目录
分布式医疗云平台
一、项目简介
二、适合对象
三、技术选型
四、项目的核心功能模块
五、项目特色
六、模块设计及功能演示
分布式医疗云平台
一、项目简介
分布式医疗云平台系统是以完整的基层医疗机构信息化解决方案为出发点,打造链接诊所、医生、患者、一站式互联网医疗服务系统,深度挖掘了基层医疗机构需求,解决其真正痛点,提供医疗前沿资源及信息共享等、全面提升医疗管理质量,可执行落地的综合性解决方案。由本次疫情的教训,后期国家定会加大医疗系统的投入,学完本项目之后可以对医疗体系有深入的认识,为以后扣开医疗系统公司的大门打下坚实的基础,也更加巩固了分布式相关的中件的实战用法。
二、适合对象
1、在职程序员的自我提升。
2、有Spring/Spring Boot 基础的。
3、对分布式技术有针对性学过的。
4、想通过分布式项目了解分布式开发的。
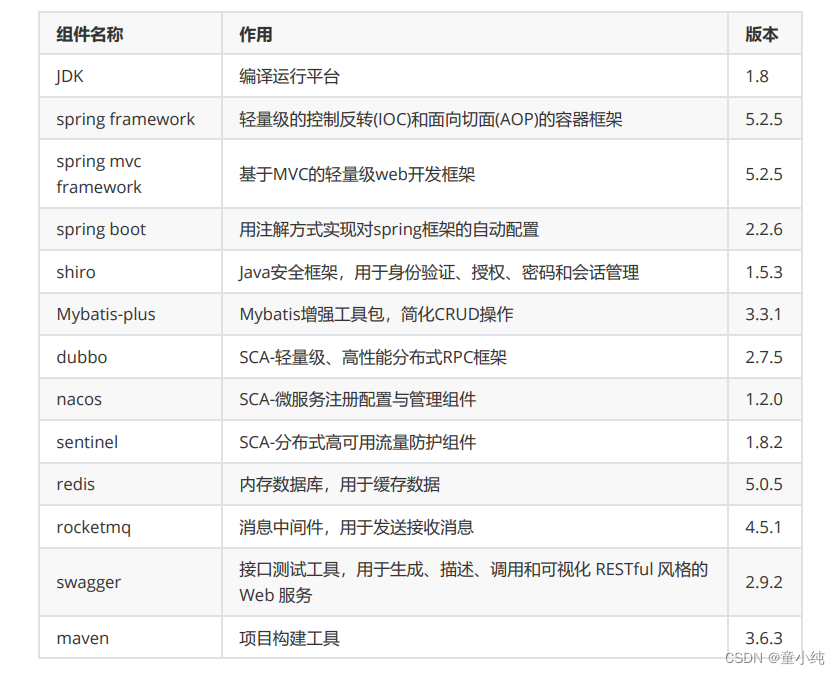
三、技术选型
1,后端技术
Spring Boot + Mybatis Plus +Shiro+ Nacos + Sentinel + Dubbo + RocketMQ + Redis + Hutool + Maven + Fastdfs + Swagger-ui + Mycat + Docker

四、项目的核心功能模块
1 门诊前台管理系统
1.1,门诊前台病人病历-挂号收费等一站式实现管理。
1.2,登录(目前仅支持前端页面)。
2 挂号系统
2.1,挂号渠道
3 会员系统。
3.1,当前挂号查询
3.2,以往就诊信息查询
4 医生看病就诊管理系统
4.1,新开就诊(添加病历、诊断详情、添加处方、开药、检查项目)。
4.2,就诊列表(已就诊查询、未就诊查询)。
4.3,医生排班(对诊所的上班的医生进行排班,一周一次,可以排多周)。
4.4,门诊挂号
4.5,挂号查询
5 收费发药系统
5.1,收费(支付宝或现金)。
5.2,退费(支付宝原路返回)。
5.3,发药。
6 药房药库管理系统
6.1,药品信息维护(对药品的添加修改删除)。
6.2,供应商维护(供应商的添加修改删除)。
6.3,采购入库(维护采购信息,可以直接入库和提交审核)。
6.4,入库审核(审核采购单据)。
6.5,库存查询。
7 数据报表统计系统
7.1,诊所收支统计。
7.2,药品销售统计。
7.3,检查项目统计。
7.4,年月报表统计。
7.5,工作量统计。
8 基础数据维护系统
8.1,医生管理。
8.2,科室管理。
8.3,挂号费管理。
8.4,检查项目费。
9 后台管理系统
9.1,菜单管理。
9.2,角色管理。
9.3,权限管理。
9.4,字典表维护。
五、项目特色
1) 前后端分离,基于shiro 的 API 授权机制 ;
2) 基于 SpringCloud Alibaba的分布式架构,扩展更容易 ;
3) MySQL、Redis多种数据存储方式,只为更快 ;
4) 使用Mycat进行主从复制、读写分离技术,解决数据库高并发、 高可靠问题 ;
5) RocketMQ 发布订阅消息队列,实现模块解耦和异步处理;
6) 支付模块,支持支付宝沙箱及现金支付环境;
7) 精准细粒的业务功能讲解;
8) Docker 的项目发布和动态扩容;
9) Nginx 的负载均衡。
六、模块设计及功能演示
系统管理模块

系统基础数据模块,主要包含科室管理、用户管理、角色管理、菜单管理、字典管理、通知公告、登陆日志管理、操作日志管理、检 查费用设置、挂号费用设置,主要包含 RBAC 权限设置功能,字典模块,基础数据维护模块,日志管理模块。
进销存模块

一个小型的药品 ERP 系统,包含生产厂家维护、药品信息维护、供应商维护、采购入库、审核、库存等查询。
就诊模块(核心-难点)

看病就诊、门诊挂号、挂号列表、新开就诊、我的排班、医生排班、患者库,里面的核心业务为挂号,就诊,排班。
收费管理模块

主要处理挂号收费、检查收费、药品处方收费等业务功能的处理。
检查管理模块

主要处理检查业务功能,医生可以接收检查及上传检查结果。
数据统计模块

整个系统数据统计分支,包含收支统计、药品销售统计、检查项目统计、工作量统计等功能。
项目架构

部署架构