getBoundingClientRect
获取到元素盒模型的一些信息,得到的结果是没有单位的,不包含滚动条的距离,不包含margin,包含border和padding
width 宽度(包含边框)
height 高度(包含边框)
left 从元素最左边到可视区最左边距离
right 从元素最右边到可视区最左边距离
top 从元素的最上边到可视区最上边的距离
bottom 从元素的最下边到可视区最上边的距离
<style>
#box {
width: 100px;
height: 100px;
background: #f00;
position: absolute;
left: 300px;
top: 200px;
}
</style>
</head>
<body style="height: 1000px;">
<script>
window.onload = function () {
var box = document.getElementById("box");
var message = box.getBoundingClientRect();
console.log(message);
console.log(message.width);//100
console.log(message.height);//100
console.log(message.left);//300
console.log(message.right);//400
console.log(message.top);//200
console.log(message.bottom);//300
}
</script>
<div id="box"></div>
</body>
给body添加一个高度的样式,从而出现滚动条,但是对盒子无影响
getAttribute
用来获取元素的属性
元素.getAttribute(属性名)
如果参数是一个src或者href的话,打印结果是引号里面的值(相对地址)
取不到js的自定义属性
可以取到html的自定义属性
<script>
window.onload = function () {
var box = document.getElementById("box");
var pic = document.getElementById("pic");
console.log(box.id);//box
console.log(pic['src']);//file:///D:/%E7%BD%91%E9%A1%B5%E5%88%B6%E4%BD%9C%E7%AC%94%E8%AE%B0/img/1.jpg
console.log(box.getAttribute('class'));//color
console.log(pic.getAttribute('src'));//../网页制作笔记/img/1.jpg
box.index = 1;
console.log(box.index);//1
console.log(box.getAttribute('index'));//null
console.log(box);//<div id="box" class="color" n="121"><img src="../网页制作笔记/img/1.jpg" alt="" id="pic"></div>
console.log(box.n);//undefined
console.log(box['n']);//undefined
console.log(box.getAttribute('n'));//121
console.log(box['data-v']);//undefined
console.log(box.dataset.v);//xaiogou
}
</script>
<div id="box" class="color" n="121" data-v="xaiogou">
<img src="../网页制作笔记/img/1.jpg" alt="" id="pic">
</div>
setAttribute
设置属性
元素.setAttribute(attr,value);
两个元素必须同时出现
<body>
<script>
window.onload = function () {
var box = document.getElementById("box");
box.setAttribute('id', 'box2');
console.log(box);
// box.setAttribute('n', 'xiaogou');
// console.log(box);
// box.setAttribute('style', 'width:200px;height:100px');
// console.log(box);
}
</script>
<div id="box" class="color" n="121" data-v="xaiogou" style="width: 100px;;">
<img src="../网页制作笔记/img/1.jpg" alt="" id="pic">
</div>
</body>
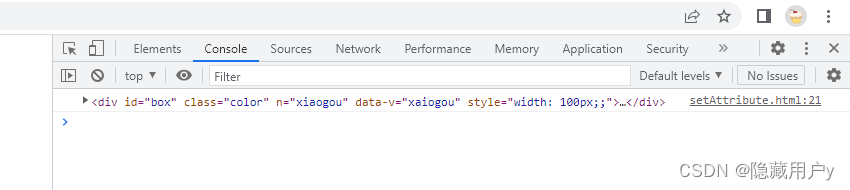
运行结果截图1

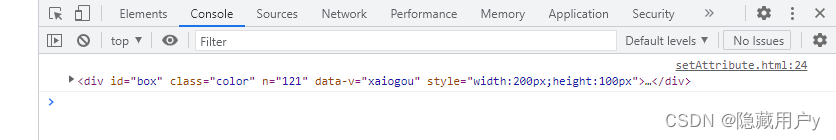
运行结果截图2

运行结果截图3

removeAttribute
删除属性
元素.removeAttrrbute(属性名)
removeAttribute
删除属性
元素.removeAttrrbute(属性名)
<body>
<script>
window.onload = function () {
var box = document.getElementById("box");
box.removeAttribute('n');
console.log(box);
}
</script>
<div id="box" class="color" n="121" data-v="xaiogou" style="width: 100px;;">
<img src="../网页制作笔记/img/1.jpg" alt="" id="pic">
</div>
</body>
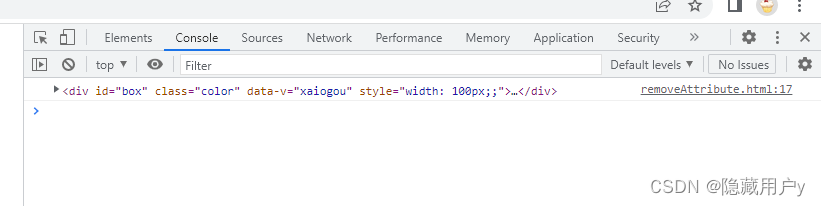
运行结果截图


![[附源码]Python计算机毕业设计Django大学生心理健康测评系统](https://img-blog.csdnimg.cn/af1d473e76f342d1bbc88f0cf1b235f9.png)