




 开发语言:Python
开发语言:Python
框架:django
Python版本:python3.7.7
数据库:mysql
数据库工具:Navicat
开发软件:PyCharm
网站前台:
站内新闻:针对网站的新闻信息进行展示,能够展示最新的公益新闻,提供一个良好的公益服务新闻展示平台。
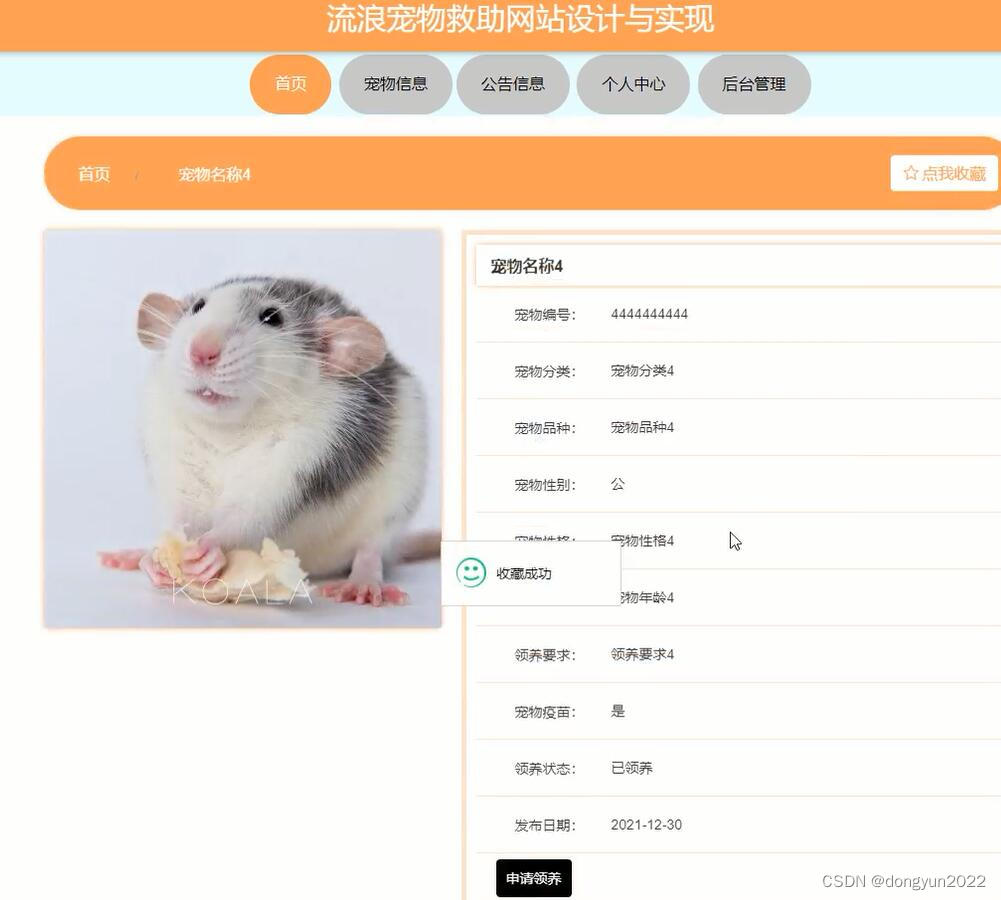
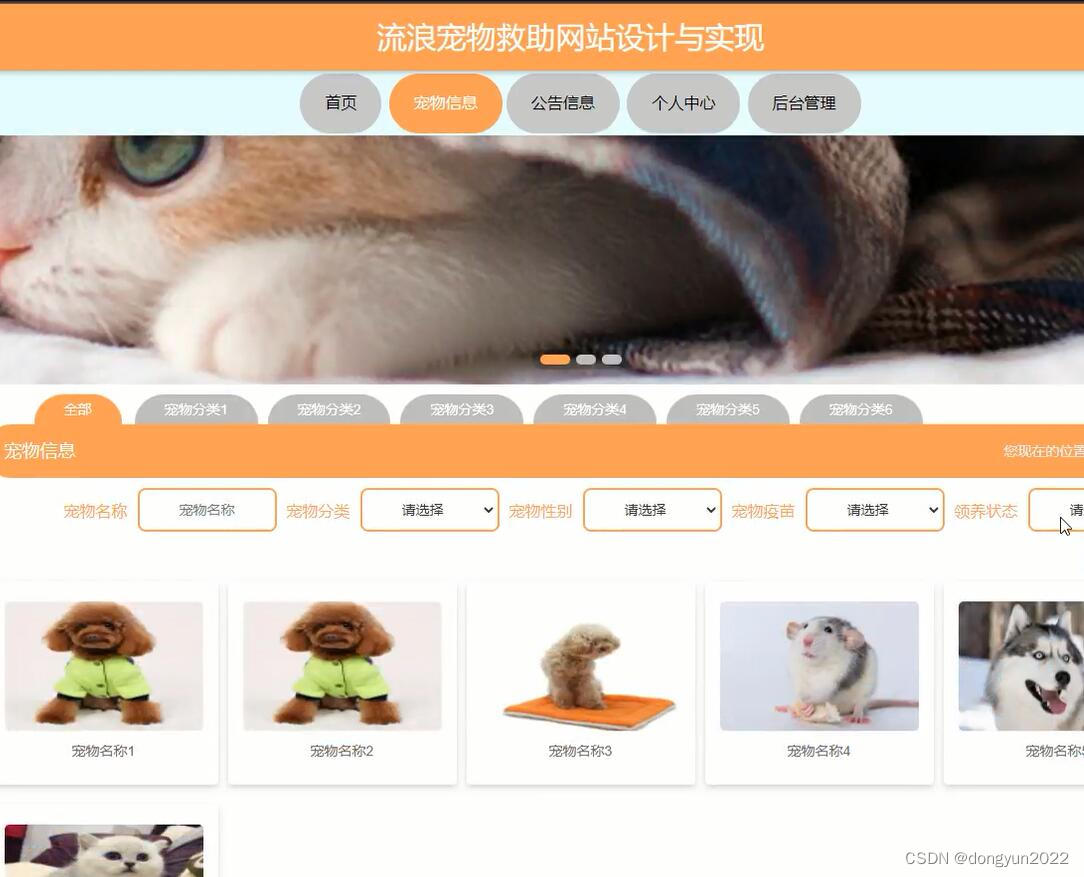
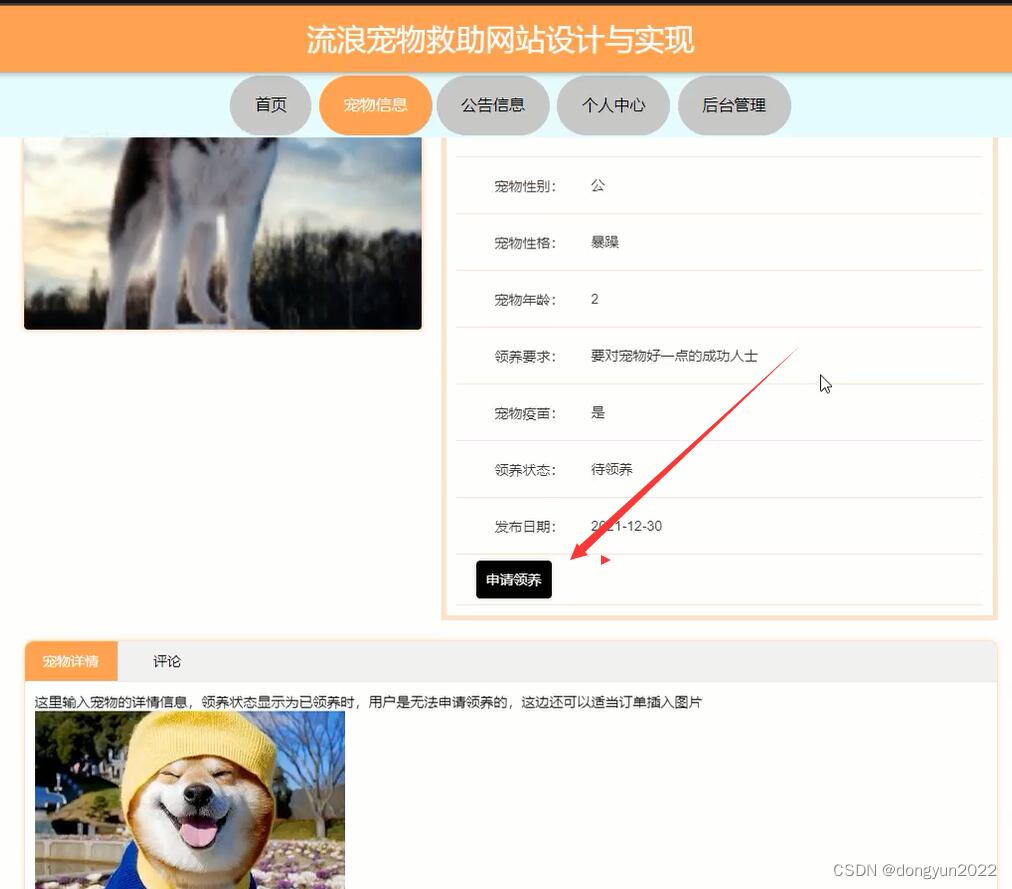
领养宠物:以列表图片的形式展示了宠物的信息,详细说明了收养的宠物的基本信息,注册用户在登录系统后,可以进行领养宠物的在线申请。
在线留言:注册用户和游客,可以在线留言,实现了游客能够在线提出个人的意见和建议,以便管理员进行回复。
用户注册:游客可以在线进行注册,注册用户能够实现在线领养宠物的申请。
一开始,本文就对系统内谈到的基本知识,从整体上进行了描述,并在此基础上进行了系统分析。为了能够使本系统较好、较为完善的被设计实现出来,就必须先进行分析调查。基于之前相关的基础,在功能上,对新系统进行了细致的分析。然后通过详细的分析,进行系统设计,其次,系统在实施的可行性上,我选择了Node.js技术来进行开发设计,在数据存储上,采用 Mysql数据库
系统管理员: python manage.py runserver
myproject/ <-- 高级别的文件夹
|-- myproject/ <-- Django项目文件夹
| |-- myproject/
| | |-- __init__.py
| | |-- settings.py
| | |-- urls.py
| | |-- wsgi.py
| +-- manage.py
+-- venv/ <-- 虚拟环境文件夹
用户管理:实现了用户信息的在线管理,能够在线对用户进行新增,修改以及管理等操作,并能对注册用户进行审核管理。
留言管理:实现了在线留言信息的管理,能够在线进行留言,对留言进行查看以及回复留言信息。
宠物类别管理:在线管理了宠物类别的信息,以供重复信息发布到相应的位置。
宠物信息管理:在线发布宠物信息,能够对宠物信息进行管理。
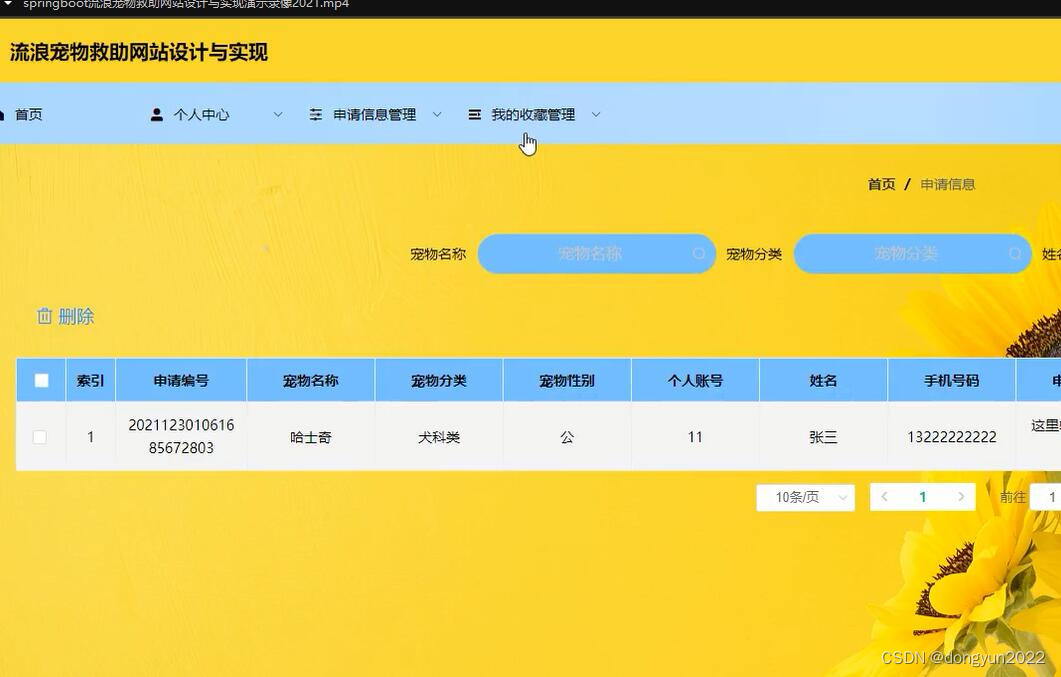
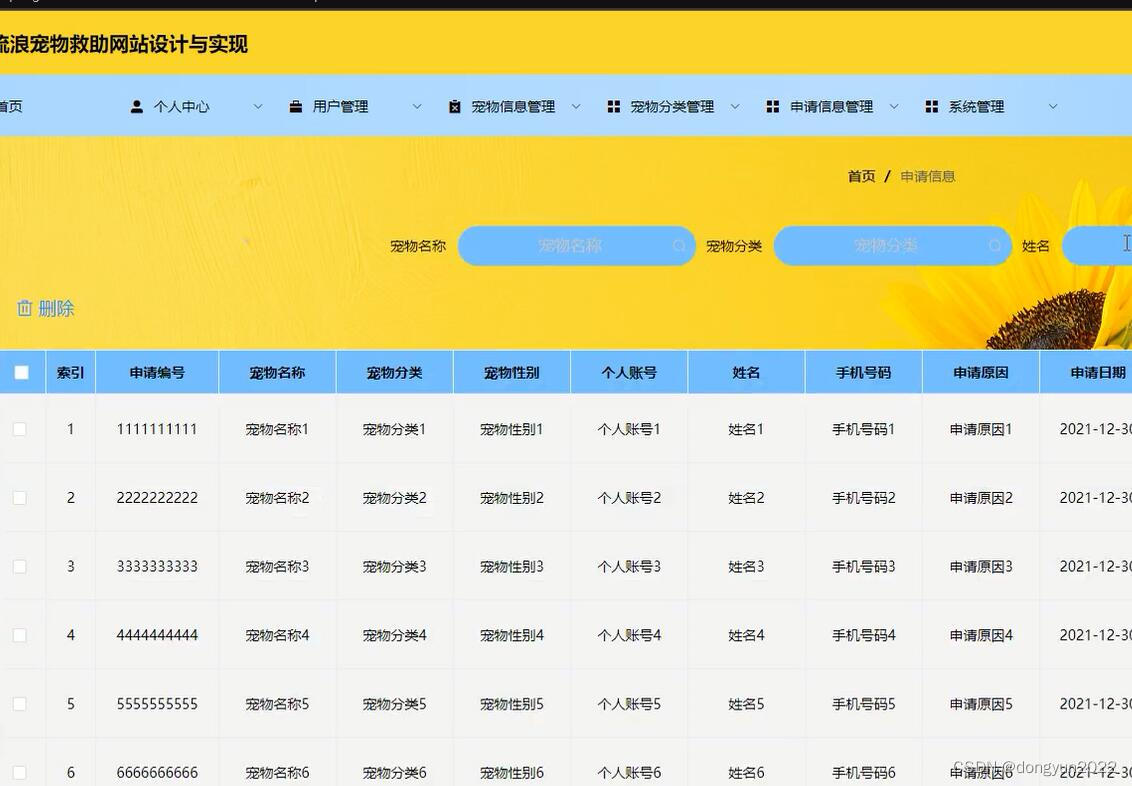
领养信息管理:实现了对宠物领养信息的申请的管理,对申请信息进行查看和审核。
新闻信息管理:在线管理了新闻发布的信息,能够发布和管理新闻信息。
系统管理:实现了对前台的友情链接信息的管理,并能对系统公告以及系统的简介信息进行管理。
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
注册用户:
个人资料管理:实现了注册用户个人资料信息的管理,能够对个人资料信息进行查看以及修改。
个人领养信息:实现了个人领养信息的查看,能够查看领养申请的审核结果。
python毕业设计之django+vue流浪宠物动物救助领养网站
news2025/4/27 12:42:06
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/472483.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
简单聊聊Echarts伪3D地图实现的相关配置
知识和技能真的是用进废退,还是得多实践,才不至于遗忘。 目录
前言
二、实现原理
三、从0开始实现
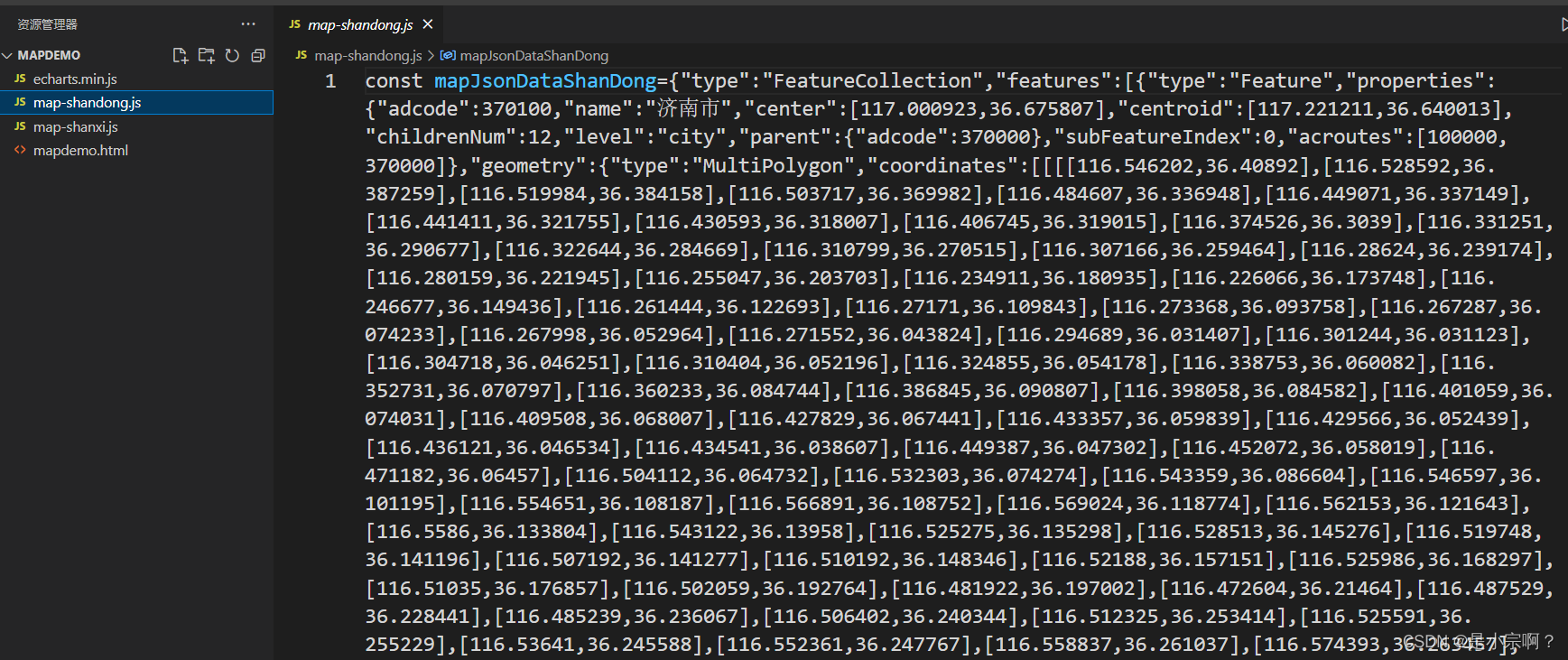
1.目录结构
2.地图JSON数据获取
3.具体实现,重头戏
3.一些常见问题的解决方法
总结 前言
本文简单来聊一聊Echarts伪3D地图的实现&a…
Java面试被问Spring哑口无言?100道Spring面试考点解析
对于开发同学来说,Spring 框架熟悉又陌生。 熟悉:开发过程中无时无刻不在使用 Spring 的知识点;陌生:对于基本理论知识疏于整理与记忆。导致很多同学面试时对于 Spring 相关的题目知其答案,但表达不够完整准确。今天展…
UE4蓝图学习篇(八)-- 角色基础移动
在C学习篇中有介绍如何使用UE4C去处理角色的基础移动,那么本篇介绍使用蓝图去处理角色的基础移动。
1、创建Character类; 添加一个SpringArmComponent组件,在其下方添加一个CameraComponent组件能够看到角色,SpringArmComponent的…
奥斯汀独家对话|从机构的「拉扯」中成长的美国加密监管
前言
4月25日,在美国得克萨斯州的首府奥斯汀,这座充满活力和创造力的城市,欧科云链研究院与来自哥伦比亚商学院的Austin Campbell教授就美国加密监管以及其相关话题进行了一次深入探讨。双方讨论了美国整体的监管问题、监管逻辑、最新的稳…
华为孟晚舟当值首秀:2030年AI算力将增长500倍!
作者 | 范智林 来源 | 华商观察 微信号:HuashangGC 孟晚舟当值首次亮相。
4月19日,华为副董事长、轮值董事长、CFO孟晚舟在华为第20届全球分析师大会上进行演讲,这是她当值华为轮值董事长以来的首次公开亮相。 按照华为内部规定,…
展会预告 | 昂视诚邀您届时莅临CIBF2023深圳国际电池展
CIBF2023深圳国际电池展将于5月16日在深圳国际会展中心(宝安新馆)举行,作为国际电池行业规模最大的会展活动,它是了解电池行业的重要窗口,也是中国电池产业链企业连接全球产业界的重要桥梁和平台。 昂视作为制造自动化…
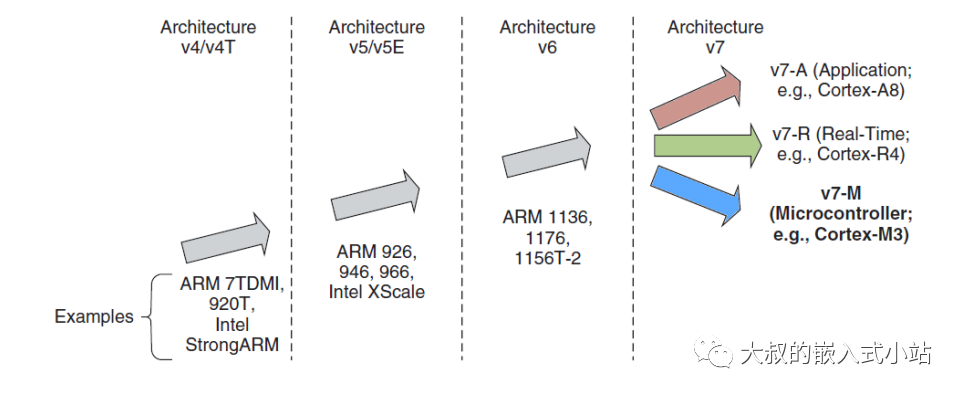
一文彻底分清ARM架构、内核、指令集等相关概念
任何学习嵌入式/单片机的朋友都绕不开ARM,但初学者总是对ARM架构、内核、指令集等相关概念不够清晰或者混淆,本文帮助入门的朋友彻底弄清楚。
目录
1.芯片、CPU、SOC
2.ARM公司
3.ARM架构与内核、指令集
3.1架构与内核
3.2架构与指令集
4.ARM架构…
swift 技术 音频
一直觉得自己写的不是技术,而是情怀,一个个的教程是自己这一路走来的痕迹。靠专业技能的成功是最具可复制性的,希望我的这条路能让你们少走弯路,希望我能帮你们抹去知识的蒙尘,希望我能帮你们理清知识的脉络࿰…
【测试开发】单元测试、基准测试和性能分析(以 Go testing 为例)
一、为什么需要测试🤔️
你写不出 bug-free 的代码。你认为自己写出了 bug-free 的代码,但它在你意想不到的地方出错了。你觉得自己写出了永不出错的代码,但它的性能十分糟糕。 二、在开发过程中做好测试(理想情况下)…
PLC模糊PID模糊规则矩阵(梯形图语言实现)
博途PLC的模糊PID控制详细内容请查看下面的博客文章:
Matlab仿真+博途PLC模糊PID控制完整SCL源代码参考(带模糊和普通PID切换功能)_博途怎么实现模糊pid_RXXW_Dor的博客-CSDN博客模糊PID的其它相关数学基础,理论知识大家可以参看专栏的其它文章,这里不再赘述,本文就双容…
mysql实现存在则保存,不存在则更新
方式1 ON DUPLICATE KEY UPDATE
使用前提:表必须配置唯一键或者主键,且保存的字段中包含该键【重点】 原理:
ON DUPLICATE KEY UPDATE如果配合主键,存在数据a,新插入b,如果主键不冲突,会保存b…
[React] useRef用法和特性
useRef 与 useState 的区别
一般在使用react-hook的时候,我们用到最多的就是定义变量,以及对应的修改变量 下面是一个最基本的 react-hook 应用程序
const Home () > {const [username, setUserName] useState();return (<input va…
【物联网】物1— 初步认识MQTT、连接到MQTT服务端
目录 一、MQTT是什么
二、MQTT的版本
两者之间的关系:
三、MQTT工作的基本原理
3.1、概念
MQTT客户端:
MQTT服务端:
MQTT主题:
3.2、MQTT订阅/发布主题的特点
相互可独立性:
空间可分离:
时间…
创建第一个DJango3的后端项目
1.安装DJango
需要事先安装python 打开控制台,使用pip命令安装django
pip install django如何检验安装成功:在命令行中进入python的环境,导入并打印django的版本信息
2.使用django创建第一个项目
在命令行中进入要存放项目的位置,输入dj…
【mysql】日常遇到的问题解决
目录
MySQL 删除数据库报错 1010 - Error dropping database (cant rmdir)
[ERR] 1452 - Cannot add or update a child row: a foreign key constraint fails MySQL 删除数据库报错 1010 - Error dropping database (cant rmdir)
场景复现:navicat中,…
Java集合 —— HashMap
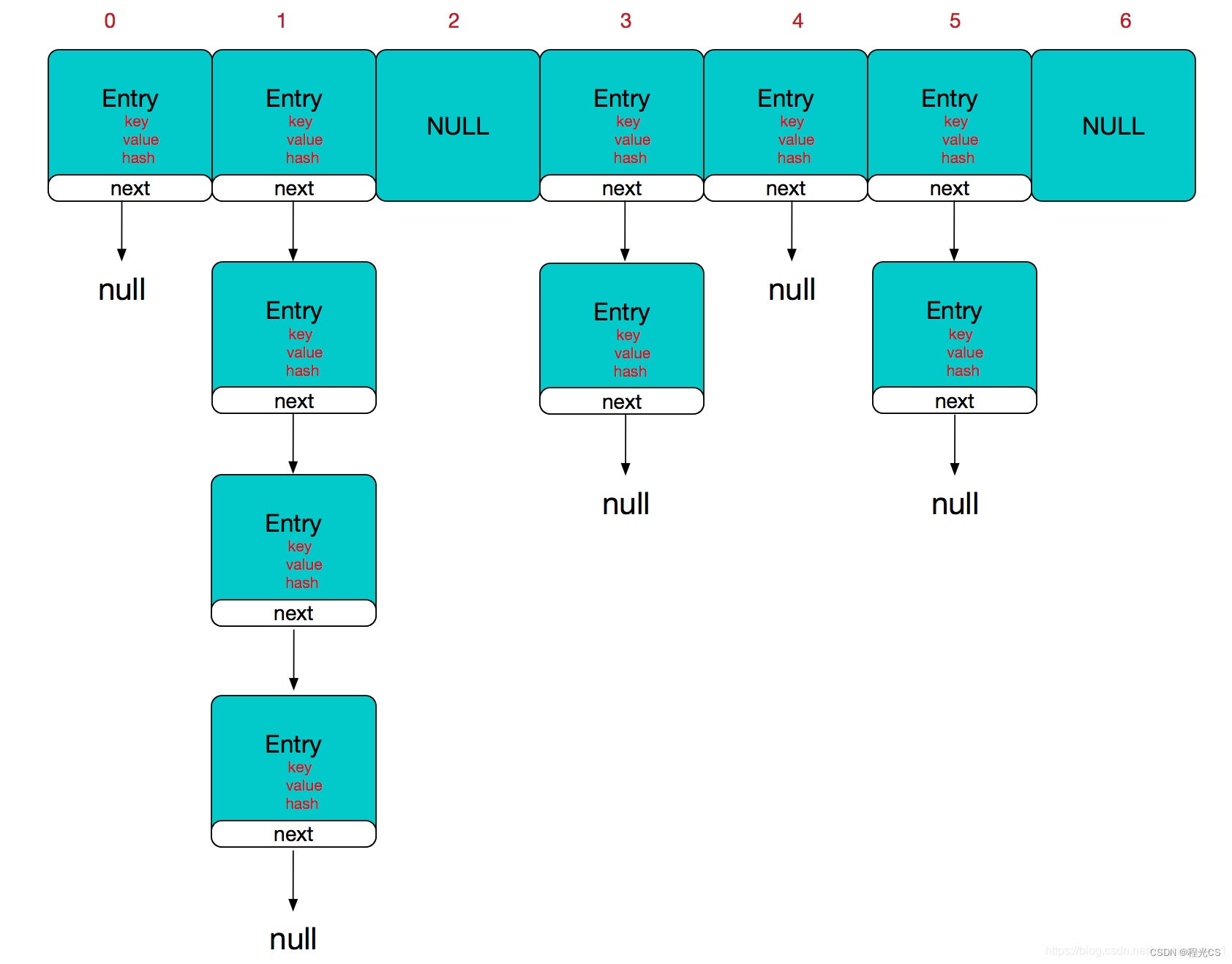
一、HashMap是什么
HashMap是一个存储key-value键值对的哈希表,表中每个元素的key都是唯一的(通过equals方法判断),查询时通过key的hashcode值即可定位到元素的存储地址,因此HashMap在理想情况下查询时间复杂度为O(1)…
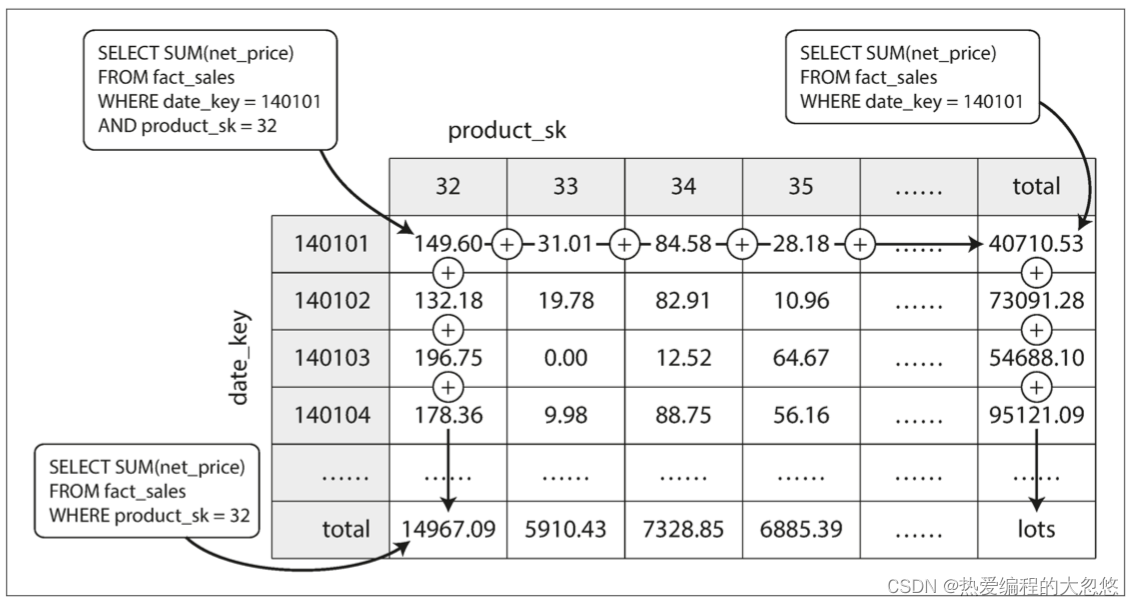
简单谈谈OLTP,OLAP和列存储的概念
简单谈谈OLTP,OLAP和列存储的概念 OLTP(online transaction processing)OLAP(online analytic processing)OLTP VS OLAP数据仓库OLTP数据库和数据仓库之间的差异星型和雪花分析模式列式存储列压缩列式存储和列族内存带宽与矢量化处理列式存储中的排序顺序几个不同的排序顺序 写…
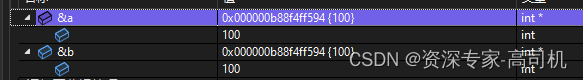
换个花样玩C++(4)细聊C++的引用精妙之处
引用是C++引入的新语言特性。而且在日常工作开发过程中,经常会使用到引用,对于一些做系统架构的架构师而言,这也是不可或缺的一门基本功,我在工作中发现,很多人并没有搞清楚引用。因此我在本篇中将对引用进行详细讨论,希望对大家更好地理解和使用引用起到抛砖引玉的作用。…
你的mysql到底能存多少数据呢?
前言
参考借鉴文章 我说MySQL每张表最好不超过2000万数据,面试官让我回去等通知? 这里自己在总结一下,原因是相关知识欠缺,看别人的文章研究很久才弄明白,所以这里记录一些心得。 作者:阿杆 链接ÿ…











![[React] useRef用法和特性](https://img-blog.csdnimg.cn/d8702d68909d44919d15527c2131a752.png)