djiango模版系统:
用于自动渲染一个文本文件,一般用于HTML页面,模版引擎渲染的最终HTML内容返回给客户端浏览器
模版系统分成两部分
静态部分: 例如html css .js
动态部分 djiango 模版语言,类似于jinja语法
变量定义:在函数视图render中的context传入,类似于字典对象。
变量在模版中引用,格式:{{ key }}
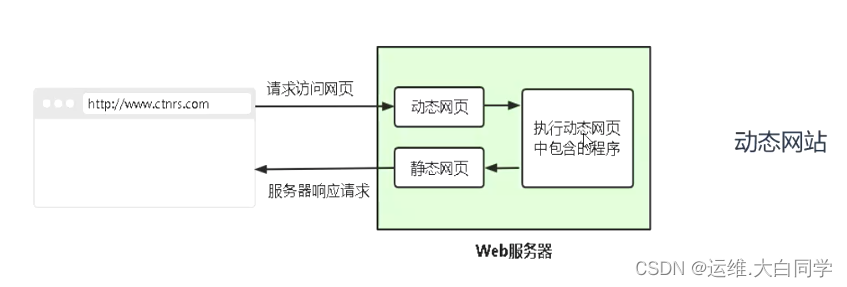
静态网站模式

动态网站模式

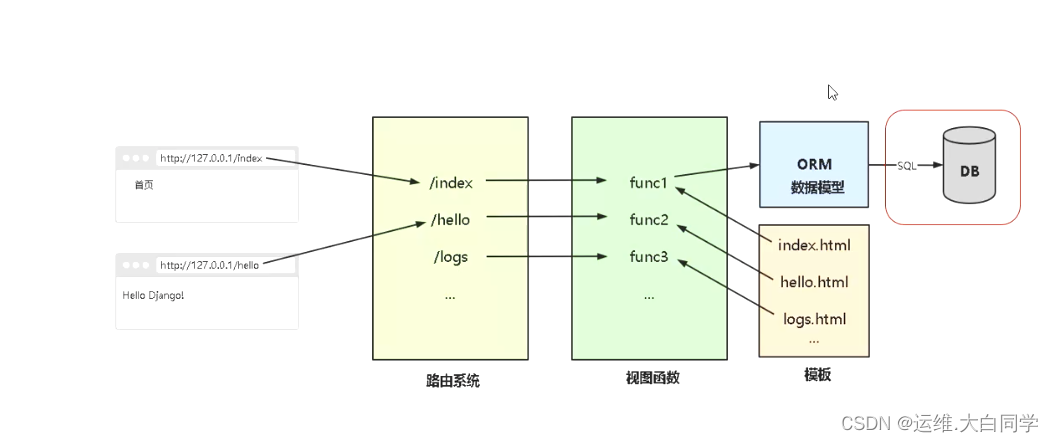
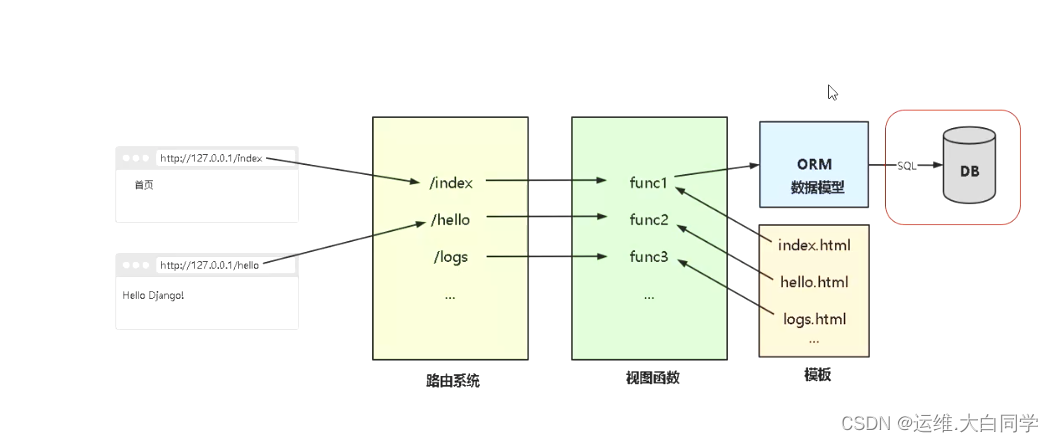
djiango模式


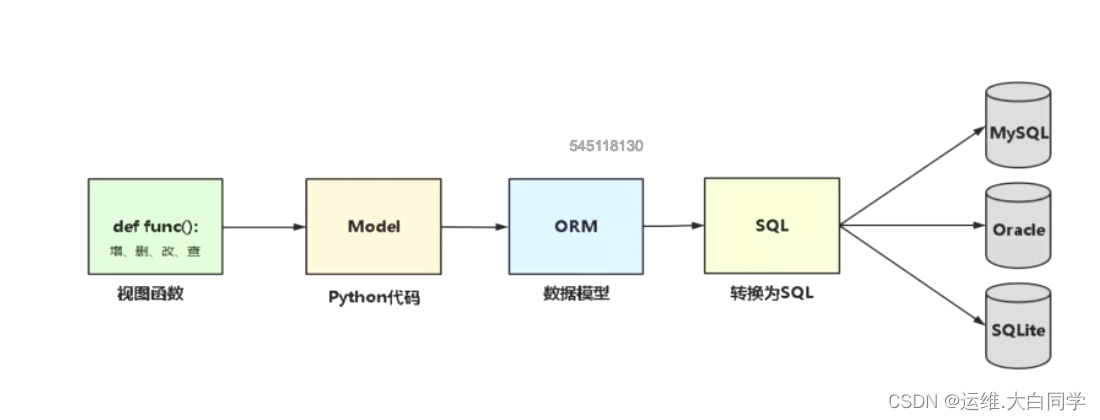
认识ORM
对象关系映射:是一种程序设计技术,用于实现面向对象编程语言里不通类型系统的数据之间转发,简单说就是在编程语言中实现的一种虚拟对象数据库。我们对虚拟对象数据库进程操作,它会转化成具体的sql去早错数据库,这样以来我们就不需要去学习复杂的sql语句了
ORM优点:不必熟悉复杂的sql语句,容易上手,避免新手写sql效率问题

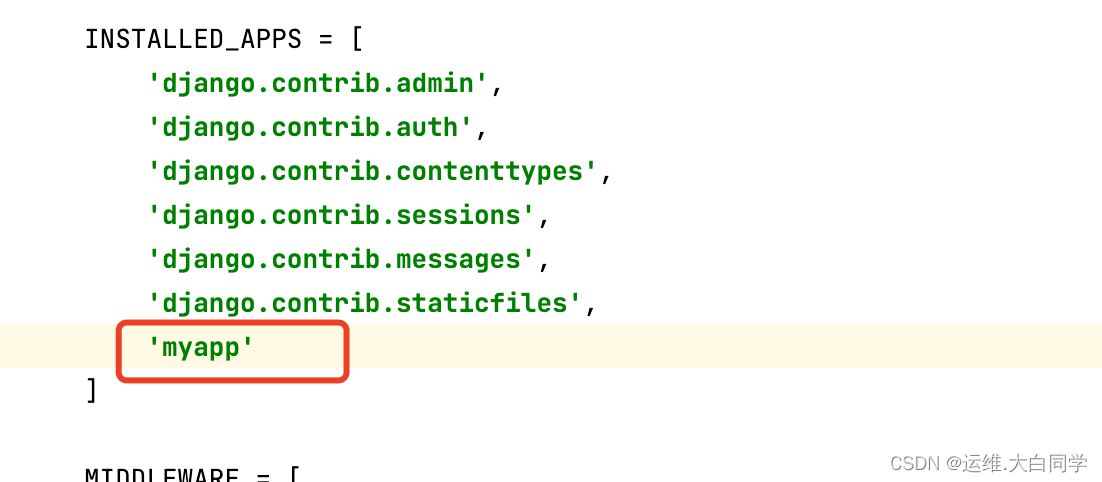
1.0 修改settings.py配置文件,增加myapp模块

1.1 编写models.py配置文件
from django.db import models
class User(models.Model):
user = models.CharField(max_length=30)
mane = models.CharField(max_length=30)
sex = models.CharField(max_length=10)
age = models.IntegerField()
label = models.CharField(max_length=100)
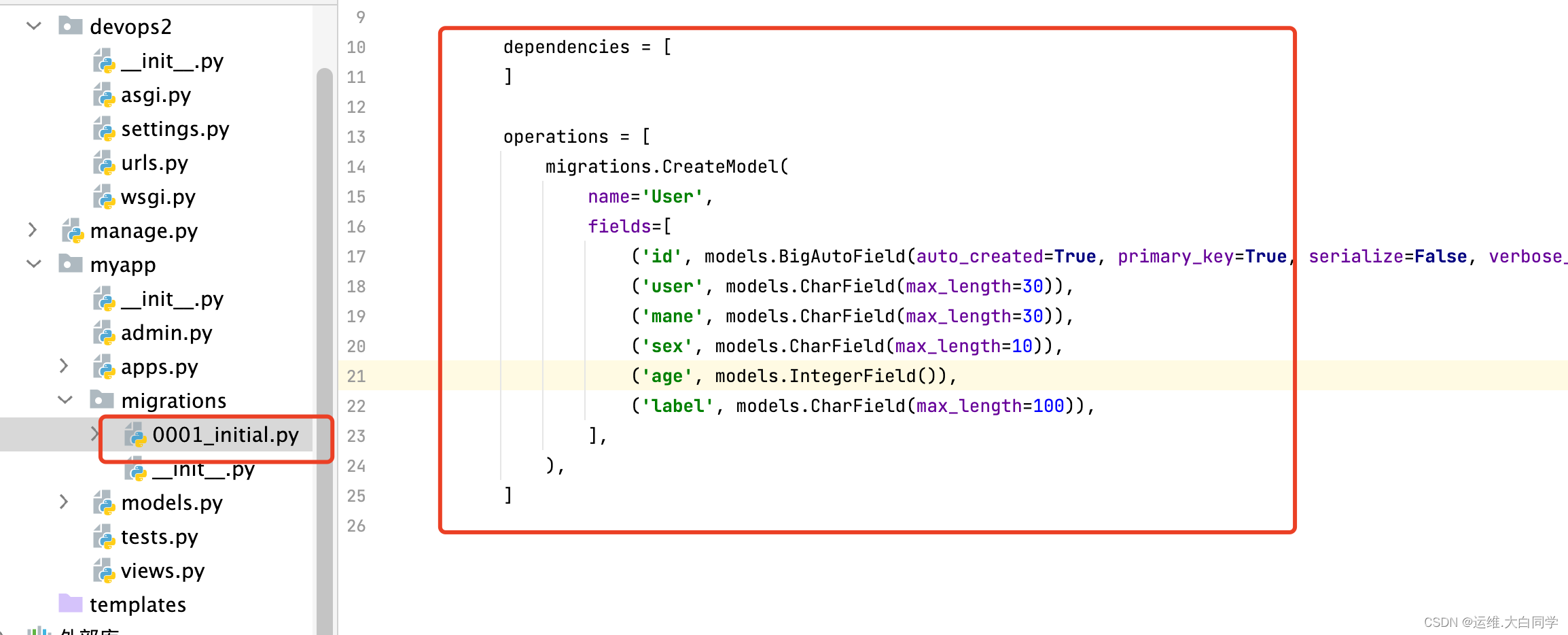
1.2 生成迁移配置文件(编译)
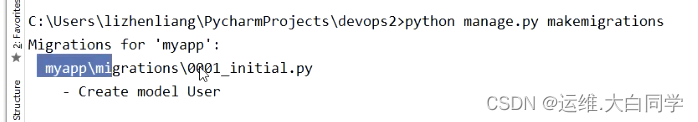
python3 manage.py makemigrations
执行完会生成如图所示文件

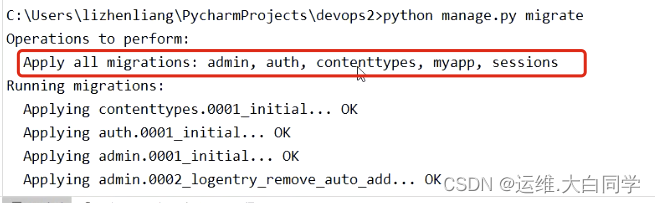
1.3 同步db.sqlite3数据库
python3 manage.py migrate

第一次同步会初始化所有的模块,至此,已经完成数据库表的创建
配置使用mysql
1.0 docker创建 mysql实例
docker run -d --name db --network=host \
-p 3306:3306 -v mysqldata:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD=123456 \
mysql:5.7 --character-set-server=utf8
2.0 安装pymysql工具
pip install pymysql

3.0 修改djiango默认数据库连接方式
修改 settins.py配置文件
官方配置文件
https://docs.djangoproject.com/en/4.1/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test',
'USER': 'root',
'PASSWORD': '123456',
'HOST': '172.16.226.7',
'PORT': '3306',
}
}
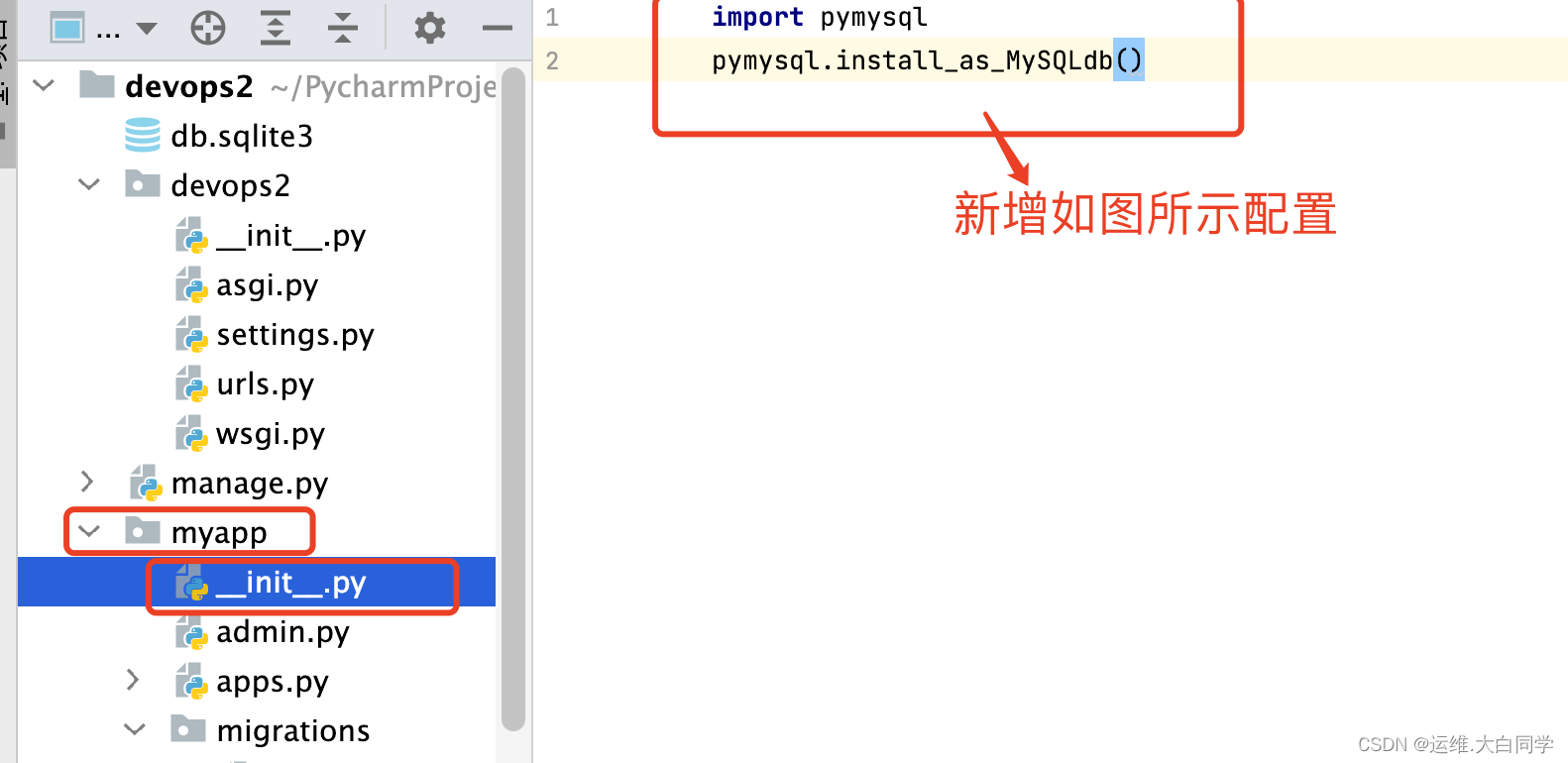
4.0 配置app模块下__init__.py模块
import pymysql
pymysql.install_as_MySQLdb()

5.0 初始化数据库
python3 manage.py makemigrations #生成迁移文件
python3 manage.py migrate #同步数据库

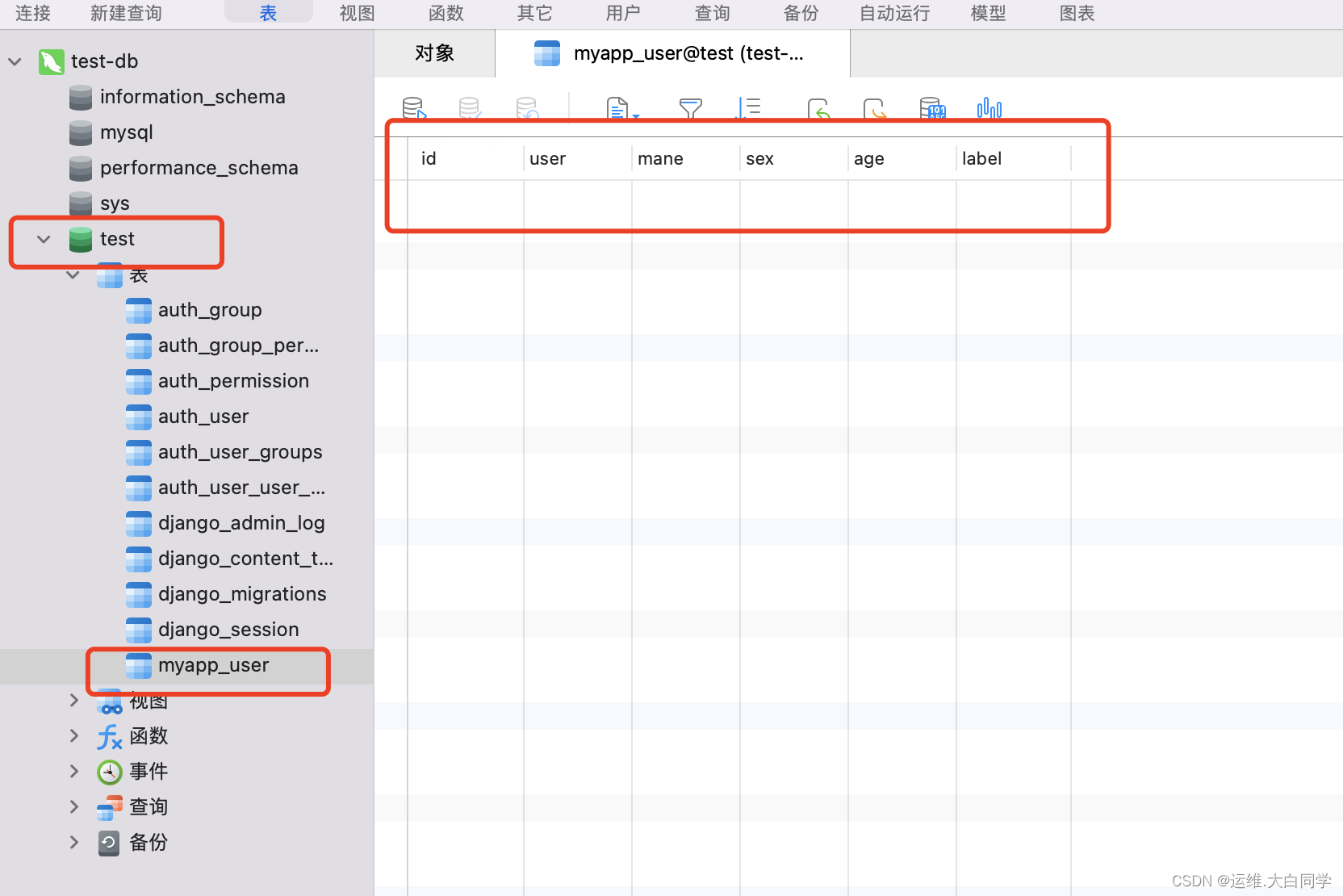
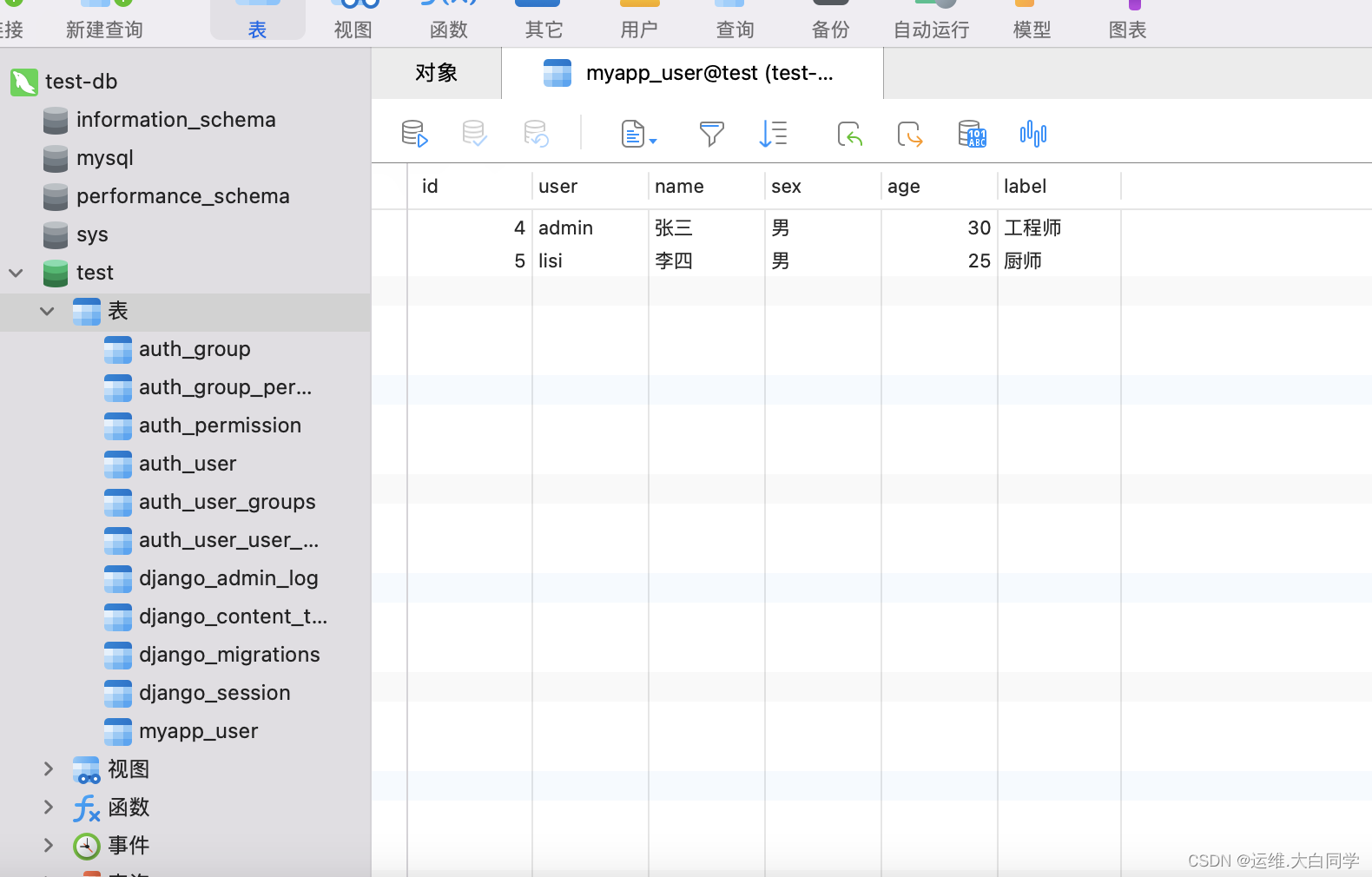
同步完成,会自动在mysql中创建一个myapp_user的表
6.0 使用ORM增删改查
6.1 编写urls.py视图文件
from django.urls import path, include
from myapp import views
urlpatterns = [
path('user_add',views.user_add)
]
6.2 编写路由文件
from django.shortcuts import render,HttpResponse
from myapp.models import User
def user_add(request):
if request.method == "GET":
return render(request,'user_add.html')
elif request.method == "POST":
# 获取前端提交的数据
user = request.POST.get("user")
name = request.POST.get("name")
sex = request.POST.get("sex")
age = request.POST.get("age")
label = request.POST.get("label")
# 向数据库提交数据
User.objects.create(
user=user,
name=name,
sex=sex,
age=age,
label=label,
)
return render(request,'user_add.html')
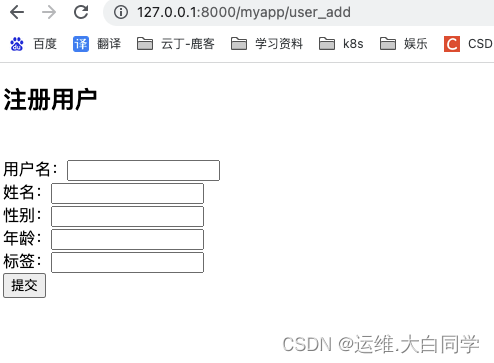
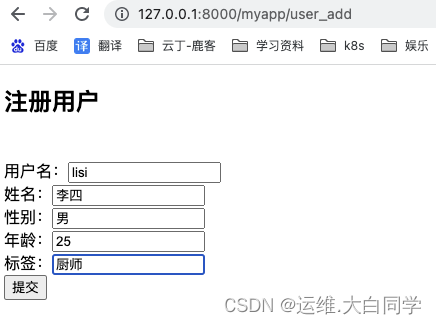
6.3 编写html模版文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户添加</title>
</head>
<body>
<form action="" method="post">
<h2>注册用户</h2><br>
用户名:<input type="text" name="user"><br>
姓名:<input type="text" name="name"><br>
性别:<input type="text" name="sex"><br>
年龄:<input type="text" name="age"><br>
标签:<input type="text" name="label"><br>
<button type="submit">提交</button>
</form>
</body>
</html>

如图所示
http://127.0.0.1:8000/myapp/user_add
6.4 提交数据测试


登陆数据库发现已经插入刚才提交数据!验证成功
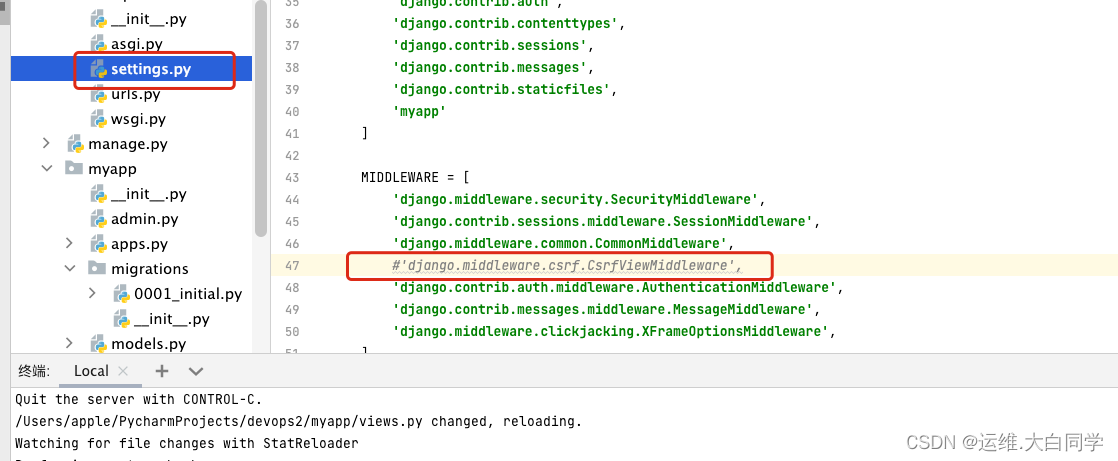
需要注意的是需要关闭CSRF安全功能

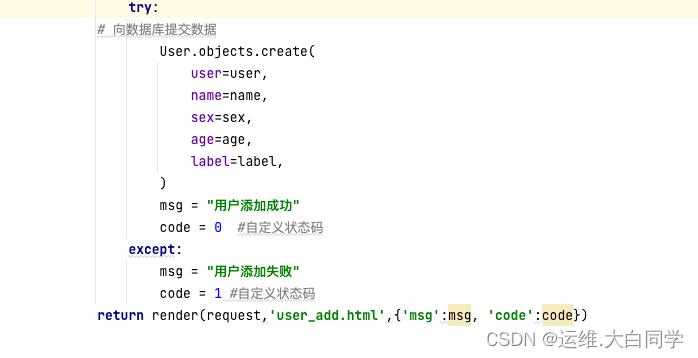
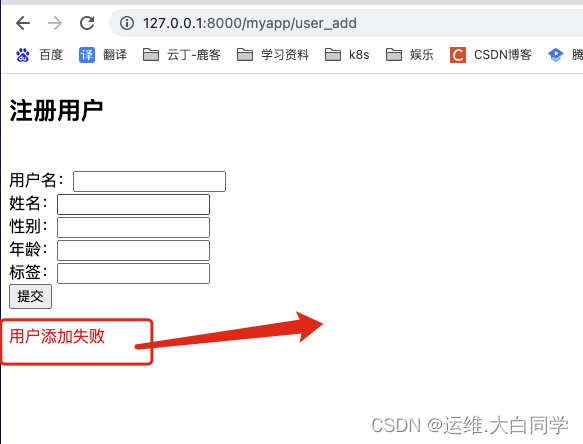
6.6 添加数据成功返回提示
增加对数据判断条件
from django.shortcuts import render,HttpResponse
from myapp.models import User
# from myapp.models import User
# Create your views here.
def user_add(request):
if request.method == "GET":
return render(request,'user_add.html')
elif request.method == "POST":
# 获取前端提交的数据
user = request.POST.get("user")
name = request.POST.get("name")
sex = request.POST.get("sex")
age = request.POST.get("age")
label = request.POST.get("label")
try:
# 向数据库提交数据
User.objects.create(
user=user,
name=name,
sex=sex,
age=age,
label=label,
)
msg = "用户添加成功"
code = 0 #自定义状态码
except:
msg = "用户添加失败"
code = 1 #自定义状态码
return render(request,'user_add.html',{'msg':msg, 'code':code})

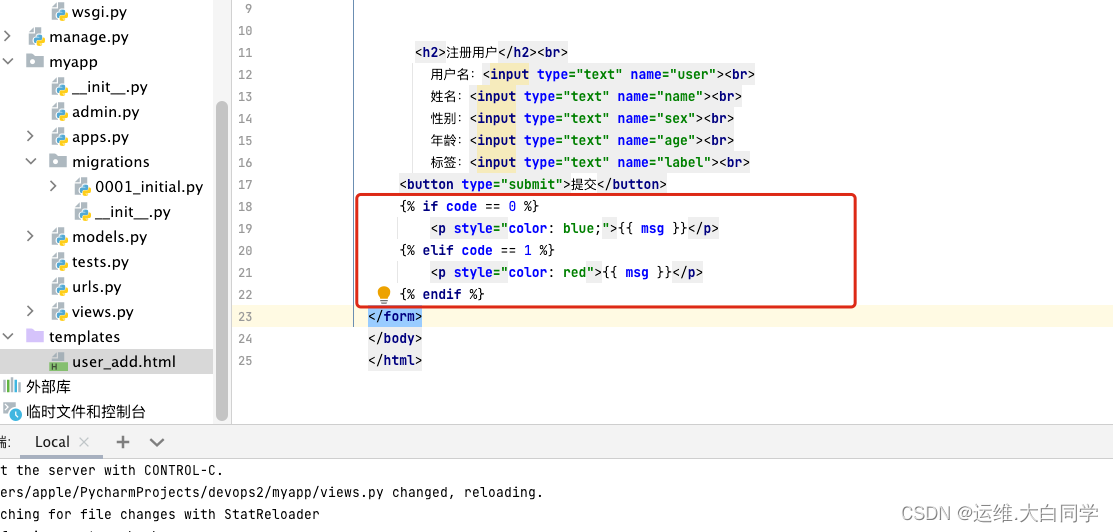
修改html模版,增加判断条件

查看数据库所有用户
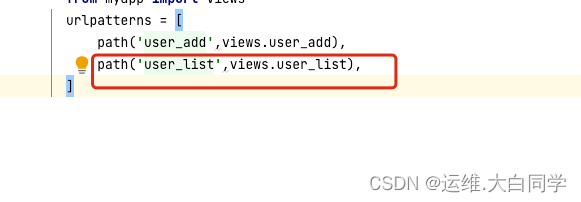
1.0 新增路由

2.0 新增视图
def user_list(request):
user_list = User.objects.all() #获取所有数据
return render(request,"user_list.html",{'user_list': user_list})
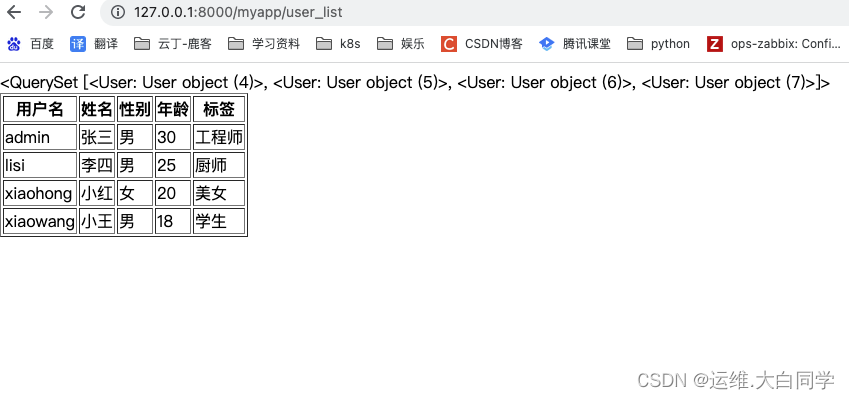
3.0 新增模版并打印数据user_list.htm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>所有用户列表</title>
</head>
<body>
{{ user_list }}
<table border="1">
<thead>
<tr>
<th>用户名</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>标签</th>
</tr>
</thead>
<tbody>
{% for i in user_list %}
<tr>
<td>{{ i.user }}</td>
<td>{{ i.name }}</td>
<td>{{ i.sex }}</td>
<td>{{ i.age }}</td>
<td>{{ i.label }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
http://127.0.0.1:8000/myapp/user_list

根据条件查询

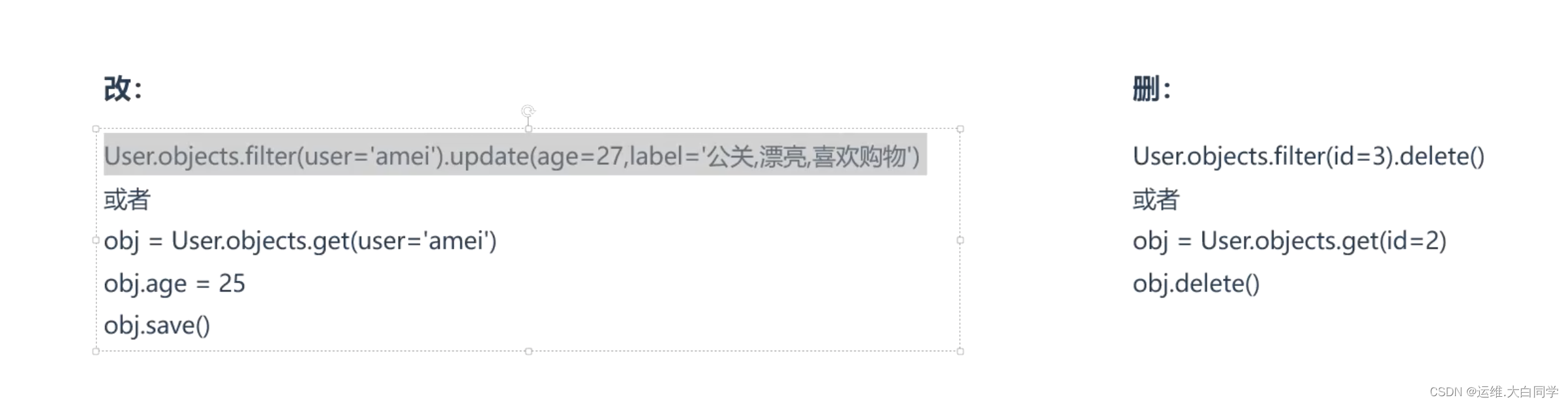
改数据/删数据

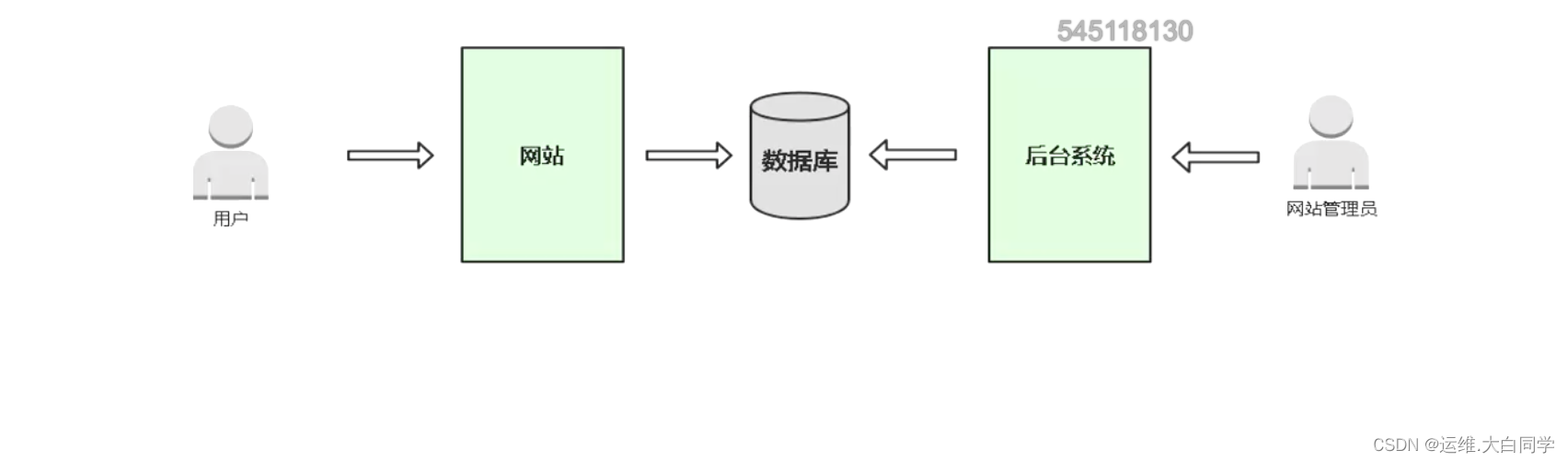
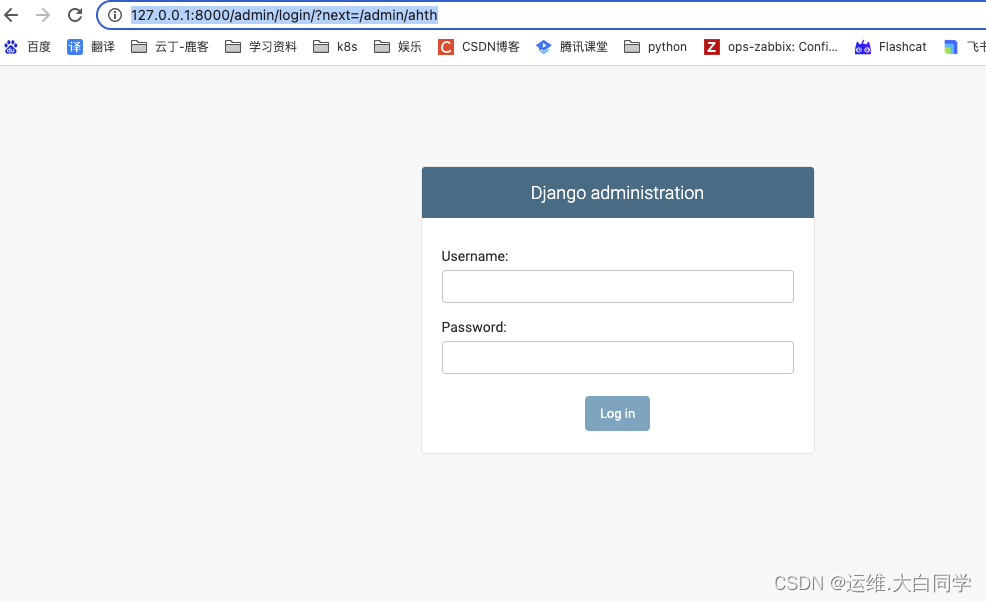
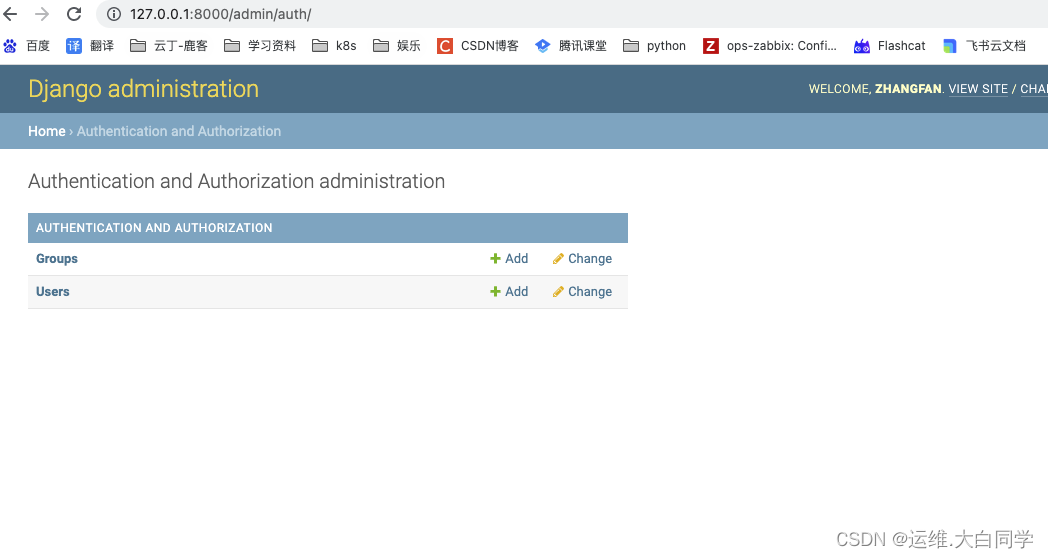
内置管理后台

配置使用djiango内置后台
http://127.0.0.1:8000/admin/login/?next=/admin/ahth

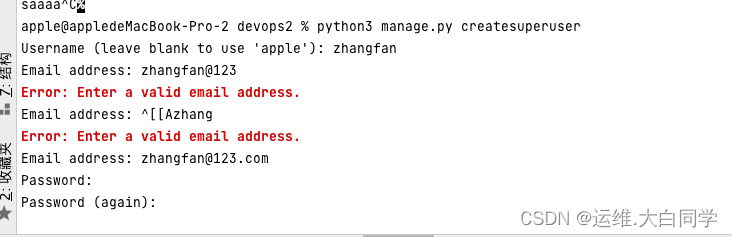
python3 manage.py createsuperuser






![[附源码]计算机毕业设计springboot基于JAVA技术的旅游信息交互系统](https://img-blog.csdnimg.cn/409429e0d43c4b528dcfe2e94e2f72db.png)
![[附源码]Python计算机毕业设计SSM泸定中学宿舍管理系统设计(程序+LW)](https://img-blog.csdnimg.cn/d60cc60fe7a94fbcb5f631dc3e1e9bb5.png)