以下为实现输入数值,判断是否为(任意)三角形的代码和运行截图
目录
前言
一、实现输入数值,判断是否为三角形
1.1 运行流程及思想
1.2 代码段
1.3 JavaScript语句代码
1.4 运行截图
二、实现输入数值,判断是否为(任意)三角形
1.1 运行流程及思想
1.2 JavaScript语句代码
1.3 运行截图
前言
1.若有选择,您可以在目录里进行快速查找;
2.本博文代码可以根据题目要求实现相关使用功能。同时可以实现自定义的设置;
3.本文介绍的是JavaScript代码习题,本博文使用的软件是HBuilder X3.7.9编写的代码,原则上其他软件如DW、VSCode或DW较低或较高版本的软件都是兼容的,若您有需要且编写软件不是HBX等软件原则上都是可以能正常运行的;

图1 编写软件举例(部分)
4.这里要特别说明,因为我使用的是HBX,所以是网页格式,我也单独把<script>语句粘贴了出来,有需要可直接复制<script>语句;
5.本博文代码是我在上学时写的,有一些地方没能完美实现,请包涵也请多赐教,若您发现了问题也请麻烦您将问题反馈给我,我好更正错误、总结完善、持续改善!
6.博文通常需要在浏览器运行,通常会弹出表单,输入数值并得出结果。本文使用的是谷歌浏览器,推荐使用谷歌浏览器;
7.若涉及侵权,请联系删除;
提示:以下是本篇文章正文内容,下面案例可供参考
一、实现输入数值,判断是否为三角形
1.1 运行流程及思想
这是以在网页中定义弹出输入数值的脚本,输入数值三个边以后,通过if语句进行两边和大于第三边的判断,并输出的代码。具体思想流程如下:
1.2 代码段
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
var x=parseInt(prompt("请输入三角形A边:",0));
var y=parseInt(prompt("请输入三角形B边:",0));
var z=parseInt(prompt("请输入三角形C边:",0));
if(str=(x+y>z))
{document.write("是三角形",str);}
else
{document.write("不是三角形",str);}
</script>
</head>
<body>
</body>
</html>
1.3 JavaScript语句代码
代码如下(示例):
<script type="text/javascript">
var x=parseInt(prompt("请输入三角形A边:",0));
var y=parseInt(prompt("请输入三角形B边:",0));
var z=parseInt(prompt("请输入三角形C边:",0));
if(str=(x+y>z))
{document.write("是三角形",str);}
else
{document.write("不是三角形",str);}
</script>1.4 运行截图
运行结果如下(示例):
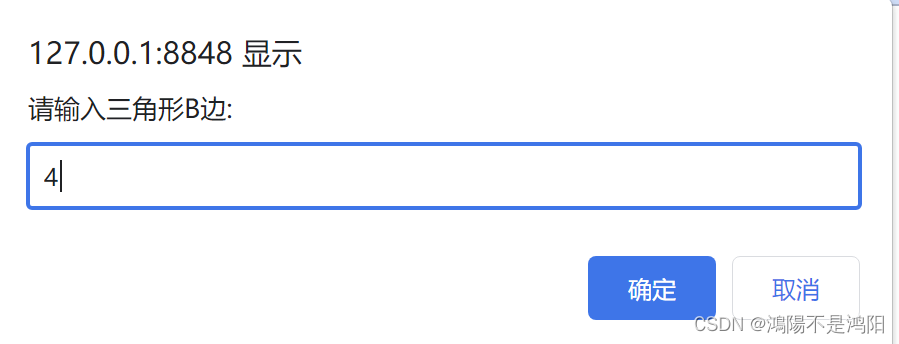
1.4.1 浏览器弹出表单显示结果



1.4.2 运行后显示结果

之后点击浏览器的刷新按钮,即可重新输入圆的半径进行判断
二、实现输入数值,判断是否为(任意)三角形
1.1 运行流程及思想
这是以在网页中定义弹出输入数值的脚本,输入数值的脚本,输入数值三个边以后,通过if语句进行任意(每一个边)的判断,并输出的代码。具体思想流程如下:
1.2 JavaScript语句代码
代码如下(示例):
<script type="text/javascript">
var A=parseInt(prompt("请输入三角形A边:",0));
var B=parseInt(prompt("请输入三角形B边:",0));
var C=parseInt(prompt("请输入三角形C边:",0));
if((A+B>C)&&(A+C>B)&&(C+B>A)&&(A-B<C)&&(A-C<B)&&(C-B<A))
{document.write("是三角形");}
else
{document.write("不是三角形");}
</script>1.3 运行截图
运行结果如下(示例):
1.3.1 浏览器弹出表单显示结果



1.3.2 运行后显示结果

之后点击浏览器的刷新按钮,即可重新输入圆的半径进行判断