1.静态网页与动态网页的区别
静态网页:
(1)请求响应信息,发送给客户端进行处理,由浏览器进行解析,显示页面称为静态页面。在网站设计中,纯粹html格式的网页(包含图片,视频(前段功能实现),CSS等)通常被称为“静态页面”。
(2)静态网页的打开,用户可以直接双击,并且不管任何人任何时间打开的页面的内容都是不变的。
动态网页:
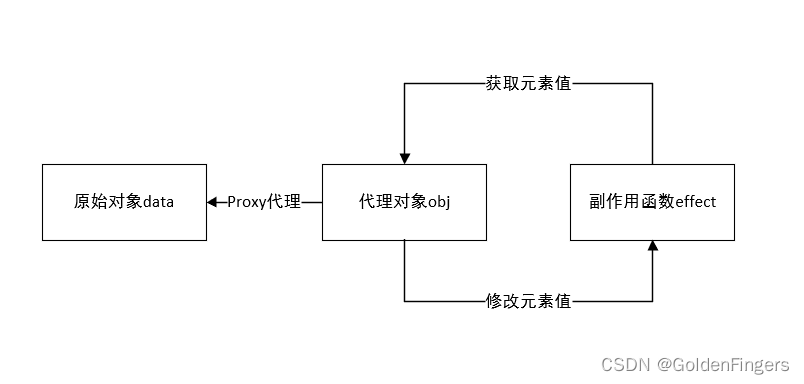
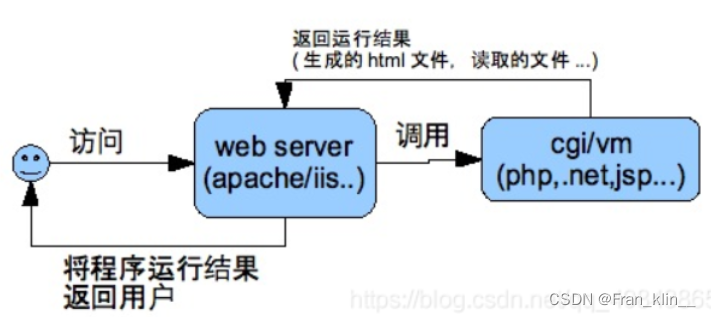
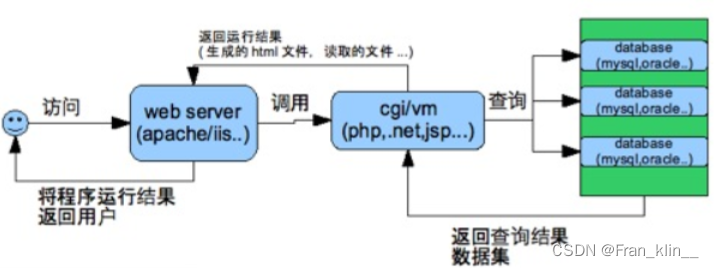
(1)动态网页是基本的 HTML 语法规范与 PHP、Java、Python 等程序语言、数据库等多种技术的融合,可以理解为凡是结合了 HTML 以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。动态网页可以很好地实现和用户的交互,可以实现更多的功能,如用户的登录、注册、查询等。 (2)动态网页与网页上的各种动画、滚动字幕等视觉上的动态效果没有直接关系,动态网页也可以是纯文字内容的,也可以包含各种动画的内容,只要是采用了动态网站技术(如 PHP、JSP 等)生成的网页都可以称为动态网页。 (3)与静态网页的实现方法不同,动态网页服务的实现首先需要客户机向服务器发送请求,然后服务器根据用户请求把动态网页内部的代码先在服务器上进行相应的处理,最后服务器把生成的结果发送给客户机,如下图所示:

静态网页和动态网页的区别:
(1)更新和维护:
静态网页内容一经发布到网站服务器上,无论是否有用户访问,这些网页内容都是保存在网站服务器上的。如果要修改网页的内容,就必须修改其源代码,然后重新上传到服务器上。静态网页没有数据库的支持,当网站信息量很大的时候网页的制作和维护都很困难
动态网页可以根据不同的用户请求,时间或者环境的需求动态的生成不同的网页内容,并且动态网页一般以数据库技术为基础,可以大大降低网站维护的工作量
(2)响应速度:
静态网页内容相对固定,容易被搜索引擎检索,且不需要连接数据库,因此响应速度较快
动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页,其中涉及到数据的连接访问和查询等一系列过程,所以响应速度相对较慢
动态与静态最根本的区别是在网页在服务器端运行状态不同
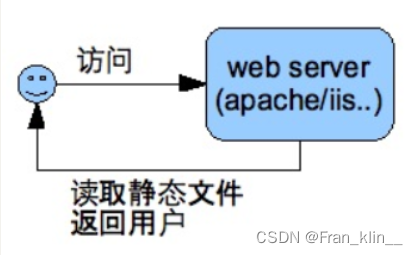
静态网页服务器的运行状态:

动态网页服务器运行状态有以下几各情况:
1 、没有数据库的情况

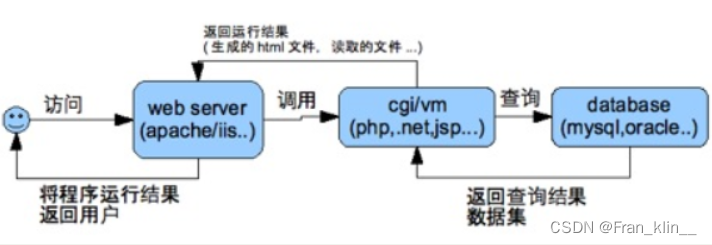
2 、有单个数据库的情况

3 、有多个数据库的情况

2.简述 Web1.0 和 Web2.0 的区别
Web1.0 的主要特点在于用户通过浏览器获取信息。例如:新浪和搜狐等,内容为主,少交互 Web2.0 则更注重用户的交互作用,用户既是网站内容的浏览者,也是网站内容的制造者。所谓网站内容的制造者是说互联网上的每一个用户不再仅仅是互联网的读者,同时也成为互联网的作者;不再仅仅是在互联网上冲浪,同时也成为波浪制造者;在模式上由单纯的“读”向“写”以及“共同建设”发展;由被动地接收互联网信息向主动创造互联网信息发展,从而更加人性化。例如:论坛、博客、微博等相关社交类型的平台。
3. 安装tomcat8,配置服务启动脚本,部署jpress应用
1.下载tomcat所需jdk
[root@master ~]# yum install tomcat tomcat-webapps tomcat-admin-webapps -y
2.解压tomcat到指定目录下
[root@master ~]# tar xf apache-tomcat-8.5.20.tar.gz -C /usr/local/3.启动服务
[root@master ~]# /usr/local/tomcat/bin/startup.sh4.检查端口是否监听
[root@master ~]# netstat -lnupt | grep :8080
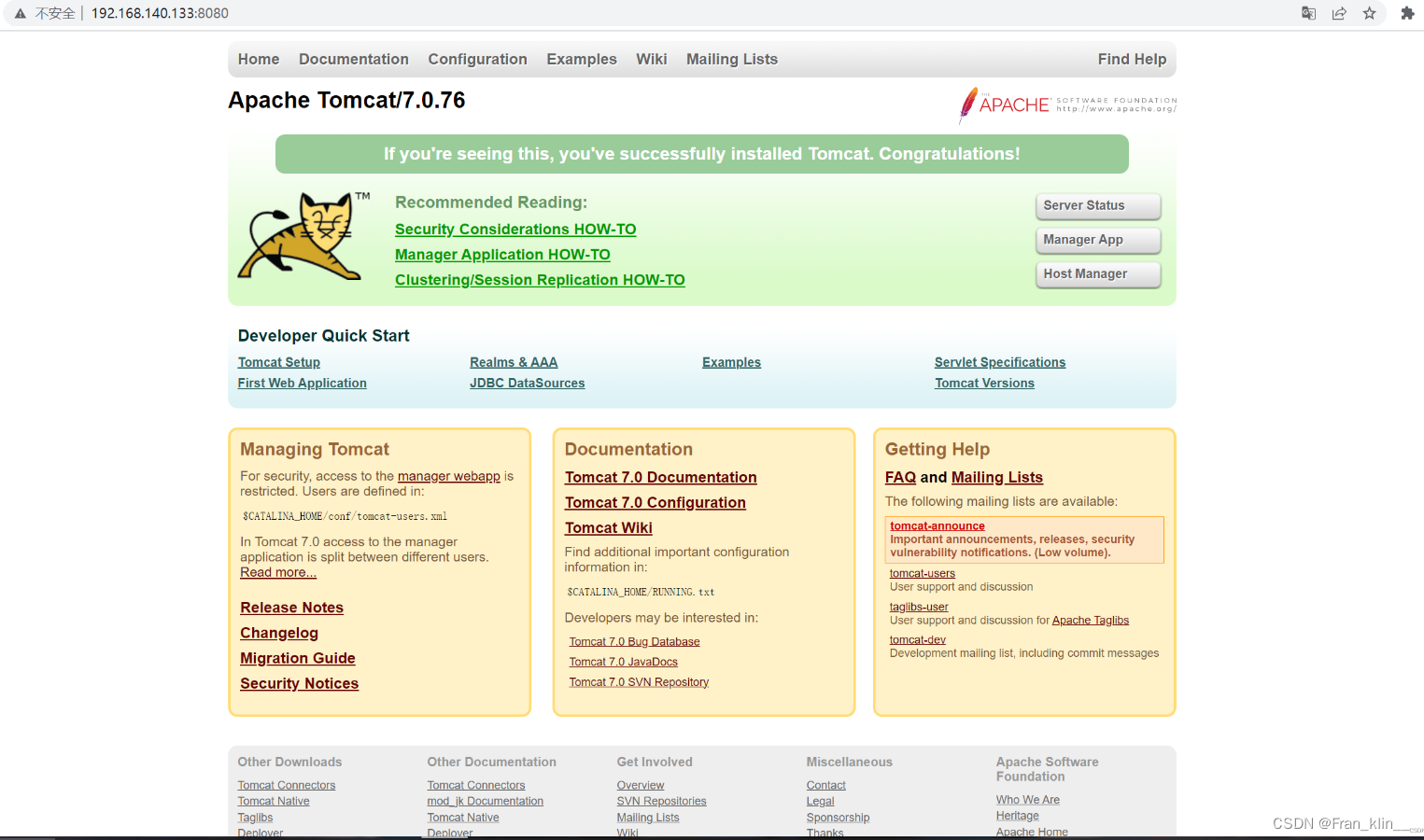
tcp6 0 0 :::8080 :::* LISTEN 33899/java 5.通过IP+端口的方式访问

6.部署jpress需要用到数据库
[root@master webapps]# yum install mariadb-server -y
[root@master webapps]# systemctl start mariadb.service
[root@master ~]# mysql -e 'create database jpress'
root@master ~]# mysql -e 'grant all on jpress.* to jpress@"%" identified by "123456"'7.将jpress放到webapps目录下即可访问

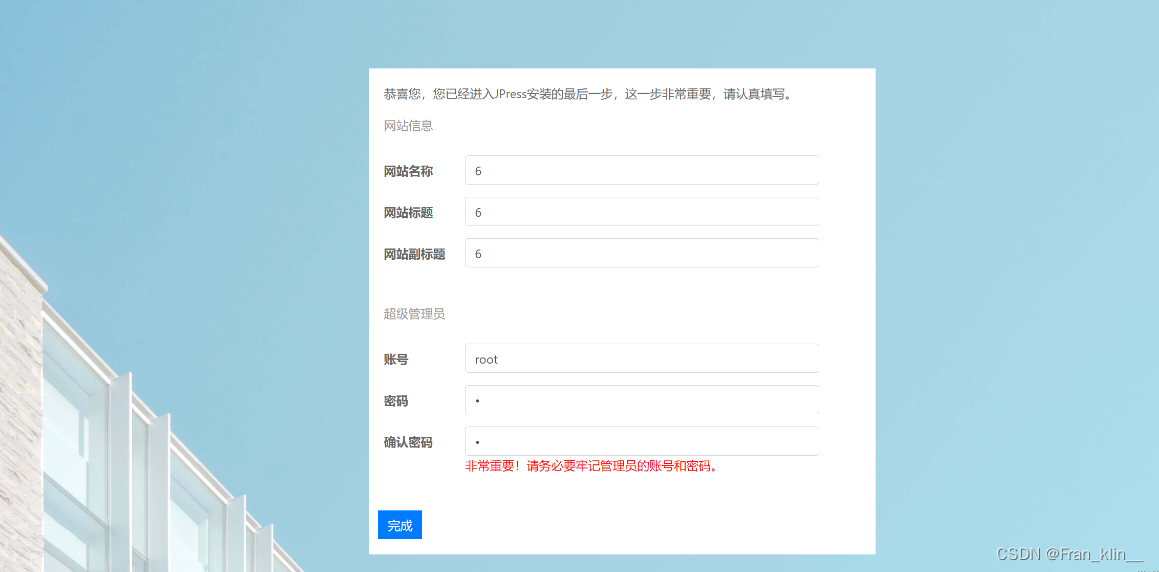
8.完成相应设置后即可访问

9. 重启一下,然后即可看到做完后的站点

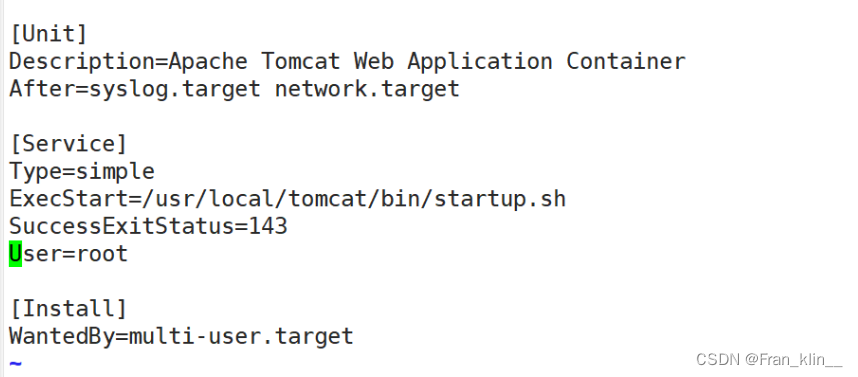
10.配置服务启动脚本
[root@master tomcat]# vim /usr/lib/systemd/system/tomcat.service