Bootstrap中文网:点我直达
Bootstrap菜鸟教程:点我直达
目录:
- (一)Bootstrap标准模板:
- (二)CSS样式区:
- 一、布局容器:
- 二、栅格系统:
- 1.列组合:
- 2.列偏移:
- 3.列嵌套:
- 三、表格:
- 四、表单:
- 1.单行文本框:
- 2.多行文本框:
- 3.下拉列表框:
- 4.单选框:
- 5.复选框:
- 6.按钮:
- 7.表单布局:
- (1)水平表单:
- (2)内联表单:
- 五、略缩图:
- 六、面板:
- 七、常用样式—左右浮动:
- 八、常用样式—居中:
- 九、常用样式—显示或隐藏内容:
- 十、常用样式—字体:
- 十一、常用样式—字体颜色:
- 十二、常用样式—背景颜色:
- 十三、常用样式—列表:
- 十四、常用样式—代码:
- (三)关于Bootstrap样式类的覆盖问题:
- (四)JS插件区:
- 一、导航/分页导航:
- 二、下拉菜单:
- 三、模态框:
- (五)图标区:
(一)Bootstrap标准模板:
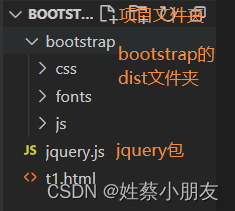
- 下载Bootstrap 源码,将文件夹中的dist文件夹复制到项目中,并改名为bootstrap(为了使项目目录更清晰)。
- 使用bootstrap的css样式需要在HTML文件中引入bootstrap文件夹下的
bootstrap.min.css文件。 - 使用bootstrap的js样式需要在HTML文件中引入bootstrap文件夹下的
bootstrap.min.js文件,且需要引入jquery文件。

<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap模板</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="jquery.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<h1>你好,世界!</h1>
</body>
</html>
(二)CSS样式区:
Bootstrap CSS中文文档:点我直达
一、布局容器:
- 布局容器是响应式的,页面会根据设备分辨率自动调整布局。
- 不建议布局容器的嵌套使用。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap container</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
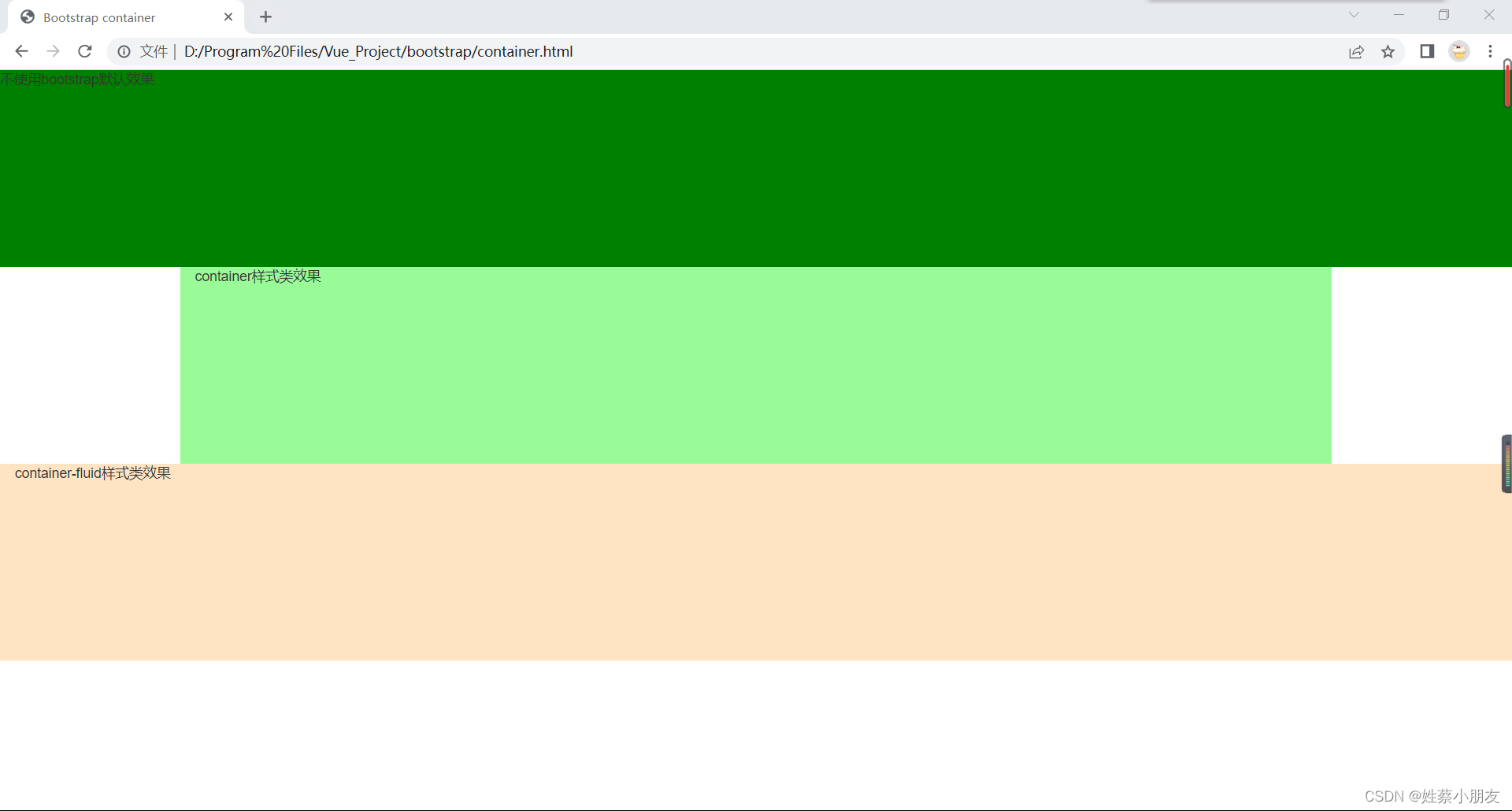
<div style="background:green; height: 200px;">
不使用bootstrap默认效果
</div>
<!-- .container类用于固定宽度并支持响应式布局的容器,两侧有留白效果 -->
<div class="container" style="background:palegreen; height: 200px;">
container样式类效果
</div>
<!-- .container-fluid类用于100%宽度,占据全部视口的容器 -->
<div class="container-fluid" style="background:bisque; height: 200px;">
container-fluid样式类效果
</div>
</body>
</html>

- 区别:
- 默认布局: 布局文件占据屏幕100%的宽度,字体内容紧贴布局左侧。
- container: 布局文件居中,左右会有留白效果,字体与布局文件之间留有空隙,且字体样式会有变化。
- container-fluid: 布局文件占据屏幕100%的宽度,字体与布局文件之间留有空隙,且字体样式会有变化。
二、栅格系统:
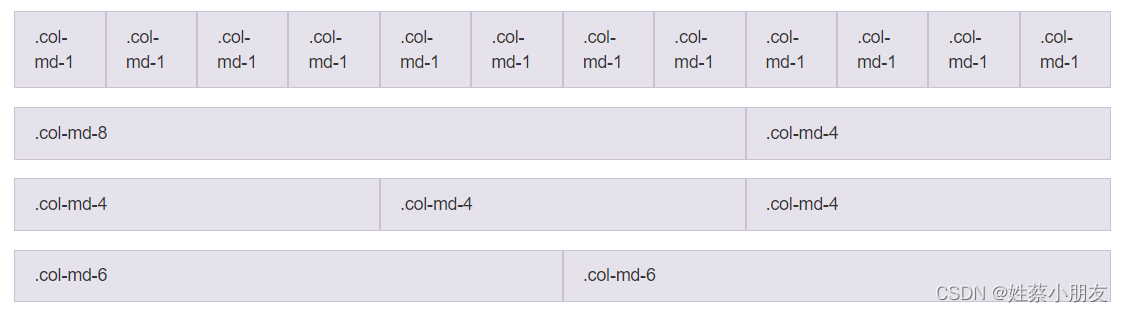
1.列组合:
-
页面每行被分为大小相同的12列,不同屏幕大小的设备都是12列,我们可以指定不同设备大小下每个组件使用的列数。
-
.col-xs-超小屏幕 手机 (<768px).col-sm-小屏幕 平板 (≥768px).col-md-中等屏幕 桌面显示器 (≥992px).col-lg-大屏幕 大桌面显示器 (≥1200px)

-
数据行(.row)必须放在容器(.container)中,在行(.row)中可以添加列(.column),且只有列(.column)才能作为行(.row)容器的直接子元素。每行列数超过12会自动换行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>container-row-column</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
<!-- 布局容器 -->
<div class="container" style="background:greenyellow; height: 200px;">
<!-- 行元素 -->
<div class="row">
<!-- 列元素 -->
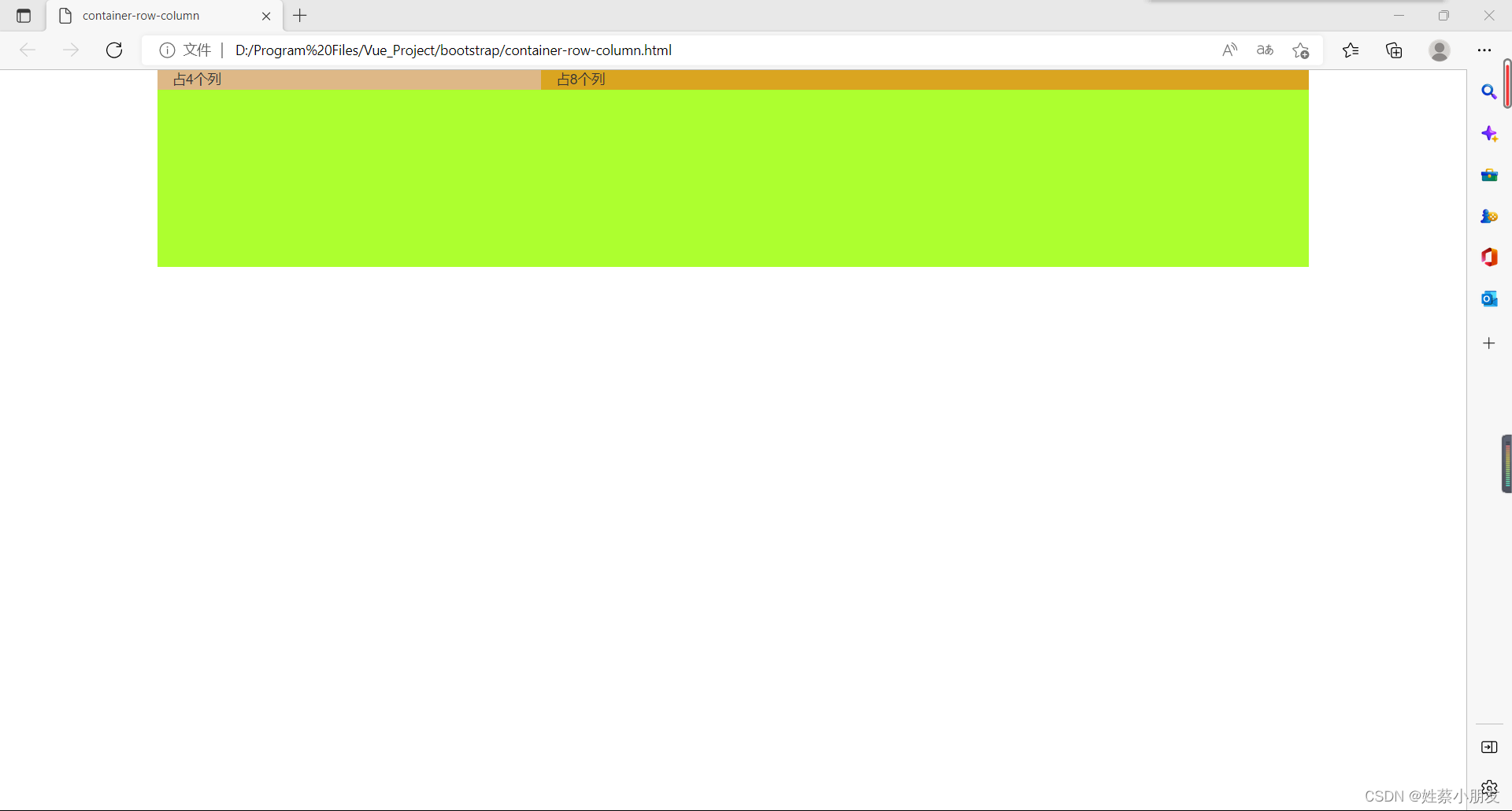
<div class="col-md-4" style="background:burlywood;">占4个列</div>
<!-- 列元素 -->
<div class="col-md-8" style="background:goldenrod;">占8个列</div>
</div>
</div>
</body>
</html>

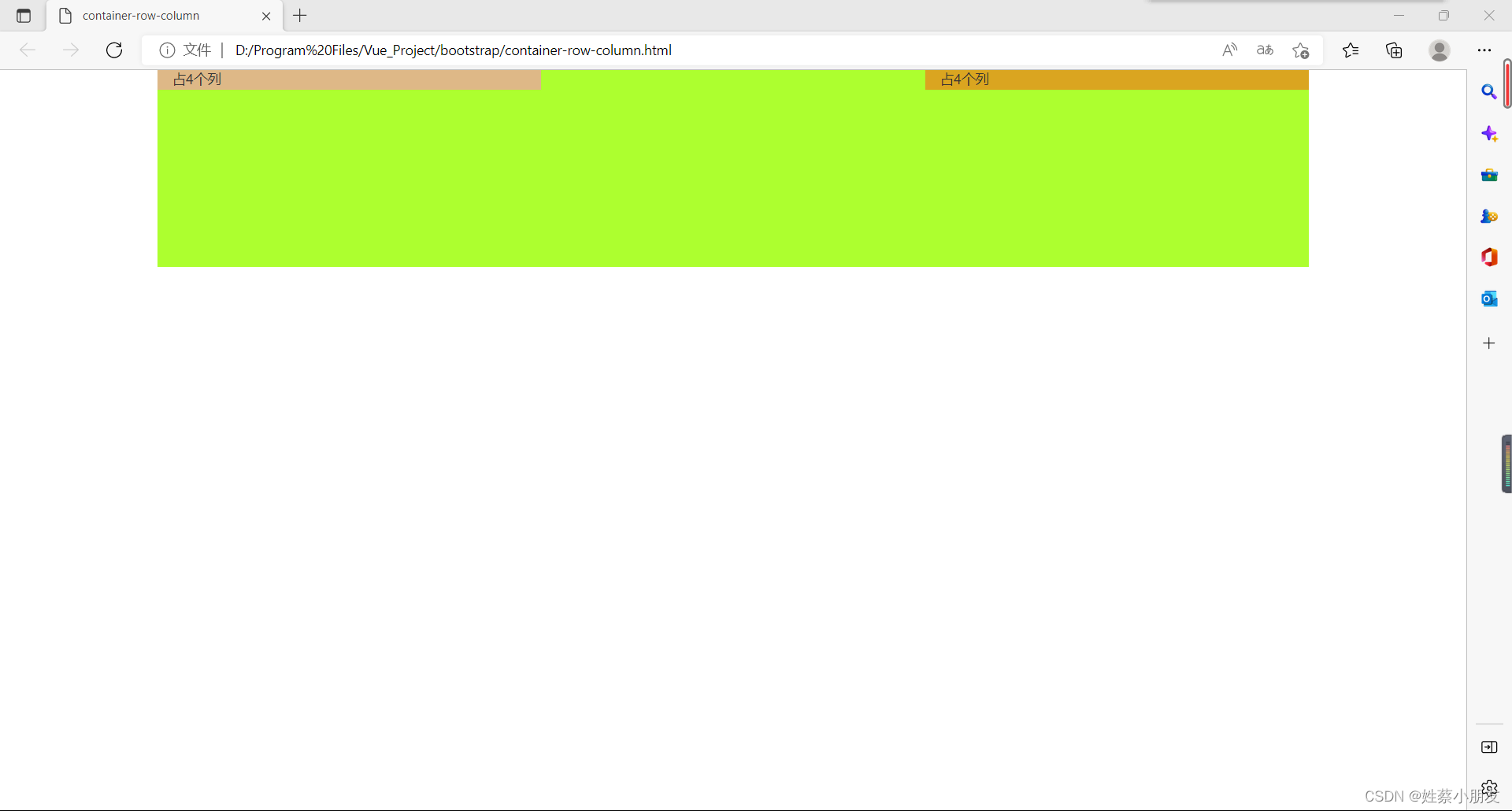
2.列偏移:
- 使用
.col-md-offset-样式类可以将列向右侧偏移,实际上是给列加了margin-left,使用时注意总列数不要超过12。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>container-row-column</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
<!-- 布局容器 -->
<div class="container" style="background:greenyellow; height: 200px;">
<!-- 行元素 -->
<div class="row">
<!-- 列元素 -->
<div class="col-md-4" style="background:burlywood;">占4个列</div>
<!-- 列元素 -->
<div class="col-md-4 col-md-offset-4" style="background:goldenrod;">占4个列</div>
</div>
</div>
</body>
</html>

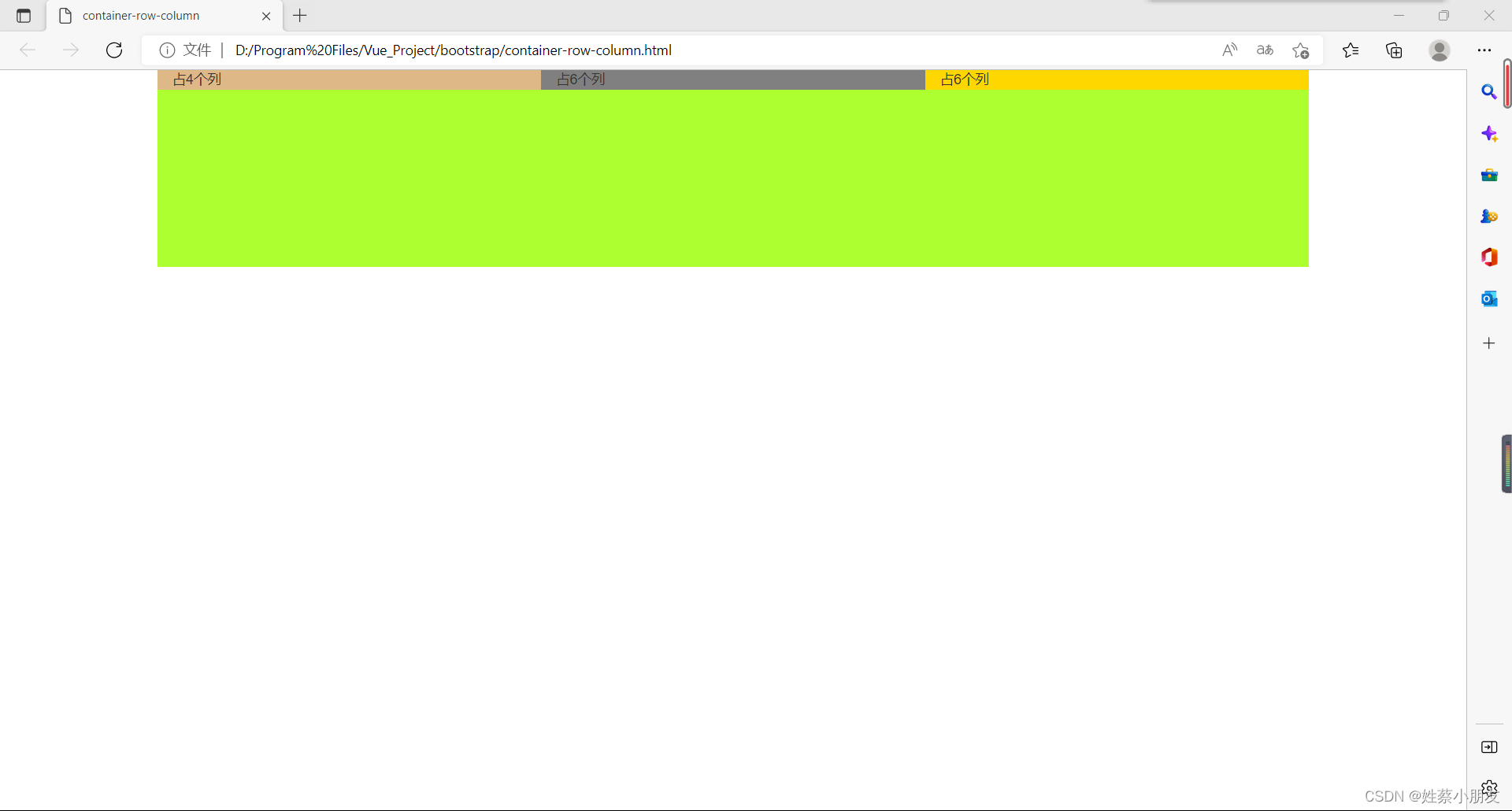
3.列嵌套:
- 每一列(column)可以再编程一行(row),该行(row)又可以分为分为12列(column)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>container-row-column</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
<!-- 布局容器 -->
<div class="container" style="background:greenyellow; height: 200px;">
<!-- 行元素 -->
<div class="row">
<!-- 列元素 -->
<div class="col-md-4" style="background:burlywood;">占4个列</div>
<!-- 列元素 -->
<div class="col-md-8">
<!-- 该列又变成了一个行元素,所以又可以分为12列 -->
<div class="row">
<div class="col-md-6" style="background:grey;">占6个列</div>
<div class="col-md-6" style="background:gold;">占6个列</div>
</div>
</div>
</div>
</div>
</body>
</html>

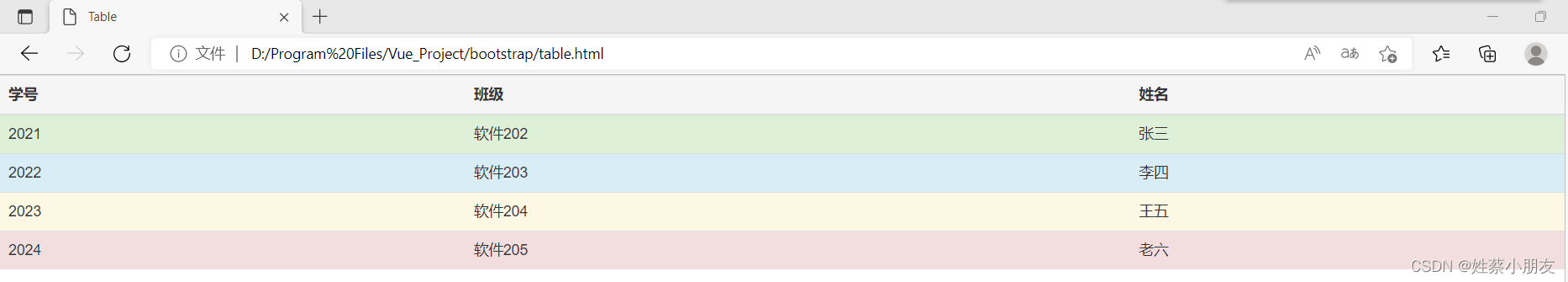
三、表格:
| table样式类 | 效果 |
|---|---|
| .table | 添加表格样式 |
| .table-striped | 添加斑马线 |
| .table-bordered | 添加边框 |
| .table-hover | 鼠标悬停该行变色 |
| .table-condensed | 表格紧凑 |
| tr样式类 | 效果 |
|---|---|
| .active | 灰色背景 |
| .success | 绿色背景 |
| .info | 蓝色背景 |
| .warning | 黄色背景 |
| .danger | 红色背景 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Table</title>
</head>
<body>
<table class="table table-hover">
<tr class="active">
<th>学号</th>
<th>班级</th>
<th>姓名</th>
</tr>
<tr class="success">
<td>2021</td>
<td>软件202</td>
<td>张三</td>
</tr>
<tr class="info">
<td>2022</td>
<td>软件203</td>
<td>李四</td>
</tr>
<tr class="warning">
<td>2023</td>
<td>软件204</td>
<td>王五</td>
</tr>
<tr class="danger">
<td>2024</td>
<td>软件205</td>
<td>老六</td>
</tr>
</table>
</body>
</html>

四、表单:
- 将label标签和前面提到的控件包裹在
.form-group样式类的标签中可以获得最好的排列。
1.单行文本框:
<!-- 单行文本框,需要添加form-control样式类 -->
<div class="form-group">
<label for="text1" >单行文本框:</label><!--label的for和控件的id对应,方便用户点击label就可以聚焦到对应的控件-->
<input type="text" class="form-control" id="text1" placeholder="请输入信息"><!--placeholder提示信息-->
</div>

2.多行文本框:
<!-- 多行文本框,需要添加form-control样式类 -->
<div class="form-group">
<label for="text2">多行文本框:</label>
<textarea class="form-control" id="text2" placeholder="请输入信息"></textarea>
</div>

3.下拉列表框:
<!-- 下拉列表框,需要添加form-control样式类 -->
<div class="form-group">
<label for="select1">下拉列表框:</label>
<select class="form-control" id="select1">
<option selected>请选择城市</option>
<option>北京</option>
<option>上海</option>
</select>
</div>

4.单选框:
<!-- 单选框,水平,需要添加radio样式类 -->
<div class="form-group">
<label class="radio-inline">
<input type="radio" name="radio1"> 单选1
</label>
<label class="radio-inline">
<input type="radio" name="radio1"> 单选2
</label>
</div>
<!-- 单选框,垂直,需要添加radio样式类 -->
<div class="form-group">
<div class="radio">
<label>
<input type="radio" name="radio2"> 单选1
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="radio2"> 单选2
</label>
</div>
</div>

5.复选框:
<!-- 复选框,水平,需要添加checkbox样式类 -->
<div class="form-group">
<label class="checkbox-inline">
<input type="checkbox" name="check1"> 多选1
</label>
<label class="checkbox-inline">
<input type="checkbox" name="check1"> 多选2
</label>
</div>
<!-- 复选框,垂直,需要添加checkbox样式类 -->
<div class="form-group">
<div class="checkbox">
<label>
<input type="checkbox" name="check2"> 多选1
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="check2"> 多选2
</label>
</div>
</div>

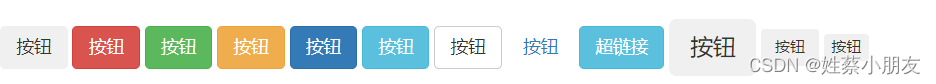
6.按钮:
<!-- 按钮,需要添加btn样式类 -->
<button class="btn">按钮</button>
<button class="btn btn-danger">按钮</button>
<button class="btn btn-success">按钮</button>
<button class="btn btn-warning">按钮</button>
<button class="btn btn-primary">按钮</button>
<button class="btn btn-info">按钮</button>
<button class="btn btn-default">按钮</button>
<button class="btn btn-link">按钮</button>
<!-- 将其他标签变成按钮,同样是添加btn样式类 -->
<a href="#" class="btn btn-info">超链接</a>
<!-- 修改按钮大小,按钮长度可以通过栅格控制 -->
<button class="btn btn-lg">按钮</button>
<button class="btn btn-sm">按钮</button>
<button class="btn btn-xs">按钮</button>

7.表单布局:
规则:
- 向form标签添加
role="form"。 - label标签添加样式类
class="control-label",可以设置label标签的布局。 - 将label标签和前面提到的控件包裹在
.form-group样式类的标签中可以获得最好的排列。
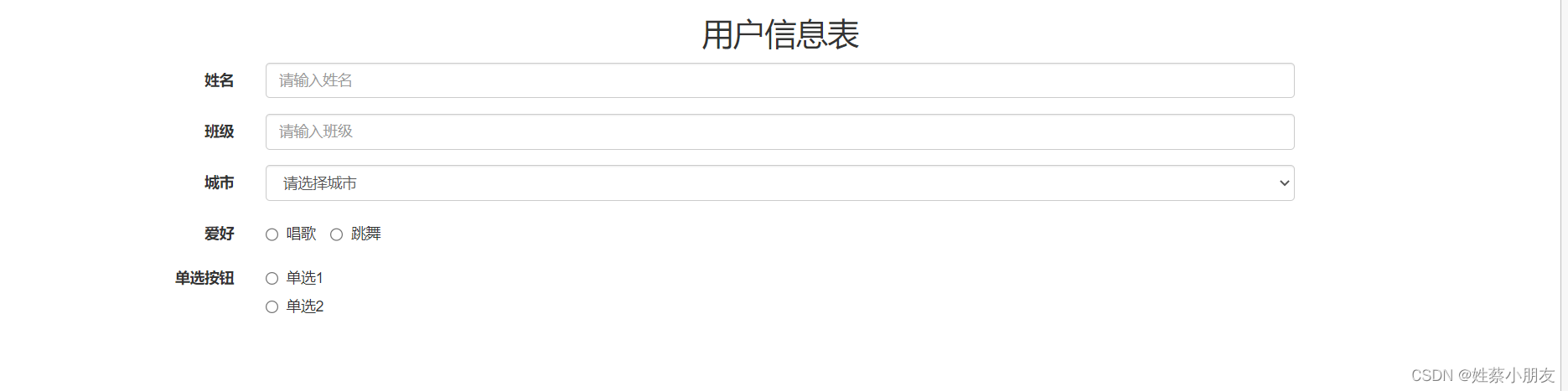
(1)水平表单:
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使.form-group表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Form</title>
</head>
<body>
<form role="form" class="form-horizontal">
<h2 align="center">用户信息表</h2>
<div class="form-group">
<label for="name" class="col-md-2 control-label">姓名</label>
<div class="col-md-8">
<input type="text" id="name" class="form-control col-md-8" placeholder="请输入姓名"/>
</div>
</div>
<div class="form-group">
<label for="class" class="col-md-2 control-label">班级</label>
<div class="col-md-8">
<input type="text" id="class" class="form-control col-md-8" placeholder="请输入班级"/>
</div>
</div>
<div class="form-group">
<label for="select1" class="col-md-2 control-label">城市</label>
<div class="col-md-8">
<select class="form-control" id="select1">
<option selected>请选择城市</option>
<option>北京</option>
<option>上海</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">爱好</label>
<div class="col-md-8">
<label class="radio-inline">
<input type="radio" name="radio1"> 唱歌
</label>
<label class="radio-inline">
<input type="radio" name="radio1"> 跳舞
</label>
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">单选按钮</label>
<div class="col-md-8">
<div class="radio">
<label>
<input type="radio" name="radio2"> 单选1
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="radio2"> 单选2
</label>
</div>
</div>
</div>
</form>
</body>
</html>

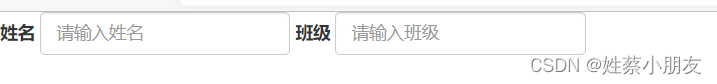
(2)内联表单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Form</title>
</head>
<body>
<form role="form" class="form-inline">
<div class="form-group">
<label for="name" class="control-label">姓名</label>
<input type="text" id="name" class="form-control" placeholder="请输入姓名"/>
</div>
<div class="form-group">
<label for="class" class="control-label">班级</label>
<input type="text" id="class" class="form-control" placeholder="请输入班级"/>
</div>
</form>
</body>
</html>

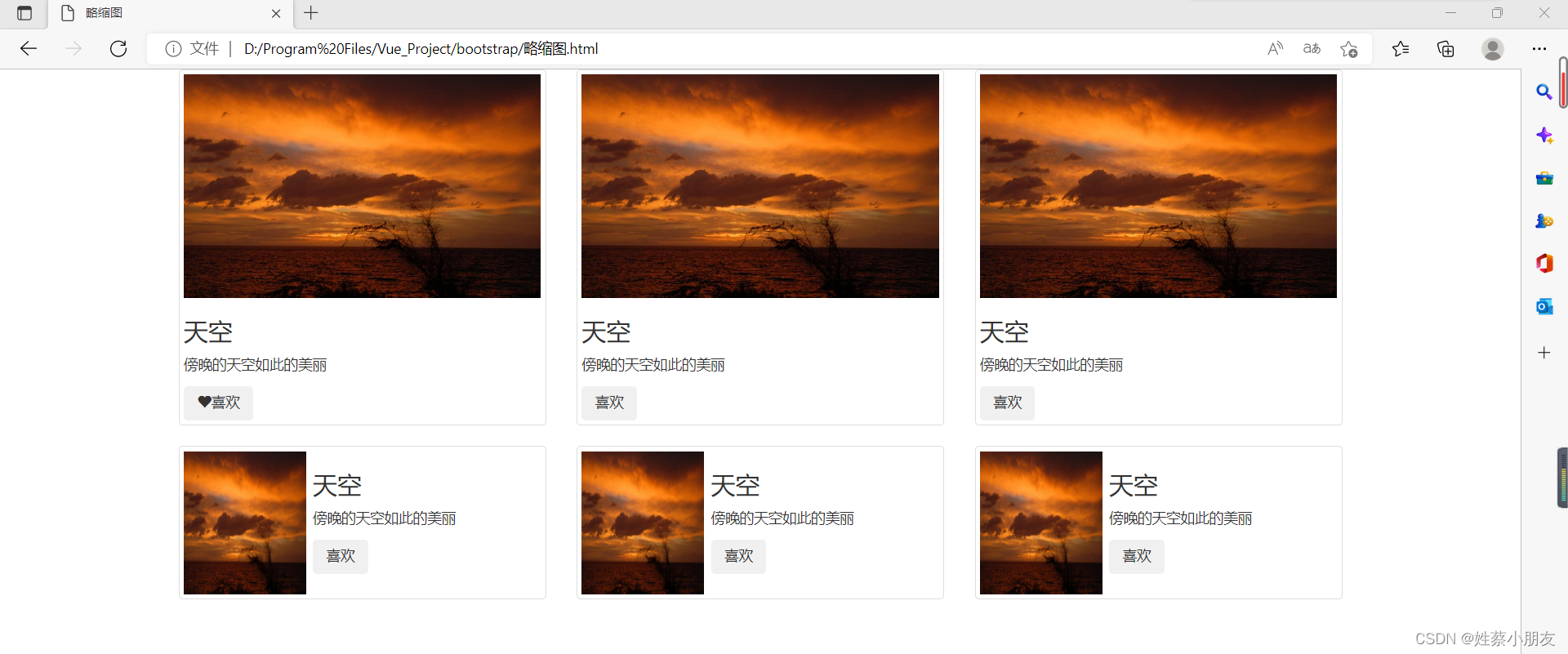
五、略缩图:
略缩图需要添加.thumbnail样式类。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>略缩图</title>
</head>
<body>
<div class="container">
<!-- 行元素 -->
<div class="row">
<!-- 每个略缩图占四个列 -->
<div class="col-md-4">
<!-- 略缩图,需要添加.thumbnail样式类 -->
<div class="thumbnail">
<img src="img/sky.jpeg" alt="..."/>
<h3>天空</h3>
<p>傍晚的天空如此的美丽</p>
<!-- 红心使用的是bootstrap的组件,只需要在标签上添加相应样式类就可以 -->
<button class="btn"><span class="glyphicon glyphicon-heart"></span>喜欢</button>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/sky.jpeg" alt="..."/>
<h3>天空</h3>
<p>傍晚的天空如此的美丽</p>
<button class="btn">喜欢</button>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/sky.jpeg" alt="..."/>
<h3>天空</h3>
<p>傍晚的天空如此的美丽</p>
<button class="btn">喜欢</button>
</div>
</div>
</div>
<!-- 行元素 -->
<div class="row">
<!-- 每个略缩图占四个列 -->
<div class="col-md-4">
<!-- 略缩图,需要添加.thumbnail样式类 -->
<div class="thumbnail">
<!-- 略缩图区域又被定义成1行12列 -->
<div class="row">
<!-- 图片占略缩图4列 -->
<div class="col-md-4">
<img src="img/sky.jpeg" alt="..." style="width:120px; height: 140px;"/>
</div>
<!-- 文字和按钮占略缩图的8列 -->
<div class="col-md-8">
<h3>天空</h3>
<p>傍晚的天空如此的美丽</p>
<button class="btn">喜欢</button>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<div class="row">
<div class="col-md-4">
<img src="img/sky.jpeg" alt="..." style="width:120px; height: 140px;"/>
</div>
<div class="col-md-8">
<h3>天空</h3>
<p>傍晚的天空如此的美丽</p>
<button class="btn">喜欢</button>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<div class="row">
<div class="col-md-4">
<img src="img/sky.jpeg" alt="..." style="width:120px; height: 140px;"/>
</div>
<div class="col-md-8">
<h3>天空</h3>
<p>傍晚的天空如此的美丽</p>
<button class="btn">喜欢</button>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

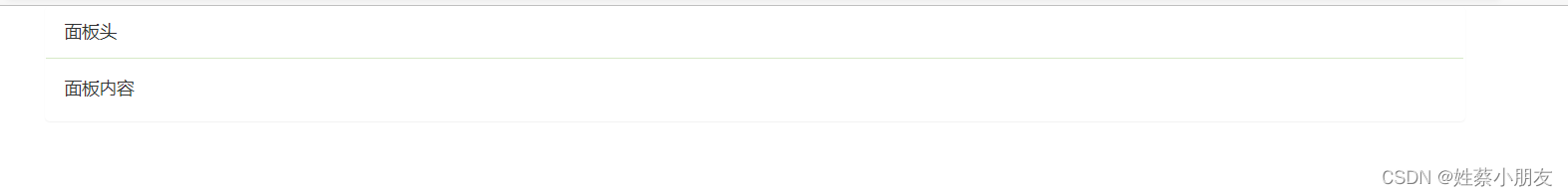
六、面板:
- 默认的
.panel组件所做的只是设置基本的边框(border)和内补(padding)来包含内容。 - 一般配合略缩图来使用。
| panel样式类 | 效果 |
|---|---|
| .panel-info | 浅蓝色背景 |
| .panel-success | 绿色背景 |
| .panel-primary | 蓝色背景 |
| .panel-warning | 黄色背景 |
| .panel-danger | 红色背景 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>面板</title>
</head>
<body>
<div class="container">
<!-- 面板需要添加.panel样式类 -->
<div class="panel">
<!-- 面板头,需要添加.panel-heading样式类 -->
<div class="panel-heading panel-success">
面板头
</div>
<!-- 面板体,需要添加.panel-body样式类 -->
<div class="panel-body">
面板内容
</div>
</div>
</div>
</body>
</html>

七、常用样式—左右浮动:
这两个样式类底层被赋予 !important 最高优先级。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>float</title>
</head>
<body>
<div class="pull-left">左浮动</div>
<div class="pull-right">右浮动</div>
或
align="left" align="right"
</body>
</html>

八、常用样式—居中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>float</title>
</head>
<body>
<button class="center-block">居中</button>
或
align="center"
</body>
</html>

九、常用样式—显示或隐藏内容:
.show 和 .hidden 类可以强制任意元素显示或隐藏,使用了!important关键字。
.invisible 类可以被用来仅仅影响元素的可见性,也就是说,元素的 display 属性不被改变,并且这个元素仍然能会占据页面的空间!!!。
show和hidden实际上控制的是display属性,invisible控制的是visibility属性,display属性设置为none控件不会占据页面空间,visibility属性设置为false控件仍会占据页面空间。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>hide</title>
</head>
<body>
<div class="show">显示</div>
<div class="hidden">隐藏</div>
<div class="invisible">隐藏</div>
</body>
</html>
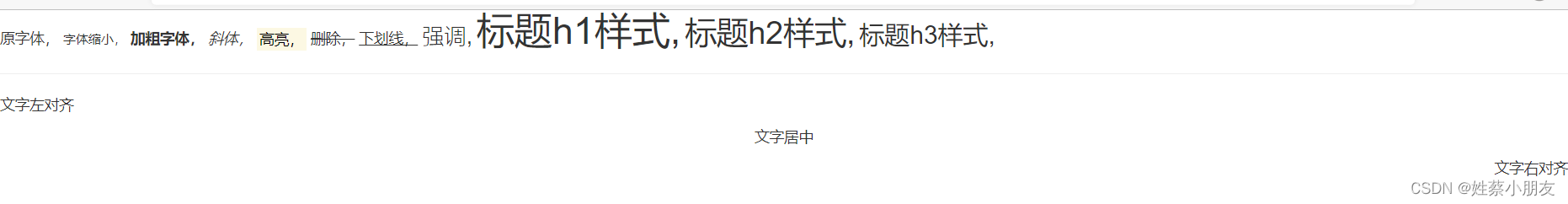
十、常用样式—字体:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Font</title>
</head>
<body>
<div>
原字体,
<small>字体缩小,</small>
<strong>加粗字体,</strong>
<em>斜体,</em>
<mark>高亮,</mark>
<del>删除,</del>
<u>下划线,</u>
<span class="lead">强调,</span>
<span class="h1">标题h1样式,</span>
<span class="h2">标题h2样式,</span>
<span class="h3">标题h3样式,</span>
</div>
<hr/>
<div>
<p class="text-left">文字左对齐</p>
<p class="text-center">文字居中</p>
<p class="text-right">文字右对齐</p>
</div>
</body>
</html>

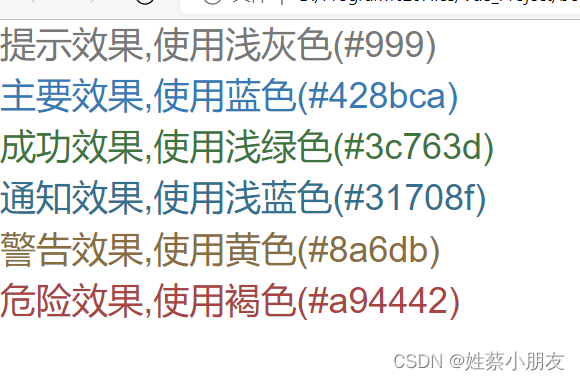
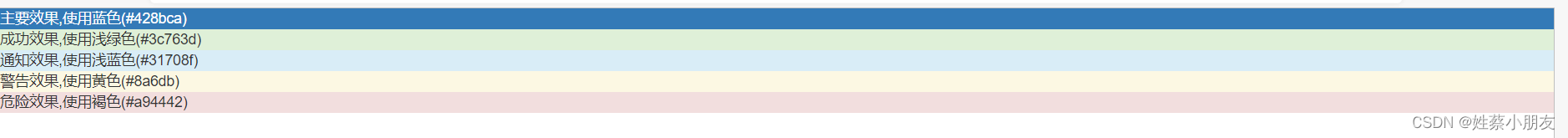
十一、常用样式—字体颜色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>color</title>
</head>
<body>
<div class="text-muted">提示效果,使用浅灰色(#999)</div>
<div class="text-primary">主要效果,使用蓝色(#428bca)</div>
<div class="text-success">成功效果,使用浅绿色(#3c763d)</div>
<div class="text-info">通知效果,使用浅蓝色(#31708f)</div>
<div class="text-warning">警告效果,使用黄色(#8a6db)</div>
<div class="text-danger">危险效果,使用褐色(#a94442)</div>
</body>
</html>

十二、常用样式—背景颜色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>color</title>
</head>
<body>
<div class="bg-primary">主要效果,使用蓝色(#428bca)</div>
<div class="bg-success">成功效果,使用浅绿色(#3c763d)</div>
<div class="bg-info">通知效果,使用浅蓝色(#31708f)</div>
<div class="bg-warning">警告效果,使用黄色(#8a6db)</div>
<div class="bg-danger">危险效果,使用褐色(#a94442)</div>
</body>
</html>

十三、常用样式—列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>List</title>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>无序表项1</li>
<li>无序表项2</li>
</ul>
<hr/>
<!-- 有序列表 -->
<ol>
<li>有序表项1</li>
<li>有序表项2</li>
</ol>
<hr/>
<!-- 去点列表 -->
<ul class="list-unstyled">
<li>去点表项1</li>
<li>去点表项2</li>
</ul>
<hr/>
<!-- 内联列表 -->
<ul class="list-inline">
<li>水平表项1</li>
<li>水平表项2</li>
</ul>
<hr/>
<!-- 自定义列表,垂直 -->
<dl>
<dt>HTML:</dt>
<dd>超文本语言</dd>
<dt>CSS</dt>
<dd>样式语言</dd>
</dl>
<hr/>
<!-- 自定义列表,水平 -->
<dl class="dl-horizontal">
<dt>HTML:</dt>
<dd>超文本语言</dd>
<dt>CSS</dt>
<dd>样式语言</dd>
</dl>
</body>
</html>

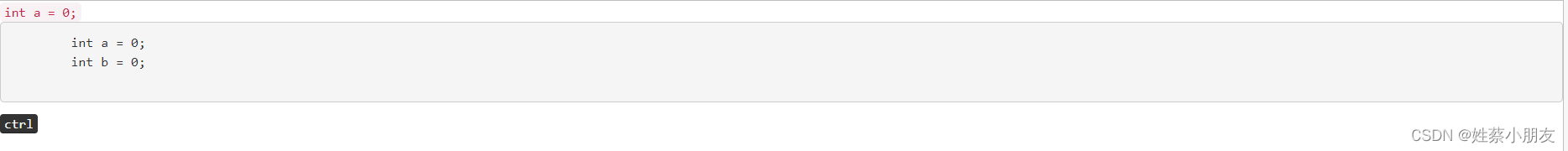
十四、常用样式—代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Code</title>
</head>
<body>
<!-- 单行代码 -->
<code>int a = 0;</code>
<!-- 多行代码 -->
<pre>
int a = 0;
int b = 0;
</pre>
<!-- 键盘样式 -->
<kbd>ctrl</kbd>
</body>
</html>

(三)关于Bootstrap样式类的覆盖问题:
我们自己在写样式的时候有时候需要覆盖掉bootstrap自带的样式,CSS有个优先级,也就是说同一个标签引入的两个样式类中有重复的样式,CSS会根据优先级高低,优先级高的覆盖掉优先级低的样式。 所以这时候我们需要在需要显示的样式上加!important,这个关键字的作用是将样式优先级设置为最高,会覆盖掉原有样式。
<div class="border borderprimary">
边框
</div>
<style type="text/css" rel="stylesheet">
.borderprimary{
border:solid 1px blue !important;
/* 这里要加一个 !important表示最大优先级,该样式会覆盖原先的样式*/
}
</style>
border是bootstrap自带的样式,表示设置边框,我们想覆盖掉这个边框样式则需要加!important。
(四)JS插件区:
Bootstrap自带JavaScript插件:点我直达
注:使用这些插件需要引入bootstrap的js包和jquery包,且必须先引入jquery包。
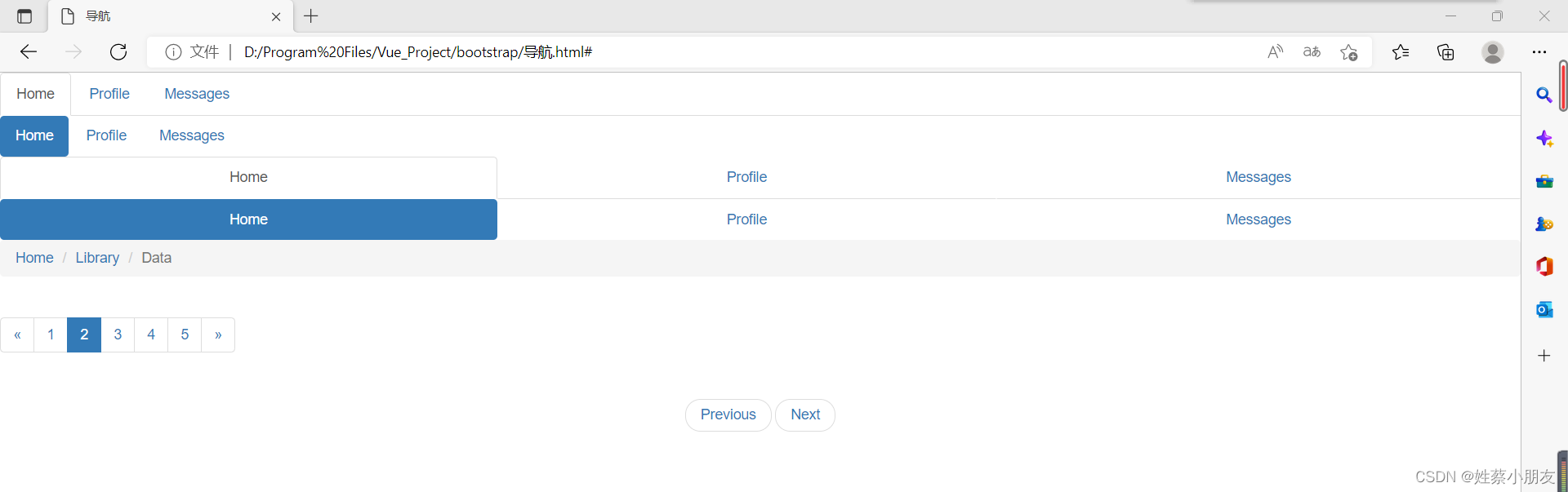
一、导航/分页导航:
- 基本样式:.nav与"nav-tabs"、"nav-pills"组合制作导航。
- 分类:
(1)标签型导航:.nav-tabs
(1)胶囊型导航:.nav-pills
(1)堆栈导航:.nav-stacked
(1)自适应导航:.nav-justified
(1)路径型导航:.breadcrumb- 导航栏状态
(1)选中状态:.active
(2)禁用状态:.disable
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>导航</title>
</head>
<body>
<!-- 标签式导航 -->
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<!-- 胶囊式导航 -->
<ul class="nav nav-pills">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<!-- 两端对齐+标签式导航 -->
<ul class="nav nav-tabs nav-justified">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<!-- 两端对齐+胶囊式导航 -->
<ul class="nav nav-pills nav-justified">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<!-- 路径导航 -->
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>
<!-- 页码导航 -->
<nav aria-label="Page navigation">
<ul class="pagination">
<!-- 上一页 -->
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<!-- 具体页码 -->
<li><a href="#">1</a></li>
<li class="active"><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<!-- 下一页 -->
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<!-- 翻页式导航 -->
<nav>
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>
</nav>
</body>
</html>

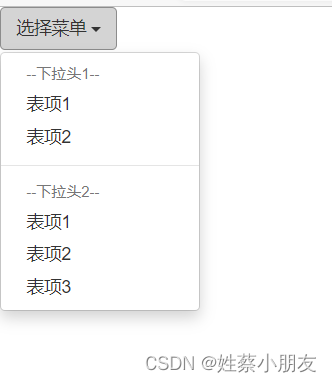
二、下拉菜单:
步骤:
- 使用一个样式类为
.dropdown或.btn-group的div,包裹整个下拉菜单- 默认向下
.dropdown,向上.dropup- 使用button作为父菜单,使用样式类
.dropdown-toggle和自定义data-toggle属性指向1- 在button中使用span制作下拉箭头
- 下拉菜单项使用一个ul列表,并且加入样式类
.dropdown-menu- 分组标题:li添加样式类
.dropdown-header- 分组分割线:li添加样式类
.divider- 对齐方式:
(1).dropdown-menu-left左对齐
(2).dropdown-menu-right右对齐- 下拉表项选中状态
.active,禁用状态.disabled
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>下拉菜单</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="jquery.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 使用一个样式类为.dropdown或.btn-group的div,包裹整个下拉菜单 -->
<div class="dropdown">
<!-- 使用button作为父菜单,使用样式类.dropdown-toggle和自定义data-toggle属性指向1 -->
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
选择菜单
<!-- 下拉箭头 -->
<span class="caret"></span>
</button>
<!-- 下拉菜单项使用一个ul列表,并且加入样式类.dropdown-menu -->
<ul class="dropdown-menu">
<!-- 分组标题:li添加样式类.dropdown-header -->
<li class="dropdown-header">--下拉头1--</li>
<li><a href="#">表项1</a></li>
<li><a href="#">表项2</a></li>
<!-- 分组分割线:li添加样式类.divider -->
<li class="divider"></li>
<li class="dropdown-header">--下拉头2--</li>
<li><a href="#">表项1</a></li>
<li><a href="#">表项2</a></li>
<li><a href="#">表项3</a></li>
</ul>
</div>
</body>
</html>

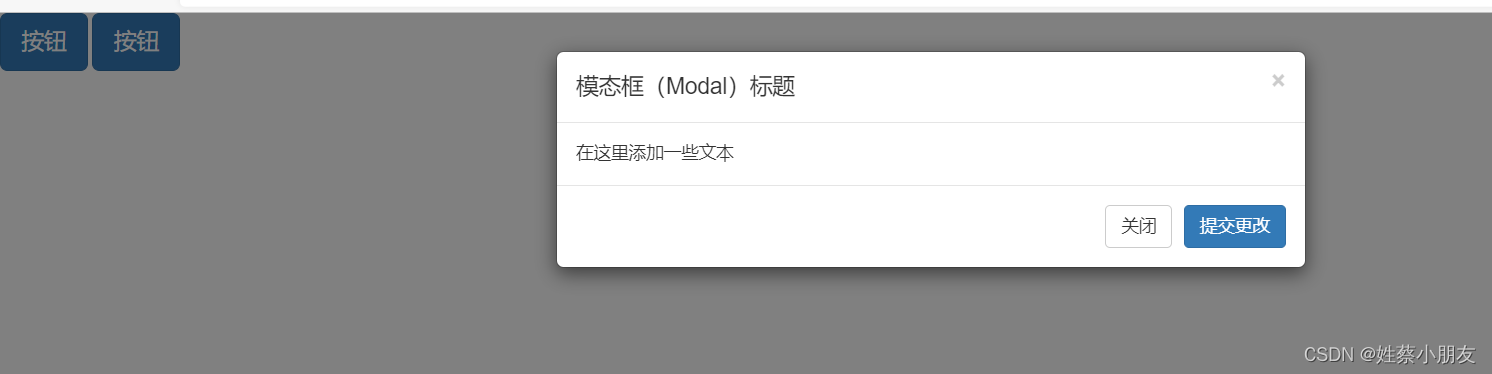
三、模态框:
用法:
**通过data属性:**在按钮或链接上设置属性data-toggle="modal",同时设置data-target="#identifier"或href="#identifier"通过模态框id来指定要唤醒的模态框。
通过javascript: 设置点击事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="jquery.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
<title>模态框</title>
</head>
<body>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">按钮</button>
<!-- javascript触发模态框 -->
<button class="btn btn-primary btn-lg" id="btn">按钮</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4>
</div>
<div class="modal-body">在这里添加一些文本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<script type="text/javascript">
//jQuery语法
$("#btn").click(function(){
$("#myModal").modal("show");//hide隐藏
})
</script>
</body>
</html>

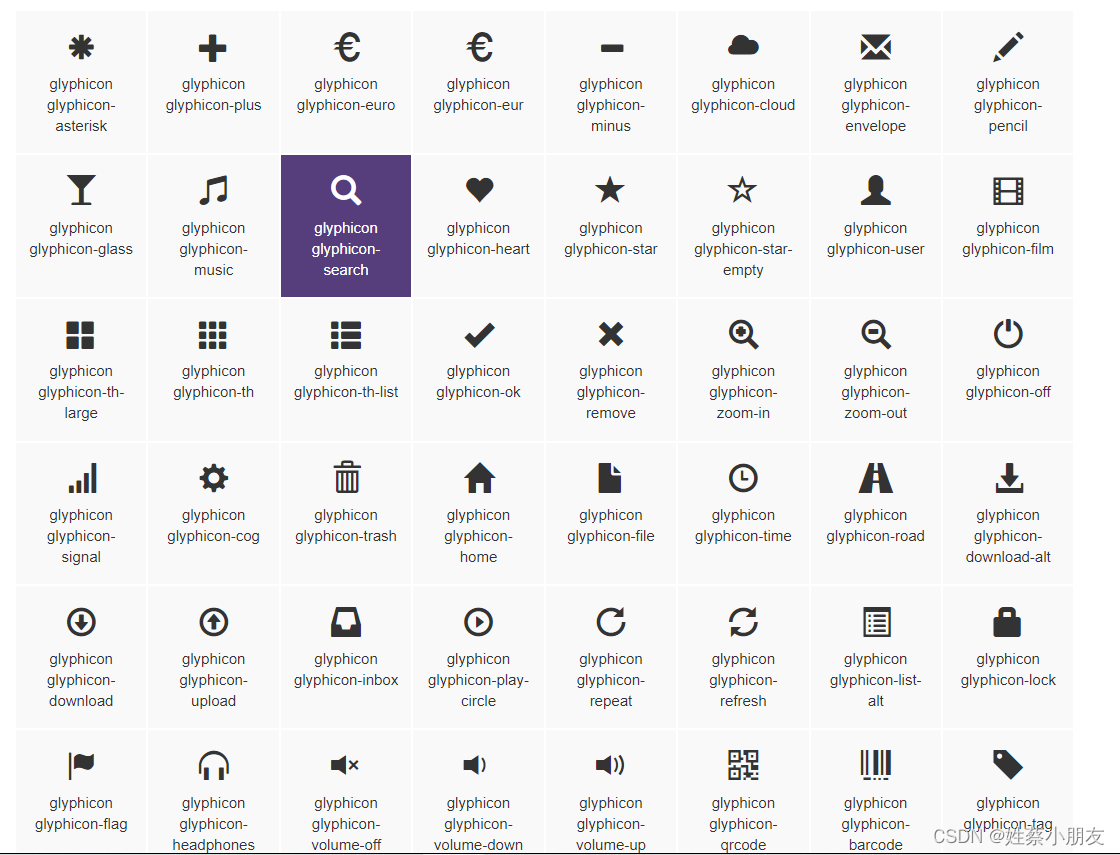
(五)图标区:
Bootstrap图标:点我直达
bootstrap内置了很多图标,若想使用这些图标,我们只需要创建一个span标签,然后引入对应的样式类即可。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>hide</title>
</head>
<body>
<p><span class="glyphicon glyphicon-ok"></span> 图标</p>
</body>
</html>