文章目录
- 基于 Vue3.x + NodeJS实现的课程表排课系统(二)
- 初始化样式
- 封装axios处理数据
- 表格头部(周几)
- 子组件写入根组件App.vue
- 浅拿一下数据
基于 Vue3.x + NodeJS实现的课程表排课系统(二)
初始化样式
src/assets/resets.css
body,
p,
h1 {
margin: 0;
}
h1 {
font-weight: normal;
}
a {
text-decoration: none;
color: #666;
}
button {
outline: none;
border: none;
}
ul {
padding: 0;
margin: 0;
list-style: none;
}
main.js全局引入
import "./assets/resets.css";
封装axios处理数据
在client/src下新建文件夹lib/http.js
import axios from "axios";
import qs from "qs";
export function httpGet(url) {
return new Promise((resolve, reject) => {
axios(url)
.then((res) => {
const { code, msg, data } = res.data;
if (code === 0) {
resolve(data);
} else {
reject(mssg);
}
})
.catch((err) => {
reject(err);
});
});
}
export function httpPost(url, body) {
return new Promise((resolve, reject) => {
axios
.post(url, qs.stringify(body))
.then((res) => {
const { code, msg, data } = res.data;
if (code === 0) {
resolve(data);
} else {
reject(mssg);
}
})
.catch((err) => {
reject(err);
});
});
}
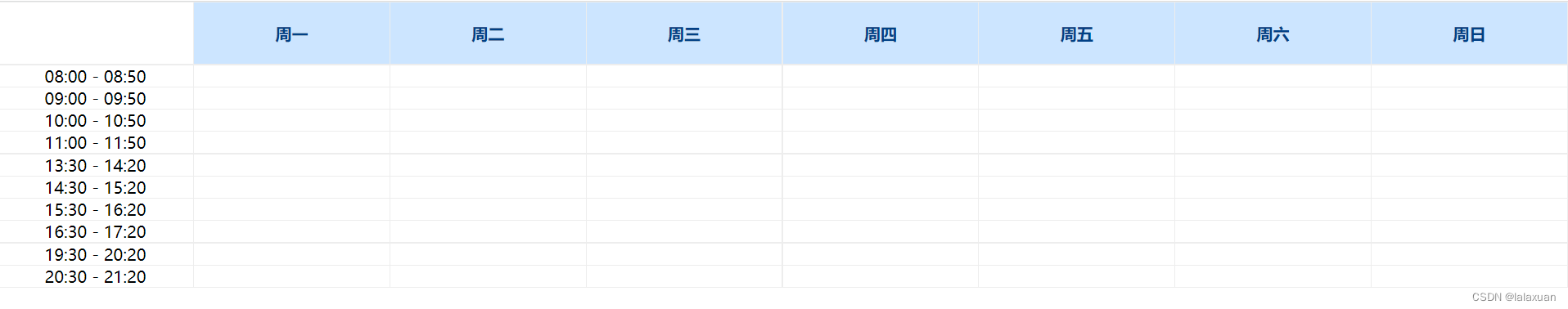
表格头部(周几)
实现效果:

在client/src/components/目录下新建文件夹ScheduleTable
在ScheduleTable目录下新建index.vue&WeekTitle.vue
WeekTitle.vue
<template>
<tr>
<th></th>
<th v-for="item of weekDay" :key="item.id" class="week-title">
{{ item.title }}
</th>
</tr>
</template>
<script setup>
import weekDay from "../../data/week";
import "./styles/week-title.scss";
</script>
ScheduleTable目录下新建了styles文件夹 该文件夹下新建week-title.scss
.week-title{
color: #004085;
background-color: #cce5ff;
}
index.vue
<template>
<div class="schedule-table">
<table cellpadding="0" border="0">
<week-title></week-title>
</table>
</div>
</template>
<script setup>
import { onMounted } from "vue";
import WeekTitle from "./WeekTitle.vue";
import "./styles/index.scss";
import { getInitialData } from "./scripts/service";
onMounted(async () => {
const res = await getInitialData();
console.log(res);
});
</script>
样式ScheduleTable/styles/index.scss
.schedule-table {
table {
width: 100%;
border-collapse: collapse;
table-layout: fixed;
border-color: #ededed;
th,
td {
text-align: center;
border: 1px solid #ededed;
}
th {
height: 60px;
}
td {
height: 150px;
}
}
}
在ScheduleTable/scripts/service.js 接收后端拿到的数据
import { httpGet, httpPost } from "../../../libs/http";
export async function getInitialData() {
const { schedule, course, duration, teacher } = await httpGet(
"http://localhost:3000/initial_data"
);
return Promise.resolve({
schedule,
course,
duration,
teacher,
});
}
子组件写入根组件App.vue
App.vue
<template>
<schedule-table></schedule-table>
</template>
<script setup>
import ScheduleTable from './components/ScheduleTable'
</script>
<style lang="sass" scoped></style>
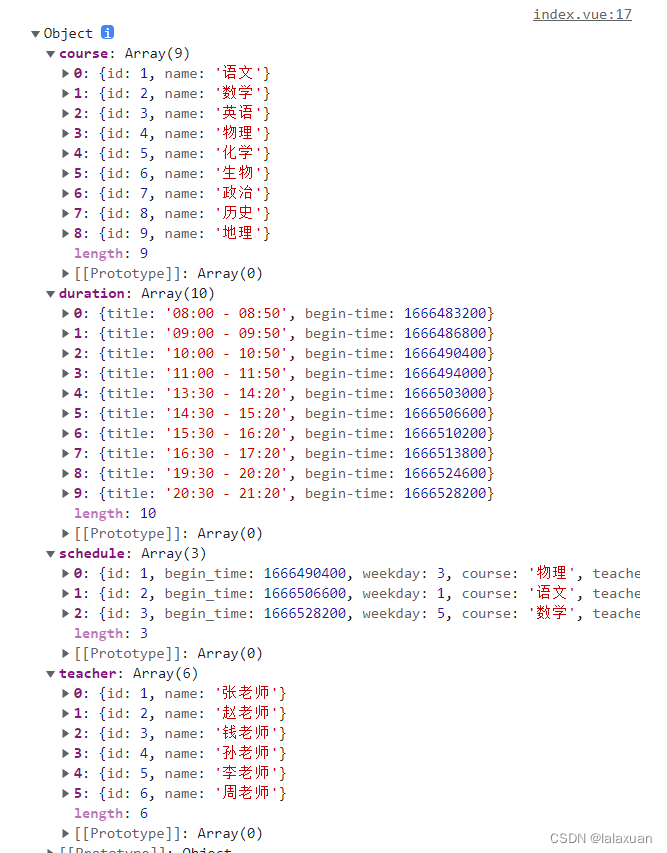
根据以上代码 index.vue打印出来的res结果如下图:

浅拿一下数据
ScheduleTable/index.vue
<template>
<div class="schedule-table">
<table cellpadding="0" border="0">
<week-title></week-title>
<tr v-for="item of duration" :key="item.begin - time">
<td>{{ item.title }}</td>
<td v-for="n of 7" :key="7"></td>
</tr>
</table>
</div>
</template>
<script setup>
import { onMounted, reactive, toRefs } from "vue";
import WeekTitle from "./WeekTitle.vue";
import "./styles/index.scss";
import { getInitialData } from "./scripts/service";
const state = reactive({
schedule: [],
course: [],
duration: [],
teacher: [],
});
onMounted(async () => {
const { schedule, course, duration, teacher } = await getInitialData();
state.duration = duration;
state.schedule = schedule;
state.course = course;
state.teacher = teacher;
});
const { schedule, course, duration, teacher } = toRefs(state);
</script>