低代码开发能力提升
分布式缓存支持
万应提供了一套分布式的缓存系统,可在多个节点之间共享缓存数据,从而加速数据获取速度,提高应用的性能和效率。包含:
缓存设置节点:把需要高频访问的数据写入到缓存中,并设置唯一的缓存key标识数据。缓存内容应尽量不超过1M,支持文本、数值、布尔、日期、对象和对象数组等多种类型。同时也支持批量缓存设置。

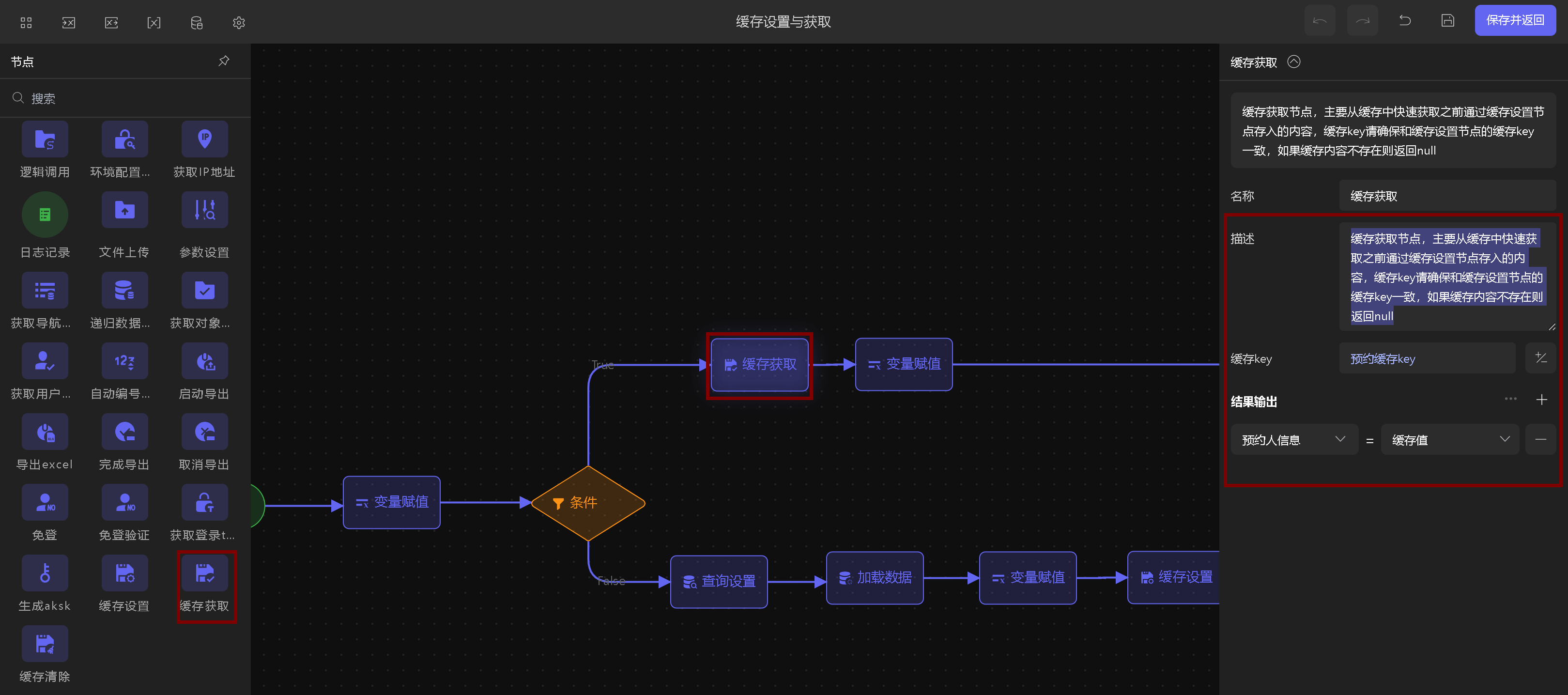
缓存获取节点:从缓存中快速获取已经缓存的数据,需要保证缓存key和缓存设置节点的缓存key一致。如果缓存内容不存在,则返回null。

缓存清除节点:用来清除已经缓存的数据,支持一次清除多个缓存。这个功能可以帮助用户管理缓存,清理过期或者无用的数据,减少内存占用,提高应用的性能。

使用场景
万应低代码提供的分布式缓存支持功能可以在很多方面提高应用程序的性能和效率,如:
用户信息缓存:在用户登录后,将用户信息缓存在分布式缓存中,这样在多个页面或系统之间共享缓存数据,在需要访问用户信息时,可以快速从缓存中获取,而无需频繁访问数据库。
产品信息缓存:将产品信息缓存在分布式缓存中,这样在需要多次获取某个产品信息时,可以快速从缓存中获取,而无需频繁访问数据库。
设计器能力进化
(1) 导出word能力支持
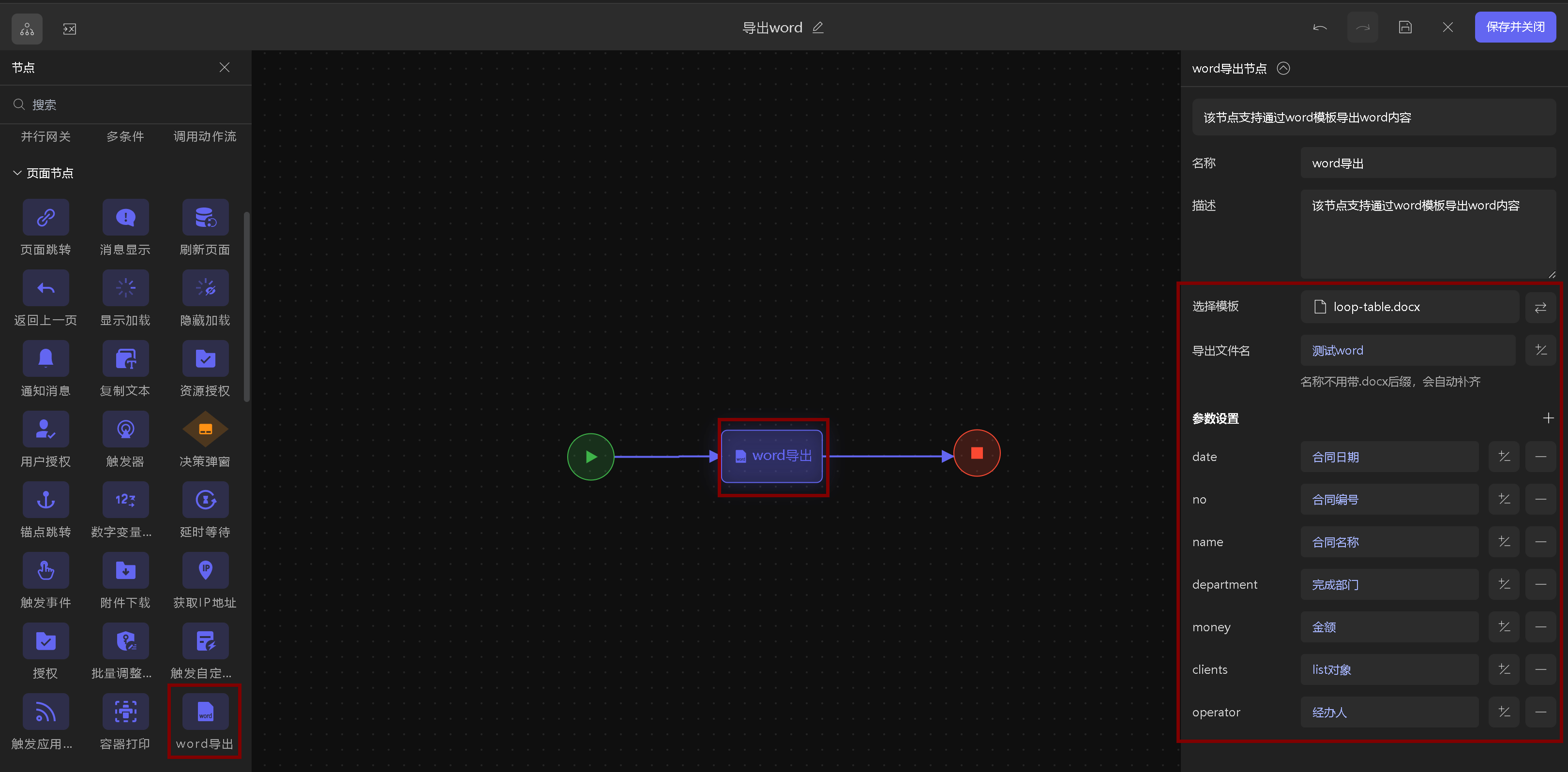
提供word导出功能,支持用户通过预先设定好的Word模板,在系统中填写相应的数据,动态生成Word文档,并将其下载或导出。

使用场景
在企业中,经常需要生成各种合同、报告、发票或证书文档,如销售合同、销售报告、产品培训证书等。利用该功能,可以根据预先设定好的word模板,在系统中填写相应的数据,并动态生成相应文档,帮助企业提高文档生成效率,减少人工操作的出错率。

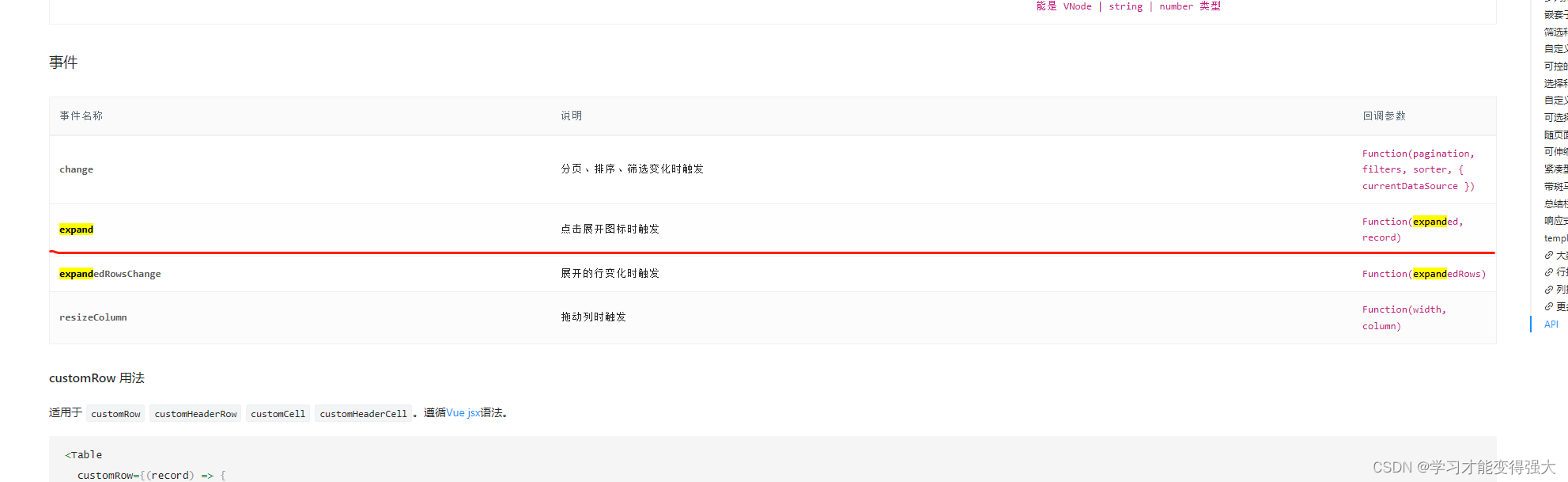
(2)自定义表格控件
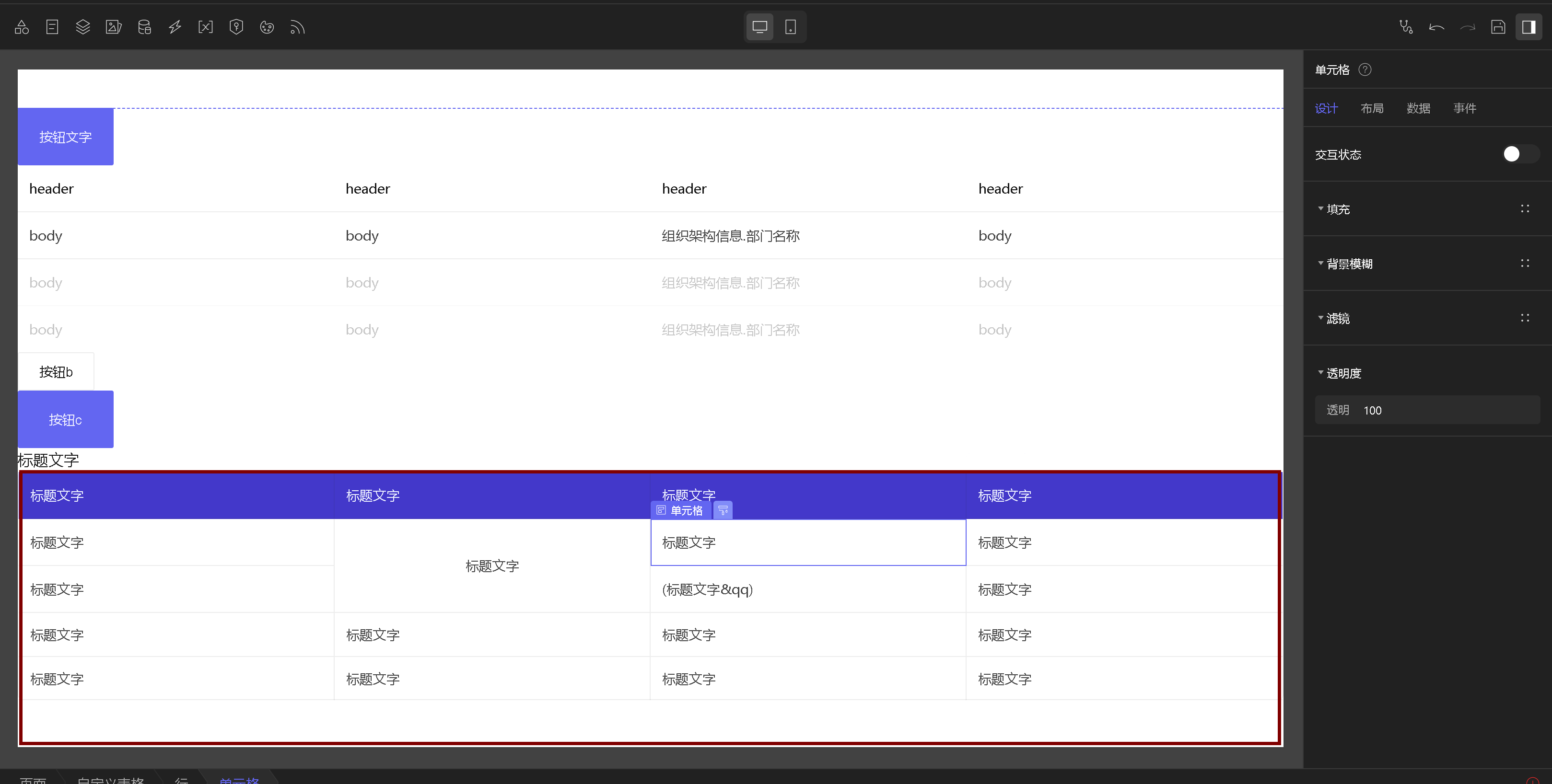
万应低代码自定义表格控件,可以很好地满足各种表格布局需求,使得用户能够快速实现高质量的数据展示,它具有如下特性:
-
每一行都由单元格组成,可以在每个单元格中添加文本、图像等内容。
-
支持固定表头、固定列、调整列宽,当表格较大时,可以设置固定表头和固定列,方便用户浏览和操作。
-
支持表格嵌套子表格,当一个表格行需要展示其子表格的内容,可使用表格嵌套子表格的功能,在当前行下方增加一行子表格,使得数据更加直观清晰。
-
支持行列合并,可将相邻的单元格合并成一个单元格,展示更加完整的信息。
-
支持表体隔行填充,设置斑马纹效果增强表格的可读性和美观性。

使用场景
如客户关系管理:
在客户关系管理系统中,需要对每位客户的基本信息、历史互动记录、订单数量等数据进行维护和展示。自定义表格组件可以支持表格嵌套表格功能,使得当前行下方展示子表格,方便查看客户历史订单等详细信息。
(3)树表格控件
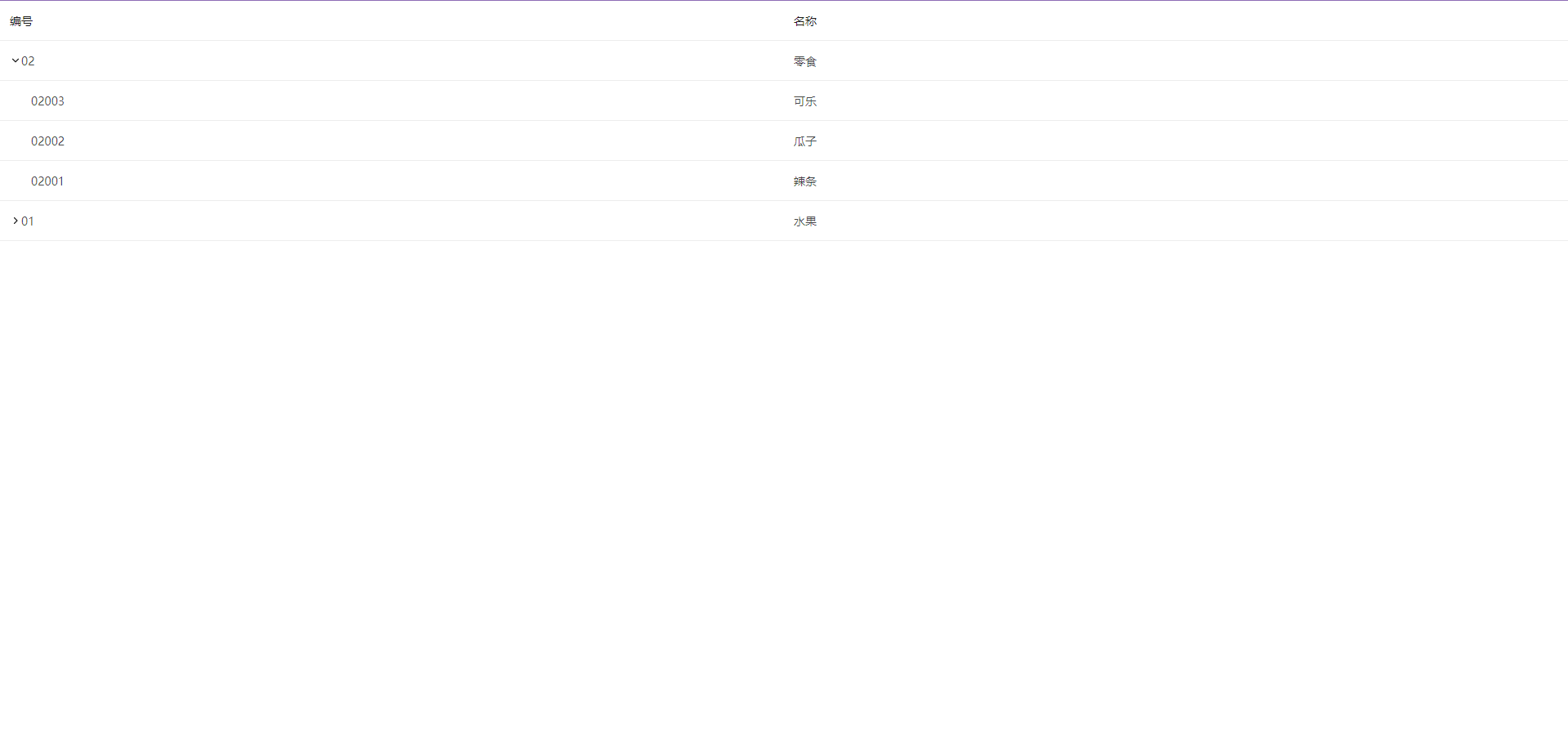
树表格是一种用于父子级联数据的展示和编辑的组件。相较于普通表格,它能够将数据按照树形结构展示,支持对树节点进行折叠、展开、选择等操作,适用于需要展示层级数据的场景,如组织架构、产品分类、多级地址等。
使用场景
产品分类管理:在电商平台中,商品通常会被分为不同的分类,例如数码产品、家具、食品等等。树表格可以对这些分类信息进行展示和管理,支持对分类信息的添加、删除、修改等操作,同时还支持展开子节点,查看当前分类下所有的子分类或商品信息。

集成与自动化
免登功能
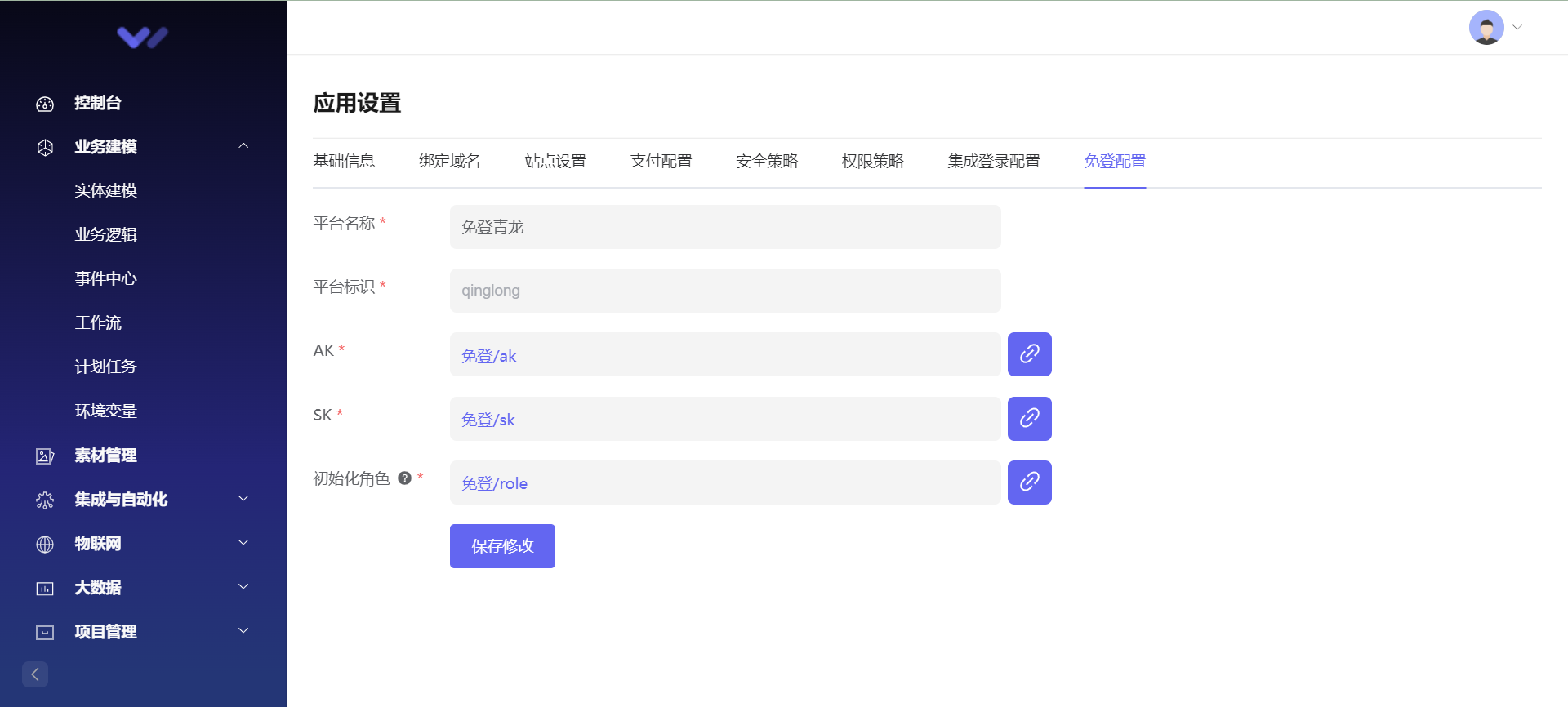
免登功能是通过颁布AKSK给外部应用,由外部应用账号向本系统应用发起免登请求,绑定双方用户账号,实现由外部应用主动发起的第三方登录操作,万应提供两种免登模式:

免登标准模式是在低代码平台内置一套免登操作流程,包括注册新用户、初始化角色、账号绑定和自动登录等一系列操作。这种模式比较便捷,可以满足常规的免登场景。
免登高级模式则只提供AKSK鉴权功能。这种模式下,平台提供的业务流程可以根据用户特殊要求进行定制,自定义范围较广。
对于一些简单的免登场景,建议使用免登标准模式;对于一些复杂的需求,可以考虑使用免登高级模式,进行个性化定制。
使用场景
比如,在企业内部的管理系统中,员工可以登录自己的账号,查看自己的个人信息和相关的工作任务。而免登功能则可以使得员工不再需要重复登录,提高使用效率,特别是对于需要频繁切换系统或应用的情况下,免登功能可以让用户更加方便快捷地完成工作。
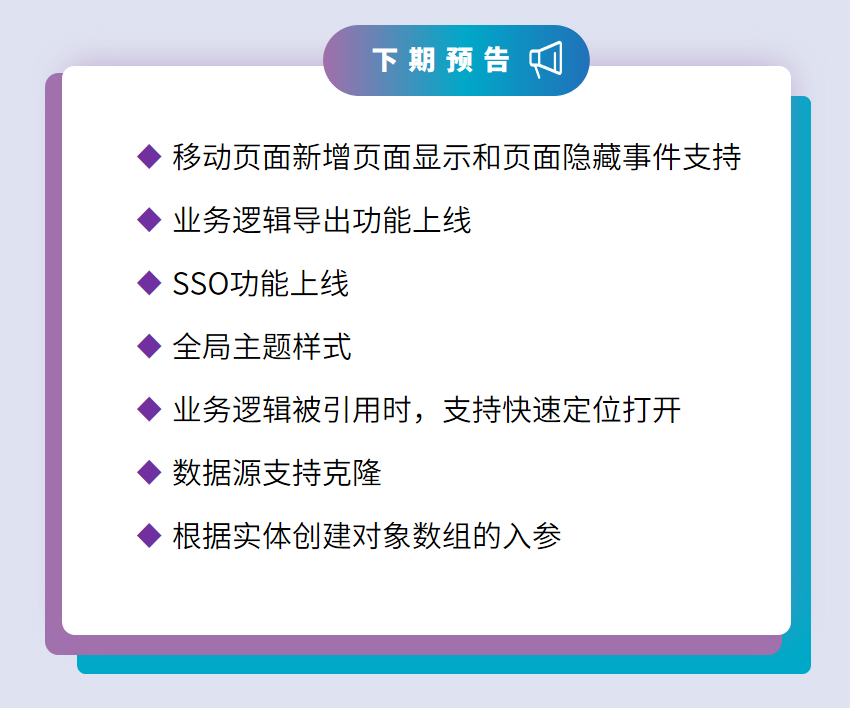
下期预告,敬请期待


















![[React] useRef用法和特性](https://img-blog.csdnimg.cn/d8702d68909d44919d15527c2131a752.png)