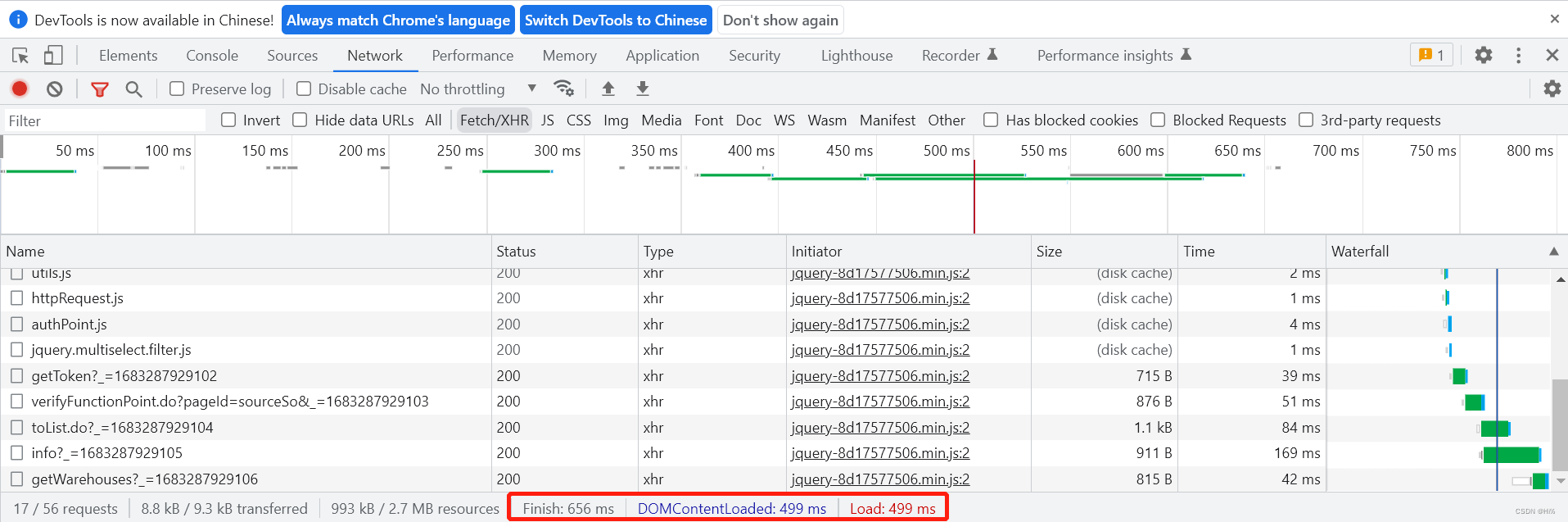
打开chrome浏览器的调试工具,如图所示:

DOMContentLoaded:DOM树构建完成。即HTML页面由上向下解析HTML结构到末尾封闭标签的时间
Load:页面加载完成的时间。 DOM树构建完成后,继续加载html/css 中的图片、音频、视频等等外部资源,加载完成后视为页面加载完毕。
一般来说,网站的响应时间意味着Load时间,因为用户可以更容易地感知到这一点,此时用户可以看到浏览器已完成工作并且页面已准备就绪。
关系:DOMContentLoaded 会比 Load 时间小,两者时间差大致等于外部资源加载的时间。
Finish:页面上所有 http 请求发送到响应完成的时间, HTTP1.0/1.1 协议限定,单个域名的请求并发量是 6 个,即 Finish 是所有请求(不只是XHR请求,还包括DOC,img,js,css等资源的请求)在并发量为6的限制下完成的时间。
在某些情况下,似乎Finish永远不会停止并继续增加,因此它可能不是对网页响应时间的最佳评估。
关系:Finish 时间与DOMContentLoaded、 Load时间 并无直接关系,经过测试会出现Finish 的时间比 Load 时间大也有可能比Load时间小,
- Finish 的时间比 Load 大,意味着页面有相当部分的请求量。
- Finish 的时间比 Load 小,意味着页面请求量很少,如果页面是只有一个
html文档请求的静态页面,Finish时间基本就等于HTML文档请求的时间。













![K8S管理系统项目实战[API开发]](https://img-blog.csdnimg.cn/9cbcba376eed4dda99cd3758c7c1c9fe.png)