目录
- 1、作用
- 2、写法
- 3、动画的应用
- 4、过度的应用
- 5、animate.css动画库的使用
1、作用
在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
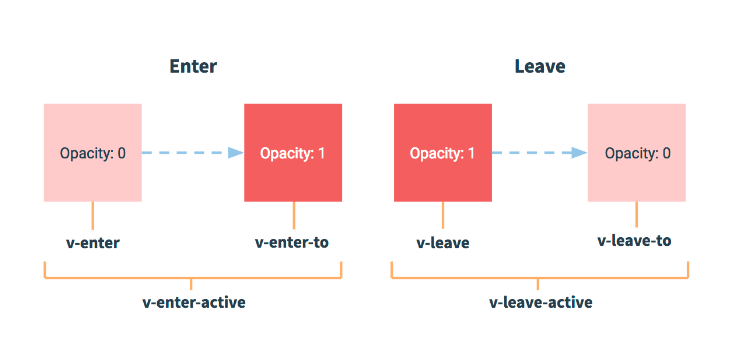
图示:

2、写法
-
准备好样式:
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 元素进入的样式:
-
使用
<transition>包裹要过度的元素,并配置name属性:<transition name="hello"> <h1 v-show="isShow">你好啊!</h1> </transition> -
备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。
3、动画的应用
- 实现效果:

代码示例:
<template>
<div>
<button @click="isShow = !isShow" class="btn">点我切换动画</button>
<!-- 若有多个元素需要过度,则需要使用:<transition-group>,且每个元素都要指定key值。 -->
<!-- appear设置为true则让动画页面刷新时自动触发一次 -->
<!-- 如果有多个transition标签则需要指定当前标签的name值,这样才可以为他们设置不同的动画 -->
<transition-group name="animation1" :appear="true">
<div class="one" v-show="isShow" key="1">东方青云</div>
<div class="one" v-show="isShow" key="2">东方青云</div>
</transition-group>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
isShow: true,
};
},
};
</script>
<style>
.btn {
padding: 5px;
background: #e09292;
border: none;
border-radius: 10px;
cursor: pointer;
}
.one {
background: rgb(236, 142, 142);
color: #fff;
margin-top: 20px;
padding: 15px;
}
/* 进入过程中 */
.animation1-enter-active {
animation: animations 0.5s linear;
}
/* 离开过程中 */
.animation1-leave-active {
animation: animations 0.5s linear reverse;
}
/*定义动画*/
@keyframes animations {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
</style>
4、过度的应用
- 实现效果:

代码示例:
<template>
<div>
<button @click="isShow = !isShow" class="btn">点我切换动画</button>
<!-- 若有多个元素需要过度,则需要使用:```<transition-group>```,且每个元素都要指定```key```值。 -->
<!-- appear设置为true则让动画页面刷新时自动触发一次 -->
<!-- 如果有多个transition标签则需要指定当前标签的name值,这样才可以为他们设置不同的动画 -->
<transition-group name="animation1" :appear="true">
<div class="one" v-show="isShow" key="1">东方青云</div>
<div class="one" v-show="isShow" key="2">东方青云</div>
</transition-group>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
isShow: true,
};
},
};
</script>
<style>
.btn {
padding: 5px;
background: #e09292;
border: none;
border-radius: 10px;
cursor: pointer;
}
.one {
background: rgb(236, 142, 142);
color: #fff;
margin-top: 20px;
padding: 15px;
transition: 0.5s linear;
}
/* 进入的终点,离开的起点 */
.animation1-enter-to,.animation1-leave {
transform: translateX(0);
}
/* 进入的起点,离开的终点 */
.animation1-enter,.animation1-leave-to {
transform: translateX(-100%);
}
</style>
5、animate.css动画库的使用
第一步:
安装动画包
npm install animate.css --save
第二步:
导入动画包
import "animate.css";
第三步:
安装 Animate.css 后,将类添加到元素中,以及任何动画名称
<h1 class="animate__animated animate__bounce">An animated element</h1>
实现效果:

代码示例:
<template>
<div>
<button @click="isShow = !isShow" class="btn">点我切换动画</button>
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__swing"
leave-active-class="animate__backOutUp"
>
<div class="one" v-show="isShow" key="1">东方青云</div>
<div class="one" v-show="isShow" key="2">东方青云</div>
</transition-group>
</div>
</template>
<script>
import "animate.css";
export default {
name: "Test",
data() {
return {
isShow: true,
};
},
};
</script>
<style scoped>
.btn {
padding: 5px;
background: #e09292;
border: none;
border-radius: 10px;
cursor: pointer;
}
.one {
background: rgb(236, 142, 142);
color: #fff;
margin-top: 20px;
padding: 15px;
transition: 0.5s linear;
}
</style>











![K8S管理系统项目实战[API开发]](https://img-blog.csdnimg.cn/9cbcba376eed4dda99cd3758c7c1c9fe.png)