知识和技能真的是用进废退,还是得多实践,才不至于遗忘。
目录
前言
二、实现原理
三、从0开始实现
1.目录结构
2.地图JSON数据获取
3.具体实现,重头戏
3.一些常见问题的解决方法
总结
前言
本文简单来聊一聊Echarts伪3D地图的实现,只分离出最底层的伪3D效果,删除了其余的上层展示效果。Echarts这块还有一些重要且常用的功能,比如,地图钻取、结合散点图实现各种效果等,总之,可玩性很高。本文还是抽丝剥茧,只专注3D效果这一点,贪多嚼不烂,后续有机会可以进行扩展,或者网上能够找到不少的Echarts社区的镜像站。里面的示例良莠不齐,但仔细甄别后,有很多可取之处。
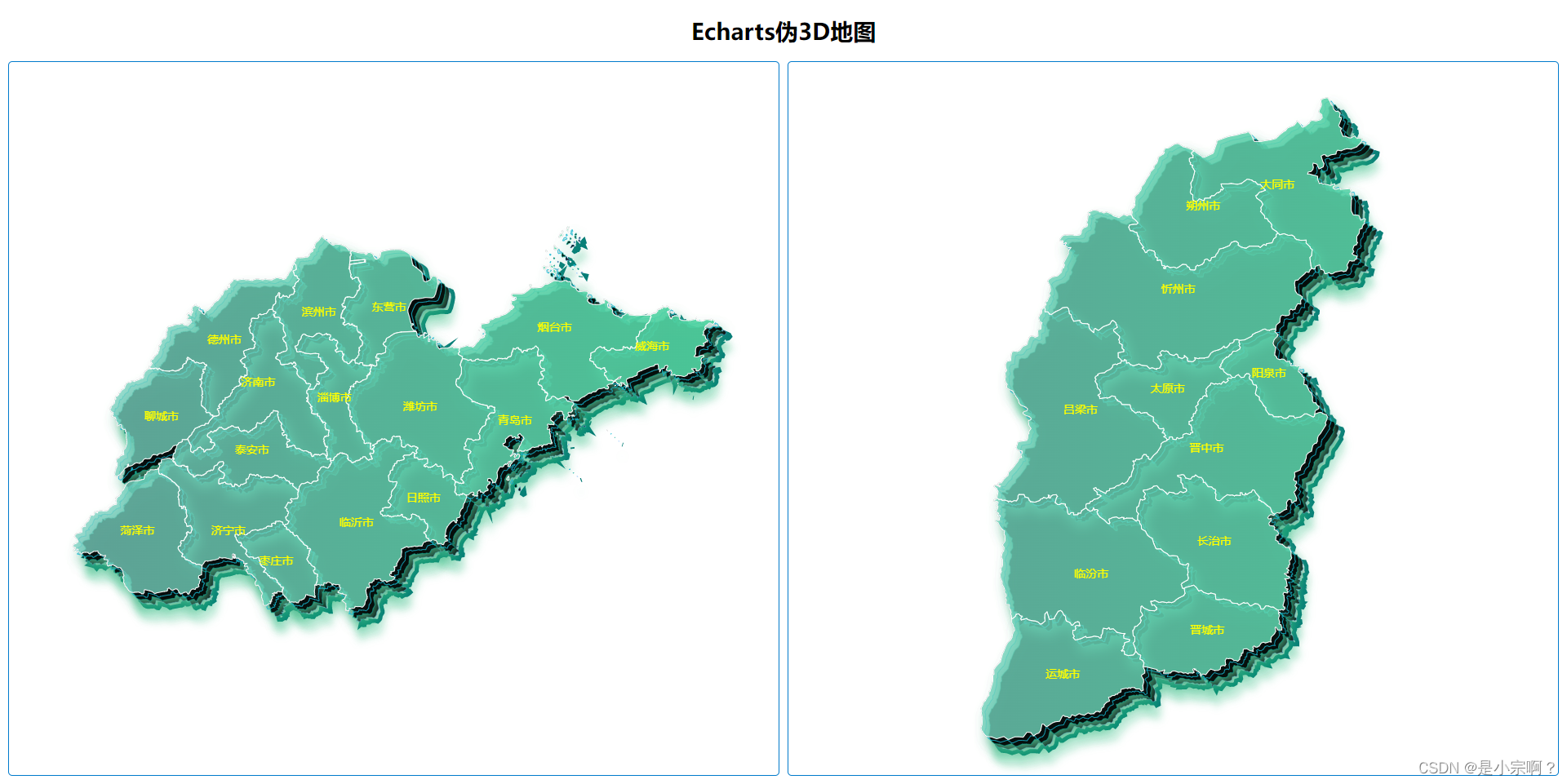
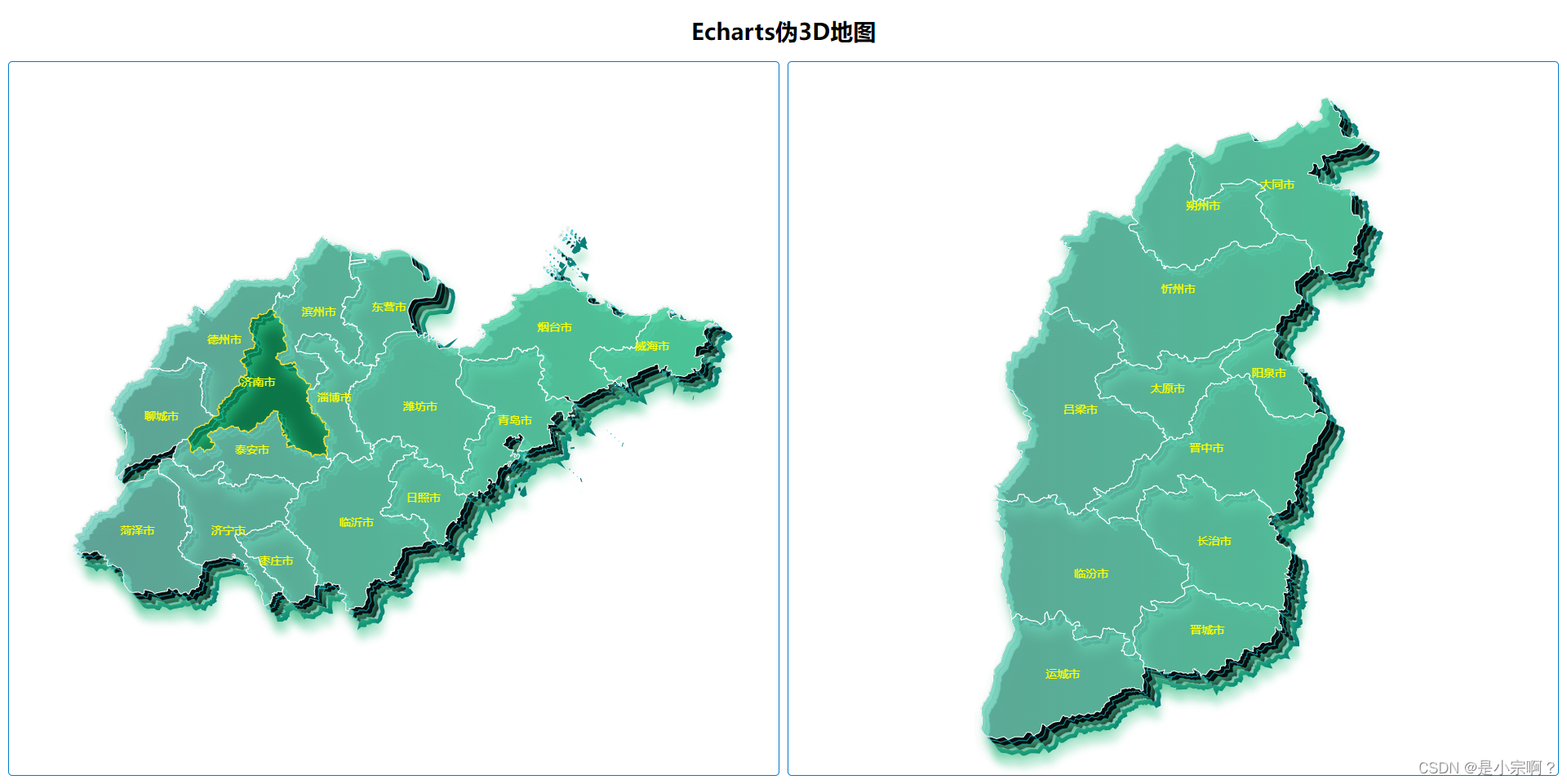
一、实现效果图
先来看效果图,如果不符合你的业务需求,也就不用再继续浪费你的时间了,再去找找其他效果实现。所有的天马行空,一定可以用技术来实现,如果不能,那就是技术还有待发展。加油,期待在别的博文中有幸再见。
如果需要在线运行预览,可以直接点击:


二、实现原理
实现的原理:说白了就是多图层错位,辅以相应的颜色搭配营造出一种凸起的效果。具体的配置包括:zlevel(用于分层,数值大的在数值小的上面)、aspectScale(地图的长宽比,默认0.75)、layoutCenter(定义地图中心在屏幕中的位置)、layoutSize(定义地图的大小)等
三、从0开始实现
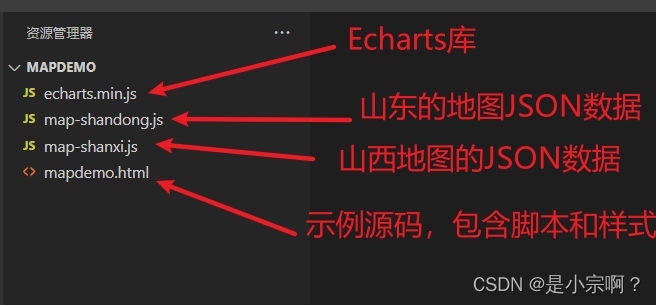
1.目录结构
mapdemo目录下,包含以下四个文件:

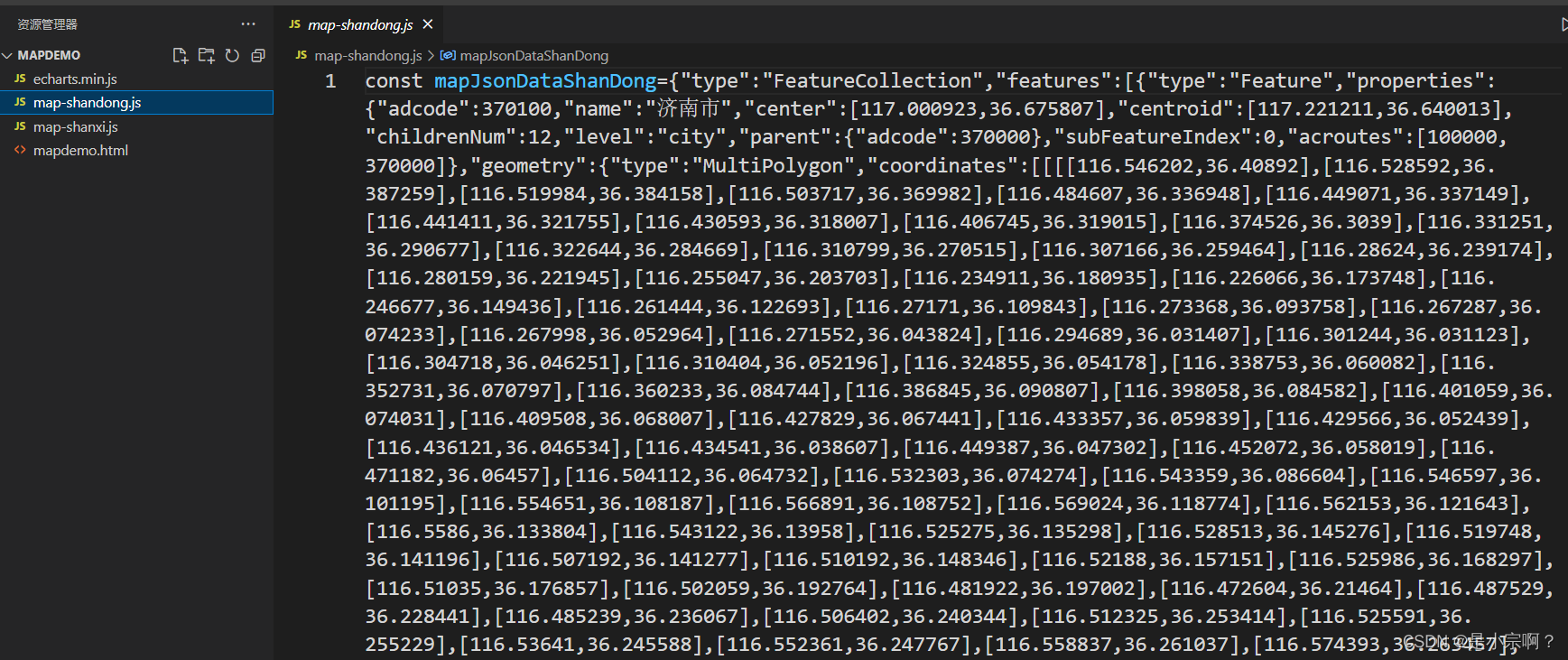
2.地图JSON数据获取
DataV.GeoAtlas地理小工具系列
我为了演示方便,直接放到了js文件里了,采用变量存储。开发中应该是放到JSON文件里进行读取。演示使用如下所示:

3.具体实现,重头戏
页面布局上使用了Grid布局,有兴趣的同学也可以进行了解学习一下,万事开头难,还是那句话,用进废退,实践是最好的老师。如果不感兴趣,也没问题,毕竟不是本文的主题,只是我希望我用一点能够达到一个抛砖引玉的效果,激发大家的好奇心。
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Echarts伪3D地图</title>
<script src="./echarts.min.js"></script>
<script src="./map-shandong.js"></script>
<script src="./map-shanxi.js"></script>
<style>
* {
margin: 0;
}
.map-panel {
position: relative;
box-sizing: border-box;
width: 100vw;
height: 100vh;
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: 55px auto;
grid-template-areas:
"header header"
"left right";
gap: 10px;
padding: 10px;
}
.title {
grid-area: header;
display: grid;
justify-items: center;
align-items: center;
font-size: 28px;
font-weight: bold;
}
.shandong-map {
grid-area: left;
border: 1px solid #007acc;
border-radius: 5px;
}
.shanxi-map {
grid-area: right;
border: 1px solid #007acc;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="map-panel">
<div class="title">Echarts伪3D地图</div>
<div id="shandong-map" class="shandong-map"></div>
<div id="shanxi-map" class="shanxi-map"></div>
</div>
</body>
<script>
window.onload = () => {
initMap("shandong", mapJsonDataShanDong, "shandong-map");
initMap("shanxi", mapJsonDataShanXi, "shanxi-map");
};
function initMap(mapName, mapJsonData, domId) {
echarts.registerMap(mapName, mapJsonData);
let option = {
tooltip: {
show: false,
},
geo: [
{
show: true,
map: mapName,
zoom: 1,
roam: false,
regions: [],
zlevel: 5,
aspectScale: 0.85,
layoutCenter: ["50%", "50%"],
layoutSize: "90%",
itemStyle: {
areaColor: "transparent",
},
},
{
show: true,
map: mapName,
zoom: 1,
roam: false,
zlevel: 4,
layoutCenter: ["50.5%", "50.5%"],
layoutSize: "90%",
aspectScale: 0.85,
itemStyle: {
borderWidth: 1,
borderColor: "rgba(22, 186, 212,0.8)",
shadowColor: "rgba(80, 183, 140,0.5)",
shadowOffsetY: 5,
shadowBlur: 15,
areaColor: "rgba(5,21,35,0.1)",
},
silent: true,
},
{
show: true,
map: mapName,
zoom: 1,
roam: false,
zlevel: 3,
layoutCenter: ["51%", "51%"],
layoutSize: "90%",
aspectScale: 0.85,
itemStyle: {
borderWidth: 1,
borderColor: "rgba(9, 170, 148,0.6)",
shadowColor: "rgb(80,183,140)",
shadowOffsetY: 5,
shadowBlur: 15,
areaColor: "transpercent",
},
silent: true,
},
{
show: true,
map: mapName,
zoom: 1,
roam: false,
zlevel: 2,
layoutCenter: ["51.5%", "51.5%"],
layoutSize: "90%",
aspectScale: 0.85,
itemStyle: {
borderWidth: 1,
borderColor: "rgba(105, 174, 253,0.4)",
shadowColor: "rgba(10, 177, 105,0.4)",
shadowOffsetY: 15,
shadowBlur: 10,
areaColor: "transpercent",
},
silent: true,
},
{
show: true,
map: mapName,
zoom: 1,
roam: false,
zlevel: 1,
layoutCenter: ["52%", "52%"],
layoutSize: "90%",
aspectScale: 0.85,
itemStyle: {
borderWidth: 5,
borderColor: "rgb(6,125,119)",
shadowColor: "rgba(10,177,105,0.3)",
shadowOffsetY: 15,
shadowBlur: 10,
areaColor: "rgba(5,21,35,0.1)",
},
silent: true,
},
],
series: [
{
type: "map",
map: mapName,
zoom: 1,
roam: false,
aspectScale: 0.85,
layoutCenter: ["50%", "50%"],
layoutSize: "90%",
selectedMode: false,
itemStyle: {
normal: {
label: {
show: true,
color: "#FF0",
fontSize: 14,
},
borderColor: "#FFFFFF",
borderWidth: 1,
areaColor: {
type: "linear",
x: 1200,
y: 0,
x2: 0,
y2: 0,
colorStops: [
{
offset: 0,
color: "rgb(60,213,147)", // 0% 处的颜色
},
{
offset: 1,
color: "rgba(126, 207, 195,0.75)", // 50% 处的颜色
},
],
global: true, // 缺省为 false
},
},
emphasis: {
label: {
show: true,
color: "#FF0",
fontSize: 14,
},
areaColor: "rgba(18, 190, 115, 0.6)",
borderColor: "#ffdc00",
},
},
zlevel: 99,
data: [],
},
],
};
let mapChart = echarts.init(document.getElementById(domId));
mapChart.setOption(option);
window.onresize = () => {
mapChart.resize();
};
}
</script>
</html>
3.一些常见问题的解决方法
echarts地图的使用过程中,可能遇到很多效果显示的问题,但是不知道如何搜索问题,总是康菲很多的时间,下面我简单的列举一些这里面需要注意的点,如果恰好有你抓耳挠腮的问题,那么我这篇文章的目的也就达到了。
1)我们不需要geo地理坐标系图层进行交互,比如鼠标滑过、点击等事件,这时候我们可以采用silent:true配置,禁用交互。
2)在地图钻取时候,我们基本上不需要地图点击后,地图的高亮显示,这时候我们可以通过selectedMode: false配置,禁用掉选择,这里面有个比较坑的地方,就是官网文档说的这个selectedMode属性默认是关闭的,这就容易误导我们以为默认是false,其实不然,它的意思应该说默认是关闭多选。文档原文:“选中模式,表示是否支持多个选中,默认关闭,支持布尔值和字符串,字符串取值可选'single'表示单选,或者'multiple'表示多选。”
总结
希望你工作是为了更好的生活,而不是为了活着。在这个过程中,如果能够给世界留下点什么,那就更好了。










![[React] useRef用法和特性](https://img-blog.csdnimg.cn/d8702d68909d44919d15527c2131a752.png)