项目运行
环境配置:
Pychram社区版+ python3.7.7 + Mysql5.7 + HBuilderX+list pip+Navicat11+Django+nodejs。
项目技术:
django + python+ Vue 等等组成,B/S模式 +pychram管理等等。
环境需要
1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。
2.pycharm环境:pycharm都可以。推荐pycharm社区版;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
python毕设帮助,指导,本源码(见文末),调试部署
5系统实现
系统实现是新系统开发工作的最后一个阶段。它是将结构化系统设计的成果变成可实际运行的系统的过程。这一部分主要对系统的主要功能模块的实现细节进行了详细的阐述。
5.1功能页面实现
按照不同功能模块,在此对系统所涉及的关键页面的实现细节进行阐述,包括页面功能描述,页面涉及功能分析,介绍以及界面展示。
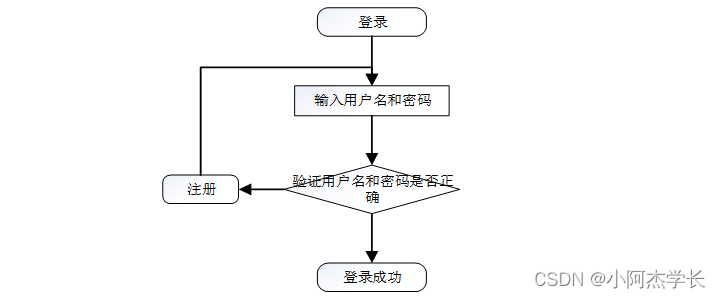
系统登录: 运行系统,首先进入登录界面,按照登录界面的要求填写相应的“账号”和“密码”以及用户类型,点击“登录”然后系统判断填写是否正确,若正确进入相应的界面,否则给出要求先注册信息。具体流程如图5-1所示。

图5-1 登录流程图
登录,通过输入账号,密码,选择角色并点击登录进行系统登录操作,如图5-2所示。

图5-2登录界面图
5.2系统功能模块
大学生心理健康测评系统,在系统首页可以查看首页、心理咨询师、心理测试、心理文章、个人中心、后台管理等内容进行详细操作,如图5-3所示。

图5-3系统首页界面图
心理文章,在心理文章页面可通过输入标题进行搜索等操作,如图5-4所示。

图5-4心理文章界面图
个人中心,在个人中心页面可查看个人信息、考试记录、错题集等内容,如图5-5所示。

图5-5个人中心界面图
5.3管理员功能模块
管理员通过输入账号、密码、选择角色进行登录进入大学生心理健康测评系统可查看首页、个人中心、学生管理、心理咨询师管理、测评报表管理、试题管理、心理测试管理、系统管理、考试管理等内容,如图5-6所示。

图5-6管理员功能管理界面图
学生管理,管理员可在学生管理页面通过输入学号、学生姓名进行查询,还可根据需要进行新增、修改或删除等操作,如图5-7所示。

图5-7学生管理界面图
心理咨询师管理,管理员可在心理咨询师管理页面通过输入咨询师账号、咨询师姓名进行查询,还可根据需要进行新增、在线咨询、修改或删除等操作,如图5-8所示。

图5-8心理咨询师管理界图面
测评报表管理,管理员可在测评报表管理页面通过输入学号、学生姓名进行查询,还可根据需要进行删除等操作,如图5-9所示。

图5-9测评报表管理界面图
试题管理,管理员可在试题管理页面通过输入心理测试、试题进行查询、新增、修改或删除等操作,如图5-10所示。

图5-10试题管理界面图
5.4咨询师功能模块
咨询师通过输入咨询师账号、密码、咨询师姓名、联系电话、职称进行注册,如图5-11所示。

图5-11咨询师注册界面图
咨询师通过输入账号、密码、选择角色进行登录进入大学生心理健康测评系统后台可查看首页、个人中心、在线咨询管理、测评报表管理、试题管理、心理测试管理、系统管理、考试管理等内容,如图5-12所示。

图5-12咨询师功能管理界面图
心理测试管理,心理咨询师可在心理测试管理页面通过输入心理测试名称进行查询、新增、修改或删除等操作,如图5-13所示。

图5-13心理测试管理界面图
系统管理,心理咨询师可在系统管理页面通过输入标题对心理文章进行查询、新增、修改或删除等操作,如图5-14所示。

图5-14系统管理界面图
考试管理,心理咨询师可在考试管理页面查看考试记录、错题本、心理测试列表,如图5-15所示。

图5-15考试管理界面图
5.5学生功能模块
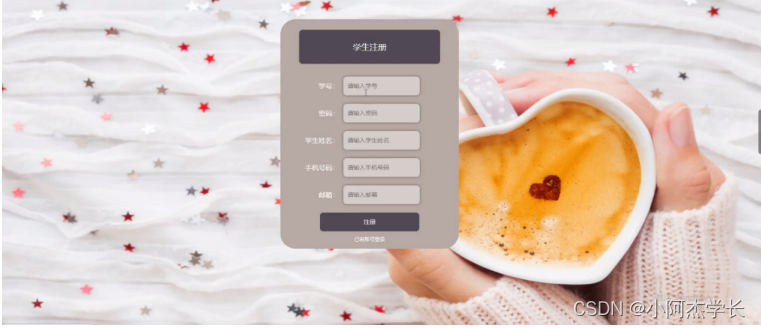
学生注册,学生通过输入学号、密码、学生姓名、手机号码、邮箱进行注册,如图5-16所示。
 图5-16学生注册界面图
图5-16学生注册界面图
学生通过输入账号、密码、选择角色进行登录进入系统后台可查看首页、个人中心、在线咨询管理、测评报表管理、考试管理等内容,如图5-17所示。
 图5-17学生功能管理界面图
图5-17学生功能管理界面图
在线咨询管理,学生可在在线咨询管理页面通过输入咨询师姓名、学生姓名进行查询等操作,如图5-18所示。
 图5-18在线咨询管理界面图
图5-18在线咨询管理界面图
python毕设帮助,指导,源码获取,调试部署