前期回顾
前期回顾
“ ES6+ —— 让你的JavaScript代码从平凡到精彩 “_0.活在风浪里的博客-CSDN博客Es6 + 特性https://blog.csdn.net/m0_57904695/article/details/130408701?spm=1001.2014.3001.5501
👍 本文专栏:开发技巧
先说本文目的,本文会分享超多的 API 免费接口资源,并附上示例代码,全程急速!中途不会停车,特别是最后目录十,超强高能、念及此,直接开始……

目录
🍍 一、教书先生
🍬 二、UomgAPI
📐 三、韩小韩API
💊 四、JSON API免费接口
🚩 五、free-api
免费/ 收费 API
📨 六、聚合数据
🌽 七、万维易源
🔋 八、极速数据
📃 九、百度API
💯 十、几乎包括所有常用框架、UI、文档
👋💋 谢谢观看 :
假如你公司需求,现在需要你写监控试图大屏,如果某个风险点被触发,前台 UI 对应节点告警,【 发出声音(中和英文)】
调用浏览器api设置声音:
新建utils/speechSynthesis hooks
/**
* @method speechSynthesis
* @param 'text需要合成语音的文字'
* @description 封装文字转语音
* @author zk
* @createDate 2023/05/01 21:12:24
* @lastFixDate 2023/05/01 21:12:24
* @use : 1. import { speechSynthesis } from '@/utils/speechSynthesis';
* 2. speechSynthesis('你好');
*/
export function speechSynthesis(text: string)
{
// 判断浏览器是否支持,不支持直接终止并提示
if (!window.speechSynthesis)
{
alert('浏览器不支持语音合成');
return;
}
// 停止当前正在播放的语音在创建新的语音实例
window.speechSynthesis.cancel();
// 创建一个新的语音实例
const speech = new SpeechSynthesisUtterance();
// 设置语音内容
speech.text = text;
// 设置语音的语言
speech.lang = 'zh-CN';
// 设置语音的音量
speech.volume = 1;
// 设置语音的速度
speech.rate = 1.3;
// 设置语音的音调
speech.pitch = 0.8;
// 开始播放
window.speechSynthesis.speak(speech);
}页面使用:
<template>
<div>
<el-button @click="speechSynthesis('警告, 数据安全告警提醒,Warning, data security alarm reminder')">文字合成语音</el-button>
<el-button @click="stopPlay">停止播放</el-button>
<el-button @click="suspendPlay">暂停播放</el-button>
<el-button @click="continuePlay">继续播放</el-button>
</div>
</template>
<script setup lang="ts">
import { speechSynthesis } from '/@/utils/speechSynthesis';
// onMounted(() => {
// speechSynthesis('打开页面就会播放');
// });
// 页面卸载时,停止播放
onUnmounted(() => {
window.speechSynthesis.cancel();
});
// 停止播放
const stopPlay = () => {
window.speechSynthesis.cancel();
};
// 暂停播放
const suspendPlay = () => {
window.speechSynthesis.pause();
};
// 继续播放
const continuePlay = () => {
window.speechSynthesis.resume();
};
</script>
现在已经可以在根据你传的 “文字” 发出对应声音了,但是英文还没解决?你不能每次都在有道翻译好了在传值吧,当然可以借用一些收费的API KEY 实现,这个根据你的需要吧,现在分享一种免费翻译的接口
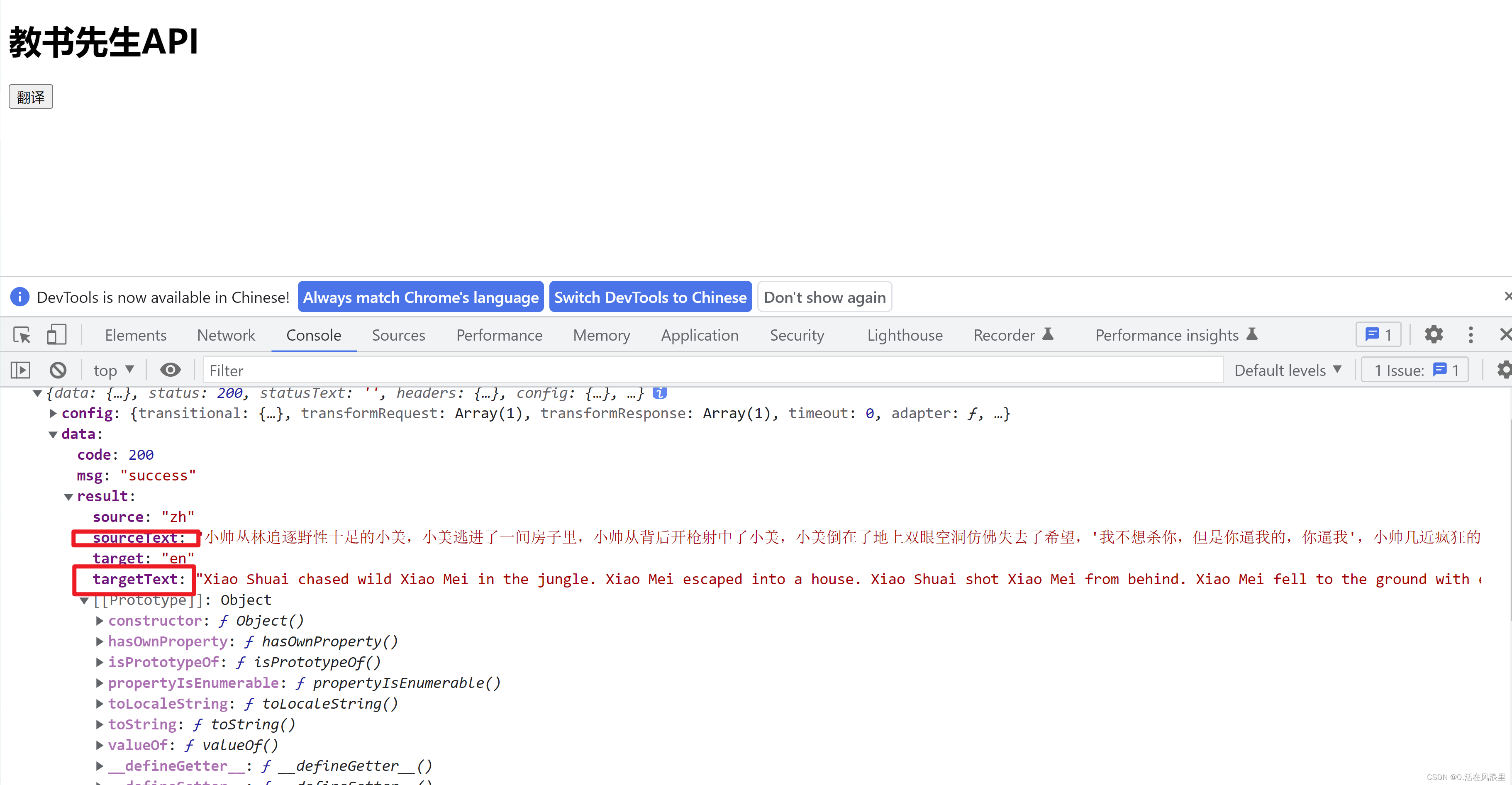
翻译英文代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>教书先生API</title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.24.0/axios.min.js"></script>
</head>
<body>
<h1>教书先生API</h1>
<button id="btn">翻译</button>
<script>
document.querySelector("#btn").onclick = function () {
axios
.get("https://api.oioweb.cn/api/txt/QQFanyi", {
params: {
sourceText: "小帅丛林追逐野性十足的小美,小美逃进了一间房子里,小帅从背后开枪射中了小美,小美倒在了地上双眼空洞仿佛失去了希望,'我不想杀你,但是你逼我的,你逼我',小帅几近疯狂的怒吼道!",
},
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
};
</script>
</body>
</html>

好了代码就不在演示了,所有的文档都比我详细,小伙伴自己看文档参数吧,下面分享 API path
免费api访问网址(不需要注册)
🍍 一、教书先生
教书先生API - 提供免费接口调用平台

🍬 二、UomgAPI
UomgAPI

📐 三、韩小韩API
韩小韩API

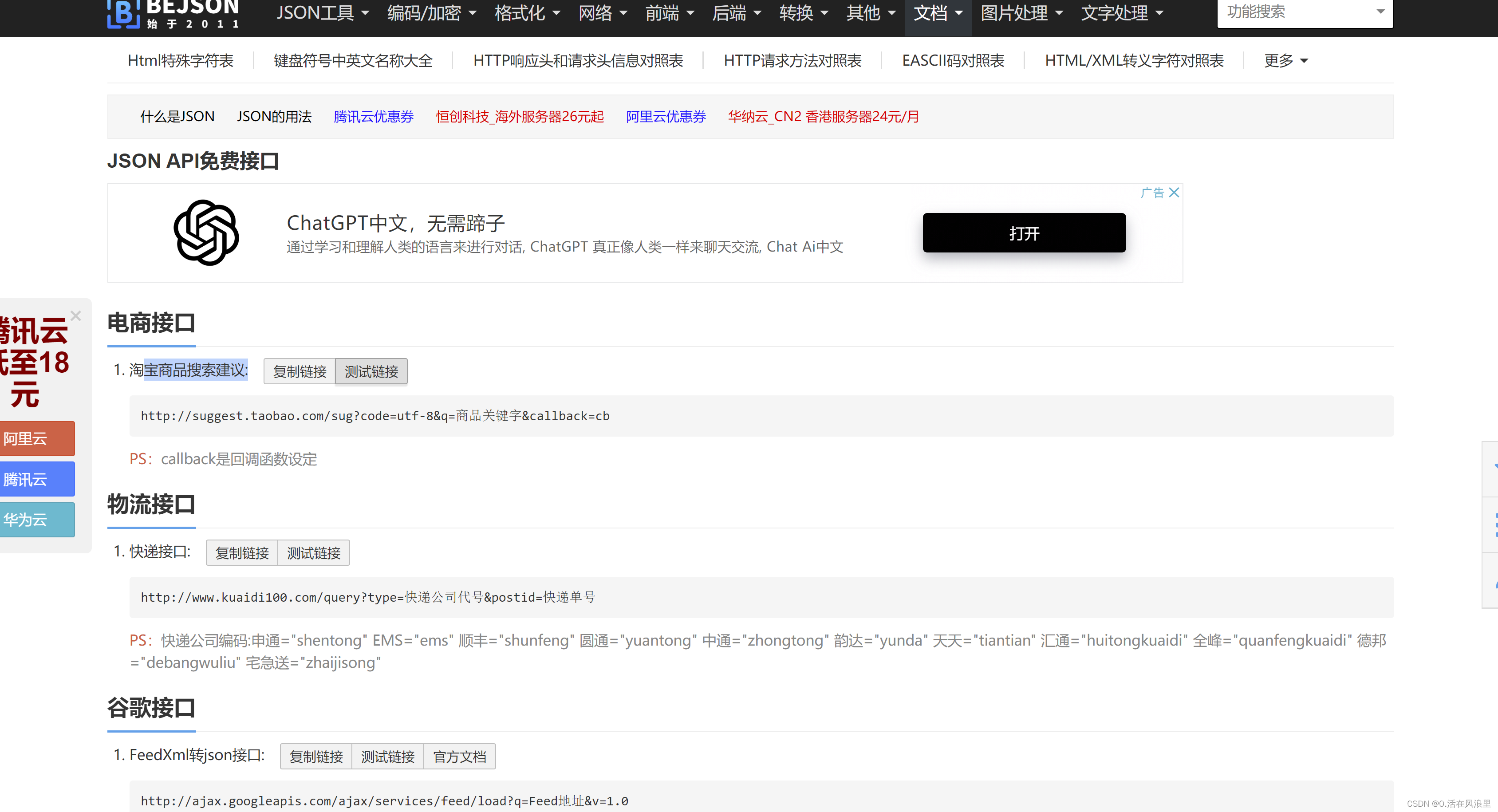
💊 四、JSON API免费接口
各种提供JSON格式数据返回服务网站的API接口

🚩 五、free-api
free-api

免费/ 收费 API
📨 六、聚合数据
聚合数据

🌽 七、万维易源
万维易源

🔋 八、极速数据
极速数据

📃 九、百度API
百度api

💯 十、几乎包括所有常用框架、UI、文档
CV开发 - 前端网,前端社区,搜索社区,阅读文章,提升技术

👋💋 谢谢观看 :
小伙伴们五一熬夜整理,值不值得你的一个小小收藏咯,五一快乐,


_______________________________ 期待再见 _______________________________