目录
- 前言
- 安装配置
- 准备工作
- 配置路由
- 基本使用
- 路由传参 1
- 路由传参 2
- 路由传参 3
- SEO
前言
在咱们 Vue2 时代,官方推荐咱们使用 vue-router 3.X 的库,如果是用脚手架创建的话,就直接默认集成到里面了。
Vue3 使用的是 vue-router 4.X 官方库,学习成本并不高。
安装配置
我们正式开始在 Vue3 中尝试手动从 0-1 配置好路由。
在项目终端,执行如下命令:
cnpm install vue-router@4 -S
咱们搞个 -S 写到咱们的 package.json 下 dependencies 字段中,以后项目安装依赖时会自动安装。

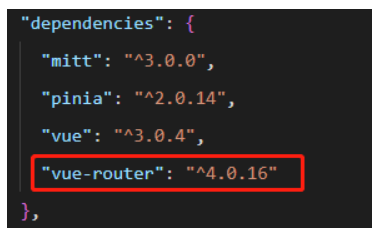
安装完毕后,打开 package.json 文件,可以看到已经有了。

好,安装成功了。
准备工作
先随便整俩页面,后续测试使用。
在 src 目录下新建 view 文件夹,用来存放咱们的页面。

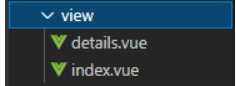
紧接着,在里面再建立两个页面,分别是 index.vue 和 details.vue,首页和详情页。

打开 index.vue 写入以下内容。
<template>
<div>index.vue</div>
</template>
打开 details.vue 写入以下内容。
<template>
<div>details.vue</div>
</template>
配置路由
创建好测试页面后,咱们开始配置路由。
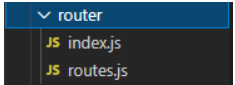
在 src 目录下,新建 router 文件夹,接着在里面建立 index.js 与 routes.js 文件。

咱们打开 router.js ,在里面写好页面路由表配置。
// 路由表(一个首页, 一个详情页)
const routes = [
{
name: 'index',
path: '/',
component: () => import('../view/index.vue')
// 注意不能使用 "@/view/index.vue"
// vite 不识别的, 会出现找不到模块的情况
},
{
name: 'details',
path: '/details',
component: () => import('../view/details.vue')
},
]
export default routes
配置好页面后,咱们打开 index.js 文件,做一下路由配置。
import { createRouter, createWebHistory } from 'vue-router'
import routes from './routes'
// 通过 createRouter 创建路由实例
// history: 用于路由实现历史记录,
// 参数值为历史记录模式, 通过使用官方为我们提供方法(createWebHistory)即可。
const router = createRouter({
// createWebHistory 创建history路由模式
// createWebHashHistory 创建hash路由模式
// createMemoryHistory 创建基于内存的历史记录
history: createWebHistory(),
// 路由表
routes
})
export default router
打开 这个文档,里面有更多配置。
好,配置工作完成,最后一步就是在 main.js 入口文件通过 use 引入注册。
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
// 使用 createPinia 创建Pinia实例
import { createPinia } from 'pinia'
// 引入路由
import router from './router/index.js'
const app = createApp(App)
// use
app.use(createPinia())
// 注意: use 要在 mount 之前进行
app.use(router)
// 另外,这块可以采用链式调用
// 比如: createApp(App).use(router).mount('#app')
app.mount('#app')
好了,所有配置工作就完成了。
基本使用
其实与 Vue2 中配套的 Vue-router 3.X 用法基本相同!
先来实现一下编程式与常规式跳转页面,说白了就是一个用 <router-link> 标签跳转,一个是用 JS 跳转。
随便找个页面,用 App.vue 也行,写入以下代码:
<template>
<button @click="toPage()">详情页(编程式跳转)</button> |
<router-link to="/">首页(常规式跳转)</router-link>
<router-view />
</template>
<script setup>
// 引入路由(Vue2的话直接无脑this就行,Vue3不行了)
// useRouter 会返回 router 实例,
// 相当于在模板中使用 $router
// 注意: 必须在 setup() 中调用
import { useRouter } from 'vue-router'
const router = useRouter()
// 另外, 如果需要 "返回当前路由地址"
// 注意啊, 俩单词拼写非常相近, 别搞错了
// import { useRoute } from 'vue-router'
// 跳转页面
const toPage = () => {
// 老配方
console.log(router)
// 通过老规矩push函数进行页面跳转
// 参数: 要跳转的页面path路径
router.push('/details')
}
</script>
很简单,也很理解,只不过与 Vue2 稍微有那么一些差异。

路由传参 1
首先传参和接收参数的语法不同,另外还有一些注意的地方。
<!-- 传递一些字符串、数值等一些简单的参数 -->
<template>
<!-- 常规方式 -->
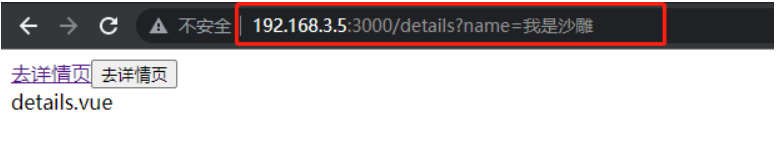
<router-link :to="`/details?name=${name}`">去详情页</router-link>
<!-- 编程方式 -->
<button @click="toPage()">去详情页</button>
<router-view />
</template>
<script setup>
// 引入路由实例
import { useRouter } from 'vue-router'
const router = useRouter()
// 要传递的参数
const name = '我是沙雕'
// 去详情页
const toPage = () => {
router.push(`/details?name=${name}`)
}
</script>
可以看到,已经传递过去了。

那么参数传过去了,目标路由页面该怎么接收呢?
咱们打开详情 details.vue 页面,来接收一下参数。
<template>
<div>details.vue</div>
<h1>{{ name }}</h1>
</template>
<script setup>
// 第一步: 引入路由实例并实例化
// 注意: 在 <setup> 语法糖下, 必须放在顶部, 否则作用域改变就是undefined了
import { useRouter } from 'vue-router'
const router = useRouter()
// 第二步: 接收参数
const name = router.currentRoute.value.query.name
console.warn(name)
</script>
<!-- 另外, 通过 useRoute 和 toRaw 也能取到参数 -->
<!-- 大部分情况下, 我们拿到路由实例就行了, 基本上啥事都能做了 -->
<!-- import { useRoute, toRaw } from 'vue-router' -->
<!-- console.log('参数:', toRaw(route).query.value) -->
另外呢,咱们除了参数,还能拿到一些额外的参数。
加入打印代码:
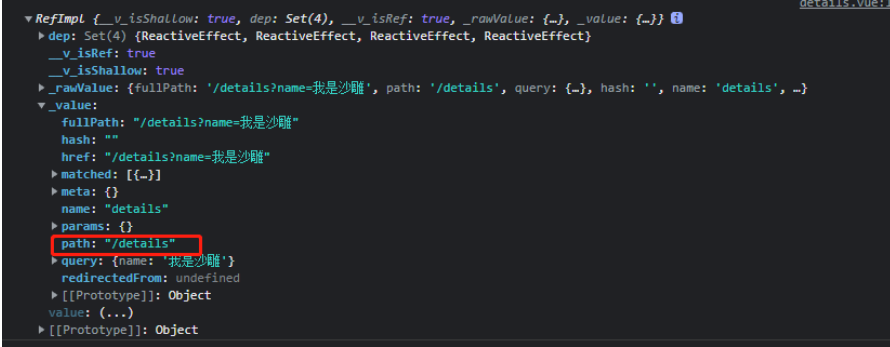
console.log(router.currentRoute)

看,能得到页面路径等一些信息。
路由传参 2
前面看了简单的数据传参,这块来看一下传递复杂参数,数组、对象。
<!-- 传递一些对象/数组/map等参数 -->
<template>
<!-- 常规方式 -->
<router-link :to="{
path: '/details',
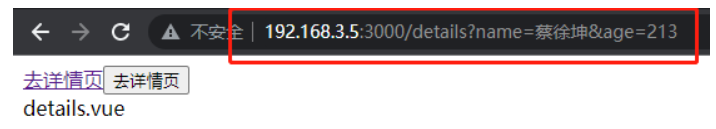
query: { name: '蔡徐坤', age: 213 }
}">去详情页</router-link>
<!-- 编程方式 -->
<button @click="toPage()">去详情页</button>
<router-view />
</template>
<script setup>
// 引入路由实例
import { useRouter } from 'vue-router'
const router = useRouter()
// 要传递的参数
const query = {
name: '蔡徐坤',
age: 213
}
// 去详情页
const toPage = () => {
router.push({
path: '/details',//路径
query: query//参数
})
}
</script>

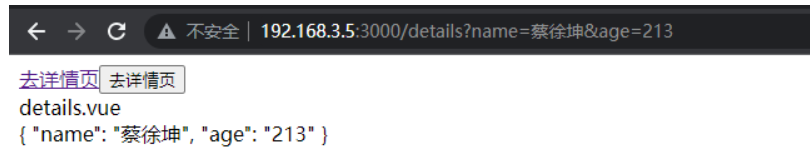
好,可以看到成功携带了参数。
那么参数传过去了,目标路由页面该怎么接收呢?
在接收之前呢,推荐大家通过配置路由表 props 属性的形式,完成更骚的操作。
具体怎么做呢,咱们打开 router -> routes.js 路由表文件。
在要接收对象参数的配置项中,加入以下代码。
// 路由表(一个首页, 一个详情页)
const routes = [
{
name: 'index',
path: '/',
component: () => import('../view/index.vue')
// 注意不能使用 "@/view/index.vue"
// vite 不识别的, 会出现找不到模块的情况
},
{
name: 'details',
path: '/details',
component: () => import('../view/details.vue'),
props(route) {
// route: 路径/参数啥都有
console.log(route)
}
},
]
export default routes
当我们跳转到该页时,这个 props 就会自动执行,里面啥都有,可以做一些其他事情。

来,咱们打开 index.js 路由表,接着来写。
// 路由表(一个首页, 一个详情页)
const routes = [
{
name: 'index',
path: '/',
component: () => import('../view/index.vue')
// 注意不能使用 "@/view/index.vue"
// vite 不识别的, 会出现找不到模块的情况
},
{
name: 'details',
path: '/details',
component: () => import('../view/details.vue'),
// 另外 也能用多级es6对象解构 props({query:{name}}) { ... }
props(route) {
// route: 路径/参数啥都有
// console.log(route)
// 当路由执行到该项时, 自定义一些操作
return route.query
}
},
]
export default routes
好,注意啊,正题开始。
咱们打开详情 details.vue 页面,来接收一下参数。
<template>
<!-- 注意这块必须有一个根节点 -->
<!-- 不信你就把外层div删掉试试 -->
<div>
<div>details.vue</div>
<div>{{ query }}</div>
</div>
</template>
<script setup>
// 第一步: 引入并创建路由实例
import { useRoute } from 'vue-router'
const route = useRoute()
// 第二步: 获取参数
const query = route.query
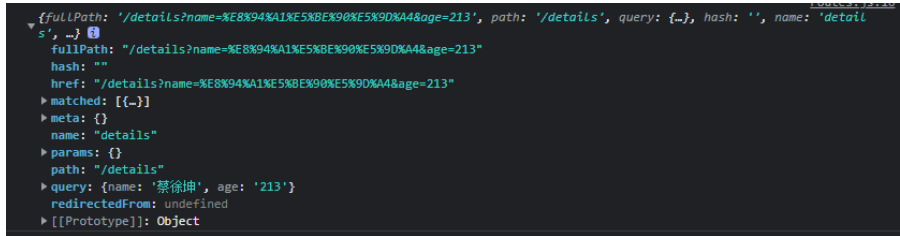
console.log(query)
</script>

路由传参 3
前面两个小节讲了:
- 普通的数值、字符串传参与接收。
- 复杂的对象、数组传参与接收。
大家回顾一下,咱们在复杂对象的传参时,是怎么写的。
先看这段代码:
router.push({
path: '/details',//路径
query: { name: '我爱你' }//参数
})
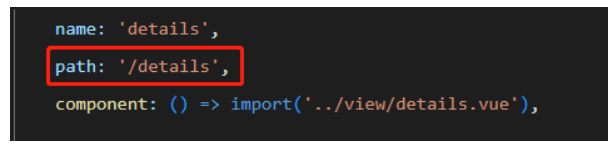
可以看到啊,咱们前面,路径那一块用的是 path 属性,也就是说对应路由表的 path 属性,如图。

其实这块,咱们还可以使用 name 属性,学过 Vue2 的都知道,没学过的呢,接着往下看。
另外,这个 query 属性,对应的是咱们要传递的参数数据。
与之对应的还有一个属性,它叫 param 属性,这玩意也是用来接收要传递的参数数据的。
但是呢,这俩属性别看都是用来传递参数的, Vue 分成了俩,就一定有它的道理。
// name + param
// params 传参数 (类似post)
// 路由配置path: "/index/:id" 或者 path: "/index:id",
// 不配置path, 第一次可请求, 刷新页面id会消失(刷新参数不会保留!)
// 配置path, 刷新页面id会保留(刷新参数会保留)
// 注意: 使用name别名跳转,必须要在路由中配置该别名,否则无效。
router.push({ name:'index', params: {id: '1'} })
// path + query
// query传参数 (类似get, 浏览器地址url后面会显示参数)
// 路由path可不配置
// 刷新页面id会保留(刷新参数会保留)
router.push({ path:'/index', query: {id:'1'} })
// 不难看出,携带参数路由跳转分别是 query / params ,前面也阐述了,非常类似 get / post,
// 其实 “直观” 的区别是 query 方式会在浏览器地址栏(URL)上显示参数,
// 而 params 则与之相反,不会显示参数。
SEO
vue3 路由官方文档,vue3 路由文档,vue-router4 官方文档,使用Vite构建Vue3项目,对路由Vue Router,Vue3中 Vue Router4路由的配置,vue3-vueRouter v4.x, vue3 中 vue-router4 基本使用(路由基本配置),Vue3 - Router@4.x使用,vue-router4.x教程,Vue 3 中基于 vue-router 4 的路由配置与使用的简单示例,Vue实战—路由轻松设置vue-router(3) ,10分钟快速上手VueRouter4.x教程,Vue3-router4的使用,vue3.0 router(v4.X)使用,Vue3使用路由VueRouter4的简单示例,Vue 3 中基于 vue-router 4 的路由配置与使用,vue3 vue-router4安装和基础使用,Vue3 - 路由 Vue-router 4.X(配置与使用教程)。
![[附源码]计算机毕业设计JAVA小超市进销存管理系统](https://img-blog.csdnimg.cn/aa29b8e1bd3044b1ba62320d4533be9c.png)







![[MAUI] 开篇-初识MAUI](https://img-blog.csdnimg.cn/339276249a30429fa909b447ccf5e3d7.png)