文章目录
- 一、服务器的基本概念
- 1、客户端与服务器
- 2、url地址
- 3、客户端与服务器的通信过程
- 4、服务器对外提供资源
- 5、资源的请求方式
- 二、初始 Ajax
- 1、了解Ajax
- 2、JQuery中的Ajax
- (1)$.get()函数的用法
- (2)$.post()函数的语法
- (3)$.ajax()函数的语法
- 3、接口
- 4、案例--图书馆管理
一、服务器的基本概念
1、客户端与服务器
- 上网过程中,负责存放和对外提供资源的电脑,叫做服务器
- 上网过程中,负责获取和消费资源的电脑,叫做客户端
2、url地址
- URL(全称是UniformResourceLocator)中文叫统一资源定位符
- 用于标识互联网上每个资源的唯一存放位置。
- 浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
- 常见的URL举例:
http://www.baidu.com
http://www.taobao.com
http://www.cnblogs.com/liulongbinblogs/p/11649393.html
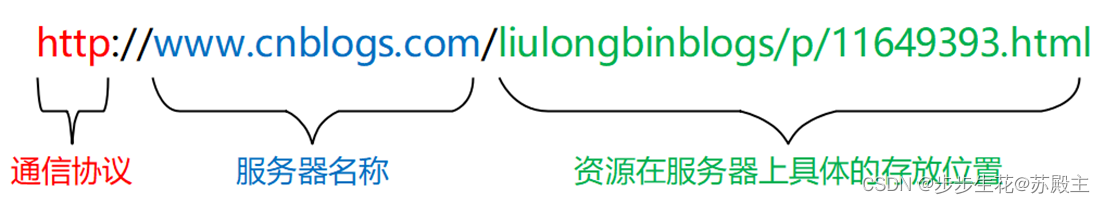
- URL地址一般由三部分组成:
① 客户端与服务器之间的通信协议
② 存有该资源的服务器名称
③ 资源在服务器上具体的存放位置

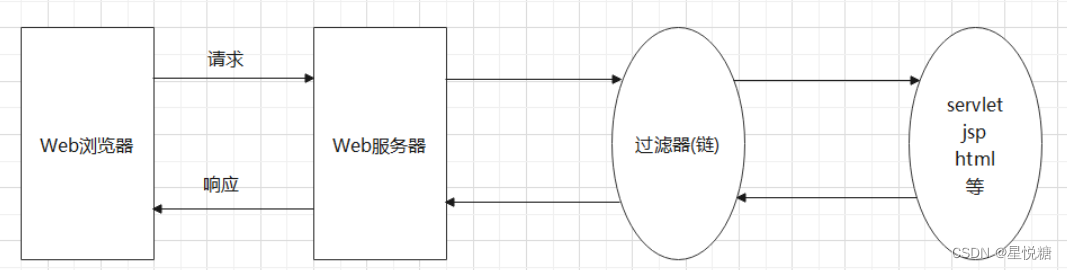
3、客户端与服务器的通信过程
- 客户端与服务器之间的通信过程,分为 请求 – 处理 – 响应 三个步骤。
- 网页中的每一个资源,都是通过 请求 – 处理 – 响应 的方式从服务器获取回来的。
- 客户端请求服务器、服务器处理请求、服务器响应客户端
4、服务器对外提供资源
- 网页中常见资源:文字内容、Image图片、Audio音频、Video视频····
- 网页中的数据,也是服务器对外提供的一种资源。例如股票数据、各行业排行榜等
- 数据是网页的灵魂
- 数据是资源,只要是资源,必须通过请求-处理-响应的方式进行获取
- 如果要在网页中请求服务器上的数据资源,则需要用到
XMLHttpRequest对象。 XMLHttpRequest(简称 xhr)是浏览器提供的 js 成员,通过它,可以请求服务器上的数据资源。- 最简单的用法
var xhrObj = new XMLHttpRequest()
5、资源的请求方式
- 客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为 get 和 post 请求。
- get 请求通常用于获取服务端资源(向服务器要资源)。 例如:根据 URL 地址,从服务器获取 HTML 文件、css 文件、js文件、图片文件、数据资源等
- post 请求通常用于向服务器提交数据(往服务器发送资源)。例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作
二、初始 Ajax
1、了解Ajax
- Ajax 的全称是
Asynchronous Javascript And XML(异步 JavaScript 和 XML)。 - 通俗的理解:在网页中利用
XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax。 - Ajax能让我们轻松实现网页与服务器之间的数据交互。
2、JQuery中的Ajax
- 浏览器中提供的 XMLHttpRequest 用法比较复杂
- 所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列 Ajax 相关的函数,极大地降低了 Ajax 的使用难度
- Query 中发起 Ajax 请求最常用的三个方法如下:
$.get()、$.post()、$.ajax()
(1)$.get()函数的用法
- jQuery 中
$.get()函数的功能单一 - 专门用来发起
get请求,从而将服务器上的资源请求到客户端来进行使用。 - 语法:
$.get(url, [data], [callback])
| 参数名 | 参数类型 | 是否必须 | 说明 |
|---|---|---|---|
url | string | 是 | 要请求的资源地址 |
data | object | 否 | 请求资源期间要携带的参数 |
callback | function | 否 | 请求成功的回调函数 |
不带参数的请求
$.get('url地址', function(res) {
console.log(res) // 这里的 res 是服务器返回的数据
})
带参数的请求
$.get('url地址', { id: 1 }, function(res) {
console.log(res)
})
(2)$.post()函数的语法
- jQuery 中
$.post()函数的功能单一 - 专门用来发起
post请求,从而向服务器提交数据。 - 语法:
$.post(url, [data], [callback])
| 参数名 | 参数类型 | 是否必须 | 说明 |
|---|---|---|---|
url | string | 是 | 提交数据的地址 |
data | object | 否 | 要提交的数据 |
callback | function | 否 | 提交成功的回调函数 |
$.post(
'请求的URL地址',
{ bookname: '水浒传', author: '施耐庵', publisher: '上海图书出版社' }, // 提交的数据
function(res) { // 回调函数
console.log(res)
}
)
(3)$.ajax()函数的语法
- 相比于
$.get()和$.post()函数,jQuery 中提供的$.ajax()函数,是一个功能比较综合的函数 - 它允许我们对 Ajax 请求进行更详细的配置
- 基本语法:
$.ajax({
type: '', // 请求的方式,例如 GET 或 POST
url: '', // 请求的 URL 地址
data: { },// 这次请求要携带的数据
success: function(res) { } // 请求成功之后的回调函数
})
GET请求
$.ajax({
type: 'GET', // 请求的方式
url: 'url地址', // 请求的 URL 地址
data: { id: 1 },// 这次请求要携带的数据
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})
POST请求
$.ajax({
type: 'POST', // 请求的方式
url: 'url地址', // 请求的 URL 地址
data: { // 要提交给服务器的数据
bookname: '水浒传',
author: '施耐庵',
publisher: '上海图书出版社'
},
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})
3、接口
- 使用 Ajax 请求数据时,被请求的 URL 地址,就叫做数据接口(简称接口)。
- 同时,每个接口必须有请求方式。
- 为了验证接口能否被正常被访问,我们常常需要使用接口测试工具,来对数据接口进行检测。
- 好处:接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和测试。
- 接口测试工具下载:访问 PostMan 的官方下载网址https://www.getpostman.com/downloads/,下载所需的安装程序后,直接安装即可。
- 接口的说明文档,它是我们调用接口的依据。
- 好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。
- 接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
接口URL:接口的调用地址。
调用方式:接口的调用方式,如GET 或 POST。
参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容。
响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容。
返回示例(可选):通过对象的形式,例举服务器返回数据的结构。
4、案例–图书馆管理
- 用到的 css 库 bootstrap.css
- 用到的 javascript 库 jquery.js
- 用到的 vs code 插件 Bootstrap 3 Snippets

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap.css" />
<script src="./lib/jquery.js"></script>
</head>
<body style="padding: 15px">
<!-- 面板 -->
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加新图书</h3>
</div>
<div class="panel-body form-inline">
<div class="input-group">
<div class="input-group-addon">书名</div>
<input
type="text"
class="form-control"
id="bookname"
placeholder="请输入书名"
/>
</div>
<div class="input-group">
<div class="input-group-addon">作者</div>
<input
type="text"
class="form-control"
id="author"
placeholder="请输入作者"
/>
</div>
<div class="input-group">
<div class="input-group-addon">出版社</div>
<input
type="text"
class="form-control"
id="publisher"
placeholder="请输入出版社"
/>
</div>
<button type="button" id="btnAdd" class="btn btn-primary">添加</button>
</div>
</div>
<!-- 表格 -->
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>id</th>
<th>书名</th>
<th>作者</th>
<th>出版社</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tb">
</tbody>
</table>
<script>
$(function(){
function getBookList(){
//发起ajax请求获取图书列表数据
$.get(
"http://www.liulongbin.top:3006/api/getbooks",
function(res){
//获取列表数据是否成功
if(res.status !=200){
return alert("获取数据失败")
};
//渲染页面结构
var rows=[];
$.each(res.data,function(i,item){
console.log(i,item);
//循环拼接字符串
rows.push("<tr><td>"+item.id+"</td><td>"+item.bookname+"</td><td>"+item.author+"</td><td>"+item.publisher+"</td><td><a href='javascript:;' class='del' data-id='"+item.id+"'>删除</a></td></tr>")
});
// 渲染表格结构
$("#tb").empty().append(rows.join(''))
}
)
}
getBookList();
// 通过代理的方式为动态添加的元素绑定点击事件
$('#tb').on('click','.del',function(){
var id = $(this).attr('data-id');
// 发起ajax请求,根据id删除对应的图书数据
$.get(
'http://www.liulongbin.top:3006/api/delbook',
{id:id},
function(res){
if(res.status!=200){
return alert('删除失败')
}
//删除成功后,重新加载图书列表
getBookList();
}
)
});
$('#btnAdd').on('click',function(){
var bookname=$('#bookname').val().trim();
var author=$('#author').val().trim();
var publisher=$('#publisher').val().trim();
if(bookname.length <= 0 || author.length<=0|| publisher.length<=0){
return alert('请输入完整信息');
}
// 添加图书信息
$.post(
'http://www.liulongbin.top:3006/api/addbook',
{
bookname:bookname,
author:author,
publisher:publisher
},
function(res){
if(res.status != 201){
return alert("添加失败");
}
// 添加成功后,刷新图书列表
getBookList();
// 清空文本框内容
$('#bookname').val('');
$('#author').val('');
$('#publisher').val('');
}
)
})
})
</script>
</body>
</html>