文章目录
- 一、设置侧轴多行子元素排列方式 : align-content 样式说明
- 1、align-content 样式引入
- 2、align-content 样式属性值
- 二、代码示例
- 1、代码示例 - 侧轴多行元素从上到下排列
- 2、代码示例 - 侧轴多行元素垂直居中
- 3、代码示例 - 侧轴多行元素平分剩余空间
- 4、代码示例 - 侧轴多行元素 / 上下两行紧贴顶部和底部 / 其余元素平分剩余空间
- 5、代码示例 - 侧轴多行元素自动拉伸平分父元素高度
一、设置侧轴多行子元素排列方式 : align-content 样式说明
1、align-content 样式引入
在上一篇博客 【移动端网页布局】flex 弹性布局 ⑤ ( 设置侧轴单行子元素排列方式 | align-items 样式说明 | 代码示例 ) 介绍的 align-items 样式 只能设置 侧轴单行子元素排列方式 , 如果侧轴有多行元素排列 , 则需要使用 align-content 样式进行设置 ;
如果 垂直方向 有 两行元素 , 第一行紧贴顶部 , 第二行紧贴底部 , 该设置可以使用 align-content 样式进行设置 ;
侧轴只有一行元素 , 设置 align-content 样式 无效 ;
使用该设置的前提 : ① 设置了 flex 弹性布局 , ② 设置了自动换行属性 ;
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 设置自动换行 */
flex-wrap: wrap;
2、align-content 样式属性值
align-content 样式属性值 : 下面的情况都是 侧轴默认方向是 从上到下 方向的情况 ;
flex-start, 默认值 , 侧轴中的元素 从上到下 排列 ; ( 侧轴默认方向是 从上到下 方向的情况 )flex-end, 侧轴中的元素 从下到上 排列 ;center, 多行元素在侧轴 居中对齐 , 显示在中间 ;space-around, 多行元素 在 侧轴 中 , 平分剩余空间 ;space-between, 多行元素 首先将上下两行紧贴顶部和底部 , 其余元素平分剩余空间 ;stretch, 多行元素的高度 自动拉伸 , 平分父元素高度 ;- 注意 : 不能设置高度 , 设置高度后 , 该设置无效 ;
二、代码示例
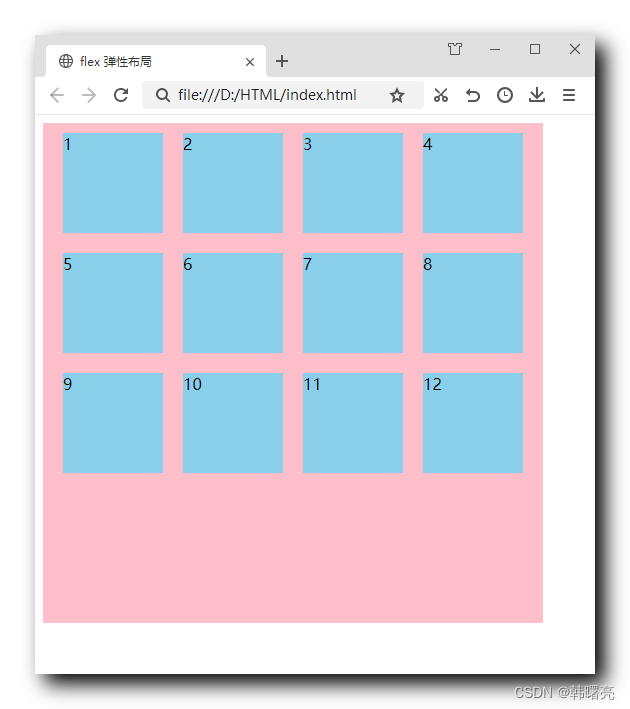
1、代码示例 - 侧轴多行元素从上到下排列
设置默认的 侧轴多行元素 排列方式 , 作为参照 ;
核心代码示例 :
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 设置自动换行 */
flex-wrap: wrap;
/* 主轴水平居中 */
justify-content: center;
/* 设置侧轴多行元素对齐 */
align-content: flex-start;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局</title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 设置自动换行 */
flex-wrap: wrap;
/* 主轴水平居中 */
justify-content: center;
/* 设置侧轴多行元素对齐 */
align-content: flex-start;
/* 布局宽度 500 像素 */
width: 500px;
/* 布局高度 500 像素 */
height: 500px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
<span>11</span>
<span>12</span>
</div>
</body>
</html>
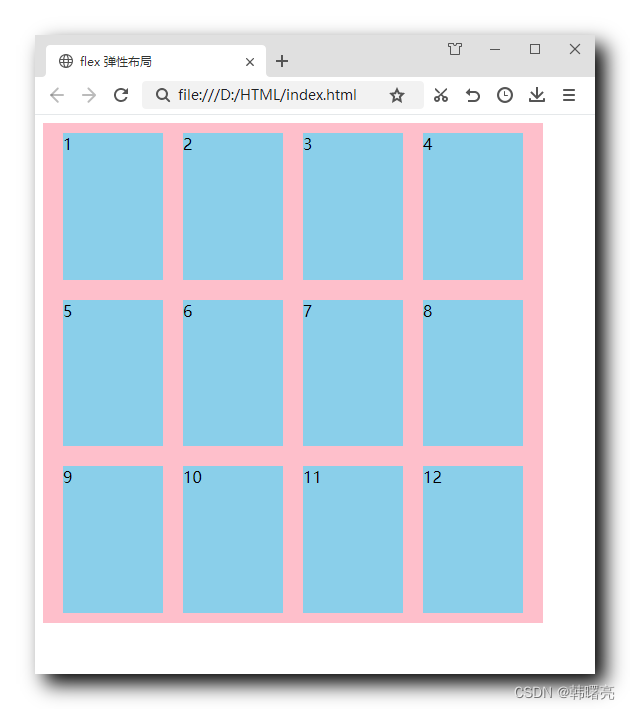
展示效果 :

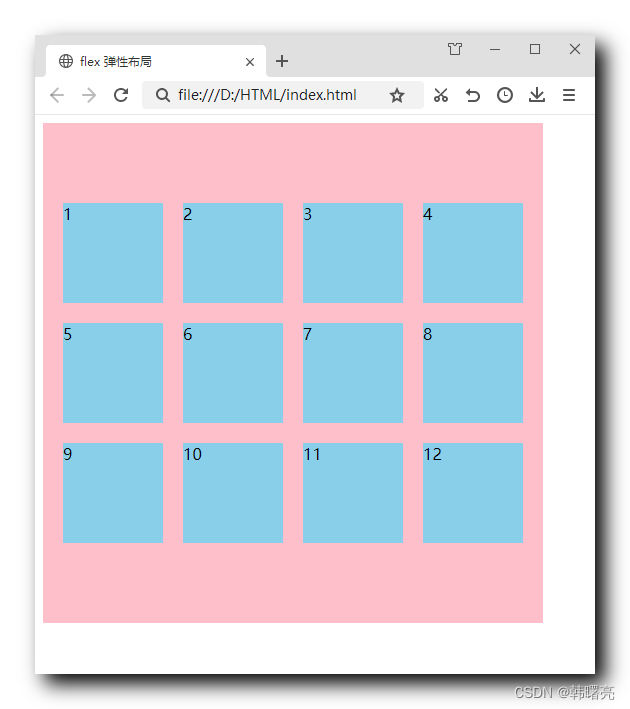
2、代码示例 - 侧轴多行元素垂直居中
核心代码示例 :
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 设置自动换行 */
flex-wrap: wrap;
/* 主轴水平居中 */
justify-content: center;
/* 设置侧轴多行元素对齐 */
align-content: center;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局</title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 设置自动换行 */
flex-wrap: wrap;
/* 主轴水平居中 */
justify-content: center;
/* 设置侧轴多行元素对齐 */
align-content: center;
/* 布局宽度 500 像素 */
width: 500px;
/* 布局高度 500 像素 */
height: 500px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
<span>11</span>
<span>12</span>
</div>
</body>
</html>
展示效果 :

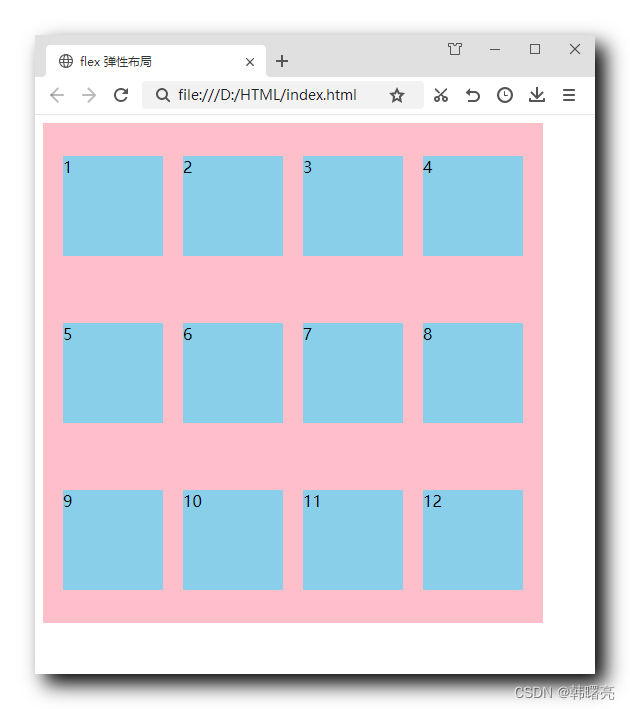
3、代码示例 - 侧轴多行元素平分剩余空间
space-around , 多行元素 在 侧轴 中 , 平分剩余空间 ;
核心代码示例 :
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 设置自动换行 */
flex-wrap: wrap;
/* 主轴水平居中 */
justify-content: center;
/* 设置侧轴多行元素对齐 */
align-content: space-around;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局</title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 设置自动换行 */
flex-wrap: wrap;
/* 主轴水平居中 */
justify-content: center;
/* 设置侧轴多行元素对齐 */
align-content: space-around;
/* 布局宽度 500 像素 */
width: 500px;
/* 布局高度 500 像素 */
height: 500px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
<span>11</span>
<span>12</span>
</div>
</body>
</html>
展示效果 :

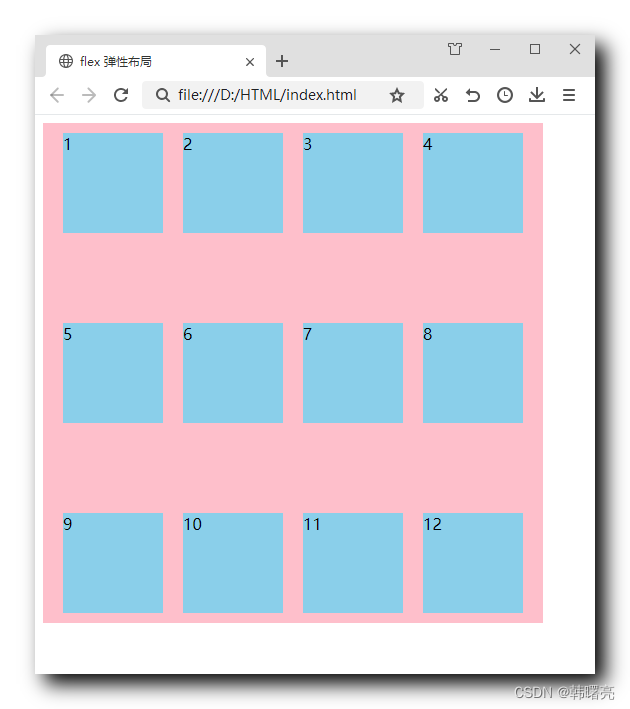
4、代码示例 - 侧轴多行元素 / 上下两行紧贴顶部和底部 / 其余元素平分剩余空间
space-between , 多行元素 首先将上下两行紧贴顶部和底部 , 其余元素平分剩余空间 ;
核心代码示例 :
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 设置自动换行 */
flex-wrap: wrap;
/* 主轴水平居中 */
justify-content: center;
/* 设置侧轴多行元素对齐 */
align-content: space-between;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局</title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 设置自动换行 */
flex-wrap: wrap;
/* 主轴水平居中 */
justify-content: center;
/* 设置侧轴多行元素对齐 */
align-content: space-between;
/* 布局宽度 500 像素 */
width: 500px;
/* 布局高度 500 像素 */
height: 500px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
<span>11</span>
<span>12</span>
</div>
</body>
</html>
展示效果 :

5、代码示例 - 侧轴多行元素自动拉伸平分父元素高度
stretch , 多行元素的高度 自动拉伸 , 平分父元素高度 ;
注意 : 不能设置高度 , 设置高度后 , 该设置无效 ;
核心代码示例 :
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 设置自动换行 */
flex-wrap: wrap;
/* 主轴水平居中 */
justify-content: center;
/* 设置侧轴多行元素对齐 */
align-content: stretch;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局</title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 设置自动换行 */
flex-wrap: wrap;
/* 主轴水平居中 */
justify-content: center;
/* 设置侧轴多行元素对齐 */
align-content: stretch;
/* 布局宽度 500 像素 */
width: 500px;
/* 布局高度 500 像素 */
height: 500px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
/* height: 100px; */
background-color: skyblue;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
<span>11</span>
<span>12</span>
</div>
</body>
</html>
展示效果 :
















![[Golang] 爬虫实战-获取动态页面数据-获取校招信息](https://img-blog.csdnimg.cn/ed1783558dfa434ab6e44ae52069de24.png)