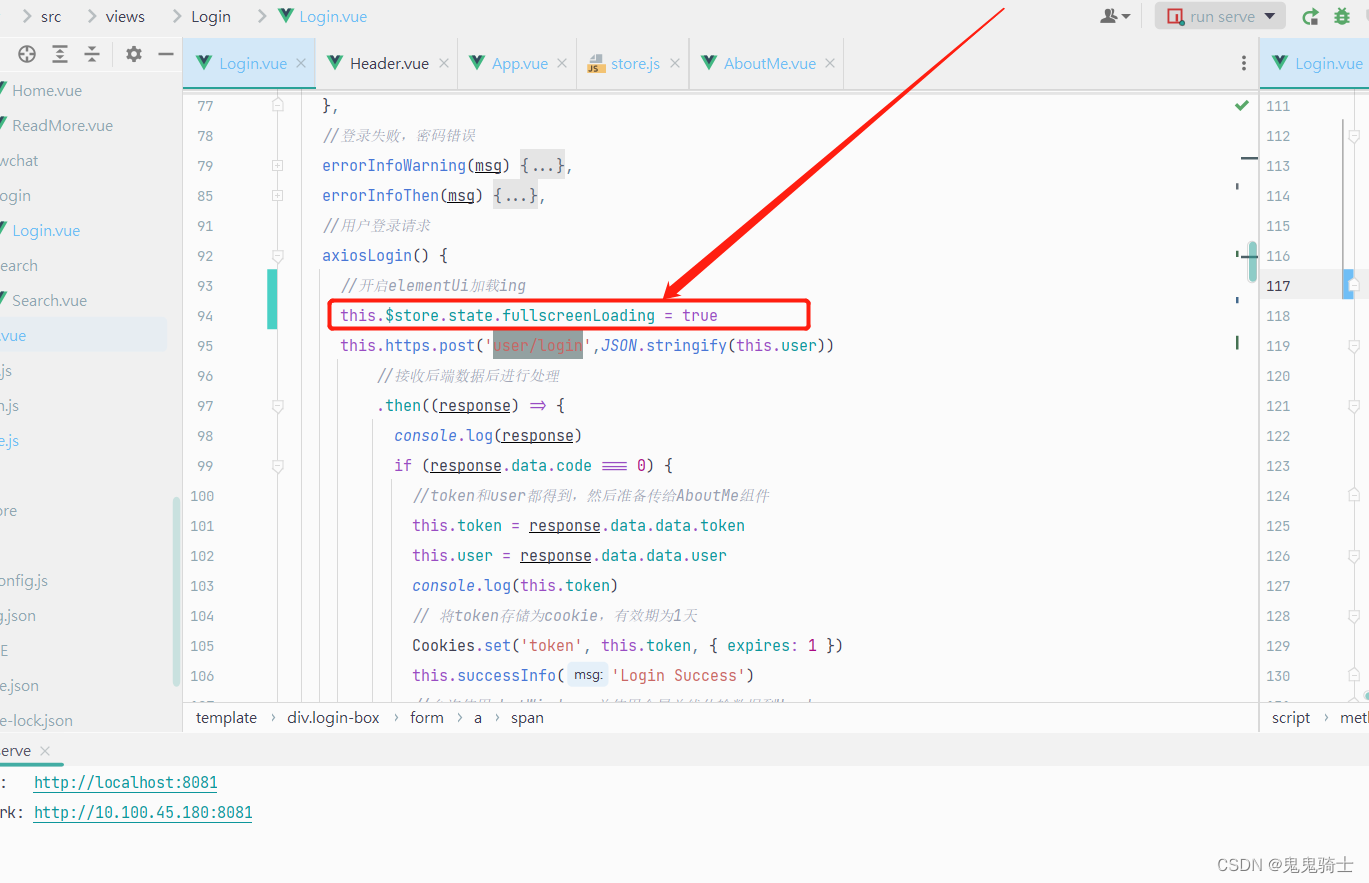
Login组件使用
发送请求时使用
当我们在login登陆后会跳转到aboutMe组件,所以Login组件会被销毁,这里就体现了全局变量的好处

AboutMe组件中关闭
在此组件加载成功时就证明登录成功了,我们做个2秒缓冲然后直接关闭loading即可
登录失败情况
login组件开启是一样的,当然我们不能在其他组件关闭了,我们需要在请求的then回调中关闭loading
login组件中关闭
不建议在异步中关闭,会报错,原因暂时不明
改为aop思想的请求拦截器
可以把login组件和aboutMe组件的请求事件、响应事件关闭,然后我们在封装请求里面使用拦截器非常方便
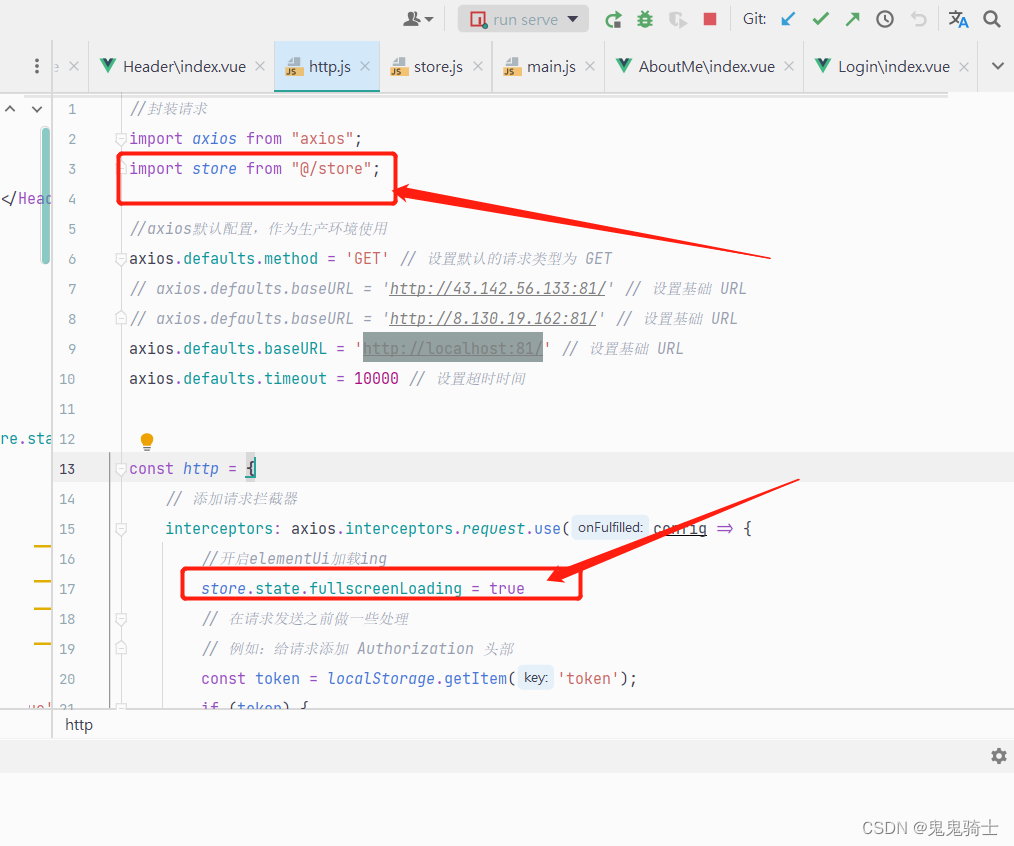
不过注意全局变量的导入和使用(js文件)

拦截器源码
//封装请求
import axios from "axios";
import store from "@/store";
//axios默认配置,作为生产环境使用
axios.defaults.method = 'GET' // 设置默认的请求类型为 GET
// axios.defaults.baseURL = 'http://43.142.56.133:81/' // 设置基础 URL
// axios.defaults.baseURL = 'http://8.130.19.162:81/' // 设置基础 URL
axios.defaults.baseURL = 'http://localhost:81/' // 设置基础 URL
axios.defaults.timeout = 10000 // 设置超时时间
const http = {
// 添加请求拦截器
interceptors: axios.interceptors.request.use(config => {
//开启elementUi加载ing
store.state.fullscreenLoading = true
// 在请求发送之前做一些处理
// 例如:给请求添加 Authorization 头部
const token = localStorage.getItem('token');
if (token) {
config.headers.Authorization = `Bearer ${token}`;
}
return config;
}, error => {
// 处理请求错误
return Promise.reject(error);
}),
get: function (url, params) {
return axios.get(url, {params: params})
},
post: function (url, data, authorization) {
const headers = {
'Content-Type': 'application/json'
};
//判断是否需要Authorization
if (authorization) {
headers['Authorization'] = authorization;
}
return axios.post(url, data, {headers}
)
},
// 添加响应拦截器
interceptors: axios.interceptors.response.use(response => {
setTimeout(() => {
store.state.fullscreenLoading = false
}, 2000)
// 在响应数据之前做一些处理
return response;
}, error => {
// 处理响应错误
if (error.response) {
switch (error.response.status) {
case 401:
// 未授权,需要重新登录
// 例如:跳转到登录页
break;
case 403:
// 无权限访问
// 例如:提示用户无权限访问该资源
break;
case 404:
// 请求的资源不存在
// 例如:跳转到 404 页面
break;
default:
// 其他错误
// 例如:提示用户出错了
break;
}
} else {
// 请求未发送,出现错误
// 例如:提示用户出错了
}
return Promise.reject(error);
}),
}
export default http