前言
前端时间工作任务没有那么忙,在技术总监沟通中他认为我自己花点时间做技术扩展,由于项目中用到前端部分功能,框架用的是Vue,本身项目中和前端同时接触比较多,而且公司有现成的项目可以供我去练习,所以决定去花时间去学习VUE框架。
目前,主要是浏览Vue官网介绍和学习极客时间上唐金州老师课程。
接下来主要从三个点来谈谈自己初步了解Vue框架的心得。
MVVM 设计模式

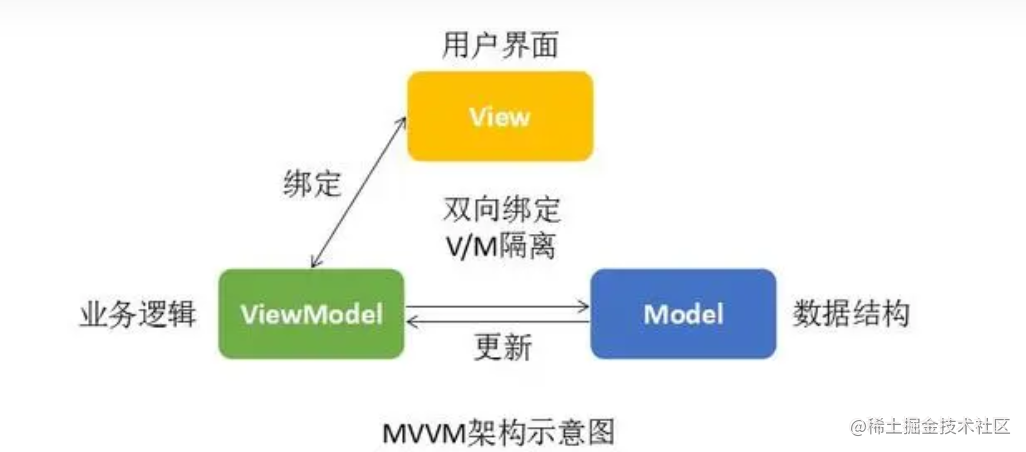
MVVM(Model-View-ViewModel)是一种软件架构设计模式,它是一种简化用户界面的事件驱动编程方式。
而Vue框架就是基于MVVM模式建立起来了的,如下所示:
- Model ==> javaScript逻辑
- HTML ==> View层
- ViewModel ==> Vue框架
对于熟悉MVVM模式的人来说很容易弄明白Vue框架的运作方式。
所以在使用 Vue 框开发的时候,只需要关心 View 层的 HTML 代码和 Model 层的 JavaScript 逻辑就可以了。
渐进式框架
渐进式框架通俗的说法是:VUE不强求你一次性接受并使用它的全部功能特性。
对于我这刚入门的新手来说,我在开发中我不需要了解框架的全部,只需要关注我项目中所需要的,然后去了解去实现即可。
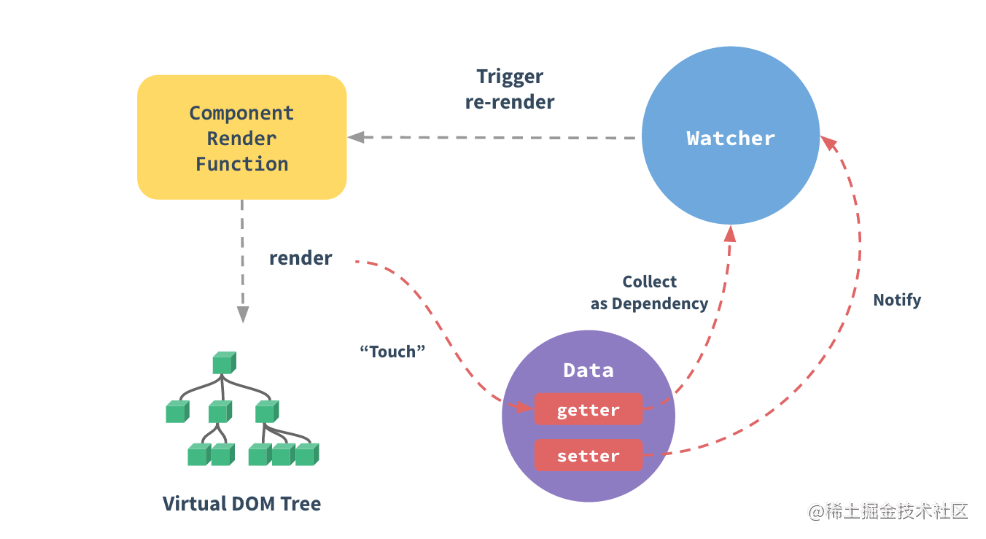
响应式更新机制
关于响应式更新机制,官网上有介绍。

我的理解简单概括为是:数据更新 => 更新渲染。
属于MVVM模式更新机制进一步具体实现。
目前没有太深入,后面等练习到在做具体总结。
以上三点就是对于我这个新手初步了解Vue后的总结,不足之处还望补充。
理论阶段已经描述过,接下来是具体实践了。
第一个Vue程序
我这里使用的是开发环境版本:

开发工具:VScode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 参考 mustache -->
{{message}} {{message+message}}
<div :id="message"></div>
<ul>
<!-- for循环 -->
<li v-for="item in list">
<!-- if判断 -->
<span v-if="!item.del">{{item.title}}</span>
<span v-else style="text-decoration: line-through;">{{item.title}}</span>
<!-- 懒加载 -->
<button v-show="!item.del">删除</button>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<Script>
var vm=new Vue({
el:"#app",
data:{
message:"Hello World",
list:[
{title:"课程",del:false},
{title:"课程",del:true},
],
}
})
</Script>
</body>
</html>
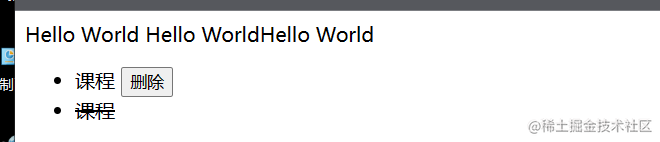
实现效果如下:

贵在坚持,欢迎大家一起学习交流哦!