文章目录
- 🌟前言
- 🌟介绍
- 🌟koa优势
- 🌟洋葱模型
- 🌟安装
- 🌟具体步骤:
- 🌟创建项目目录
- 🌟初始化项目
- 🌟进入目录,安装koa
- 🌟使用
- 🌟案例
- 🌟1. 创建项目目录
- 🌟2. 初始化项目
- 🌟3. 进入目录,安装koa
- 🌟4. 创建app.js
- 🌟5. 启动项目
- 🌟6. 浏览器访问
- 🌟写在最后

🌟前言
哈喽小伙伴们,新的专栏 Node 已开启;这个专栏里边会收录一些Node的基础知识和项目实战;今天我们带领大家初识一下 Node的另一个框架 Koa ;让我们一起来看看吧🤘
🌟介绍
koa2是由 Express 原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的 Web 框架。 使用 koa 编写 web 应用,可以免除重复繁琐的回调函数嵌套, 并极大地提升错误处理的效率。koa 不在内核方法中绑定任何中间件, 它仅仅提供了一个轻量优雅的函数库,使得编写 Web 应用变得得心应手。开发思路和express差不多,最大的特点就是可以避免异步嵌套。
koa2利用ES7的async/await特性,极大的解决了我们在做nodejs开发的时候异步给我们带来的烦恼。
koa2的源码只有四个文件,500行左右。只提供封装好http上下文、请求、响应,以及基于async/await的中间件调用机制。
🌟koa优势
- 更轻量、更健壮、更富有表现力;
- 利用
async/await函数,免除重复繁琐的回调函数嵌套; - 增强了错误处理;
- 轻量、优雅,仅提供web服务最基础的函数库;
- 通过中间件扩展实现不同的高级需求;
很多企业级框架如
360的thinkjs,阿里的egg.js全部基于koa2开发。
🌟洋葱模型
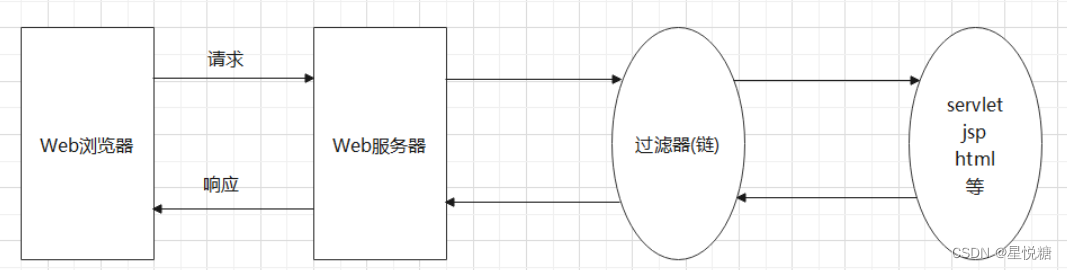
koa2中间件是基于async/await实现的,其执行过程是通过next来驱动的,于是,koa2就有了一个特殊的执行顺序,我们为这种执行顺序设定了一个模型叫–洋葱模型。


在开发中,中间件可能会存在多个,如上图所示,存在三层中间件,这三层中间件在处理请求的过程中它的调用顺序为:
- 当
一个请求到达Koa搭建Web服务器,先经过第一层中间件(紫色)由它进行请求的处理,完成后进入下一层中间件(红色) - 当请求进入第二层
中间件(红色)由它进行请求的处理,完成后进入下一层中间件(橙色) - 当请求进入第三层
中间件(橙色)由它进行请求的处理,其内部没有中间件,执行完所有逻辑后,该请求再次进入第二层中间件(红色) - 在第二层中间件可以再次对请求进行处理,执行完所有逻辑后,再次进入第一层
中间件(紫色) - 在第一层中间件可以再次对请求进行处理,执行完所有逻辑后,最终
返回响应结果
这个调用顺序就是洋葱模型, 中间件对请求的处理是一种先进后出的顺序,请求最先到达第一层中间件,而最后也是第一层中间件对请求再次处理了,最终返回结果。
🌟安装
npm install koa --save
🌟具体步骤:
🌟创建项目目录
mkdir test
🌟初始化项目
npm init
🌟进入目录,安装koa
cd test
npm install koa --save
🌟使用
在项目根目录创建app.js,并添加以下代码:
var koa = require('koa');
var app = new koa();
🌟案例
🌟1. 创建项目目录
mkdir test
🌟2. 初始化项目
npm init
🌟3. 进入目录,安装koa
cd test
npm install koa --save
🌟4. 创建app.js
在项目根目录创建app.js,并添加以下代码:
const Koa = require('koa')
const app = new Koa()
app.use( async ( ctx ) => {
ctx.body = 'hello koa2'
})
app.listen(3000)
🌟5. 启动项目
node app.js
🌟6. 浏览器访问
在浏览器访问http:localhost:3000,效果如下

🌟写在最后
更多Node知识以及API请大家持续关注,尽请期待。各位小伙伴让我们 let’s be prepared at all times!
✨原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!