演示卡顿现象
正常:事件触发非常频繁,而且每一次的触发,回调函数都要去执行(如果时间很短,而回调函数内部有计算,那么很容易出现浏览器卡顿)
正常情况下(用户慢慢的操作):鼠标进入,每一个一级分类h3,都会触发鼠标进入事件
非正常情况下(用户操作过快):本身全部的一级分类都应该触发鼠标进入事件,但是经过测试,只有部分h3触发了。就是因为用户行为太快,导致浏览器反应不过来,如果当前回调函数中有一些大量业务,就会出现卡顿现象
防抖
防抖:前面的所有的触发都取消,最后一次执行在规定的时间之后才会触发,也就是说如果连续快速的触发,只会执行最后一次
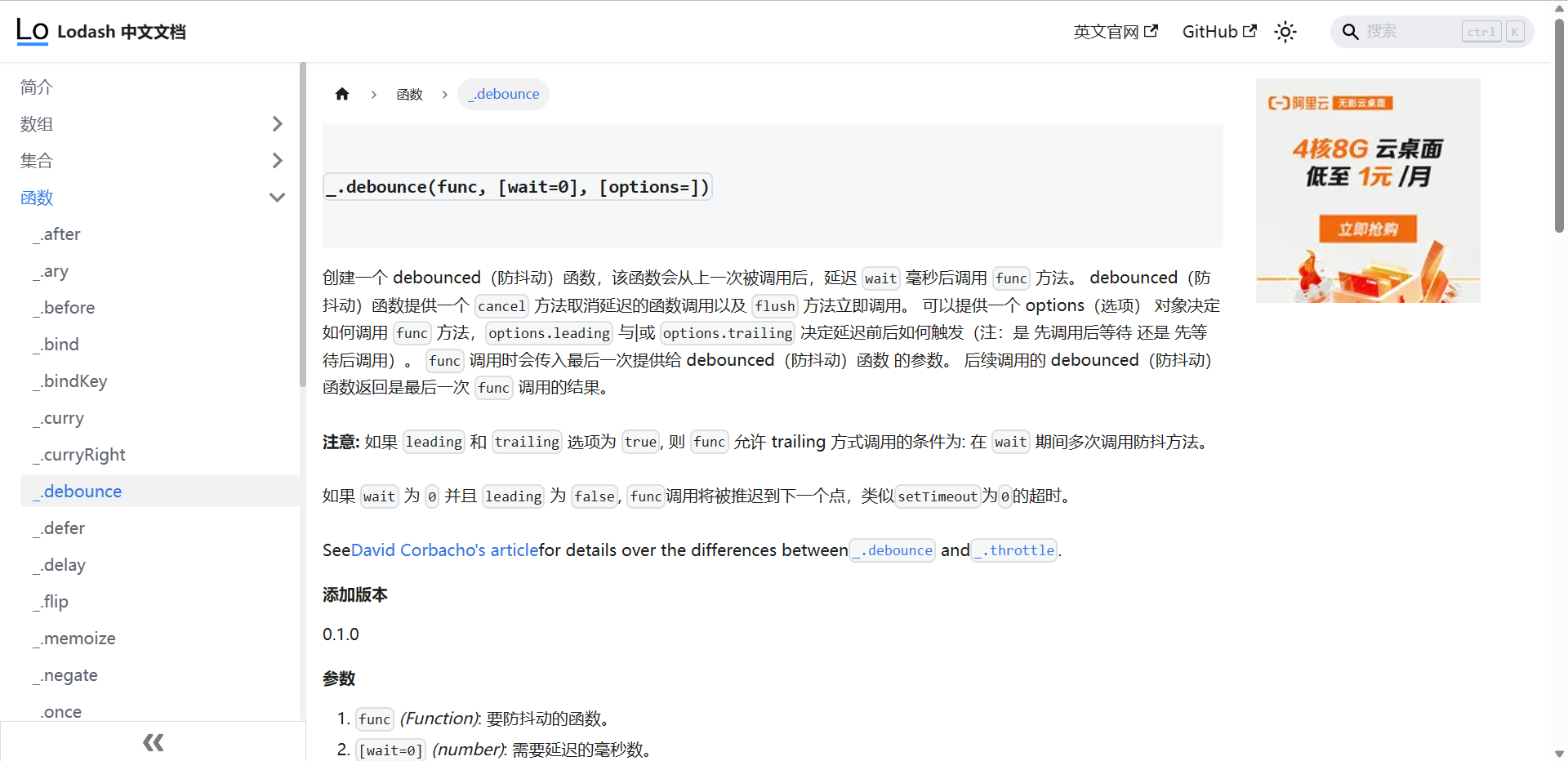
Lodash 简介 | Lodash 中文文档 | Lodash 中文网 (lodashjs.com)
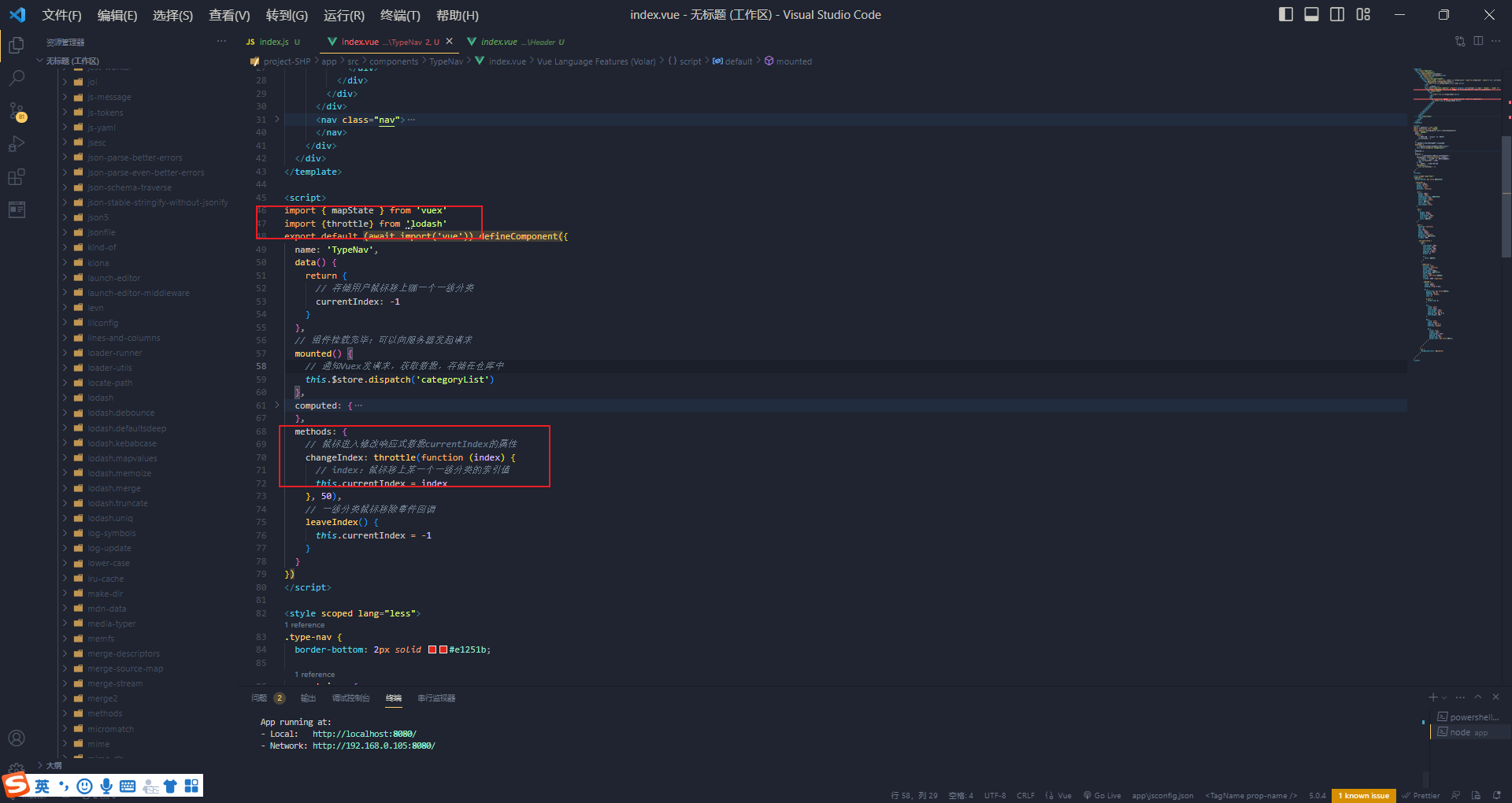
 Lodash插件:里面封装函数的防抖与节流业务【闭包+延迟器】
Lodash插件:里面封装函数的防抖与节流业务【闭包+延迟器】
1.lodash对外暴露_函数

通过_.decounce来操作防抖
节流
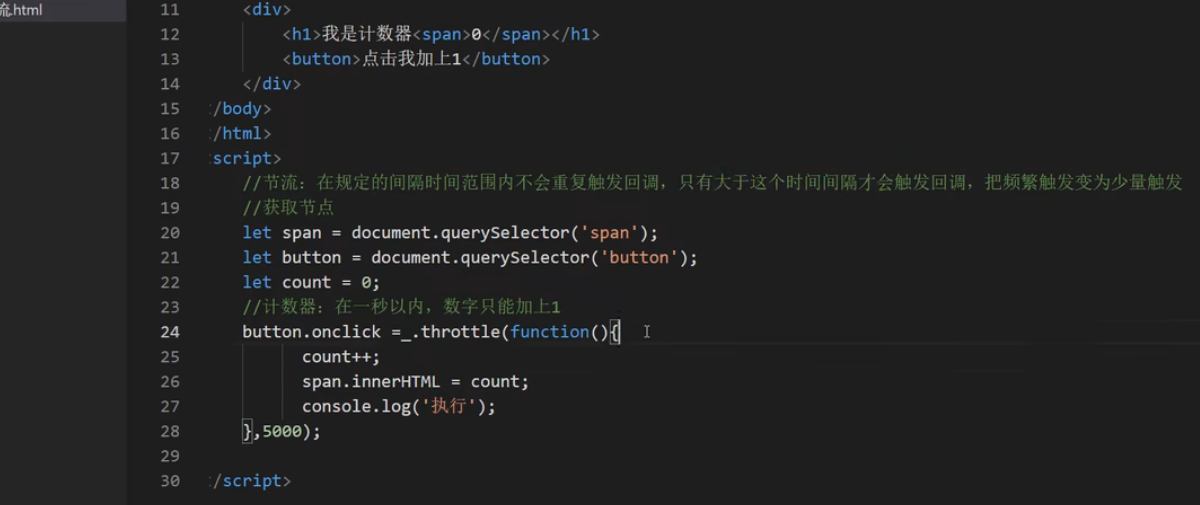
节流:在规定的间隔范围内不会重复触发回调,只有大于这个时间间隔才会触发回调,把频繁触发变为少量的触发
 用节流函数
用节流函数
 节流:目前这个回调函数5s执行一次
节流:目前这个回调函数5s执行一次
假如这里面有很多的业务代码,是不是可以给浏览器很充分的时间去解析
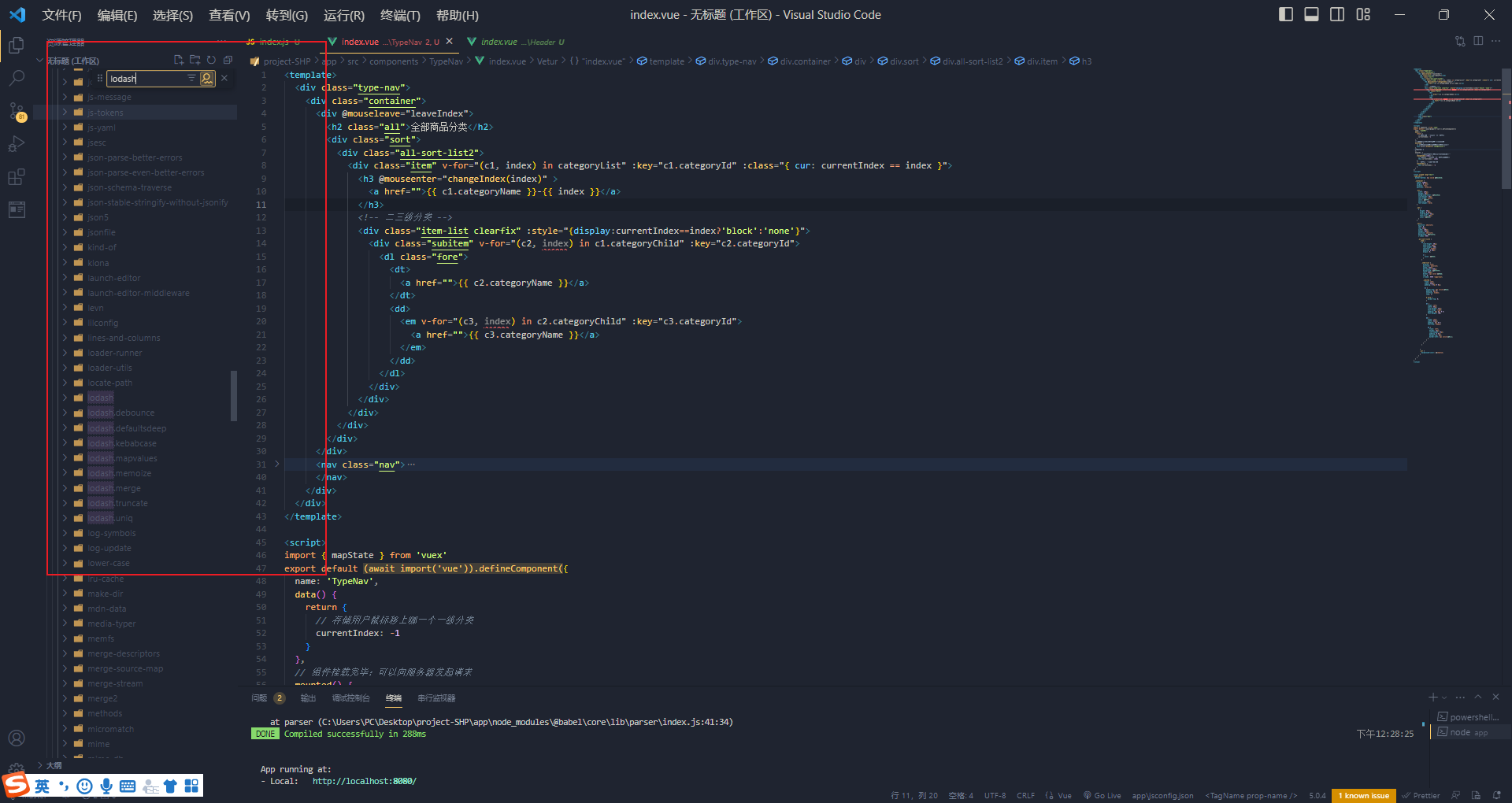
完成三级联动节流的操作
 不用安装lodash,项目中自带了
不用安装lodash,项目中自带了

根据这样就能实现节流的效果。但是这个throttle不能写成箭头函数,否则会出现问题
三级联动路由跳转的分析
三级联动用户可以点击的:一级分类,二级分类,三级分类,当你点击的时候
Home模块跳转到Search模块,一级会把用户选中的产品(产品的名称,产品的ID)在路由跳转的时候,进行传递。
路由跳转:
声明式导航:router-link
编程式导航:push|replace
三级联动:如果使用声明式导航router-link,可以实现路由的跳转与传递参数。
但是要注意,出现卡顿现象。
router-link:可以一个组件,当服务器的数据返回之后,循环很多的router-link组件【创建组件的实例的】1000+
创建组件实例的时候,一瞬间创建1000+很多内存的,因此出现了卡顿现象。

 但是这种写法也不是最优秀的。如果有1000次回调。那就不要调1000次吗
但是这种写法也不是最优秀的。如果有1000次回调。那就不要调1000次吗
 此时我们就可以使用时间的委派。用它最近的父元素来绑定这个事件
此时我们就可以使用时间的委派。用它最近的父元素来绑定这个事件
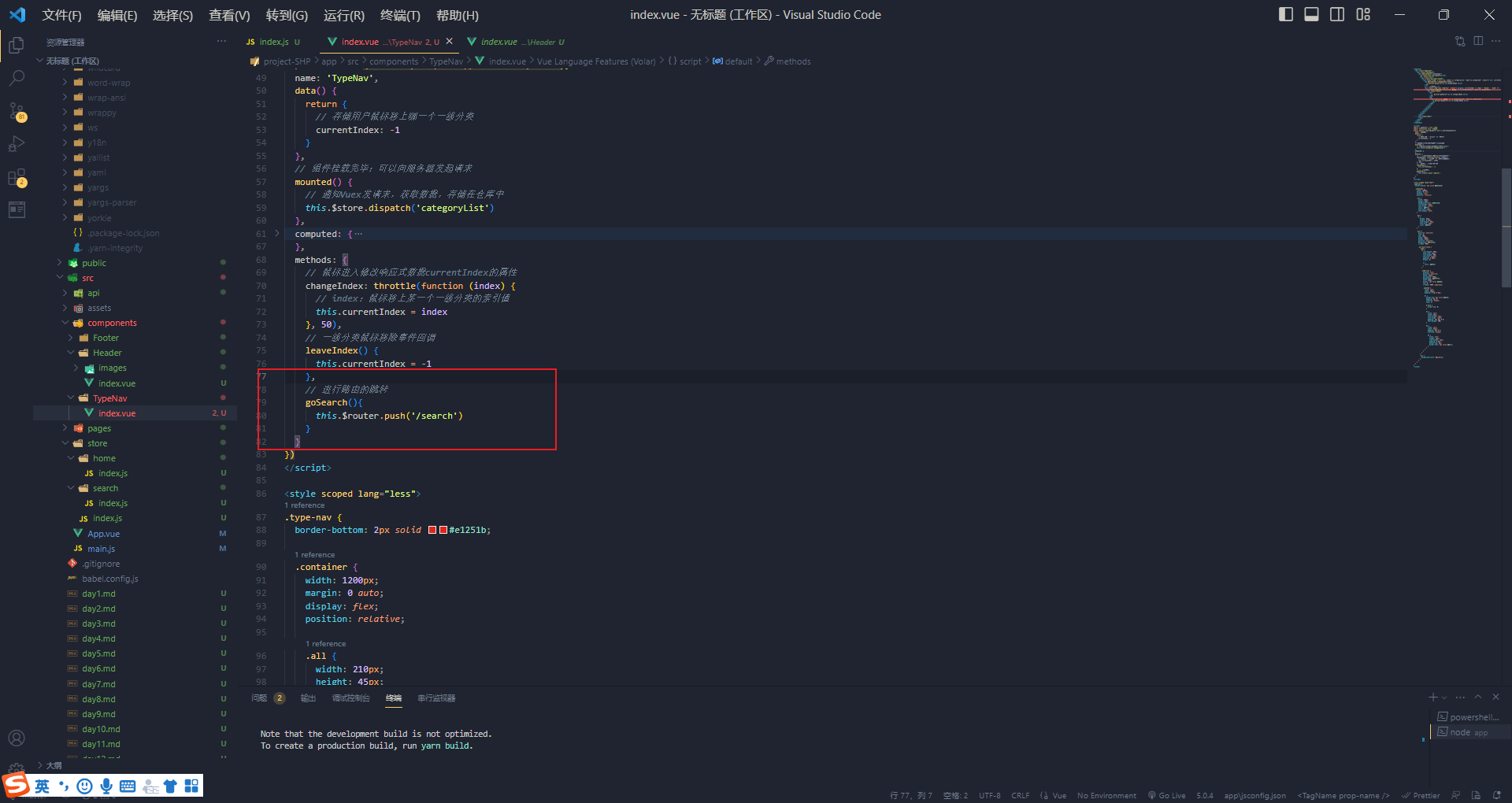
所有最好的解决方案就是:编程式导航+事件委派
利用事件委派存在一些问题:1.点击不一定就是a标签2.如何获取参数【1,2,3级分类的产品名字,id】
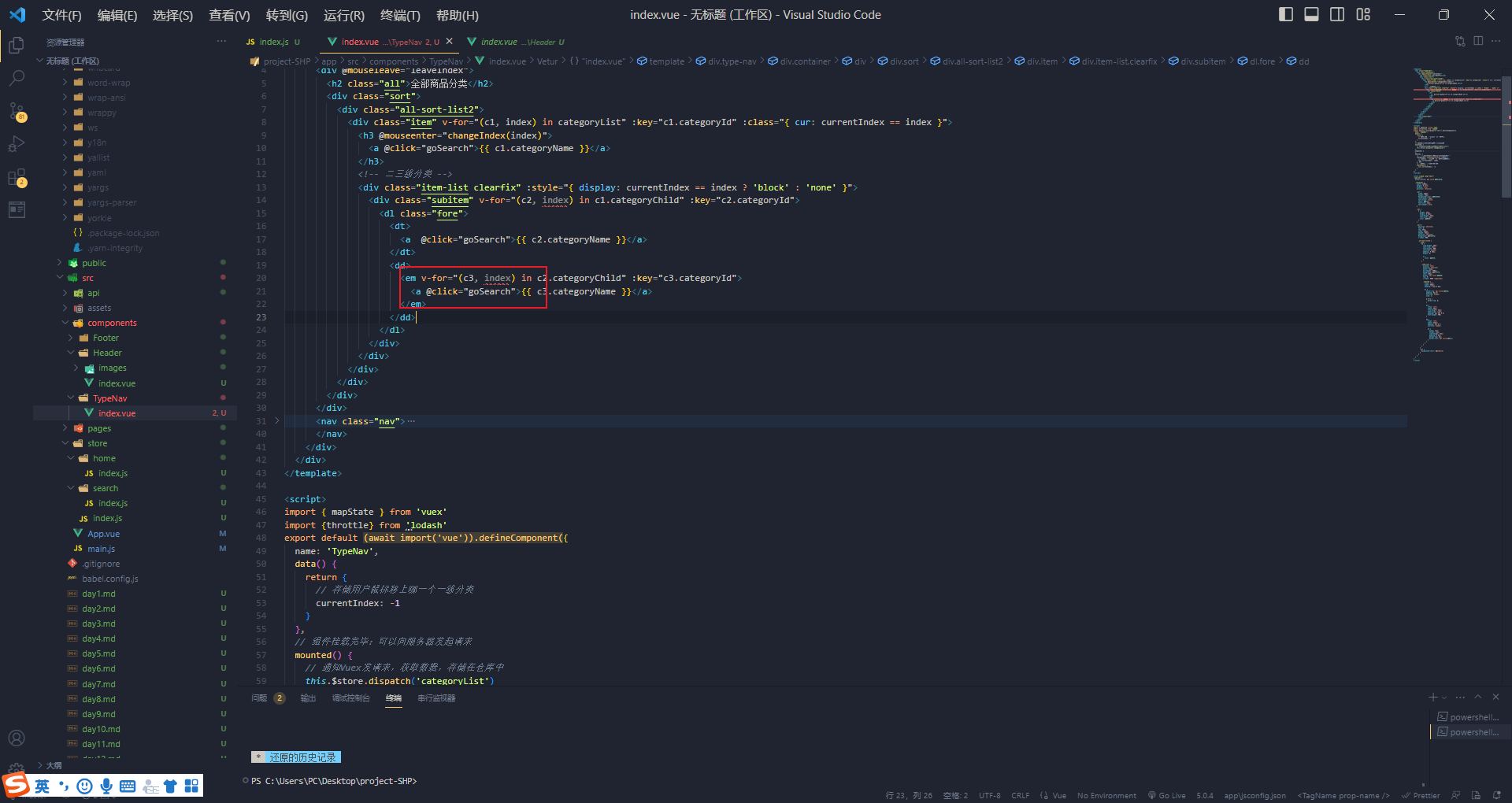
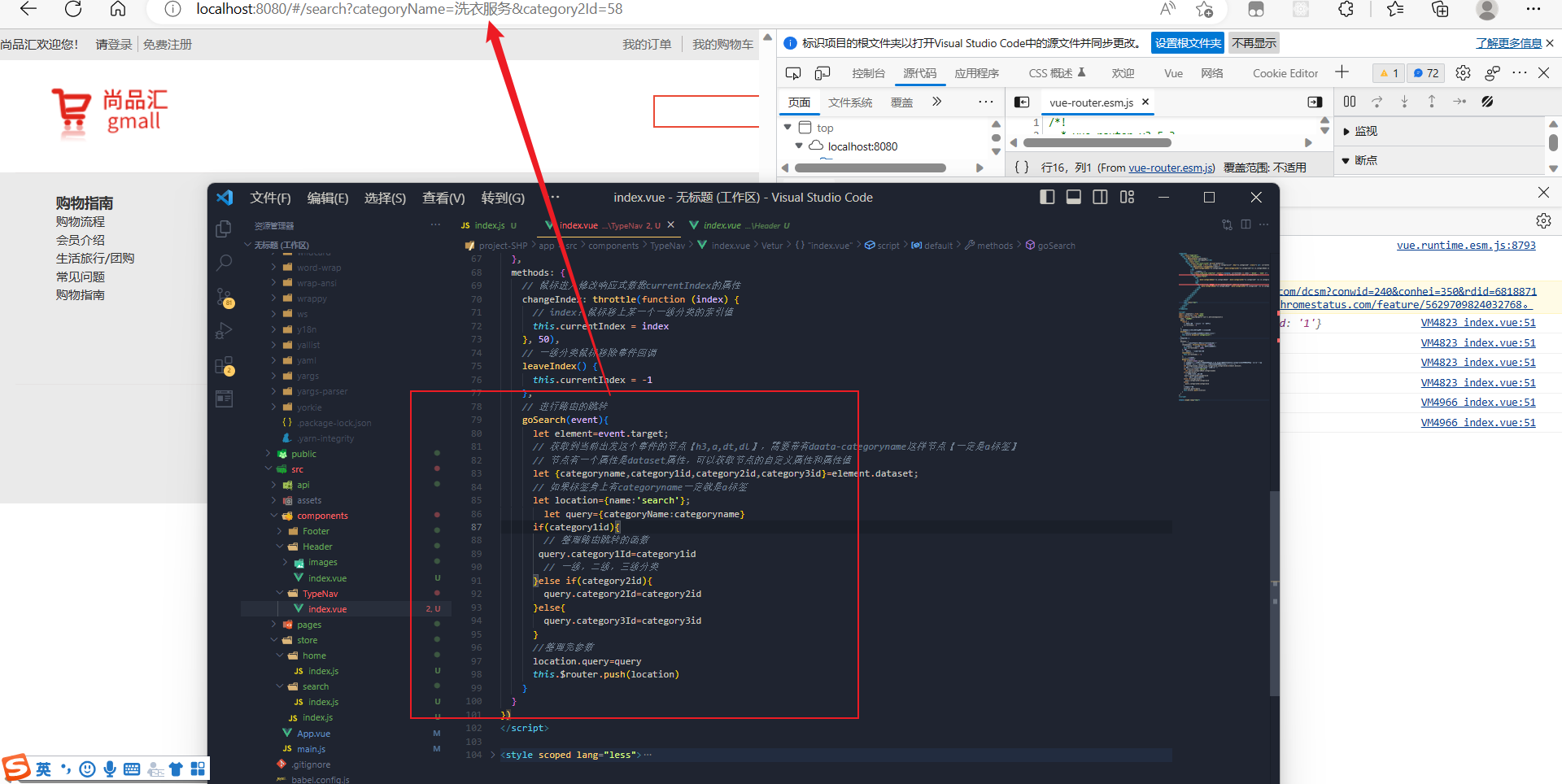
完成三级联动的路由跳转与传递参数业务
1.点击不一定就是a标签
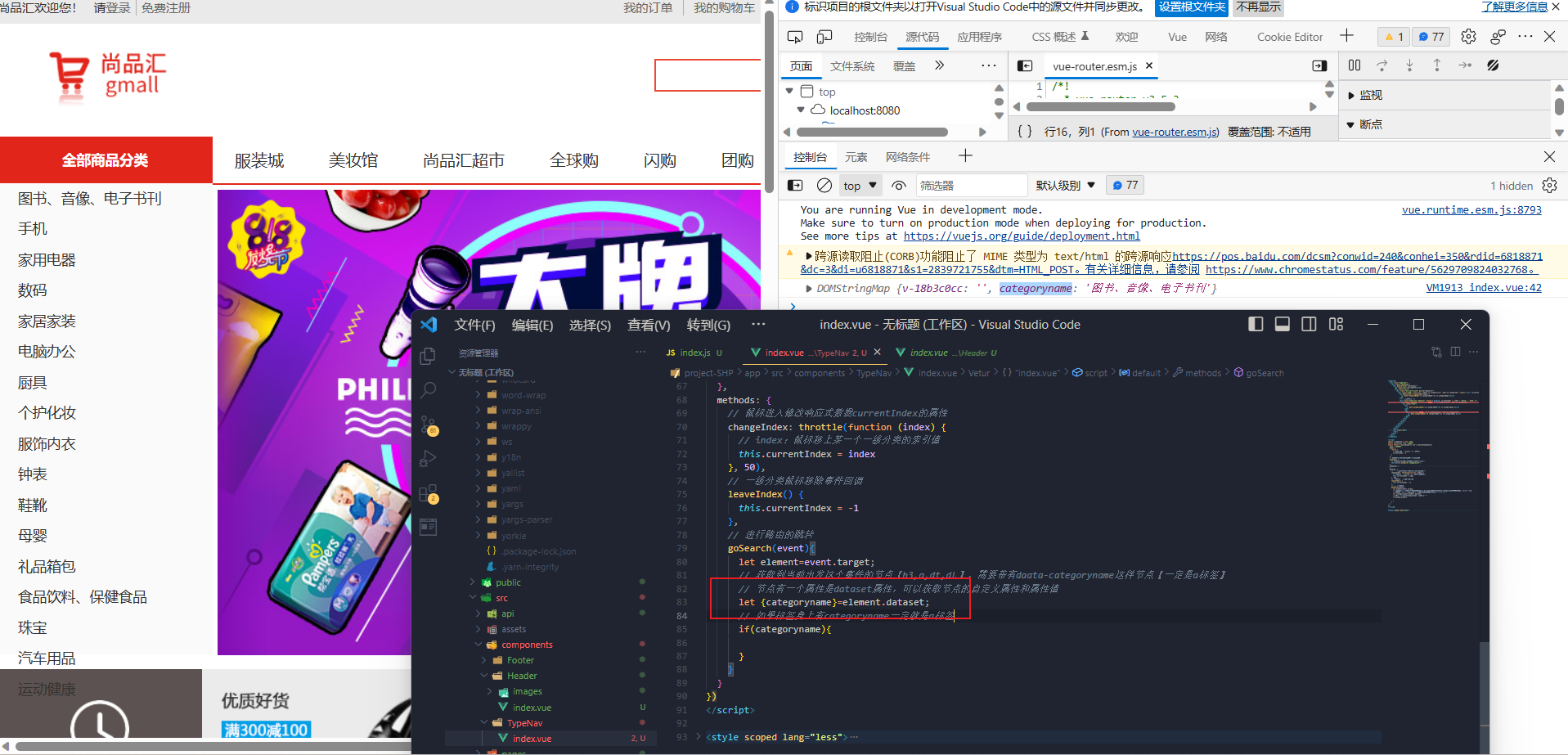
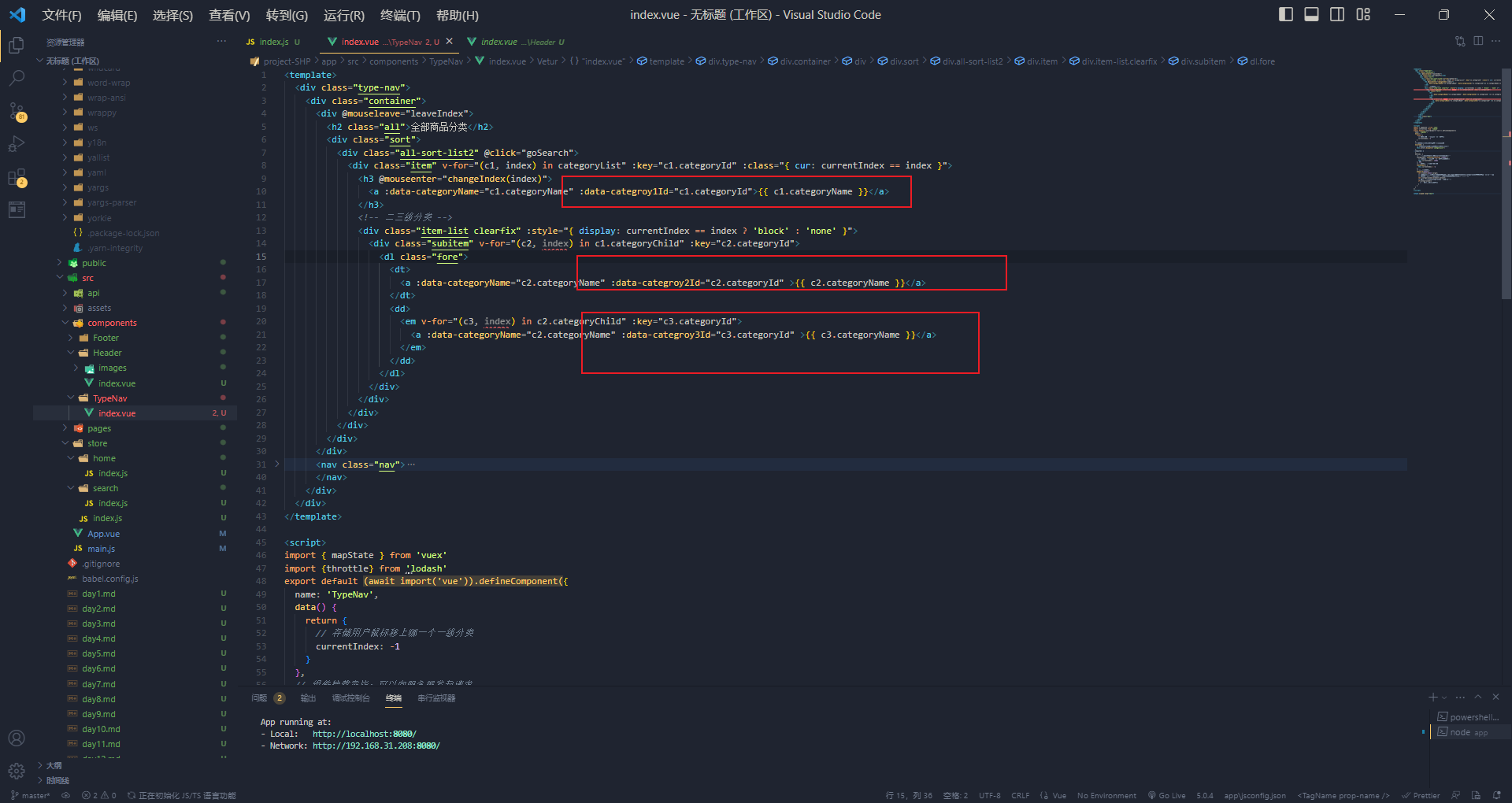
解决方案:把子节点当中a标签,我加上自定义属性data-categroyName,其余的子节点是没有的


而我们可以通过event.target拿到这个目标。但是要注意,我们源码中的是大写的Name,但是到浏览器中就是小写(浏览器自动转换了)
 节点有一个属性是dataset属性,可以获取节点的自定义属性和属性值。然后结构出categoryname,如果标签中带有categoryname一定就是a标签
节点有一个属性是dataset属性,可以获取节点的自定义属性和属性值。然后结构出categoryname,如果标签中带有categoryname一定就是a标签
2.如何获取参数【1,2,3级分类的产品名字,id】 我们可以用同样的办法给它一个自定义属性

 这样就能实现路由的跳转及传参了。
这样就能实现路由的跳转及传参了。