文章目录
- 第一步 M1芯片安装Pytorch环境
- 安装Miniforge
- 创建虚拟环境
- 安装Pytorch
- 第二步 下载李沐Jupyter文件
- 第三步 配置vscode
- 参考
第一步 M1芯片安装Pytorch环境
安装Miniforge
Mac打开终端(Mac电脑如何启动终端?打开启动台,搜索终端即可)
安装包管理工具Homebrew
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
如果遇到报错
curl: (7) Failed to connect to raw.githubusercontent.com port 443: Connection refused
则需要运行一下如下指令,然后再安装Homebrew。原因是被墙,需要配置一下端口。
export https_proxy=http://127.0.0.1:7890 http_proxy=http://127.0.0.1:7890 all_proxy=socks5://127.0.0.1:789
安装Homebrew成功后,重启终端(Mac电脑如何启动终端?打开启动台,搜索终端即可)直接安装miniforge。
brew install miniforge
安装完成之后,为终端初始化conda:
conda init zsh
创建虚拟环境
使用python 3.8创建名为pytorch_env的虚拟环境
conda create --name pytorch_env python=3.8
激活虚拟环境
conda activate pytorch_env
激活成功后,会看到如下的界面

安装Pytorch
使用conda命令来安装pytorch和torchvision
conda install -c pytorch pytorch torchvision
第二步 下载李沐Jupyter文件
进入课程主页:https://courses.d2l.ai/zh-v2/
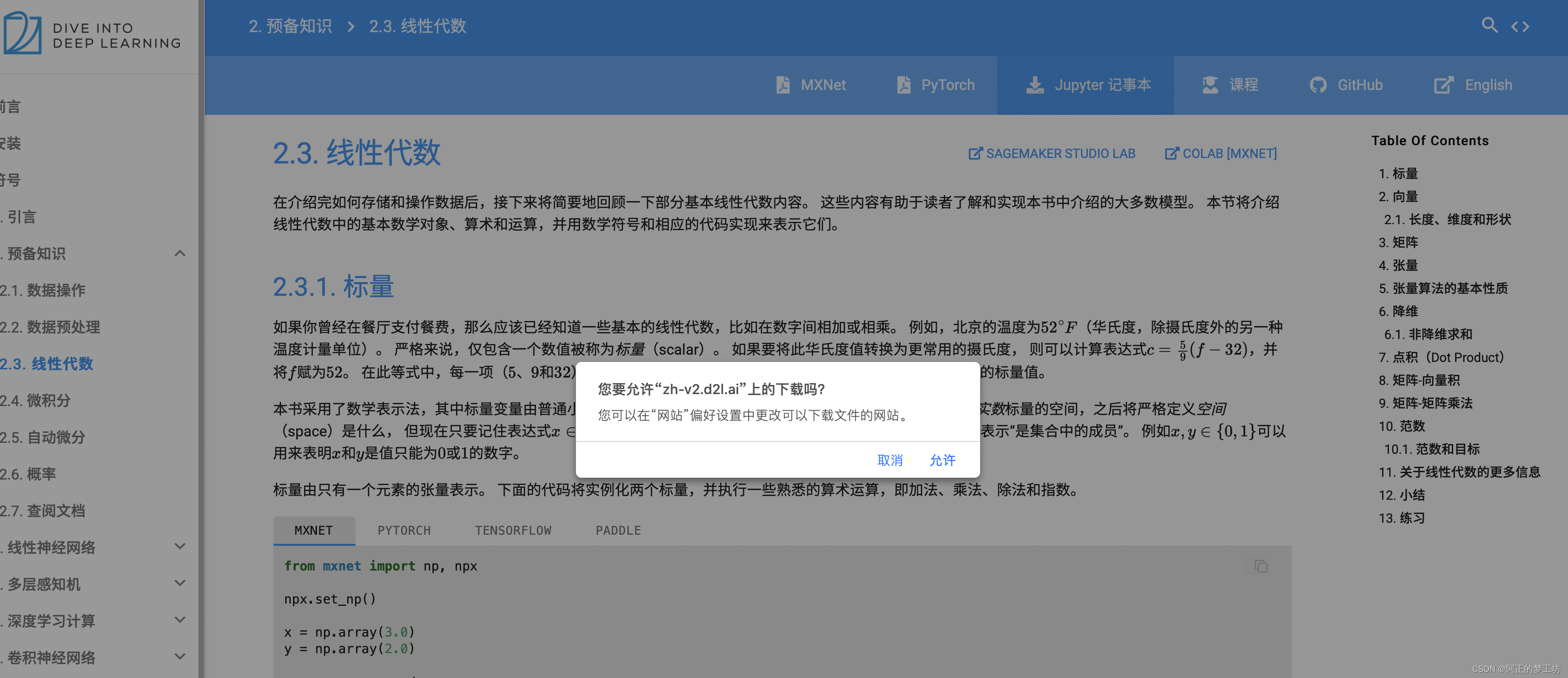
点击右上角的Jupyter记事本,即可下载。

第三步 配置vscode
搜索vscode,进入vscode官网:https://code.visualstudio.com/
下载安装mac版本的vscode
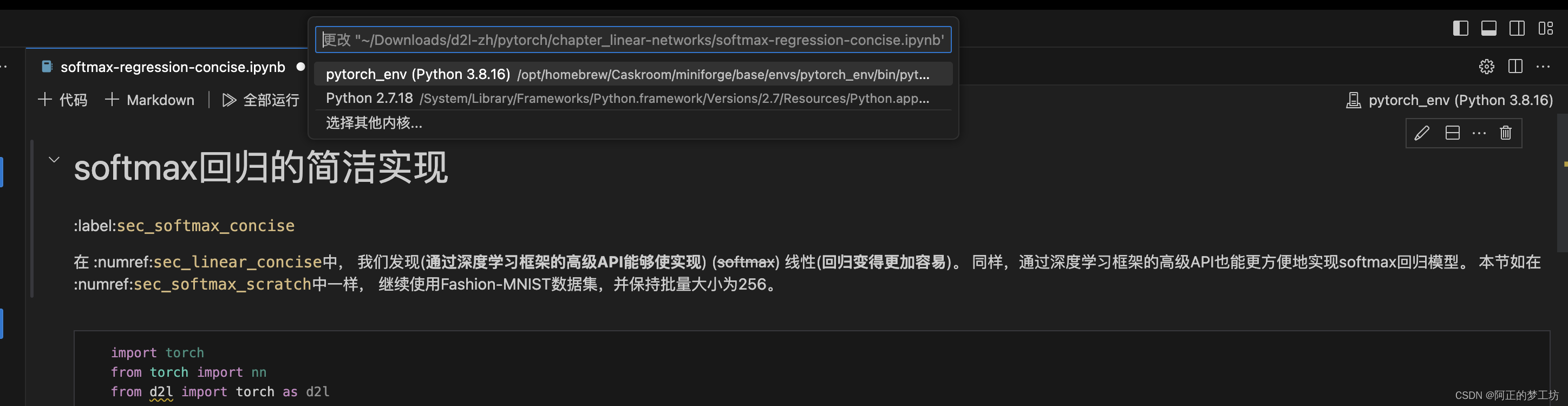
配置vscode:点击下图右侧设置按钮下方的虚拟环境:pytorch_env

如果是新下载的vscode,则需要手动打开下面的面板

在下方面板中激活虚拟环境
conda activate pytorch_env
然后使用conda安装李沐专用d2l包
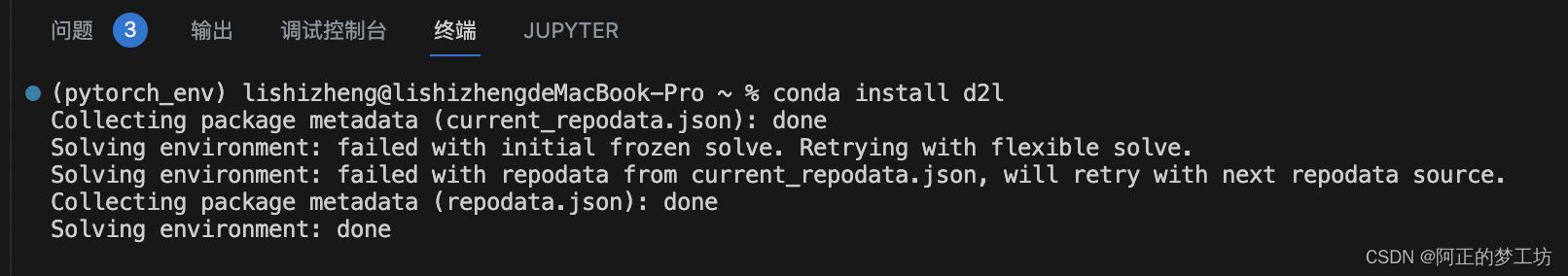
conda install d2l
如下图所示

接着随便打开一个下载好的jupyter文件,运行即可

参考
【1】https://zhuanlan.zhihu.com/p/394514049