与其焦虑被 AI 取代或猜测前端是否已死, 不如看看 vertical-align 扎实你的基础!!!
vertical-align设置display值为inline,inline-block和table-cell的元素竖直对齐方式.
从 line-height: normal 究竟是多高说起
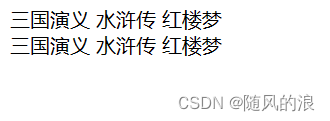
我们先来看一段代码, 分析一下为什么第二行的行高, 也就是 line-height 比第一行和第三行还要高?
<p class="border-dash-black max-w-12em text-40 Helvetica">
Hello, where are you from?
<span class="border-dash-orange Helvetica">xHelp</span>
<span class="border-dash-orange PingFang">xHelp</span>
<span class="border-dash-orange Times-New-Roman">xHelp</span>
I am from China.
</p>

要知道 line-height 就一定要先了解行盒子(line box), 因为 line-height 的定义就是行盒子的高度.
以上面的 <p> 标签为例, 在英文从左到右的书写顺序下, 每一个内联标签和不在内联标签中的文字都是从左到右排列的. 由于宽度限制, 一行不能容下更多文字的情况下就会另起一行排列. 上图中一共有 3 行, 每一行其实就是一个看不见行盒子. 行盒子就是要容下这一行中所有的元素.
我们知道, line-height 这个属性的值默认是 normal, 也就是说 <p> 的 line-height 值为 normal, 按理说每个行盒子的高度应该是一样的才对, 但是为什么第二行的行盒子就是比第一行和第三行的高呢? 原因出在 normal 这个值究竟是多少?
实际上, CSS 规范中并没有指定 normal 的值究竟是多少, 不同的字体在设计时的 normal 值差别很大. 有人做过统计, Google Fonts 上 1000+ 的字体的 line-height 的 normal 计算值从 0.9+ 到 3.3+
很多专业术语
在深挖 normal 之前, 我们需要认识一些在字体设计领域的专业术语, 实际上其中大部分我们在 CSS 的世界中也常常听到.

baseline: 小写字母x的下边界x-height: 小写字母x的高度,CSS中有一个专门表示这个高度的单位 excap height: 大写字母的高度.cap是Capital的前三个字母,Capital本身就有大写字母的意思ascender: 一些字母从baseline到高过x-height并且通常高过cap height的部分, 比如小写字母b的竖直笔画descender: 在baseline下面的部分, 比如g或者p的下半部分.UPM(Unit Per Em): 首先em是CSS中表示一个字体大小的长度单位.UPM的意思是在一个em的长度内逻辑单元的个数. 为什么是逻辑单元呢?- 在活字印刷技术当中, 传统的字体是刻在一个一个的方块上, 这个方块的高度是统一的, 通常与大写字母
M的宽度相同. 这样做是为了让这个字母的比例是正方形的(因此命名为em square) - 在字体设计领域, 不同类型的字体文件对
UPM的定义也不相同. 比如OpenType字体的UPM通常为1000. 而TrueType字体的UPM通常为2的整数次幂, 比如1024或2048. - 所以如果
H字母在OpenType字体设计时如果高度为700, 那么H在以10px的font-size展示到浏览器页面时, 其高度就是7px.
- 在活字印刷技术当中, 传统的字体是刻在一个一个的方块上, 这个方块的高度是统一的, 通常与大写字母
ascend:baseline到ascender的高度descend:baseline到descender的高度
实践出真知
有了上面的基础知识后, 我们就可以动手亲自看看 normal 的值究竟是多少了. 首先下载 fontforge 这款开源的字体设计软件, 然后下载 JetBrainsMono-Bold.ttf 这款开源字体文件.

可以看到 UPM 是 1000. 并且 Ascend 和 Descend 分别是 1020 和 -300. 当然截图中有两个上高和下深, 但我使用的是 macOS, 所以选择了 HHead 上高和 HHead 下深.
如果我们在 CSS 中使用这款字体, 看看其高度是多少?

好奇 21.5 的高度是怎么计算的吗? 其实有了上面数据, 我们就可以计算在 font-size 默认 16px 大小的前提下, 字体的高度了, 公式很简单. 最后值为 21.12

最后算出来的高度就是 21.5. 在我几周前构思这篇文章的时候计算值还是 21. 有可能是因为我更新了浏览器, 也有可能是浏览器在渲染字体的计算方式远比我这里列出的公式复杂.


不论什么原因, 我们都知道了字体的 line-height 的 normal 值是怎么大概计算出来的了. 我们也可以回答为什么第二行比第一行和第三行还要高了, 就是因为第二行中的 PingFang 字体在设计时的 normal 行高就比 Helvetica 的行高要高. 由于行盒子要容纳一行中所有元素, 所以相应的就变高了.
行距
下面就出现了新的问题, 既然第二行的行高最高并且是由 PingFang 字体撑起来, 那么其他字体呢? Helvetica 和 Times New Roman 如何处理高出来部分呢? 于是引入了行距的概念
如果我们用鼠标选中第二行出现蓝色背景, 你就会发现 Helvetica 和 Times New Roman 的橘色边框的区域处于蓝色背景垂直居中的位置. 达到这样效果就是把高出的部分一分为二, 上面放一份下面放一份. 这也就是行距.

行距翻译自英文 leading, 其中 lead 的意思是铅. 在印刷时为了增加两行文字之间的距离就会在行与行之间加上铅条. 但是注意区分行距是两行文字 baseline 之间的距离, 行高是文字高度加上行距.
进入正题
vertical-align 字如其名, 就是垂直方向的对齐. 但是这个属性只对 display 为 inline, inline-block 和 table-cell 的元素有效, 这里我们不讨论 table-cell 😅
vertical-align 的默认值就是 baseline, 也就是把子元素的 baseline 与父元素的 baseline 对齐. 我们先看一个面试题, 为什么图片的下面有一条空隙?
从一道面试题开始
<p class="border-dash-black">
<img src="../../s.jpg" width="200px" alt="">
</p>

要回答这个问题需要有两个知识点
<img>元素本身没有baseline, 又因为vertical-align的默认值是baseline, 所以图片的下边缘刚好在父元素的baseline.<p>元素中压根没有一个字, 如何确定其baseline呢? 非也非也, 有东西, 只是看不见.- CSS 规范中提到, 如果一个块元素由内联元素构成, 那么
line-height指定了这个块元素的最低高度. 最低高度由两部分构成,baseline上方的高度和baseline下方的高度. 好像每一个行盒子都以一个宽度为0的inline盒子开始, 这个inline盒子的font-size和line-height继承父元素, 规范中将这个宽度为0的inline盒子成为strut, 其中文意思是支柱. - 有了
strut即便块元素没有任何元素, 也可以确定块元素的baseline.
- CSS 规范中提到, 如果一个块元素由内联元素构成, 那么
有了上面两个概念, 解决这个问题就可以从两方面入手
- 出现空隙的本质是因为
line-height不是0, 我们直接把line-height改成0或者把font-size改成0. (修改font-size也有效可以理解是因为line-height是相对于font-size计算的) - 既然
vertical-align的默认值是baseline, 那有没有其他值, 使得图片下边缘刚好就在父元素的行盒子的下边缘呢?
你别说, 还真有, 就是 bottom.
vertical 的关键字属性
- 第一组: 与
line box有关top: 元素的上边界与line box的上边界对齐bottom: 元素的下边界与line box的下边界对齐
- 第二组: 与
content area有关text-top: 元素的上边界与content area的上边界对齐text-bottom: 元素的下边界与content area的下边界对齐super: 元素的baseline与content area的sup元素的baseline对齐sub: 元素的baseline与content area的sub元素的baseline对齐middle: 元素的高度中心在父元素的baseline加上x-height一半的地方
我知道你有点晕, 先别晕, 虽然 <sup> 和 <sub> 不常见, 但是在数学和化学中常常用到的标签.
<p>
<span>x<sup>2</sup>y</span>
<span>H<sub>2</sub>O</span>
</p>

上面又出现了 content area 这个奇怪的新概念, 没关系, CSS 2.1 并没有定义 inline 元素的 content area 是什么, 在这里我们就简单理解成 content-box(📖注意下图中特别标注添加了 padding 的部分).

多一句, vertical-align 还支持数值类型和百分比类型的值, 其中百分比类型是相对于 line-height 计算的.
震惊! baseline 的移动
同样是 inline-block, 不同的内容竟然存在着 baseline 移动的情形, 希望平时没有注意的你这次一定要注意了.
<p class="border-dash-black">
x
<span class="border-dash-orange inline-block p-10">xHelp</span>
<span class="border-dash-orange inline-block p-10 w-40 overflow-hidden">xHelpxHelp</span>
<span class="border-dash-orange inline-block p-10 w-5 h-5"></span>
</p>

同样都是 display: inline-block 的元素, 但是看起来 baseline 却大有不同
正常文字内容:baseline就是文字的baseline设置 overflow: hidden:baseline是元素的下边界无内容:baseline是元素的下边界
所以在遇到不同类型的对齐需求时的一定要注意.
参考
- https://iamvdo.me/en/blog/css-font-metrics-line-height-and-vertical-align
- https://christopheraue.net/design/vertical-align#centering-an-icon
- https://developer.mozilla.org/en-US/docs/Web/CSS/vertical-align
- https://www.w3.org/TR/CSS2/visudet.html#strut
谢谢你看到这里😊 还和我标题中说的一样, 我不知道未来是怎么样, 但我写这篇文章的时候焦虑有很多缓解, 因为我学到了很多知识, 最关键的是, 我行动了!!!