最近开发的一个vue3+vite+ts项目,build后发现体积过大,所以针对于项目体积进行一次优化。
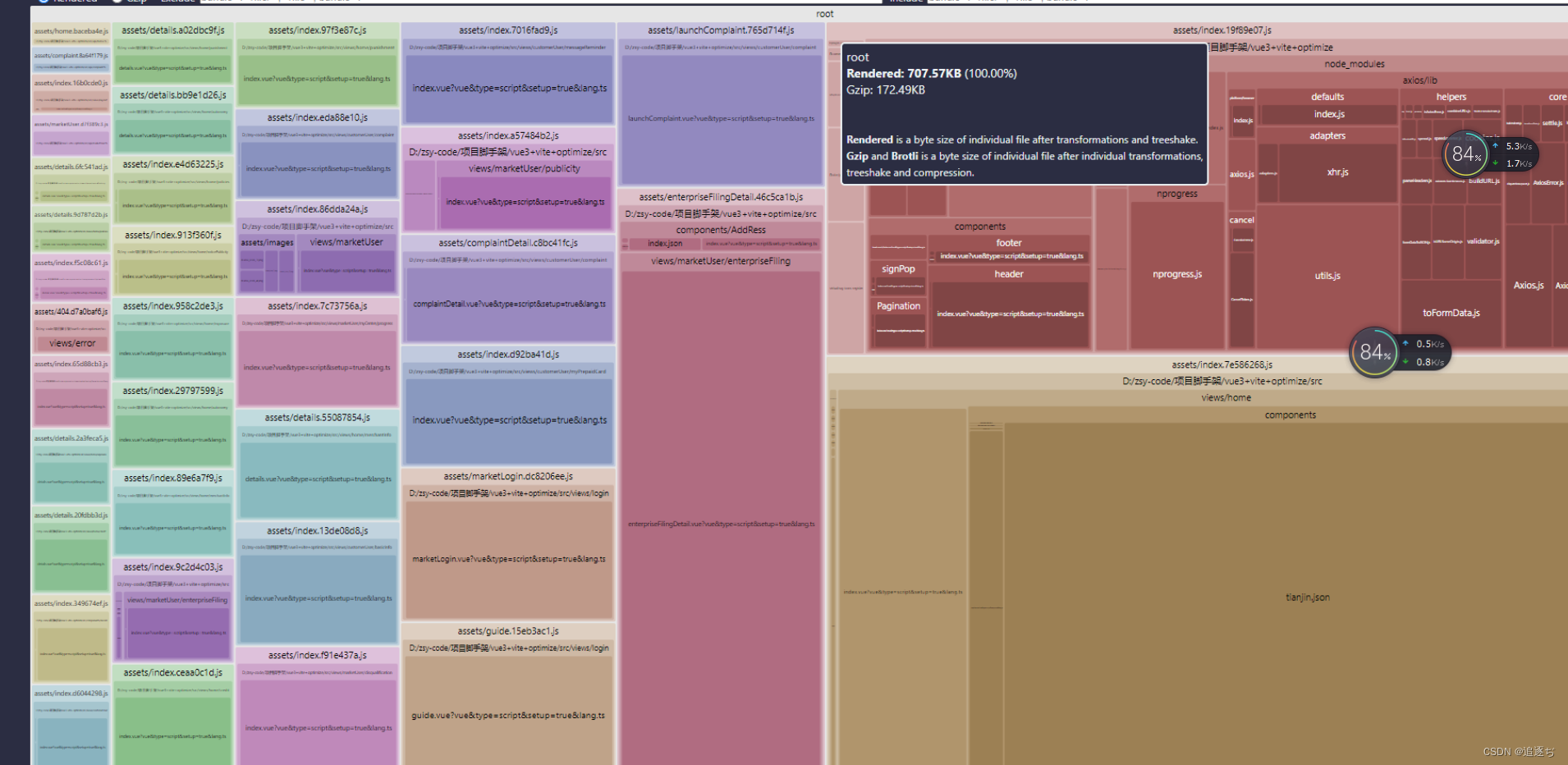
一: 使用rollup-plugin-visualizer 可视化分析包
npm i rollup-plugin-visualizer -S在vite.config.js中引入

在 plugins里面

然后执行npm run build就自动打开可视化分析

可以看到,由于项目中使用了echarts和@wangeditor富文本编辑器占据了主要体积。
二:针对于echarts优化有两种方案。
1:echarts按需引入,如果项目中用到的图表类型不多,推荐这种方式,可以有效减少项目体积。
由于我们项目中用到的是MapChart地图,在utils下面新建charts.ts
import * as echarts from 'echarts/core';
import {
MapChart,
// 系列类型的定义后缀都为 SeriesOption
MapSeriesOption,
// LineChart,
// LineSeriesOption
} from 'echarts/charts';
import {
TitleComponent,
// 组件类型的定义后缀都为 ComponentOption
TitleComponentOption,
TooltipComponent,
TooltipComponentOption,
// GridComponent,
// GridComponentOption,
// 数据集组件
// DatasetComponent,
// DatasetComponentOption,
// 内置数据转换器组件 (filter, sort)
// TransformComponent
} from 'echarts/components';
import { LabelLayout, UniversalTransition } from 'echarts/features';
import { CanvasRenderer } from 'echarts/renderers';
// 通过 ComposeOption 来组合出一个只有必须组件和图表的 Option 类型
export type ECOption = echarts.ComposeOption<
| MapSeriesOption
| TitleComponentOption
| TooltipComponentOption
// | GridComponentOption
// | DatasetComponentOption
>;
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
// GridComponent,
// DatasetComponent,
// TransformComponent,
MapChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
// const option: ECOption = {
// // ...
// };
export default echarts
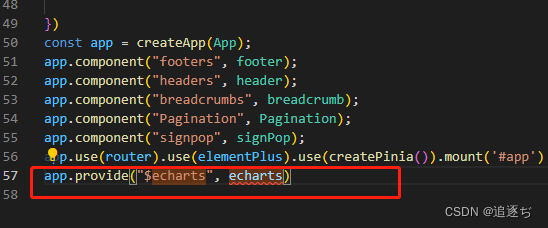
在main.js中引入

并且使用provide,inject为组件注入依赖。

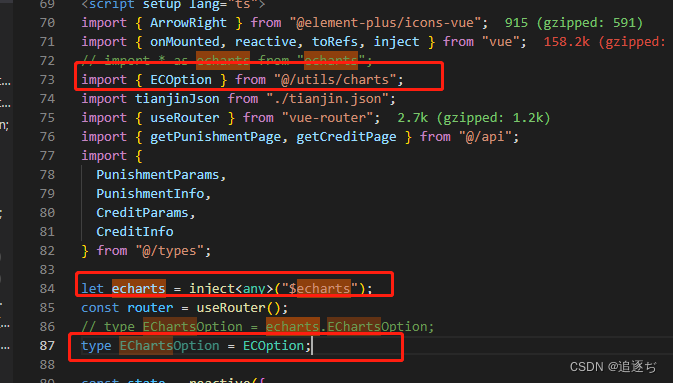
在组件中使用如上
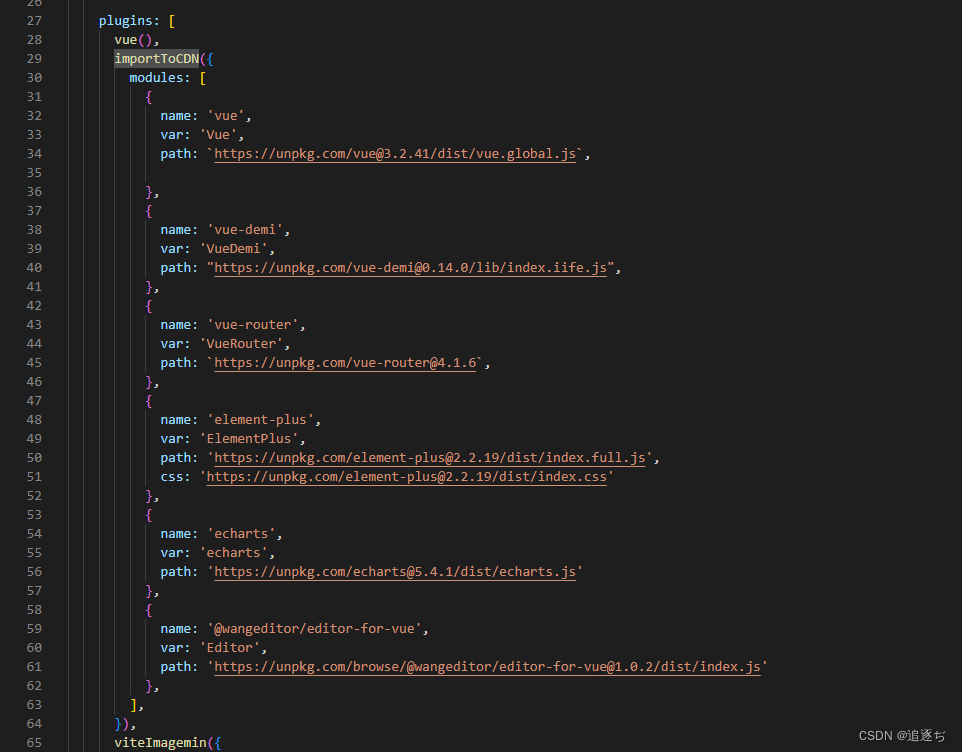
2 : CDN加速
在vite.config.js中引入
import { autoComplete, Plugin as importToCDN } from "vite-plugin-cdn-import";
经过以上操作后项目体积缩小至

三:开启Gzip压缩
npm i vite-plugin-compression -Dvite.config.js中引入
import compressPlugin from "vite-plugin-compression"; //静态资源压缩plugins配置
compressPlugin({ //gzip静态资源压缩
verbose: true, // 默认即可
disable: false, //开启压缩(不禁用),默认即可
deleteOriginFile: false, //删除源文件
threshold: 10240, //压缩前最小文件大小
algorithm: 'gzip', //压缩算法
ext: '.gz', //文件类型
}),同样 nginx 上也需要配置, 在nginx中的conf文件中的server{}中配置加上如下代码
gzip on;
gzip_static on;
gzip_buffers 4 16k;
gzip_comp_level 8;
gzip_types application/javascript text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; #压缩文件类型
gzip_vary on;四:图片资源压缩。
npm i vite-plugin-imagemin -Dvite.config.js中引入
import viteImagemin from 'vite-plugin-imagemin' viteImagemin({
gifsicle: {
optimizationLevel: 7,
interlaced: false
},
optipng: {
optimizationLevel: 7
},
mozjpeg: {
quality: 20
},
pngquant: {
quality: [0.8, 0.9],
speed: 4
},
svgo: {
plugins: [
{
name: 'removeViewBox'
},
{
name: 'removeEmptyAttrs',
active: false
}
]
}
}),不同格式的文件配置也不一样,具体可以参考 github :vite-plugin-imagemin 。
经过以上手段优化后项目体积降低至707KB