前言
django项目在视图函数中借助render函数可以返回HTML页面,但是HTML页面中如果引入了外部CSS文件或者JavaScript文件在浏览器页面无法加载,因此就必须有一种方式能够将HTML文档中引入的外部文件能够在客户端浏览器上加载,这种方式就是配置静态文件。
啥是静态文件
静态文件就是前端已经写好了的能够直接调用或者使用的文件都可以称之为静态文件,比如:
①外部JavaScript文件
②外部CSS文件
③项目需要的图片文件
④第三方的前端框架或者库,比如jQuery,bootstrap
为啥要配置静态文件
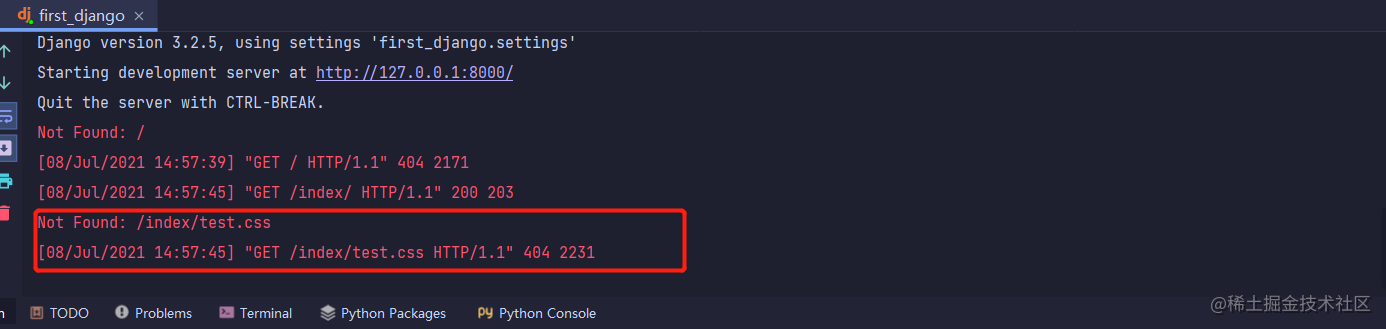
在使用django框架进行全栈开发(前端+后端)时前端页面用到的外部文件尽量不要使用cdn上的网址,应该使用本地文件,将本地的外部引用文件传给浏览器客户端。而本地文件如果不配置静态文件是无法传给浏览器客户端的,比如下述报错,因此,配置静态文件就是要实现将HTML文档引用的外部本地文件一同返回给浏览器客户端。

如何配置静态文件
项目使用的静态文件默认都放在项目文件下的static目录下,通常该目录还会做进一步划分比如:
- static
- js(自己写的js代码)
- css(自己写的css代码)
- img
其他第三方文件
静态文件的配置需要在项目的配置文件(settings.py)中增加如下代码,静态文件配置完成后,HTML文档如果需要静态文件就会去静态文件配置列表中从上往下依次查找所需的文件,找不到才会报错:
# settings.py中增加下述代码
STATIC_URL = '/static/' # 相当于访问静态文件的令牌或钥匙,如果想要访问静态文件,就必须以static开头,相当于钥匙,静态文件就是房间
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
] # 静态文件的路径
如果想要在HTML文档中引用静态文件目录中的文件,就必须以/static/开头,比如:
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/test.css"> <!--使用静态文件中的css样式文件-->
</head>
在HTML文档中引入静态文件还有另一种更加方便的方式 - 动态解析令牌,令牌指的就是STATIC_URL的值,其实静态文件的目录名称可以是随意的,并且令牌的值也可以是任意的,但是约定俗称就是static,如果改了令牌名称,按照上述前端HTML引入静态文件的方式就需要更改路径,如果静态文件非常多改起来会是一件非常闹心的事情,而动态令牌解析可以解决这一问题,无论令牌名称怎么改,前端HTML页面中引入静态文件的方式都不变,代码如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--动态令牌解析-->
{% load static %}
<link rel="stylesheet" href="{% static 'test.css' %}">
</head>
总结
总结来看在django项目中静态文件的配置如下:
在项目的配置文件中需要增加令牌和静态文件路径的代码:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
]
在HTML文档中引入静态文件时推荐使用动态令牌解析的方式:
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--动态令牌解析-->
{% load static %}
<link rel="stylesheet" href="{% static 'test.css' %}">
<script src="{% static 'test.js' %}"></script>
</head>