JavaWeb学习------jQuery
jQuery函数库下载
- jQuery函数库下载官网:Download jQuery | jQuery
- 配套资料,免费下载
链接:https://pan.baidu.com/s/1aXBfItEYG4uM53u6PUEMTg
提取码:6c9i
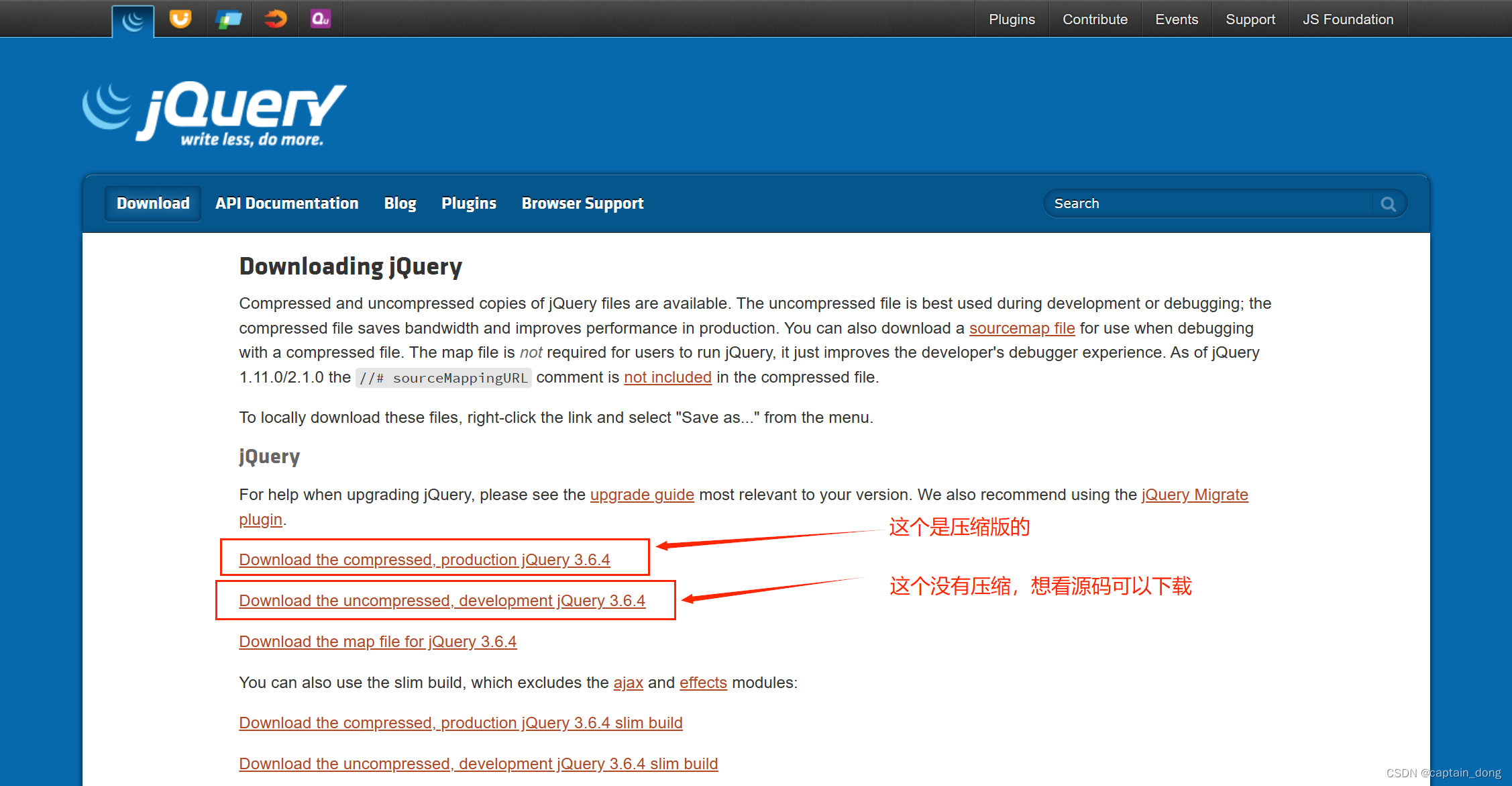
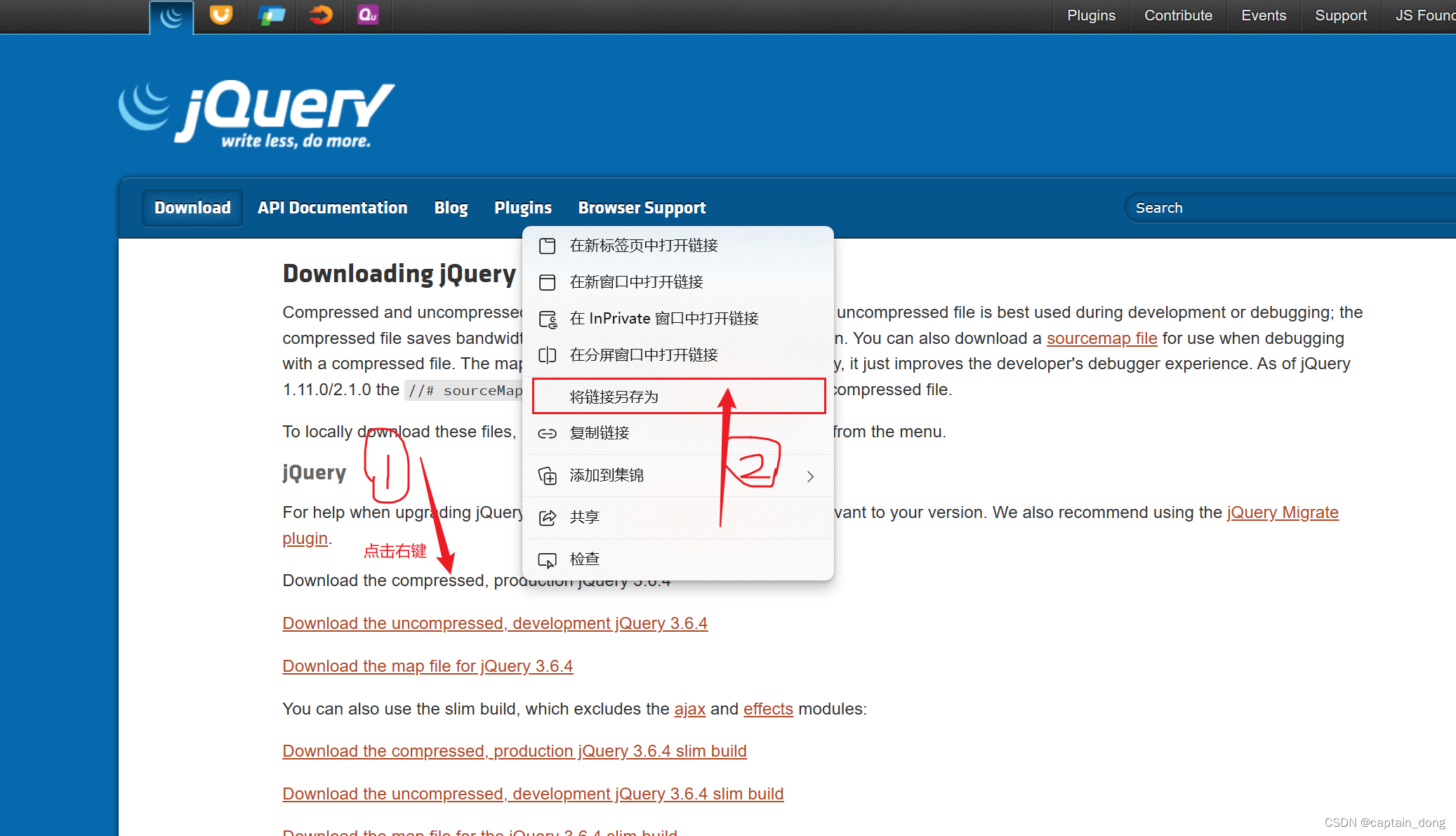
- 然后下载?
- 来到官网,有两种jQuery可以下载,一种是压缩版的,另一种是没有压缩的 ,建议两个都下载下来,没有压缩版本的可以看源码。

2.按照下图:

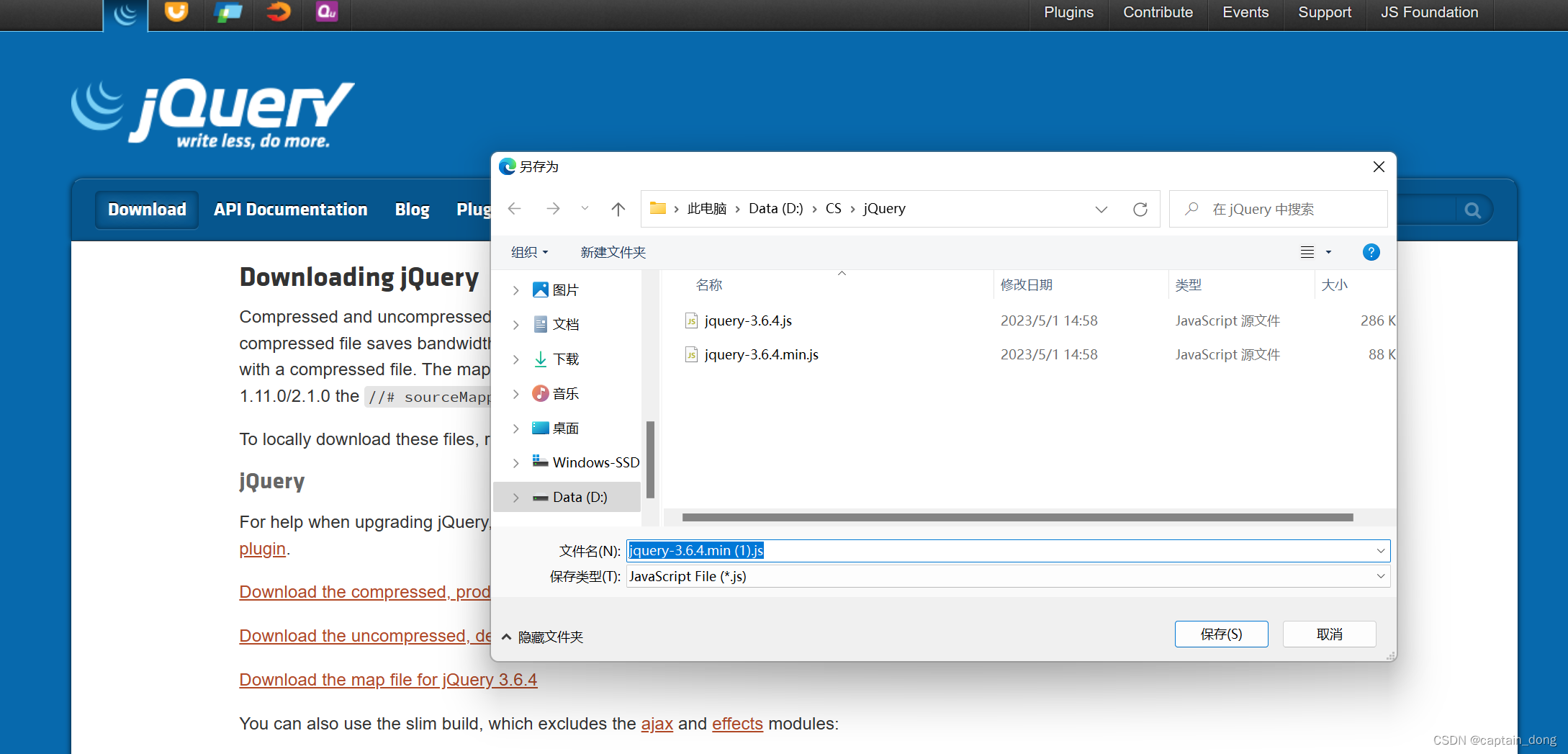
3.下载到对应的文件夹上即可

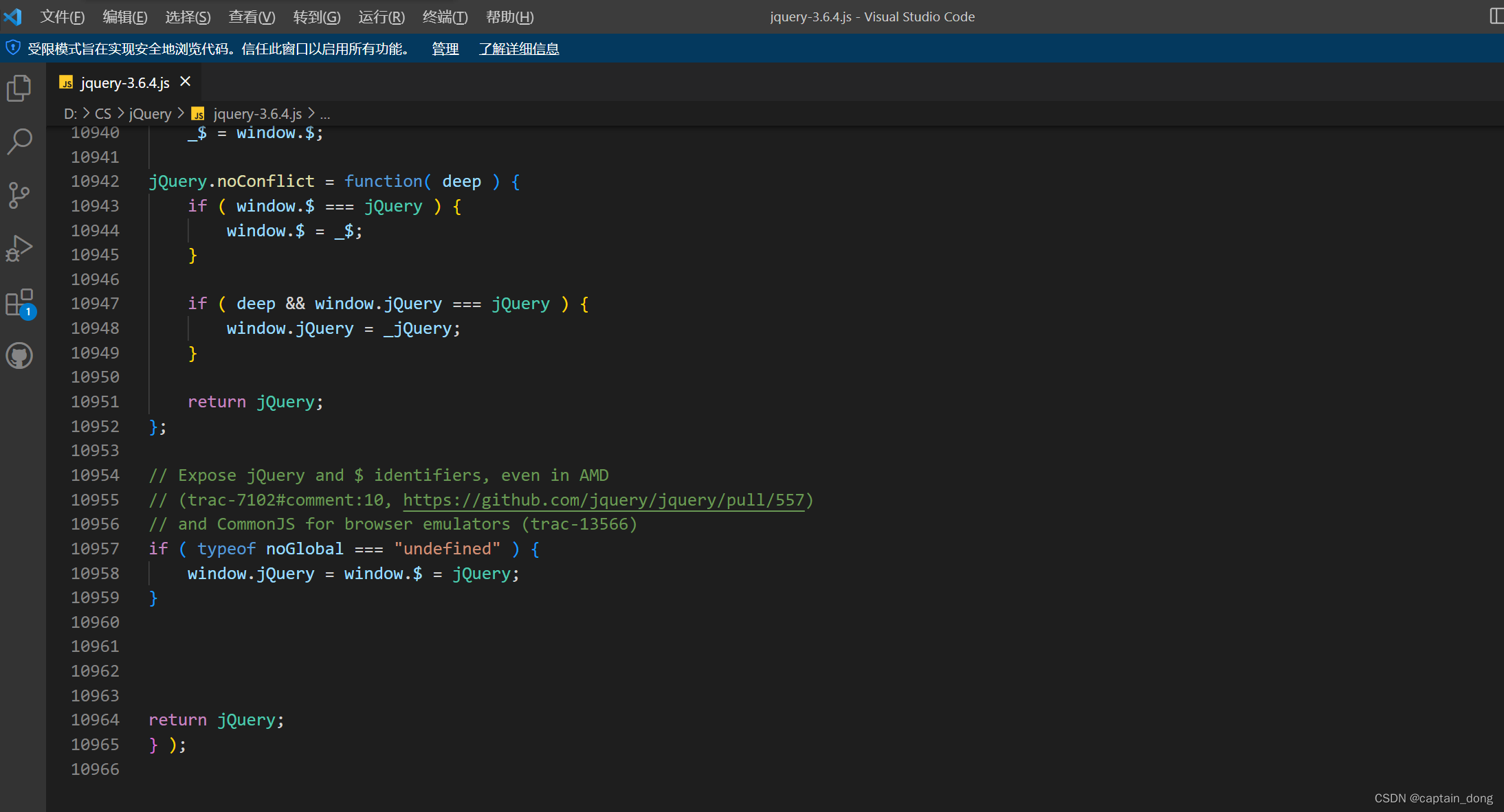
4.打开没有压缩版的:【可以看到源码:1万多行代码】

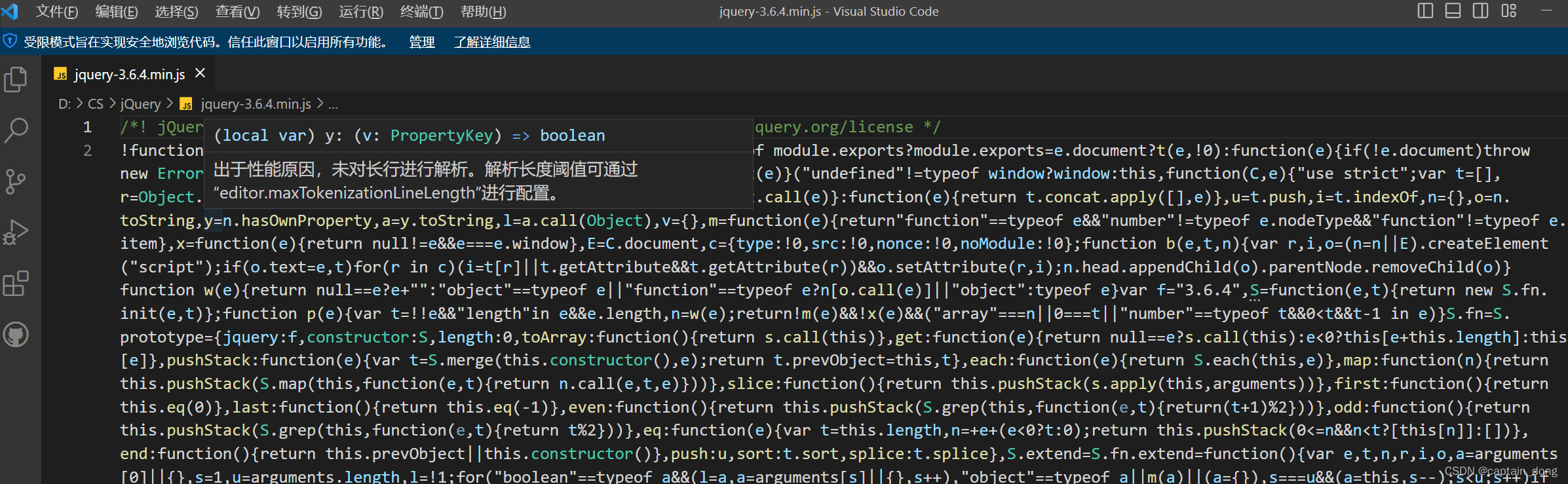
压缩版的:【2行代码】

第一章 jQuery简介
1.1、jQuery简介
jQuery 是一个开源框架,是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。目前超过90%的网站都使用了jQuery库,jQuery的宗旨:写的更少,做得更多!
1.2、jQuery版本介绍
- 1.x
- 兼容老版本IE
- 文件较大,但兼容性最好
- 2.x
- 部分IE8及以下版本不支持
- 文件较小,执行效率更高
- 3.x
- 完全不再支持IE8及以下版本
- 提供了一些新的API
- 提供不包含AJAX/动画API的版本
- (本教程所采用)
1.3、jQuery引入方式
- 本地引入:将jQuery下载下来,然后导入项目中,使用script标签进行引用
<head>
<script src="jquery-3.6.4.min.js"></script>
</head>
- CDN引入:使用远程CDN资源库在线引入,避免了文件下载
<head>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
</head>
1.4、jQuery快速使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery</title>
<script src="jquery-3.6.4.min.js"></script>
</head>
<body>
$(function () {
// 请将jQuery代码书写在这里 ...
alert('Hello,World!');
});
</script>
</body>
</html>
1.5、jQuery两把利器
jQuery两把利器分别是:
- jQuery核心函数:即: $() 或 jQuery(),jQuery定义了这个全局的函数供我们调用,它既可作为一般函数调用,且传递的参数类型不同/格式不同,功能就完全不同,也可作为对象调用其定义好的方法,此时 $ 就是一个工具对象。
-
jQuery核心对象:即执行jQuery核心函数返回的对象,jQuery对象内部包含的是dom元素对象的伪数组(可能只有一个元素),jQuery对象拥有很多有用的属性和方法,让程序员能方便的操作dom,调用jQuery对象的任何方法后返回的还是当前jQuery对象。
第二章 jQuery核心函数
2.1、选择器
2.1.1、基本选择器
需求描述:选择页面中所有的div标签,设置其背景为红色
<div>我是div1</div>
<div>我是div2</div>
<div>我是div3</div>
$('div').css('background', 'red');
效果:

2.1.1.2、id选择器
需求描述:选择页面中所有id为btn的按钮,设置其背景为红色
<button>按钮1</button>
<button id="btn">按钮2</button>
<button>按钮3</button>
$('.red').css('background', 'red');
效果:

2.1.1.3、class选择器
需求描述:选择页面中所有class为red的段落,设置其背景为红色
<p class="red">我是段落1</p>
<p>我是段落2</p>
<p class="red">我是段落3</p>
$('.red').css('background', 'red');
效果:

2.1.1.4、通配符选择器
需求描述:选择页面中class为content的div下所有元素,设置其背景为红色
<div class="content">
<p>我是段落1</p>
<p>我是段落2</p>
<p>我是段落3</p>
</div>
$('.content *').css('background', 'red');
效果:

2.1.1.5、并集选择器
需求描述:选择页面中所有的段落与按钮,设置其背景为红色
<p>我是段落</p>
<button>我是按钮</button>
<div>我是div</div>
<h1>我是大标题</h1>
$('p,button').css('background', 'red');
效果:

2.1.1.6、交集选择器
需求描述:选择页面中所有class为red的段落,设置其背景为红色
<p class="red">我是段落1</p>
<p class="red">我是段落2</p>
<p class="red">我是段落3</p>
<div class="red">我是div1</div>
<div class="red">我是div2</div>
<div class="red">我是div3</div>
$('p.red').css('background', 'red');
效果:

2.1.2、层级选择器
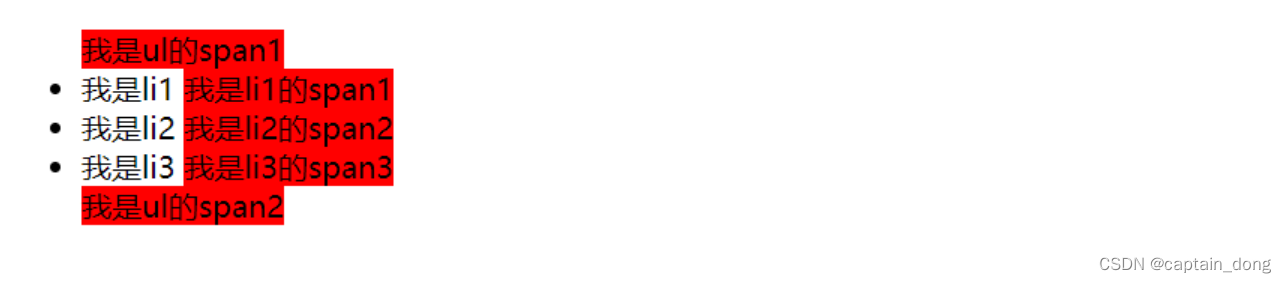
需求描述:选择ul下的所有span子元素,设置其背景为红色
<ul>
<span>我是ul的span1</span>
<li>我是li1 <span>我是li1的span1</span></li>
<li>我是li2 <span>我是li2的span2</span></li>
<li>我是li3 <span>我是li3的span3</span></li>
<span>我是ul的span2</span>
</ul>
$('ul>span').css('background', 'red');
效果:

2.1.2.2、后代选择器
需求描述:选择ul下的所有span元素,设置其背景为红色
<ul>
<span>我是ul的span1</span>
<li>我是li1 <span>我是li1的span1</span></li>
<li>我是li2 <span>我是li2的span2</span></li>
<li>我是li3 <span>我是li3的span3</span></li>
<span>我是ul的span2</span>
</ul>
$('ul span').css('background', 'red');
效果:

2.1.2.3、兄弟选择器
需求描述:选中id为box的下一个兄弟li,设置其背景为红色
<ul>
<span>我是ul的span1</span>
<li id="box">我是li1 <span>我是li1的span1</span></li>
<li>我是li2 <span>我是li2的span2</span></li>
<li>我是li3 <span>我是li3的span3</span></li>
<span>我是ul的span2</span>
</ul>
$('#box+li').css('background', 'red');
效果:

需求描述:选中id为box的后边的兄弟li,设置其背景为红色
<ul>
<span>我是ul的span1</span>
<li id="box">我是li1 <span>我是li1的span1</span></li>
<li>我是li2 <span>我是li2的span2</span></li>
<li>我是li3 <span>我是li3的span3</span></li>
<span>我是ul的span2</span>
</ul>
$('#box~li').css('background', 'red');
效果:

2.1.3、过滤选择器
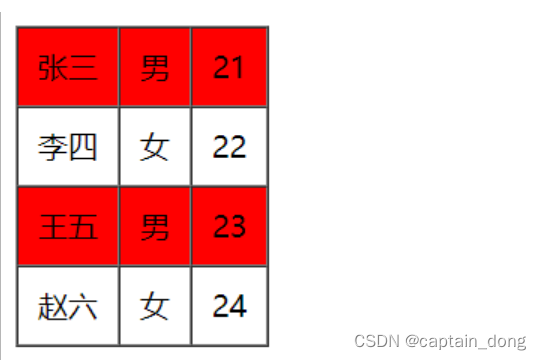
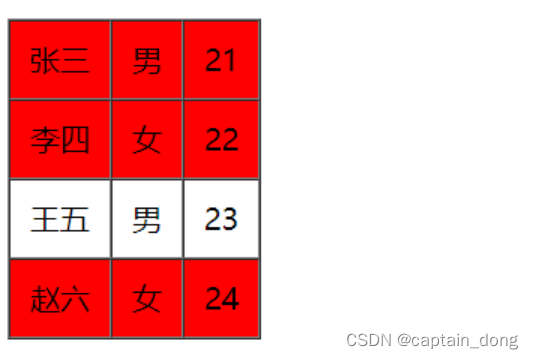
需求描述:实现隔行变色,让表格的奇数行的背景变为红色,:even代表选取下标为偶数的行
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:even').css('background', 'red');
效果:

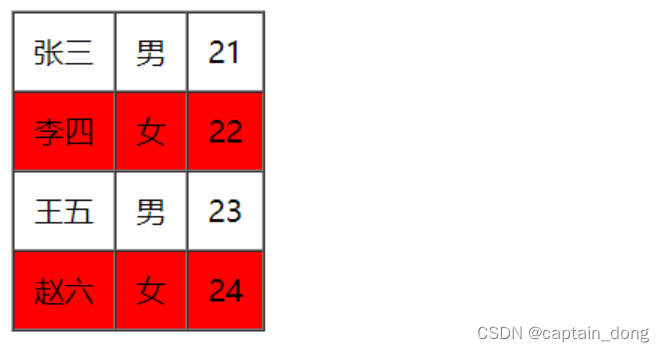
需求描述:实现隔行变色,让表格的偶数行的背景变为红色,:odd代表选取下标为奇数的行
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:odd').css('background', 'red');
效果:

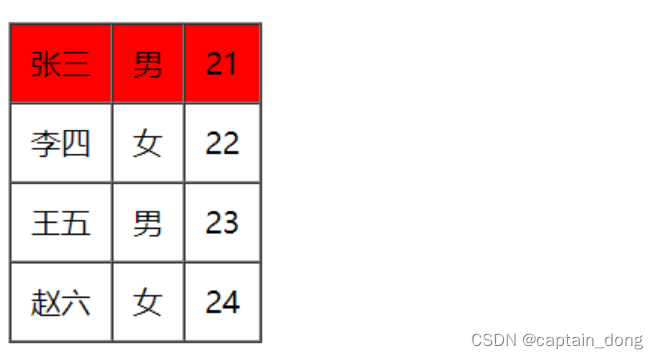
需求描述:实现让表格的第一行的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:first').css('background', 'red');
效果:

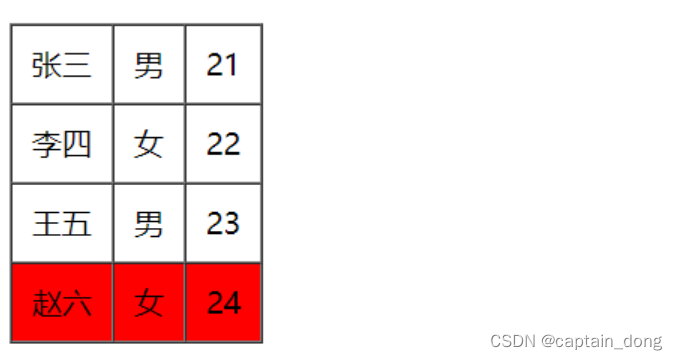
需求描述:实现让表格的最后一行的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:last').css('background', 'red');
效果:

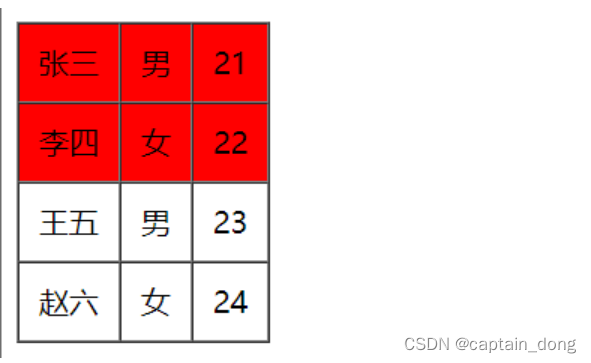
需求描述:实现让下标(从0开始)小于2的行数的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:lt(2)').css('background', 'red');
效果:

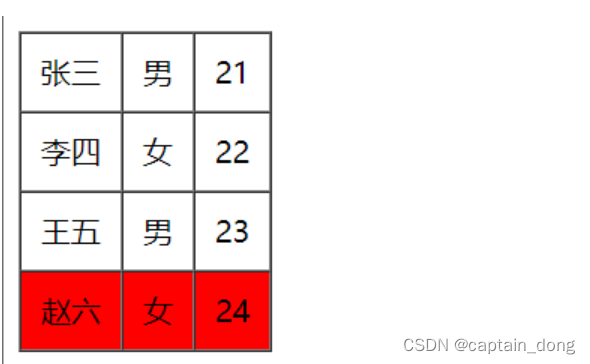
需求描述:实现让下标(从0开始)大于2的行数的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:gt(2)').css('background', 'red');
效果:

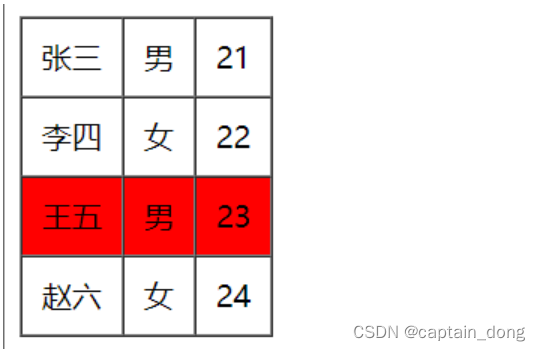
需求描述:实现让下标(从0开始)等于2的行数的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:eq(2)').css('background', 'red');
效果:

需求描述:实现让下标(从0开始)不等于2的行数的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:not(tr:eq(2))').css('background', 'red');
效果:

2.1.3.2、内容筛选器
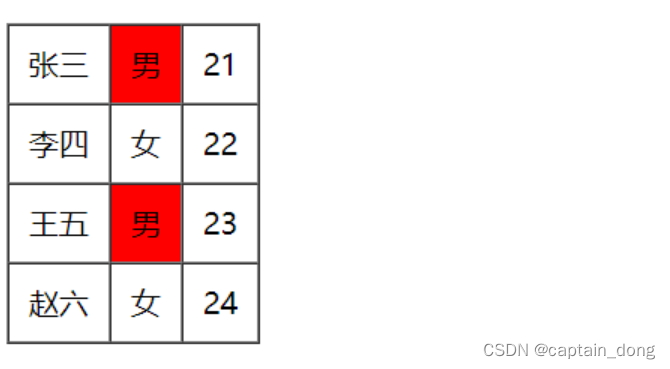
需求描述:实现让内容为“男”的单元格的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('td:contains("男")').css('background', 'red');
效果:

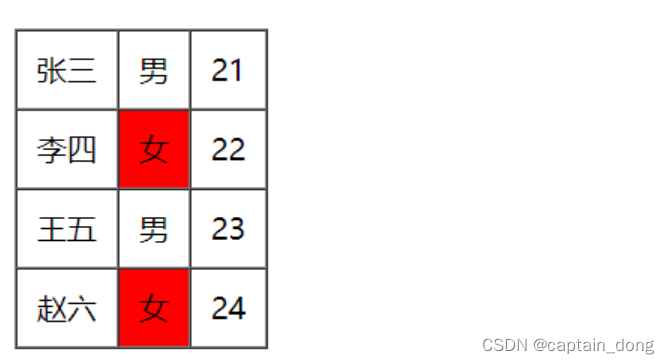
需求描述:实现让内容为span标签的单元格的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td><span>女</span></td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td><span>女</span></td><td>24</td></tr>
</table>
$('td:has(span)').css('background', 'red');
效果:

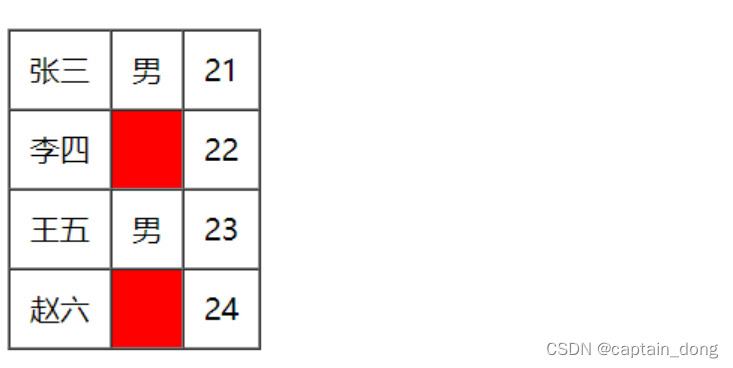
需求描述:实现让内容为空的单元格的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td></td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td></td><td>24</td></tr>
</table>
$('td:empty').css('background', 'red');
效果:

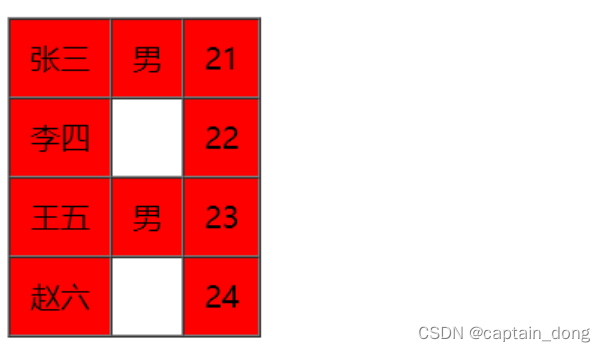
需求描述:实现让内容不为空的单元格的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td></td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td></td><td>24</td></tr>
</table>
$('td:parent').css('background', 'red');
效果:

2.1.3.3、属性筛选器
需求描述:查找herflang属性的标签元素,设置其背景为红色
<a href="" hreflang="en">en</a>
<a href="" hreflang="en-UK">en-UK</a>
<a href="" hreflang="zh-CN">zh-CN</a>
$('[hreflang]').css('background', 'red');
效果: