前言
近几年随着HTML5的普及,原来的jsp逐渐在被淘汰,而vue成了很多前端开发者的心仪的js框架,因为它相对于其他两大框架(Angula、React)更简单易学,当然了这里的简单易学指的是上手快,在不知道其背后原理的情况下,可以短时间内上手并且有产出。就笔者而言,由于之前公司前台要使用vue重构,我做为一个后端工程师也被赶鸭子上架体验了一把前端开发。公司选用的技术栈就是vue,原因也很简单,国内的社区相对比较活跃,上手快。而我们也顺利的将我们团队所负责的前端页面完成了重构。但是事后回想,在做的时候虽然依葫芦画瓢完成工作,但是对于一些前端的知识还是要认真学习一下。
Node.js是什么?
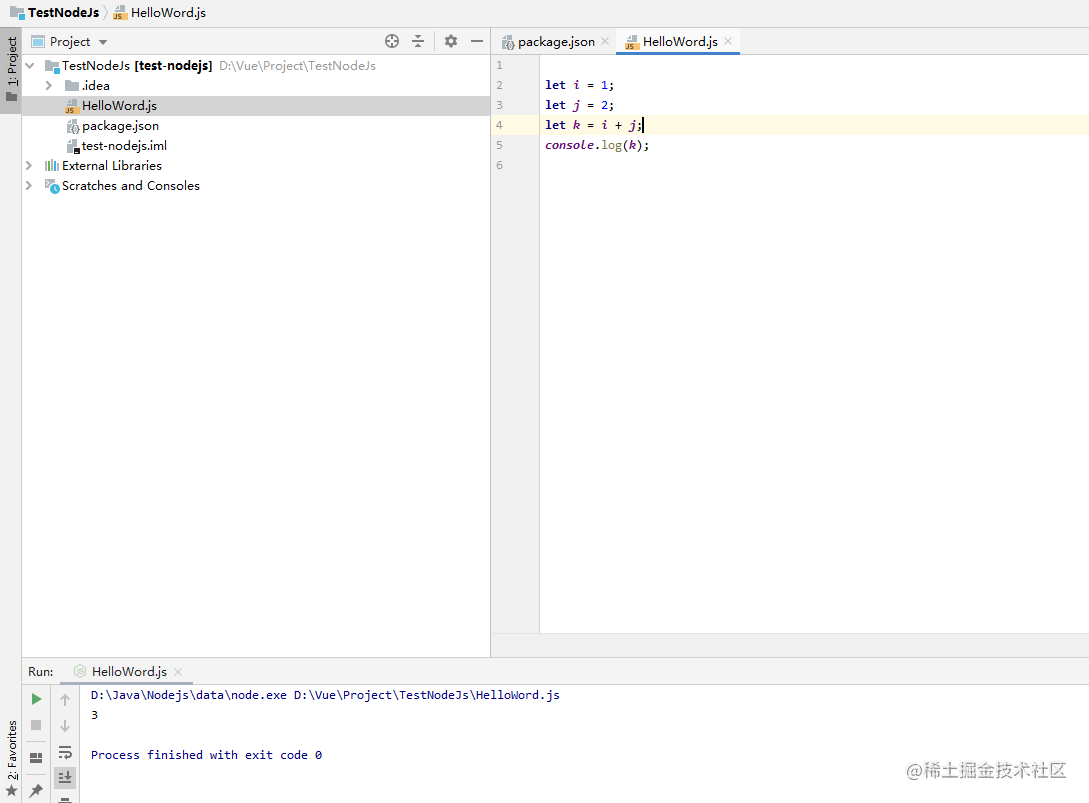
做为一个后端java程序员,了解这些概念的时候我也喜欢通过类比的方式来学习,node.js就相当于jdk,jdk是java语言的运行环境,而node.js就是js语言的运行环境。之前js只能依赖于浏览器去触发运行,现在使用node.js在没有浏览器的情况下也可以运行js文件。如下。

npm是什么?
还是使用类比的方法来解释,java工程常使用maven或者gradle来做为第三方包的管理工具,也用于工程打包,而npm则常用来管理js工程,而vue工程就是使用npm来管理第三方包。
vue
vue是一个js框架,类似于java中的spring, spring对于后台开发来说可能是最常用的工具了,spring是封装了java的api从而实现一些高级功能,而vue是提供了新的开发规则,按照vue的开发规则可以减少对dom元素的直接操作,从而提高了开发效率,vue最终也会被编译为html.
.vue文件从被加载到最终成为浏览器可以识别的标记语言html.需要如下几个过程:
1、vue创建
2、初始化数据:
3、编译模板
4、挂载Dom
5、渲染
6、卸载
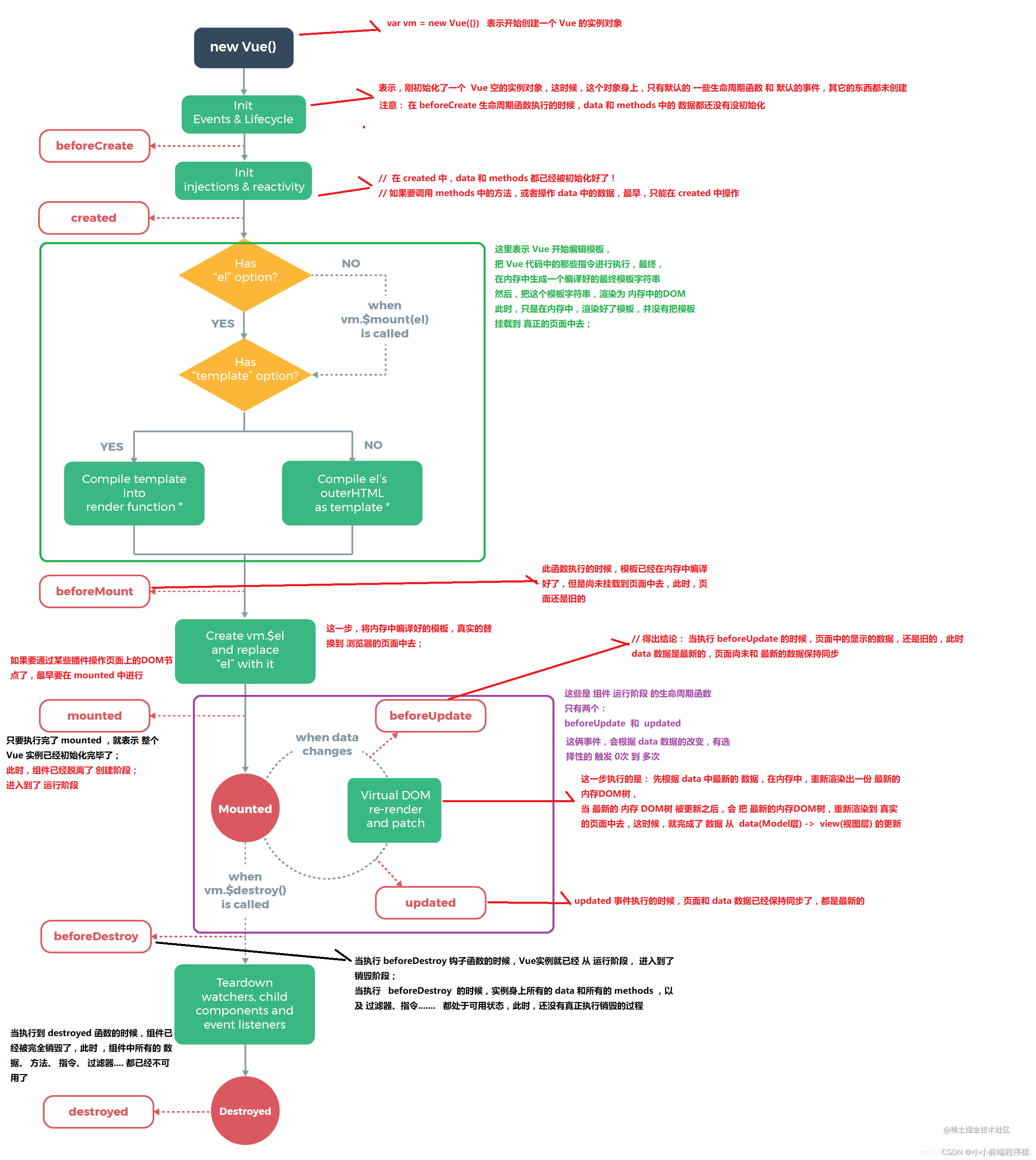
以上过程也常被称为vue的生命周期。
对应vue中得方法如下:
beaforeCreate、create、beforeMount、mounted、beforeDestory、destoryed。
这些方法一般什么时候使用?
在beforeCreated进行初始化一些methods方法,data里面的数据,computed里面的计算属性。
在Created里面能够使用data里面的数据和methods的方法了。业务中这是也会处理一些初始化的内容,比如加操作员信息等。
在beforeMount里面进行编译,此时模板已经编译完成,但没有进行挂载。
在Mount里面挂载完成,能够获取到真实的DOM,比如在页面完成加载后要调用某个方法做为初始化,则常将要调用的方法放在mounted中。
在beforeUpdated里面,当数据更新的时候新的Vnode和旧的Vnode会进行对比,通过Diff算法完成最优化的处理,渲染出Dom。
在Updated阶段,此时数据已经更新完毕,data里面的数据是最新的了。
在beforeDestory阶段,此时在为销毁前做一些准备,组件还是能够使用的,这时一般业务中会处理一些对象释放等操作。比如业务中使用到了定时器,一般要在组件销毁前调用一把clearinterval函数来保证定时器被停止。
在Destory阶段,组件已经完全得到销毁。
图片来源于网络,如有侵权请联系作者。