文章目录
- 0.引言
- 1.制作名片
- 2.利用钢笔工具抠出复杂图像
- 3.制作App图标
- 4.制作软件登录界面
- 5.将图片切成九宫格
0.引言
因科研等多场景需要进行绘图处理,笔者对PS进行了学习,本文通过《Photoshop2021入门教程》及其配套素材结合网上相关资料进行学习笔记总结,本文对路径与矢量工具使用进行阐述。
1.制作名片
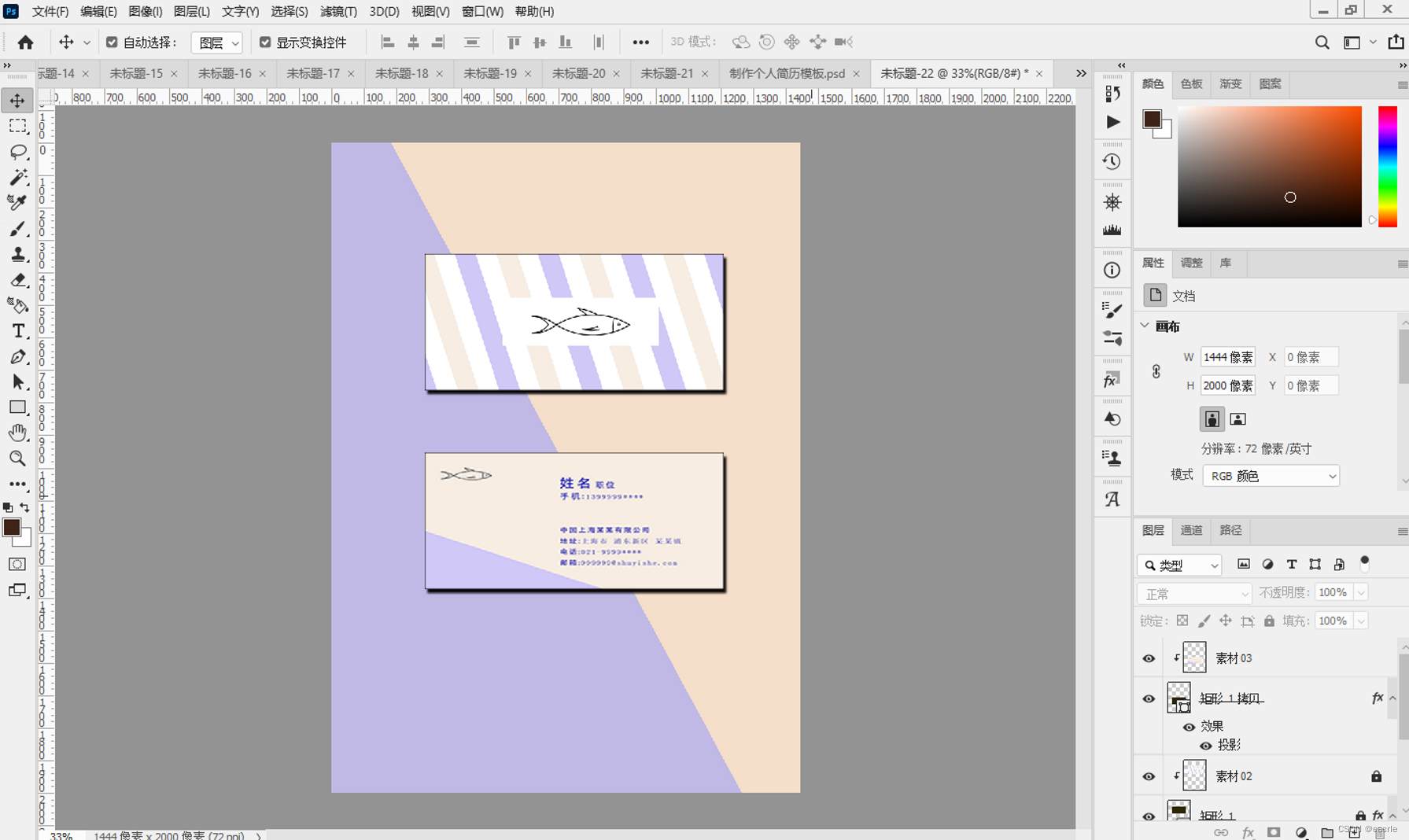
最终结果图

(1)准备素材
①素材01

②素材02

③素材03

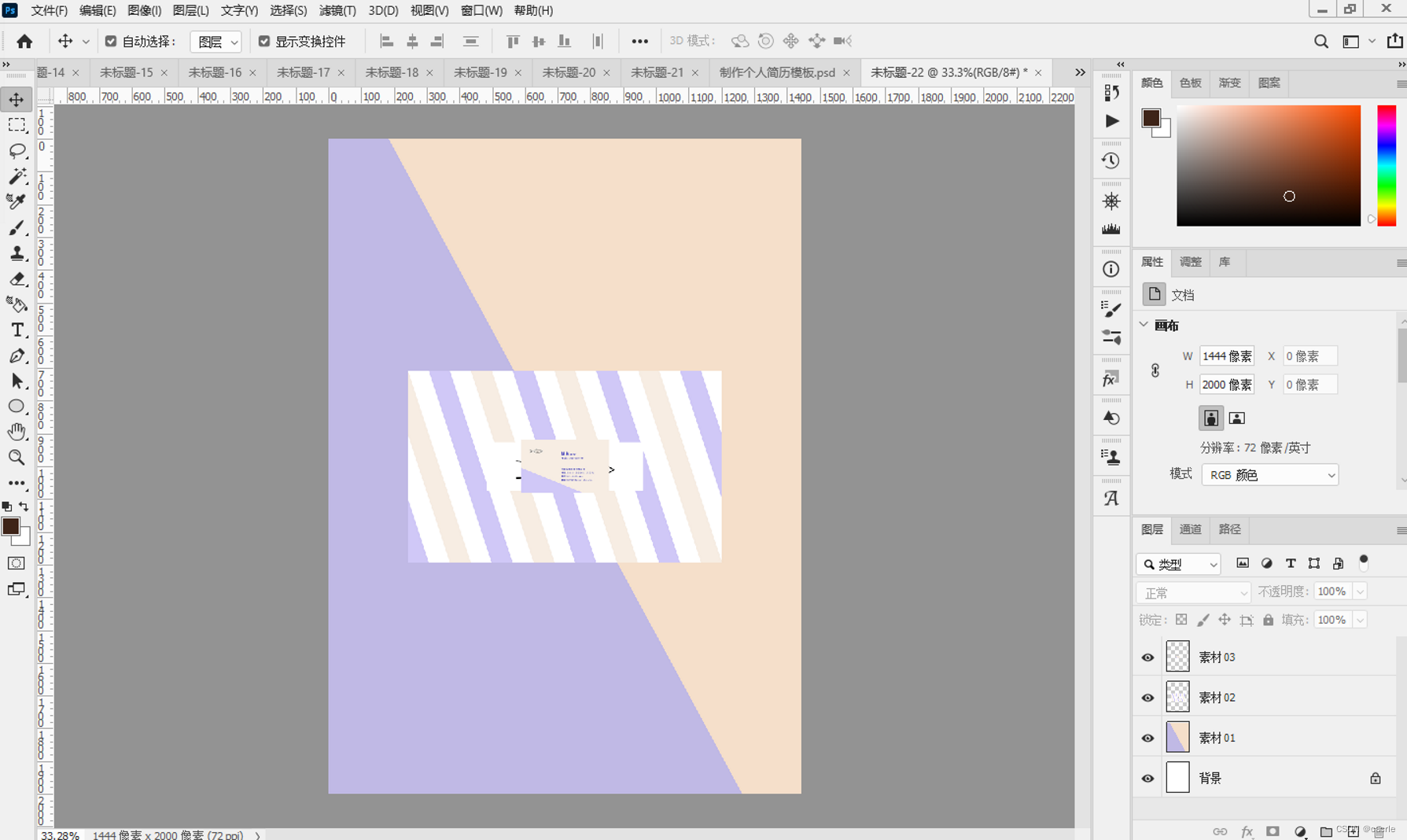
(2)将素材导入PS

(3)选择“矩形工具”,在属性栏中设置“模式”为“形状”,"填充“颜色为黑色

(4)在窗口中绘制一个矩形

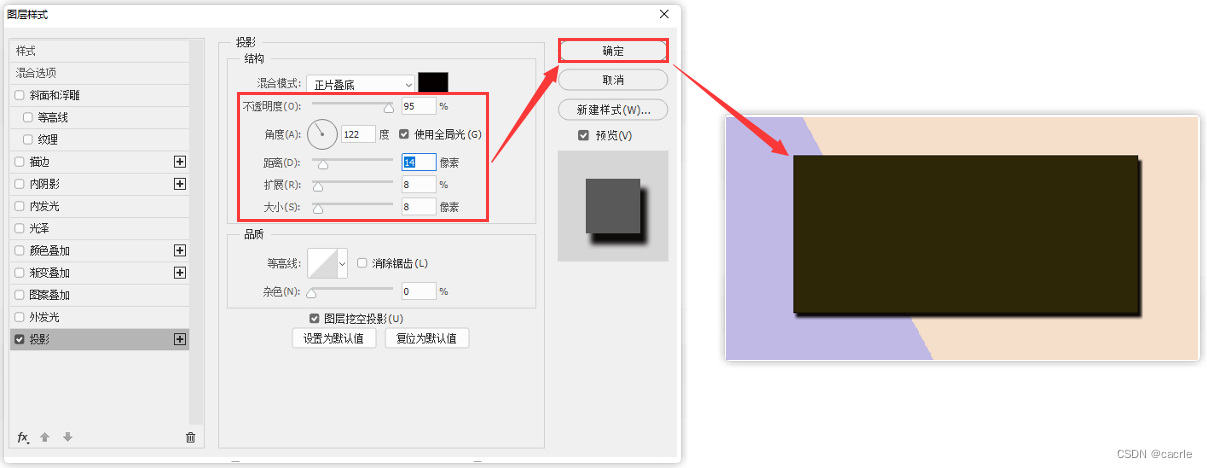
(5)执行“图层>图层样式>投影”命令,设置参数,单击“确定”,给“矩形1”图层添加一个投影效果

(6)使用“移动工具”,将“素材02”拖到“素材01”合适位置

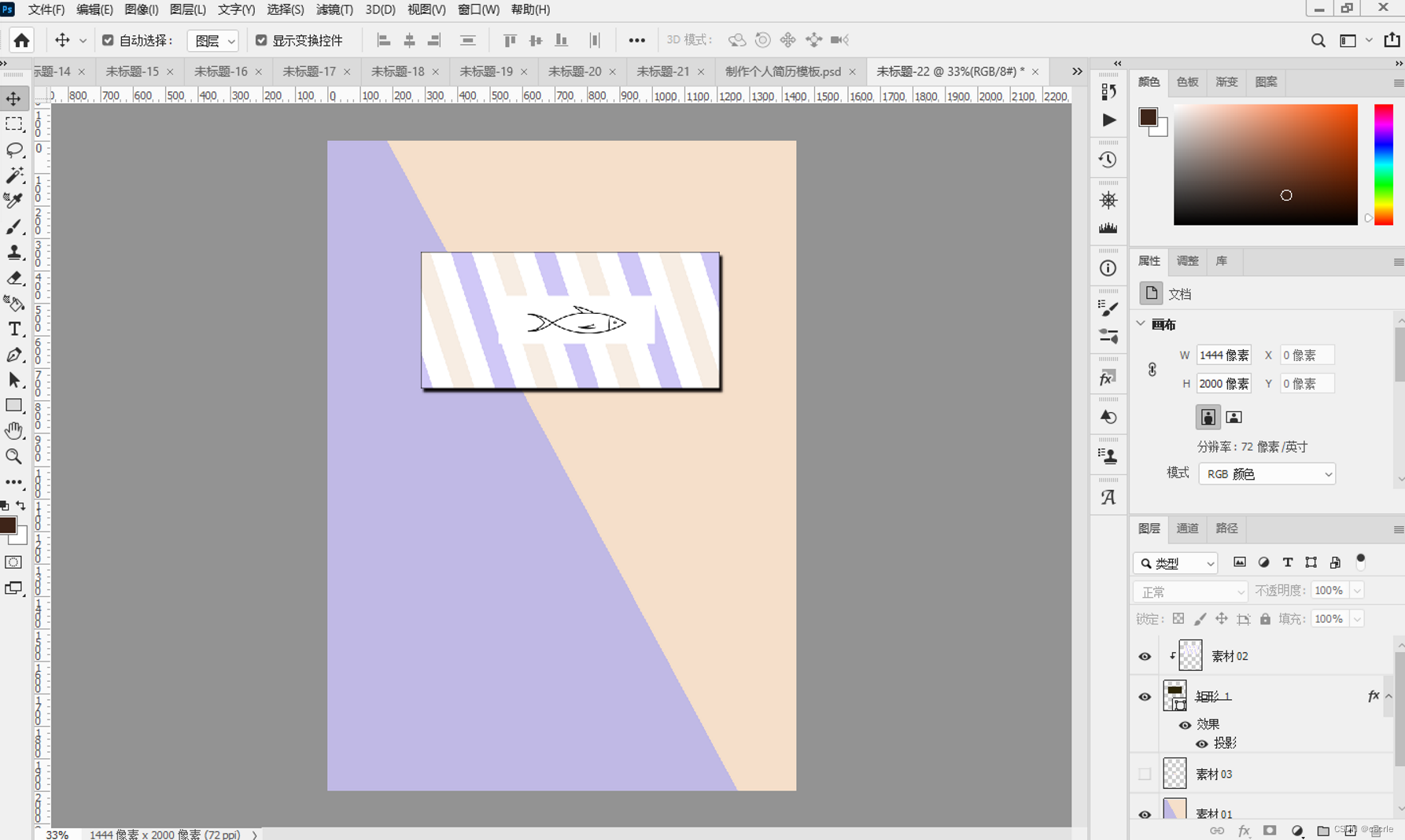
(7)执行“图层>创建剪贴蒙版”命令,为“素材02”创建剪贴蒙版,调整“素材02”的大小及位置

(8)按快捷键Ctrl+T使用相同的方式,创建名片的另一面

2.利用钢笔工具抠出复杂图像
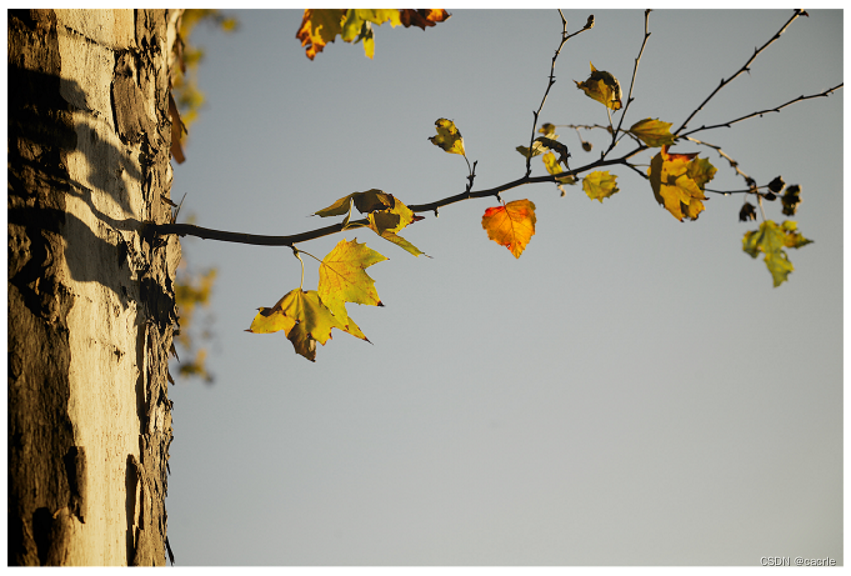
最终结果图

(1)准备素材
①素材04

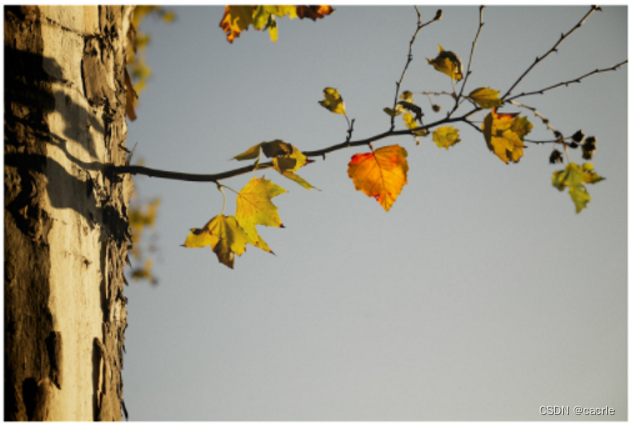
②素材05

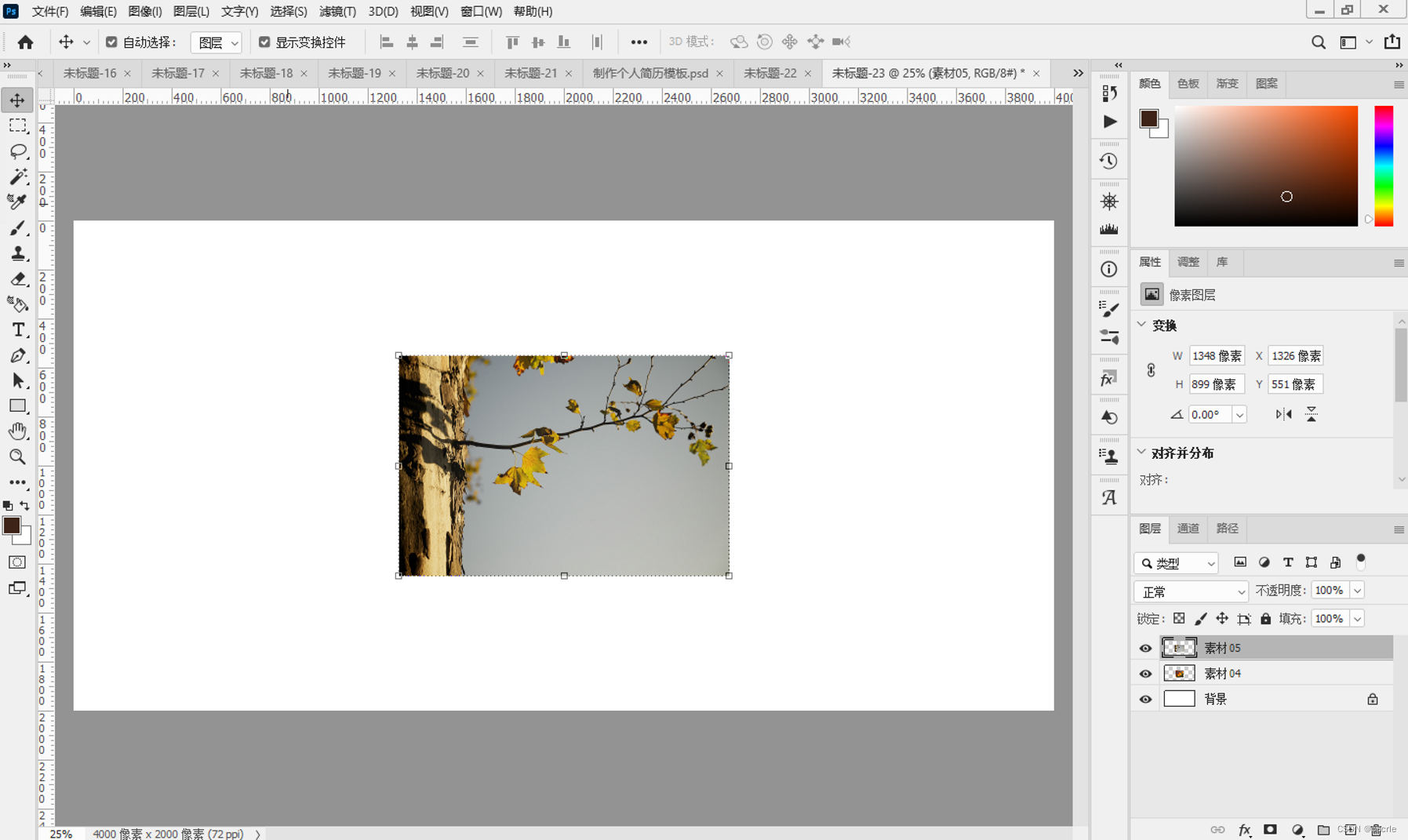
(2)将素材导入PS

(3)选择钢笔工具,在属性栏中设置“模式”为“路径”

(4)钢笔工具描出树叶轮廓,并按快捷键Ctrl+Enter将闭合路径转为选区

(5)按快捷键Ctrl+J复制一层选区内容,隐藏原图层,抠出树叶

(6)将抠出的树叶移动到“素材05”上,并执行“编辑>自由变换”命令,调整它的大小

3.制作App图标
最终结果图

(1)准备素材

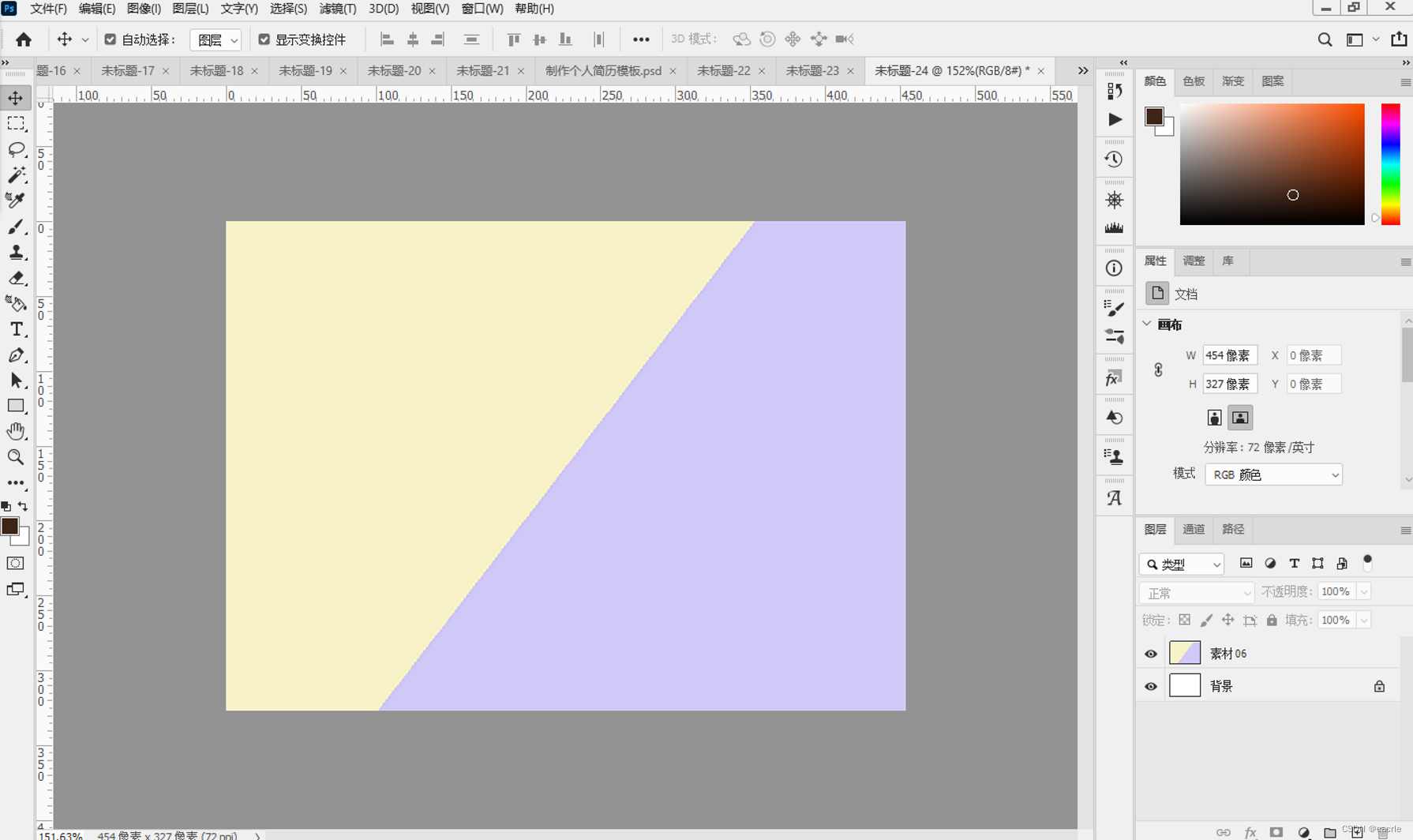
(2)将素材导入PS

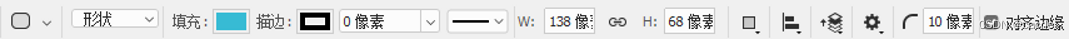
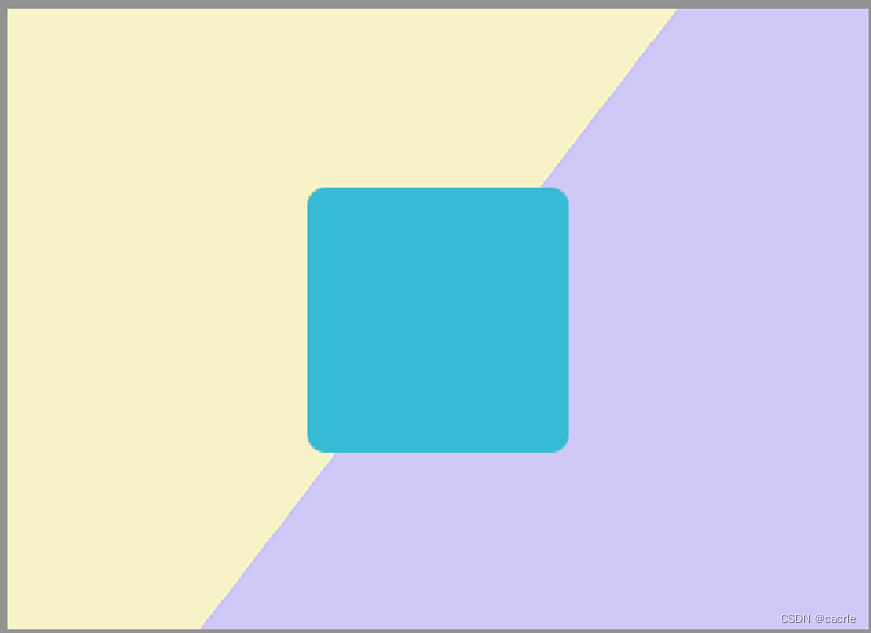
(3)选择“圆角矩形工具”,在属性栏中设置“模式”为“形状”,“填充”颜色为天蓝色(R:55,G:187,B:212)

(4)绘制圆角矩形

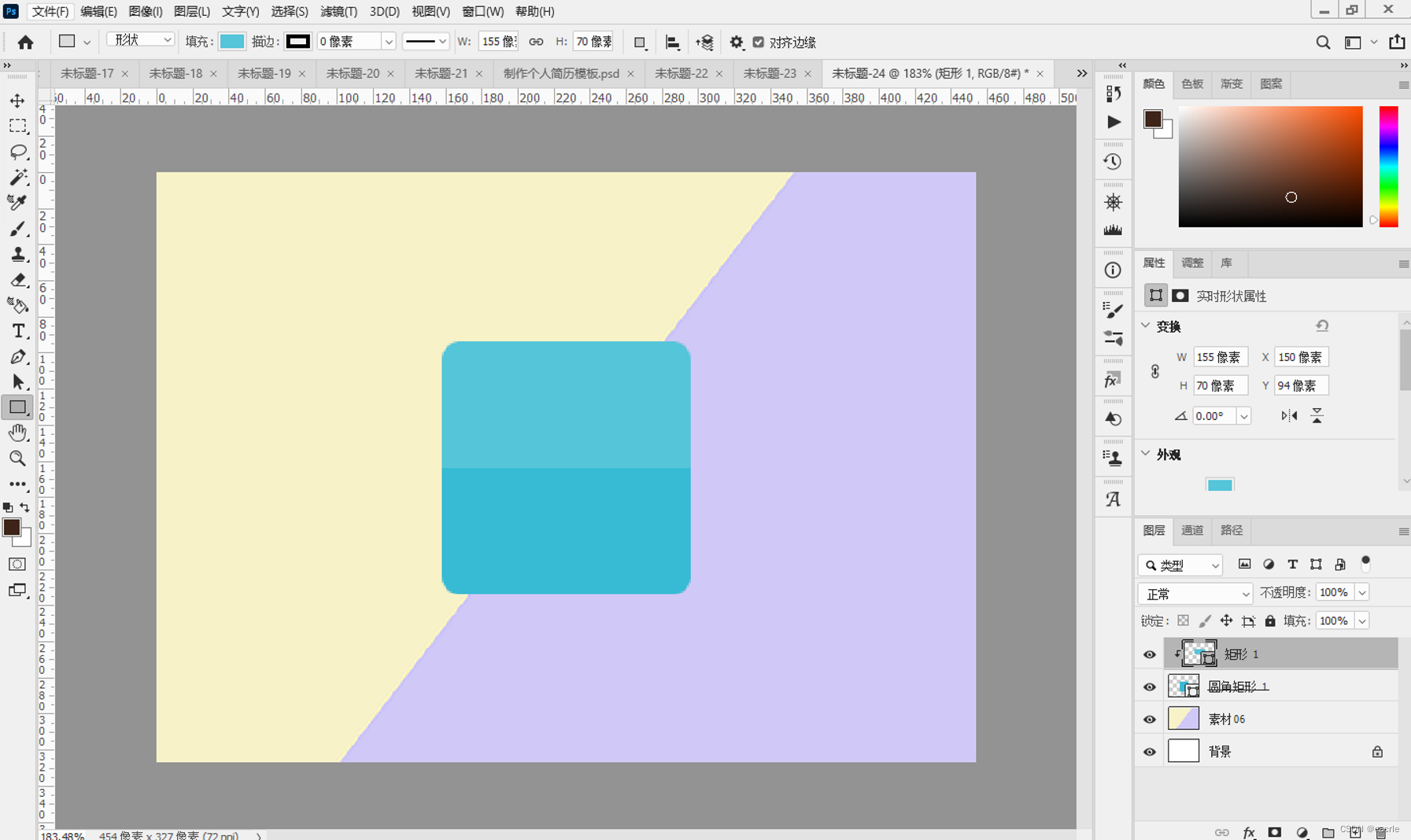
(5)选择“矩形工具”,在属性栏中设置“模式”为“形状”,“填充”颜色为蓝色(R:85,G:197,B:218)

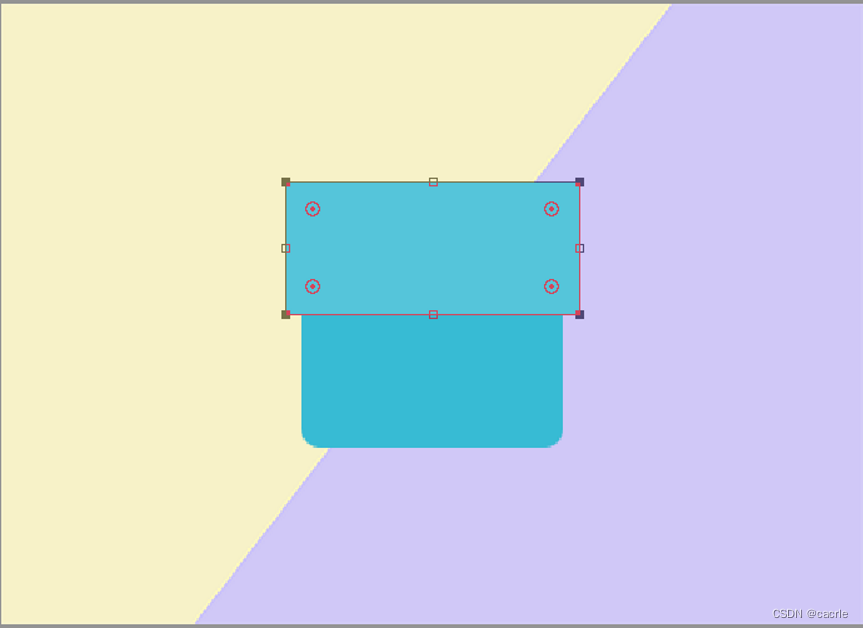
(6)绘制矩形

(7)按快捷键Alt+Ctrl+G,为“矩形1”图层添加剪贴蒙版

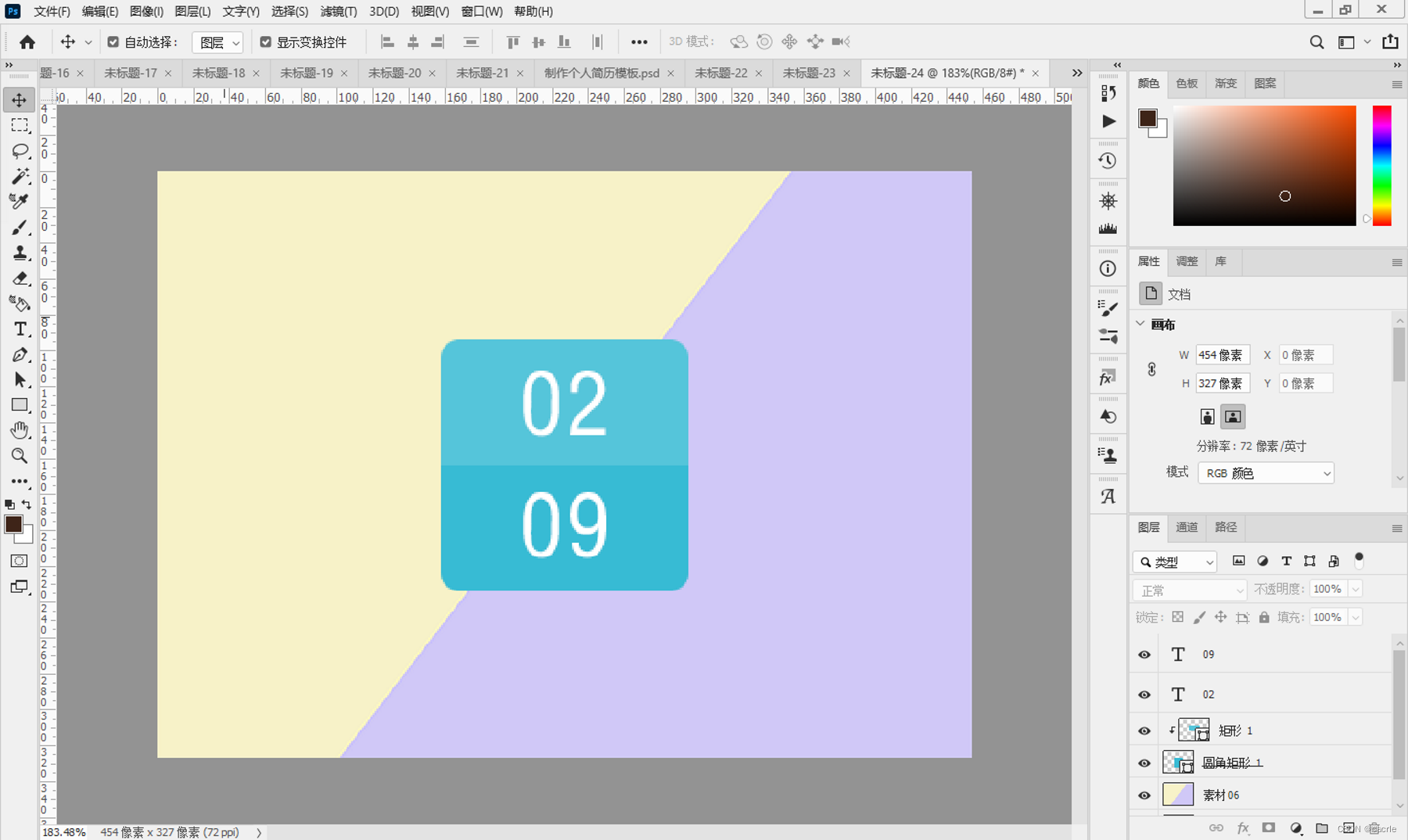
(8)选择“横排文字工具”,输入数字

4.制作软件登录界面
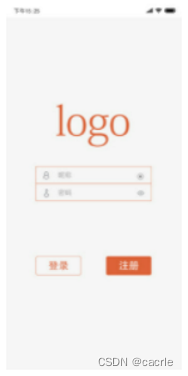
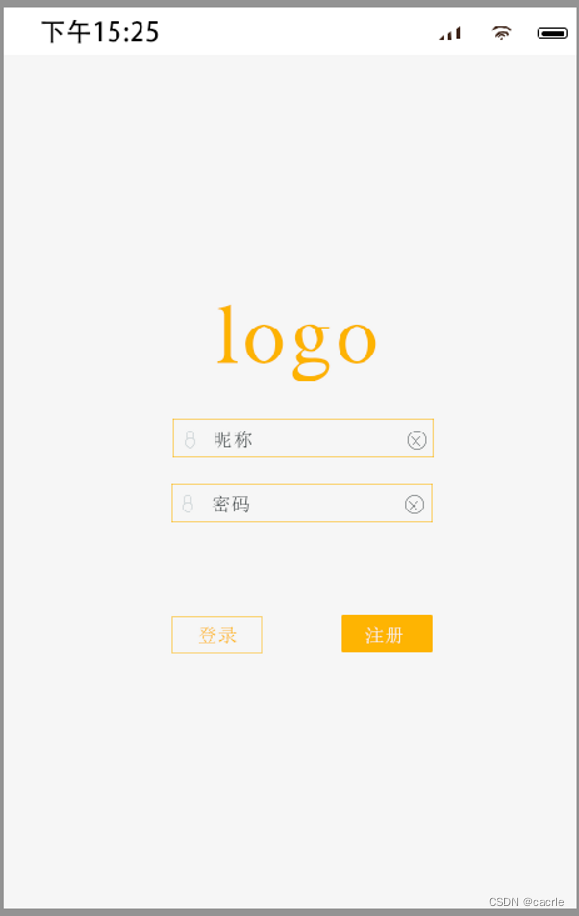
最终结果图

(1)准备素材

(2)将素材导入PS

(3)创建白色矩形作为通知栏,在通知栏左侧输入时间,然后用矢量工具创建“电量”“无线”和“信号”图标

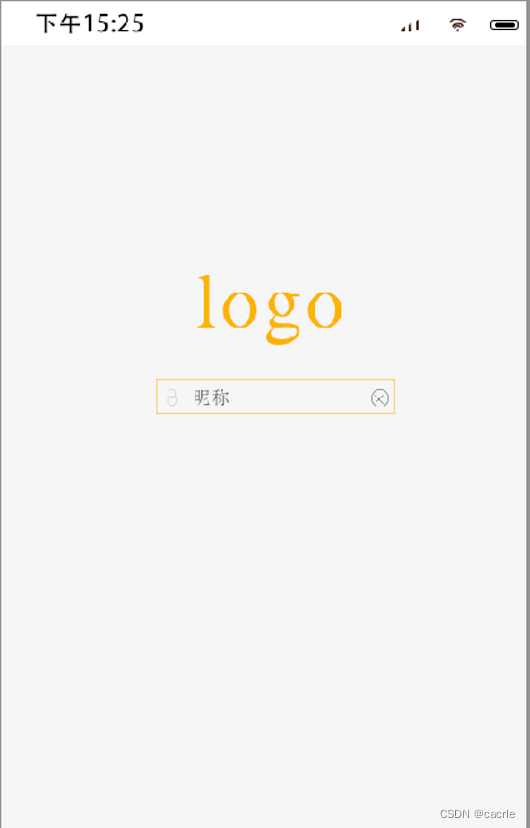
(4)输入“logo”文字,用于放置App的Logo

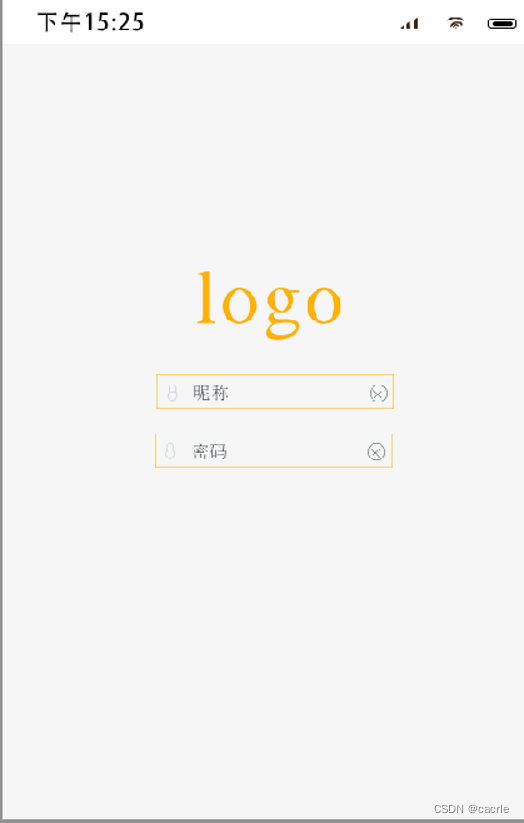
(5)创建橘红色矩形框,在矩形框左侧创建“昵称”图标,输入“昵称”文字,在右侧创建“错误”图标

(6)创建与密码相关的图标和文字

(7)创建登录和注册的图标和文字

5.将图片切成九宫格
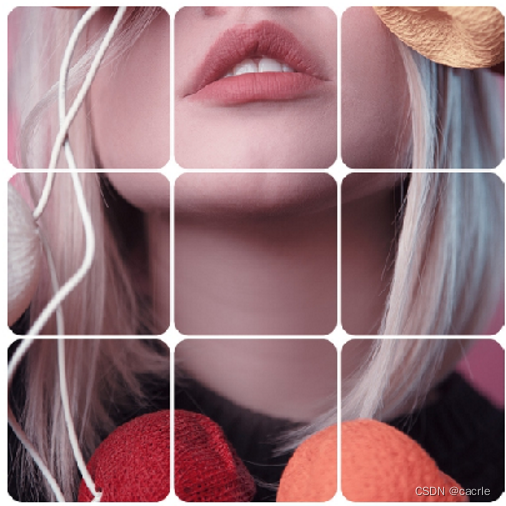
最终结果图

(1)准备素材

(2)将素材导入PS

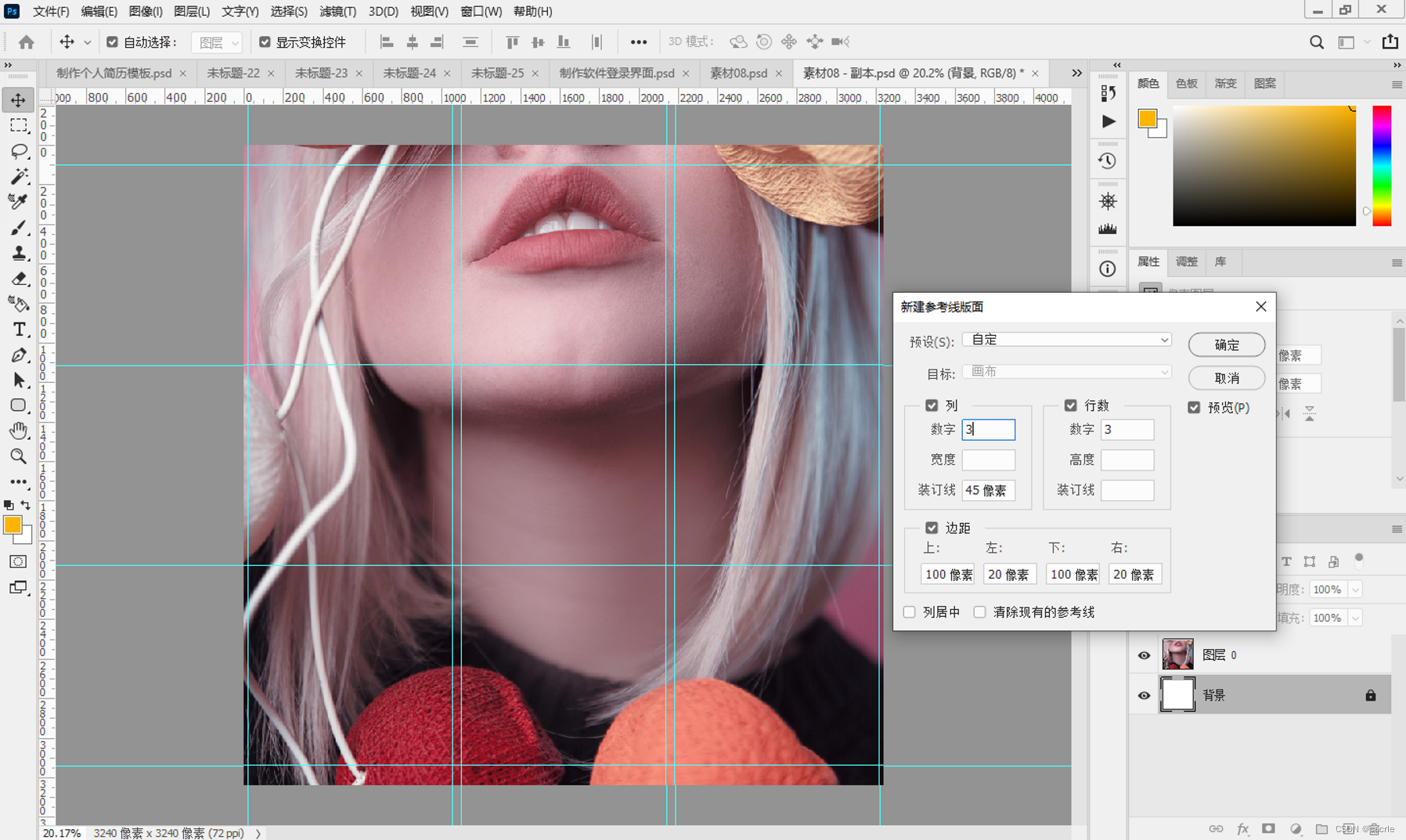
(3)执行“视图>新建参考线版面”,给图像添加参考线

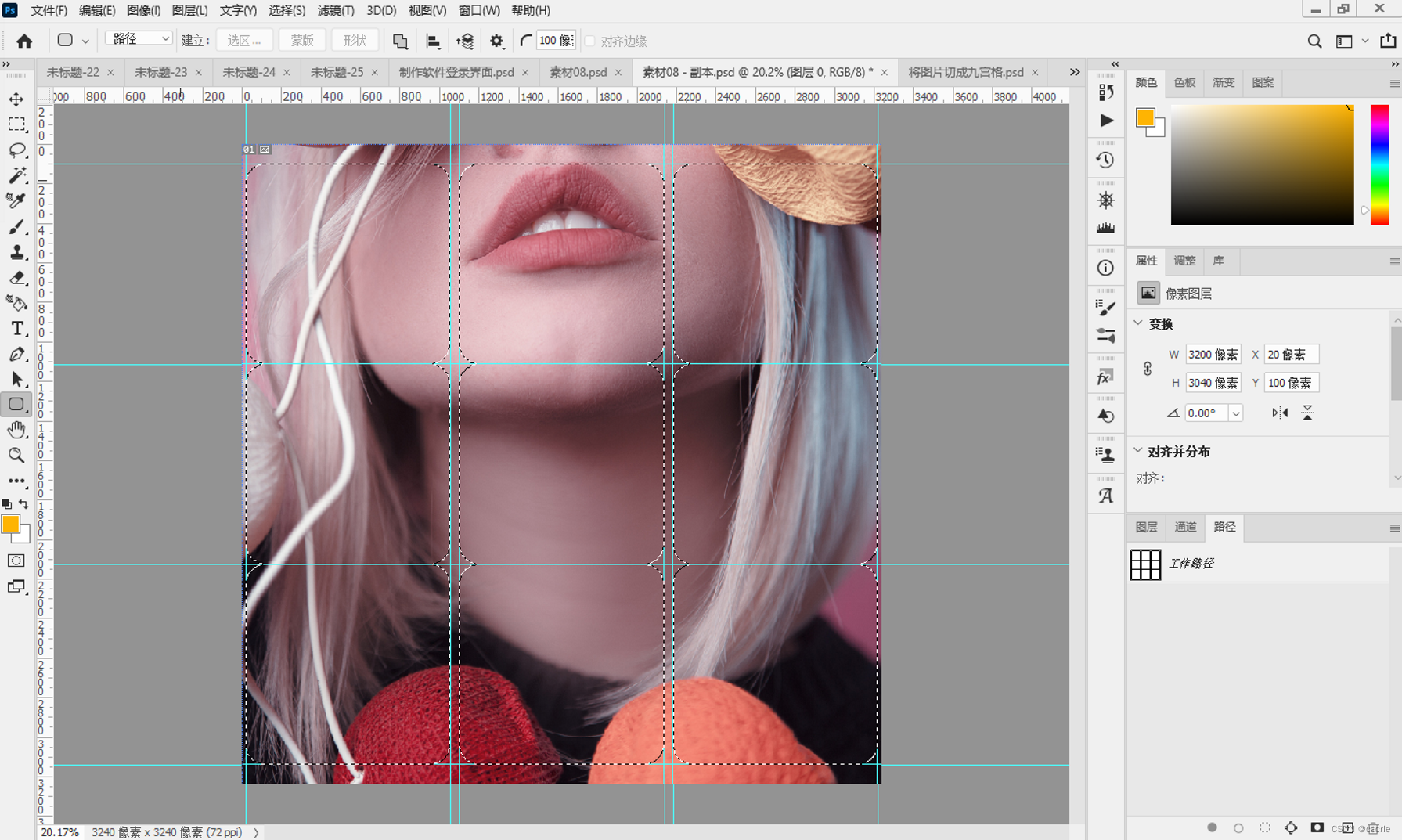
(4)在图像窗口中创建圆角矩形路径,并将路径转为选区载入

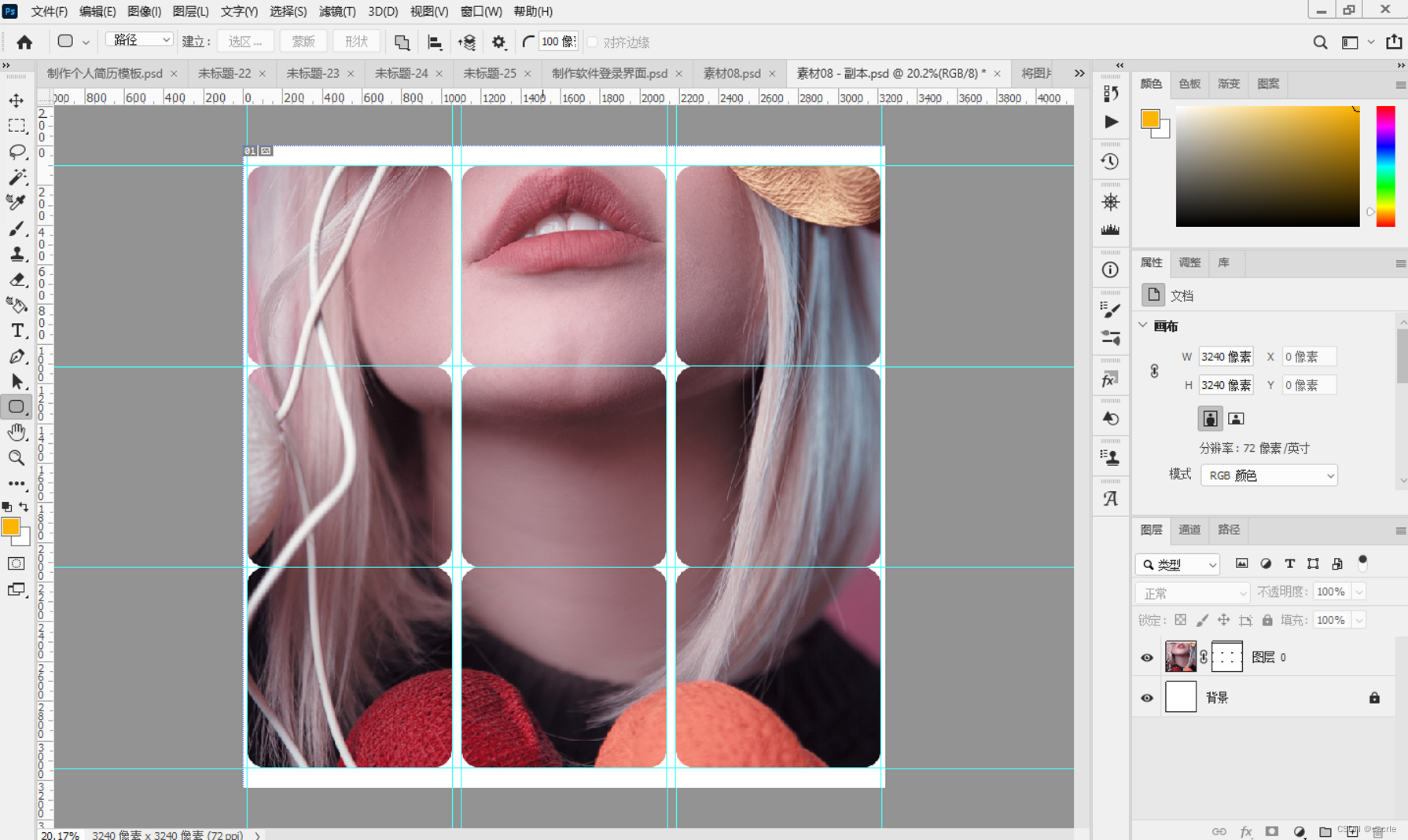
(5)给图层添加一个图层蒙版,隐藏选区以外的部分

参考资料:
[1] Wl12_. 图文教您轻松学会用PS设计制作名片; 2022-07-26 [accessed 2023-05-01].
[2] 超能仔仔. ps如何用钢笔工具抠图?使用钢笔工具抠图; 2016-09-12 [accessed 2023-05-01].
[3] 薛占娟IXW. photoshop中怎么制作简单的手机图标; 2018-01-24 [accessed 2023-05-01].
[4] 搞笑的都在这. photoshop绘制app登录页面; 2017-10-10 [accessed 2023-05-01].
[5] 百科小小老师. Photoshop制作九宫格切图; 2021-01-14 [accessed 2023-05-01].