目录
- HTML 结构
- 认识 HTML 标签
- HTML 文件基本结构
- 标签层次结构
- 快速生成代码框架
- HTML 常见标签
- 注释标签
- 标题标签:h1 - h6
- 水平线 hr 标签
- 段落标签: p
- 换行标签: br
- 格式化标签
- 图片标签: img
- img 标签的其他属性
- 超链接标签: a
- 表格标签
- 基本使用
- 和并单元格
- 列表标签
- 表单标签
- form 标签
- input 标签
- select 标签
- textarea 标签
- 无语义标签: div & span
HTML 结构
认识 HTML 标签
HTML 代码是由 “标签” 构成的.
如 :
<body>hello world</body>
标签名 (body) 放到 < > 中
大部分标签成对出现. < body > 为开始标签, < /body > 为结束标签.
少数标签只有开始标签, 称为 “单标签”.
开始标签和结束标签之间, 写的是标签的内容. (hello world)
开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(相当于身份证号码).
<body id="myId">hello</body>
HTML 文件基本结构
<html>
<head>
<title>这是第一个页面</title>
</head>
<body>
hello world
</body>
</html>
html 标签是整个 html 文件的根标签(最顶层标签)
head 标签中写页面的属性.
title 标签中写的是页面的标题.
body 标签中写的是页面上显示的内容.
上面 html 代码效果如下 :

标签层次结构
父子关系及兄弟关系.
<html>
<head>
<title>这是第一个页面</title>
</head>
<body>
hello world
</body>
</html>
head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
title 是 head 的子标签. head 是 title 的父标签.
head 和 body 之间是兄弟关系.
快速生成代码框架
在 vscode 中创建文件 xxx.html , 直接输入 ! , 按 tab/回车键, 此时能自动生成代码的主体框架. (还可以输入html, 出现 html : 5, 选中即可)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
框架解释(了解即可, 不必深究) :
< !DOCTYPE html > 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
< html lang=“en” > 其中 lang 属性表示当前页面是一个 “英语页面”. 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).
< meta charset=“UTF-8” > 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
< meta name=“viewport” content=“width=device-width, initial-scale=1.0” >name=“viewport” 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域.
content=“width=device-width, initial-scale=1.0” 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
HTML 常见标签
注释标签
注释不会显示在界面上. 目的是提高代码的可读性.
<!-- 我是注释 -->
ctrl + / 快捷键可以快速进行注释/取消注释.
注释的原则 :
要和代码逻辑一致.
尽量使用中文.
不要传递负能量.
标题标签:h1 - h6
从 h1 - h6. 数字越大, 则字体越小.
(可以这样类比:h1 是老大, h2是老二, 以此类推, 老大当然是最大了. )
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
效果 :

水平线 hr 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的页面</title>
</head>
<body>
<hr></hr>
<h1>hello</h1>
<hr>
<h2>hello</h2>
</hr>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
<hr></hr>
</body>
</html>
结果 :

可以发现, hr 标签的水平线是只受第一个 hr 的位置影响.
段落标签: p
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落.
比如 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的页面</title>
</head>
<body>
css中的1px并不等于设备的1px
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css
中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。
在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的
移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确
实是等于一个屏幕物理像素的。
后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,
苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着
同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。
其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五
花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
</body>
</html>
结果 :

我们可以用 p 标签来表示一个段落.
<p>这是一个段落</p>
通过 p 标签改进上述代码, 每个段落放到 p 标签中.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的页面</title>
</head>
<body>
<p>
css中的1px并不等于设备的1px
</p>
<p>
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css
中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。
</p>
<p>
在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的
移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确
实是等于一个屏幕物理像素的。
</p>
<p>
后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,
苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着
同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五
花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
</p>
</body>
</html>
结果 :

换行标签: br
br 是 break 的缩写. 表示换行.
br 是一个单标签(不需要结束标签)
br 标签不像 p 标签那样带有一个很大的空隙.
< br/ > 是规范写法. 不建议写成 < br >
同样拿上述文段举例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的页面</title>
</head>
<body>
css中的1px并不等于设备的1px<br/>
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css
中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。<br/>
在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的
移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确
实是等于一个屏幕物理像素的。<br/>
后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,
苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着
同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五
花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
</body>
</html>
结果 :

< p > 和 < br/ > 的区别 :
- < p > 标签是成对出现的, < br/ >不是.
- < p >标签里放的是段落, < br/ >是换行.
- 从结果来看, < p >标签达到换行和增加行间距的效果, 而< br/ >仅仅是换行.
格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
我们一般使用简单的, 也就是后面的 b, i, s, u.
例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的页面</title>
</head>
<body>
<b> 加粗 </b>
<i> 倾斜 </i>
<s> 删除线 </s>
<u> 下划线 </u>
</body>
</html>
结果 :

图片标签: img
img 标签必须带有 src 属性. 表示图片的路径.
<img src="dog.jpg">
此时要把 dog.jpg 这个图片文件放到和 html 中的同级目录中.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的页面</title>
</head>
<body>
<img src="dog.jpg">
</body>
</html>
结果 :

关于路径 :
- 相对路径: 以 html 所在位置为基准, 找到图片的位置.
同级路径: 直接写文件名即可 (或者 ./)

<img src="dog.jpg">
或者:
<img src="./dog.jpg">
下一级路径:

<img src="111/dog.jpg">
上一级路径: 访问上级使用 …/ (访问上上级使用 …/…/)

<img src="../dog.jpg">
- 绝对路径: 一个完整的磁盘路径, 或者网络路径.
磁盘路径: E:\vscode\html\dog.jpg
<img src="E:\vscode\html\dog.jpg">
网络路径: https://www.petxg.com/uploads/200111/1-200111202052424.jpg
<img src="https://www.petxg.com/uploads/200111/1-200111202052424.jpg">
网络路径依赖网络, 没有网或者别人将该图片下架了, 就拿不到了.
img 标签的其他属性
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片
失衡.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
注意 :
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行.
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的页面</title>
</head>
<body>
<img src="dog.jpg" alt="狗子" title="这是一只狗子"
width="500px" height="800px" border="5px">
</body>
</html>

鼠标放在图片上, 就会显示 title 的内容.
来改下路径 :
<img src="DDD.jpg" alt="狗子" title="这是一只狗子" width="500px" height="800px" border="5px">
结果 :

可以看到图片没找到, 但是显示了文字, 边框也显示了.
超链接标签: a
href(必须具备): 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com">百度</a>

点击后 :

可以看到, 我们原本的链接被覆盖了, 此时想回去, 只能返回.
<a href="http://www.baidu.com" target="_blank">百度</a>
点击后结果 :

- 空链接: 使用 # 在 href 中占位
<a href="#">空链接</a>
<a href="">啥也没有</a>

点击"空链接"发现并没有发生跳转, 再点击"啥也没有"发现它会自己刷新, 相当于自己跳转自己.
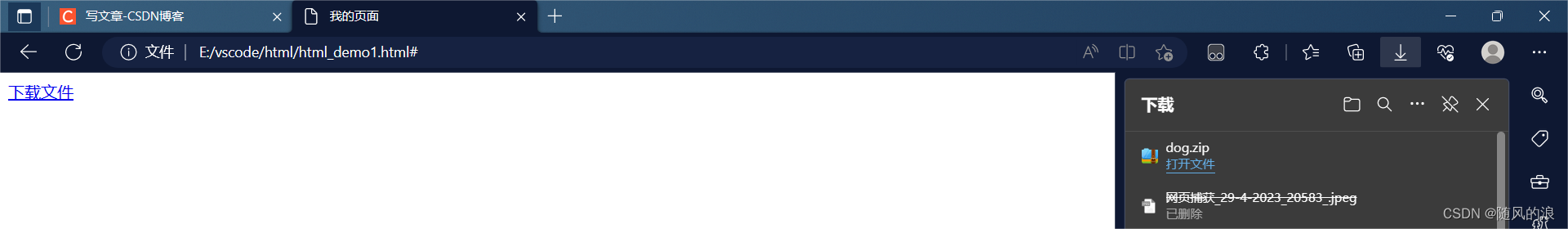
- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
首先, 我将 dog.jpg 文件压缩成 zip 形式.
<a href="dog.zip">下载文件</a>
点击下载,即可下载成功.

在这里显得很鸡肋, 但是如果是别人访问这个链接来下载资源呢?
显然这样可以高效的下载资源.
- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com" target="_blank">
<img src="dog.jpg" alt="">
</a>

点击图片后进行跳转.

- 锚点链接: 可以快速定位到页面中的某个位置.
<!-- 在段落标签 p 上添加 id,
通过 href 来查找 id, 达到定位跳转的目的-->
<a href="#one">标题一</a>
<a href="#two">标题二</a>
<a href="#three">标题三</a>
<p id="one">
标题一的内容 : <br/>
...
<br/>
</p>
<p id="two">
标题二的内容 : <br/>
...
<br/>
</p>
<p id="three">
标题三的内容 : <br/>
...
<br/>
</p>

通过点击标题一, 标题二, 标题三, 来达到快速定位跳转.
禁止 a 标签跳转: < a href=“javascript:void(0);” > 或者 < a href=“javascript:;” >
表格标签
基本使用
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的页面</title>
</head>
<body>
<table align="center" border="1" cellpadding="20"
cellspacing="0" width="500" height="500">
<thead>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>10</td>
</tr>
<tr>
<td>王五</td>
<td>女</td>
<td>66</td>
</tr>
</tbody>
</table>
</body>
</html>
效果 :

和并单元格
跨行合并: rowspan=“n”
跨列合并: colspan=“n”
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
跨行和并 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的页面</title>
</head>
<body>
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
<thead>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td rowspan="2">10</td>
</tr>
<tr>
<td>李四</td>
<td rowspan="2">女</td>
</tr>
<tr>
<td>王五</td>
<td>66</td>
</tr>
</tbody>
</table>
</body>
</html>
效果 :

跨列和并 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的页面</title>
</head>
<body>
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
<thead>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</thead>
<tbody>
<tr>
<td colspan="2">张三,男</td>
<td >10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>10</td>
</tr>
<tr>
<td>王五</td>
<td>女</td>
<td>66</td>
</tr>
</tbody>
</table>
</body>
</html>
效果 :

列表标签
主要使用来布局的. 整齐好看.
无序列表(重要) : ul li
有序列表(用的不多) : ol li
自定义列表(重要) : dl (总标签) dt (小标题) dd (围绕标题来说明)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的页面</title>
</head>
<body>
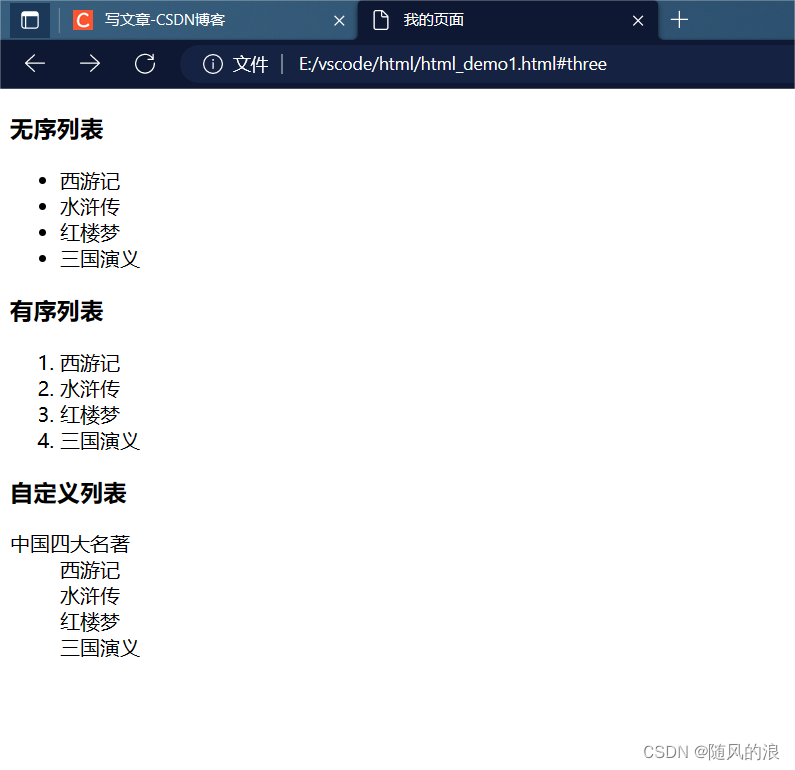
<h3>无序列表</h3>
<ul>
<li>西游记</li>
<li>水浒传</li>
<li>红楼梦</li>
<li>三国演义</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>西游记</li>
<li>水浒传</li>
<li>红楼梦</li>
<li>三国演义</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>中国四大名著</dt>
<dd>西游记</dd>
<dd>水浒传</dd>
<dd>红楼梦</dd>
<dd>三国演义</dd>
</dl>
</body>
</html>
效果 :

表单标签
表单是让用户输入信息的重要途径.
组成部分 :
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输入框, 提交按钮等. 重点是 input 标签
form 标签
<form action="test.html" method="get" >
... [form 的内容]
</form>
两个重要属性 : action, method
action : 表单提交到哪 (地址)
method : 以何种方式提交. (两种方式 : get, post)
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度.
- 文本框
文本框 : <input type="text">
可以输入文字,数字等.

- 密码框
密码框 : <input type="password">
可以看到, 输入密码它会自动保密.

- 单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
<!-- 注意两个属性的名字得一样, 否则进行可以多选 -->

- 复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉
<input type="checkbox"> 打游戏
可以进行多选.

- 普通按钮
<input type="button" value="我是个按钮">
当前点击无反应, 需搭配 js 使用.

- 提交按钮
<form action="test.html" method="get">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送.

- 清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>

清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
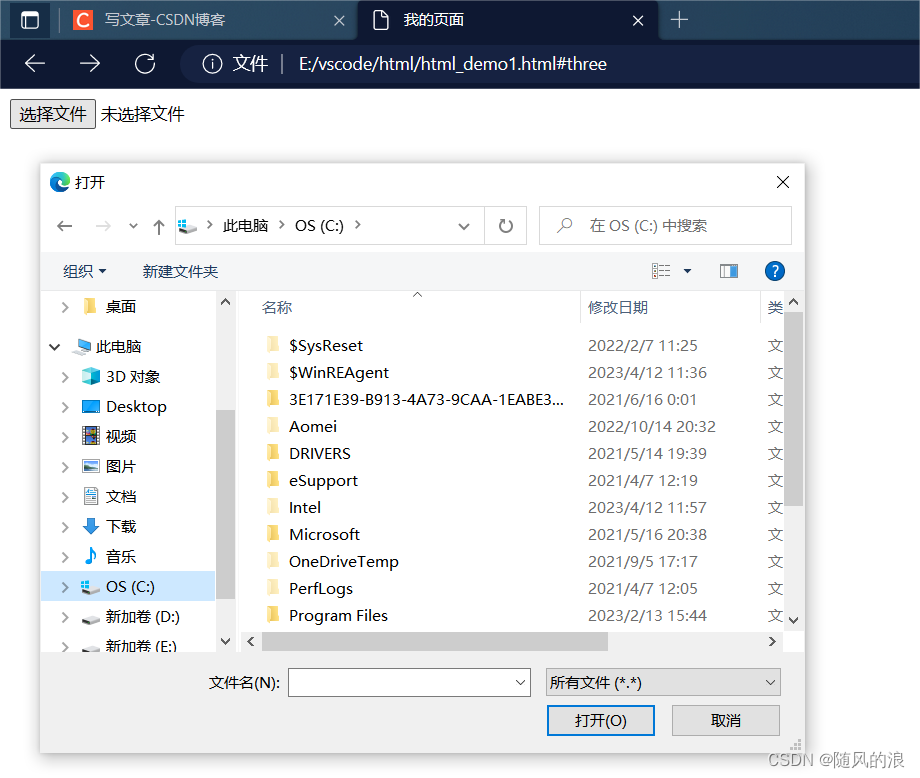
- 选择文件
<input type="file">
点击选择文件, 会弹出对话框, 选择文件.

select 标签
实现下拉菜单的功能.
option 中定义 selected=“selected” 表示默认选中.
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>

还可以给的第一个选项, 作为默认选项 :
<select>
<option>--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>

textarea 标签
<textarea rows="3" cols="50">
</textarea>
如果不进行设置大小, 那就是默认大小.

rows 和 cols 也都不会直接使用, 都是用 css 来改的.
无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度 (&span 用来缩进)
就相当于是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子.
<div>
<span>三国演义</span>
<span>水浒传</span>
<span>红楼梦</span>
</div>
<div>
<span>三国演义</span>
<span>水浒传</span>
<span>红楼梦</span>
</div>